استخدِم Generic Sensor API للوصول إلى أدوات الاستشعار على الجهاز، مثل مقاييس التسارع والجيروسكوبات ومقاييس المغناطيسية.
في الوقت الحالي، يتم استخدام بيانات أجهزة الاستشعار في العديد من التطبيقات المخصّصة للنظام الأساسي لتفعيل حالات الاستخدام، مثل الألعاب الغامرة وتتبُّع مستوى اللياقة البدنية والواقع المعزّز أو الافتراضي. ألن يكون من الرائع سدّ فجوة الاختلافات بين تطبيقات الويب والتطبيقات المخصّصة لنظام التشغيل؟ أدخِل Generic Sensor API للويب.
ما هي Generic Sensor API؟
Generic Sensor API هي مجموعة من الواجهات التي توفّر
أجهزة الاستشعار لمنصّة الويب. تتكوّن واجهة برمجة التطبيقات من واجهة برمجة التطبيقات الأساسية
Sensor ومجموعة من فئات
الأجهزة الاستشعارية المحدّدة التي تم إنشاؤها على واجهة برمجة التطبيقات الأساسية. إنّ توفُّر واجهة أساسية يسهّل عملية تنفيذ فئات أجهزة الاستشعار المحدّدة وتحديد مواصفاتها. على سبيل المثال، ألقِ نظرة على فئة
Gyroscope. إنه صغير جدًا. يتم تحديد الوظائف
الأساسية من خلال الواجهة الأساسية، ولا تفعل سوى Gyroscope توسيع نطاقها باستخدام ثلاث
سمات تمثّل السرعة الزاوية.
تتفاعل بعض فئات أدوات الاستشعار مع أدوات استشعار الأجهزة الفعلية، مثل فئات مقياس التسارع أو
الجيروسكوب. ويُشار إلى هذه باسم أجهزة الاستشعار ذات المستوى المنخفض. تدمج أدوات الاستشعار الأخرى، التي يُشار إليها باسم
أدوات استشعار الدمج، البيانات من عدة أدوات استشعار منخفضة المستوى لعرض معلومات كان على النص البرمجي احتسابها بخلاف ذلك. على سبيل المثال، يقدّم ملف تعريف حسّاس
AbsoluteOrientation
مصفوفة دوران جاهزة للاستخدام بأبعاد أربعة في أربعة استنادًا إلى البيانات التي يتم الحصول عليها من
مقياس التسارع والجيروسكوب ومقياس المغناطيسية.
قد تعتقد أنّ منصة الويب توفّر بيانات أجهزة الاستشعار، وهذا صحيح تمامًا. على سبيل المثال، يعرض حدثا DeviceMotion و
DeviceOrientation
بيانات جهاز استشعار الحركة. لماذا نحتاج إلى واجهة برمجة تطبيقات جديدة؟
مقارنةً بالواجهات الحالية، توفّر Generic Sensor API عددًا كبيرًا من المزايا:
- Generic Sensor API هي إطار عمل لأجهزة الاستشعار يمكن توسيعه بسهولة باستخدام فئات أجهزة استشعار جديدة، وستحتفظ كل فئة من هذه الفئات بالواجهة العامة. يمكن إعادة استخدام رمز العميل المكتوب لنوع واحد من أجهزة الاستشعار لنوع آخر من أجهزة الاستشعار بعد إجراء تعديلات قليلة جدًا.
- يمكنك ضبط أداة الاستشعار. على سبيل المثال، يمكنك ضبط معدّل أخذ العينات بما يناسب احتياجات تطبيقك.
- يمكنك معرفة ما إذا كان جهاز الاستشعار متوفّرًا على المنصة.
- تحتوي قراءات أجهزة الاستشعار على طوابع زمنية عالية الدقة، ما يتيح مزامنة أفضل مع أنشطة أخرى في تطبيقك.
- تم تحديد نماذج بيانات أجهزة الاستشعار وأنظمة التنسيق بوضوح، ما يتيح لمطوّري المتصفحات تنفيذ حلول قابلة للتشغيل التفاعلي.
