Contact Picker API menyediakan cara mudah bagi pengguna untuk membagikan kontak dari daftar kontak mereka.
Apa itu Contact Picker API?
Akses ke kontak pengguna di perangkat seluler telah menjadi fitur aplikasi iOS/Android sejak (hampir) awal mula. Ini adalah salah satu permintaan fitur paling umum yang saya dengar dari developer web, dan sering kali menjadi alasan utama mereka membangun aplikasi iOS/Android.
Tersedia mulai dari Chrome 80 di Android M atau yang lebih baru, spesifikasi Contact Picker API adalah API sesuai permintaan yang memungkinkan pengguna memilih entri dari daftar kontak mereka dan membagikan detail terbatas dari entri yang dipilih ke situs. Fitur ini memungkinkan pengguna membagikan hanya apa yang mereka inginkan, kapan pun mereka inginkan, dan memudahkan pengguna menjangkau dan terhubung dengan teman dan keluarga mereka.
Misalnya, program email berbasis web dapat menggunakan Contact Picker API untuk memilih penerima email. Aplikasi voice-over-IP dapat mencari nomor telepon yang akan dipanggil. Atau, jejaring sosial dapat membantu pengguna menemukan teman yang sudah bergabung.
Menggunakan Contact Picker API
Contact Picker API memerlukan panggilan metode dengan parameter opsi yang menentukan jenis informasi kontak yang Anda inginkan. Metode kedua memberi tahu Anda informasi apa yang akan diberikan oleh sistem yang mendasarinya.
Deteksi fitur
Untuk memeriksa apakah Contact Picker API didukung, gunakan:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
Selain itu, di Android, Pemilih Kontak memerlukan Android M atau yang lebih baru.
Membuka Pemilih Kontak
Titik entri ke Contact Picker API adalah navigator.contacts.select().
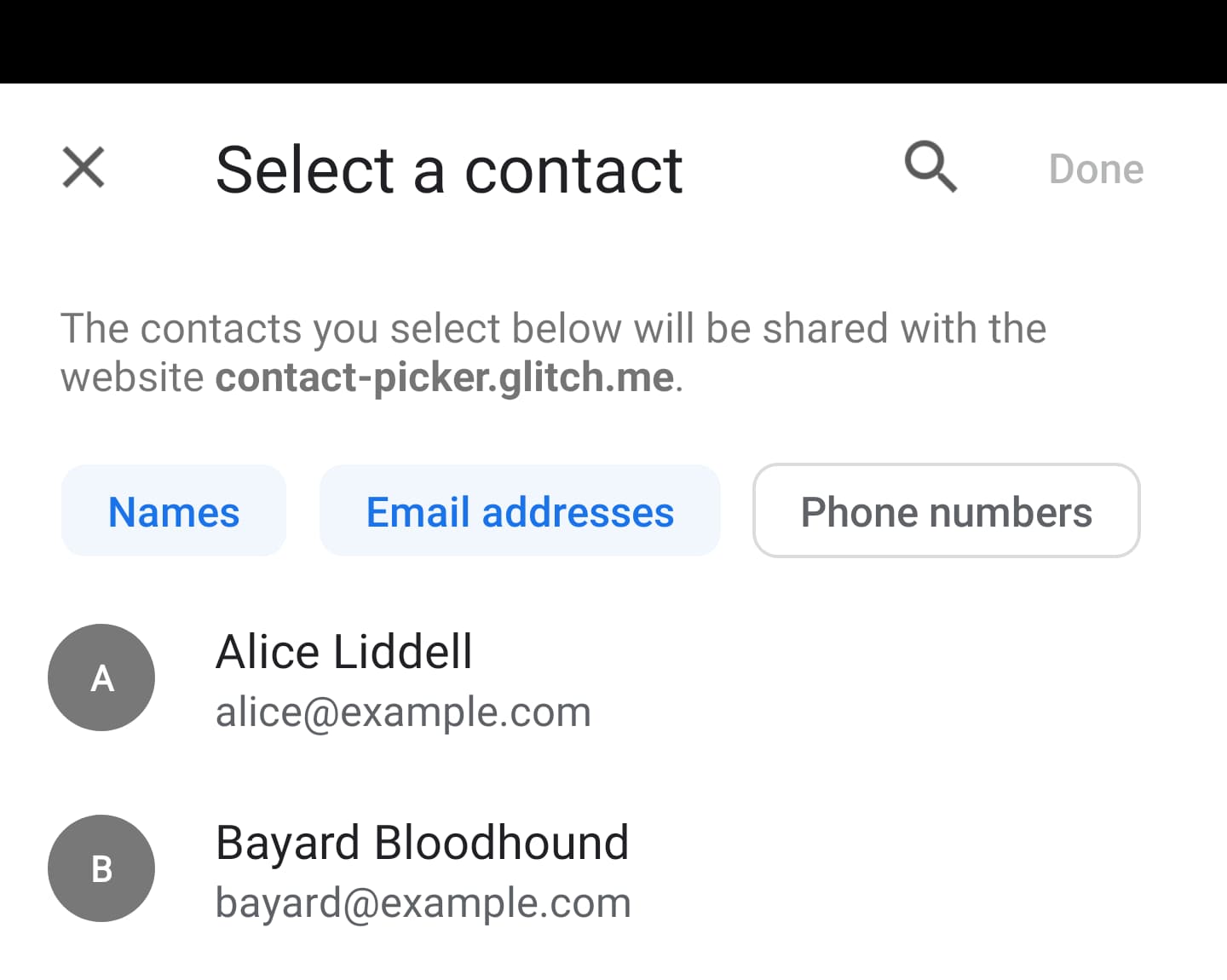
Saat dipanggil, fungsi ini akan menampilkan promise dan menampilkan pemilih kontak, sehingga pengguna dapat memilih kontak yang ingin dibagikan ke situs. Setelah
memilih apa yang akan dibagikan dan mengklik Selesai, janji akan diselesaikan dengan
array kontak yang dipilih oleh pengguna.
Saat memanggil select(), Anda harus memberikan array properti yang ingin
ditampilkan sebagai parameter pertama (dengan nilai yang diizinkan adalah salah satu dari
'name', 'email', 'tel', 'address', atau 'icon'),
dan secara opsional apakah beberapa kontak dapat
