ใช้ Generic Sensor API เพื่อรับสิทธิ์เข้าถึงเซ็นเซอร์ในอุปกรณ์ เช่น ตัวตรวจวัดความเร่ง เครื่องวัดการหมุน และเครื่องวัดค่าความเข้มข้นของสนามแม่เหล็ก
ปัจจุบันมีการใช้ข้อมูลเซ็นเซอร์ในแอปพลิเคชันเฉพาะแพลตฟอร์มหลายอย่างเพื่อเปิดใช้กรณีการใช้งานต่างๆ เช่น การเล่นเกมที่สมจริง การติดตามการออกกำลังกาย และเทคโนโลยีความจริงเสริมหรือความจริงเสมือน คงจะดีไม่น้อยหากเราสามารถเชื่อมช่องว่างระหว่างแอปพลิเคชันเฉพาะแพลตฟอร์มกับเว็บแอปพลิเคชันได้ ขอแนะนำ Generic Sensor API สำหรับเว็บ
Generic Sensor API คืออะไร
Generic Sensor API คือชุดอินเทอร์เฟซที่แสดง
อุปกรณ์เซ็นเซอร์ต่อแพลตฟอร์มเว็บ API ประกอบด้วยอินเทอร์เฟซพื้นฐาน
Sensor และชุดคลาสเซ็นเซอร์ที่เฉพาะเจาะจง
ซึ่งสร้างขึ้นจากอินเทอร์เฟซพื้นฐาน การมีอินเทอร์เฟซพื้นฐานช่วยลดความซับซ้อนของกระบวนการติดตั้งใช้งานและการระบุ
สำหรับคลาสเซ็นเซอร์ที่เฉพาะเจาะจง เช่น ดูคลาส Gyroscope มันเล็กมาก
ฟังก์ชันหลักระบุโดยอินเทอร์เฟซฐาน และ Gyroscope เพียงขยายฟังก์ชันดังกล่าวด้วยแอตทริบิวต์ 3 รายการที่แสดงถึงความเร็วเชิงมุม
คลาสเซ็นเซอร์บางคลาสจะเชื่อมต่อกับเซ็นเซอร์ฮาร์ดแวร์จริง เช่น คลาสตัวตรวจวัดความเร่งหรือ
คลาสไจโรสโคป ซึ่งเรียกว่าเซ็นเซอร์ระดับล่าง เซ็นเซอร์อื่นๆ ที่เรียกว่าฟิวชันเซ็นเซอร์จะผสานข้อมูลจากเซ็นเซอร์ระดับล่างหลายตัวเพื่อแสดงข้อมูลที่สคริปต์จะต้องคำนวณ ตัวอย่างเช่น เซ็นเซอร์
AbsoluteOrientation
จะให้เมทริกซ์การหมุน 4x4 ที่พร้อมใช้งานโดยอิงตามข้อมูลที่ได้จาก
ตัวตรวจวัดความเร่ง เครื่องวัดการหมุน และเครื่องวัดสนามแม่เหล็ก
คุณอาจคิดว่าแพลตฟอร์มเว็บมีข้อมูลเซ็นเซอร์อยู่แล้ว ซึ่งก็ถูกต้อง เช่น เหตุการณ์ DeviceMotion และ DeviceOrientation จะแสดงข้อมูลเซ็นเซอร์ตรวจจับความเคลื่อนไหว แล้วทำไมเราจึงต้องมี API ใหม่
เมื่อเทียบกับอินเทอร์เฟซที่มีอยู่ Generic Sensor API มีข้อดีมากมาย ดังนี้
- Generic Sensor API เป็นเฟรมเวิร์กเซ็นเซอร์ที่ขยายได้ง่ายด้วยคลาสเซ็นเซอร์ใหม่ และ แต่ละคลาสเหล่านี้จะยังคงใช้อินเทอร์เฟซทั่วไป โค้ดไคลเอ็นต์ที่เขียนสำหรับเซ็นเซอร์ประเภทหนึ่ง สามารถนำไปใช้ซ้ำกับเซ็นเซอร์อีกประเภทหนึ่งได้โดยมีการแก้ไขเพียงเล็กน้อย
- คุณกำหนดค่าเซ็นเซอร์ได้ เช่น คุณสามารถตั้งค่าความถี่ในการสุ่มตัวอย่างให้เหมาะกับความต้องการของแอปพลิเคชันได้
- คุณตรวจหาได้ว่ามีเซ็นเซอร์ในแพลตฟอร์มหรือไม่
- ค่าที่อ่านได้จากเซ็นเซอร์มีการประทับเวลาที่มีความแม่นยำสูง ซึ่งช่วยให้ซิงค์กับกิจกรรมอื่นๆ ในแอปพลิเคชันได้ดียิ่งขึ้น
- มีการกำหนดรูปแบบข้อมูลเซ็นเซอร์และระบบพิกัดอย่างชัดเจน เพื่อให้ผู้ให้บริการเบราว์เซอร์ สามารถใช้โซลูชันที่ทำงานร่วมกันได้
- อินเทอร์เฟซที่อิงตามเซ็นเซอร์ทั่วไปไม่ได้เชื่อมโยงกับ DOM (หมายความว่าไม่ใช่ทั้งออบเจ็กต์
