از Chrome 122 میتوانید در نسخه آزمایشی اصلی عضو مانیفست برنامه scope_extensions مشترک شوید که به سایتهایی که چندین زیر دامنه و دامنههای سطح بالا را کنترل میکنند اجازه میدهد به عنوان یک برنامه وب ارائه شوند. این سند توضیح میدهد که چرا تیم Chrome این ویژگی را معرفی میکند و چه زمانی ممکن است بخواهید از آن استفاده کنید.
نمای کلی
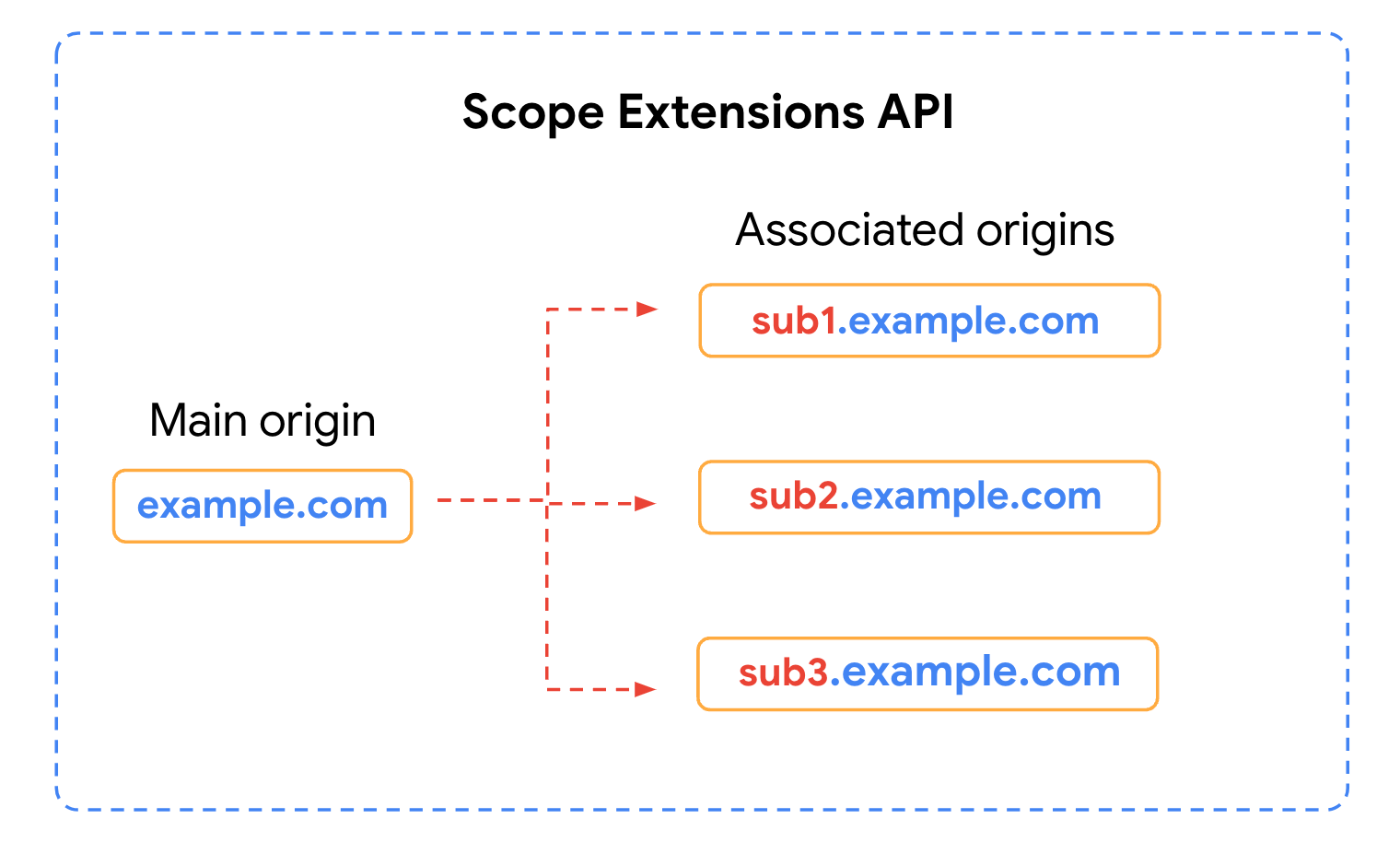
برخی از برنامههای وب دارای منشأهای متعددی هستند، به عنوان مثال، example.com به عنوان برنامه اصلی، و سپس space_1.example.com ، …، space_n.example.com ، گاهی اوقات با special-example.com ترکیب میشوند، به عنوان تجربیات فرعی، همه در زیر سقف برنامه اصلی. این نوع معماری سایت دارای مفاهیمی در زمینه برنامه های وب پیشرفته است. محدودیتها شامل عدم امکان اشتراکگذاری کارکنان خدمات، هر نوع دستگاه، فضای ذخیرهسازی محلی و مجوزها در سراسر مبدا است. همچنین، ناوبری متقاطع در یک PWA مستقل یک رابط کاربری پنجره (نوار "خارج از محدوده") را نشان می دهد که نشان می دهد کاربر از تجربه PWA خارج شده است. میتوانید نحوه حل برخی از این مشکلات را در مقالههای برنامههای وب پیشرو در سایتهای چند منبع و ساختن چندین برنامه وب پیشرو در یک دامنه بیاموزید.
