কন্টাক্ট পিকার API ব্যবহারকারীদের তাদের পরিচিতি তালিকা থেকে পরিচিতি শেয়ার করার একটি সহজ উপায় প্রদান করে।
কন্টাক্ট পিকার এপিআই কি?
একটি মোবাইল ডিভাইসে ব্যবহারকারীর পরিচিতিগুলিতে অ্যাক্সেস আইওএস/অ্যান্ড্রয়েড অ্যাপগুলির একটি বৈশিষ্ট্য (প্রায়) ভোর থেকে। এটি ওয়েব ডেভেলপারদের কাছ থেকে যে সব সাধারণ ফিচারের অনুরোধগুলি শুনি তার মধ্যে একটি, এবং প্রায়শই তারা একটি iOS/Android অ্যাপ তৈরি করার মূল কারণ।
অ্যান্ড্রয়েড এম বা তার পরে Chrome 80 থেকে উপলব্ধ, যোগাযোগ পিকার API স্পেক একটি অন-ডিমান্ড API যা ব্যবহারকারীদের তাদের পরিচিতি তালিকা থেকে এন্ট্রি নির্বাচন করতে এবং একটি ওয়েবসাইটের সাথে নির্বাচিত এন্ট্রিগুলির সীমিত বিবরণ শেয়ার করতে দেয়। এটি ব্যবহারকারীদের শুধুমাত্র তারা যা চায় তা শেয়ার করতে দেয়, যখন তারা চায় এবং ব্যবহারকারীদের কাছে তাদের বন্ধু এবং পরিবারের সাথে যোগাযোগ করা সহজ করে তোলে।
উদাহরণস্বরূপ, একটি ওয়েব-ভিত্তিক ইমেল ক্লায়েন্ট একটি ইমেলের প্রাপক(গুলি) নির্বাচন করতে যোগাযোগ পিকার API ব্যবহার করতে পারে। একটি ভয়েস-ওভার-আইপি অ্যাপ কোন ফোন নম্বরে কল করতে হবে তা খুঁজে বের করতে পারে। অথবা একটি সামাজিক নেটওয়ার্ক একজন ব্যবহারকারীকে খুঁজে পেতে সাহায্য করতে পারে কোন বন্ধুরা ইতিমধ্যেই যোগদান করেছে৷
যোগাযোগ পিকার API ব্যবহার করে
কন্টাক্ট পিকার এপিআই-এর জন্য একটি বিকল্প প্যারামিটার সহ একটি মেথড কল প্রয়োজন যা আপনি যে ধরনের যোগাযোগের তথ্য চান তা নির্দিষ্ট করে। একটি দ্বিতীয় পদ্ধতি আপনাকে বলে যে অন্তর্নিহিত সিস্টেমটি কী তথ্য সরবরাহ করবে।