navigatorและwindow) และทำให้มีโอกาสในอนาคตที่จะใช้ API ภายใน Service Worker หรือนำไปใช้ในรันไทม์ JavaScript แบบไม่มีส่วนหัว เช่น อุปกรณ์ฝังตัว - ด้านความปลอดภัยและความเป็นส่วนตัวเป็นสิ่งสำคัญอันดับแรกสำหรับ Generic Sensor API และให้ความปลอดภัยที่ดีกว่ามากเมื่อเทียบกับ Sensor API รุ่นเก่า มีการผสานรวมกับ Permissions API
- การซิงค์กับพิกัดหน้าจอโดยอัตโนมัติพร้อมใช้งานสำหรับ
Accelerometer,Gyroscope,LinearAccelerationSensor,AbsoluteOrientationSensor,RelativeOrientationSensorและMagnetometer
API เซ็นเซอร์ทั่วไปที่พร้อมใช้งาน
ในขณะที่เขียนบทความนี้ มีเซ็นเซอร์หลายตัวที่คุณสามารถทดลองใช้ได้
เซ็นเซอร์ตรวจจับการเคลื่อนไหว:
AccelerometerGyroscopeLinearAccelerationSensorAbsoluteOrientationSensorRelativeOrientationSensorGravitySensor
เซ็นเซอร์ตรวจจับสภาพแวดล้อม:
AmbientLightSensor(อยู่หลังฟีเจอร์ทดลอง#enable-generic-sensor-extra-classesใน Chromium)Magnetometer(อยู่หลังฟีเจอร์ทดลอง#enable-generic-sensor-extra-classesใน Chromium)
การตรวจหาฟีเจอร์
การตรวจหาฟีเจอร์ของฮาร์ดแวร์ API เป็นเรื่องที่ซับซ้อน เนื่องจากคุณต้องตรวจหาทั้งว่าเบราว์เซอร์
รองรับอินเทอร์เฟซที่เป็นปัญหาหรือไม่และอุปกรณ์มีเซ็นเซอร์ที่เกี่ยวข้องหรือไม่ การตรวจสอบว่าเบราว์เซอร์รองรับอินเทอร์เฟซหรือไม่นั้นทำได้ง่ายๆ (แทนที่ Accelerometer ด้วยอินเทอร์เฟซอื่นๆ ที่กล่าวถึงข้างต้น)
if ('Accelerometer' in window) {
// The `Accelerometer` interface is supported by the browser.
// Does the device have an accelerometer, though?
}
หากต้องการผลการตรวจหาฟีเจอร์ที่มีความหมายจริงๆ คุณต้องลองเชื่อมต่อกับเซ็นเซอร์ด้วย ตัวอย่างนี้แสดงวิธีดำเนินการดังกล่าว
let accelerometer = null;
try {
accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
// Handle runtime errors.
if (event.error.name === 'NotAllowedError') {
console.log('Permission to access sensor was denied.');
} else if (event.error.name === 'NotReadableError') {
console.log('Cannot connect to the sensor.');
}
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (error) {
// Handle construction errors.
if (error.name === 'SecurityError') {
console.log('Sensor construction was blocked by the Permissions Policy.');
} else if (error.name === 'ReferenceError') {
console.log('Sensor is not supported by the User Agent.');
} else {
throw error;
}
}
Polyfill
สำหรับเบราว์เซอร์ที่ไม่รองรับ Generic Sensor API จะมี polyfill ให้ใช้งาน Polyfill ช่วยให้คุณ โหลดเฉพาะการใช้งานของเซ็นเซอร์ที่เกี่ยวข้องได้
// Import the objects you need.
import { Gyroscope, AbsoluteOrientationSensor } from './src/motion-sensors.js';
// And they're ready for use!
