Gunakan Generic Sensor API untuk mendapatkan akses ke sensor di perangkat seperti akselerometer, giroskop, dan magnetometer.
Saat ini, data sensor digunakan di banyak aplikasi khusus platform untuk memungkinkan kasus penggunaan seperti game imersif, pelacakan kebugaran, dan augmented reality atau virtual reality. Bukankah akan lebih baik jika kita dapat menjembatani kesenjangan antara aplikasi web dan aplikasi khusus platform? Masukkan Generic Sensor API, untuk web.
Apa yang dimaksud dengan Generic Sensor API?
Generic Sensor API adalah serangkaian antarmuka yang mengekspos
perangkat sensor ke platform web. API ini terdiri dari antarmuka
Sensor dasar dan kumpulan class
sensor konkret yang dibuat di atasnya. Memiliki antarmuka dasar akan menyederhanakan proses implementasi dan spesifikasi
untuk class sensor konkret. Misalnya, lihat class
Gyroscope. Ukurannya sangat kecil. Fungsi
inti ditentukan oleh antarmuka dasar, dan Gyroscope hanya memperluasnya dengan tiga
atribut yang mewakili kecepatan sudut.
Beberapa class sensor berinteraksi dengan sensor hardware yang sebenarnya seperti, misalnya, class akselerometer atau
giroskop. Sensor ini disebut sebagai sensor tingkat rendah. Sensor lain, yang disebut sebagai
sensor fusi, menggabungkan data dari beberapa sensor
tingkat rendah untuk mengekspos informasi yang perlu dihitung oleh skrip. Misalnya, sensor AbsoluteOrientation
menyediakan matriks rotasi empat kali empat yang siap digunakan berdasarkan data yang diperoleh dari
akselerometer, giroskop, dan magnetometer.
Anda mungkin berpikir bahwa platform web sudah menyediakan data sensor dan Anda benar. Misalnya, peristiwa DeviceMotion dan
DeviceOrientation
mengekspos data sensor gerakan. Jadi, mengapa kita memerlukan API baru?
Dibandingkan dengan antarmuka yang ada, Generic Sensor API memberikan banyak keuntungan:
- Generic Sensor API adalah framework sensor yang dapat diperluas dengan mudah dengan class sensor baru dan setiap class ini akan mempertahankan antarmuka generik. Kode klien yang ditulis untuk satu jenis sensor dapat digunakan kembali untuk jenis sensor lain dengan sedikit modifikasi.
- Anda dapat mengonfigurasi sensor. Misalnya, Anda dapat menetapkan frekuensi sampling yang sesuai dengan kebutuhan aplikasi Anda.
- Anda dapat mendeteksi apakah sensor tersedia di platform.
- Pembacaan sensor memiliki stempel waktu presisi tinggi, sehingga memungkinkan sinkronisasi yang lebih baik dengan aktivitas lain di aplikasi Anda.
- Model data sensor dan sistem koordinat ditentukan dengan jelas, sehingga vendor browser dapat menerapkan solusi yang interoperabilitas.
- Antarmuka berbasis Sensor Generik tidak terikat dengan DOM (artinya bukan objek
navigatoratauwindow), dan hal ini membuka peluang di masa mendatang untuk menggunakan API dalam pekerja layanan atau menerapkannya dalam runtime JavaScript headless, seperti perangkat tersemat. - Aspek keamanan dan privasi adalah prioritas utama untuk Generic Sensor API dan memberikan keamanan yang jauh lebih baik dibandingkan dengan API sensor lama. Ada integrasi dengan Permissions API.
- Sinkronisasi otomatis dengan koordinat layar
tersedia untuk
Accelerometer,Gyroscope,LinearAccelerationSensor,AbsoluteOrientationSensor,RelativeOrientationSensor, danMagnetometer.
API sensor generik yang tersedia
Pada saat penulisan, ada beberapa sensor yang dapat Anda coba.