- لا تكون الواجهات المستندة إلى Generic Sensor مرتبطة بـ DOM (أي أنّها ليست عناصر
navigatorأوwindow)، ما يفتح فرصًا مستقبلية لاستخدام واجهة برمجة التطبيقات ضمن معالجي الخدمة أو تنفيذها في أوقات تشغيل JavaScript بدون واجهة مستخدم، مثل الأجهزة المضمّنة. - تُعدّ جوانب الأمان والخصوصية من أهم أولويات واجهة برمجة التطبيقات Generic Sensor API، كما أنّها توفّر مستوى أمان أفضل بكثير مقارنةً بواجهات برمجة تطبيقات أجهزة الاستشعار القديمة. هناك عملية دمج مع واجهة برمجة التطبيقات Permissions API.
- تتوفّر ميزة المزامنة التلقائية مع إحداثيات الشاشة
لأجهزة
AccelerometerوGyroscopeوLinearAccelerationSensorوAbsoluteOrientationSensorوRelativeOrientationSensorوMagnetometer.
واجهات برمجة التطبيقات المتاحة لأجهزة الاستشعار العامة
في وقت كتابة هذه المقالة، تتوفّر عدة أدوات استشعار يمكنك تجربتها.
أجهزة استشعار الحركة:
AccelerometerGyroscopeLinearAccelerationSensorAbsoluteOrientationSensorRelativeOrientationSensorGravitySensor
أجهزة الاستشعار البيئية:
AmbientLightSensor(خلف الميزة التجريبية#enable-generic-sensor-extra-classesفي Chromium)Magnetometer(خلف الميزة التجريبية#enable-generic-sensor-extra-classesفي Chromium)
رصد الميزات
إنّ رصد ميزات واجهات برمجة التطبيقات للأجهزة أمر صعب، لأنّك تحتاج إلى رصد ما إذا كان المتصفّح
يتوافق مع الواجهة المعنيّة، وما إذا كان الجهاز يتضمّن أداة الاستشعار المعنيّة. يمكنك التحقّق مما إذا كان المتصفّح يتيح استخدام واجهة معيّنة بسهولة. (استبدِل Accelerometer بأي من
الواجهات الأخرى المذكورة أعلاه).
if ('Accelerometer' in window) {
// The `Accelerometer` interface is supported by the browser.
// Does the device have an accelerometer, though?
}
للحصول على نتيجة فعّالة لميزة رصد الأجسام، عليك محاولة الاتصال بجهاز الاستشعار أيضًا. يوضّح هذا المثال كيفية إجراء ذلك.
let accelerometer = null;
try {
accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
// Handle runtime errors.
if (event.error.name === 'NotAllowedError') {
console.log('Permission to access sensor was denied.');
} else if (event.error.name === 'NotReadableError') {
console.log('Cannot connect to the sensor.');
}
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (error) {
// Handle construction errors.
if (error.name === 'SecurityError') {
console.log('Sensor construction was blocked by the Permissions Policy.');
} else if (error.name === 'ReferenceError') {
console.log('Sensor is not supported by the User Agent.');
} else {
throw error;
}
}
Polyfill
بالنسبة إلى المتصفحات التي لا تتيح استخدام Generic Sensor API، يتوفّر polyfill. يسمح لك الpolyfill بتحميل تنفيذات أجهزة الاستشعار ذات الصلة فقط.
// Import the objects you need.
import { Gyroscope, AbsoluteOrientationSensor } from './src/motion-sensors.js';
// And they're ready for use!
const gyroscope = new Gyroscope({ frequency: 15 });
const orientation = new AbsoluteOrientationSensor({ frequency: 60 });
ما هي كل هذه أجهزة الاستشعار؟ كيف يمكنني استخدامها؟
أدوات الاستشعار هي مجال قد يحتاج إلى مقدمة موجزة. إذا كنت على دراية بأدوات الاستشعار، يمكنك الانتقال مباشرةً إلى قسم البرمجة العملية. بخلاف ذلك، لنلقِ نظرة على كل جهاز قياس متوافق بالتفصيل.