const gyroscope = new Gyroscope({ frequency: 15 });
const orientation = new AbsoluteOrientationSensor({ frequency: 60 });
เซ็นเซอร์ทั้งหมดนี้คืออะไร ฉันจะใช้ฟีเจอร์เหล่านี้ได้อย่างไร
เซ็นเซอร์เป็นส่วนที่อาจต้องมีการแนะนำสั้นๆ หากคุ้นเคยกับเซ็นเซอร์ คุณสามารถ ข้ามไปที่ส่วนการเขียนโค้ดภาคปฏิบัติได้เลย หรือมาดูรายละเอียดของเซ็นเซอร์แต่ละตัวที่รองรับกัน
ตัวตรวจวัดความเร่งและเซ็นเซอร์ตรวจวัดความเร่งเชิงเส้น
เซ็นเซอร์Accelerometer
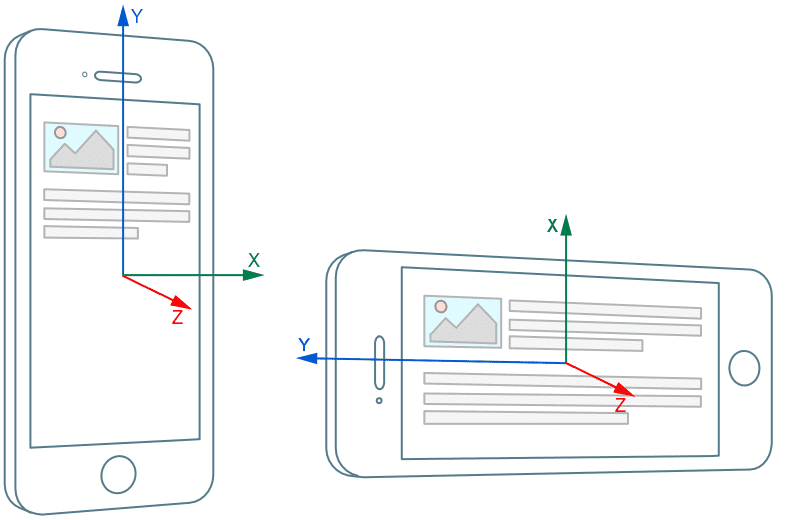
จะวัดความเร่งของอุปกรณ์ที่โฮสต์เซ็นเซอร์บน 3 แกน (X, Y และ Z) เซ็นเซอร์นี้เป็น
เซ็นเซอร์เฉื่อย ซึ่งหมายความว่าเมื่ออุปกรณ์อยู่ในสภาวะตกอย่างอิสระในแนวเส้นตรง ความเร่งรวมที่วัดได้จะเป็น 0 m/s2 และเมื่ออุปกรณ์วางราบอยู่บนโต๊ะ ความเร่ง
ในทิศทางขึ้น (แกน Z) จะเท่ากับแรงโน้มถ่วงของโลก นั่นคือ g ≈ +9.8 m/s2 เนื่องจาก
เซ็นเซอร์จะวัดแรงที่โต๊ะดันอุปกรณ์ขึ้น หากคุณดันอุปกรณ์ไปทาง
ขวา ความเร่งบนแกน X จะเป็นบวก หรือเป็นลบหากอุปกรณ์เร่งจาก
ขวาไปทางซ้าย
ตัวตรวจวัดความเร่งสามารถใช้สำหรับสิ่งต่างๆ เช่น การนับก้าว การตรวจจับการเคลื่อนไหว หรือการวางแนวอุปกรณ์อย่างง่าย บ่อยครั้งที่การวัดค่าจากเครื่องวัดความเร่งจะรวมกับข้อมูลจากแหล่งที่มาอื่นๆ เพื่อ สร้างเซ็นเซอร์ฟิวชัน เช่น เซ็นเซอร์การวางแนว
LinearAccelerationSensor
วัดความเร่งที่ใช้กับอุปกรณ์ที่โฮสต์เซ็นเซอร์ โดยไม่รวมส่วนประกอบ
ของแรงโน้มถ่วง เมื่ออุปกรณ์อยู่นิ่ง เช่น วางราบไว้บนโต๊ะ เซ็นเซอร์จะวัดความเร่งได้ประมาณ 0 ม./วินาที2 ใน 3 แกน
เซ็นเซอร์แรงโน้มถ่วง
ปัจจุบันผู้ใช้สามารถหาค่าที่อ่านได้ซึ่งใกล้เคียงกับค่าของเซ็นเซอร์แรงโน้มถ่วงได้ด้วยตนเองโดยการตรวจสอบค่าที่อ่านได้ของ Accelerometer และ LinearAccelerometer ด้วยตนเอง แต่การดำเนินการนี้อาจยุ่งยากและขึ้นอยู่กับความแม่นยำของค่าที่เซ็นเซอร์เหล่านั้นให้ แพลตฟอร์มอย่าง Android สามารถ
ให้ค่าแรงโน้มถ่วงเป็นส่วนหนึ่งของระบบปฏิบัติการ ซึ่งควรมีต้นทุนถูกกว่าในแง่ของ
การคำนวณ ให้ค่าที่แม่นยำกว่าขึ้นอยู่กับฮาร์ดแวร์ของผู้ใช้ และใช้งานง่ายกว่าใน
แง่ของสรีรศาสตร์ API
GravitySensor จะแสดงผลเอฟเฟกต์
ของการเร่งความเร็วตามแกน X, Y และ Z ของอุปกรณ์เนื่องจากแรงโน้มถ่วง
