Usa la API de detección de inactividad para saber cuándo el usuario no está usando activamente su dispositivo.
¿Qué es la API de Idle Detection?
La API de detección de inactividad notifica a los desarrolladores cuando un usuario está inactivo, lo que indica, por ejemplo, la falta de interacción con el teclado, el mouse, la pantalla, la activación de un protector de pantalla, el bloqueo de la pantalla o el cambio a una pantalla diferente. Un umbral definido por el desarrollador activa la notificación.
Casos de uso sugeridos para la API de Idle Detection
Estos son algunos ejemplos de sitios que pueden usar esta API:
- Las aplicaciones de chat o los sitios de redes sociales en línea pueden usar esta API para informar al usuario si sus contactos están disponibles en ese momento.
- Las apps de kiosco expuestas públicamente, por ejemplo, en museos, pueden usar esta API para volver a la vista "principal" si ya nadie interactúa con el kiosco.
- Las apps que requieren cálculos costosos, por ejemplo, para dibujar gráficos, pueden limitar estos cálculos a los momentos en que el usuario interactúa con su dispositivo.
Estado actual
| Paso | Estado |
|---|---|
| 1. Crea una explicación | Completar |
| 2. Crea un borrador inicial de la especificación | Completar |
| 3. Recopila comentarios y itera en el diseño | En curso |
| 4. Prueba de origen | Completado |
| 5. Lanzamiento | Chromium 94 |
Cómo usar la API de Idle Detection
Detección de atributos
Para verificar si la API de detección de inactividad es compatible, usa lo siguiente:
if ('IdleDetector' in window) {
// Idle Detector API supported
}
Conceptos de la API de Idle Detection
La API de detección de inactividad supone que hay algún nivel de participación entre el usuario, el usuario-agente (es decir, el navegador) y el sistema operativo del dispositivo en uso. Esto se representa en dos dimensiones:
- El estado inactivo del usuario:
activeoidle: Indica si el usuario interactuó o no con el usuario-agente durante un período determinado. - Estado inactivo de la pantalla:
lockedounlocked: El sistema tiene un bloqueo de pantalla activo (como un protector de pantalla) que evita la interacción con el usuario-agente.
Distinguir active de idle requiere heurísticas que pueden diferir entre el usuario, el usuario-agente y el sistema operativo. También debe ser un umbral bastante aproximado (consulta Seguridad y permisos).
El modelo no distingue formalmente entre la interacción con contenido en particular (es decir, la página web en una pestaña que usa la API), el usuario-agente en su totalidad o el sistema operativo; esta definición se deja al usuario-agente.
Cómo usar la API de Idle Detection
El primer paso cuando se usa la API de Idle Detection es asegurarse de que se otorgue el permiso 'idle-detection'.
Si no se otorga el permiso, debes solicitarlo a través de IdleDetector.requestPermission().
Ten en cuenta que llamar a este método requiere un gesto del usuario.
// Make sure 'idle-detection' permission is granted.
const state = await IdleDetector.requestPermission();
if (state !== 'granted') {
// Need to request permission first.
return console.log('Idle detection permission not granted.');
}
El segundo paso es crear una instancia de IdleDetector.
El valor mínimo de threshold es de 60,000 milisegundos (1 minuto).
Por último, puedes iniciar la detección de inactividad llamando al método start() de IdleDetector.
Toma un objeto con el threshold inactivo deseado en milisegundos y un signal opcional con un AbortSignal para abortar la detección de inactividad como parámetros.
try {
const controller = new AbortController();
const signal = controller.signal;
const idleDetector = new IdleDetector();
idleDetector.addEventListener('change', () => {
const userState = idleDetector.userState;
const screenState = idleDetector.screenState;
console.log(`Idle change: ${userState}, ${screenState}.`);
});
await idleDetector.start({
threshold: 60000,
signal,
});
console.log('IdleDetector is active.');
} catch (err) {
// Deal with initialization errors like permission denied,
// running outside of top-level frame, etc.
console.error(err.name, err.message);
}
Para abortar la detección de inactividad, llama al método abort() de AbortController.
controller.abort();
console.log('IdleDetector is stopped.');
Compatibilidad con Herramientas para desarrolladores
A partir de Chromium 94, puedes emular eventos inactivos en DevTools sin estar inactivo. En DevTools, abre la pestaña Sensors y busca Emulate Idle Detector state. Puedes ver las diferentes opciones en el siguiente video.
Compatibilidad con Puppeteer
A partir de la versión 5.3.1 de Puppeteer, puedes emular los diferentes estados inactivos para probar de forma programática cómo cambia el comportamiento de tu app web.
