অ্যাক্সিলোমিটার, জাইরোস্কোপ এবং ম্যাগনেটোমিটারের মতো অন-ডিভাইস সেন্সরগুলিতে অ্যাক্সেস পেতে জেনেরিক সেন্সর API ব্যবহার করুন।
আজ, নিমজ্জিত গেমিং, ফিটনেস ট্র্যাকিং এবং অগমেন্টেড বা ভার্চুয়াল বাস্তবতার মতো ব্যবহারের ক্ষেত্রে সক্ষম করতে অনেক প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনগুলিতে সেন্সর ডেটা ব্যবহার করা হয়। প্ল্যাটফর্ম-নির্দিষ্ট এবং ওয়েব অ্যাপ্লিকেশনগুলির মধ্যে ব্যবধান পূরণ করা কি দুর্দান্ত হবে না? ওয়েবের জন্য জেনেরিক সেন্সর API লিখুন!
জেনেরিক সেন্সর এপিআই কি?
জেনেরিক সেন্সর API হল ইন্টারফেসের একটি সেট যা সেন্সর ডিভাইসগুলিকে ওয়েব প্ল্যাটফর্মে প্রকাশ করে। এপিআই বেস Sensor ইন্টারফেস এবং উপরে নির্মিত কংক্রিট সেন্সর ক্লাসের একটি সেট নিয়ে গঠিত। একটি বেস ইন্টারফেস থাকা কংক্রিট সেন্সর ক্লাসের জন্য বাস্তবায়ন এবং স্পেসিফিকেশন প্রক্রিয়াকে সহজ করে। উদাহরণস্বরূপ, Gyroscope ক্লাসটি দেখুন। এটা অতি ক্ষুদ্র! মূল কার্যকারিতা বেস ইন্টারফেস দ্বারা নির্দিষ্ট করা হয়, এবং Gyroscope শুধুমাত্র কৌণিক বেগ প্রতিনিধিত্বকারী তিনটি বৈশিষ্ট্যের সাথে এটিকে প্রসারিত করে।
কিছু সেন্সর ক্লাস প্রকৃত হার্ডওয়্যার সেন্সরের সাথে ইন্টারফেস করে যেমন, যেমন, অ্যাক্সিলোমিটার বা জাইরোস্কোপ ক্লাস। এগুলিকে নিম্ন-স্তরের সেন্সর হিসাবে উল্লেখ করা হয়। অন্যান্য সেন্সর, যাকে ফিউশন সেন্সর বলা হয়, একটি স্ক্রিপ্টকে অন্যথায় গণনা করতে হবে এমন তথ্য প্রকাশ করতে কয়েকটি নিম্ন স্তরের সেন্সর থেকে ডেটা একত্রিত করে। উদাহরণস্বরূপ, অ্যাক্সিলোমিটার, জাইরোস্কোপ এবং ম্যাগনেটোমিটার থেকে প্রাপ্ত ডেটার উপর ভিত্তি করে AbsoluteOrientation সেন্সরটি ব্যবহার করার জন্য প্রস্তুত ফোর-বাই-ফোর রোটেশন ম্যাট্রিক্স প্রদান করে।
আপনি ভাবতে পারেন যে ওয়েব প্ল্যাটফর্ম ইতিমধ্যে সেন্সর ডেটা সরবরাহ করে এবং আপনি একেবারে সঠিক! উদাহরণস্বরূপ, DeviceMotion এবং DeviceOrientation ইভেন্টগুলি মোশন সেন্সর ডেটা প্রকাশ করে। তাহলে কেন আমাদের একটি নতুন API দরকার?
বিদ্যমান ইন্টারফেসের সাথে তুলনা করে, জেনেরিক সেন্সর এপিআই অনেক সুবিধা প্রদান করে:
- জেনেরিক সেন্সর API হল একটি সেন্সর ফ্রেমওয়ার্ক যা সহজেই নতুন সেন্সর ক্লাসের সাথে প্রসারিত করা যেতে পারে এবং এই ক্লাসগুলির প্রত্যেকটি জেনেরিক ইন্টারফেস রাখবে। একটি সেন্সর টাইপের জন্য লেখা ক্লায়েন্ট কোডটি খুব কম পরিবর্তন সহ অন্যটির জন্য পুনরায় ব্যবহার করা যেতে পারে!