Scope Extensions API به برنامههای وب اجازه میدهد تا بر برخی از چالشهایی که سیاست همان مبدأ بر این نوع معماری سایت تحمیل میکند، غلبه کنند. این به برنامه های وب اجازه می دهد تا دامنه خود را به مبداهای دیگر گسترش دهند تا با توجه به توافق بین مبدا اصلی برنامه وب و مبداهای مرتبط، به یک تجربه یکپارچه دست یابند.
اهداف
هدف اصلی Scope Extensions API این است که به سایتهایی که چندین زیردامنه و دامنههای سطح بالا را کنترل میکنند، اجازه میدهد که بهعنوان یک برنامه وب بههمپیوسته در رابطه با رابط کاربری برنامههای وب و ضبط لینک رفتار کنند. برای مثال، اجازه دادن به سایت example.com که شامل example.com.co.uk و support.example.com است تا حد امکان به عنوان یک برنامه وب واحد عمل کند.

Scope Extensions به PWA های چند منبع اجازه می دهد تا به عنوان یک برنامه وب پیوسته در هنگام استفاده از رابط کاربری برنامه وب عمل کنند.
در عمل، این به دو هدف خاص تر ترجمه می شود:
- ناوبری متقاطع: با فراخوانی رابط کاربری پنجره که به کاربر اطلاع میدهد در حال دور شدن از PWA هستند، به کاربران اجازه میدهد در سرچشمههای مرتبط بدون ایجاد اختلال در تجربه کاربر حرکت کنند.
- ضبط پیوندهای متقاطع: به برنامههای وب اجازه میدهد تا پیمایشهای کاربر را به سایتهایی که به آنها وابسته هستند ضبط کنند.
ناوبری در محدوده مبدا متقاطع
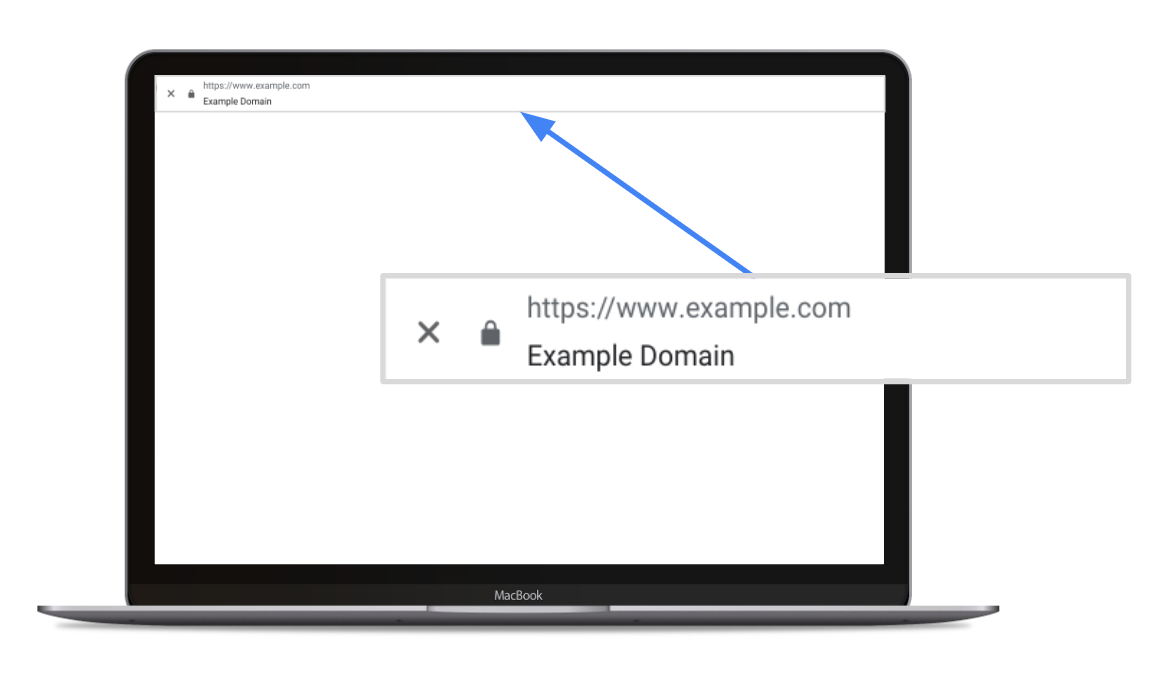
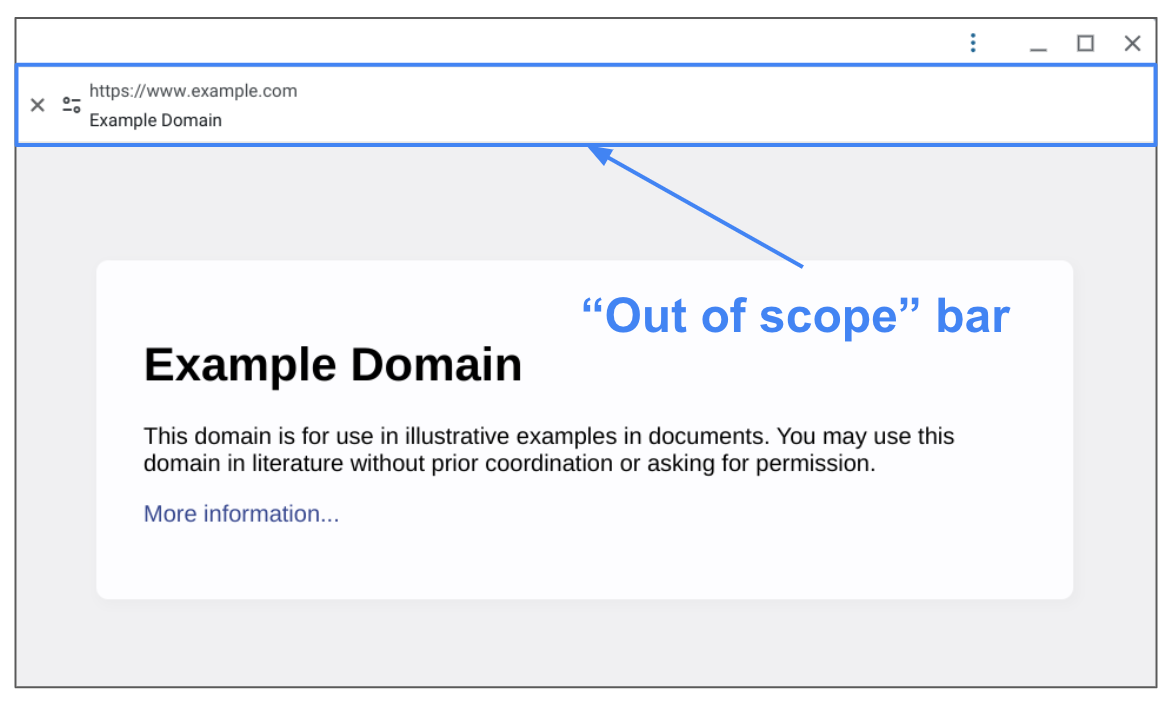
بهطور پیشفرض، وقتی کاربران در یک PWA مستقل در سراسر مبدا پیمایش میکنند، یک رابط کاربری پنجره به آنها نشان داده میشود که نشان میدهد خارج از تجربه PWA حرکت میکنند. در کروم، این رابط کاربری از یک نوار "خارج از محدوده" تشکیل شده است که حاوی URL مبدا جدید است. این برای تجربه کاربر مختل است، زیرا کاربران انتظار دارند به مرور در همان زمینه برنامه ادامه دهند، اما ممکن است درک کنند که از آن خارج شده اند.

