Contact Picker API を使用すると、ユーザーは連絡帳から連絡先を簡単に共有できます。
Contact Picker API とは何ですか?
モバイル デバイス上のユーザーの連絡先へのアクセスは、iOS アプリと Android アプリのほぼ初期から機能として存在しています。これは、ウェブ デベロッパーから最もよく聞かれる機能リクエストの 1 つであり、多くの場合、iOS/Android アプリを構築する主な理由となっています。
Android M 以降の Chrome 80 で利用可能な Contact Picker API 仕様は、ユーザーが連絡先リストからエントリを選択し、選択したエントリの限定的な詳細をウェブサイトと共有できるオンデマンド API です。ユーザーは、必要なものだけを必要なときに共有でき、友だちや家族と簡単に連絡を取ったりつながったりできます。
たとえば、ウェブベースのメール クライアントは Contact Picker API を使用してメールの受信者を選択できます。ボイスオーバー IP アプリは、どの電話番号に電話をかけるかを検索できます。ソーシャル ネットワークでは、すでに参加している友だちをユーザーが見つけられるようにすることもできます。
Contact Picker API の使用
Contact Picker API では、必要な連絡先情報の種類を指定するオプション パラメータを使用してメソッドを呼び出す必要があります。2 つ目の方法では、基盤となるシステムが提供する情報を確認できます。
特徴検出
Contact Picker API がサポートされているかどうかを確認するには、次のコマンドを使用します。
const supported = ('contacts' in navigator && 'ContactsManager' in window);
