Praca nad kilkoma dokumentami naraz dzięki kartom w progresywnej aplikacji internetowej
W świecie komputerów metafora pulpitu to metafora interfejsu, która jest zbiorem ujednolicających koncepcji używanych przez graficzne interfejsy użytkownika (GUI), aby ułatwić użytkownikom bardziej intuicyjne korzystanie z komputera. Zgodnie z metaforą pulpitu karty interfejsu GUI są wzorowane na klasycznych kartach wkładanych do książek, dokumentów papierowych lub kartotek. Interfejs dokumentu z kartami (TDI) lub karta to graficzny element sterujący, który umożliwia umieszczenie wielu dokumentów lub paneli w jednym oknie. Karty służą jako widżet nawigacyjny do przełączania się między zestawami dokumentów.
Progresywne aplikacje internetowe mogą działać w różnych trybach wyświetlania określonych przez właściwość display w pliku manifestu aplikacji internetowej. Dostępne opcje to fullscreen, standalone, minimal-ui i browser. Te tryby wyświetlania są zgodne z dobrze zdefiniowanym łańcuchem kreacji zastępczych ("fullscreen" → "standalone" → "minimal-ui" → "browser"). Jeśli przeglądarka nie obsługuje danego trybu, przełącza się na następny tryb wyświetlania w łańcuchu. Za pomocą właściwości "display_override" deweloperzy mogą w razie potrzeby określić własny łańcuch rezerwowy.
Co to jest tryb aplikacji z kartami
Na platformie brakowało dotychczas sposobu, aby deweloperzy aplikacji PWA mogli oferować użytkownikom interfejs dokumentu z kartami, np. aby umożliwić edytowanie różnych plików w tym samym oknie aplikacji PWA. Tryb aplikacji z kartami eliminuje tę lukę.
Przypadki użycia trybu aplikacji z kartami
Przykłady witryn, które mogą korzystać z trybu aplikacji z kartami:
- aplikacje zwiększające produktywność, które umożliwiają użytkownikowi edytowanie więcej niż jednego dokumentu (lub pliku) jednocześnie;
- Aplikacje do komunikacji, które umożliwiają użytkownikowi prowadzenie rozmów w różnych pokojach na różnych kartach.
- aplikacje do czytania, które otwierają linki do artykułów w nowych kartach w aplikacji;
Różnice w stosunku do kart utworzonych przez deweloperów
Dokumenty w osobnych kartach przeglądarki są od siebie odizolowane, co nie jest możliwe w przypadku obecnej sieci. Karty utworzone przez dewelopera nie skalują się w zadowalający sposób do setek kart, tak jak karty przeglądarki. Funkcje przeglądarki, takie jak historia nawigacji, „Skopiuj adres URL tej strony”, „Przesyłaj tę kartę” lub „Otwórz tę stronę w przeglądarce”, byłyby stosowane do strony interfejsu z kartami utworzonego przez dewelopera, ale nie do wybranej strony dokumentu.
Różnice w stosunku do "display": "browser"
Obecny termin "display": "browser" ma już określone znaczenie:
Otwiera aplikację internetową zgodnie z konwencją otwierania hiperlinków w agencie użytkownika (np. w karcie przeglądarki lub w nowym oknie).
Przeglądarki mogą robić, co chcą w zakresie interfejsu, ale gdyby nagle okazało się, że "display": "browser" oznacza „uruchom w osobnym oknie aplikacji bez funkcji przeglądarki, ale z interfejsem dokumentu z kartami”, byłoby to dość duże naruszenie oczekiwań deweloperów.
Ustawienie "display": "browser" jest w zasadzie sposobem na wycofanie zgody na umieszczenie w oknie aplikacji.
Obecny stan,
| Krok | Stan |
|---|---|
| 1. Tworzenie wyjaśnienia | Ukończono |
| 2. Tworzenie wstępnej wersji specyfikacji | Ukończono |
| 3. Zbieranie opinii i ulepszanie projektu | Ukończono |
| 4. Wersja próbna origin | Ukończono |
| 5. Uruchom | Ukończono (ChromeOS) |
Korzystanie z trybu aplikacji z kartami
Aby korzystać z trybu aplikacji z kartami, deweloperzy muszą włączyć tę funkcję w swoich aplikacjach, ustawiając w manifeście aplikacji internetowej konkretną wartość trybu "display_override".
