العثور على واجهات برمجة التطبيقات المتوقّفة نهائيًا في تطبيقاتك العلنية
يُعلمك ReportingObserver عندما يستخدم موقعك الإلكتروني واجهة برمجة تطبيقات متوقّفة نهائيًا أو يواجه تدخلًا من المتصفّح. تم طرح الوظائف الأساسية في Chrome 69. وبدءًا من الإصدار 84 من Chrome، يمكن استخدامها في مهام Chrome.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
استخدِم دالة "الرجوع" لإرسال التقارير إلى الخلفية أو مقدّم خدمة إحصاءات بهدف التحليل.
ما هو الغرض من ذلك؟ وحتى ظهور واجهة برمجة التطبيقات هذه، كانت تحذيرات الإيقاف النهائي والتدخل متاحة
فقط في "أدوات مطوّري البرامج" كرسائل في وحدة التحكّم. لا يتم بدء التدخلات، على وجه الخصوص، إلا بسبب قيود مختلفة في العالم الواقعي، مثل شروط الجهاز والشبكة. وبالتالي، قد لا تظهر لك هذه الرسائل أبدًا عند تطوير/اختبار
موقع إلكتروني على الجهاز. ReportingObserver يوفّر حلًا لهذه المشكلة. عندما يواجه
المستخدمون مشاكل محتملة في الاستخدام الفعلي، يمكن إرسال إشعارات
إلى مطوّري الويب بشأنها.
الخلفية
لقد كتبتُ في وقت سابق مشاركة في مدوّنة (مراقبة تطبيقك على الويب)
لأنّني وجدتُ أنّه من المدهش عدد واجهات برمجة التطبيقات المتاحة لمراقبة
"الإجراءات" التي تحدث في تطبيق الويب. على سبيل المثال، هناك واجهات برمجة تطبيقات يمكنها مراقبة
معلومات عن نموذج DOM:
ResizeObserver،
IntersectionObserver،
MutationObserver.
PerformanceObserver
تُسجِّل قياسات الأداء. وتتيح لنا أيضًا طرق مثل
window.onerror
و
window.onunhandledrejection إعلامنا عند حدوث خطأ.
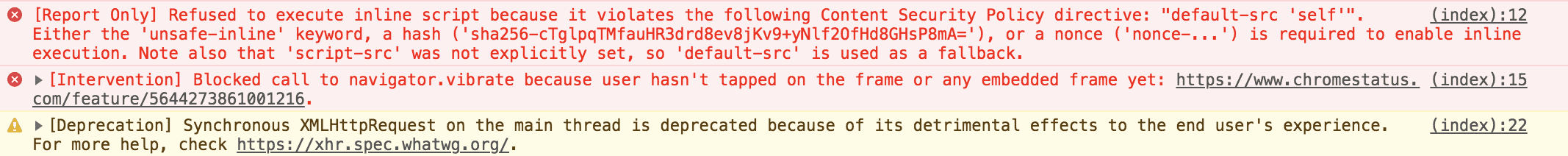
ومع ذلك، هناك أنواع أخرى من التحذيرات لا ترصدها واجهات برمجة التطبيقات الحالية. عندما يستخدم موقعك الإلكتروني واجهة برمجة تطبيقات متوقّفة نهائيًا أو يواجه تدخلًا من المتصفّح، تكون "أدوات المطوّر" هي أول من يُعلمك بالأمر:

قد يعتقد المرء بشكل طبيعي أنّ window.onerror يسجّل هذه التحذيرات. لا، لا يفعل ذلك.
ويعود السبب في ذلك إلى أنّ window.onerror لا يتم تشغيله للإنذارات التي يتم إنشاؤها مباشرةً من قِبل
وكيل المستخدم نفسه. يتم تشغيله عند حدوث أخطاء وقت التشغيل (استثناءات JavaScript و
أخطاء البنية) الناتجة عن تنفيذ الرمز البرمجي.
يحلّ ReportingObserver محلّك. وتوفّر هذه الميزة طريقة آلية للحصول على إعلامات بشأن التحذيرات الصادرة عن المتصفّح، مثل عمليات الإيقاف النهائي والتدخلات. يمكنك استخدامها كأداة إعداد تقارير ولن تضطر إلى القلق بشأن ما إذا كان المستخدمون يواجهون مشاكل غير متوقّعة على موقعك الإلكتروني المنشور.
واجهة برمجة التطبيقات
لا تختلف ReportingObserver عن واجهات برمجة التطبيقات الأخرى Observer، مثل
IntersectionObserver وResizeObserver. يمكنك طلب معاودة الاتصال، وسيقدّم لك
معلومات. المعلومات التي يتلقّاها ردّ الاتصال هي قائمة بالمشاكل
التي تسبّبت بها الصفحة:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
التقارير التي تمت فلترتها
يمكن فلترة التقارير مسبقًا لمراقبة أنواع تقارير معيّنة فقط. في الوقت الحالي،
يتوفّر نوعان من التقارير: 'deprecation' و'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
التقارير المخزَّنة مؤقتًا
استخدِم الخيار buffered: true عندما تريد الاطّلاع على التقارير التي تم
إنشاؤها قبل إنشاء مثيل المراقب:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
هذا الخيار مثالي للحالات التي تتطلّب تحميل مكتبة تستخدم
ReportingObserver بشكلٍ بطيء. تتم إضافة المراقب في وقت متأخر، ولكن لن يفوتك
أي شيء حدث في وقت سابق أثناء تحميل الصفحة.
إيقاف المراقبة
يمكنك إيقاف المراقبة باستخدام طريقة disconnect() باتّباع الخطوات التالية:
observer.disconnect();
أمثلة
الإبلاغ عن عمليات التدخل في المتصفّح لموفّر خدمة تحليلات
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
تلقّي إشعارات عند إزالة واجهات برمجة التطبيقات
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
الخاتمة
يوفّر لك ReportingObserver طريقة إضافية لاكتشاف ومراقبة
المشاكل المحتمَلة في تطبيق الويب. وهو أيضًا أداة مفيدة لفهم
صحة قاعدة الرموز البرمجية (أو عدم صحتها). أرسِل التقارير إلى الخلفية، تعرَّف على
المشاكل الواقعية، عدِّل الرمز، واجني الأرباح.
الإجراءات المستقبلية
نأمل في المستقبل أن تصبح ReportingObserver واجهة برمجة التطبيقات التلقائية لرصد جميع أنواع المشاكل في JavaScript. تخيل واجهة برمجة تطبيقات واحدة لرصد كل الصعوبات التي تواجهها في تطبيقك:
- التدخلات في المتصفّح
- الميزات التي سيتم إيقافها نهائيًا
- انتهاكات سياسة الميزات راجِع الخطأ رقم 867471 في Chromium.
- استثناءات JS وأخطاءها (يعالجها حاليًا
window.onerror) - عمليات رفض وعد JavaScript غير المُعالجة (يتم التعامل معها حاليًا من خلال
window.onunhandledrejection)
مراجع إضافية:
الصورة الرئيسية من تأليف Sieuwert Otterloo على Unsplash.