বৈশিষ্ট্য সনাক্তকরণ
পরিচিতি পিকার API সমর্থিত কিনা তা পরীক্ষা করতে, ব্যবহার করুন:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
উপরন্তু, অ্যান্ড্রয়েডে, যোগাযোগ চয়নকারীর জন্য Android M বা তার পরবর্তী প্রয়োজন।
কন্টাক্ট পিকার খোলা হচ্ছে
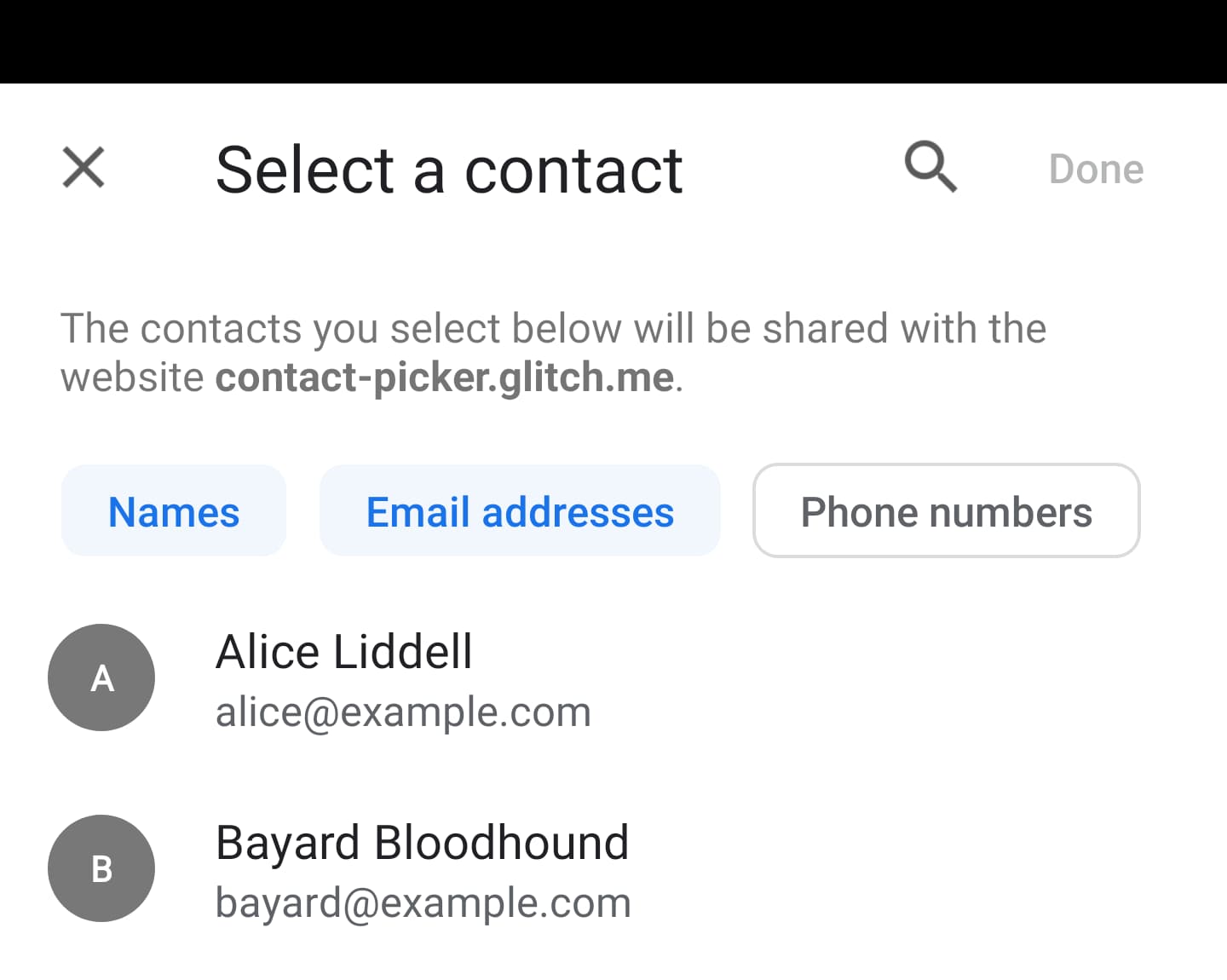
কন্টাক্ট পিকার এপিআই-এর এন্ট্রি পয়েন্ট হল navigator.contacts.select() । কল করা হলে, এটি একটি প্রতিশ্রুতি প্রদান করে এবং পরিচিতি বাছাইকারীকে দেখায়, ব্যবহারকারীকে সাইটের সাথে শেয়ার করতে চান এমন পরিচিতি নির্বাচন করতে দেয়। কী ভাগ করতে হবে তা নির্বাচন করার পরে এবং সম্পন্ন ক্লিক করার পরে, প্রতিশ্রুতিটি ব্যবহারকারীর দ্বারা নির্বাচিত পরিচিতিগুলির একটি অ্যারের সাথে সমাধান করে।
select() কল করার সময় আপনাকে অবশ্যই একটি অ্যারে প্রদান করতে হবে যা আপনি প্রথম প্যারামিটার হিসাবে ফেরত দিতে চান (যার অনুমোদিত মানগুলি 'name' , 'email' , 'tel' , 'address' বা 'icon' এর যেকোনো একটি ) এবং ঐচ্ছিকভাবে একাধিক পরিচিতি দ্বিতীয় প্যারামিটার হিসেবে নির্বাচন করা যেতে পারে কিনা।
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
পরিচিতি বাছাইকারী API শুধুমাত্র একটি সুরক্ষিত , শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গ থেকে কল করা যেতে পারে এবং অন্যান্য শক্তিশালী APIগুলির মতো এটির জন্য একটি ব্যবহারকারীর অঙ্গভঙ্গি প্রয়োজন৷
উপলব্ধ বৈশিষ্ট্য সনাক্তকরণ