เครื่องวัดการหมุน
เซ็นเซอร์Gyroscopeจะวัด
ความเร็วเชิงมุมเป็นเรเดียนต่อวินาทีรอบแกน X, Y และ Z ของอุปกรณ์ อุปกรณ์สำหรับผู้บริโภคส่วนใหญ่มีไจโรสโคปแบบกลไก (MEMS) ซึ่งเป็นเซ็นเซอร์เฉื่อยที่วัดอัตราการหมุนตามแรงโคริออลิสเฉื่อย ไจโรสโคป MEMS มีแนวโน้มที่จะเกิดการดริฟต์
เนื่องจากความไวต่อแรงโน้มถ่วงของเซ็นเซอร์ ซึ่งทำให้ระบบกลไกภายในของเซ็นเซอร์
เสียรูป ไจโรสโคปจะสั่นที่ความถี่สูงสัมพัทธ์ เช่น 10s of kHz และ
ดังนั้นอาจใช้พลังงานมากกว่าเซ็นเซอร์อื่นๆ
เซ็นเซอร์การวางแนว
AbsoluteOrientationSensor
เป็นเซ็นเซอร์ฟิวชันที่วัดการหมุนของอุปกรณ์ที่สัมพันธ์กับระบบพิกัดของโลก
ขณะที่
RelativeOrientationSensor
ให้ข้อมูลที่แสดงการหมุนของอุปกรณ์ที่โฮสต์เซ็นเซอร์ตรวจจับการเคลื่อนไหวที่สัมพันธ์กับระบบพิกัดอ้างอิงแบบคงที่
เฟรมเวิร์ก JavaScript 3 มิติที่ทันสมัยทั้งหมดรองรับควอเทอร์เนียน
และเมทริกซ์การหมุนเพื่อแสดงการหมุน
อย่างไรก็ตาม หากคุณใช้ WebGL โดยตรง OrientationSensor จะมีทั้งพร็อพเพอร์ตี้ quaternion
และเมธอด populateMatrix()
ตัวอย่างบางส่วนมีดังนี้
let torusGeometry = new THREE.TorusGeometry(7, 1.6, 4, 3, 6.3);
let material = new THREE.MeshBasicMaterial({ color: 0x0071c5 });
let torus = new THREE.Mesh(torusGeometry, material);
scene.add(torus);
// Update mesh rotation using quaternion.
const sensorAbs = new AbsoluteOrientationSensor();
sensorAbs.onreading = () => torus.quaternion.fromArray(sensorAbs.quaternion);
sensorAbs.start();
// Update mesh rotation using rotation matrix.
const sensorRel = new RelativeOrientationSensor();
let rotationMatrix = new Float32Array(16);
sensor_rel.onreading = () => {
sensorRel.populateMatrix(rotationMatrix);
torus.matrix.fromArray(rotationMatrix);
};
sensorRel.start();
const mesh = new BABYLON.Mesh.CreateCylinder('mesh', 0.9, 0.3, 0.6, 9, 1, scene);
const sensorRel = new RelativeOrientationSensor({ frequency: 30 });
sensorRel.onreading = () => mesh.rotationQuaternion.FromArray(sensorRel.quaternion);
sensorRel.start();
// Initialize sensor and update model matrix when new reading is available.