مقياس التسارع ومستشعر التسارع الخطي
يقيس مستشعر Accelerometer
التسارع في جهاز يستضيف أداة الاستشعار على ثلاثة محاور (س وص وz). هذا المستشعر هو
مقياس تسارع بالقصور الذاتي، ما يعني أنّه عندما يكون الجهاز في حالة سقوط حر خطي، سيكون إجمالي التسارع measured
يساوي 0 متر/ثانية2، وعندما يكون الجهاز مسطّحًا على طاولة، سيكون التسارع
في الاتجاه التصاعدي (محور Z) مساويًا لجاذبية الأرض، أي g ≈ +9.8 متر/ثانية2 لأنّه يقيس قوة الطاولة التي تدفع الجهاز للأعلى. إذا دفعت الجهاز
ناحية اليمين، سيكون التسارع على محور X موجبًا، أو سالبًا إذا تم تسريع الجهاز
من اليمين إلى اليسار.
يمكن استخدام مقاييس التسارع لإجراء عمليات مثل: احتساب الخطوات أو استشعار الحركة أو تحديد اتجاه الجهاز ببساطة. غالبًا ما يتم دمج قياسات مقياس التسارع مع بيانات من مصادر أخرى ل إنشاء أدوات استشعار مدمجة، مثل أدوات استشعار الاتجاه.
يقيس
LinearAccelerationSensor
التسارع الذي يتم تطبيقه على الجهاز الذي يستضيف أداة الاستشعار، باستثناء المساهمة
للجاذبية. عندما يكون الجهاز في حالة سكون، مثلاً عندما يكون مسطّحًا على الطاولة، يقيس أداة الاستشعار تسارعًا rzęd 0 متر في الثانية2 على ثلاثة محاور.
أداة استشعار الجاذبية
يمكن للمستخدمين حاليًا الحصول يدويًا على قراءات قريبة من قراءات أداة استشعار الجاذبية من خلال
فحص قراءات Accelerometer وLinearAccelerometer يدويًا، ولكن قد يكون ذلك صعبًا
ويعتمد على دقة القيم التي تقدّمها هذه الحساسات. يمكن للأنظمة الأساسية، مثل Android،
تقديم قراءات الجاذبية كجزء من نظام التشغيل، والذي من المفترض أن يكون أرخص من حيث
الحساب، ويقدّم قيمًا أكثر دقة استنادًا إلى أجهزة المستخدم، وأن يكون أسهل في الاستخدام من حيث
سهولة استخدام واجهة برمجة التطبيقات. تعرِض القيمة
GravitySensor تأثير
التسارع على طول محورَي X وY وZ للجهاز بسبب الجاذبية.
الجيروسكوب
يقيس أداة استشعار Gyroscope
السرعة الزاوية بالراديان في الثانية حول محورَي X وY وZ المحليَين للجهاز. تحتوي معظم
أجهزة المستهلك على أدوات قياس التسارع الدوراني الميكانيكية (MEMS)، وهي أدوات استشعار بالقصور الذاتي تقيس معدّل الدوران استنادًا إلى
قوة كوريوليس بالقصور الذاتي. أدوات الاستشعار الدورانية MEMS معرّضة
للانحراف الذي ينتج عن حساسية الجاذبية في أداة الاستشعار، ما يؤدي إلى تشويه
النظام الميكانيكي الداخلي لأداة الاستشعار. تتذبذب أجهزة الجيرسكوب بترددات عالية نسبيًا، على سبيل المثال: 10 كيلوهرتز، وبالتالي، قد تستهلك طاقة أكبر مقارنةً بأجهزة الاستشعار الأخرى.
أجهزة استشعار الاتجاه
AbsoluteOrientationSensor
هو جهاز استشعار مدمج يقيس دوران الجهاز بالنسبة إلى نظام إحداثيات الأرض،
بينما RelativeOrientationSensor
يقدّم بيانات تمثّل دوران جهاز يستضيف أجهزة استشعار للحركة بالنسبة إلى نظام إحداثيات مرجعي ثابت.
