डिवाइस में मौजूद सेंसर का ऐक्सेस पाने के लिए, Generic Sensor API का इस्तेमाल करें. जैसे, एक्सलरोमीटर, जाइरोस्कोप, और मैग्नेटोमीटर.
फ़िलहाल, सेंसर डेटा का इस्तेमाल कई प्लैटफ़ॉर्म पर काम करने वाले ऐप्लिकेशन में किया जाता है. इससे, बेहतर गेमिंग, फ़िटनेस ट्रैकिंग, और ऑगमेंटेड या वर्चुअल रिएलिटी जैसे इस्तेमाल के उदाहरणों को चालू किया जा सकता है. क्या प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन और वेब ऐप्लिकेशन के बीच के अंतर को कम करना अच्छा नहीं होगा? वेब के लिए, Generic Sensor API डालें!
Generic Sensor API क्या है?
Generic Sensor API, इंटरफ़ेस का एक सेट है. यह वेब प्लैटफ़ॉर्म पर सेंसर डिवाइसों को एक्सपोज़ करता है. एपीआई में बेस Sensor इंटरफ़ेस और टॉप पर बनाई गई कंक्रीट सेंसर क्लास का एक सेट होता है. बेस इंटरफ़ेस होने से, खास सेंसर क्लास के लिए लागू करने और स्पेसिफ़िकेशन की प्रोसेस को आसान बनाता है. उदाहरण के लिए, Gyroscope क्लास देखें. यह बहुत छोटा है! मुख्य फ़ंक्शन, बेस इंटरफ़ेस से तय होता है. Gyroscope, सिर्फ़ कोणीय वेग को दिखाने वाले तीन एट्रिब्यूट के साथ इसे बढ़ाता है.
कुछ सेंसर क्लास, असल हार्डवेयर सेंसर के साथ इंटरफ़ेस करती हैं. जैसे, एक्सलरोमीटर या
जाइरोस्कोप क्लास. इन्हें लो-लेवल सेंसर कहा जाता है. फ़्यूज़न सेंसर के तौर पर जाने जाने वाले अन्य सेंसर, कई लो लेवल सेंसर का डेटा मर्ज करते हैं. इससे ऐसी जानकारी मिलती है जिसे स्क्रिप्ट को कैलकुलेट करना पड़ता है. उदाहरण के लिए,
AbsoluteOrientation सेंसर,
एक्सलरोमीटर, जाइरोस्कोप, और मैग्नेटोमीटर से मिले डेटा के आधार पर, इस्तेमाल के लिए तैयार चार-बाय-चार रोटेशन मैट्रिक उपलब्ध कराता है.
आपको शायद लगे कि वेब प्लैटफ़ॉर्म पहले से ही सेंसर डेटा उपलब्ध कराता है. आपका यह अनुमान बिलकुल सही है! उदाहरण के लिए, DeviceMotion और
DeviceOrientation इवेंट, मोशन सेंसर का डेटा दिखाते हैं. तो हमें नए एपीआई की ज़रूरत क्यों है?
मौजूदा इंटरफ़ेस की तुलना में, Generic Sensor API कई फ़ायदे देता है:
- Generic Sensor API एक सेंसर फ़्रेमवर्क है. इसे नई सेंसर क्लास के साथ आसानी से बढ़ाया जा सकता है. साथ ही, इनमें से हर क्लास में सामान्य इंटरफ़ेस रहेगा. एक तरह के सेंसर के लिए लिखे गए क्लाइंट कोड का इस्तेमाल, कुछ बदलाव करके दूसरे सेंसर के लिए किया जा सकता है!
- सेंसर को कॉन्फ़िगर किया जा सकता है. उदाहरण के लिए, अपने ऐप्लिकेशन की ज़रूरतों के हिसाब से सैंपलिंग फ़्रीक्वेंसी सेट की जा सकती है.
- यह पता लगाया जा सकता है कि प्लैटफ़ॉर्म पर कोई सेंसर उपलब्ध है या नहीं.
- सेंसर रीडिंग में ज़्यादा सटीक टाइमस्टैंप होते हैं. इससे आपके ऐप्लिकेशन में अन्य गतिविधियों के साथ बेहतर तरीके से सिंक किया जा सकता है.
- सेंसर डेटा मॉडल और कोऑर्डिनेट सिस्टम को साफ़ तौर पर बताया गया है. इससे ब्राउज़र वेंडर, एक-दूसरे के साथ काम करने वाले समाधान लागू कर सकते हैं.