dipilih sebagai parameter kedua.
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
Contacts Picker API hanya dapat dipanggil dari konteks penjelajahan tingkat teratas yang aman, dan seperti API canggih lainnya, API ini memerlukan gestur pengguna.
Mendeteksi properti yang tersedia
Untuk mendeteksi properti yang tersedia, panggil navigator.contacts.getProperties().
Fungsi ini menampilkan promise yang diselesaikan dengan array string yang menunjukkan properti mana yang tersedia. Contoh: ['name', 'email', 'tel', 'address'].
Anda dapat meneruskan nilai ini ke select().
Ingat, properti tidak selalu tersedia, dan properti baru dapat ditambahkan. Pada masa mendatang, platform dan sumber kontak lain dapat membatasi properti yang dapat dibagikan.
Menangani hasil
Contact Picker API menampilkan array kontak, dan setiap kontak menyertakan array properti yang diminta. Jika kontak tidak memiliki data untuk properti yang diminta, atau pengguna memilih untuk tidak membagikan properti tertentu, API akan menampilkan array kosong. (Saya menjelaskan cara pengguna memilih properti di bagian Kontrol pengguna.)
Misalnya, jika situs meminta name, email, dan tel, dan pengguna
memilih satu kontak yang memiliki data di kolom nama, memberikan dua
nomor telepon, tetapi tidak memiliki alamat email, respons yang ditampilkan adalah:
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
Keamanan dan izin
Tim Chrome mendesain dan menerapkan Contact Picker API menggunakan prinsip-prinsip inti yang ditentukan dalam Mengontrol Akses ke Fitur Platform Web yang Canggih, termasuk kontrol pengguna, transparansi, dan ergonomi. Saya akan menjelaskan masing-masing.
Kontrol pengguna
Akses ke kontak pengguna dilakukan melalui pemilih, dan hanya dapat dipanggil dengan gestur pengguna, pada konteks penjelajahan tingkat teratas yang aman. Hal ini memastikan bahwa situs tidak dapat menampilkan pemilih saat halaman dimuat, atau menampilkan pemilih secara acak tanpa konteks apa pun.

Tidak ada opsi untuk memilih semua kontak secara massal sehingga pengguna didorong untuk memilih hanya kontak yang perlu dibagikan untuk situs tertentu tersebut. Pengguna juga dapat mengontrol properti mana yang dibagikan ke situs dengan mengalihkan tombol properti di bagian atas pemilih.