let modMatrix = new Float32Array([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]);
const sensorAbs = new AbsoluteOrientationSensor({ frequency: 60 });
sensorAbs.onreading = () => sensorAbs.populateMatrix(modMatrix);
sensorAbs.start();
// Somewhere in rendering code, update vertex shader attribute for the model
gl.uniformMatrix4fv(modMatrixAttr, false, modMatrix);
เซ็นเซอร์การวางแนวช่วยให้ใช้ได้ในหลายกรณี เช่น เกมที่สมจริง เทคโนโลยีความจริงเสริม (AR) และเทคโนโลยีความจริงเสมือน (VR)
ดูข้อมูลเพิ่มเติมเกี่ยวกับเซ็นเซอร์ตรวจจับการเคลื่อนไหว กรณีการใช้งานขั้นสูง และข้อกำหนดได้ที่เอกสารคำอธิบายเกี่ยวกับเซ็นเซอร์ตรวจจับการเคลื่อนไหว
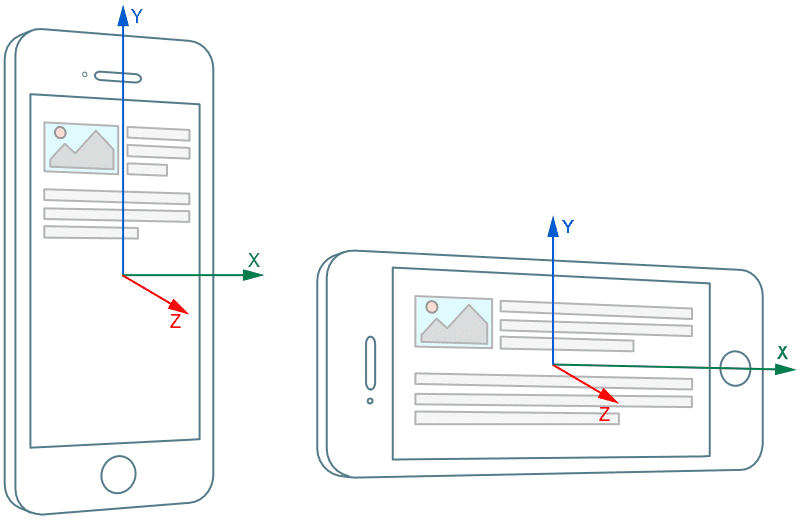
การซิงค์กับพิกัดหน้าจอ
โดยค่าเริ่มต้น การอ่านค่าของเซ็นเซอร์เชิงพื้นที่จะได้รับการแก้ไข ในระบบพิกัดท้องถิ่นที่เชื่อมโยงกับอุปกรณ์และไม่ได้คำนึงถึงการวางแนวหน้าจอ

อย่างไรก็ตาม Use Case หลายอย่าง เช่น เกมหรือความจริงเสริมและความจริงเสมือนกำหนดให้ต้องอ่านค่าเซ็นเซอร์ในระบบพิกัดที่ผูกกับการวางแนวหน้าจอแทน

ก่อนหน้านี้ การแมปค่าเซ็นเซอร์ใหม่กับพิกัดหน้าจอต้องดำเนินการใน JavaScript วิธีนี้ไม่มีประสิทธิภาพและยังเพิ่มความซับซ้อนของโค้ดเว็บแอปพลิเคชันอย่างมากอีกด้วย เว็บแอปพลิเคชันต้องสังเกตการเปลี่ยนแปลงการวางแนวหน้าจอและทำการแปลงพิกัดสำหรับการอ่านเซ็นเซอร์ ซึ่งไม่ใช่เรื่องง่ายสำหรับมุมออยเลอร์หรือควอเทอร์เนียน
Generic Sensor API มีโซลูชันที่ง่ายและเชื่อถือได้มากกว่า ระบบพิกัดท้องถิ่นสามารถกำหนดค่าสำหรับคลาสเซ็นเซอร์เชิงพื้นที่ที่กำหนดทั้งหมด ได้แก่ Accelerometer, Gyroscope, LinearAccelerationSensor, AbsoluteOrientationSensor, RelativeOrientationSensor และ Magnetometer
การส่งตัวเลือก referenceFrame ไปยังตัวสร้างออบเจ็กต์เซ็นเซอร์จะช่วยให้ผู้ใช้
กำหนดได้ว่าค่าที่อ่านได้ซึ่งส่งคืนมาจะได้รับการแก้ไขในพิกัดอุปกรณ์หรือหน้าจอ
// Sensor readings are resolved in the Device coordinate system by default.
// Alternatively, could be RelativeOrientationSensor({referenceFrame: "device"}).
const sensorRelDevice = new RelativeOrientationSensor();
// Sensor readings are resolved in the Screen coordinate system. No manual remapping is required!