- আপনি সেন্সর কনফিগার করতে পারেন. উদাহরণস্বরূপ, আপনি আপনার আবেদনের প্রয়োজনের জন্য উপযুক্ত নমুনা ফ্রিকোয়েন্সি সেট করতে পারেন।
- আপনি প্ল্যাটফর্মে একটি সেন্সর উপলব্ধ কিনা তা সনাক্ত করতে পারেন।
- সেন্সর রিডিংগুলিতে উচ্চ নির্ভুল টাইমস্ট্যাম্প রয়েছে, যা আপনার অ্যাপ্লিকেশনের অন্যান্য ক্রিয়াকলাপের সাথে আরও ভাল সিঙ্ক্রোনাইজেশন সক্ষম করে৷
- সেন্সর ডেটা মডেল এবং সমন্বয় সিস্টেমগুলিকে স্পষ্টভাবে সংজ্ঞায়িত করা হয়েছে, যা ব্রাউজার বিক্রেতাদের আন্তঃঅপারেবল সমাধানগুলি বাস্তবায়নের অনুমতি দেয়।
- জেনেরিক সেন্সর ভিত্তিক ইন্টারফেসগুলি DOM এর সাথে আবদ্ধ নয় (অর্থাৎ তারা
navigatorবাwindowঅবজেক্ট নয়), এবং এটি পরিষেবা কর্মীদের মধ্যে API ব্যবহার করার বা এম্বেডেড ডিভাইসের মতো হেডলেস জাভাস্ক্রিপ্ট রানটাইমে এটি বাস্তবায়নের জন্য ভবিষ্যতের সুযোগগুলি উন্মুক্ত করে। - নিরাপত্তা এবং গোপনীয়তার দিকগুলি জেনেরিক সেন্সর API-এর জন্য সর্বোচ্চ অগ্রাধিকার এবং পুরানো সেন্সর APIগুলির তুলনায় অনেক ভাল নিরাপত্তা প্রদান করে৷ অনুমতি API এর সাথে ইন্টিগ্রেশন আছে।
- স্ক্রীন কোঅর্ডিনেটের সাথে স্বয়ংক্রিয় সিঙ্ক্রোনাইজেশন
Accelerometer,Gyroscope,LinearAccelerationSensor,AbsoluteOrientationSensor,RelativeOrientationSensorএবংMagnetometerজন্য উপলব্ধ।
উপলব্ধ জেনেরিক সেন্সর APIs
লেখার সময়, আপনি পরীক্ষা করতে পারেন যে বিভিন্ন সেন্সর আছে.
মোশন সেন্সর:
-
Accelerometer -
Gyroscope -
LinearAccelerationSensor -
AbsoluteOrientationSensor -
RelativeOrientationSensor -
GravitySensor
পরিবেশগত সেন্সর:
-
AmbientLightSensor(Chromium-এ#enable-generic-sensor-extra-classesফ্ল্যাগের পিছনে।) -
Magnetometer(Chromium-এ#enable-generic-sensor-extra-classesফ্ল্যাগের পিছনে।)
বৈশিষ্ট্য সনাক্তকরণ
হার্ডওয়্যার এপিআইগুলির বৈশিষ্ট্য সনাক্তকরণ কঠিন, যেহেতু ব্রাউজারটি প্রশ্নে ইন্টারফেসটিকে সমর্থন করে কিনা এবং ডিভাইসটিতে সংশ্লিষ্ট সেন্সর রয়েছে কিনা উভয়ই আপনাকে সনাক্ত করতে হবে। ব্রাউজারটি একটি ইন্টারফেস সমর্থন করে কিনা তা পরীক্ষা করা সহজ। ( উপরে উল্লিখিত অন্যান্য ইন্টারফেসের সাথে Accelerometer প্রতিস্থাপন করুন।)
if ('Accelerometer' in window) {
// The `Accelerometer` interface is supported by the browser.
// Does the device have an accelerometer, though?
}
একটি প্রকৃত অর্থপূর্ণ বৈশিষ্ট্য সনাক্তকরণ ফলাফলের জন্য, আপনাকেও সেন্সরের সাথে সংযোগ করার চেষ্টা করতে হবে। এই উদাহরণটি কীভাবে তা করতে হয় তা ব্যাখ্যা করে।
let accelerometer = null;
try {
accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
// Handle runtime errors.
if (event.error.name === 'NotAllowedError') {
console.log('Permission to access sensor was denied.');
} else if (event.error.name === 'NotReadableError') {
console.log('Cannot connect to the sensor.');
}
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (error) {
// Handle construction errors.
if (error.name === 'SecurityError') {
console.log('Sensor construction was blocked by the Permissions Policy.');
} else if (error.name === 'ReferenceError') {
console.log('Sensor is not supported by the User Agent.');
} else {
throw error;
}
}
পলিফিল
যেসব ব্রাউজার জেনেরিক সেন্সর API সমর্থন করে না তাদের জন্য একটি পলিফিল উপলব্ধ। পলিফিল আপনাকে শুধুমাত্র প্রাসঙ্গিক সেন্সর বাস্তবায়ন লোড করতে দেয়।
// Import the objects you need.
import { Gyroscope, AbsoluteOrientationSensor } from './src/motion-sensors.js';
// And they're ready for use!
const gyroscope = new Gyroscope({ frequency: 15 });
const orientation = new AbsoluteOrientationSensor({ frequency: 60 });
এই সব সেন্সর কি? আমি কিভাবে তাদের ব্যবহার করতে পারি?
