Usa la API de Sensor genérico para obtener acceso a los sensores integrados en el dispositivo, como acelerómetros, giroscopios y magnetómetros.
Actualmente, los datos de los sensores se usan en muchas aplicaciones específicas de la plataforma para habilitar casos de uso, como juegos envolventes, seguimiento de la actividad física y realidad virtual o aumentada. ¿No sería genial cerrar la brecha entre las aplicaciones web y las específicas de cada plataforma? Ingresa la API de Sensor genérico para la Web.
¿Qué es la API de Generic Sensor?
La API de Sensor genérico es un conjunto de interfaces que exponen dispositivos de sensor a la plataforma web. La API consta de la interfaz base Sensor y un conjunto de clases de sensores concretas compiladas en la parte superior. Tener una interfaz base simplifica el proceso de implementación y especificación de las clases de sensores concretas. Por ejemplo, observa la clase Gyroscope. Es muy pequeño. La interfaz base especifica la funcionalidad principal, y Gyroscope solo la extiende con tres atributos que representan la velocidad angular.
Algunas clases de sensores se comunican con sensores de hardware reales, como las clases de acelerómetro o giroscopio. Estos se denominan sensores de bajo nivel. Otros sensores, denominados sensores de fusión, combinan datos de varios sensores de bajo nivel para exponer información que, de otro modo, una secuencia de comandos tendría que calcular. Por ejemplo, el sensor AbsoluteOrientation proporciona una matriz de rotación de cuatro por cuatro lista para usar en función de los datos obtenidos del acelerómetro, el giroscopio y el magnetómetro.
Es posible que pienses que la plataforma web ya proporciona datos de sensores, y tienes toda la razón. Por ejemplo, los eventos DeviceMotion y DeviceOrientation exponen datos del sensor de movimiento. Entonces, ¿por qué necesitamos una API nueva?
En comparación con las interfaces existentes, la API de Sensor genérico ofrece una gran cantidad de ventajas:
- La API de Sensor genérico es un framework de sensores que se puede extender fácilmente con nuevas clases de sensores, y cada una de estas clases mantendrá la interfaz genérica. El código del cliente escrito para un tipo de sensor se puede reutilizar para otro con muy pocas modificaciones.
- Puedes configurar el sensor. Por ejemplo, puedes establecer la frecuencia de muestreo adecuada para las necesidades de tu aplicación.
- Puedes detectar si un sensor está disponible en la plataforma.
- Las lecturas de los sensores tienen marcas de tiempo de alta precisión, lo que permite una mejor sincronización con otras actividades de tu aplicación.
- Los modelos de datos de los sensores y los sistemas de coordenadas están claramente definidos, lo que permite a los proveedores de navegadores implementar soluciones interoperables.
- Las interfaces basadas en sensores genéricos no están vinculadas al DOM (es decir, no son objetos
navigatorniwindow), lo que abre oportunidades futuras para usar la API dentro de los trabajadores de servicio o implementarla en entornos de ejecución de JavaScript sin cabeza, como dispositivos incorporados. - Los aspectos de seguridad y privacidad son la principal prioridad de la API de Sensor genérico y proporcionan una seguridad mucho mejor en comparación con las APIs de sensores anteriores. Hay integración con la API de Permissions.
- La sincronización automática con coordenadas de pantalla está disponible para
Accelerometer,Gyroscope,LinearAccelerationSensor,AbsoluteOrientationSensor,RelativeOrientationSensoryMagnetometer.
APIs de sensores genéricos disponibles
En el momento de escribir este artículo, hay varios sensores con los que puedes experimentar.
Sensores de movimiento:
AccelerometerGyroscopeLinearAccelerationSensorAbsoluteOrientationSensorRelativeOrientationSensorGravitySensor
Sensores ambientales:
AmbientLightSensor(detrás de la marca#enable-generic-sensor-extra-classesen Chromium)Magnetometer(detrás de la marca#enable-generic-sensor-extra-classesen Chromium)
Detección de atributos
La detección de funciones de las APIs de hardware es complicada, ya que debes detectar si el navegador admite la interfaz en cuestión y si el dispositivo tiene el sensor correspondiente. Comprobar si el navegador admite una interfaz es sencillo. (Reemplaza Accelerometer por cualquiera de las otras interfaces mencionadas anteriormente).
if ('Accelerometer' in window) {
// The `Accelerometer` interface is supported by the browser.