また、Android で連絡先選択ツールを使用するには、Android M 以降が必要です。
連絡先選択ツールを開く
Contact Picker API のエントリ ポイントは navigator.contacts.select() です。呼び出されると、Promise を返して連絡先選択ツールを表示します。これにより、ユーザーはサイトと共有する連絡先を選択できます。共有する内容を選択して [完了] をクリックすると、Promise が解決し、ユーザーが選択した連絡先の配列が返されます。
select() を呼び出すときに、返されるプロパティの配列を最初のパラメータとして指定する必要があります(許可される値は 'name'、'email'、'tel'、'address'、'icon' のいずれかです)。また、必要に応じて、複数の連絡先を選択できるかどうかを 2 番目のパラメータとして指定します。
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
Contacts Picker API は、安全なトップレベルのブラウジング コンテキストからのみ呼び出すことができます。また、他の強力な API と同様に、ユーザー操作が必要です。
使用可能なプロパティの検出
使用可能なプロパティを検出するには、navigator.contacts.getProperties() を呼び出します。使用可能なプロパティを示す文字列の配列で解決される Promise を返します。(例: ['name', 'email', 'tel', 'address'])。これらの値は select() に渡すことができます。
プロパティは常に利用できるとは限らず、新しいプロパティが追加される場合があります。今後、他のプラットフォームや連絡先ソースで、共有されるプロパティが制限される可能性があります。
結果を処理する
Contact Picker API は連絡先の配列を返します。各連絡先には、リクエストされたプロパティの配列が含まれます。連絡先にリクエストされたプロパティのデータがない場合や、ユーザーが特定のプロパティの共有をオプトアウトした場合、API は空の配列を返します。(ユーザーがプロパティを選択する方法については、ユーザー制御セクションで説明します)。
たとえば、サイトが name、email、tel をリクエストし、ユーザーが名前フィールドにデータが入力された連絡先を 1 つ選択し、2 つの電話番号を指定してメールアドレスを指定しなかった場合、返されるレスポンスは次のようになります。
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
セキュリティと権限
Chrome チームは、強力なウェブ プラットフォーム機能へのアクセスを制御するで定義されているコア プリンシプル(ユーザー制御、透明性、人間工学など)を使用して、Contact Picker API を設計して実装しました。それぞれについて説明します。
ユーザー コントロール
ユーザーの連絡先へのアクセスはピッカーを介して行われます。ピッカーは、安全な最上位のブラウジング コンテキストで、ユーザーの操作によってのみ呼び出されます。これにより、サイトがページの読み込み時に選択ツールを表示したり、コンテキストなしでランダムに選択ツールを表示したりすることがなくなります。