- सामान्य सेंसर पर आधारित इंटरफ़ेस, डीओएम से बंधे नहीं होते. इसका मतलब है कि ये न तो
navigatorऔर न हीwindowऑब्जेक्ट होते हैं. इससे, आने वाले समय में सेवा वर्कर्स में एपीआई का इस्तेमाल करने या एम्बेड किए गए डिवाइसों जैसे हेडलेस JavaScript रनटाइम में इसे लागू करने के अवसर मिलते हैं. - सामान्य सेंसर एपीआई के लिए, सुरक्षा और निजता सबसे अहम है. यह पुराने सेंसर एपीआई की तुलना में, बेहतर सुरक्षा उपलब्ध कराता है. Permissions API के साथ इंटिग्रेशन है.
- स्क्रीन के निर्देशांक के साथ अपने-आप सिंक होने की सुविधा,
Accelerometer,Gyroscope,LinearAccelerationSensor,AbsoluteOrientationSensor,RelativeOrientationSensor, औरMagnetometerके लिए उपलब्ध है.
उपलब्ध सामान्य सेंसर एपीआई
फ़िलहाल, ऐसे कई सेंसर हैं जिनके साथ एक्सपेरिमेंट किया जा सकता है.
मोशन सेंसर:
AccelerometerGyroscopeLinearAccelerationSensorAbsoluteOrientationSensorRelativeOrientationSensorGravitySensor
एनवायरमेंट सेंसर:
AmbientLightSensor(Chromium में#enable-generic-sensor-extra-classesफ़्लैग के पीछे.)Magnetometer(Chromium में#enable-generic-sensor-extra-classesफ़्लैग के पीछे.)
फ़ीचर का पता लगाना
हार्डवेयर एपीआई की सुविधा का पता लगाना मुश्किल है, क्योंकि आपको यह पता लगाना होगा कि ब्राउज़र, सवाल में दिए गए इंटरफ़ेस के साथ काम करता है या नहीं और डिवाइस में उससे जुड़ा सेंसर है या नहीं. यह जांचना आसान है कि ब्राउज़र किसी इंटरफ़ेस के साथ काम करता है या नहीं. (Accelerometer को ऊपर बताए गए किसी भी इंटरफ़ेस से बदलें.)
if ('Accelerometer' in window) {
// The `Accelerometer` interface is supported by the browser.
// Does the device have an accelerometer, though?
}
सुविधा की पहचान करने से जुड़े काम के नतीजे पाने के लिए, आपको सेंसर से भी कनेक्ट करना होगा. इस उदाहरण में, ऐसा करने का तरीका बताया गया है.
let accelerometer = null;
try {
accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
// Handle runtime errors.
if (event.error.name === 'NotAllowedError') {
console.log('Permission to access sensor was denied.');
} else if (event.error.name === 'NotReadableError') {
console.log('Cannot connect to the sensor.');
}
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (error) {
// Handle construction errors.
if (error.name === 'SecurityError') {
console.log('Sensor construction was blocked by the Permissions Policy.');
} else if (error.name === 'ReferenceError') {
console.log('Sensor is not supported by the User Agent.');
} else {
throw error;
}
}
Polyfill
जिन ब्राउज़र पर Generic Sensor API काम नहीं करता उनके लिए polyfill उपलब्ध है. पॉलीफ़िल की मदद से, सिर्फ़ काम के सेंसर लागू किए जा सकते हैं.
// Import the objects you need.
import { Gyroscope, AbsoluteOrientationSensor } from './src/motion-sensors.js';
// And they're ready for use!
const gyroscope = new Gyroscope({ frequency: 15 });
const orientation = new AbsoluteOrientationSensor({ frequency: 60 });
ये सभी सेंसर क्या हैं? मैं इनका इस्तेमाल कैसे करूं?
सेंसर एक ऐसा क्षेत्र है जिसके बारे में कम शब्दों में जानकारी देनी पड़ सकती है. अगर आपको सेंसर के बारे में पता है, तो सीधे कोडिंग के बारे में जानकारी देने वाले सेक्शन पर जाएं. इसके अलावा, आइए, काम करने वाले हर सेंसर के बारे में ज़्यादा जानें.