সেন্সর হল এমন একটি এলাকা যার একটি সংক্ষিপ্ত পরিচয় প্রয়োজন হতে পারে। আপনি যদি সেন্সরগুলির সাথে পরিচিত হন তবে আপনি সরাসরি হ্যান্ডস-অন কোডিং বিভাগে যেতে পারেন৷ অন্যথায়, আসুন প্রতিটি সমর্থিত সেন্সর বিস্তারিতভাবে দেখুন।
অ্যাক্সিলোমিটার এবং রৈখিক ত্বরণ সেন্সর
Accelerometer সেন্সর তিনটি অক্ষে (X, Y, এবং Z) সেন্সর হোস্টিং একটি ডিভাইসের ত্বরণ পরিমাপ করে। এই সেন্সরটি একটি জড়ীয় সেন্সর, যার অর্থ হল যখন ডিভাইসটি রৈখিক মুক্ত পতনে থাকে, তখন মোট পরিমাপিত ত্বরণ হবে 0 m/s 2 , এবং যখন একটি যন্ত্র টেবিলের উপর সমতল থাকে, তখন উপরের দিকের ত্বরণ (Z অক্ষ) পৃথিবীর মাধ্যাকর্ষণের সমান হবে, অর্থাৎ g ≈ 8/9 এর m/s + বল। টেবিলটি ডিভাইসটিকে উপরের দিকে ঠেলে দিচ্ছে। আপনি যদি ডিভাইসটিকে ডানদিকে ঠেলে দেন, তাহলে X অক্ষের ত্বরণ ধনাত্মক হবে বা নেতিবাচক হবে যদি ডিভাইসটি ডান থেকে বাম দিকে ত্বরান্বিত হয়।
অ্যাক্সিলোমিটারগুলি এমন জিনিসগুলির জন্য ব্যবহার করা যেতে পারে: ধাপ গণনা, গতি সংবেদন, বা সাধারণ ডিভাইস অভিযোজন। প্রায়শই, অ্যাক্সিলোমিটার পরিমাপগুলি ফিউশন সেন্সর তৈরি করতে অন্যান্য উত্স থেকে ডেটার সাথে মিলিত হয়, যেমন, ওরিয়েন্টেশন সেন্সর।
LinearAccelerationSensor ত্বরণ পরিমাপ করে যা সেন্সর হোস্টিং ডিভাইসে প্রয়োগ করা হয়, মহাকর্ষের অবদান বাদ দিয়ে। যখন একটি ডিভাইস বিশ্রামে থাকে, উদাহরণস্বরূপ, টেবিলের উপর সমতল শুয়ে থাকে, সেন্সরটি তিনটি অক্ষের উপর ≈ 0 m/s 2 ত্বরণ পরিমাপ করবে।
মাধ্যাকর্ষণ সেন্সর
ম্যানুয়ালি Accelerometer এবং LinearAccelerometer রিডিংগুলি পরিদর্শন করার মাধ্যমে ব্যবহারকারীদের পক্ষে মাধ্যাকর্ষণ সেন্সরের কাছাকাছি ম্যানুয়ালি রিডিং পাওয়া সম্ভব, তবে এটি জটিল হতে পারে এবং সেই সেন্সরগুলির দ্বারা প্রদত্ত মানগুলির নির্ভুলতার উপর নির্ভর করে৷ অ্যান্ড্রয়েডের মতো প্ল্যাটফর্মগুলি অপারেটিং সিস্টেমের অংশ হিসাবে মাধ্যাকর্ষণ রিডিং প্রদান করতে পারে, যা গণনার ক্ষেত্রে সস্তা হওয়া উচিত, ব্যবহারকারীর হার্ডওয়্যারের উপর নির্ভর করে আরও সঠিক মান প্রদান করে এবং API এরগোনোমিক্সের পরিপ্রেক্ষিতে ব্যবহার করা সহজ। GravitySensor মহাকর্ষের কারণে ডিভাইসের X, Y, এবং Z অক্ষ বরাবর ত্বরণের প্রভাব ফিরিয়ে দেয়।
জাইরোস্কোপ
