앱을 운영체제에 파일 핸들러로 등록합니다.
이제 웹 앱이 파일을 읽고 쓸 수 있으므로 다음 논리적 단계는 개발자가 이러한 웹 앱을 앱에서 만들고 처리할 수 있는 파일의 파일 핸들러로 선언하도록 하는 것입니다. File Handling API를 사용하면 바로 이 작업을 할 수 있습니다. 텍스트 편집기 앱을 파일 핸들러로 등록하고 설치한 후 macOS에서 .txt 파일을 마우스 오른쪽 버튼으로 클릭하고 '정보 가져오기'를 선택하여 OS에 항상 이 앱을 기본값으로 사용하여 .txt 파일을 열어야 한다고 지시할 수 있습니다.
File Handling API의 추천 사용 사례
이 API를 사용할 수 있는 사이트의 예는 다음과 같습니다.
- 텍스트 편집기, 스프레드시트 앱, 슬라이드쇼 제작기와 같은 Office 애플리케이션
- 그래픽 편집기 및 그리기 도구
- 비디오 게임 레벨 편집기 도구
File Handling API 사용 방법
점진적 개선
File Handling API 자체는 폴리필할 수 없습니다. 그러나 웹 앱으로 파일을 여는 기능은 다음 두 가지 다른 방법을 통해 실행할 수 있습니다.
- Web Share Target API를 사용하면 개발자가 앱을 공유 타겟으로 지정하여 운영체제의 공유 시트에서 파일을 열 수 있습니다.
- File System Access API는 파일 드래그 앤 드롭과 통합할 수 있으므로 개발자는 이미 열려 있는 앱에서 드롭된 파일을 처리할 수 있습니다.
브라우저 지원
기능 감지
File Handling API가 지원되는지 확인하려면 다음을 사용하세요.
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
// The File Handling API is supported.
}
File Handling API의 선언적 부분
첫 번째 단계로 웹 앱은 웹 앱 매니페스트에서 처리할 수 있는 파일의 종류를 선언적으로 설명해야 합니다. File Handling API는 파일 핸들러 배열을 허용하는 새 속성 "file_handlers"를 사용하여 웹 앱 매니페스트를 확장합니다. 파일 핸들러는 다음 속성이 있는 객체입니다.
- 앱 범위 내의 URL을 값으로 가리키는
"action"속성입니다. - MIME 유형의 객체를 키로, 파일 확장자 목록을 값으로 사용하는
"accept"속성입니다. ImageResource아이콘 배열이 있는"icons"속성 일부 운영체제에서는 파일 형식 연결을 통해 연결된 애플리케이션 아이콘뿐만 아니라 애플리케이션에서 해당 파일 형식을 사용하는 것과 관련된 특수 아이콘을 표시할 수 있습니다.- 여러 파일을 단일 클라이언트에서 열지 또는 여러 클라이언트에서 열지 지정하는
"launch_type"속성입니다. 기본값은"single-client"입니다. 사용자가 여러 파일을 열고 파일 핸들러에"multiple-clients"가"launch_type"로 주석 처리된 경우 두 개 이상의 앱 실행이 발생하며, 실행마다LaunchParams.files배열 (아래 참고)에 요소가 하나만 있습니다.
아래 예에서는 웹 앱 매니페스트의 관련 발췌 부분만 보여주므로 더 명확하게 이해할 수 있습니다.
{
"file_handlers": [
{
"action": "/open-csv",
"accept": {
"text/csv": [".csv"]
},
"icons": [
{
"src": "csv-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-svg",
"accept": {
"image/svg+xml": ".svg"
},
"icons": [
{
"src": "svg-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-graf",
"accept": {
"application/vnd.grafr.graph": [".grafr", ".graf"],
"application/vnd.alternative-graph-app.graph": ".graph"
},
"icons": [
{
"src": "graf-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "multiple-clients"
}
]
}
이는 /open-csv에서 쉼표로 구분된 값(.csv) 파일, /open-svg에서 확장자가 .grafr, .graf 또는 .graph인 가상의 Grafr 파일 형식, /open-graf에서 확장자가 .grafr, .graf 또는 .graph인 가상의 Grafr 파일 형식을 처리하는 가상의 애플리케이션을 위한 것입니다..svg 처음 두 개는 단일 클라이언트에서 열리고, 여러 파일이 처리되는 경우 마지막 하나는 여러 클라이언트에서 열립니다.
File Handling API의 명령형 부분
이제 앱이 이론적으로 어떤 범위 내 URL에서 어떤 파일을 처리할 수 있는지 선언했으므로 실제로 수신되는 파일로 무언가를 해야 합니다. 여기에서 launchQueue가 사용됩니다. 실행된 파일에 액세스하려면 사이트에서 window.launchQueue 객체의 소비자를 지정해야 합니다. 실행은 지정된 소비자가 처리할 때까지 대기열에 추가되며, 이 소비자는 실행마다 정확히 한 번 호출됩니다. 이렇게 하면 소비자가 지정된 시점에 관계없이 모든 실행이 처리됩니다.