एक्सलरोमीटर और लीनियर एक्सेलरेशन सेंसर
Accelerometer सेंसर, तीन ऐक्सिस (X, Y, और Z) पर सेंसर को होस्ट करने वाले डिवाइस के ऐक्सेलरेशन को मेज़र करता है. यह सेंसर एक इनर्शियल सेंसर है. इसका मतलब है कि जब डिवाइस, लीनियर फ़्री फ़ॉल में होता है, तो मापी गई कुल गति 0 मीटर/सेकंड2 होगी. साथ ही, जब डिवाइस टेबल पर सपाट पड़ा होता है, तो ऊपर की दिशा (Z ऐक्सिस) में गति, पृथ्वी की गुरुत्वाकर्षण के बराबर होगी. इसका मतलब है कि g ≈ +9.8 मीटर/सेकंड2, क्योंकि यह टेबल के डिवाइस को ऊपर की ओर धकेलने वाले फ़ोर्स को मेज़र कर रहा है. अगर डिवाइस को दाईं ओर दबाया जाता है, तो एक्स ऐक्सिस पर एक्सेलेरेशन की वैल्यू पॉज़िटिव होगी. अगर डिवाइस को दाईं ओर से बाईं ओर दबाया जाता है, तो एक्सेलेरेशन की वैल्यू नेगेटिव होगी.
एक्सलरोमीटर का इस्तेमाल इन कामों के लिए किया जा सकता है: कदमों की गिनती, मोशन सेंसिंग या डिवाइस के ओरिएंटेशन की जानकारी. अक्सर, एक्सीलरॉमीटर से मिले डेटा को अन्य सोर्स से मिले डेटा के साथ जोड़कर, फ़्यूज़न सेंसर बनाए जाते हैं. जैसे, ओरिएंटेशन सेंसर.
LinearAccelerationSensor, सेंसर को होस्ट करने वाले डिवाइस पर लागू होने वाले त्वरण को मेज़र करता है. इसमें गुरुत्वाकर्षण का योगदान शामिल नहीं होता. जब कोई डिवाइस एक जगह पर होता है, जैसे कि टेबल पर सीधा पड़ा होता है, तो सेंसर तीन अक्षों पर गति का आकलन करता है. यह आकलन 0 मीटर/सेकंड2 के आस-पास होता है.
गुरुत्वाकर्षण सेंसर
उपयोगकर्ता, Accelerometer और LinearAccelerometer की रीडिंग की मैन्युअल जांच करके, गुरुत्वाकर्षण सेंसर की रीडिंग के करीब की रीडिंग मैन्युअल तरीके से पा सकते हैं. हालांकि, यह तरीका मुश्किल हो सकता है और यह उन सेंसर से मिली वैल्यू की सटीक होने पर निर्भर करता है. Android जैसे प्लैटफ़ॉर्म, ऑपरेटिंग सिस्टम के हिस्से के तौर पर गुरुत्वाकर्षण की जानकारी दे सकते हैं. यह जानकारी कैलकुलेट करने में कम खर्च आता है. साथ ही, उपयोगकर्ता के हार्डवेयर के हिसाब से, ज़्यादा सटीक वैल्यू मिलती हैं. साथ ही, एपीआई के हिसाब से, इनका इस्तेमाल करना आसान होता है. GravitySensor, गुरुत्वाकर्षण की वजह से डिवाइस के X, Y, और Z ऐक्सिस पर ऐक्सलरेशन का असर दिखाता है.
जाइरोस्कोप
Gyroscope सेंसर, डिवाइस के स्थानीय X, Y, और Z ऐक्सिस के आस-पास, रेडियन प्रति सेकंड में ऐंगलर वेलोसिटी को मेज़र करता है. ज़्यादातर उपभोक्ता डिवाइसों में, मैकेनिकल (MEMS) वाला जाइरोस्कोप होता है. ये इनर्शियल सेंसर होते हैं, जो इनर्शियल कोरिओलिस फ़ोर्स के आधार पर घूमने की दर को मेज़र करते हैं. एमईएमएस (माइक्रो इलेक्ट्रॉनिक मैकेनिकल सिस्टम) वाले gyroscope में, ड्रिफ़्ट (डिवाइस के सही दिशा में न होना) की समस्या आ सकती है. यह समस्या, सेंसर की गुरुत्वाकर्षण संवेदनशीलता की वजह से होती है. इससे सेंसर के अंदर मौजूद मैकेनिकल सिस्टम में बदलाव होता है. गायरोस्कोप, ज़्यादा फ़्रीक्वेंसी पर ऑसीलेट करते हैं. जैसे, 10 केएचज़ (हज़ार हर्ट्ज़) तक होती है. इसलिए, हो सकता है कि यह अन्य सेंसर की तुलना में ज़्यादा बैटरी खर्च करे.