تتيح جميع أُطر عمل JavaScript الحديثة للرسومات الثلاثية الأبعاد استخدام الأعداد الرباعية
ومصفوفات الالتفاف لتمثيل الالتفاف.
ومع ذلك، إذا كنت تستخدم WebGL مباشرةً، يتضمّن OrientationSensor بشكل ملائم كلاً من
سمة quaternion
وطريقة populateMatrix().
في ما يلي بعض المقتطفات:
let torusGeometry = new THREE.TorusGeometry(7, 1.6, 4, 3, 6.3);
let material = new THREE.MeshBasicMaterial({ color: 0x0071c5 });
let torus = new THREE.Mesh(torusGeometry, material);
scene.add(torus);
// Update mesh rotation using quaternion.
const sensorAbs = new AbsoluteOrientationSensor();
sensorAbs.onreading = () => torus.quaternion.fromArray(sensorAbs.quaternion);
sensorAbs.start();
// Update mesh rotation using rotation matrix.
const sensorRel = new RelativeOrientationSensor();
let rotationMatrix = new Float32Array(16);
sensor_rel.onreading = () => {
sensorRel.populateMatrix(rotationMatrix);
torus.matrix.fromArray(rotationMatrix);
};
sensorRel.start();
const mesh = new BABYLON.Mesh.CreateCylinder('mesh', 0.9, 0.3, 0.6, 9, 1, scene);
const sensorRel = new RelativeOrientationSensor({ frequency: 30 });
sensorRel.onreading = () => mesh.rotationQuaternion.FromArray(sensorRel.quaternion);
sensorRel.start();
// Initialize sensor and update model matrix when new reading is available.
let modMatrix = new Float32Array([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]);
const sensorAbs = new AbsoluteOrientationSensor({ frequency: 60 });
sensorAbs.onreading = () => sensorAbs.populateMatrix(modMatrix);
sensorAbs.start();
// Somewhere in rendering code, update vertex shader attribute for the model
gl.uniformMatrix4fv(modMatrixAttr, false, modMatrix);
تتيح أدوات استشعار الاتجاه حالات استخدام مختلفة، مثل الألعاب الغامرة والواقع المعزّز والواقع الافتراجتماعي.
لمزيد من المعلومات عن أدوات استشعار الحركة وحالات الاستخدام المتقدّمة والمتطلبات، يُرجى الاطّلاع على مستند شرح أدوات استشعار الحركة.