// Does the device have an accelerometer, though?
}
Para obtener un resultado de detección de características realmente significativo, también debes intentar conectarte al sensor. En este ejemplo, se muestra cómo hacerlo.
let accelerometer = null;
try {
accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
// Handle runtime errors.
if (event.error.name === 'NotAllowedError') {
console.log('Permission to access sensor was denied.');
} else if (event.error.name === 'NotReadableError') {
console.log('Cannot connect to the sensor.');
}
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (error) {
// Handle construction errors.
if (error.name === 'SecurityError') {
console.log('Sensor construction was blocked by the Permissions Policy.');
} else if (error.name === 'ReferenceError') {
console.log('Sensor is not supported by the User Agent.');
} else {
throw error;
}
}
Polyfill
Para los navegadores que no son compatibles con la API de Generic Sensor, hay disponible un polyfill. El polyfill te permite cargar solo las implementaciones de sensores relevantes.
// Import the objects you need.
import { Gyroscope, AbsoluteOrientationSensor } from './src/motion-sensors.js';
// And they're ready for use!
const gyroscope = new Gyroscope({ frequency: 15 });
const orientation = new AbsoluteOrientationSensor({ frequency: 60 });
¿Qué son todos estos sensores? ¿Cómo puedo usarlas?
Los sensores son un área que podría necesitar una breve introducción. Si conoces los sensores, puedes ir directamente a la sección de programación práctica. De lo contrario, veamos cada sensor compatible en detalle.
Acelerómetro y sensor de aceleración lineal
El sensor Accelerometer mide la aceleración de un dispositivo que aloja el sensor en tres ejes (X, Y y Z). Este sensor es un sensor inercial, lo que significa que, cuando el dispositivo está en caída libre lineal, la aceleración total medida sería de 0 m/s2 y, cuando el dispositivo está sobre una mesa, la aceleración en dirección ascendente (eje Z) será igual a la gravedad de la Tierra, es decir, g ≈ +9.8 m/s2, ya que mide la fuerza de la mesa que empuja el dispositivo hacia arriba. Si empujas el dispositivo hacia la derecha, la aceleración en el eje X será positiva o negativa si el dispositivo se acelera de la derecha hacia la izquierda.
Los acelerómetros se pueden usar para funciones como el conteo de pasos, el sensor de movimiento o la orientación simple del dispositivo. A menudo, las mediciones del acelerómetro se combinan con datos de otras fuentes para crear sensores de fusión, como los sensores de orientación.
LinearAccelerationSensor mide la aceleración que se aplica al dispositivo que aloja el sensor, sin incluir la contribución de la gravedad. Cuando un dispositivo está en reposo, por ejemplo, sobre una mesa, el sensor mediría una aceleración de aproximadamente 0 m/s2 en tres ejes.
Sensor de gravedad
Los usuarios ya pueden obtener lecturas cercanas a las de un sensor de gravedad de forma manual mediante la inspección manual de las lecturas de Accelerometer y LinearAccelerometer, pero esto puede ser engorroso y depender de la precisión de los valores que proporcionan esos sensores. Plataformas como Android pueden proporcionar lecturas de gravedad como parte del sistema operativo, lo que debería ser más económico en términos de procesamiento, proporcionar valores más precisos según el hardware del usuario y ser más fácil de usar en términos de ergonomía de la API. GravitySensor muestra el efecto de la aceleración a lo largo de los ejes X, Y y Z del dispositivo debido a la gravedad.
Giroscopio
El sensor Gyroscope mide la velocidad angular en radianes por segundo alrededor de los ejes X, Y y Z locales del dispositivo. La mayoría de los dispositivos para consumidores tienen giroscopios mecánicos (MEMS), que son sensores inerciales que miden la velocidad de rotación en función de la fuerza de Coriolis inercial. Los giroscopios MEMS son propensos a la deriva que causa la sensibilidad gravitacional del sensor, que deforma el sistema mecánico interno del sensor. Los giroscopios oscilan a frecuencias relativamente altas, p.ej., 10 kHz y, por lo tanto, pueden consumir más energía en comparación con otros sensores.
