Busca APIs obsoletas en tus apps de producción.
ReportingObserver te informa cuando tu sitio usa una API que dejó de estar disponible o cuando se produce una intervención del navegador. La funcionalidad básica se lanzó originalmente en Chrome 69. A partir de Chrome 84, se puede usar en trabajadores.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Usa la devolución de llamada para enviar informes a un proveedor de backend o de estadísticas para su análisis.
¿Por qué es útil? Hasta esta API, las advertencias de baja y de intervención solo estaban disponibles en DevTools como mensajes de la consola. En particular, las intervenciones solo se activan por varias restricciones del mundo real, como las condiciones del dispositivo y de la red. Por lo tanto, es posible que nunca veas estos mensajes cuando desarrolles o pruebes un sitio de forma local. ReportingObserver proporciona una solución a este problema. Cuando los usuarios experimentan posibles problemas en el campo, los desarrolladores web pueden recibir notificaciones al respecto.
Contexto
Hace un tiempo, escribí una entrada de blog (Observa tu app web) porque me fascinó la cantidad de APIs que existen para supervisar lo que sucede en una app web. Por ejemplo, hay APIs que pueden observar información sobre el DOM: ResizeObserver, IntersectionObserver y MutationObserver.
PerformanceObserver
captura las mediciones de rendimiento. Además, métodos como window.onerror y window.onunhandledrejection incluso nos informan cuando algo sale mal.
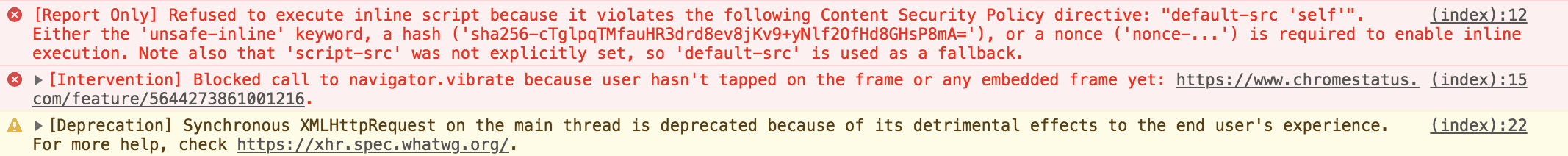
Sin embargo, hay otros tipos de advertencias que las APIs existentes no detectan. Cuando tu sitio usa una API obsoleta o se encuentra con una intervención del navegador, DevTools es el primero en informarte al respecto:

Se podría pensar que window.onerror captura estas advertencias. No, en absoluto.
Esto se debe a que window.onerror no se activa para las advertencias que genera directamente el usuario-agente. Se activa por errores de tiempo de ejecución (excepciones de JavaScript y errores de sintaxis) causados por la ejecución de código.
ReportingObserver se encarga de la parte restante. Proporciona una forma programática de recibir notificaciones sobre advertencias emitidas por el navegador, como bajas y intervenciones. Puedes usarlo como herramienta de informes y no perder tanto
tiempo preguntándote si los usuarios están teniendo problemas inesperados en tu sitio en vivo.
La API
ReportingObserver no es diferente de las otras APIs de Observer, como IntersectionObserver y ResizeObserver. Le haces una devolución de llamada y te da información. La información que recibe la devolución de llamada es una lista de problemas que la página causó:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Informes filtrados
Los informes se pueden filtrar previamente para observar solo ciertos tipos de informes. En este momento, existen dos tipos de informes: 'deprecation' y 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Informes almacenados en búfer
Usa la opción buffered: true cuando quieras ver los informes que se generaron antes de crear la instancia de observador:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Esta opción es ideal para situaciones como la carga diferida de una biblioteca que usa un ReportingObserver. El observador se agrega tarde, pero no te pierdes nada de lo que sucedió antes en la carga de la página.
Dejar de observar
Detén la observación con el método disconnect():
observer.disconnect();
Ejemplos
Cómo informar las intervenciones del navegador a un proveedor de estadísticas
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Recibir notificaciones cuando se quitarán las APIs
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Conclusión
ReportingObserver te brinda una forma adicional de descubrir y supervisar
posibles problemas en tu app web. Incluso es una herramienta útil para comprender el
estado de tu base de código (o la falta de este). Envía informes a un backend, obtén información sobre los problemas del mundo real, actualiza el código y obtén ganancias.
Trabajo futuro
En el futuro, espero que ReportingObserver se convierta en la API de facto para detectar todo tipo de problemas en JavaScript. Imagina una API para detectar todo lo que sale mal en tu app:
- Intervenciones del navegador
- Bajas
- Incumplimientos de la Política de funciones Consulta el problema #867471 de Chromium.
- Excepciones y errores de JS (que actualmente se controlan con
window.onerror) - Rechazos de promesas de JS no controlados (actualmente,
window.onunhandledrejectionlos controla)
Recursos adicionales:
Imagen hero de Sieuwert Otterloo en Unsplash.