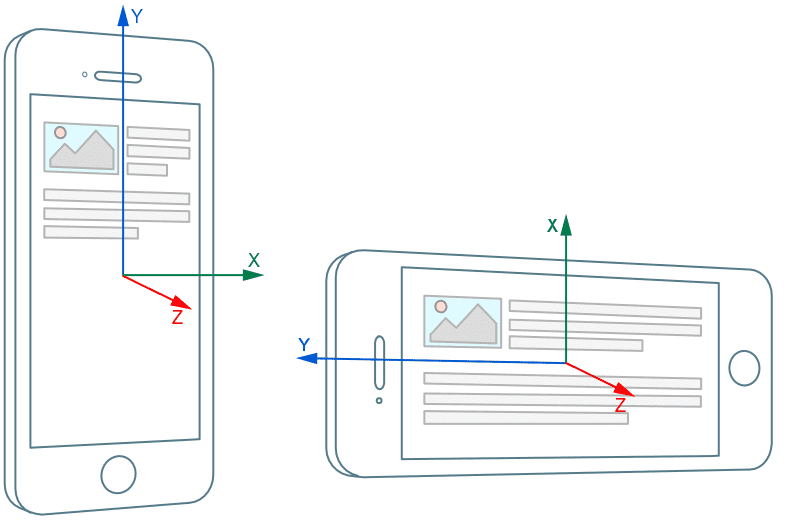
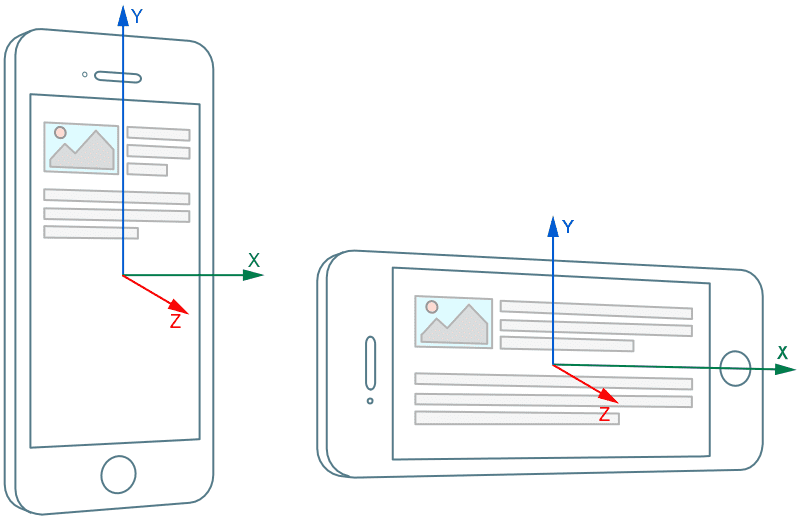
المزامنة مع إحداثيات الشاشة
يتم تلقائيًا حل قراءات أجهزة الاستشعار المكانية في نظام إحداثيات محلي مرتبط بالجهاز ولا يأخذ اتجاه الشاشة في الاعتبار.

ومع ذلك، تتطلّب العديد من حالات الاستخدام، مثل الألعاب أو الواقع المعزّز والافتراضي، معالجة قياسات المستشعر في نظام إحداثيات مرتبط باتجاه الشاشة.

في السابق، كان يجب تنفيذ إعادة ربط قراءات المستشعرات بتنسيقات الإحداثيات على الشاشة باستخدام JavaScript. هذا النهج غير فعّال، كما أنّه يزيد من تعقيد رمز تطبيق الويب بشكل كبير، إذ يجب أن يراقب تطبيق الويب تغييرات اتجاه الشاشة ويُجري عمليات تحويل إحداثيات قراءات أداة الاستشعار، ما يتطلّب جهداً كبيرًا في ما يتعلّق بزوايا Euler أو الأعداد الرباعية.
توفّر Generic Sensor API حلًا أكثر بساطة وموثوقية. يمكن تعديل نظام الإحداثيات المحلي
لجميع فئات أجهزة الاستشعار المكانية المحدّدة: Accelerometer وGyroscope
وLinearAccelerationSensor وAbsoluteOrientationSensor وRelativeOrientationSensor و
Magnetometer. من خلال تمرير الخيار referenceFrame إلى أداة إنشاء عنصر أداة الاستشعار، يحدِّد المستخدم
ما إذا كان سيتم حلّ القراءات المعروضة في إحداثيات
الجهاز أو
الشاشة.
// Sensor readings are resolved in the Device coordinate system by default.
// Alternatively, could be RelativeOrientationSensor({referenceFrame: "device"}).
const sensorRelDevice = new RelativeOrientationSensor();
// Sensor readings are resolved in the Screen coordinate system. No manual remapping is required!
const sensorRelScreen = new RelativeOrientationSensor({ referenceFrame: 'screen' });
لنبدأ بكتابة الرموز البرمجية.
إنّ واجهة Generic Sensor API بسيطة جدًا وسهلة الاستخدام. تحتوي واجهة Sensor على أسلوبَي
start() و
stop() للتحكّم في حالة أداة الاستشعار والعديد من معالجي
الأحداث لتلقّي إشعارات بشأن تفعيل أداة الاستشعار والأخطاء والقياسات المتاحة حديثًا. تُضيف فئات أجهزة الاستشعار المحدّدة عادةً سمات القراءة المحدّدة إلى الفئة الأساسية.