ओरिएंटेशन सेंसर
AbsoluteOrientationSensor एक फ़्यूज़न सेंसर है, जो पृथ्वी के निर्देशांक सिस्टम के हिसाब से किसी डिवाइस के घूमने की गति को मेज़र करता है. वहीं, RelativeOrientationSensor, स्टैटिक रेफ़रंस निर्देशांक सिस्टम के हिसाब से, मोशन सेंसर होस्ट करने वाले डिवाइस के घूमने की गति का डेटा दिखाता है.
सभी आधुनिक 3D JavaScript फ़्रेमवर्क, घुमाव दिखाने के लिए क्वाटरनियन और रोटेशन मैट्रिक्स के साथ काम करते हैं. हालांकि, अगर सीधे WebGL का इस्तेमाल किया जाता है, तो OrientationSensor में quaternion प्रॉपर्टी और populateMatrix() तरीका, दोनों आसानी से उपलब्ध होते हैं.
यहां कुछ स्निपेट दिए गए हैं:
let torusGeometry = new THREE.TorusGeometry(7, 1.6, 4, 3, 6.3);
let material = new THREE.MeshBasicMaterial({ color: 0x0071c5 });
let torus = new THREE.Mesh(torusGeometry, material);
scene.add(torus);
// Update mesh rotation using quaternion.
const sensorAbs = new AbsoluteOrientationSensor();
sensorAbs.onreading = () => torus.quaternion.fromArray(sensorAbs.quaternion);
sensorAbs.start();
// Update mesh rotation using rotation matrix.
const sensorRel = new RelativeOrientationSensor();
let rotationMatrix = new Float32Array(16);
sensor_rel.onreading = () => {
sensorRel.populateMatrix(rotationMatrix);
torus.matrix.fromArray(rotationMatrix);
};
sensorRel.start();
const mesh = new BABYLON.Mesh.CreateCylinder('mesh', 0.9, 0.3, 0.6, 9, 1, scene);
const sensorRel = new RelativeOrientationSensor({ frequency: 30 });
sensorRel.onreading = () => mesh.rotationQuaternion.FromArray(sensorRel.quaternion);
sensorRel.start();
// Initialize sensor and update model matrix when new reading is available.
let modMatrix = new Float32Array([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]);
const sensorAbs = new AbsoluteOrientationSensor({ frequency: 60 });
sensorAbs.onreading = () => sensorAbs.populateMatrix(modMatrix);
sensorAbs.start();
// Somewhere in rendering code, update vertex shader attribute for the model
gl.uniformMatrix4fv(modMatrixAttr, false, modMatrix);
ओरिएंटेशन सेंसर की मदद से, इमर्सिव गेमिंग, ऑगमेंटेड और वर्चुअल रिएलिटी जैसी कई सुविधाओं का इस्तेमाल किया जा सकता है.
मोशन सेंसर, इस्तेमाल के बेहतर उदाहरणों, और ज़रूरी शर्तों के बारे में ज़्यादा जानने के लिए, मोशन सेंसर के बारे में जानकारी वाला दस्तावेज़ देखें.