نوار "خارج از محدوده" در Chrome نشان داده می شود که کاربران در یک PWA مستقل در بین مبداهای مختلف پیمایش کنند.
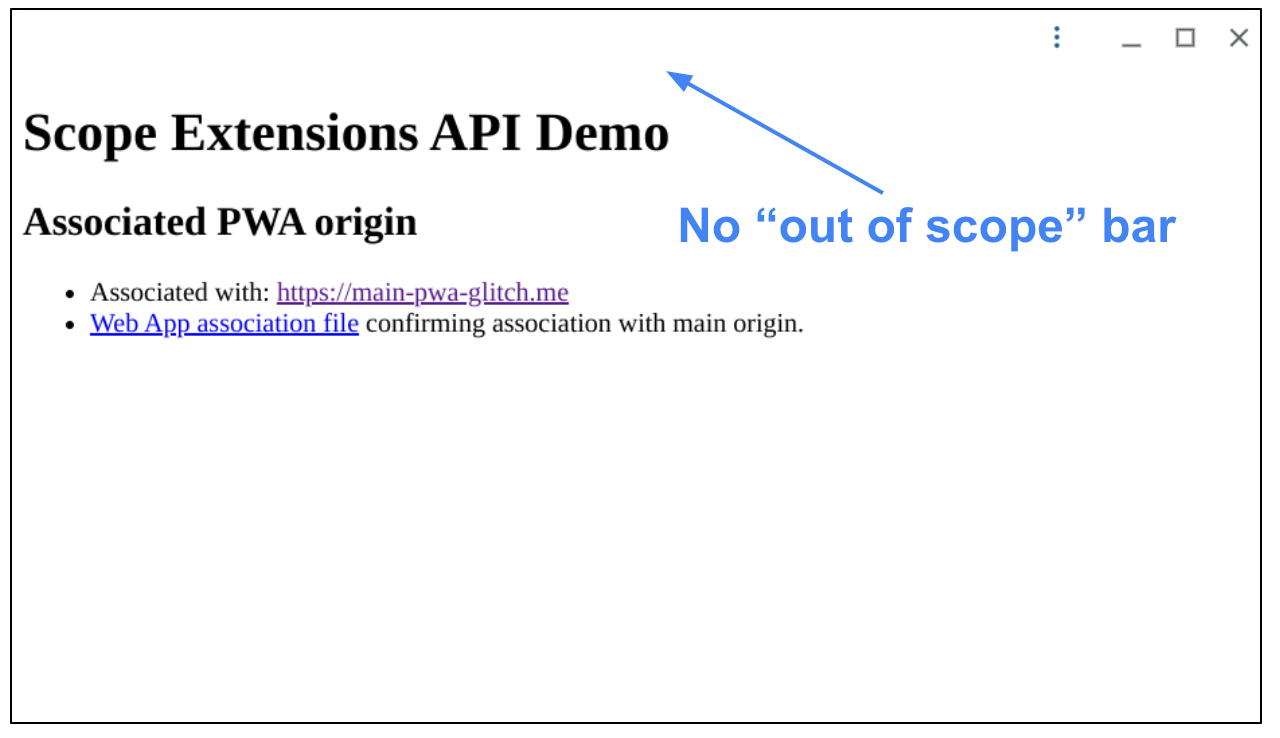
با Scope Extensions، وقتی کاربران به هر یک از مبداهای مرتبط پیمایش می کنند، رابط کاربری پنجره نشان داده نمی شود، بنابراین PWA به عنوان یک تجربه یکپارچه ارائه می شود.