Transparansi
Untuk memperjelas detail kontak yang dibagikan, pemilih selalu
menampilkan nama dan ikon kontak, serta properti apa pun yang telah diminta
situs. Misalnya, jika situs meminta name, email, dan tel,
ketiga properti tersebut akan ditampilkan di pemilih. Atau,
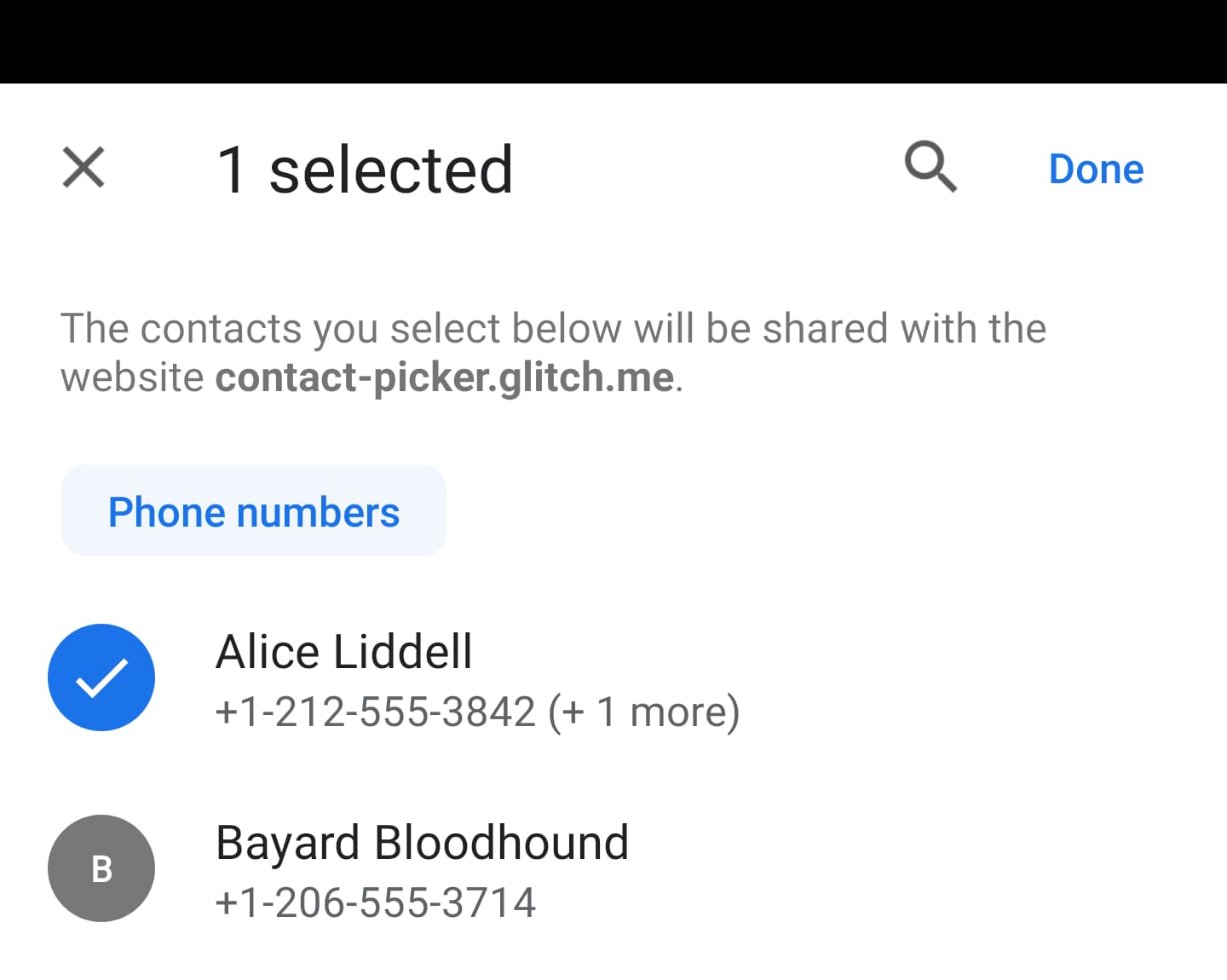
jika situs hanya meminta tel, pemilih hanya akan menampilkan nama, dan
nomor telepon.

