আপনার প্রগ্রেসিভ ওয়েব অ্যাপে ট্যাব সহ এক সময়ে একাধিক নথিতে কাজ করুন
কম্পিউটিং জগতে, ডেস্কটপ রূপক হল একটি ইন্টারফেস রূপক যা ব্যবহারকারীদের কম্পিউটারের সাথে আরও স্বজ্ঞাতভাবে ইন্টারঅ্যাক্ট করতে সাহায্য করার জন্য গ্রাফিক্যাল ইউজার ইন্টারফেস (GUI) দ্বারা ব্যবহৃত একীভূত ধারণার একটি সেট। ডেস্কটপ রূপকের সাথে তাল মিলিয়ে, GUI ট্যাবগুলিকে ক্লাসিক কার্ড ট্যাবগুলি বই, কাগজের ফাইল বা কার্ড সূচীতে সন্নিবেশিত করার পরে মডেল করা হয়। একটি ট্যাবড ডকুমেন্ট ইন্টারফেস (TDI) বা ট্যাব হল একটি গ্রাফিকাল কন্ট্রোল উপাদান যা একাধিক নথি বা প্যানেলকে একটি উইন্ডোর মধ্যে থাকতে দেয়, নথিগুলির সেটগুলির মধ্যে স্যুইচ করার জন্য একটি নেভিগেশনাল উইজেট হিসাবে ট্যাবগুলি ব্যবহার করে৷
প্রগতিশীল ওয়েব অ্যাপগুলি ওয়েব অ্যাপ ম্যানিফেস্টে display বৈশিষ্ট্য দ্বারা নির্ধারিত বিভিন্ন প্রদর্শন মোডে চলতে পারে। বিকল্পগুলি হল fullscreen , standalone , minimal-ui এবং browser । এই ডিসপ্লে মোডগুলি একটি সু-সংজ্ঞায়িত ফলব্যাক চেইন অনুসরণ করে ( "fullscreen" → "standalone" → "minimal-ui" → "browser" )। যদি একটি ব্রাউজার একটি প্রদত্ত মোড সমর্থন না করে, এটি চেইনের পরবর্তী প্রদর্শন মোডে ফিরে আসে। "display_override" প্রপার্টি ব্যবহার করে, ডেভেলপাররা প্রয়োজনে তাদের নিজস্ব ফলব্যাক চেইন নির্দিষ্ট করতে পারে।
ট্যাবড অ্যাপ্লিকেশন মোড কি?
এখন পর্যন্ত প্ল্যাটফর্ম থেকে অনুপস্থিত কিছু হল PWA ডেভেলপারদের তাদের ব্যবহারকারীদের একটি ট্যাবড ডকুমেন্ট ইন্টারফেস অফার করার একটি উপায়, উদাহরণস্বরূপ, একই PWA উইন্ডোতে বিভিন্ন ফাইল সম্পাদনা সক্ষম করতে। ট্যাবড অ্যাপ্লিকেশন মোড এই ফাঁক বন্ধ করে.
ট্যাবড অ্যাপ্লিকেশন মোডের জন্য কেস ব্যবহার করুন
ট্যাবযুক্ত অ্যাপ্লিকেশন মোড ব্যবহার করতে পারে এমন সাইটগুলির উদাহরণগুলির মধ্যে রয়েছে:
- প্রোডাক্টিভিটি অ্যাপ যা ব্যবহারকারীকে একই সময়ে একাধিক নথি (বা ফাইল) সম্পাদনা করতে দেয়।
- কমিউনিকেশন অ্যাপ যা ব্যবহারকারীকে ট্যাব প্রতি বিভিন্ন কক্ষে কথোপকথন করতে দেয়।
- নতুন ইন-অ্যাপ ট্যাবে নিবন্ধের লিঙ্ক খোলে এমন অ্যাপ পড়া।