const sensorRelScreen = new RelativeOrientationSensor({ referenceFrame: 'screen' });
มาเขียนโค้ดกัน
Generic Sensor API ใช้งานง่ายมาก อินเทอร์เฟซเซ็นเซอร์มีเมธอด
start() และ
stop() เพื่อควบคุมสถานะเซ็นเซอร์ รวมถึงตัวแฮนเดิลเหตุการณ์หลายรายการสำหรับรับการแจ้งเตือนเกี่ยวกับการเปิดใช้งานเซ็นเซอร์ ข้อผิดพลาด และค่าที่อ่านได้ใหม่
โดยปกติแล้ว คลาสเซ็นเซอร์ที่เฉพาะเจาะจงจะเพิ่มแอตทริบิวต์การอ่านที่เฉพาะเจาะจงลงในคลาสฐาน
สภาพแวดล้อมในการพัฒนาซอฟต์แวร์
ในระหว่างการพัฒนา คุณจะใช้เซ็นเซอร์ผ่าน localhost ได้ หากคุณกำลังพัฒนาสำหรับอุปกรณ์เคลื่อนที่ ให้ตั้งค่าการส่งต่อพอร์ตสำหรับเซิร์ฟเวอร์ภายใน แล้วคุณก็พร้อมใช้งาน
เมื่อโค้ดพร้อมแล้ว ให้ติดตั้งใช้งานในเซิร์ฟเวอร์ที่รองรับ HTTPS GitHub Pages แสดงผ่าน HTTPS จึงเป็นพื้นที่ที่เหมาะสำหรับการแชร์ เดโมของคุณ
การหมุนโมเดล 3 มิติ
ในตัวอย่างง่ายๆ นี้ เราใช้ข้อมูลจากเซ็นเซอร์การวางแนวสัมบูรณ์เพื่อแก้ไขควอเทอร์เนียนการหมุนของโมเดล 3 มิติ
model คืออินสแตนซ์ของคลาส three.js
Object3D ที่มีพร็อพเพอร์ตี้
quaternion ข้อมูลโค้ดต่อไปนี้จากเดโมโทรศัพท์ที่หมุน
แสดงให้เห็นวิธีใช้เซ็นเซอร์การวางแนวสัมบูรณ์เพื่อหมุนโมเดล 3 มิติ
function initSensor() {
sensor = new AbsoluteOrientationSensor({ frequency: 60 });
sensor.onreading = () => model.quaternion.fromArray(sensor.quaternion);
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log('Sensor is not available.');
}
};
sensor.start();
}
การวางแนวของอุปกรณ์จะแสดงในการหมุน 3 มิติ model ภายในฉาก WebGL

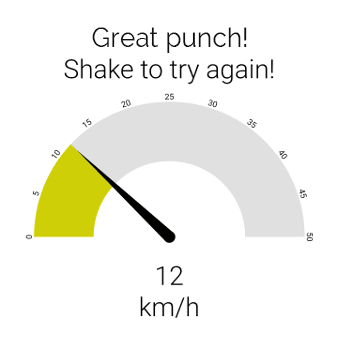
เครื่องวัดแรงกด
ข้อมูลโค้ดต่อไปนี้ดึงมาจากการสาธิต Punchmeter ซึ่งแสดงให้เห็นวิธีใช้เซ็นเซอร์ความเร่งเชิงเส้นเพื่อคำนวณความเร็วสูงสุดของ อุปกรณ์ภายใต้สมมติฐานว่าอุปกรณ์วางอยู่นิ่งๆ ในตอนแรก
this.maxSpeed = 0;
this.vx = 0;
this.ax = 0;
this.t = 0;
/* … */
this.accel.onreading = () => {
let dt = (this.accel.timestamp - this.t) * 0.001; // In seconds.