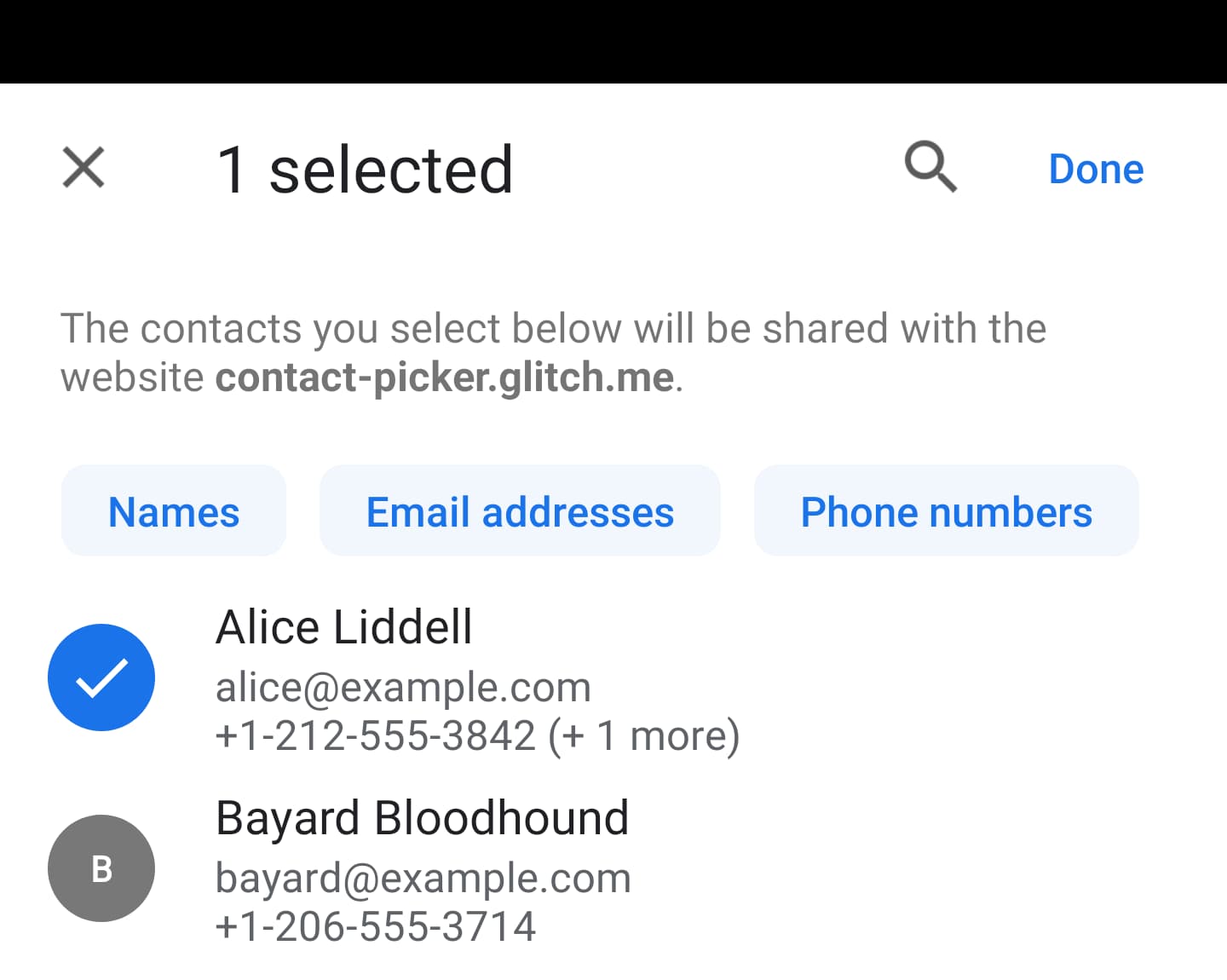
name, email, dan
tel, satu kontak dipilih.

tel, satu kontak dipilih.