বিকাশকারী-নির্মিত ট্যাবের পার্থক্য
পৃথক ব্রাউজার ট্যাবে নথি থাকা সম্পদ বিচ্ছিন্নতার সাথে আসে, যা আজ ওয়েব ব্যবহার করে সম্ভব নয়। বিকাশকারী-নির্মিত ট্যাবগুলি ব্রাউজার ট্যাবের মতো শত শত ট্যাবে গ্রহণযোগ্যভাবে স্কেল করবে না। ব্রাউজার সুবিধা যেমন নেভিগেশন ইতিহাস, "এই পৃষ্ঠার URL অনুলিপি করুন", "এই ট্যাবটি কাস্ট করুন" বা "একটি ওয়েব ব্রাউজারে এই পৃষ্ঠাটি খুলুন" বিকাশকারী-নির্মিত ট্যাবযুক্ত ইন্টারফেস পৃষ্ঠায় প্রয়োগ করা হবে, তবে নির্বাচিত নথি পৃষ্ঠা নয়৷
"display": "browser"
বর্তমান "display": "browser" ইতিমধ্যেই একটি নির্দিষ্ট অর্থ রয়েছে:
ব্যবহারকারী এজেন্টে হাইপারলিঙ্ক খোলার জন্য প্ল্যাটফর্ম-নির্দিষ্ট কনভেনশন ব্যবহার করে ওয়েব অ্যাপ্লিকেশন খোলে (যেমন, একটি ব্রাউজার ট্যাবে বা একটি নতুন উইন্ডোতে)।
যদিও ব্রাউজাররা UI এর ব্যাপারে যা খুশি তাই করতে পারে, এটি স্পষ্টতই ডেভেলপারের প্রত্যাশার একটি চমত্কার বড় বিপর্যয় হবে যদি "display": "browser" হঠাৎ বোঝায় "কোন ব্রাউজার সুবিধা ছাড়া একটি পৃথক অ্যাপ্লিকেশন-নির্দিষ্ট উইন্ডোতে চালান, কিন্তু একটি ট্যাবড ডকুমেন্ট ইন্টারফেস"।
"display": "browser" কার্যকরভাবে যেভাবে আপনি একটি অ্যাপ্লিকেশন উইন্ডোতে রাখা থেকে অপ্ট আউট করেন ৷
বর্তমান অবস্থা
| ধাপ | স্ট্যাটাস |
|---|---|
| 1. ব্যাখ্যাকারী তৈরি করুন | সম্পন্ন |
| 2. স্পেসিফিকেশনের প্রাথমিক খসড়া তৈরি করুন | সম্পন্ন |
| 3. প্রতিক্রিয়া সংগ্রহ করুন এবং ডিজাইনের উপর পুনরাবৃত্তি করুন | সম্পন্ন |
| 4. মূল বিচার | সম্পন্ন |
| 5. লঞ্চ করুন | সম্পূর্ণ (ChromeOS) |
ট্যাবযুক্ত অ্যাপ্লিকেশন মোড ব্যবহার করুন
ট্যাবড অ্যাপ্লিকেশন মোড ব্যবহার করার জন্য, ডেভেলপারদের ওয়েব অ্যাপ ম্যানিফেস্টে একটি নির্দিষ্ট "display_override" মোড মান সেট করে তাদের অ্যাপ বেছে নিতে হবে।
{
"display": "standalone",
"display_override": ["tabbed"]
}