this.vx += ((this.accel.x + this.ax) / 2) * dt;
let speed = Math.abs(this.vx);
if (this.maxSpeed < speed) {
this.maxSpeed = speed;
}
this.t = this.accel.timestamp;
this.ax = this.accel.x;
};
ความเร็วปัจจุบันจะคำนวณเป็นการประมาณค่าปริพันธ์ของฟังก์ชันความเร่ง

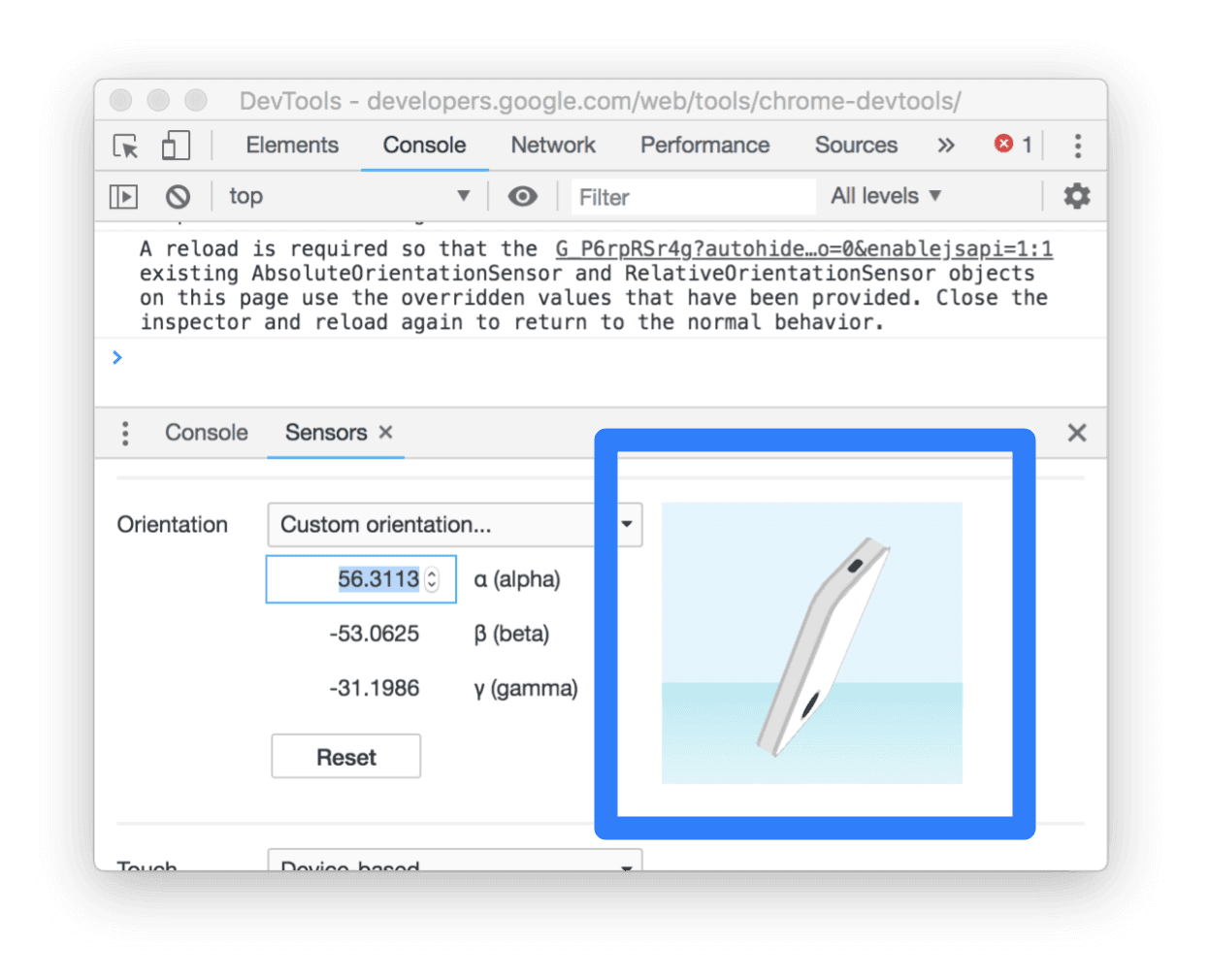
การแก้ไขข้อบกพร่องและการลบล้างเซ็นเซอร์ด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ในบางกรณี คุณไม่จำเป็นต้องมีอุปกรณ์จริงเพื่อทดลองใช้ Generic Sensor API เครื่องมือนักพัฒนาเว็บใน Chrome รองรับ การจำลองการวางแนวอุปกรณ์เป็นอย่างดี

ความเป็นส่วนตัวและความปลอดภัย
ค่าที่อ่านได้จากเซ็นเซอร์เป็นข้อมูลที่ละเอียดอ่อนซึ่งอาจถูกโจมตีต่างๆ จากหน้าเว็บที่เป็นอันตราย การใช้งาน Generic Sensor API จะบังคับใช้ข้อจำกัดบางอย่างเพื่อลดความเสี่ยงด้านความปลอดภัย และความเป็นส่วนตัวที่อาจเกิดขึ้น นักพัฒนาแอปที่ต้องการใช้ API ต้องคำนึงถึงข้อจำกัดเหล่านี้ เรามาดูข้อจำกัดเหล่านี้กันโดยย่อ
HTTPS เท่านั้น
เนื่องจาก Generic Sensor API เป็นฟีเจอร์ที่มีประสิทธิภาพ เบราว์เซอร์จึงอนุญาตให้ใช้ได้เฉพาะในบริบทที่ปลอดภัยเท่านั้น ในทางปฏิบัติหมายความว่าหากต้องการใช้ Generic Sensor API คุณจะต้องเข้าถึงหน้าเว็บผ่าน HTTPS ในระหว่างการพัฒนา คุณสามารถทำได้ผ่าน http://localhost แต่สำหรับการใช้งานจริง คุณจะต้องมี HTTPS ในเซิร์ฟเวอร์ ดูแนวทางปฏิบัติแนะนำและหลักเกณฑ์ได้ในคอลเล็กชันปลอดภัย
การผสานรวมนโยบายสิทธิ์
การผสานรวมนโยบายสิทธิ์ใน Generic Sensor API จะควบคุมการเข้าถึงข้อมูลเซ็นเซอร์สำหรับเฟรม
โดยค่าเริ่มต้น คุณจะสร้างออบเจ็กต์ Sensor ได้ภายในเฟรมหลักหรือเฟรมย่อยที่มีต้นทางเดียวกันเท่านั้น
จึงป้องกันไม่ให้ iframe ข้ามต้นทางอ่านข้อมูลเซ็นเซอร์โดยไม่ได้รับอนุญาต ลักษณะการทำงานเริ่มต้นนี้
สามารถแก้ไขได้โดยการเปิดหรือปิดใช้ฟีเจอร์ที่ควบคุมโดยนโยบายที่เกี่ยวข้องอย่างชัดเจน