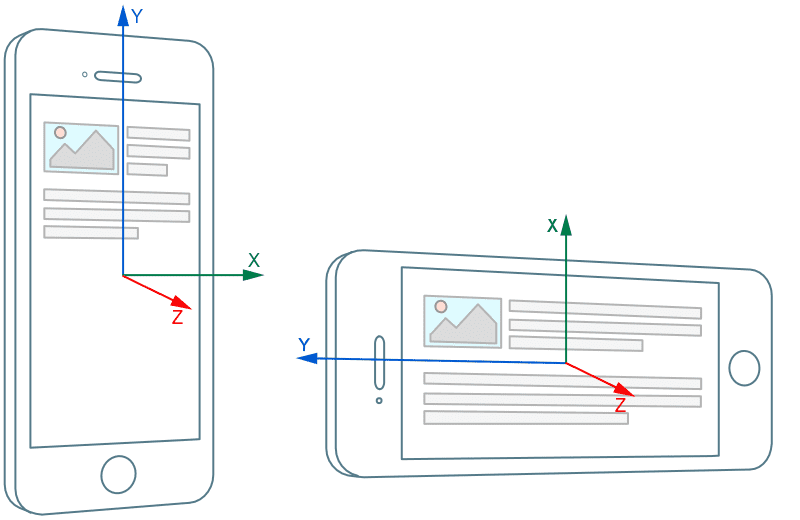
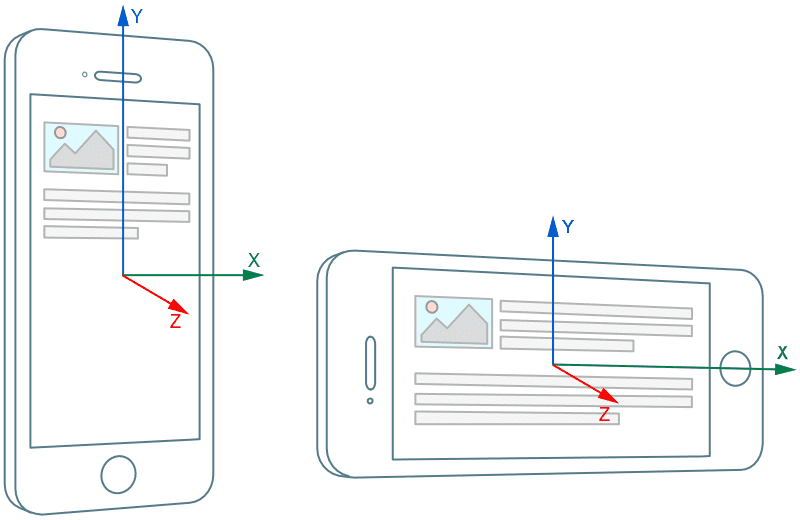
स्क्रीन के निर्देशांक के साथ सिंक करना
डिफ़ॉल्ट रूप से, स्पेशल सेंसर की रीडिंग को डिवाइस से जुड़े लोकल कोऑर्डिनेट सिस्टम में हल किया जाता है. इसमें स्क्रीन ओरिएंटेशन को ध्यान में नहीं रखा जाता.

हालांकि, गेम या ऑगमेंटेड और वर्चुअल रिएलिटी जैसे कई इस्तेमाल के उदाहरणों के लिए, सेंसर रीडिंग को ऐसे निर्देशांक सिस्टम में हल करना ज़रूरी होता है जो स्क्रीन ओरिएंटेशन से जुड़ा हो.

पहले, सेंसर रीडिंग को स्क्रीन निर्देशांक में फिर से मैप करने के लिए, JavaScript का इस्तेमाल करना पड़ता था. यह तरीका कारगर नहीं है. साथ ही, इससे वेब ऐप्लिकेशन कोड की जटिलता भी काफ़ी बढ़ जाती है. वेब ऐप्लिकेशन को स्क्रीन ओरिएंटेशन में होने वाले बदलावों को देखना होता है और सेंसर रीडिंग के लिए निर्देशांकों को ट्रांसफ़ॉर्म करना होता है. यह यूलर ऐंगल या क्वार्टरनियन के लिए आसान काम नहीं है.
जेनरिक सेंसर एपीआई, बहुत आसान और भरोसेमंद समाधान उपलब्ध कराता है! स्थानीय कोऑर्डिनेट सिस्टम को, तय की गई सभी स्पेसिएल सेंसर क्लास के लिए कॉन्फ़िगर किया जा सकता है: Accelerometer, Gyroscope,
LinearAccelerationSensor, AbsoluteOrientationSensor, RelativeOrientationSensor, और
Magnetometer. सेंसर ऑब्जेक्ट के कॉन्स्ट्रक्टर में referenceFrame विकल्प पास करके, उपयोगकर्ता यह तय करता है कि रिटर्न की गई रीडिंग को डिवाइस या स्क्रीन निर्देशांक में हल किया जाएगा या नहीं.
// Sensor readings are resolved in the Device coordinate system by default.
// Alternatively, could be RelativeOrientationSensor({referenceFrame: "device"}).
const sensorRelDevice = new RelativeOrientationSensor();
// Sensor readings are resolved in the Screen coordinate system. No manual remapping is required!
const sensorRelScreen = new RelativeOrientationSensor({ referenceFrame: 'screen' });
आइए कोडिंग करते हैं!