Gyroscope সেন্সর ডিভাইসের স্থানীয় X, Y, এবং Z অক্ষের চারপাশে প্রতি সেকেন্ডে রেডিয়ানে কৌণিক বেগ পরিমাপ করে। বেশিরভাগ ভোক্তা ডিভাইসে যান্ত্রিক ( MEMS ) জাইরোস্কোপ থাকে, যা জড়ীয় সেন্সর যা ইনর্শিয়াল কোরিওলিস বলের উপর ভিত্তি করে ঘূর্ণন হার পরিমাপ করে। MEMS জাইরোস্কোপগুলি প্রবাহিত হওয়ার প্রবণ যা সেন্সরের মহাকর্ষীয় সংবেদনশীলতার কারণে ঘটে যা সেন্সরের অভ্যন্তরীণ যান্ত্রিক সিস্টেমকে বিকৃত করে। জাইরোস্কোপগুলি আপেক্ষিক উচ্চ ফ্রিকোয়েন্সিতে দোদুল্যমান হয়, যেমন, kHz 10s, এবং তাই, অন্যান্য সেন্সরগুলির তুলনায় বেশি শক্তি খরচ করতে পারে।
ওরিয়েন্টেশন সেন্সর
AbsoluteOrientationSensor হল একটি ফিউশন সেন্সর যা পৃথিবীর স্থানাঙ্ক সিস্টেমের সাথে সম্পর্কিত একটি ডিভাইসের ঘূর্ণন পরিমাপ করে, যখন RelativeOrientationSensor একটি স্থির রেফারেন্স স্থানাঙ্ক সিস্টেমের সাথে সম্পর্কিত একটি ডিভাইস হোস্টিং মোশন সেন্সরগুলির ঘূর্ণন প্রতিনিধিত্বকারী ডেটা সরবরাহ করে।
সমস্ত আধুনিক 3D জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কগুলি ঘূর্ণন প্রতিনিধিত্ব করতে quaternions এবং ঘূর্ণন ম্যাট্রিক্স সমর্থন করে; যাইহোক, যদি আপনি সরাসরি WebGL ব্যবহার করেন, তাহলে OrientationSensor সুবিধাজনকভাবে একটি quaternion সম্পত্তি এবং একটি populateMatrix() পদ্ধতি উভয়ই থাকে। এখানে কয়েকটি স্নিপেট রয়েছে:
let torusGeometry = new THREE.TorusGeometry(7, 1.6, 4, 3, 6.3);
let material = new THREE.MeshBasicMaterial({ color: 0x0071c5 });
let torus = new THREE.Mesh(torusGeometry, material);
scene.add(torus);
// Update mesh rotation using quaternion.
const sensorAbs = new AbsoluteOrientationSensor();
sensorAbs.onreading = () => torus.quaternion.fromArray(sensorAbs.quaternion);
sensorAbs.start();
// Update mesh rotation using rotation matrix.
const sensorRel = new RelativeOrientationSensor();
let rotationMatrix = new Float32Array(16);
sensor_rel.onreading = () => {
sensorRel.populateMatrix(rotationMatrix);
torus.matrix.fromArray(rotationMatrix);
};
sensorRel.start();
const mesh = new BABYLON.Mesh.CreateCylinder('mesh', 0.9, 0.3, 0.6, 9, 1, scene);
const sensorRel = new RelativeOrientationSensor({ frequency: 30 });
sensorRel.onreading = () => mesh.rotationQuaternion.FromArray(sensorRel.quaternion);
sensorRel.start();
// Initialize sensor and update model matrix when new reading is available.
let modMatrix = new Float32Array([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]);
const sensorAbs = new AbsoluteOrientationSensor({ frequency: 60 });
sensorAbs.onreading = () => sensorAbs.populateMatrix(modMatrix);