بيئة التطوير
أثناء التطوير، ستتمكّن من استخدام أدوات الاستشعار من خلال localhost. إذا كنت تُطوّر التطبيقات لتعمل على
الأجهزة الجوّالة، يمكنك إعداد
إعادة توجيه المنفذ
للخادم المحلي، وبذلك تكون مستعدًا للبدء.
عندما يصبح الرمز جاهزًا، يمكنك نشره على خادم يتيح بروتوكول HTTPS. يتم عرض GitHub Pages عبر بروتوكول HTTPS، ما يجعلها مكانًا رائعًا لمشاركة إصداراتك التجريبية.
تدوير التصميم الثلاثي الأبعاد
في هذا المثال البسيط، نستخدم البيانات الواردة من أداة استشعار التوجيه المطلق لتعديل كمية الدوران
للرباعي لنموذج ثلاثي الأبعاد. model هو مثيل لفئة
Object3D في three.js يحتوي على سمة
quaternion. يوضّح المقتطف البرمجي التالي من عرض اتجاه الهاتف كيفية استخدام أداة استشعار الاتجاه المطلق لتدوير تصميم ثلاثي الأبعاد.
function initSensor() {
sensor = new AbsoluteOrientationSensor({ frequency: 60 });
sensor.onreading = () => model.quaternion.fromArray(sensor.quaternion);
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log('Sensor is not available.');
}
};
sensor.start();
}
سيظهر اتجاه الجهاز في دوران model ثلاثي الأبعاد ضمن مشهد WebGL.

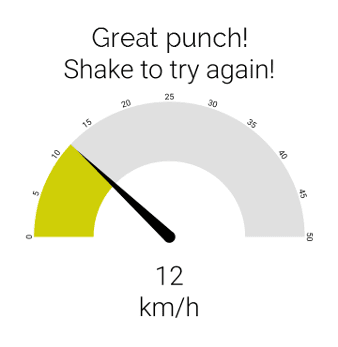
أداة قياس عدد اللقطات
تم استخراج المقتطف البرمجي التالي من العرض التجريبي لجهاز قياس السرعة، ويوضّح كيفية استخدام أداة استشعار التسارع الخطي لاحتساب الحد الأقصى لسرعة جهاز مع افتراض أنّه كان في البداية في وضع السكون.
this.maxSpeed = 0;
this.vx = 0;
this.ax = 0;
this.t = 0;
/* … */
this.accel.onreading = () => {
let dt = (this.accel.timestamp - this.t) * 0.001; // In seconds.
this.vx += ((this.accel.x + this.ax) / 2) * dt;
let speed = Math.abs(this.vx);
if (this.maxSpeed < speed) {
this.maxSpeed = speed;
}
this.t = this.accel.timestamp;
this.ax = this.accel.x;
};
يتم احتساب السرعة الحالية كقيمة تقريبية لتكامل دالة التسارع.