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
launchQueue.setConsumer((launchParams) => {
// Nothing to do when the queue is empty.
if (!launchParams.files.length) {
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
}
});
}
DevTools 지원
이 글을 작성하는 시점에는 DevTools 지원이 없지만 지원을 추가해 달라는 기능 요청을 제출했습니다.
데모
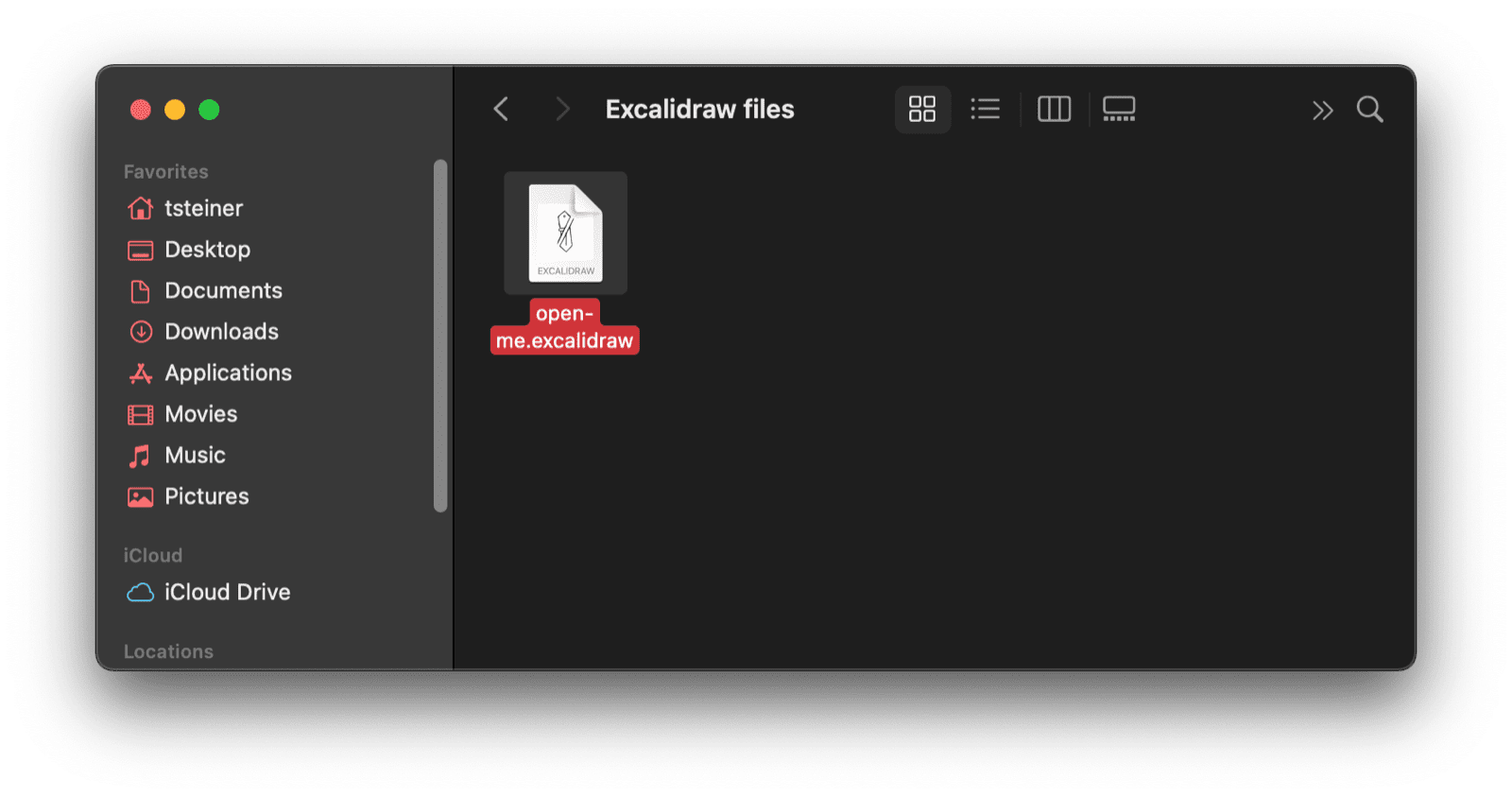
만화 스타일의 그리기 앱인 Excalidraw에 파일 처리 지원을 추가했습니다. 이를 테스트하려면 먼저 Excalidraw를 설치해야 합니다. 이 도구로 파일을 만들고 파일 시스템 어딘가에 저장하면 더블클릭하거나 마우스 오른쪽 버튼을 클릭한 다음 컨텍스트 메뉴에서 'Excalidraw'를 선택하여 파일을 열 수 있습니다. 소스 코드에서 구현을 확인할 수 있습니다.


.excalidraw 파일의 기본 파일 핸들러입니다.
보안
Chrome팀은 사용자 제어, 투명성, 인체공학을 비롯하여 강력한 웹 플랫폼 기능에 대한 액세스 제어에 정의된 핵심 원칙을 사용하여 File Handling API를 설계하고 구현했습니다.
