Recherchez les API obsolètes dans vos applications de production.
ReportingObserver vous indique quand votre site utilise une API obsolète ou rencontre une intervention du navigateur. La fonctionnalité de base a été initialement lancée dans Chrome 69. Depuis Chrome 84, il peut être utilisé dans les workers.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Utilisez le rappel pour envoyer des rapports à un backend ou à un fournisseur d'analyse à des fins d'analyse.
Pourquoi est-ce utile ? Avant cette API, les avertissements d'abandon et d'intervention n'étaient disponibles que dans DevTools en tant que messages de console. Les interventions, en particulier, ne sont déclenchées que par diverses contraintes réelles, telles que les conditions de l'appareil et du réseau. Par conséquent, vous ne verrez peut-être jamais ces messages lorsque vous développerez/testerez un site en local. ReportingObserver fournit une solution à ce problème. Lorsque des utilisateurs rencontrent des problèmes potentiels dans la nature, les développeurs Web peuvent en être informés.
Contexte
Il y a quelque temps, j'ai écrit un article de blog (Observer votre application Web) car j'ai trouvé fascinant le nombre d'API permettant de surveiller les "choses" qui se passent dans une application Web. Par exemple, il existe des API qui peuvent observer des informations sur le DOM : ResizeObserver, IntersectionObserver et MutationObserver.
PerformanceObserver capture les mesures de performances. Des méthodes telles que window.onerror et window.onunhandledrejection nous indiquent même quand un problème survient.
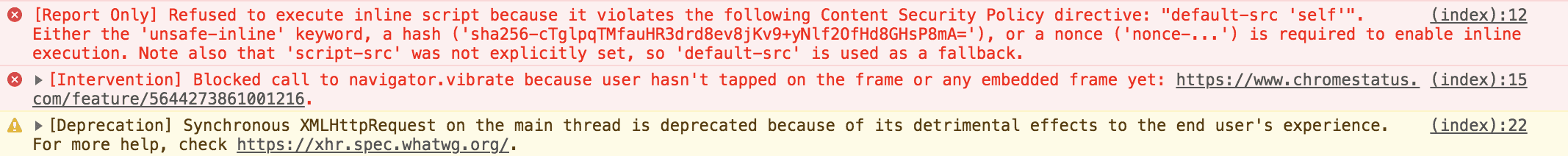
Toutefois, d'autres types d'avertissements ne sont pas détectés par les API existantes. Lorsque votre site utilise une API obsolète ou rencontre une intervention du navigateur, DevTools est le premier à vous en informer:

On pourrait penser que window.onerror capture ces avertissements. Non.
En effet, window.onerror ne se déclenche pas pour les avertissements générés directement par l'user-agent lui-même. Il se déclenche en cas d'erreurs d'exécution (exceptions JavaScript et erreurs de syntaxe) causées par l'exécution du code.
ReportingObserver prend le relais. Il permet de recevoir des notifications de manière programmatique sur les avertissements émis par le navigateur, tels que les abandons et les interventions. Vous pouvez l'utiliser comme outil de création de rapports et vous épargner les inquiétudes liées à la question de savoir si les utilisateurs rencontrent des problèmes inattendus sur votre site en ligne.
L'API
ReportingObserver n'est pas différente des autres API Observer telles que IntersectionObserver et ResizeObserver. Vous lui fournissez un rappel, et il vous fournit des informations. Les informations que le rappel reçoit sont une liste des problèmes causés par la page:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Rapports filtrés
Vous pouvez préfiltrer les rapports pour n'observer que certains types. Pour le moment, il existe deux types de rapports: 'deprecation' et 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Rapports mis en mémoire tampon
Utilisez l'option buffered: true lorsque vous souhaitez afficher les rapports générés avant la création de l'instance d'observateur:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Cette option est idéale pour charger de manière différée une bibliothèque qui utilise un ReportingObserver. L'observateur est ajouté tardivement, mais vous ne manquez rien de ce qui s'est passé plus tôt lors du chargement de la page.
Arrêter l'observation
Arrêtez l'observation à l'aide de la méthode disconnect():
observer.disconnect();
Exemples
Signaler les interventions du navigateur à un fournisseur d'analyse
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Recevoir une notification lorsque des API vont être supprimées
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Conclusion
ReportingObserver vous offre un moyen supplémentaire de découvrir et de surveiller les problèmes potentiels de votre application Web. Il s'agit même d'un outil utile pour comprendre l'état de votre base de code (ou son absence). Envoyez des rapports à un backend, découvrez les problèmes réels, mettez à jour le code, et profitez-en !
Prochains ajouts
À l'avenir, j'espère que ReportingObserver deviendra l'API de facto pour détecter tous les types de problèmes en JavaScript. Imaginez une API pour détecter tout ce qui ne va pas dans votre application:
- Interventions du navigateur
- Abandons
- Non-respect du Règlement sur les fonctionnalités Consultez le problème 867471 de Chromium.
- Exceptions et erreurs JS (actuellement gérées par
window.onerror). - Rejets de promesses JS non gérés (actuellement gérés par
window.onunhandledrejection)
Ressources supplémentaires:
Image principale par Sieuwert Otterloo sur Unsplash.