Generic Sensor API का इस्तेमाल करना बहुत आसान है! सेंसर इंटरफ़ेस में, सेंसर की स्थिति को कंट्रोल करने के लिए start() और stop() तरीके हैं. साथ ही, सेंसर के चालू होने, गड़बड़ियों, और नई रीडिंग के बारे में सूचनाएं पाने के लिए कई इवेंट हैंडलर भी हैं. आम तौर पर, खास सेंसर क्लास, बेस क्लास में अपने खास रीडिंग एट्रिब्यूट जोड़ती हैं.
डेवलपमेंट एनवायरमेंट
डेवलपमेंट के दौरान, localhost की मदद से सेंसर का इस्तेमाल किया जा सकता है. अगर मोबाइल डिवाइसों के लिए ऐप्लिकेशन डेवलप किया जा रहा है, तो अपने लोकल सर्वर के लिए पोर्ट फ़ॉरवर्डिंग सेट अप करें. इसके बाद, ऐप्लिकेशन को इस्तेमाल किया जा सकता है!
कोड तैयार होने के बाद, उसे एचटीटीपीएस के साथ काम करने वाले सर्वर पर डिप्लॉय करें. GitHub Pages, एचटीटीपीएस पर दिखाए जाते हैं. इसलिए, यह आपके डेमो शेयर करने के लिए बेहतरीन प्लैटफ़ॉर्म है.
3D मॉडल को घुमाना
इस आसान उदाहरण में, हम किसी 3D मॉडल के रोटेशन क्वार्टरनियन में बदलाव करने के लिए, एब्सोल्यूट ओरिएंटेशन सेंसर के डेटा का इस्तेमाल करते हैं. model, three.js के Object3D क्लास का इंस्टेंस है. इसमें quaternion प्रॉपर्टी है. फ़ोन के ओरिएंटेशन के डेमो में दिया गया यह कोड स्निपेट दिखाता है कि 3D मॉडल को घुमाने के लिए, एब्सोल्यूट ओरिएंटेशन सेंसर का इस्तेमाल कैसे किया जा सकता है.
function initSensor() {
sensor = new AbsoluteOrientationSensor({ frequency: 60 });
sensor.onreading = () => model.quaternion.fromArray(sensor.quaternion);
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log('Sensor is not available.');
}
};
sensor.start();
}
डिवाइस का ओरिएंटेशन, WebGL सीन में 3D model रोटेशन में दिखेगा.

Punchmeter
यहां दिया गया कोड स्निपेट, पंचमीटर के डेमो से लिया गया है. इसमें दिखाया गया है कि किसी डिवाइस के शुरू में स्थिर होने के आधार पर, उसके सबसे ज़्यादा वेग का हिसाब लगाने के लिए, लीनियर एक्सेलेरेशन सेंसर का इस्तेमाल कैसे किया जा सकता है.
this.maxSpeed = 0;
this.vx = 0;
this.ax = 0;
this.t = 0;
/* … */
this.accel.onreading = () => {
let dt = (this.accel.timestamp - this.t) * 0.001; // In seconds.
this.vx += ((this.accel.x + this.ax) / 2) * dt;
let speed = Math.abs(this.vx);
if (this.maxSpeed < speed) {
this.maxSpeed = speed;
}
this.t = this.accel.timestamp;
this.ax = this.accel.x;
};
मौजूदा वेग का हिसाब, त्वरण फ़ंक्शन के इंटिग्रल के अनुमान के तौर पर लगाया जाता है.