sensorAbs.start();
// Somewhere in rendering code, update vertex shader attribute for the model
gl.uniformMatrix4fv(modMatrixAttr, false, modMatrix);
ওরিয়েন্টেশন সেন্সর বিভিন্ন ব্যবহারের ক্ষেত্রে সক্ষম করে, যেমন ইমারসিভ গেমিং, অগমেন্টেড এবং ভার্চুয়াল রিয়েলিটি।
মোশন সেন্সর, উন্নত ব্যবহারের ক্ষেত্রে এবং প্রয়োজনীয়তা সম্পর্কে আরও তথ্যের জন্য, মোশন সেন্সর ব্যাখ্যাকারী নথিটি দেখুন।
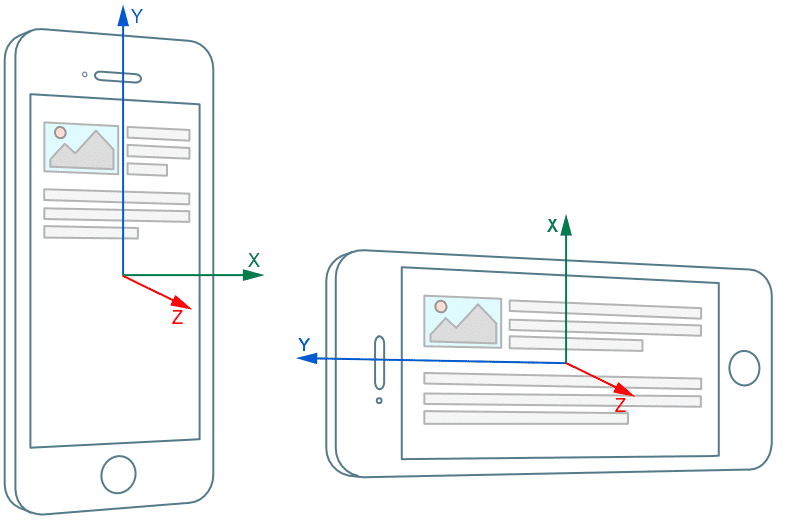
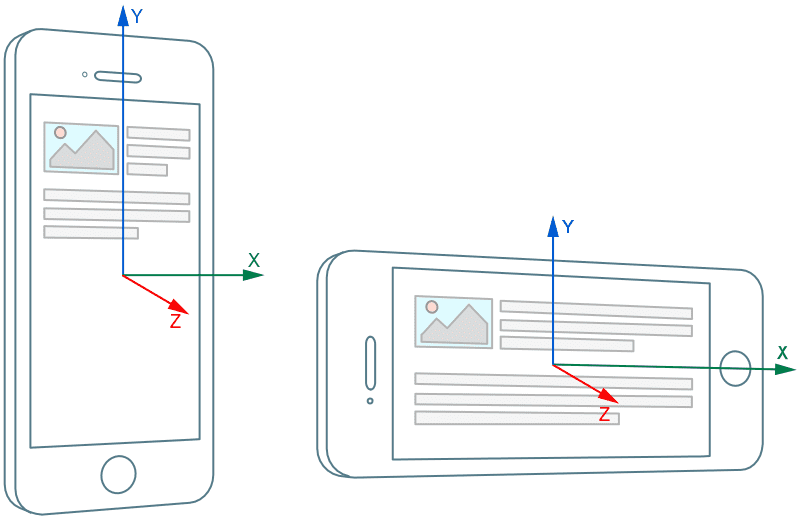
পর্দা স্থানাঙ্কের সাথে সিঙ্ক্রোনাইজেশন
ডিফল্টরূপে, স্থানিক সেন্সরগুলির রিডিংগুলি একটি স্থানীয় স্থানাঙ্ক সিস্টেমে সমাধান করা হয় যা ডিভাইসের সাথে আবদ্ধ এবং স্ক্রিন অভিযোজন বিবেচনায় নেয় না।

যাইহোক, গেমস বা অগমেন্টেড এবং ভার্চুয়াল রিয়েলিটির মতো অনেক ক্ষেত্রে ব্যবহার করার ক্ষেত্রে সেন্সর রিডিংগুলিকে একটি সমন্বয় ব্যবস্থায় সমাধান করা প্রয়োজন যা পরিবর্তে স্ক্রিন ওরিয়েন্টেশনে আবদ্ধ।

পূর্বে, স্ক্রীন স্থানাঙ্কে সেন্সর রিডিংয়ের রিম্যাপিং জাভাস্ক্রিপ্টে প্রয়োগ করা হত। এই পদ্ধতিটি অদক্ষ এবং এটি বেশ উল্লেখযোগ্যভাবে ওয়েব অ্যাপ্লিকেশন কোডের জটিলতা বাড়ায়; ওয়েব অ্যাপ্লিকেশনটিকে অবশ্যই স্ক্রীনের অভিযোজন পরিবর্তনগুলি দেখতে হবে এবং সেন্সর রিডিংয়ের জন্য স্থানাঙ্কের রূপান্তরগুলি সম্পাদন করতে হবে, যা অয়লার অ্যাঙ্গেল বা কোয়াটারনিয়নের জন্য করা একটি তুচ্ছ জিনিস নয়৷
জেনেরিক সেন্সর API একটি অনেক সহজ এবং নির্ভরযোগ্য সমাধান প্রদান করে! স্থানীয় স্থানাঙ্ক সিস্টেমটি সমস্ত সংজ্ঞায়িত স্থানিক সেন্সর ক্লাসের জন্য কনফিগারযোগ্য: Accelerometer , Gyroscope , LinearAccelerationSensor , AbsoluteOrientationSensor , RelativeOrientationSensor , এবং Magnetometer ৷ সেন্সর অবজেক্ট কনস্ট্রাক্টরের কাছে referenceFrame বিকল্পটি পাস করে, ব্যবহারকারী নির্ধারণ করে যে রিটার্ন করা রিডিংগুলি ডিভাইস বা স্ক্রীন স্থানাঙ্কে সমাধান করা হবে কিনা।
// Sensor readings are resolved in the Device coordinate system by default.
// Alternatively, could be RelativeOrientationSensor({referenceFrame: "device"}).
const sensorRelDevice = new RelativeOrientationSensor();
// Sensor readings are resolved in the Screen coordinate system. No manual remapping is required!
const sensorRelScreen = new RelativeOrientationSensor({ referenceFrame: 'screen' });
এর কোড করা যাক!
