Temukan API yang tidak digunakan lagi di aplikasi produksi Anda.
ReportingObserver memberi tahu Anda saat situs menggunakan API yang tidak digunakan lagi atau mengalami
intervensi browser. Fungsi dasar awalnya
diluncurkan di Chrome 69. Mulai Chrome 84, fitur ini dapat digunakan di pekerja.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Gunakan callback untuk mengirim laporan ke backend atau penyedia analisis untuk analisis.
Mengapa hal itu berguna? Hingga API ini, peringatan penghentian dan intervensi
hanya tersedia di DevTools sebagai pesan Konsol. Intervensi, khususnya,
hanya dipicu oleh berbagai batasan dunia nyata seperti kondisi perangkat dan jaringan. Dengan demikian, Anda mungkin tidak akan pernah melihat pesan ini saat mengembangkan/menguji
situs secara lokal. ReportingObserver memberikan solusi untuk masalah ini. Saat
pengguna mengalami potensi masalah di dunia nyata, developer web dapat diberi tahu
tentang masalah tersebut.
Latar belakang
Beberapa waktu lalu, saya menulis postingan blog (Mengamati aplikasi web Anda)
karena saya merasa tertarik dengan banyaknya API untuk memantau
"hal-hal" yang terjadi di aplikasi web. Misalnya, ada API yang dapat mengamati
informasi tentang DOM:
ResizeObserver,
IntersectionObserver,
MutationObserver.
PerformanceObserver
mengambil pengukuran performa. Selain itu, metode seperti
window.onerror
dan
window.onunhandledrejection
bahkan memberi tahu kita saat terjadi masalah.
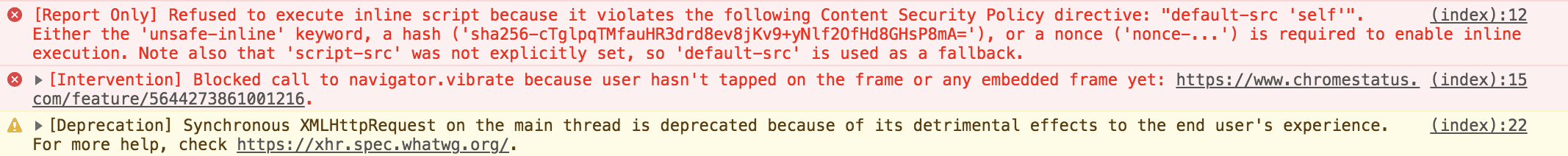
Namun, ada jenis peringatan lain yang tidak ditangkap oleh API yang ada. Saat situs Anda menggunakan API yang tidak digunakan lagi atau mengalami intervensi browser, DevTools adalah yang pertama memberi tahu Anda tentang hal tersebut:

Seseorang akan berpikir bahwa window.onerror menangkap peringatan ini. Tidak.
Hal ini karena window.onerror tidak diaktifkan untuk peringatan yang dihasilkan langsung oleh
agen pengguna itu sendiri. Peristiwa ini diaktifkan untuk error runtime (pengecualian JavaScript dan
error sintaksis) yang disebabkan oleh eksekusi kode.
ReportingObserver akan mengambil alih. API ini menyediakan cara terprogram untuk
mendapatkan notifikasi tentang peringatan yang dikeluarkan browser seperti penghentian dan
intervensi. Anda dapat menggunakannya sebagai alat pelaporan dan tidak perlu khawatir
jika pengguna mengalami masalah yang tidak terduga di situs aktif Anda.
API
ReportingObserver tidak berbeda dengan Observer API lainnya seperti
IntersectionObserver dan ResizeObserver. Anda memberikan callback; callback tersebut akan memberikan
informasi kepada Anda. Informasi yang diterima callback adalah daftar masalah
yang disebabkan halaman:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Laporan yang difilter
Laporan dapat difilter sebelumnya agar hanya mengamati jenis laporan tertentu. Saat ini,
ada dua jenis laporan: 'deprecation' dan 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Laporan buffering
Gunakan opsi buffered: true jika Anda ingin melihat laporan yang
dibuat sebelum instance observer dibuat:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Opsi ini sangat cocok untuk situasi seperti memuat lambat library yang menggunakan
ReportingObserver. Pengamat ditambahkan terlambat, tetapi Anda tidak akan melewatkan
hal apa pun yang terjadi sebelumnya dalam pemuatan halaman.
Berhenti mengamati
Hentikan pengamatan menggunakan metode disconnect():
observer.disconnect();
Contoh
Melaporkan intervensi browser ke penyedia analisis
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Dapatkan notifikasi saat API akan dihapus
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Kesimpulan
ReportingObserver memberi Anda cara tambahan untuk menemukan dan memantau
potensi masalah di aplikasi web Anda. Alat ini bahkan berguna untuk memahami
kesehatan code base Anda (atau tidak adanya). Kirim laporan ke backend, ketahui
masalah di dunia nyata, perbarui kode, dapatkan keuntungan.
Pekerjaan mendatang
Ke depannya, saya berharap ReportingObserver menjadi API de facto untuk
mendeteksi semua jenis masalah di JavaScript. Bayangkan satu API untuk menangkap semua
masalah yang terjadi di aplikasi Anda:
- Intervensi browser
- Penghentian penggunaan
- Pelanggaran Kebijakan Fitur. Lihat Masalah Chromium #867471.
- Pengecualian dan error JS (saat ini dilayani oleh
window.onerror). - Penolakan promise JS yang tidak ditangani (saat ini dilayani oleh
window.onunhandledrejection)
Referensi tambahan:
Banner besar oleh Sieuwert Otterloo di Unsplash.