এরপরে, "tab_strip" বৈশিষ্ট্যটি ঐচ্ছিকভাবে ট্যাব আচরণকে সূক্ষ্ম-টিউন করতে ব্যবহার করা যেতে পারে। এটিতে দুটি অনুমোদিত সাব-প্রপার্টি রয়েছে, "home_tab" এবং "new_tab_button" । যদি "tab_strip" বৈশিষ্ট্যটি উপস্থিত না থাকে তবে এটি নিম্নলিখিত অবজেক্টে ডিফল্ট হবে:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
হোম ট্যাব
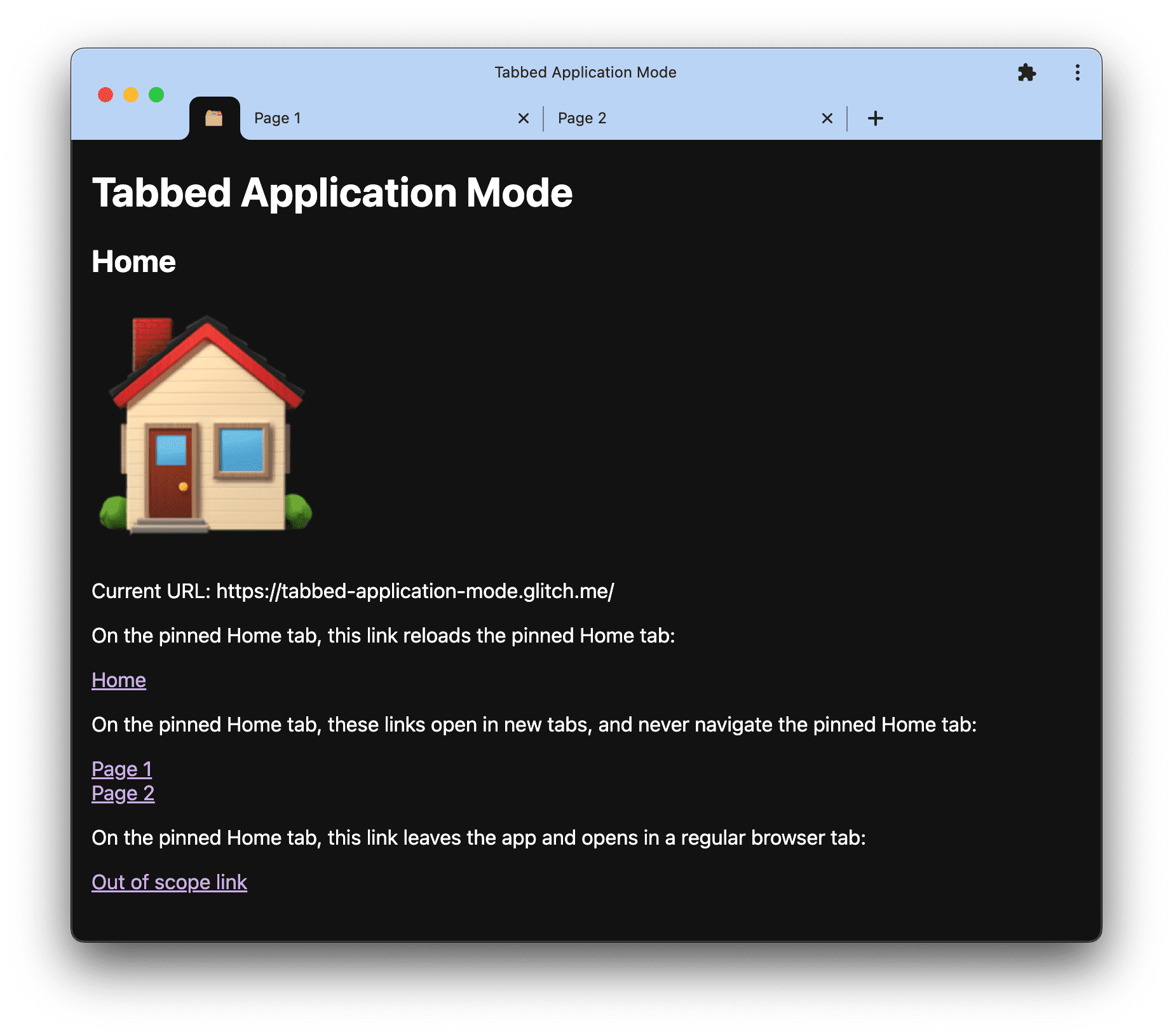
হোম ট্যাব হল একটি পিন করা ট্যাব যা একটি অ্যাপের জন্য সক্ষম হলে, অ্যাপটি খোলা থাকা অবস্থায় সর্বদা উপস্থিত থাকা উচিত। এই ট্যাবটি কখনই নেভিগেট করা উচিত নয়। এই ট্যাব থেকে ক্লিক করা লিঙ্কগুলি একটি নতুন অ্যাপ ট্যাবে খুলতে হবে। অ্যাপগুলি এই ট্যাবটি লক করা URL এবং ট্যাবে প্রদর্শিত আইকনটিকে কাস্টমাইজ করতে বেছে নিতে পারে৷
" "tab_strip" "home_tab" " সদস্যে একটি বিশেষ "হোম ট্যাব" সম্পর্কে তথ্য রয়েছে যা অ্যাপ্লিকেশনটির শীর্ষ-স্তরের মেনু হিসাবে পরিবেশন করার উদ্দেশ্যে করা হয়েছে। এতে নিম্নলিখিত সদস্য রয়েছে:
-
"scope_patterns":"scope_patterns"সদস্য হল ইউআরএল প্যাটার্নের একটি তালিকা যা ম্যানিফেস্ট ইউআরএলের সাথে সম্পর্কিত হোম ট্যাবের সুযোগ নির্ধারণ করে।
নতুন ট্যাব বোতাম
" "tab_strip" "new_tab_button" " সদস্য একটি UI সামর্থ্যের আচরণ বর্ণনা করে (যেমন একটি বোতাম) যা ক্লিক/সক্রিয় করা হলে, অ্যাপ্লিকেশন উইন্ডোর মধ্যে একটি নতুন অ্যাপ্লিকেশন প্রসঙ্গ খোলে। এটির নিম্নলিখিত সদস্য রয়েছে:
-
"url":"url"সদস্য হল একটি স্ট্রিং যা ম্যানিফেস্ট ইউআরএলের সাথে সম্পর্কিত একটি URL উপস্থাপন করে যা একটি প্রক্রিয়াকৃত ম্যানিফেস্টের সুযোগের মধ্যে থাকে।
একটি অ্যাপ্লিকেশনের একটি নতুন ট্যাব বোতাম আছে যদি প্রক্রিয়াকৃত ম্যানিফেস্টের new_tab_button এর "url" সদস্য হোম ট্যাবের সুযোগের বাইরে থাকে। যদি অ্যাপ্লিকেশনটিতে একটি নতুন ট্যাব বোতাম না থাকে তবে ব্রাউজারটি ব্যবহারকারীর জন্য "নতুন ট্যাব" সামর্থ্য উপলব্ধ করে না।
সম্পূর্ণ উদাহরণ
ট্যাবযুক্ত ইন্টারফেসের সাথে একটি অ্যাপের আচরণ কনফিগার করার একটি সম্পূর্ণ উদাহরণ নিম্নরূপ দেখতে পারে:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
ট্যাবযুক্ত অ্যাপ্লিকেশন মোড সনাক্ত করুন