কোন বৈশিষ্ট্যগুলি উপলব্ধ তা সনাক্ত করতে, navigator.contacts.getProperties() কল করুন৷ এটি একটি প্রতিশ্রুতি প্রদান করে যা স্ট্রিংগুলির একটি অ্যারের সাথে সমাধান করে যা নির্দেশ করে যে কোন বৈশিষ্ট্যগুলি উপলব্ধ। যেমন: ['name', 'email', 'tel', 'address'] । আপনি select() ।
মনে রাখবেন, বৈশিষ্ট্য সবসময় উপলব্ধ হয় না, এবং নতুন বৈশিষ্ট্য যোগ করা যেতে পারে. ভবিষ্যতে, অন্যান্য প্ল্যাটফর্ম এবং যোগাযোগের উত্সগুলি কোন বৈশিষ্ট্যগুলি ভাগ করা হবে তা সীমাবদ্ধ করতে পারে৷
ফলাফল হ্যান্ডলিং
কন্টাক্ট পিকার API পরিচিতিগুলির একটি অ্যারে প্রদান করে এবং প্রতিটি পরিচিতিতে অনুরোধ করা বৈশিষ্ট্যগুলির একটি অ্যারে অন্তর্ভুক্ত থাকে। যদি একটি পরিচিতির অনুরোধ করা সম্পত্তির জন্য ডেটা না থাকে, বা ব্যবহারকারী একটি নির্দিষ্ট সম্পত্তি ভাগ করে নেওয়া থেকে অপ্ট-আউট করতে বেছে নেয়, API একটি খালি অ্যারে প্রদান করে। ( ব্যবহারকারী নিয়ন্ত্রণ বিভাগে ব্যবহারকারী কিভাবে বৈশিষ্ট্য নির্বাচন করে তা আমি বর্ণনা করি।)
উদাহরণস্বরূপ, যদি একটি সাইট name , email এবং tel জন্য অনুরোধ করে এবং একজন ব্যবহারকারী একটি একক পরিচিতি নির্বাচন করে যার নামের ক্ষেত্রে ডেটা রয়েছে, দুটি ফোন নম্বর প্রদান করে, কিন্তু একটি ইমেল ঠিকানা নেই, তাহলে প্রতিক্রিয়াটি হবে:
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
নিরাপত্তা এবং অনুমতি
Chrome টিম ব্যবহারকারীর নিয়ন্ত্রণ, স্বচ্ছতা এবং ergonomics সহ শক্তিশালী ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণে সংজ্ঞায়িত মূল নীতিগুলি ব্যবহার করে পরিচিতি পিকার API ডিজাইন এবং প্রয়োগ করেছে৷ আমি প্রতিটি ব্যাখ্যা করব.