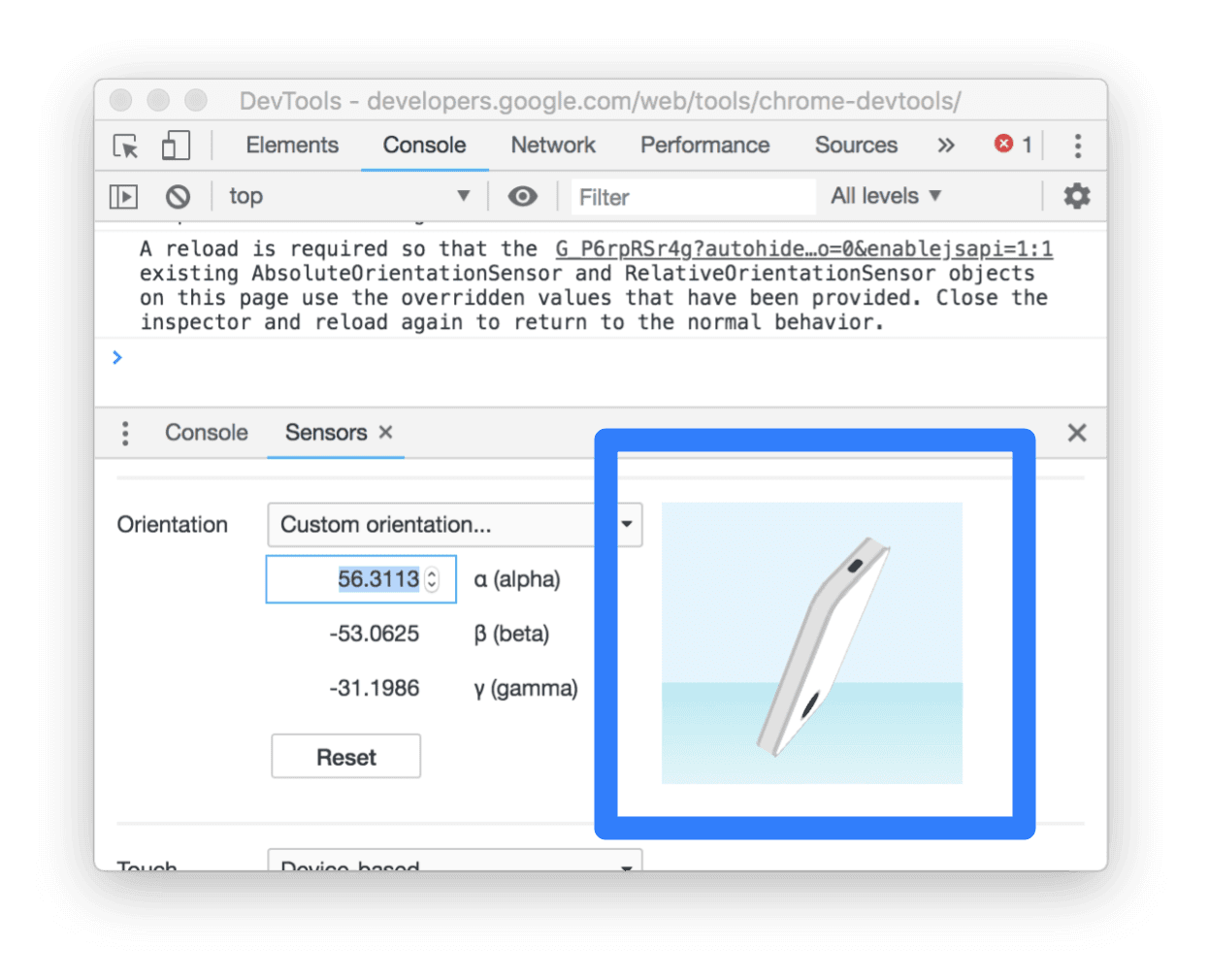
تصحيح الأخطاء وتجاوز بيانات المستشعر باستخدام "أدوات مطوّري البرامج في Chrome"
في بعض الحالات، لا تحتاج إلى جهاز فعلي للاستفادة من Generic Sensor API. توفّر Chrome DevTools دعمًا رائعًا لمحاولة محاكاة اتجاه الجهاز.

الخصوصية والأمان
إنّ قراءات أجهزة الاستشعار هي بيانات حسّاسة يمكن أن تتعرّض لهجمات مختلفة من صفحات الويب الضارّة. تفرض عمليات تنفيذ واجهات برمجة التطبيقات Generic Sensor API بعض القيود للحد من المخاطر المحتملة المتعلّقة بالخصوصية والأمان. يجب أن يأخذ المطوّرون هذه القيود في الاعتبار إذا كانوا ينوون استخدام واجهة برمجة التطبيقات، لذا لنلقِ نظرة سريعة عليها.