{
"display": "standalone",
"display_override": ["tabbed"]
}
Następnie możesz użyć właściwości "tab_strip", aby dostosować działanie karty. Ma 2 dozwolone właściwości podrzędne: "home_tab" i "new_tab_button". Jeśli właściwość "tab_strip" nie jest obecna, domyślnie stosowany jest ten obiekt:
"tab_strip": {
"new_tab_button&<quot;: {
> ";url": start_url,
},
}
Karta Główna
Karta główna to przypięta karta, która, jeśli jest włączona w aplikacji, powinna być zawsze widoczna, gdy aplikacja jest otwarta. Ta karta nigdy nie powinna się przemieszczać. Linki kliknięte na tej karcie powinny otwierać się w nowej karcie aplikacji. Aplikacje mogą dostosowywać adres URL, do którego jest przypięta ta karta, oraz ikonę wyświetlaną na karcie.
Element "home_tab" obiektu "tab_strip" zawiera informacje o specjalnej „karcie głównej”, która ma służyć jako menu najwyższego poziomu aplikacji. Zawiera on tego członka:
"scope_patterns": element"scope_patterns"to lista wzorców adresów URL, które określają zakres karty głównej względem adresu URL pliku manifestu.
Przycisk nowej karty
Element "new_tab_button" obiektu "tab_strip" opisuje działanie elementu interfejsu (np. przycisku), który po kliknięciu lub aktywowaniu otwiera nowy kontekst aplikacji w oknie aplikacji. Zawiera on ten element:
"url": element"url"to ciąg znaków reprezentujący adres URL względny względem adresu URL pliku manifestu, który znajduje się w zakresie przetwarzanego pliku manifestu.
Aplikacja ma przycisk nowej karty, jeśli element new_tab_button w przetworzonym manifeście"url" znajduje się poza zakresem karty głównej. Jeśli aplikacja nie ma przycisku nowej karty, przeglądarka nie udostępnia użytkownikowi funkcji „nowa karta”.
Pełny przykład
Kompletny przykład konfiguracji działania aplikacji z interfejsem kart może wyglądać tak:
{
"name": "Tabbed App Example",
"start_url": "/",
"display": "standalone",
"display_override": ["tabbed"],
"tab_strip": {
"home_tab": {
"scope_patterns": [
{"pathname": "/"},
{"pathname": "/index.html"}
]
},
"new_tab_button": {
"url": "/create"
}
}
}
Wykrywanie trybu aplikacji z kartami
Aplikacje mogą wykrywać, czy działają w trybie aplikacji z kartami, sprawdzając display-modefunkcję mediów CSSdisplay-mode w CSS lub JavaScript:
@media (display-mode: tabbed) {
/* Styles to apply in tabbed application mode. */
}
const tabbedApplicationModeEnabled = window.matchMedia('(display-mode: tabbed)').matches;
Interakcja z interfejsem Launch Handler API
Launch Handler API umożliwia witrynom przekierowywanie uruchomień aplikacji do istniejących okien aplikacji, aby zapobiegać otwieraniu zduplikowanych okien. Gdy aplikacja z kartami ustawi "client_mode": "navigate-new", uruchomienia aplikacji będą otwierać nową kartę w istniejącym oknie aplikacji.