Sensor gerakan:
AccelerometerGyroscopeLinearAccelerationSensorAbsoluteOrientationSensorRelativeOrientationSensorGravitySensor
Sensor lingkungan:
AmbientLightSensor(Di balik tanda#enable-generic-sensor-extra-classesdi Chromium.)Magnetometer(Di balik tanda#enable-generic-sensor-extra-classesdi Chromium.)
Deteksi fitur
Deteksi fitur API hardware cukup rumit, karena Anda perlu mendeteksi apakah browser
mendukung antarmuka yang dimaksud, dan apakah perangkat memiliki sensor yang sesuai. Memeriksa
apakah browser mendukung antarmuka itu mudah. (Ganti Accelerometer dengan salah satu
antarmuka lain yang disebutkan di atas.)
if ('Accelerometer' in window) {
// The `Accelerometer` interface is supported by the browser.
// Does the device have an accelerometer, though?
}
Untuk hasil deteksi fitur yang benar-benar bermakna, Anda juga perlu mencoba terhubung ke sensor. Contoh ini menggambarkan cara melakukannya.
let accelerometer = null;
try {
accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
// Handle runtime errors.
if (event.error.name === 'NotAllowedError') {
console.log('Permission to access sensor was denied.');
} else if (event.error.name === 'NotReadableError') {
console.log('Cannot connect to the sensor.');
}
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (error) {
// Handle construction errors.
if (error.name === 'SecurityError') {
console.log('Sensor construction was blocked by the Permissions Policy.');
} else if (error.name === 'ReferenceError') {
console.log('Sensor is not supported by the User Agent.');
} else {
throw error;
}
}
Polyfill
Untuk browser yang tidak mendukung Generic Sensor API, polyfill tersedia. Polyfill memungkinkan Anda hanya memuat implementasi sensor yang relevan.
// Import the objects you need.
import { Gyroscope, AbsoluteOrientationSensor } from './src/motion-sensors.js';
// And they're ready for use!
const gyroscope = new Gyroscope({ frequency: 15 });
const orientation = new AbsoluteOrientationSensor({ frequency: 60 });
Apa saja sensor ini? Bagaimana cara menggunakannya?
Sensor adalah area yang mungkin memerlukan pengantar singkat. Jika sudah memahami sensor, Anda dapat langsung membuka bagian coding langsung. Jika tidak, mari kita lihat setiap sensor yang didukung secara mendetail.
Akselerometer dan sensor akselerasi linier
Sensor Accelerometer
mengukur akselerasi perangkat yang menghosting sensor pada tiga sumbu (X, Y, dan Z). Sensor ini adalah
sensor inersia, yang berarti bahwa saat perangkat berada dalam jatuh bebas linear, total percepatan
yang diukur akan menjadi 0 m/s2, dan saat perangkat tergeletak rata di atas meja, percepatan
ke arah atas (sumbu Z) akan sama dengan gravitasi Bumi, yaitu g ≈ +9,8 m/s2 karena
sensor ini mengukur gaya meja yang mendorong perangkat ke atas. Jika Anda mendorong perangkat ke
kanan, akselerasi pada sumbu X akan positif, atau negatif jika perangkat diakselerasi dari
kanan ke kiri.
Akselerometer dapat digunakan untuk hal-hal seperti: penghitungan langkah, deteksi gerakan, atau orientasi perangkat sederhana. Sering kali, pengukuran akselerometer digabungkan dengan data dari sumber lain untuk membuat sensor fusi, seperti sensor orientasi.
LinearAccelerationSensor
mengukur akselerasi yang diterapkan ke perangkat yang menghosting sensor, tidak termasuk kontribusi
gravitasi. Saat perangkat dalam keadaan diam, misalnya tergeletak di atas meja, sensor akan mengukur
percepatan ≈ 0 m/s2 pada tiga sumbu.