ব্যবহারকারী নিয়ন্ত্রণ
ব্যবহারকারীদের পরিচিতিগুলিতে অ্যাক্সেস পিকারের মাধ্যমে হয়, এবং এটি শুধুমাত্র একটি ব্যবহারকারীর অঙ্গভঙ্গির মাধ্যমে, একটি নিরাপদ , শীর্ষ-স্তরের ব্রাউজিং প্রসঙ্গে কল করা যেতে পারে। এটি নিশ্চিত করে যে কোনও সাইট পৃষ্ঠা লোডের সময় বাছাইকারীকে দেখাতে পারে না বা কোনো প্রসঙ্গ ছাড়াই এলোমেলোভাবে বাছাইকারীকে দেখাতে পারে না।

সমস্ত পরিচিতি বাল্ক-সিলেক্ট করার কোন বিকল্প নেই যাতে ব্যবহারকারীরা শুধুমাত্র সেই নির্দিষ্ট ওয়েবসাইটের জন্য যে পরিচিতিগুলিকে শেয়ার করতে হবে তা নির্বাচন করতে উৎসাহিত হয়৷ ব্যবহারকারীরা পিকারের শীর্ষে থাকা সম্পত্তি বোতামটি টগল করে সাইটের সাথে কোন বৈশিষ্ট্যগুলি ভাগ করা হয়েছে তা নিয়ন্ত্রণ করতে পারেন৷
স্বচ্ছতা
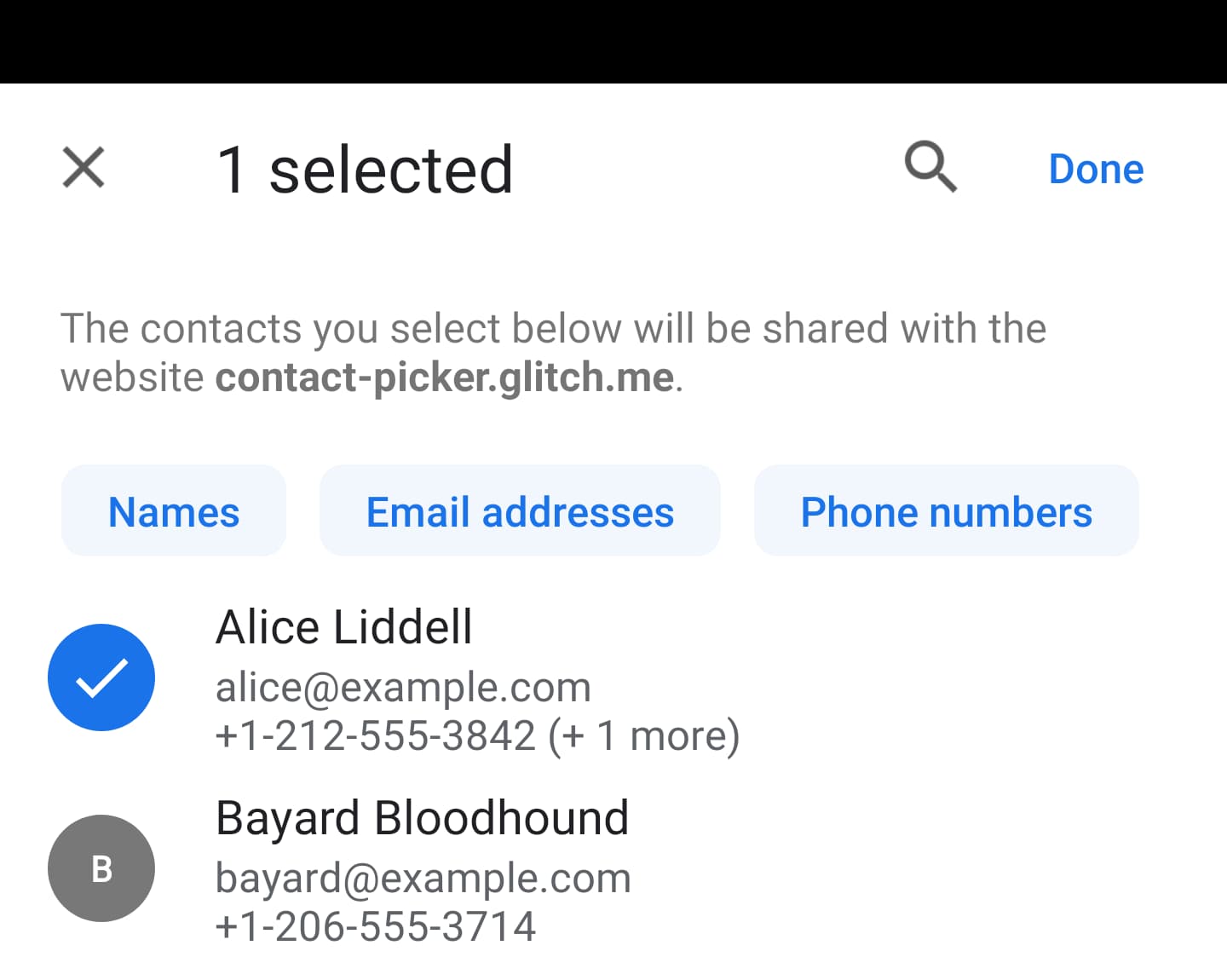
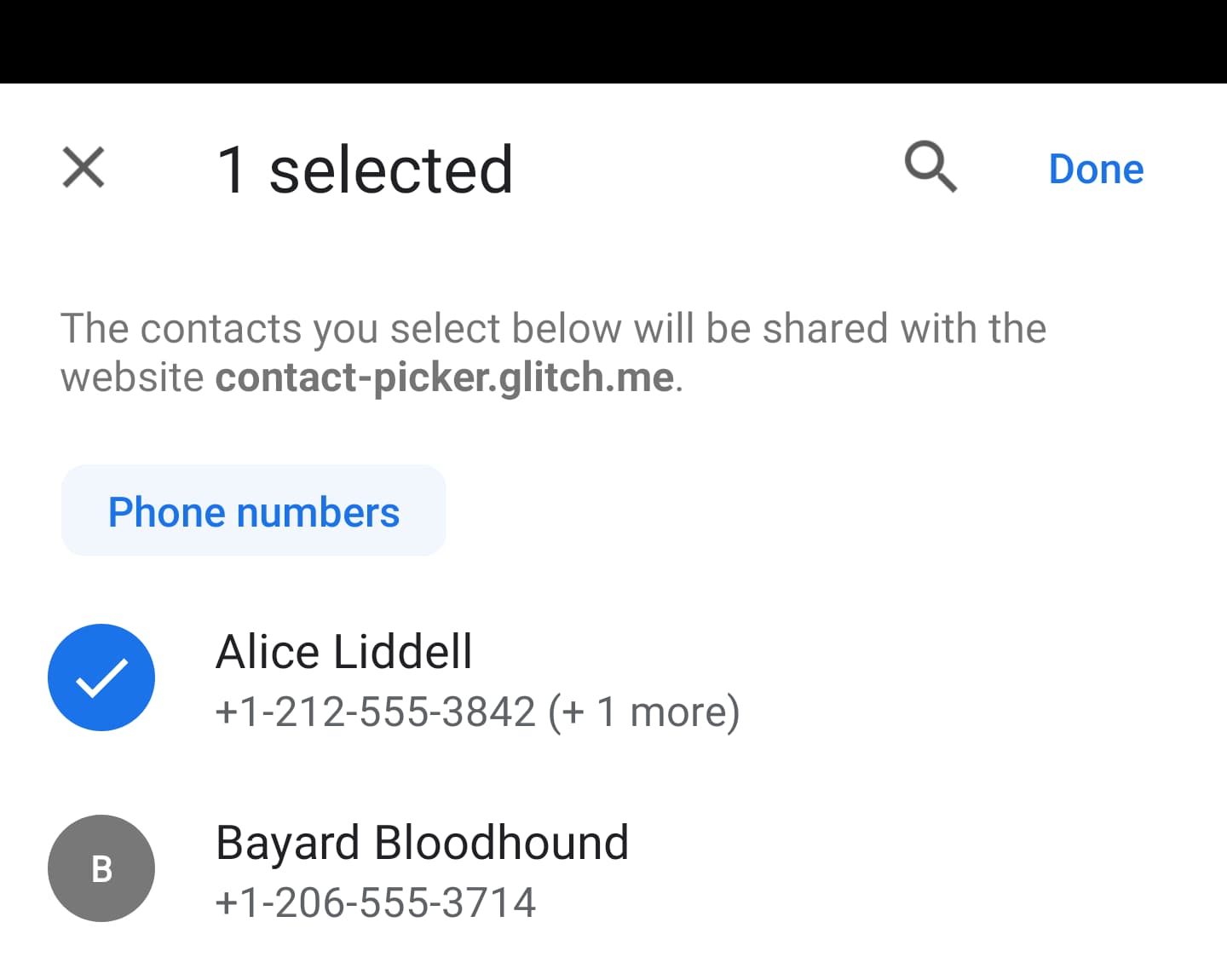