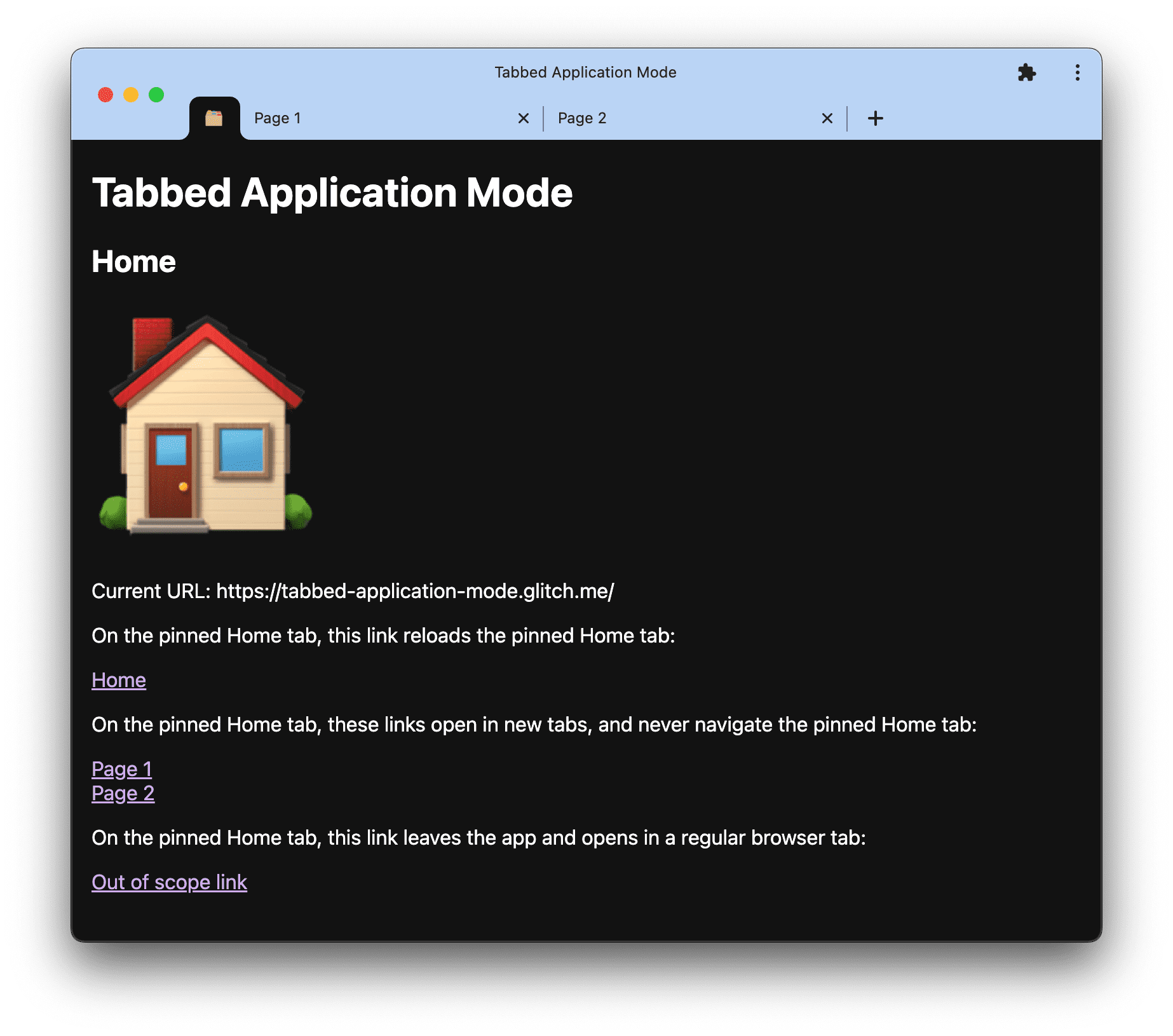
Prezentacja
Aplikację z kartami możesz wypróbować w ChromeOS:
- Zainstaluj aplikację Tabbed Application Mode (kod źródłowy).
- Kliknij różne linki na różnych kartach.

Prześlij opinię
Zespół Chrome chce poznać Twoje wrażenia związane z korzystaniem z trybu aplikacji z kartami.
Opisz projekt interfejsu API
Czy w trybie aplikacji z kartami coś nie działa tak, jak oczekujesz? Skomentuj utworzony przez nas problem z manifestem aplikacji internetowej.
Zgłaszanie problemu z implementacją
Czy w implementacji Chrome występuje błąd? Zgłoś błąd na stronie new.crbug.com. Podaj jak najwięcej szczegółów, w tym instrukcje odtwarzania, i wpisz UI>Browser>WebAppInstalls w polu Komponenty.
Wyrażanie poparcia dla interfejsu API
Czy planujesz używać trybu aplikacji z kartami? Twoje publiczne wsparcie pomaga zespołowi Chrome ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich obsługiwanie.
Wyślij tweeta do @ChromiumDev z hasztagiem
#TabbedApplicationMode
i napisz, gdzie i jak korzystasz z tej funkcji.
Przydatne linki
- Wyjaśnienie
- Problem ze specyfikacją manifestu aplikacji internetowej
- Błąd w Chromium
- Komponent Blink:
UI>Browser>WebAppInstalls
Podziękowania
Tryb aplikacji z kartami został opracowany przez Matta Giucę. Eksperymentalna implementacja w Chrome została opracowana przez Alana Cuttera. Ten dokument został sprawdzony przez Joe Medleya. Baner powitalny autorstwa Tilla Niermanna na stronie Wikimedia Commons.