জেনেরিক সেন্সর API খুব সহজ এবং ব্যবহার করা সহজ! সেন্সর ইন্টারফেসে start() এবং stop() পদ্ধতি রয়েছে যা সেন্সর স্টেট নিয়ন্ত্রণ করতে এবং সেন্সর সক্রিয়করণ, ত্রুটি এবং নতুন উপলব্ধ রিডিং সম্পর্কে বিজ্ঞপ্তি পাওয়ার জন্য বেশ কয়েকটি ইভেন্ট হ্যান্ডলার রয়েছে৷ কংক্রিট সেন্সর ক্লাসগুলি সাধারণত বেস ক্লাসে তাদের নির্দিষ্ট পড়ার বৈশিষ্ট্য যুক্ত করে।
উন্নয়ন পরিবেশ
বিকাশের সময় আপনি localhost মাধ্যমে সেন্সর ব্যবহার করতে সক্ষম হবেন। আপনি যদি মোবাইল ডিভাইসের জন্য বিকাশ করছেন, আপনার স্থানীয় সার্ভারের জন্য পোর্ট ফরওয়ার্ডিং সেট আপ করুন এবং আপনি রক করতে প্রস্তুত!
আপনার কোড প্রস্তুত হলে, HTTPS সমর্থন করে এমন একটি সার্ভারে এটি স্থাপন করুন। GitHub পৃষ্ঠাগুলি HTTPS-এর মাধ্যমে পরিবেশিত হয়, এটি আপনার ডেমোগুলি ভাগ করার জন্য একটি দুর্দান্ত জায়গা করে তোলে৷
3D মডেল ঘূর্ণন
এই সাধারণ উদাহরণে, আমরা একটি 3D মডেলের ঘূর্ণন চতুর্ভুজ পরিবর্তন করতে একটি পরম ওরিয়েন্টেশন সেন্সর থেকে ডেটা ব্যবহার করি। model একটি three.js Object3D ক্লাস ইনস্ট্যান্স যার একটি quaternion সম্পত্তি আছে। অরিয়েন্টেশন ফোন ডেমো থেকে নিম্নলিখিত কোড স্নিপেট, একটি 3D মডেল ঘোরানোর জন্য পরম ওরিয়েন্টেশন সেন্সর কীভাবে ব্যবহার করা যেতে পারে তা ব্যাখ্যা করে।
function initSensor() {
sensor = new AbsoluteOrientationSensor({ frequency: 60 });
sensor.onreading = () => model.quaternion.fromArray(sensor.quaternion);
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log('Sensor is not available.');
}
};
sensor.start();
}
ডিভাইসের অভিযোজন WebGL দৃশ্যের মধ্যে 3D model ঘূর্ণনে প্রতিফলিত হবে।

পাঞ্চমিটার
নিম্নোক্ত কোড স্নিপেটটি পাঞ্চমিটার ডেমো থেকে বের করা হয়েছে, এটি ব্যাখ্যা করে যে কীভাবে রৈখিক ত্বরণ সেন্সর একটি ডিভাইসের সর্বোচ্চ বেগ গণনা করতে ব্যবহার করা যেতে পারে এই ধারণার অধীনে যে এটি প্রাথমিকভাবে স্থির রয়েছে।
this.maxSpeed = 0;
this.vx = 0;
this.ax = 0;
this.t = 0;
/* … */
this.accel.onreading = () => {
let dt = (this.accel.timestamp - this.t) * 0.001; // In seconds.
this.vx += ((this.accel.x + this.ax) / 2) * dt;