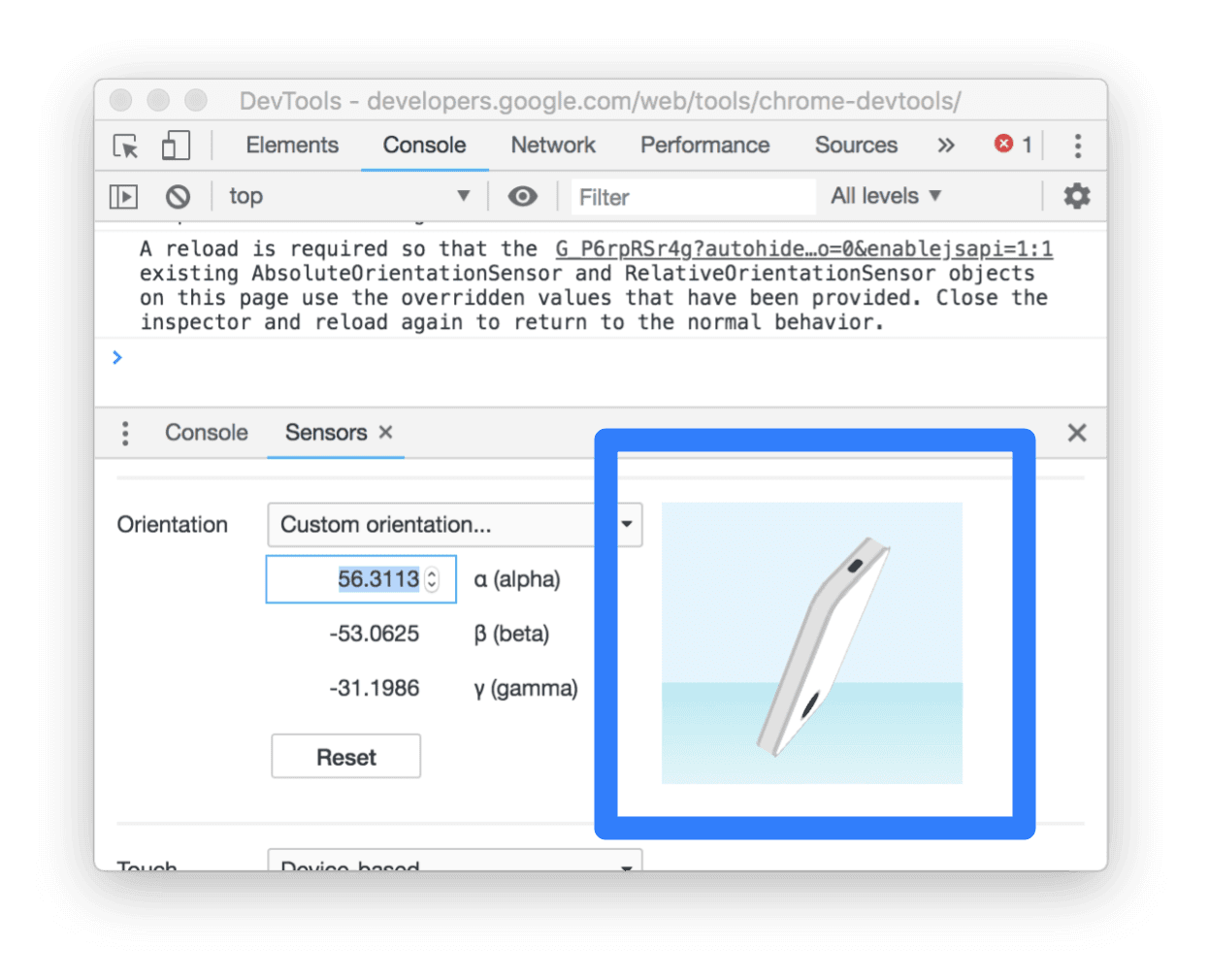
Chrome DevTools की मदद से डीबग करना और सेंसर को बदलना
कुछ मामलों में, आपको Generic Sensor API का इस्तेमाल करने के लिए किसी फ़िज़िकल डिवाइस की ज़रूरत नहीं होती. Chrome DevTools में, डिवाइस के ओरिएंटेशन को सिम्युलेट करने की सुविधा मिलती है.

निजता और सुरक्षा
सेंसर रीडिंग, संवेदनशील डेटा होता है. इस पर नुकसान पहुंचाने वाले वेब पेजों से कई तरह के हमले हो सकते हैं. सामान्य सेंसर एपीआई को लागू करने पर, सुरक्षा और निजता से जुड़े संभावित जोखिमों को कम करने के लिए कुछ सीमाएं लागू की जाती हैं. एपीआई का इस्तेमाल करने वाले डेवलपर को इन सीमाओं का ध्यान रखना होगा. इसलिए, आइए इन सीमाओं के बारे में थोड़ी जानकारी दें.
सिर्फ़ एचटीटीपीएस
Generic Sensor API एक बेहतरीन सुविधा है. इसलिए, ब्राउज़र इसे सिर्फ़ सुरक्षित कॉन्टेक्स्ट में इस्तेमाल करने की अनुमति देता है. इसका मतलब है कि Generic Sensor API का इस्तेमाल करने के लिए, आपको अपने पेज को एचटीटीपीएस के ज़रिए ऐक्सेस करना होगा. डेवलपमेंट के दौरान, http://localhost के ज़रिए ऐसा किया जा सकता है. हालांकि, प्रोडक्शन के लिए आपको अपने सर्वर पर एचटीटीपीएस की ज़रूरत होगी. सबसे सही तरीकों और दिशा-निर्देशों के लिए, सुरक्षित सेक्शन देखें.