Sensores de orientación
El AbsoluteOrientationSensor es un sensor de fusión que mide la rotación de un dispositivo en relación con el sistema de coordenadas de la Tierra, mientras que el RelativeOrientationSensor proporciona datos que representan la rotación de un dispositivo que aloja sensores de movimiento en relación con un sistema de coordenadas de referencia estacionario.
Todos los frameworks modernos de JavaScript en 3D admiten cuaterniones y matrices de rotación para representar la rotación. Sin embargo, si usas WebGL directamente, OrientationSensor tiene convenientemente una propiedad quaternion y un método populateMatrix().
Estos son algunos fragmentos:
let torusGeometry = new THREE.TorusGeometry(7, 1.6, 4, 3, 6.3);
let material = new THREE.MeshBasicMaterial({ color: 0x0071c5 });
let torus = new THREE.Mesh(torusGeometry, material);
scene.add(torus);
// Update mesh rotation using quaternion.
const sensorAbs = new AbsoluteOrientationSensor();
sensorAbs.onreading = () => torus.quaternion.fromArray(sensorAbs.quaternion);
sensorAbs.start();
// Update mesh rotation using rotation matrix.
const sensorRel = new RelativeOrientationSensor();
let rotationMatrix = new Float32Array(16);
sensor_rel.onreading = () => {
sensorRel.populateMatrix(rotationMatrix);
torus.matrix.fromArray(rotationMatrix);
};
sensorRel.start();
const mesh = new BABYLON.Mesh.CreateCylinder('mesh', 0.9, 0.3, 0.6, 9, 1, scene);
const sensorRel = new RelativeOrientationSensor({ frequency: 30 });
sensorRel.onreading = () => mesh.rotationQuaternion.FromArray(sensorRel.quaternion);
sensorRel.start();
// Initialize sensor and update model matrix when new reading is available.
let modMatrix = new Float32Array([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]);
const sensorAbs = new AbsoluteOrientationSensor({ frequency: 60 });
sensorAbs.onreading = () => sensorAbs.populateMatrix(modMatrix);
sensorAbs.start();
// Somewhere in rendering code, update vertex shader attribute for the model
gl.uniformMatrix4fv(modMatrixAttr, false, modMatrix);
Los sensores de orientación permiten varios casos de uso, como juegos envolventes, realidad virtual y aumentada.
Para obtener más información sobre los sensores de movimiento, los casos de uso avanzados y los requisitos, consulta el documento de explicación de los sensores de movimiento.
Sincronización con coordenadas de pantalla
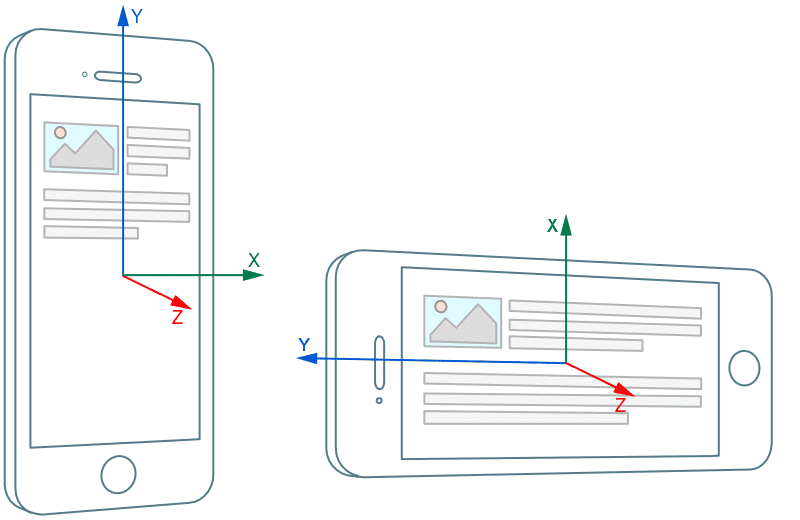
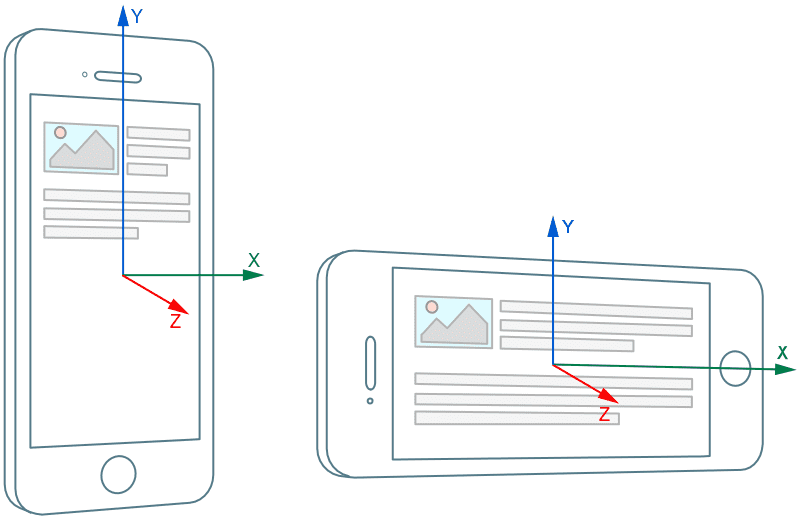
De forma predeterminada, las lecturas de los sensores espaciales se resuelven en un sistema de coordenadas local que está vinculado al dispositivo y no tiene en cuenta la orientación de la pantalla.