すべての連絡先を一括選択するオプションはありません。そのため、ユーザーは、その特定のウェブサイトで共有する必要がある連絡先のみを選択することをおすすめします。選択ツールの上部にあるプロパティ ボタンを切り替えることで、サイトと共有するプロパティを管理することもできます。
透明性
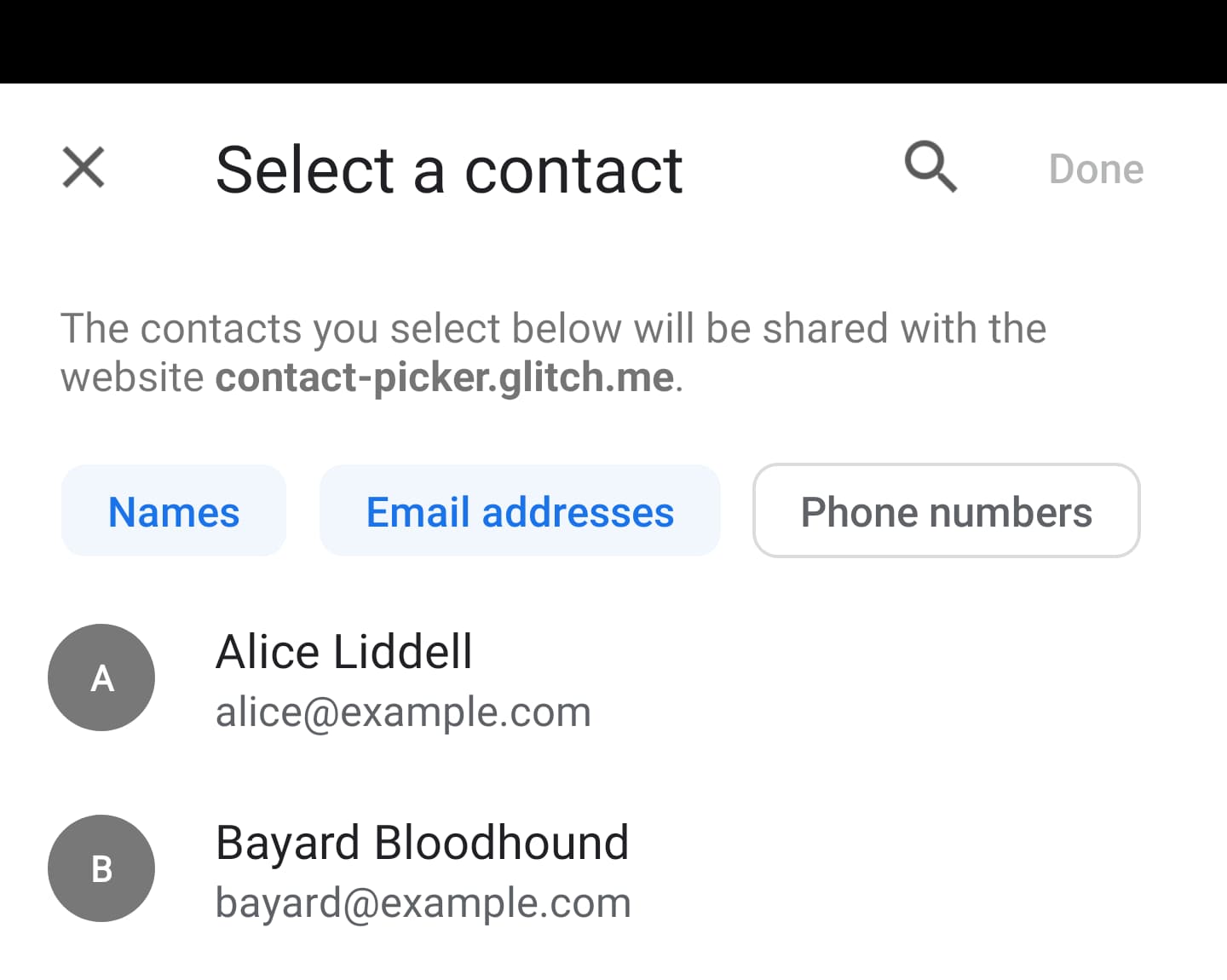
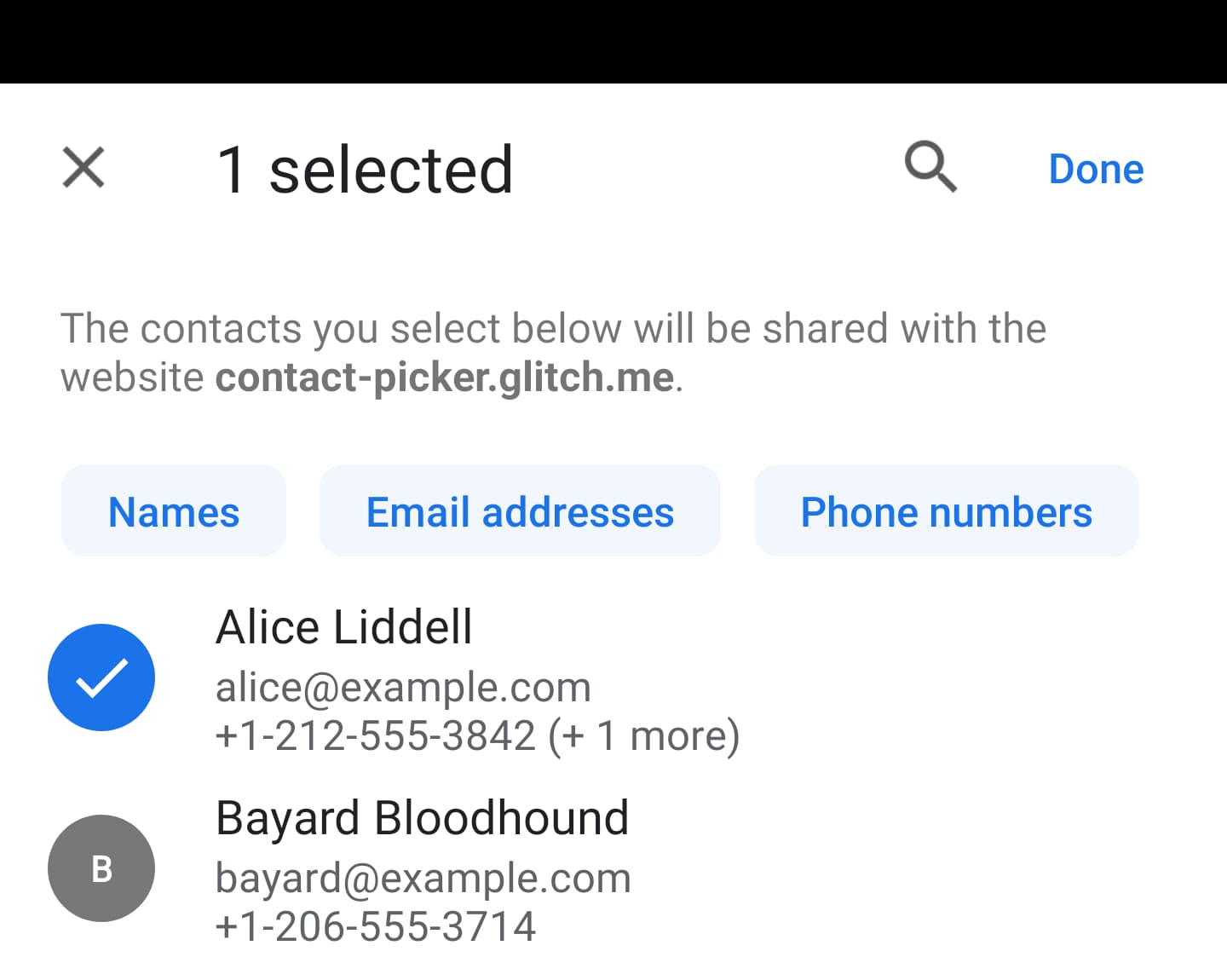
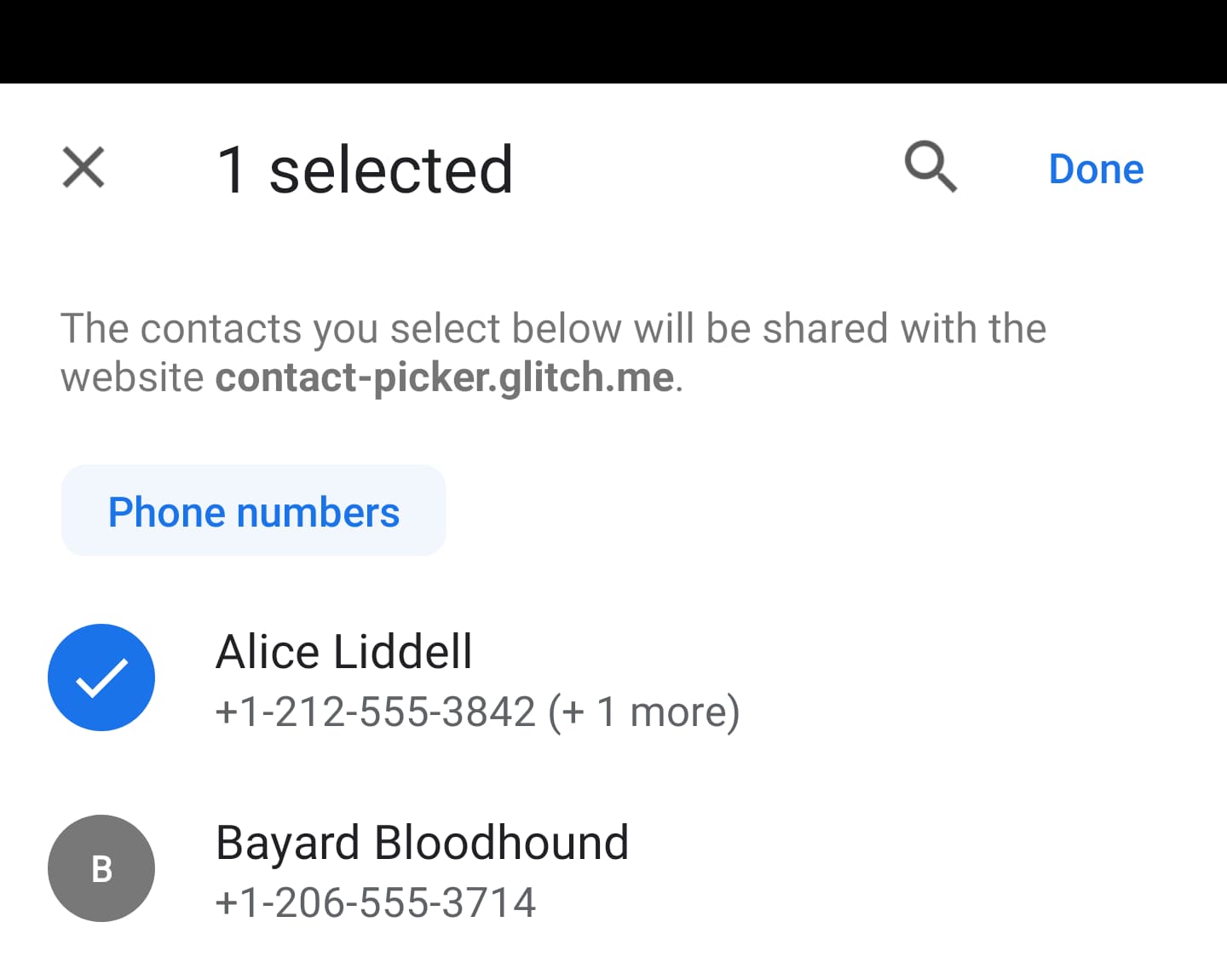
共有される連絡先情報を確認できるように、選択ツールには常に連絡先の名前とアイコン、およびサイトがリクエストしたプロパティが表示されます。たとえば、サイトが name、email、tel をリクエストすると、3 つのプロパティすべてが選択ツールに表示されます。サイトが tel のみをリクエストする場合は、名前と電話番号のみが選択ツールに表示されます。

name、email、tel をリクエストしているサイト、1 つの連絡先が選択されています。

tel のみをリクエスト、1 つの連絡先が選択されている。

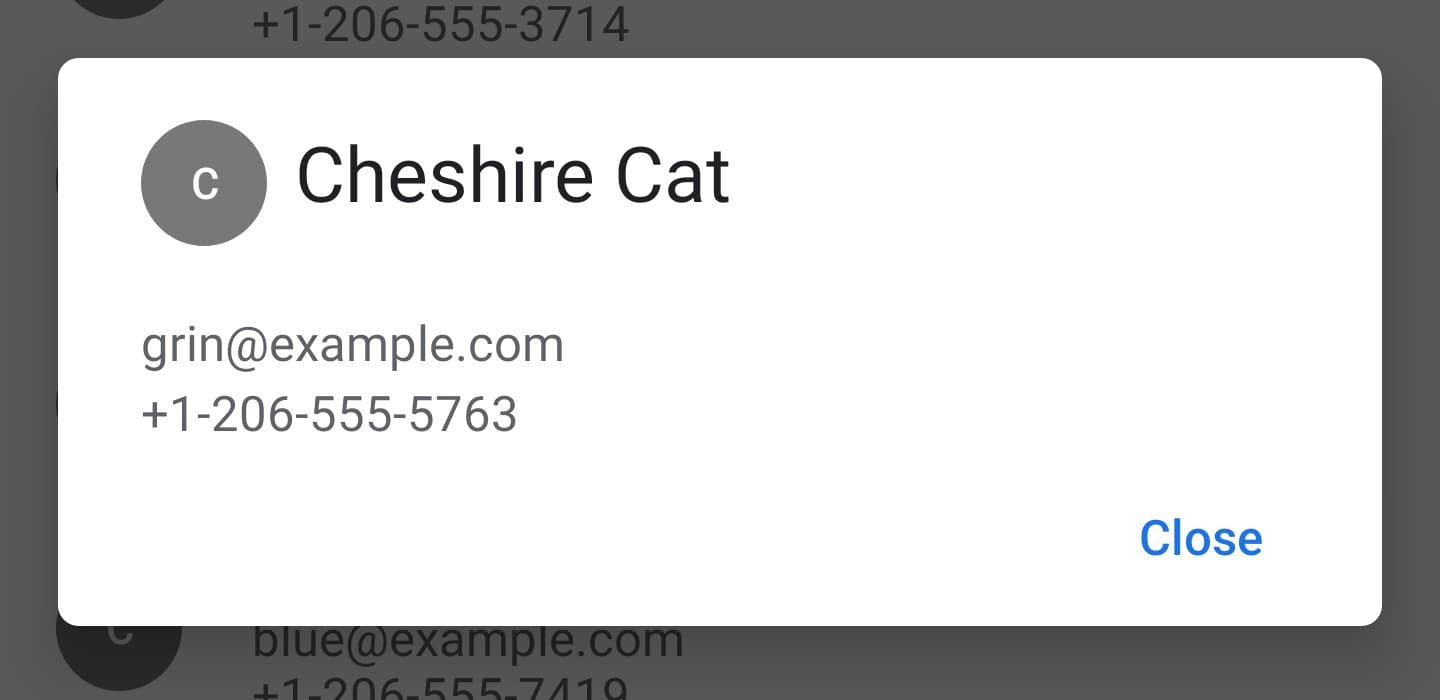
連絡先を長押しすると、その連絡先を選択した場合に共有されるすべての情報が表示されます。(チェシャ猫の連絡先画像を参照)。
権限の永続性なし
連絡先へのアクセスはオンデマンドで、保持されません。サイトがアクセスを希望するたびに、ユーザー ジェスチャーで navigator.contacts.select() を呼び出す必要があります。また、ユーザーはサイトと共有する連絡先を個別に選択する必要があります。
フィードバック
Chrome チームは、Contact Picker API のご利用状況について、皆様のご意見をお聞かせいただきたいと考えています。
