Contact Picker API를 사용하면 사용자가 연락처 목록에서 연락처를 쉽게 공유할 수 있습니다.
Contact Picker API란 무엇인가요?
휴대기기의 사용자 연락처에 대한 액세스는 iOS/Android 앱의 기능으로 (거의) 태초부터 있었습니다. 웹 개발자로부터 가장 많이 듣는 기능 요청 중 하나이며, iOS/Android 앱을 빌드하는 주요 이유인 경우가 많습니다.
Android M 이상에서 Chrome 80부터 사용할 수 있는 연락처 선택기 API 사양은 사용자가 연락처 목록에서 항목을 선택하고 선택한 항목의 제한된 세부정보를 웹사이트와 공유할 수 있는 주문형 API입니다. 이를 통해 사용자는 원하는 때에 원하는 항목만 공유할 수 있으며, 친구 및 가족과 더 쉽게 소통할 수 있습니다.
예를 들어 웹 기반 이메일 클라이언트는 연락처 선택기 API를 사용하여 이메일 수신자를 선택할 수 있습니다. IP 기반 음성 앱은 전화를 걸 전화번호를 조회할 수 있습니다. 또는 소셜 네트워크에서 사용자가 이미 가입한 친구를 찾을 수 있도록 지원할 수 있습니다.
Contact Picker API 사용
연락처 선택기 API에는 원하는 연락처 정보 유형을 지정하는 옵션 매개변수가 있는 메서드 호출이 필요합니다. 두 번째 방법은 기본 시스템에서 제공할 정보를 알려줍니다.
기능 감지
연락처 선택기 API가 지원되는지 확인하려면 다음을 사용하세요.
const supported = ('contacts' in navigator && 'ContactsManager' in window);
또한 Android에서는 연락처 선택 도구를 사용하려면 Android M 이상이 필요합니다.
연락처 선택기 열기
Contact Picker API의 진입점은 navigator.contacts.select()입니다.
호출되면 프로미스를 반환하고 연락처 선택기를 표시하여 사용자가 사이트와 공유할 연락처를 선택할 수 있도록 합니다. 공유할 항목을 선택하고 완료를 클릭하면 사용자가 선택한 연락처 배열로 프로미스가 해결됩니다.
select()를 호출할 때는 반환할 속성의 배열을 첫 번째 매개변수로 제공해야 합니다 (허용되는 값은 'name', 'email', 'tel', 'address' 또는 'icon' 중 하나). 선택적으로 여러 연락처를 선택할 수 있는지 여부를 두 번째 매개변수로 제공할 수 있습니다.
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
Contacts Picker API는 보안 최상위 탐색 컨텍스트에서만 호출할 수 있으며 다른 강력한 API와 마찬가지로 사용자 동작이 필요합니다.
사용 가능한 속성 감지
사용 가능한 속성을 감지하려면 navigator.contacts.getProperties()을 호출합니다.
사용 가능한 속성을 나타내는 문자열 배열로 확인되는 프로미스를 반환합니다. 예를 들면 ['name', 'email', 'tel', 'address']입니다.
이러한 값을 select()에 전달할 수 있습니다.
속성은 항상 사용할 수 있는 것은 아니며 새 속성이 추가될 수 있습니다. 향후 다른 플랫폼 및 연락처 소스에서 공유되는 속성을 제한할 수 있습니다.
결과 처리
연락처 선택기 API는 연락처 배열을 반환하며 각 연락처에는 요청된 속성의 배열이 포함됩니다. 연락처에 요청된 속성의 데이터가 없거나 사용자가 특정 속성의 공유를 선택 해제한 경우 API는 빈 배열을 반환합니다. (사용자가 속성을 선택하는 방법은 사용자 제어 섹션에 설명되어 있습니다.)
예를 들어 사이트에서 name, email, tel를 요청하고 사용자가 이름 필드에 데이터가 있는 연락처 하나를 선택하고 전화번호 두 개를 제공하지만 이메일 주소는 없는 경우 반환되는 응답은 다음과 같습니다.
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
보안 및 권한
Chrome팀은 사용자 제어, 투명성, 인체 공학을 비롯하여 강력한 웹 플랫폼 기능에 대한 액세스 제어에 정의된 핵심 원칙을 사용하여 연락처 선택기 API를 설계하고 구현했습니다. 각각 설명해 드리겠습니다.