Sin embargo, muchos casos de uso, como los juegos o la realidad virtual y aumentada, requieren que las lecturas de los sensores se resuelvan en un sistema de coordenadas que, en cambio, está vinculado a la orientación de la pantalla.

Anteriormente, la reasignación de las lecturas del sensor a las coordenadas de la pantalla se debía implementar en JavaScript. Este enfoque es ineficiente y también aumenta significativamente la complejidad del código de la aplicación web, ya que esta debe observar los cambios de orientación de la pantalla y realizar transformaciones de coordenadas para las lecturas del sensor, lo que no es una tarea trivial para los ángulos de Euler ni los cuaterniones.
La API de Sensor genérico proporciona una solución mucho más simple y confiable. El sistema de coordenadas local se puede configurar para todas las clases de sensores espaciales definidas: Accelerometer, Gyroscope, LinearAccelerationSensor, AbsoluteOrientationSensor, RelativeOrientationSensor y Magnetometer. Cuando se pasa la opción referenceFrame al constructor de objetos del sensor, el usuario define si las lecturas que se muestran se resolverán en coordenadas de dispositivo o de pantalla.
// Sensor readings are resolved in the Device coordinate system by default.
// Alternatively, could be RelativeOrientationSensor({referenceFrame: "device"}).
const sensorRelDevice = new RelativeOrientationSensor();
// Sensor readings are resolved in the Screen coordinate system. No manual remapping is required!
const sensorRelScreen = new RelativeOrientationSensor({ referenceFrame: 'screen' });
¡Vamos a programar!
La API de Generic Sensor es muy simple y fácil de usar. La interfaz de Sensor tiene métodos start() y stop() para controlar el estado del sensor y varios controladores de eventos para recibir notificaciones sobre la activación del sensor, los errores y las lecturas disponibles recientemente. Por lo general, las clases de sensores concretas agregan sus atributos de lectura específicos a la clase base.
Entorno de desarrollo
Durante el desarrollo, podrás usar sensores a través de localhost. Si desarrollas para dispositivos móviles, configura el redireccionamiento de puertos para tu servidor local y estará todo listo.
Cuando tu código esté listo, impleméntalo en un servidor que admita HTTPS. GitHub Pages se publican a través de HTTPS, lo que las convierte en un excelente lugar para compartir tus demos.
Rotación de modelos 3D
En este ejemplo simple, usamos los datos de un sensor de orientación absoluta para modificar el cuaternion de rotación de un modelo 3D. model es una instancia de la clase Object3D de three.js que tiene una propiedad quaternion. En el siguiente fragmento de código de la demostración de teléfono de orientación, se muestra cómo se puede usar el sensor de orientación absoluta para rotar un modelo 3D.
function initSensor() {
sensor = new AbsoluteOrientationSensor({ frequency: 60 });
sensor.onreading = () => model.quaternion.fromArray(sensor.quaternion);
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log('Sensor is not available.');
}
};
sensor.start();
}
La orientación del dispositivo se reflejará en la rotación model en 3D dentro de la escena de WebGL.