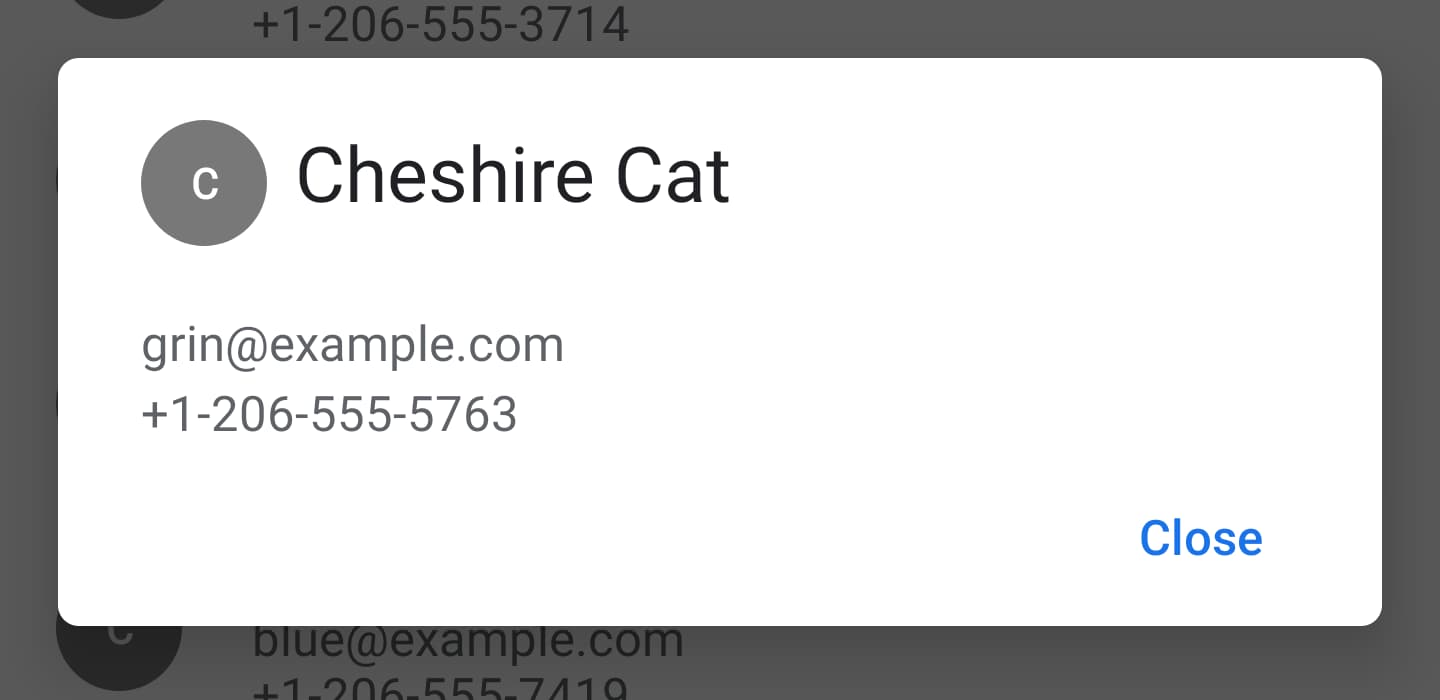
Menyentuh lama kontak akan menampilkan semua informasi yang akan dibagikan jika kontak dipilih. (Lihat gambar kontak Cheshire Cat.)
Tidak ada persistensi izin
Akses ke kontak bersifat sesuai permintaan, dan tidak dipertahankan. Setiap kali situs ingin mengakses, situs harus memanggil navigator.contacts.select() dengan gestur pengguna, dan pengguna harus memilih satu per satu kontak yang ingin dibagikan dengan situs.
Masukan
Tim Chrome ingin mengetahui pengalaman Anda menggunakan Contact Picker API.
Mengalami masalah dengan penerapan?
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah implementasinya berbeda dari spesifikasi?
- Laporkan bug di https://new.crbug.com. Pastikan untuk menyertakan detail sebanyak mungkin, berikan petunjuk sederhana untuk mereproduksi bug, dan tetapkan Komponen ke
Blink>Contacts.
Berencana menggunakan API?
Apakah Anda berencana menggunakan Contact Picker API? Dukungan publik Anda membantu tim Chrome memprioritaskan fitur, dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
- Bagikan rencana penggunaan Anda di thread WICG Discourse.
- Kirim tweet ke @ChromiumDev menggunakan hashtag
#ContactPickerdan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Link bermanfaat
- Penjelasan publik
- Spesifikasi Pemilih Kontak
- Demo Contact Picker API dan sumber demo Contact Picker API
- Melacak bug
- Entri ChromeStatus.com
- Komponen Blink:
Blink>Contacts
Terima kasih
Terima kasih banyak kepada Finnur Thorarinsson dan Rayan Kanso yang menerapkan fitur ini, serta Peter Beverloo yang kodenya saya curi dan refaktor tanpa malu-malu untuk demo ini.
PS: Nama di pemilih kontak saya adalah karakter dari Alice in Wonderland.