let speed = Math.abs(this.vx);
if (this.maxSpeed < speed) {
this.maxSpeed = speed;
}
this.t = this.accel.timestamp;
this.ax = this.accel.x;
};
বর্তমান বেগ ত্বরণ ফাংশনের অবিচ্ছেদ্য অনুমান হিসাবে গণনা করা হয়।

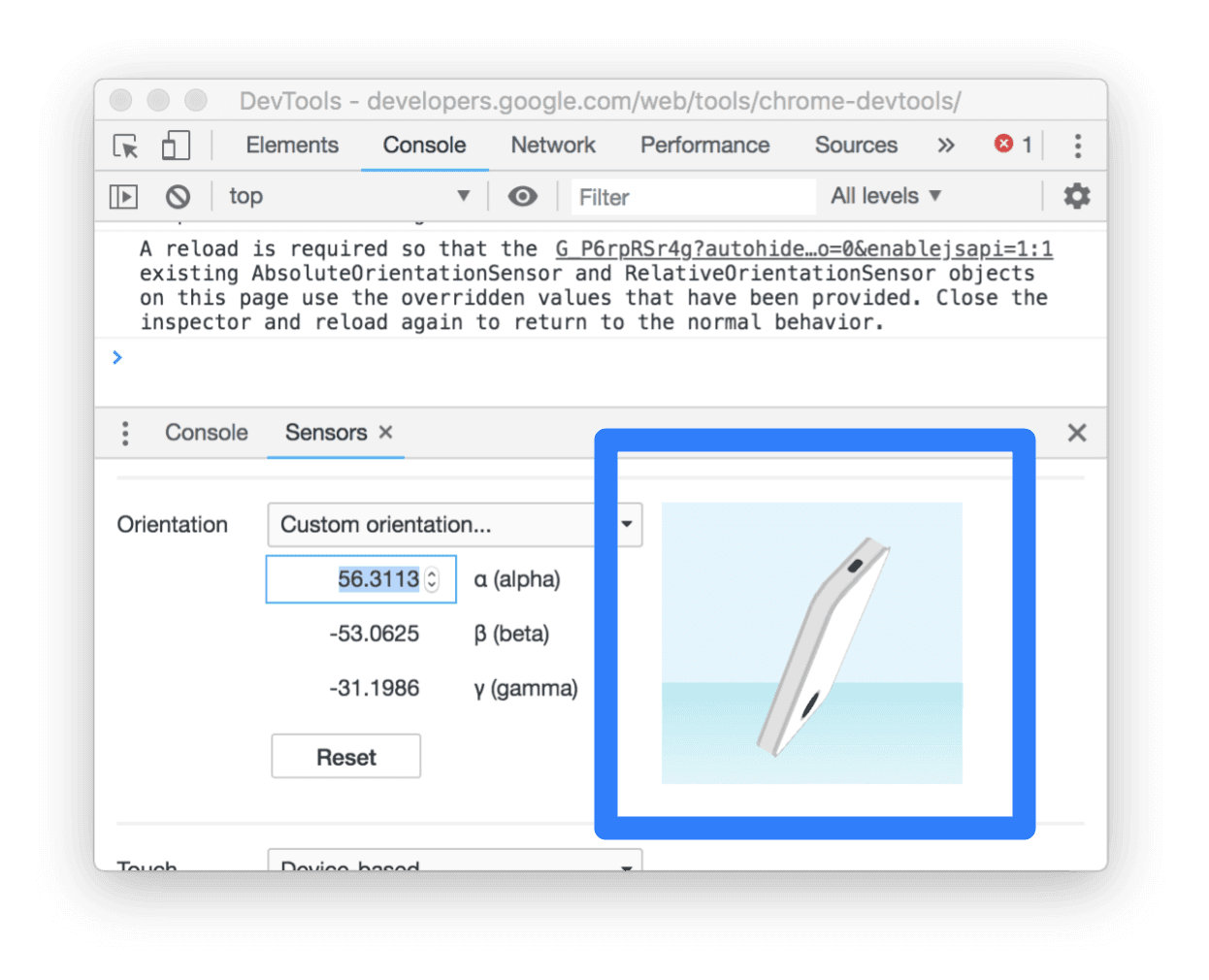
Chrome DevTools দিয়ে ডিবাগিং এবং সেন্সর ওভাররাইডিং
কিছু ক্ষেত্রে জেনেরিক সেন্সর API-এর সাথে খেলার জন্য আপনার কোনো শারীরিক ডিভাইসের প্রয়োজন নেই। Chrome DevTools-এ ডিভাইস ওরিয়েন্টেশন সিমুলেট করার জন্য দুর্দান্ত সমর্থন রয়েছে৷

গোপনীয়তা এবং নিরাপত্তা
সেন্সর রিডিং হল সংবেদনশীল ডেটা যা ক্ষতিকারক ওয়েব পৃষ্ঠাগুলি থেকে বিভিন্ন আক্রমণের শিকার হতে পারে৷ জেনেরিক সেন্সর এপিআই-এর বাস্তবায়ন সম্ভাব্য নিরাপত্তা এবং গোপনীয়তা ঝুঁকি কমাতে কয়েকটি সীমাবদ্ধতা প্রয়োগ করে। এই সীমাবদ্ধতাগুলি অবশ্যই বিকাশকারীদের দ্বারা বিবেচনা করা উচিত যারা API ব্যবহার করতে চান, তাই আসুন সংক্ষিপ্তভাবে তাদের তালিকা করি।
শুধুমাত্র HTTPS
যেহেতু জেনেরিক সেন্সর এপিআই একটি শক্তিশালী বৈশিষ্ট্য, ব্রাউজার এটি শুধুমাত্র সুরক্ষিত প্রসঙ্গে অনুমতি দেয়। অনুশীলনে এর মানে হল যে জেনেরিক সেন্সর API ব্যবহার করার জন্য আপনাকে HTTPS এর মাধ্যমে আপনার পৃষ্ঠা অ্যাক্সেস করতে হবে। বিকাশের সময় আপনি এটি http://localhost এর মাধ্যমে করতে পারেন তবে উত্পাদনের জন্য আপনার সার্ভারে HTTPS থাকতে হবে। সেরা অনুশীলন এবং নির্দেশিকাগুলির জন্য নিরাপদ এবং সুরক্ষিত সংগ্রহ দেখুন।
অনুমতি নীতি একীকরণ
জেনেরিক সেন্সর এপিআই-এ পারমিশন পলিসি ইন্টিগ্রেশন একটি ফ্রেমের জন্য সেন্সর ডেটা অ্যাক্সেস নিয়ন্ত্রণ করে।
ডিফল্টরূপে Sensor অবজেক্টগুলি শুধুমাত্র একটি প্রধান ফ্রেম বা একই-অরিজিন সাবফ্রেমের মধ্যে তৈরি করা যেতে পারে, এইভাবে ক্রস-অরিজিন আইফ্রেমগুলিকে সেন্সর ডেটার অননুমোদিত পড়া থেকে বাধা দেয়। এই ডিফল্ট আচরণটি সংশ্লিষ্ট নীতি-নিয়ন্ত্রিত বৈশিষ্ট্যগুলিকে স্পষ্টভাবে সক্ষম বা নিষ্ক্রিয় করে সংশোধন করা যেতে পারে৷
নীচের স্নিপেটটি একটি ক্রস-অরিজিন আইফ্রেমে অ্যাক্সিলেরোমিটার ডেটা অ্যাক্সেস প্রদানের চিত্র তুলে ধরেছে, যার অর্থ এখন সেখানে Accelerometer বা LinearAccelerationSensor অবজেক্ট তৈরি করা যেতে পারে।