Sensor gravitasi
Pengguna sudah dapat memperoleh pembacaan secara manual yang mendekati pembacaan sensor gravitasi dengan
memeriksa pembacaan Accelerometer dan LinearAccelerometer secara manual, tetapi hal ini dapat merepotkan
dan bergantung pada akurasi nilai yang diberikan oleh sensor tersebut. Platform seperti Android dapat
memberikan pembacaan gravitasi sebagai bagian dari sistem operasi, yang seharusnya lebih murah dalam hal
komputasi, memberikan nilai yang lebih akurat bergantung pada hardware pengguna, dan lebih mudah digunakan dalam
hal ergonomi API. GravitySensor
menampilkan efek
percepatan di sepanjang sumbu X, Y, dan Z perangkat karena gravitasi.
Giroskop
Sensor Gyroscope mengukur
kecepatan sudut dalam radian per detik di sekitar sumbu X, Y, dan Z lokal perangkat. Sebagian besar perangkat konsumen
memiliki giroskopi mekanis (MEMS),
yang merupakan sensor inersia yang mengukur kecepatan rotasi berdasarkan
gaya Coriolis inersia. Giroskop MEMS rentan
terhadap drift yang disebabkan oleh sensitivitas gravitasi sensor yang mendistorsi sistem
mekanis internal sensor. Giroskop berosilasi pada frekuensi tinggi relatif, misalnya, 10 kHz, sehingga
mungkin menggunakan lebih banyak daya dibandingkan sensor lainnya.
Sensor orientasi
AbsoluteOrientationSensor
adalah sensor fusi yang mengukur rotasi perangkat sehubungan dengan sistem koordinat Bumi,
sedangkan
RelativeOrientationSensor
menyediakan data yang mewakili rotasi perangkat yang menghosting sensor gerakan sehubungan dengan sistem koordinat
referensi stasioner.
Semua framework JavaScript 3D modern mendukung kuaternion
dan matriks rotasi untuk merepresentasikan rotasi;
tetapi, jika Anda menggunakan WebGL secara langsung, OrientationSensor akan memiliki
properti quaternion
dan
metode populateMatrix() dengan mudah.
Berikut beberapa cuplikan:
let torusGeometry = new THREE.TorusGeometry(7, 1.6, 4, 3, 6.3);
let material = new THREE.MeshBasicMaterial({ color: 0x0071c5 });
let torus = new THREE.Mesh(torusGeometry, material);
scene.add(torus);
// Update mesh rotation using quaternion.
const sensorAbs = new AbsoluteOrientationSensor();
sensorAbs.onreading = () => torus.quaternion.fromArray(sensorAbs.quaternion);
sensorAbs.start();
// Update mesh rotation using rotation matrix.
const sensorRel = new RelativeOrientationSensor();
let rotationMatrix = new Float32Array(16);
sensor_rel.onreading = () => {
sensorRel.populateMatrix(rotationMatrix);
torus.matrix.fromArray(rotationMatrix);
};
sensorRel.start();
const mesh = new BABYLON.Mesh.CreateCylinder('mesh', 0.9, 0.3, 0.6, 9, 1, scene);
const sensorRel = new RelativeOrientationSensor({ frequency: 30 });
sensorRel.onreading = () => mesh.rotationQuaternion.FromArray(sensorRel.quaternion);
sensorRel.start();
// Initialize sensor and update model matrix when new reading is available.
let modMatrix = new Float32Array([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]);
const sensorAbs = new AbsoluteOrientationSensor({ frequency: 60 });
sensorAbs.onreading = () => sensorAbs.populateMatrix(modMatrix);
sensorAbs.start();
// Somewhere in rendering code, update vertex shader attribute for the model
gl.uniformMatrix4fv(modMatrixAttr, false, modMatrix);
Sensor orientasi memungkinkan berbagai kasus penggunaan, seperti game imersif, augmented reality, dan virtual reality.