কোন যোগাযোগের বিশদ ভাগ করা হচ্ছে তা স্পষ্ট করার জন্য, বাছাইকারী সর্বদা পরিচিতির নাম এবং আইকন দেখায়, এবং সাইটটি অনুরোধ করেছে এমন যেকোন বৈশিষ্ট্যগুলিও দেখায়৷ উদাহরণস্বরূপ, যদি একটি সাইট name , email এবং tel অনুরোধ করে, তিনটি বৈশিষ্ট্যই পিকারে দেখানো হবে। বিকল্পভাবে, যদি কোনো সাইট শুধুমাত্র tel অনুরোধ করে, বাছাইকারী শুধুমাত্র নাম এবং টেলিফোন নম্বর দেখাবে।

name , email এবং tel , একটি পরিচিতি নির্বাচন করা হয়েছে। 
tel জন্য অনুরোধ করা সাইট, একটি পরিচিতি নির্বাচিত। 
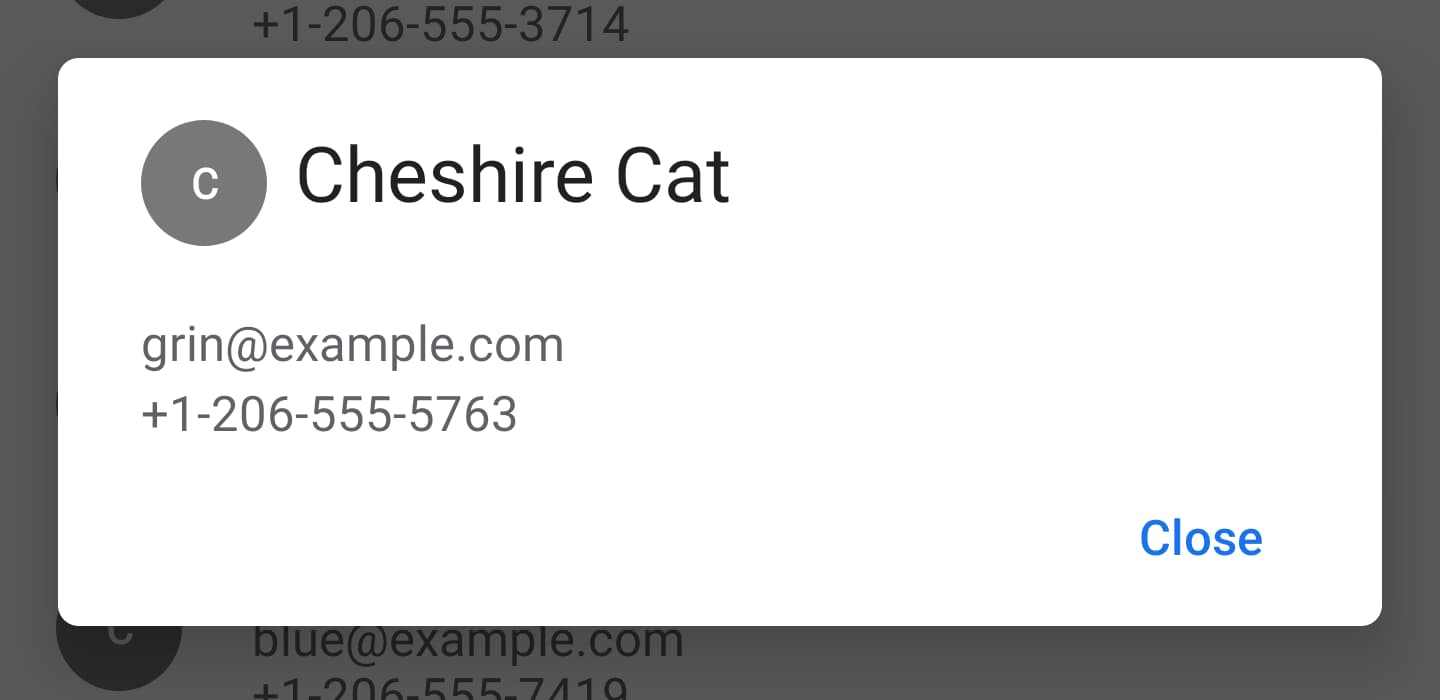
একটি পরিচিতির উপর একটি দীর্ঘ প্রেস করা সমস্ত তথ্য দেখাবে যা পরিচিতি নির্বাচন করা হলে শেয়ার করা হবে। (চেশায়ার বিড়ালের যোগাযোগের চিত্রটি দেখুন।)
কোন অনুমতি জেদ