گرفتن لینک از مبدا متقابل
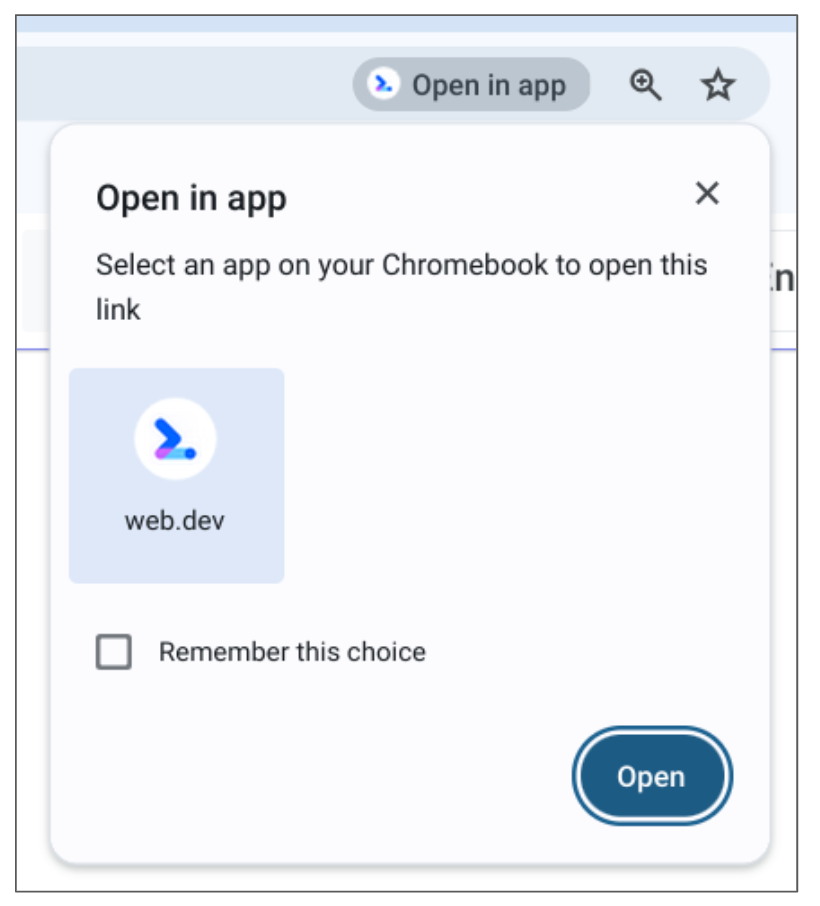
لینک گرفتن به توانایی یک برنامه برای گرفتن لینک ها در محدوده خود اشاره دارد. نحوه اجرای این کار در مرورگرها و سیستم عامل ها متفاوت است. به عنوان مثال، در Chrome در ChromeOS، پیوندهایی در محدوده یک PWA نصب شده به طور پیشفرض، یک برگه مرورگر را با نشانی در نوار آدرس باز میکنند که برنامهای وجود دارد که میتواند این پیوندها را مدیریت کند و به کاربر امکان میدهد از آن نقطه برای ضبط خودکار پیوندها شرکت کند.

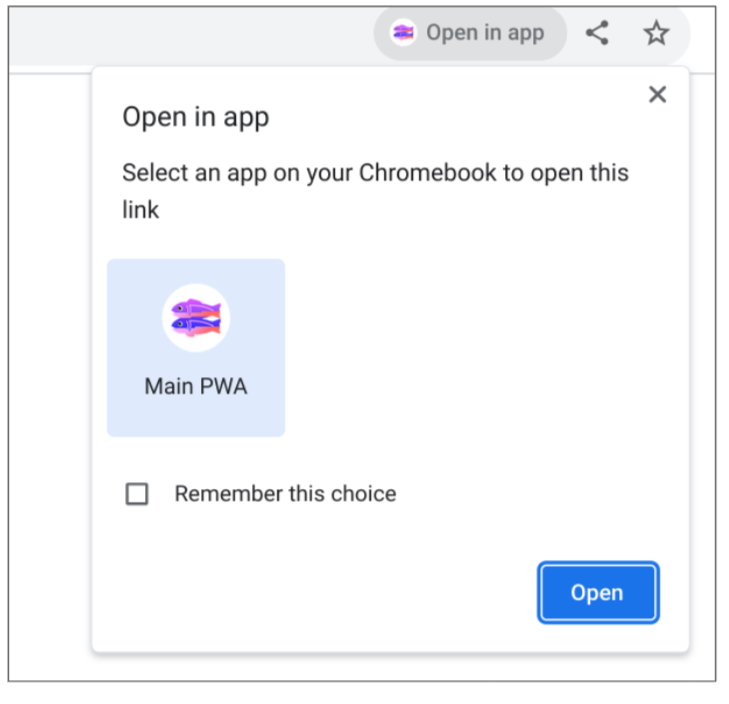
بخشی از نوار آدرس کروم برای یک برگه در ChromeOS که نشانهای بصری نشان میدهد که پیوند میتواند توسط PWA مدیریت شود و گزینهای برای به خاطر سپردن آن تصمیم.