Untuk mengetahui informasi selengkapnya tentang sensor gerakan, kasus penggunaan lanjutan, dan persyaratan, lihat dokumen penjelasan sensor gerakan.
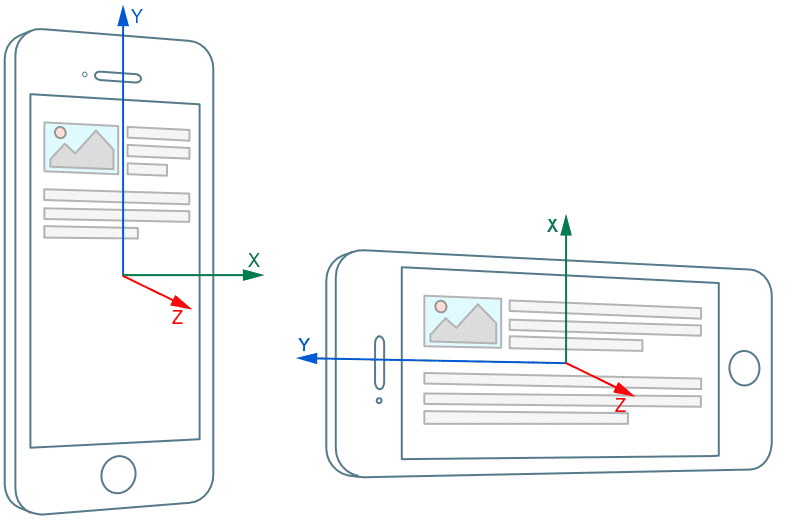
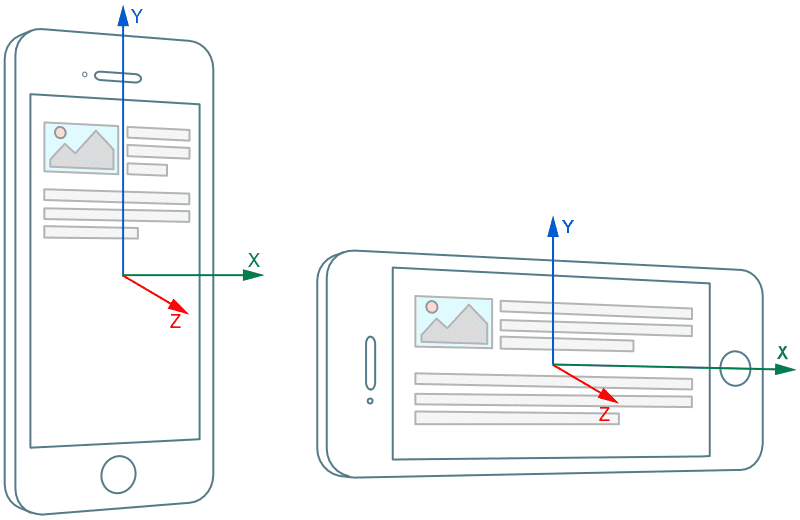
Sinkronisasi dengan koordinat layar
Secara default, pembacaan sensor spasial di-resolve dalam sistem koordinat lokal yang terikat ke perangkat dan tidak memperhitungkan orientasi layar.

Namun, banyak kasus penggunaan seperti game atau augmented dan virtual reality memerlukan pembacaan sensor untuk di-resolve dalam sistem koordinat yang terikat dengan orientasi layar.

Sebelumnya, pemetaan ulang pembacaan sensor ke koordinat layar harus diterapkan di JavaScript. Pendekatan ini tidak efisien dan juga meningkatkan kompleksitas kode aplikasi web secara cukup signifikan; aplikasi web harus memantau perubahan orientasi layar dan melakukan transformasi koordinat untuk pembacaan sensor, yang bukan hal yang mudah dilakukan untuk sudut Euler atau kuaternion.