পরিচিতিগুলিতে অ্যাক্সেস অন-ডিমান্ড, এবং অবিরত নয়। প্রতিবার যখন একটি সাইট অ্যাক্সেস চায়, তখন এটিকে অবশ্যই একটি ব্যবহারকারীর অঙ্গভঙ্গি সহ navigator.contacts.select() কল করতে হবে এবং ব্যবহারকারীকে অবশ্যই পৃথকভাবে সাইটের সাথে শেয়ার করতে চান এমন পরিচিতি নির্বাচন করতে হবে।
প্রতিক্রিয়া
Chrome টিম যোগাযোগ পিকার API এর সাথে আপনার অভিজ্ঞতার কথা শুনতে চায়৷
বাস্তবায়নে সমস্যা?
আপনি কি Chrome এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? অথবা বাস্তবায়ন বৈশিষ্ট থেকে ভিন্ন?
- https://new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা পারেন বিশদ অন্তর্ভুক্ত করতে ভুলবেন না, বাগ পুনরুত্পাদনের জন্য সহজ নির্দেশাবলী প্রদান করুন, এবং উপাদানগুলিকে
Blink>Contactsএ সেট করুন।
API ব্যবহার করার পরিকল্পনা করছেন?
আপনি যোগাযোগ পিকার API ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chrome টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