اگر کاربر روی پیوندی که خارج از محدوده PWA است (از جمله پیوندهای زیر دامنه ها یا دامنه های سطح بالا) کلیک کند، به عنوان متعلق به آن شناخته نمی شود. به عنوان مثال، پیوندها در برگه مرورگر بدون هیچ نشانه ای به کاربر باز می شوند که برنامه ای وجود دارد که می تواند پیوند را مدیریت کند. Scope Extensions API اجازه می دهد تا دامنه PWA را گسترش دهید تا مبداهای مرتبط به عنوان پیوندهای درون دامنه تلقی شوند.
پیاده سازی
اجرای گسترش دامنه مستلزم ایجاد رابطه بین مبدا اصلی و مبداهای مرتبط است.
لیست مبداهای مرتبط را اعلام کنید
یک عضو مانیفست برنامه وب scope_extensions به مبدا اصلی PWA اضافه کنید تا برنامه وب بتواند دامنه خود را به مبداهای دیگر گسترش دهد.
مانیفست برنامه وب (https://example.com)
{
"name": "Example",
"display": "standalone",
"start_url": "/index.html",
"scope_extensions": [
{ "origin": "https://*.example.com" },
{ "origin": "https://example.co.uk" },
{ "origin": "https://*.example.co.uk" }
]
}
انجمن ها را تایید کنید
هر یک از مبداهای فهرست شده ارتباط با برنامه وب را با استفاده از فایل پیکربندی /.well-known/web-app-origin-association تأیید می کند. این فایل باید web-app-origin-association نامیده شود و دقیقاً در این مکان ارائه شود، زیرا یک URI شناخته شده است.
/.well-known/web-app-origin-association (منشا مرتبط)
{
"web_apps": [{ "web_app_identity": "https://example.com" }]
}
نسخه ی نمایشی
دمو از دو سایت تشکیل شده است:
- PWA اصلی : PWA واقعی که لیست مبداهای مرتبط را از طریق عضو
scope_extensionsدر مانیفست برنامه وب خود اعلام می کند. - مبدا در دامنه گسترده : مبدا خارج از محدوده PWA اصلی اما پس از فهرست شدن توسط PWA اصلی به عنوان مبدا مرتبط و تأیید رابطه از طریق فایل
web-app-origin-associationبا آن مرتبط است.
برای انجام آزمایشهای زیر، باید پرچم about://flags/#enable-desktop-pwas-scope-extensions را فعال کنید (از کروم نسخه 115 به بعد موجود است).
تست ناوبری متقاطع
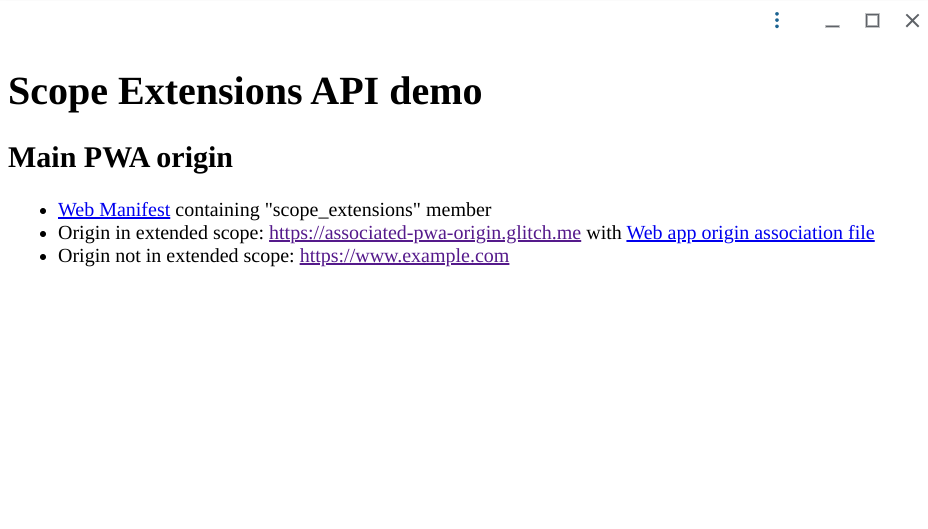
به عنوان پیش شرط برای این تست ها، PWA اصلی را در یک مرورگر باز کنید، آن را به عنوان PWA نصب کنید و آن را باز کنید تا در حالت مستقل اجرا شود. PWA حاوی پیوندهایی به مبدا در دامنه گسترده و به مبدایی غیر در دامنه گسترده است .