Demostración
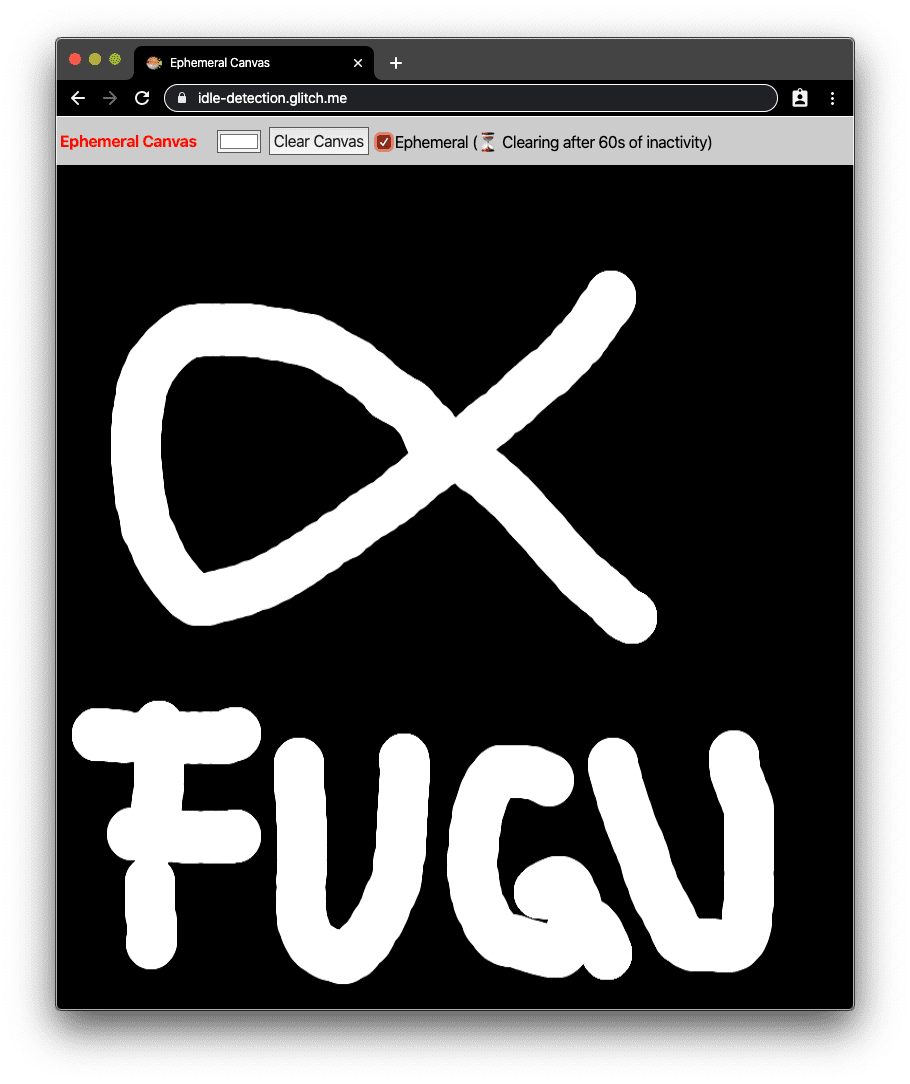
Puedes ver la API de detección de inactividad en acción con la demo de lienzo efímero que borra su contenido después de 60 segundos de inactividad. Puedes imaginar que esto se implementa en una tienda departamental para que los niños hagan garabatos.

polyfill
Algunos aspectos de la API de detección de inactividad se pueden polyfillear, y existen bibliotecas de detección de inactividad como idle.ts, pero estos enfoques se limitan al área de contenido de una app web: la biblioteca que se ejecuta en el contexto de la app web debe sondear de forma costosa los eventos de entrada o escuchar los cambios de visibilidad. Sin embargo, de manera más restrictiva, las bibliotecas no pueden saber hoy cuándo un usuario está inactivo fuera de su área de contenido (p.ej., cuando un usuario está en una pestaña diferente o salió de su computadora por completo).
Seguridad y permisos
El equipo de Chrome diseñó e implementó la API de Idle Detection con los principios básicos definidos en Controlling Access to Powerful Web Platform Features, incluidos el control del usuario, la transparencia y la ergonomía.
La capacidad de usar esta API está controlada por el permiso 'idle-detection'.
Para usar la API, una app también debe ejecutarse en un contexto seguro de nivel superior.
Control y privacidad del usuario
Siempre queremos evitar que los agentes maliciosos hagan un uso inadecuado de las APIs nuevas. Los sitios web aparentemente independientes, que en realidad están controlados por la misma entidad, pueden obtener información inactiva del usuario y correlacionar los datos para identificar usuarios únicos en todos los orígenes. Para mitigar este tipo de ataques, la API de detección de inactividad limita el nivel de detalle de los eventos inactivos informados.
Comentarios
El equipo de Chrome quiere conocer tus experiencias con la API de detección de inactividad.
Cuéntanos sobre el diseño de la API
¿Hay algo en la API que no funciona como esperabas? ¿O faltan métodos o propiedades que necesitas para implementar tu idea? ¿Tienes alguna pregunta o comentario sobre el modelo de seguridad? Informa un problema de especificación en el repositorio de GitHub correspondiente o agrega tus comentarios a un problema existente.
Denuncia un problema con la implementación
¿Encontraste un error en la implementación de Chrome? ¿O la implementación es diferente de la especificación?
Informa un error en new.crbug.com. Asegúrate de incluir tantos detalles como sea posible, instrucciones simples para reproducirlo y, luego, ingresa Blink>Input en el cuadro Componentes.
Cómo mostrar compatibilidad con la API
¿Piensas usar la API de Idle Detection? Tu apoyo público ayuda al equipo de Chrome a priorizar las funciones y les muestra a otros proveedores de navegadores lo importante que es admitirlas.
- Comparte cómo planeas usarlo en la conversación de Discourse de WICG.
- Envía un tweet a @ChromiumDev con el hashtag
#IdleDetectiony cuéntanos dónde y cómo lo usas.
Vínculos útiles
- Explicación pública
- Especificación en borrador
- Demostración de la API de Idle Detection | Fuente de la demostración de la API de Idle Detection
- Error de seguimiento
- Entrada de ChromeStatus.com
- Componente Blink:
Blink>Input
Agradecimientos
Sam Goto implementó la API de Idle Detection. Maksim Sadym agregó la compatibilidad con Herramientas para desarrolladores. Agradecemos a Joe Medley, Kayce Basques y Reilly Grant por revisar este artículo. La imagen hero es de Fernando Hernández en Unsplash.