HTTPS فقط
وبما أنّ Generic Sensor API هي ميزة فعّالة، لا يسمح المتصفّح باستخدامها إلا في السياقات الآمنة. ويعني ذلك في الممارسة العملية أنّه لاستخدام Generic Sensor API، عليك الوصول إلى صفحتك من خلال HTTPS. يمكنك إجراء ذلك أثناء التطوير من خلال http://localhost، ولكن عليك تفعيل بروتوكول HTTPS على خادمك لاستخدامه في مرحلة الإنتاج. اطّلِع على مجموعة الأمان للاطّلاع على أفضل الممارسات والإرشادات.
دمج سياسة الأذونات
يتحكّم دمج سياسة الأذونات في Generic Sensor API في الوصول إلى بيانات أدوات الاستشعار لإطار معيّن.
لا يمكن إنشاء عناصر Sensor تلقائيًا إلا ضمن إطار رئيسي أو إطارات فرعية من المصدر نفسه،
وبالتالي، يتم منع إطارات iframe من مصادر مختلفة من قراءة بيانات المستشعر بدون إذن. يمكن تعديل هذا السلوك التلقائي
من خلال تفعيل
الميزات التي تتحكّم فيها السياسة أو إيقافها صراحةً.
يوضّح المقتطف أدناه منح إذن الوصول إلى بيانات مقياس التسارع لإطار iframe من مصدر مختلف، ما يعني
أنّه يمكن الآن إنشاء عناصر Accelerometer أو LinearAccelerationSensor هناك.
<iframe src="https://third-party.com" allow="accelerometer" />
يمكن تعليق تسليم قراءات أجهزة الاستشعار
لا يمكن الوصول إلى قراءات أجهزة الاستشعار إلا من خلال صفحة ويب مرئية، أي عندما يتفاعل المستخدم معها. بالإضافة إلى ذلك، لن يتم تقديم بيانات أداة الاستشعار إلى الإطار الرئيسي إذا تغيّر تركيز المستخدِم إلى إطار فرعي من مصدر مختلف. ويمنع ذلك الإطار الرئيسي من استنتاج إدخال المستخدم.
ما هي الخطوات التالية؟
هناك مجموعة من فئات أجهزة الاستشعار المحدّدة مسبقًا التي سيتم تنفيذها في المستقبل القريب، مثل أداة استشعار الضوء المحيط أو أداة استشعار التقارب. ومع ذلك، بفضل قابلية التوسيع الكبيرة لإطار عمل أداة الاستشعار العامة، يمكننا توقّع ظهور المزيد من الفئات الجديدة التي تمثّل أنواعًا مختلفة من أجهزة الاستشعار.
من المجالات المهمة الأخرى التي يجب العمل عليها في المستقبل تحسين Generic Sensor API نفسها، علمًا بأنّ مواصفات Generic Sensor هي حاليًا اقتراح مرشح، ما يعني أنّه لا يزال هناك وقت لإجراء إصلاحات وتقديم وظائف جديدة يحتاجها المطوّرون.
يمكنك المساعدة في هذا الشأن.
وصلت مواصفات أداة الاستشعار إلى مستوى النضج في مرحلة الاقتراح المُرشح، لذا نُقدّر بشدة الملاحظات الواردة من مطوّري الويب والمتصفّحات. يُرجى إعلامنا بالميزات التي نحتاج إلى إضافتها أو إذا كان هناك أي شيء تريد تعديله في واجهة برمجة التطبيقات الحالية.
يُرجى عدم التردد في إرسال تقارير عن مشاكل في المواصفات بالإضافة إلى الأخطاء المتعلّقة بتنفيذ Chrome.
الموارد
- المشاريع التجريبية: https://intel.github.io/generic-sensor-demos/
- مواصفات Generic Sensor API: https://w3c.github.io/sensors/
- مشاكل في المواصفات: https://github.com/w3c/sensors/issues
- القائمة البريدية لمجموعة العمل في W3C: public-device-apis@w3.org
- حالة ميزة Chrome: https://www.chromestatus.com/feature/5698781827825664
- أخطاء التنفيذ: http://crbug.com?q=component:Blink>Sensor
الشكر والتقدير
تمت مراجعة هذه المقالة من قِبل جو ميدلي و كايسى باسكيز.