Punzón
El siguiente fragmento de código se extrae de la demo de punchmeter, que ilustra cómo se puede usar el sensor de aceleración lineal para calcular la velocidad máxima de un dispositivo, suponiendo que, en un principio, está inmóvil.
this.maxSpeed = 0;
this.vx = 0;
this.ax = 0;
this.t = 0;
/* … */
this.accel.onreading = () => {
let dt = (this.accel.timestamp - this.t) * 0.001; // In seconds.
this.vx += ((this.accel.x + this.ax) / 2) * dt;
let speed = Math.abs(this.vx);
if (this.maxSpeed < speed) {
this.maxSpeed = speed;
}
this.t = this.accel.timestamp;
this.ax = this.accel.x;
};
La velocidad actual se calcula como una aproximación a la integral de la función de aceleración.

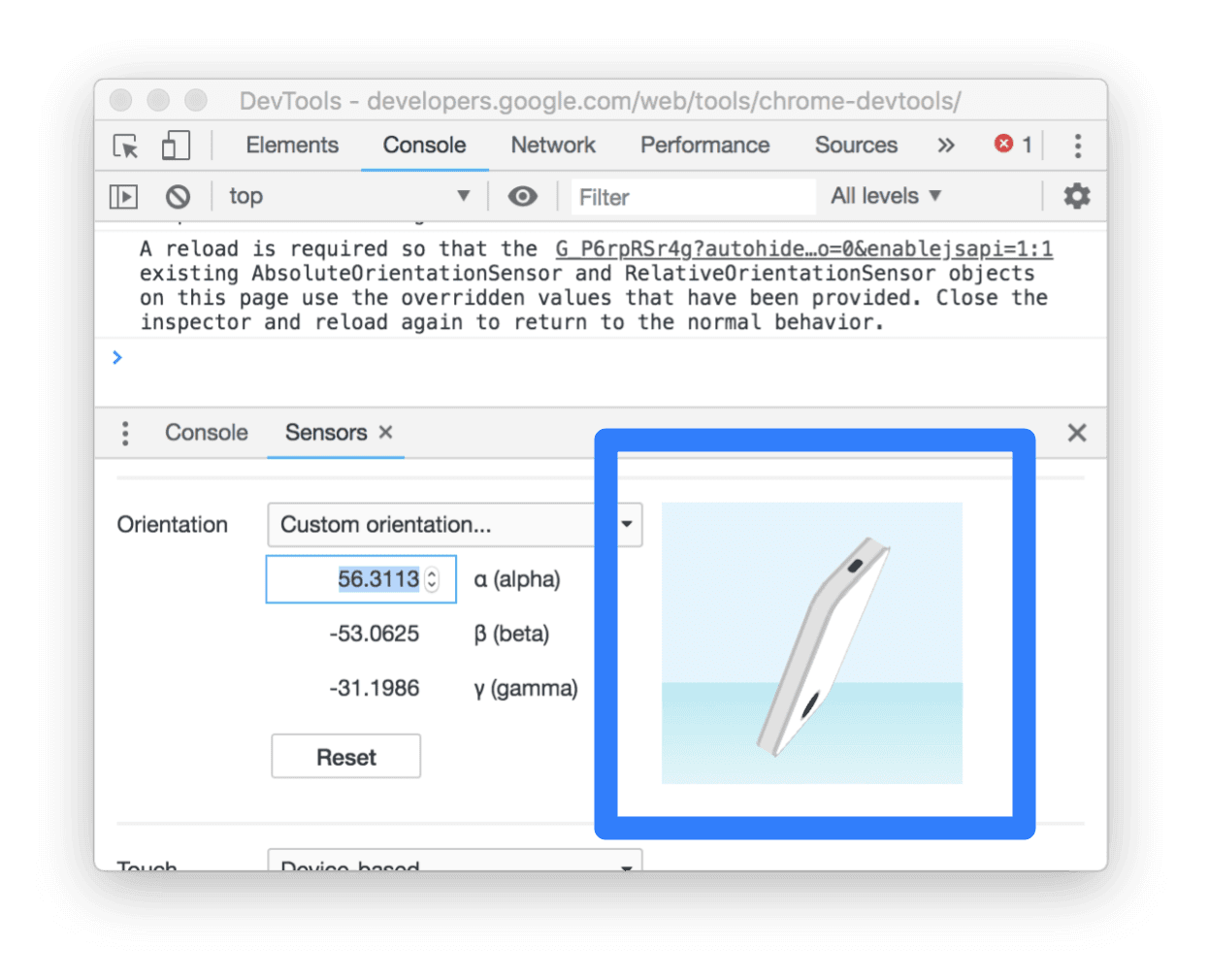
Depuración y anulación de sensores con las Herramientas para desarrolladores de Chrome
En algunos casos, no necesitas un dispositivo físico para usar la API de Generic Sensor. Las Herramientas para desarrolladores de Chrome brindan una gran compatibilidad para simular la orientación del dispositivo.