사용자 제어
사용자의 연락처에 대한 액세스는 선택기를 통해 이루어지며 보안 최상위 탐색 컨텍스트에서 사용자 동작으로만 호출할 수 있습니다. 이렇게 하면 사이트가 페이지 로드 시 선택기를 표시하거나 컨텍스트 없이 선택기를 무작위로 표시할 수 없습니다.

사용자가 특정 웹사이트에 공유해야 하는 연락처만 선택하도록 유도하기 위해 모든 연락처를 일괄 선택하는 옵션은 없습니다. 또한 사용자는 선택 도구 상단의 속성 버튼을 전환하여 사이트와 공유되는 속성을 제어할 수 있습니다.
투명성
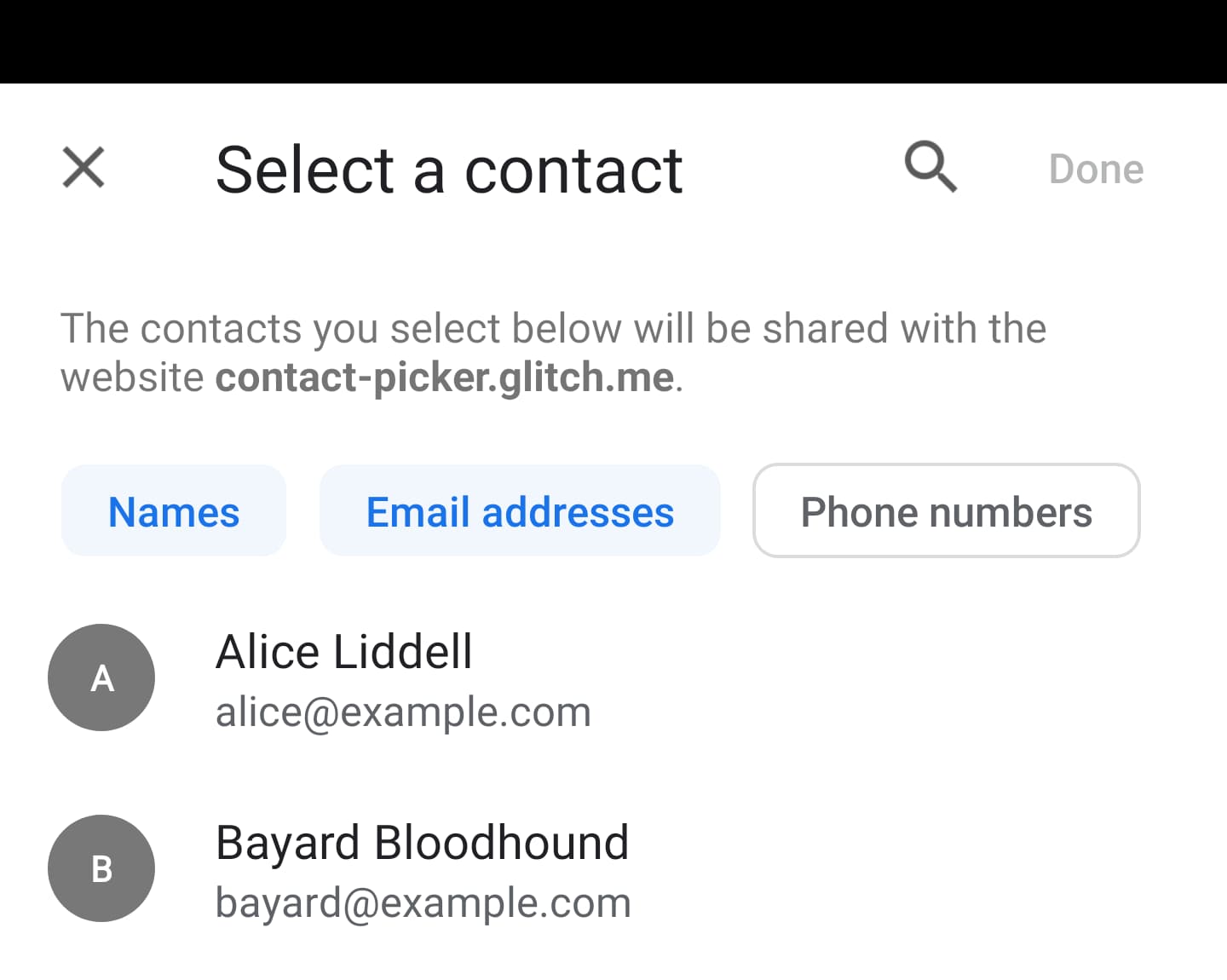
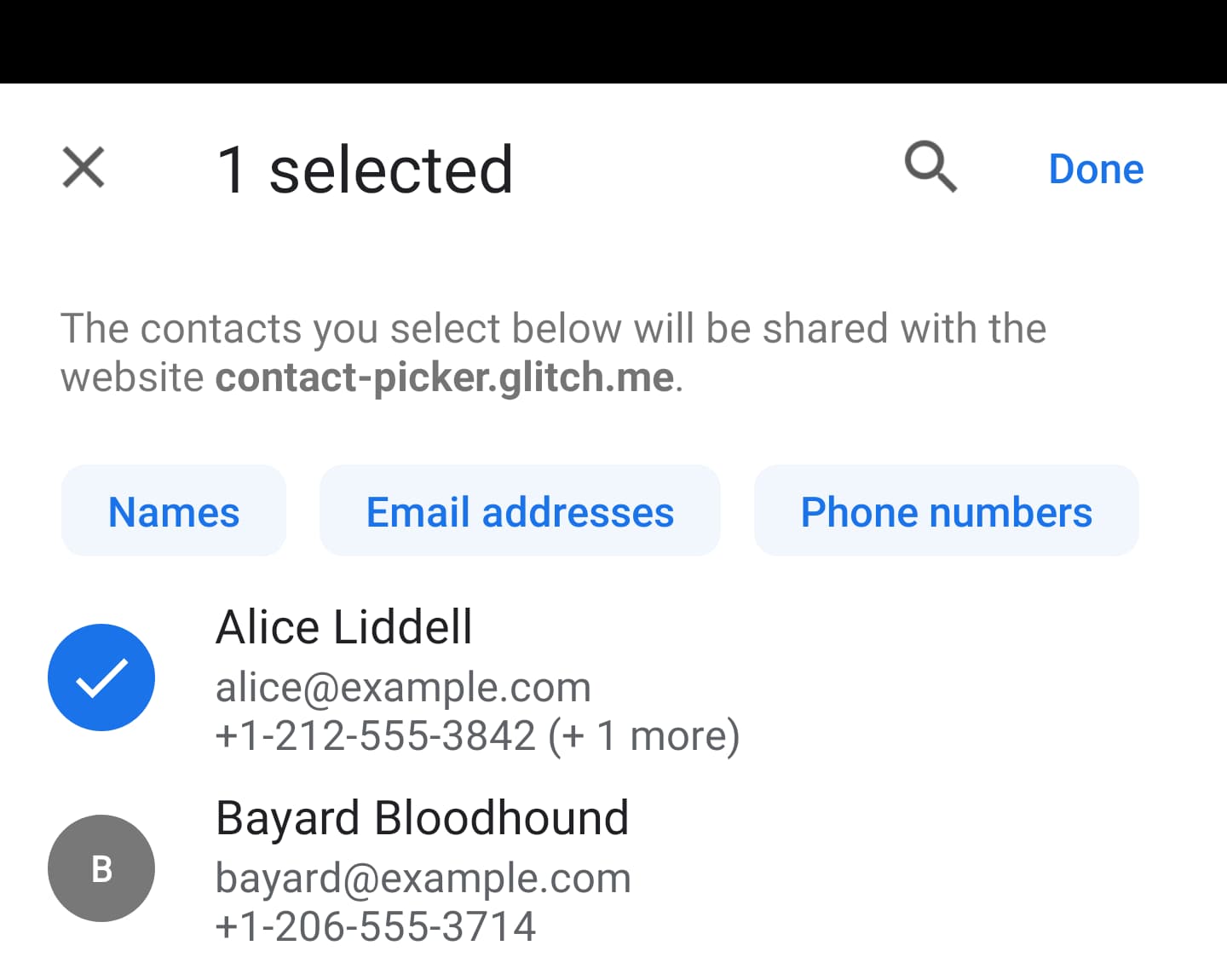
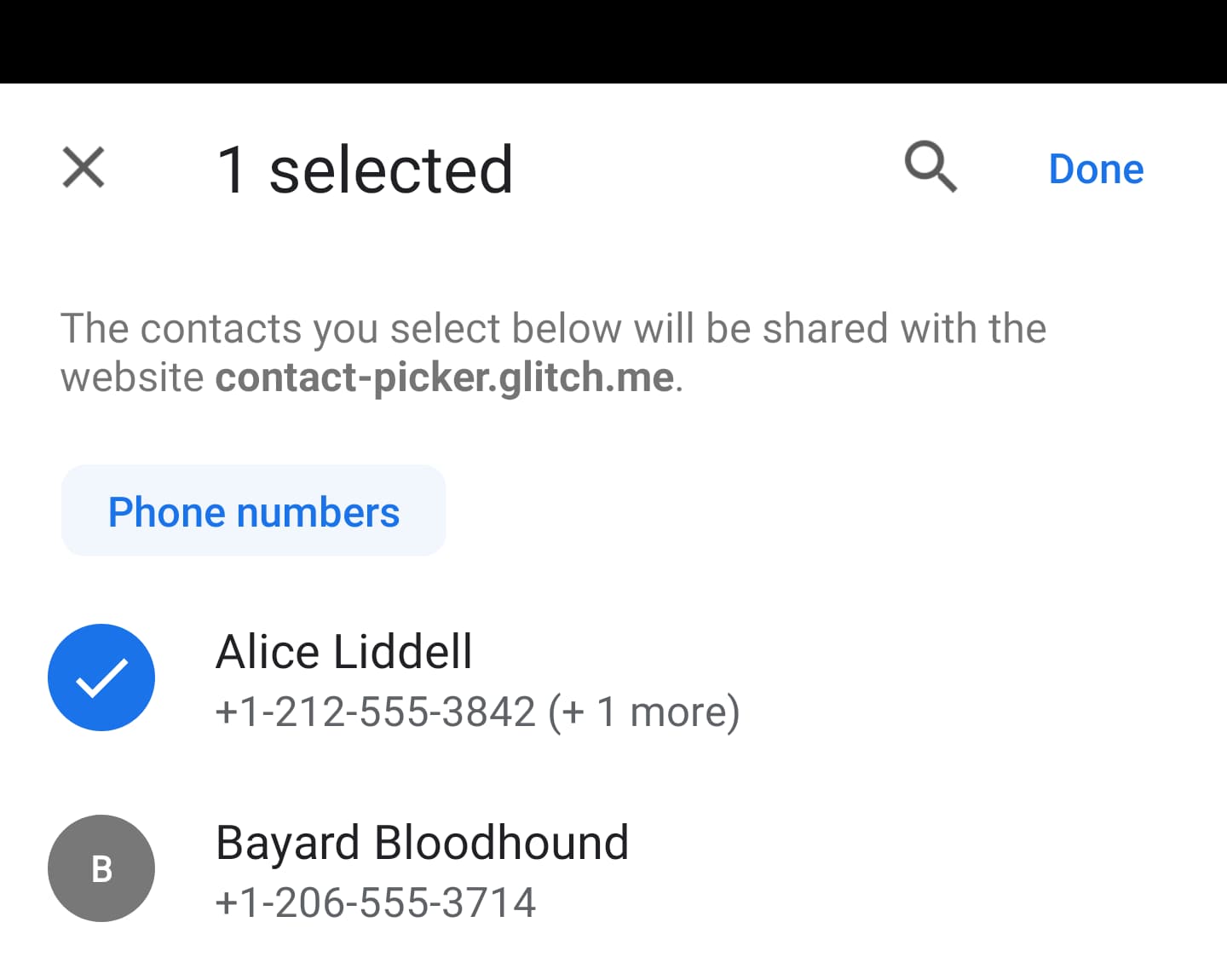
공유되는 연락처 세부정보를 명확히 하기 위해 선택기에는 항상 연락처 이름과 아이콘, 사이트에서 요청한 속성이 표시됩니다. 예를 들어 사이트에서 name, email, tel을 요청하면 세 속성이 모두 선택기에 표시됩니다. 또는 사이트에서 tel만 요청하는 경우 선택기에는 이름과 전화번호만 표시됩니다.