অ্যাপগুলি সিএসএস বা জাভাস্ক্রিপ্টে display-mode সিএসএস মিডিয়া বৈশিষ্ট্য পরীক্ষা করে ট্যাবযুক্ত অ্যাপ্লিকেশন মোডে চলছে কিনা তা সনাক্ত করতে পারে:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
লঞ্চ হ্যান্ডলার API এর সাথে মিথস্ক্রিয়া
লঞ্চ হ্যান্ডলার API সাইটগুলিকে সদৃশ উইন্ডোগুলি খোলা থেকে আটকাতে বিদ্যমান অ্যাপ উইন্ডোতে অ্যাপ লঞ্চগুলিকে পুনঃনির্দেশ করতে দেয়৷ যখন একটি ট্যাবযুক্ত অ্যাপ "client_mode": "navigate-new" সেট করে, তখন অ্যাপ লঞ্চ একটি বিদ্যমান অ্যাপ উইন্ডোতে একটি নতুন ট্যাব খুলবে।
ডেমো
আপনি ChromeOS এ ট্যাবড অ্যাপ্লিকেশন চেষ্টা করতে পারেন:
- ট্যাবড অ্যাপ্লিকেশন মোড ( উৎস কোড ) অ্যাপটি ইনস্টল করুন।
- বিভিন্ন ট্যাবের বিভিন্ন লিঙ্কে ক্লিক করুন।

প্রতিক্রিয়া
Chrome টিম ট্যাবযুক্ত অ্যাপ্লিকেশন মোডের সাথে আপনার অভিজ্ঞতা সম্পর্কে শুনতে চায়৷
API ডিজাইন সম্পর্কে আমাদের বলুন
ট্যাবড অ্যাপ্লিকেশন মোড সম্পর্কে এমন কিছু আছে যা আপনার প্রত্যাশার মতো কাজ করে না? ওয়েব অ্যাপ ম্যানিফেস্ট ইস্যুতে মন্তব্য করুন যা আমরা তৈরি করেছি।
বাস্তবায়নের সাথে একটি সমস্যা রিপোর্ট করুন
আপনি কি Chrome এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা পারেন বিস্তারিত, পুনরুত্পাদনের জন্য নির্দেশাবলী, এবং উপাদান বাক্সে UI>Browser>WebAppInstalls লিখতে ভুলবেন না।
API এর জন্য সমর্থন দেখান
আপনি ট্যাবড অ্যাপ্লিকেশন মোড ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chrome টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
হ্যাশট্যাগ #TabbedApplicationMode ব্যবহার করে @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি এটি কোথায় এবং কীভাবে ব্যবহার করছেন তা আমাদের জানান।
দরকারী লিঙ্ক
- ব্যাখ্যাকারী
- ওয়েব অ্যাপ ম্যানিফেস্ট স্পেস সমস্যা
- ক্রোমিয়াম বাগ
- ব্লিঙ্ক কম্পোনেন্ট:
UI>Browser>WebAppInstalls
স্বীকৃতি
ট্যাবড অ্যাপ্লিকেশন মোড ম্যাট জিউকা দ্বারা অন্বেষণ করা হয়েছিল। ক্রোমে পরীক্ষামূলক বাস্তবায়ন ছিল অ্যালান কাটারের কাজ। এই নথিটি জো মেডলি দ্বারা পর্যালোচনা করা হয়েছিল। উইকিমিডিয়া কমন্সে টিল নিয়েরম্যানের নায়কের ছবি।