Generic Sensor API memberikan solusi yang jauh lebih sederhana dan andal. Sistem koordinat lokal dapat
dikonfigurasi untuk semua class sensor spasial yang ditentukan: Accelerometer, Gyroscope,
LinearAccelerationSensor, AbsoluteOrientationSensor, RelativeOrientationSensor, dan
Magnetometer. Dengan meneruskan opsi referenceFrame ke konstruktor objek sensor, pengguna
menentukan apakah pembacaan yang ditampilkan akan di-resolve dalam
koordinat perangkat atau
layar.
// Sensor readings are resolved in the Device coordinate system by default.
// Alternatively, could be RelativeOrientationSensor({referenceFrame: "device"}).
const sensorRelDevice = new RelativeOrientationSensor();
// Sensor readings are resolved in the Screen coordinate system. No manual remapping is required!
const sensorRelScreen = new RelativeOrientationSensor({ referenceFrame: 'screen' });
Mari kita buat kodenya.
Generic Sensor API sangat sederhana dan mudah digunakan. Antarmuka Sensor memiliki
metode start() dan
stop() untuk mengontrol status sensor dan beberapa
pengelola peristiwa untuk menerima notifikasi tentang aktivasi sensor, error, dan pembacaan
yang baru tersedia. Class sensor konkret biasanya menambahkan atribut pembacaan spesifiknya ke class
dasar.
Lingkungan pengembangan
Selama pengembangan, Anda dapat menggunakan sensor melalui localhost. Jika Anda mengembangkan untuk
perangkat seluler, siapkan
penerusan port
untuk server lokal, dan Anda siap untuk memulai.
Jika kode Anda sudah siap, deploy di server yang mendukung HTTPS. GitHub Pages ditayangkan melalui HTTPS, sehingga menjadi tempat yang tepat untuk membagikan demo Anda.
Rotasi model 3D
Dalam contoh sederhana ini, kita menggunakan data dari sensor orientasi absolut untuk mengubah kuarternion
rotasi model 3D. model adalah instance class
Object3D three.js yang memiliki
properti quaternion. Cuplikan kode berikut dari demo orientation phone, mengilustrasikan cara sensor orientasi absolut dapat digunakan untuk memutar model 3D.
function initSensor() {
sensor = new AbsoluteOrientationSensor({ frequency: 60 });
sensor.onreading = () => model.quaternion.fromArray(sensor.quaternion);
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log('Sensor is not available.');
}
};
sensor.start();
}
Orientasi perangkat akan tercermin dalam rotasi model 3D dalam tampilan WebGL.

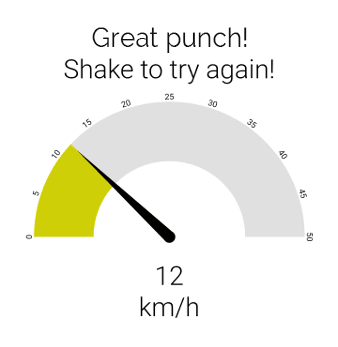
Punchmeter
Cuplikan kode berikut diekstrak dari demo punchmeter, yang mengilustrasikan cara sensor akselerasi linear dapat digunakan untuk menghitung kecepatan maksimum perangkat dengan asumsi bahwa perangkat awalnya diam.
this.maxSpeed = 0;
this.vx = 0;
this.ax = 0;
this.t = 0;
/* … */
this.accel.onreading = () => {
let dt = (this.accel.timestamp - this.t) * 0.001; // In seconds.
this.vx += ((this.accel.x + this.ax) / 2) * dt;
let speed = Math.abs(this.vx);
if (this.maxSpeed < speed) {
this.maxSpeed = speed;
}
this.t = this.accel.timestamp;
this.ax = this.accel.x;
};
Kecepatan saat ini dihitung sebagai perkiraan integral fungsi akselerasi.