<iframe src="https://third-party.com" allow="accelerometer" />
সেন্সর রিডিং ডেলিভারি স্থগিত করা যেতে পারে
সেন্সর রিডিং শুধুমাত্র একটি দৃশ্যমান ওয়েব পৃষ্ঠা দ্বারা অ্যাক্সেসযোগ্য, অর্থাৎ, যখন ব্যবহারকারী আসলে এটির সাথে ইন্টারঅ্যাক্ট করছে। অধিকন্তু, ব্যবহারকারীর ফোকাস ক্রস-অরিজিন সাবফ্রেমে পরিবর্তিত হলে প্যারেন্ট ফ্রেমে সেন্সর ডেটা সরবরাহ করা হবে না। এটি প্যারেন্ট ফ্রেম অনুমানকারী ব্যবহারকারীর ইনপুট প্রতিরোধ করে।
এরপর কি?
ইতিমধ্যেই নির্দিষ্ট করা সেন্সর ক্লাসের একটি সেট রয়েছে যা অদূর ভবিষ্যতে প্রয়োগ করা হবে যেমন অ্যাম্বিয়েন্ট লাইট সেন্সর বা প্রক্সিমিটি সেন্সর ; যাইহোক, জেনেরিক সেন্সর ফ্রেমওয়ার্কের দুর্দান্ত এক্সটেনসিবিলিটির জন্য ধন্যবাদ আমরা বিভিন্ন ধরনের সেন্সর প্রতিনিধিত্ব করে এমন আরও নতুন ক্লাসের উপস্থিতি অনুমান করতে পারি।
ভবিষ্যতের কাজের জন্য আরেকটি গুরুত্বপূর্ণ ক্ষেত্র হল জেনেরিক সেন্সর এপিআই নিজেই উন্নত করা, জেনেরিক সেন্সর স্পেসিফিকেশন বর্তমানে একটি প্রার্থীর সুপারিশ, যার মানে এখনও সময় আছে সংশোধন করার এবং নতুন কার্যকারিতা আনতে যা ডেভেলপারদের প্রয়োজন।
আপনি সাহায্য করতে পারেন!
সেন্সর স্পেসিফিকেশন প্রার্থীর সুপারিশ পরিপক্কতার স্তরে পৌঁছেছে, তাই, ওয়েব এবং ব্রাউজার ডেভেলপারদের প্রতিক্রিয়া অত্যন্ত প্রশংসা করা হয়। আমাদের জানান যে কোন বৈশিষ্ট্যগুলি যোগ করা দুর্দান্ত হবে বা যদি এমন কিছু থাকে যা আপনি বর্তমান API এ পরিবর্তন করতে চান৷
অনুগ্রহ করে ক্রোম বাস্তবায়নের জন্য স্পেসিফিকেশন সমস্যাগুলির পাশাপাশি বাগ ফাইল করতে নির্দ্বিধায়।
সম্পদ
- ডেমো প্রকল্প: https://intel.github.io/generic-sensor-demos/
- জেনেরিক সেন্সর API স্পেসিফিকেশন: https://w3c.github.io/sensors/
- স্পেসিফিকেশন সমস্যা: https://github.com/w3c/sensors/issues
- W3C ওয়ার্কিং গ্রুপ মেলিং তালিকা: public-device-apis@w3.org
- ক্রোম বৈশিষ্ট্য স্থিতি: https://www.chromestatus.com/feature/5698781827825664
- বাস্তবায়ন বাগ: http://crbug.com?q=component:Blink>সেন্সর
স্বীকৃতি
এই নিবন্ধটি Joe Medley এবং Kayce Basques দ্বারা পর্যালোচনা করা হয়েছে।