نسخه ی نمایشی PWA با پیوندهایی به مبدا در دامنه گسترده و مبدا نه در دامنه گسترده.
ناوبری متقاطع پیشفرض (در محدوده گسترده نیست)
- روی پیوند مبدأ که در دامنه گسترده در داخل PWA تمام صفحه نیست کلیک کنید.
- در نتیجه، ناوبری اتفاق می افتد و نوار خارج از محدوده نشان داده می شود.

نوار "خارج از محدوده" به طور پیش فرض برای پیمایش متقاطع برای یک PWA در حالت مستقل نشان داده شده است.
ناوبری متقاطع با پسوندهای دامنه (در دامنه گسترده)
- به صفحه اصلی PWA برگردید.
- روی پیوند مبدا که در دامنه گسترده نیست کلیک کنید.
- بهطور پیشفرض، نوار «خارج از محدوده» باید نشان داده شود، اما به دلیل ارتباط Scope Extensions، اینطور نیست.

نوار "خارج از محدوده" در ناوبری متقاطع پس از ارتباط مبدا با افزونه های دامنه نشان داده نمی شود.
تست گرفتن لینک با مبدا متقابل
- PWA اصلی را در دستگاه ChromeOS باز و نصب کنید.
- روی پیوند زیر کلیک کنید: مبدا مرتبط .
- پیوند در یک برگه مرورگر جدید باز می شود و یک اعلان برای باز کردن آن در PWA نصب شده نشان داده می شود.

با کلیک بر روی پیوند به مبدأ مرتبط PWA، پیوند در یک برگه جدید باز میشود و نماد «باز کردن در برنامه» را نشان میدهد که به کاربر اجازه میدهد برای گرفتن خودکار پیوند انتخاب شود.
آزمایش مبدا
اگر میخواهید این API را در برنامه خود به صورت میدانی با کاربران واقعی آزمایش کنید، میتوانید این کار را با یک آزمایش اولیه انجام دهید. آزمایشهای مبدأ به شما امکان میدهد ویژگیهای آزمایشی را با دریافت یک نشانه آزمایشی که به دامنه شما مرتبط است، با کاربران خود امتحان کنید. سپس می توانید برنامه خود را اجرا کنید و انتظار داشته باشید که در مرورگری کار کند که از ویژگی مورد آزمایش شما پشتیبانی می کند (در این مورد، این برنامه در کروم از 121 تا 126 در دسترس است). برای به دست آوردن توکن خود برای اجرای آزمایشی اصلی، فرم درخواست را پر کنید.
بازخورد
تیم Chrome به دنبال بازخورد درباره مفید بودن این API است. برای کمک به تیم در تکامل این API با بازخورد در مورد مفید بودن آن و موارد استفاده جدید که در نسخه فعلی پوشش داده نشده است، یک مشکل در GitHub باز کنید.
منابع اضافی
- Scope Extensions API - Origin Trial
- وضعیت Chrome - برنامه های افزودنی دامنه برنامه وب
- توضیح دهنده Scope Extensions for Web Applications
- قصد آزمایش
- موقعیت استاندارد موزیلا
- جایگاه استاندارد اپل
- اشکال کروم
- برنامه های وب پیشرو در سایت های چند منبع
- ساخت چندین برنامه وب پیشرفته در یک دامنه
قدردانی ها
تشکر ویژه از تیم سازنده این API. Scope Extensions توسط Alan Cutter و Lu Huang با ورودی Matt Giuca مشخص شد. API توسط Alan Cutter از Google Chrome و حسن Talat ، Kristin Lee و Lu Huang از Microsoft Edge پیاده سازی شده است.