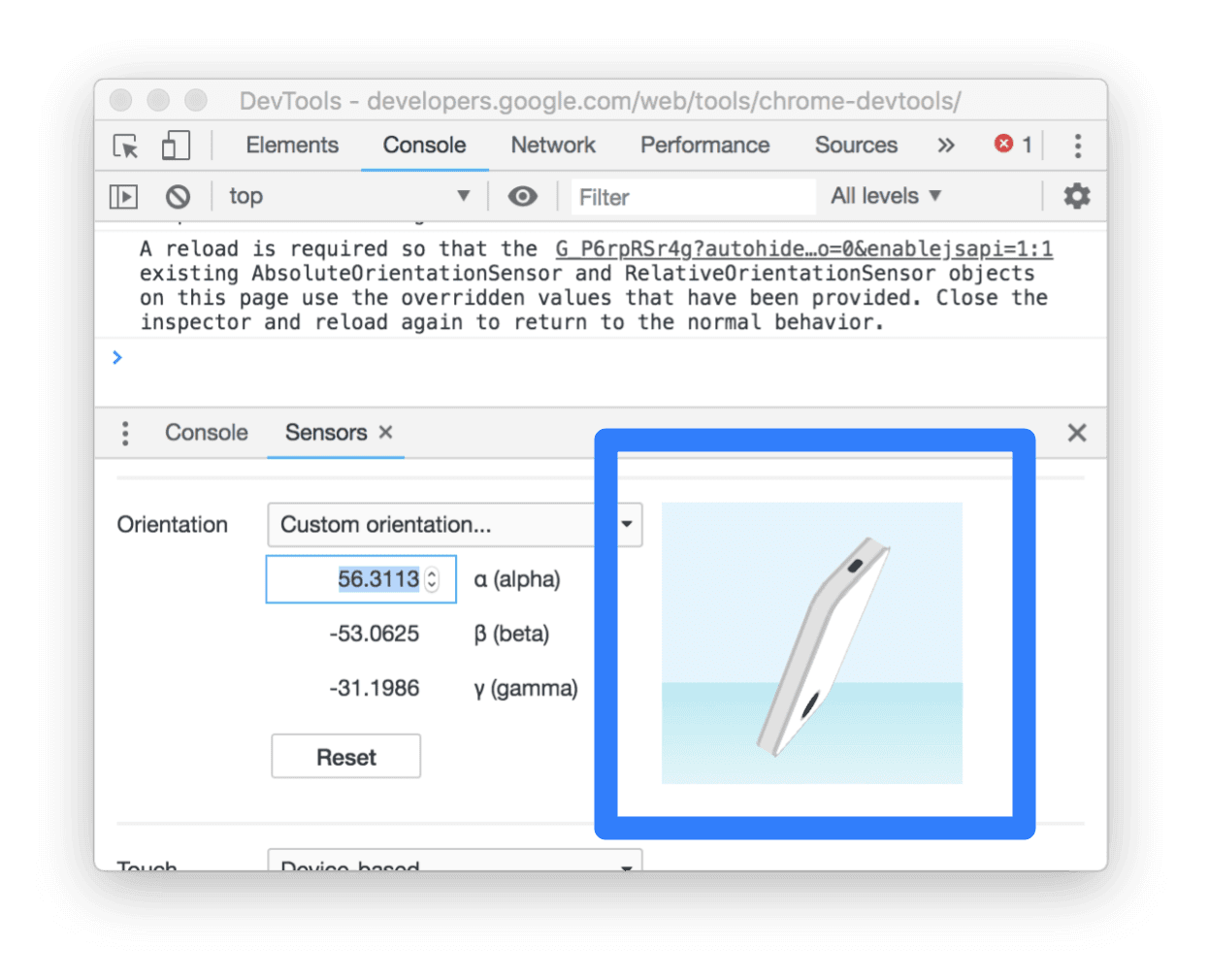
Proses debug dan penggantian sensor dengan Chrome DevTools
Dalam beberapa kasus, Anda tidak memerlukan perangkat fisik untuk menggunakan Generic Sensor API. Chrome DevTools memiliki dukungan yang sangat baik untuk menyimulasikan orientasi perangkat.