ข้อมูลโค้ดด้านล่างแสดงการให้สิทธิ์เข้าถึงข้อมูลจากเครื่องวัดความเร่งแก่ iframe แบบข้ามต้นทาง ซึ่งหมายความว่าตอนนี้คุณสามารถสร้างออบเจ็กต์ Accelerometer หรือ LinearAccelerationSensor ใน iframe นั้นได้
<iframe src="https://third-party.com" allow="accelerometer" />
ระบบอาจระงับการส่งค่าที่อ่านได้จากเซ็นเซอร์
หน้าเว็บที่มองเห็นได้เท่านั้นที่จะเข้าถึงค่าที่อ่านได้จากเซ็นเซอร์ได้ นั่นคือเมื่อผู้ใช้โต้ตอบกับหน้าเว็บนั้นจริงๆ นอกจากนี้ จะไม่มีการให้ข้อมูลเซ็นเซอร์แก่เฟรมหลักหากผู้ใช้เปลี่ยนโฟกัสไปที่เฟรมย่อยข้ามต้นทาง ซึ่งจะป้องกันไม่ให้เฟรมหลักอนุมานอินพุตของผู้ใช้
ขั้นตอนต่อไปคืออะไร
มีชุดคลาสเซ็นเซอร์ที่ระบุไว้แล้วซึ่งจะนำมาใช้ในอนาคตอันใกล้นี้ เช่น เซ็นเซอร์แสงแวดล้อมหรือ พร็อกซิมิตีเซ็นเซอร์ อย่างไรก็ตาม ด้วยความสามารถในการขยายที่ยอดเยี่ยมของ เฟรมเวิร์กเซ็นเซอร์ทั่วไป เราจึงคาดการณ์ได้ว่าจะมีคลาสใหม่ๆ เพิ่มขึ้นอีกซึ่งแสดงถึงเซ็นเซอร์ประเภทต่างๆ
อีกส่วนสำคัญสำหรับการทำงานในอนาคตคือการปรับปรุง Generic Sensor API เอง ปัจจุบันข้อกำหนดของ Generic Sensor อยู่ในสถานะคำแนะนำที่เสนอ ซึ่งหมายความว่ายังมีเวลาในการแก้ไขและนำฟังก์ชันใหม่ๆ ที่นักพัฒนาแอปต้องการมาใช้
คุณก็ช่วยได้
ข้อกำหนดของเซ็นเซอร์ถึงระดับความพร้อมของการแนะนำผู้สมัครแล้ว เราจึงขอขอบคุณเป็นอย่างยิ่งสำหรับความคิดเห็นจากนักพัฒนาเว็บและเบราว์เซอร์ โปรดแจ้งให้เราทราบว่าควรเพิ่มฟีเจอร์ใด หรือหากมีสิ่งใดที่คุณต้องการแก้ไขใน API ปัจจุบัน
โปรดแจ้งปัญหาเกี่ยวกับข้อกำหนดและข้อบกพร่องสำหรับการติดตั้งใช้งาน Chrome
แหล่งข้อมูล
- โปรเจ็กต์สาธิต https://w3c.github.io/generic-sensor-demos/
- ข้อกำหนดของ Generic Sensor API: https://w3c.github.io/sensors/
- ปัญหาเกี่ยวกับข้อกำหนด https://github.com/w3c/sensors/issues
- รายชื่ออีเมลของกลุ่มงาน W3C: public-device-apis@w3.org
- สถานะฟีเจอร์ของ Chrome: https://www.chromestatus.com/feature/5698781827825664
- ข้อบกพร่องในการติดตั้งใช้งาน http://crbug.com?q=component:Blink>Sensor
การรับทราบ
บทความนี้ได้รับการตรวจสอบโดย Joe Medley และ Kayce Basques