Privacidad y seguridad
Las lecturas de los sensores son datos sensibles que pueden estar sujetos a varios ataques de páginas web maliciosas. Las implementaciones de las APIs de sensores genéricos aplican algunas limitaciones para mitigar los posibles riesgos de seguridad y privacidad. Los desarrolladores que deseen usar la API deben tener en cuenta estas limitaciones, así que enumeremos brevemente cuáles son.
Solo HTTPS
Debido a que la API de Generic Sensor es una función potente, el navegador solo la permite en contextos seguros. En la práctica, esto significa que, para usar la API de Generic Sensor, deberás acceder a tu página a través de HTTPS. Durante el desarrollo, puedes hacerlo a través de http://localhost, pero para la producción, deberás tener HTTPS en tu servidor. Consulta la colección Seguro y protegido para conocer las prácticas recomendadas y los lineamientos.
Integración de la Política de Permisos
La integración de la Política de Permisos en la API de Generic Sensor controla el acceso a los datos de los sensores de una trama.
De forma predeterminada, los objetos Sensor solo se pueden crear dentro de un marco principal o submarcos del mismo origen, lo que evita que los iframes de origen cruzado lean datos de sensores sin autorización. Para modificar este comportamiento predeterminado, habilita o inhabilita de forma explícita las funciones controladas por políticas correspondientes.
En el siguiente fragmento, se ilustra cómo otorgar acceso a los datos del acelerómetro a un iframe de origen cruzado, lo que significa que ahora se pueden crear objetos Accelerometer o LinearAccelerationSensor allí.
<iframe src="https://third-party.com" allow="accelerometer" />
Se puede suspender la entrega de las lecturas de los sensores
Solo se puede acceder a las lecturas de los sensores desde una página web visible, es decir, cuando el usuario interactúa con ella. Además, no se proporcionarían datos del sensor al marco superior si el enfoque del usuario cambia a un submarco de origen cruzado. Esto evita que el marco superior infiera la entrada del usuario.
Próximos pasos
Hay un conjunto de clases de sensores ya especificadas que se implementarán en un futuro cercano, como el sensor de luz ambiente o el sensor de proximidad. Sin embargo, gracias a la gran extensibilidad del framework de sensores genéricos, podemos anticipar la aparición de aún más clases nuevas que representen varios tipos de sensores.
Otro área importante para el trabajo futuro es mejorar la API de Generic Sensor. Actualmente, la especificación de Generic Sensor es una recomendación candidata, lo que significa que aún hay tiempo para realizar correcciones y agregar nuevas funciones que los desarrolladores necesitan.
Puedes ayudar.
Las especificaciones del sensor alcanzaron el nivel de madurez de Recomendación candidata, por lo que se agradecen mucho los comentarios de los desarrolladores web y de navegadores. Cuéntanos qué funciones sería bueno agregar o si hay algo que te gustaría modificar en la API actual.
No dudes en enviar problemas de especificación y errores para la implementación de Chrome.
Recursos
- Proyectos de demostración: https://intel.github.io/generic-sensor-demos/
- Especificación de la API de Sensores genéricos: https://w3c.github.io/sensors/
- Problemas con las especificaciones: https://github.com/w3c/sensors/issues
- Lista de distribución del grupo de trabajo del W3C: public-device-apis@w3.org
- Estado de las funciones de Chrome: https://www.chromestatus.com/feature/5698781827825664
- Errores de implementación: http://crbug.com?q=component:Blink>Sensor
Agradecimientos
Joe Medley y Kayce Basques revisaron este artículo.