実装に関する問題
Chrome の実装にバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?
- https://new.crbug.com でバグを報告します。できるだけ詳細な情報を含め、バグの再現手順を簡単に説明します。[コンポーネント] を
Blink>Contactsに設定します。Glitch は、問題の再現をすばやく簡単に共有するのに適しています。
API を使用する予定ですか?
Contact Picker API を使用する予定ですか?公開されているサポートは、Chrome チームが機能を優先付けする際に役立ちます。また、他のブラウザ ベンダーに、その機能のサポートがどれほど重要であるかを示します。
- WICG Discourse スレッドで、どのように使用する予定かをお知らせください。
- ハッシュタグ
#ContactPickerを使用して @ChromiumDev にツイートを送信し、どこでどのように使用しているかをお知らせください。
関連情報
- 一般向けの説明
- 連絡先選択ツールの仕様
- Contact Picker API のデモと Contact Picker API のデモソース
- バグのトラッキング
- ChromeStatus.com のエントリ
- 点滅コンポーネント:
Blink>Contacts
ありがとう
この機能を実装した Finnur Thorarinsson 氏と Rayan Kanso 氏、そしてデモ用に盗用してコードをリファクタリングした Peter Beverloo 氏に感謝します。
追伸: 連絡先選択ツールの名前は『不思議の国のアリス』のキャラクターです。


