Verworfene APIs in Ihren Produktions-Apps finden
ReportingObserver informiert Sie darüber, wenn auf Ihrer Website eine eingestellte API verwendet wird oder eine Browser-Intervention auftritt. Die grundlegenden Funktionen wurden ursprünglich in Chrome 69 eingeführt. Seit Chrome 84 kann sie in Workern verwendet werden.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Verwenden Sie den Rückruf, um Berichte zur Analyse an einen Backend- oder Analyseanbieter zu senden.
Warum ist das hilfreich? Bis zu dieser API waren Warnungen zur Einstellung und zu Interventionen nur in den Entwicklertools als Konsolenmeldungen verfügbar. Insbesondere Interventionen werden nur durch verschiedene reale Einschränkungen wie Geräte- und Netzwerkbedingungen ausgelöst. Daher sehen Sie diese Meldungen möglicherweise nie, wenn Sie eine Website lokal entwickeln oder testen. ReportingObserver bietet eine Lösung für dieses Problem. Wenn Nutzer potenzielle Probleme in der Praxis feststellen, können Webentwickler darüber benachrichtigt werden.
Hintergrund
Vor einiger Zeit habe ich einen Blogpost (Observing your web app) geschrieben, weil ich es faszinierend fand, wie viele APIs es zum Überwachen der „Dinge“ gibt, die in einer Webanwendung passieren. Es gibt beispielsweise APIs, die Informationen zum DOM erfassen können:
ResizeObserver,
IntersectionObserver,
MutationObserver.
PerformanceObserver
erfasst Leistungsmesswerte. Und Methoden wie window.onerror und window.onunhandledrejection informieren uns sogar, wenn etwas nicht funktioniert.
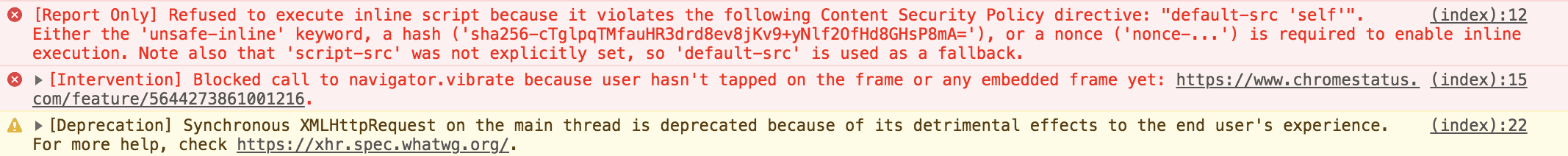
Es gibt jedoch andere Arten von Warnungen, die von den vorhandenen APIs nicht erfasst werden. Wenn auf Ihrer Website eine eingestellte API verwendet wird oder eine Browser-Intervention auftritt, werden Sie in DevTools als Erstes darüber informiert:

Man könnte natürlich annehmen, dass window.onerror diese Warnungen erfasst. Nein.
Das liegt daran, dass window.onerror nicht für Warnungen ausgelöst wird, die direkt vom User-Agent selbst generiert werden. Er wird bei Laufzeitfehlern (JavaScript-Ausnahmen und Syntaxfehlern) ausgelöst, die durch die Codeausführung verursacht werden.
ReportingObserver gleicht die Lücke aus. Sie bietet eine programmatische Möglichkeit, über vom Browser ausgegebene Warnungen wie Einschränkungen und Eingriffe informiert zu werden. Sie können es als Berichtstool verwenden und sich weniger Sorgen machen, ob Nutzer auf Ihrer Live-Website auf unerwartete Probleme stoßen.
Mit der API
ReportingObserver ähnelt den anderen Observer APIs wie IntersectionObserver und ResizeObserver. Sie geben einen Rückruf an und erhalten Informationen. Der Callback erhält eine Liste der Probleme, die auf der Seite aufgetreten sind:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Gefilterte Berichte
Berichte können vorab gefiltert werden, damit nur bestimmte Berichtstypen berücksichtigt werden. Derzeit gibt es zwei Berichtstypen: 'deprecation' und 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Zwischengespeicherte Berichte
Verwenden Sie die Option buffered: true, wenn Sie die Berichte sehen möchten, die vor dem Erstellen der Beobachter-Instanz generiert wurden:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Diese Option eignet sich hervorragend für das Lazy-Laden einer Bibliothek, die eine ReportingObserver verwendet. Der Beobachter wird erst spät hinzugefügt, Sie verpassen aber nichts, was zuvor beim Laden der Seite passiert ist.
Beobachtung beenden
Beobachtung mit der Methode disconnect() beenden:
observer.disconnect();
Beispiele
Browsereingriffe an einen Analyseanbieter melden
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Benachrichtigungen erhalten, wenn APIs entfernt werden
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Fazit
ReportingObserver bietet Ihnen eine zusätzliche Möglichkeit, potenzielle Probleme in Ihrer Webanwendung zu erkennen und zu überwachen. Es ist sogar ein nützliches Tool, um den Zustand Ihrer Codebasis zu verstehen (oder nicht). Berichte an ein Backend senden, sich über reale Probleme informieren, Code aktualisieren, profitieren!
Zukünftige Arbeit
Ich hoffe, dass ReportingObserver in Zukunft die De-facto-API für die Erfassung aller Arten von Problemen in JavaScript wird. Stellen Sie sich eine API vor, die alles auffängt, was in Ihrer App schiefgeht:
- Browser-Interventionen
- Verworfene Produkte/Funktionen
- Verstöße gegen die Richtlinie zu Funktionen Siehe Chromium-Problem 867471.
- JS-Ausnahmen und ‑Fehler (werden derzeit von
window.onerrorverarbeitet). - Nicht verarbeitete JS-Promise-Abweisungen (aktuell von
window.onunhandledrejectionverarbeitet)
Weitere Ressourcen:
Hero-Image von Sieuwert Otterloo auf Unsplash.