- WICG ডিসকোর্স থ্রেডে আপনি কীভাবে এটি ব্যবহার করার পরিকল্পনা করছেন তা শেয়ার করুন।
- হ্যাশট্যাগ
#ContactPickerব্যবহার করে @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি কোথায় এবং কীভাবে এটি ব্যবহার করছেন তা আমাদের জানান।
সহায়ক লিঙ্ক
- পাবলিক ব্যাখ্যাকারী
- যোগাযোগ পিকার স্পেসিফিকেশন
- যোগাযোগ পিকার API ডেমো এবং যোগাযোগ পিকার API ডেমো উৎস
- ট্র্যাকিং বাগ
- ChromeStatus.com এন্ট্রি
- ব্লিঙ্ক কম্পোনেন্ট:
Blink>Contacts
ধন্যবাদ
বড় চিৎকার এবং ধন্যবাদ ফিন্নুর থোরারিনসন এবং রায়ান কানসোকে যারা বৈশিষ্ট্যটি বাস্তবায়ন করছে এবং পিটার বেভারলু যাদের কোড আমি নির্লজ্জভাবে চুরি করেছি এবং ডেমোর জন্য রিফ্যাক্টর করেছি।
PS: আমার পরিচিতি বাছাইকারী নামগুলি অ্যালিস ইন ওয়ান্ডারল্যান্ডের অক্ষর৷