권한, 권한 유지, 파일 핸들러 업데이트
사용자 신뢰와 사용자 파일의 안전을 보장하기 위해 File Handling API가 파일을 열면 PWA에서 파일을 볼 수 있기 전에 권한 메시지가 표시됩니다. 이 권한 메시지는 사용자가 파일을 열 PWA를 선택한 직후에 표시되므로 권한이 PWA를 사용하여 파일을 여는 작업에 밀접하게 결합되어 더 이해하기 쉽고 관련성이 높습니다.
이 권한은 사용자가 사이트의 파일 처리를 허용하거나 차단하도록 클릭하거나 메시지를 세 번 무시할 때까지 매번 표시됩니다. 이 후 Chromium에서 이 권한을 엠바고하고 차단합니다. 선택한 설정은 PWA를 닫았다가 다시 열어도 유지됩니다.
"file_handlers" 섹션의 매니페스트 업데이트 및 변경사항이 감지되면 권한이 재설정됩니다.
파일 관련 문제
웹사이트가 파일에 액세스하도록 허용하면 여러 가지 공격 벡터가 열립니다. 자세한 내용은 File System Access API에 관한 도움말을 참고하세요. File Handling API가 File System Access API보다 제공하는 추가적인 보안 관련 기능은 웹 애플리케이션에서 표시하는 파일 선택 도구가 아닌 운영체제의 내장 UI를 통해 특정 파일에 대한 액세스 권한을 부여하는 기능입니다.
하지만 사용자가 파일을 열어 의도치 않게 웹 애플리케이션에 파일 액세스 권한을 부여할 수 있는 위험은 여전히 존재합니다. 그러나 파일을 열면 해당 파일로 열린 애플리케이션에서 해당 파일을 읽거나 조작할 수 있다는 것이 일반적으로 알려져 있습니다. 따라서 '연결 프로그램' 컨텍스트 메뉴를 통해 설치된 애플리케이션에서 파일을 열겠다는 사용자의 명시적 선택은 애플리케이션에 대한 신뢰의 충분한 신호로 읽힐 수 있습니다.
기본 핸들러 문제
단, 호스트 시스템에 특정 파일 형식의 애플리케이션이 없는 경우에는 예외입니다. 이 경우 일부 호스트 운영체제는 사용자의 개입 없이 자동으로 새로 등록된 핸들러를 해당 파일 형식의 기본 핸들러로 자동으로 승격할 수 있습니다. 즉, 사용자가 해당 유형의 파일을 더블클릭하면 등록된 웹 앱에서 자동으로 열립니다. 이러한 호스트 운영체제에서 사용자 에이전트가 파일 형식에 기존 기본 핸들러가 없다고 판단하는 경우 사용자의 동의 없이 실수로 파일의 콘텐츠를 웹 애플리케이션으로 전송하지 않도록 명시적인 권한 메시지가 필요할 수 있습니다.
사용자 제어
사양에 따르면 브라우저는 파일을 처리할 수 있는 모든 사이트를 파일 핸들러로 등록해서는 안 됩니다. 대신 파일 처리 등록은 설치 후 진행되어야 하며, 특히 사이트가 기본 핸들러가 되는 경우 명시적인 사용자 확인 없이는 진행되어서는 안 됩니다. 사용자가 이미 기본 핸들러를 등록했을 가능성이 높은 .json와 같은 기존 확장 프로그램을 도용하기보다는 사이트에서 자체 확장 프로그램을 만드는 것이 좋습니다.
투명성
모든 운영체제에서 사용자가 현재 파일 연결을 변경할 수 있습니다. 이는 브라우저의 지원 범위를 벗어납니다.
의견
Chrome팀에서는 File Handling API 사용 경험에 관한 의견을 듣고자 합니다.
API 설계 설명
API에 예상대로 작동하지 않는 부분이 있나요? 아니면 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 관해 질문이나 의견이 있으신가요?
- 해당 GitHub 저장소에서 사양 문제를 제출하거나 기존 문제에 의견을 추가합니다.
구현 문제 신고
Chrome 구현에서 버그를 발견했나요? 아니면 구현이 사양과 다른가요?
- new.crbug.com에서 버그를 신고합니다. 최대한 많은 세부정보와 재현을 위한 간단한 안내를 포함하고 구성요소 상자에
UI>Browser>WebAppInstalls>FileHandling를 입력합니다.
API 지원 표시
File Handling API를 사용할 계획인가요? 공개적으로 지원하면 Chrome팀에서 기능의 우선순위를 지정하는 데 도움이 되며 다른 브라우저 공급업체에 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
- WICG Discourse 대화목록에서 사용 계획을 공유하세요.
#FileHandling해시태그를 사용하여 @ChromiumDev에 트윗을 보내 사용 위치와 방법을 알려주세요.
유용한 링크
- 공개 설명서
- File Handling API 데모 | File Handling API 데모 소스
- Chromium 추적 버그
- ChromeStatus.com 항목
- Blink 구성요소:
UI>Browser>WebAppInstalls>FileHandling - TAG 검토
- Mozilla 표준 입장
감사의 말씀
File Handling API는 에릭 윌리거스, 제이 해리스, 레이먼스 코우리가 지정했습니다. 이 도움말은 조 미들리님이 검토했습니다.