name, email, tel을 요청하는 사이트, 연락처 1개 선택됨

tel만 요청하는 사이트, 연락처 1개 선택됨

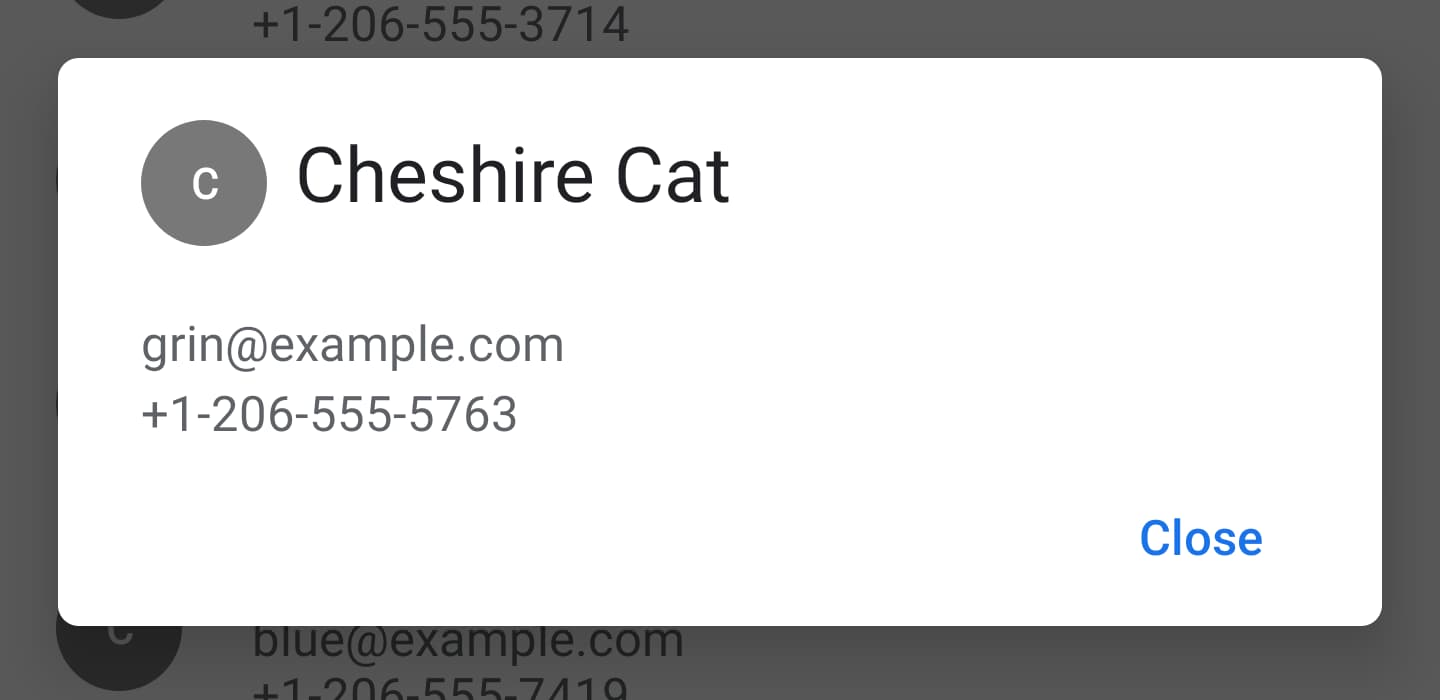
연락처를 길게 누르면 연락처를 선택했을 때 공유되는 모든 정보가 표시됩니다. (체셔 고양이 연락처 이미지를 참고하세요.)
권한 지속성 없음
연락처에 대한 액세스는 주문형이며 유지되지 않습니다. 사이트가 액세스를 원하는 경우 사용자 동작으로 navigator.contacts.select()를 호출해야 하며, 사용자는 사이트와 공유할 연락처를 개별적으로 선택해야 합니다.
의견
Chrome팀은 연락처 선택기 API에 관한 여러분의 경험을 듣고 싶습니다.
구현에 문제가 있나요?
Chrome 구현에서 버그를 발견하셨나요? 아니면 구현이 사양과 다른가요?
- https://new.crbug.com에서 버그를 신고합니다. 최대한 많은 세부정보를 포함하고, 버그를 재현하는 간단한 안내를 제공하고, 구성요소를
Blink>Contacts로 설정하세요.
API를 사용할 계획이신가요?
연락처 선택기 API를 사용할 계획인가요? 공개적인 지원은 Chrome팀이 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 이러한 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
- WICG Discourse 스레드에서 사용할 계획을 공유하세요.
#ContactPicker해시태그를 사용하여 @ChromiumDev에 트윗을 보내 어디에서 어떻게 사용하고 있는지 알려주세요.
유용한 링크
- 공개 설명서
- 연락처 선택기 사양
- Contact Picker API 데모 및 Contact Picker API 데모 소스
- 버그 추적
- ChromeStatus.com 항목
- Blink 구성요소:
Blink>Contacts
감사합니다.
이 기능을 구현하고 있는 피누르 토라린손과 라얀 칸소, 데모를 위해 내 코드를 훔쳐서 리팩터링한 피터 베벌루에게 큰 감사를 드립니다.
PS: 연락처 선택기의 이름은 이상한 나라의 앨리스에 나오는 캐릭터입니다.