Privasi dan keamanan
Pengukuran sensor adalah data sensitif yang dapat mengalami berbagai serangan dari halaman web berbahaya. Implementasi Generic Sensor API menerapkan beberapa batasan untuk memitigasi kemungkinan risiko keamanan dan privasi. Batasan ini harus dipertimbangkan oleh developer yang ingin menggunakan API, jadi mari kita tampilkan secara singkat.
Khusus HTTPS
Karena Generic Sensor API adalah fitur yang canggih, browser hanya mengizinkannya dalam konteks yang aman. Dalam prakteknya, artinya untuk menggunakan Generic Sensor API, Anda harus mengakses halaman melalui HTTPS. Selama pengembangan, Anda dapat melakukannya melalui http://localhost, tetapi untuk produksi, Anda harus memiliki HTTPS di server. Lihat koleksi Aman dan terlindungi untuk mengetahui praktik terbaik dan panduan.
Integrasi Kebijakan Izin
Integrasi Kebijakan Izin di Generic Sensor API mengontrol akses ke data sensor untuk frame.
Secara default, objek Sensor hanya dapat dibuat dalam frame utama atau subframe dengan origin yang sama, sehingga mencegah iframe lintas origin membaca data sensor tanpa izin. Perilaku default ini
dapat diubah dengan mengaktifkan atau menonaktifkan secara eksplisit
fitur yang dikontrol kebijakan yang sesuai.
Cuplikan di bawah ini menggambarkan pemberian akses data akselerometer ke iframe lintas origin, yang berarti
objek Accelerometer atau LinearAccelerationSensor kini dapat dibuat di sana.
<iframe src="https://third-party.com" allow="accelerometer" />
Pengiriman pembacaan sensor dapat ditangguhkan
Pengukuran sensor hanya dapat diakses oleh halaman web yang terlihat, yaitu saat pengguna benar-benar berinteraksi dengannya. Selain itu, data sensor tidak akan diberikan ke frame induk jika fokus pengguna berubah ke subframe lintas origin. Tindakan ini mencegah frame induk menyimpulkan input pengguna.
Apa langkah selanjutnya?
Ada sekumpulan class sensor yang telah ditentukan untuk diterapkan dalam waktu dekat seperti Sensor Cahaya Ambien atau Sensor Kedekatan; Namun, berkat ekstensi yang luar biasa dari framework Sensor Generik, kita dapat mengantisipasi kemunculan lebih banyak class baru yang mewakili berbagai jenis sensor.
Area penting lainnya untuk pekerjaan mendatang adalah meningkatkan Generic Sensor API itu sendiri, spesifikasi Generic Sensor saat ini adalah Rekomendasi Calon, yang berarti masih ada waktu untuk melakukan perbaikan dan menghadirkan fungsi baru yang diperlukan developer.
Anda dapat membantu.
Spesifikasi sensor mencapai tingkat kematangan Rekomendasi Calon, sehingga masukan dari developer web dan browser sangat kami hargai. Beri tahu kami fitur apa yang sebaiknya ditambahkan atau jika ada sesuatu yang ingin Anda ubah di API saat ini.
Silakan ajukan masalah spesifikasi serta bug untuk penerapan Chrome.
Resource
- Project demo: https://intel.github.io/generic-sensor-demos/
- Spesifikasi Sensor API umum: https://w3c.github.io/sensors/
- Masalah spesifikasi: https://github.com/w3c/sensors/issues
- Milis grup kerja W3C: public-device-apis@w3.org
- Status Fitur Chrome: https://www.chromestatus.com/feature/5698781827825664
- Bug penerapan: http://crbug.com?q=component:Blink>Sensor
Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley dan Kayce Basques.