अनुमतियों की नीति का इंटिग्रेशन
Generic Sensor API में अनुमतियों की नीति का इंटिग्रेशन, किसी फ़्रेम के लिए सेंसर डेटा के ऐक्सेस को कंट्रोल करता है.
डिफ़ॉल्ट रूप से, Sensor ऑब्जेक्ट सिर्फ़ मुख्य फ़्रेम या एक ही ऑरिजिन वाले सबफ़्रेम में बनाए जा सकते हैं. इससे, क्रॉस-ऑरिजिन वाले iframes, सेंसर डेटा को बिना अनुमति के पढ़ने से रोके जा सकते हैं. इस डिफ़ॉल्ट व्यवहार में बदलाव किया जा सकता है. इसके लिए, नीति से कंट्रोल की जाने वाली सुविधाओं को साफ़ तौर पर चालू या बंद करें.
नीचे दिए गए स्निपेट में, क्रॉस-ऑरिजिन iframe को ऐक्सेलेरोमीटर डेटा का ऐक्सेस देने के बारे में बताया गया है. इसका मतलब है कि अब वहां Accelerometer या LinearAccelerationSensor ऑब्जेक्ट बनाए जा सकते हैं.
<iframe src="https://third-party.com" allow="accelerometer" />
सेंसर से मिली रीडिंग की डिलीवरी निलंबित की जा सकती है
सेंसर रीडिंग को सिर्फ़ वेब पेज पर ऐक्सेस किया जा सकता है. इसका मतलब है कि जब उपयोगकर्ता उससे इंटरैक्ट कर रहा हो. इसके अलावा, अगर उपयोगकर्ता का फ़ोकस किसी क्रॉस-ऑरिजिन सबफ़्रेम पर बदलता है, तो पैरंट फ़्रेम को सेंसर डेटा नहीं दिया जाएगा. इससे पैरंट फ़्रेम, उपयोगकर्ता के इनपुट का अनुमान नहीं लगा पाता.
आगे क्या करना है?
आने वाले समय में, पहले से तय की गई सेंसर क्लास लागू की जाएंगी. जैसे, स्क्रीन की रोशनी को अपने-आप घटाने-बढ़ाने वाला सेंसर या प्रॉक्सिमिटी (निकटता) सेंसर. हालांकि, जेनरिक सेंसर फ़्रेमवर्क को आसानी से बड़ा किया जा सकता है. इसलिए, हमें उम्मीद है कि आने वाले समय में अलग-अलग तरह के सेंसर दिखाने वाली और भी नई क्लास दिखेंगी.
आने वाले समय में, Generic Sensor API को बेहतर बनाना भी एक अहम काम है. फ़िलहाल, Generic Sensor स्पेसिफ़िकेशन को उम्मीदवार के तौर पर सुझाया गया है. इसका मतलब है कि इसमें सुधार करने और डेवलपर की ज़रूरत के हिसाब से नई सुविधाएं जोड़ने के लिए अब भी समय है.
इस तरह मदद करें!
सेंसर की खास बातों को सुझाव के लिए चुना गया मैच्योरिटी लेवल पर पहुंचाया गया है. इसलिए, वेब और ब्राउज़र डेवलपर के सुझावों का बहुत स्वागत है. हमें बताएं कि कौनसी सुविधाएं जोड़ी जा सकती हैं या मौजूदा एपीआई में क्या बदलाव करना है.
Chrome को लागू करने के लिए, कृपया स्पेसिफ़िकेशन से जुड़ी समस्याओं के साथ-साथ गड़बड़ियों की शिकायत करें.
संसाधन
- डेमो प्रोजेक्ट: https://intel.github.io/generic-sensor-demos/
- सामान्य सेंसर एपीआई की खास बातें: https://w3c.github.io/sensors/
- स्पेसिफ़िकेशन से जुड़ी समस्याएं: https://github.com/w3c/sensors/issues
- W3C के वर्किंग ग्रुप की मेलिंग सूची: public-device-apis@w3.org
- Chrome की सुविधा का स्टेटस: https://www.chromestatus.com/feature/5698781827825664
- लागू करने से जुड़ी गड़बड़ियां: http://crbug.com?q=component:Blink>Sensor
Acknowledgements
इस लेख की समीक्षा जो मेडली और केस बेस्केस ने की है.