Trova le API ritirate nelle tue app di produzione.
ReportingObserver ti informa quando il tuo sito utilizza un'API deprecata o si verifica un intervento del browser. La funzionalità di base è stata inizialmente implementata in Chrome 69. A partire da Chrome 84, può essere utilizzato nei worker.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Utilizza il callout per inviare i report a un backend o a un fornitore di servizi di analisi per analizzarli.
Perché è utile? Fino a questa API, gli avvisi di ritiro e intervento erano disponibili solo in DevTools come messaggi della console. In particolare, gli interventi vengono attivati solo da vari vincoli reali, come le condizioni del dispositivo e della rete. Di conseguenza, potresti non vedere mai questi messaggi durante lo sviluppo/il test di un sito a livello locale. ReportingObserver fornisce una soluzione a questo problema. Quando gli utenti riscontrano potenziali problemi in produzione, gli sviluppatori web possono ricevere una notifica.
Sfondo
Qualche tempo fa ho scritto un post del blog (Osservazione dell'app web)
perché mi ha affascinato il numero di API disponibili per il monitoraggio delle "cose" che accadono in un'app web. Ad esempio, esistono API che possono osservare
informazioni sul DOM:
ResizeObserver,
IntersectionObserver,
MutationObserver.
PerformanceObserver
acquisisce le misurazioni del rendimento. Inoltre, metodi come
window.onerror
e
window.onunhandledrejection
ci consentono di sapere anche quando qualcosa non va.
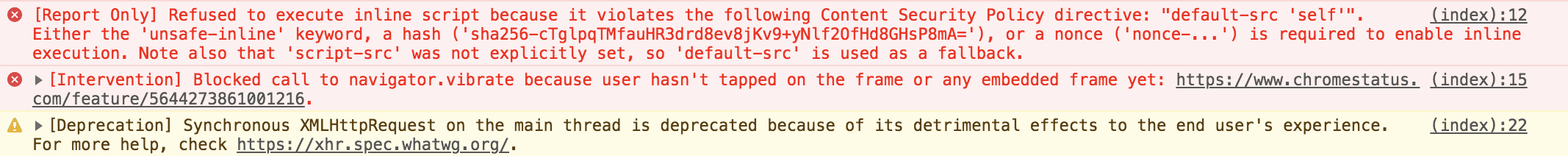
Tuttavia, esistono altri tipi di avvisi che non vengono rilevati dalle API esistenti. Quando il tuo sito utilizza un'API obsoleta o si imbatte in un intervento del browser, DevTools è il primo a informarti:

È naturale pensare che window.onerror acquisisca questi avvisi. No.
Questo perché window.onerror non viene attivato per gli avvisi generati direttamente dall'user agent stesso. Viene attivato per gli errori di runtime (eccezioni JavaScript e
errori di sintassi) causati dall'esecuzione del codice.
ReportingObserver si adegua. Fornisce un modo programmatico per ricevere notifiche relative agli avvisi emessi dal browser, come ritirazioni e interventi. Puoi utilizzarlo come strumento di generazione di report e non preoccuparti più se gli utenti riscontrano problemi imprevisti sul tuo sito pubblicato.
L'API
ReportingObserver non è molto diversa dalle altre API Observer, come
IntersectionObserver e ResizeObserver. Fornisci un numero di richiamata; ti fornisce informazioni. Le informazioni ricevute dal callback sono un elenco di problemi causati dalla pagina:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Report filtrati
I report possono essere prefiltrati in modo da osservare solo determinati tipi di report. Al momento esistono due tipi di report: 'deprecation' e 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Report con buffering
Utilizza l'opzione buffered: true se vuoi visualizzare i report generati prima della creazione dell'istanza di osservatore:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Questa opzione è ideale per situazioni come il caricamento differito di una raccolta che utilizza un
ReportingObserver. L'osservatore viene aggiunto in ritardo, ma non perderai nulla di ciò che è accaduto in precedenza durante il caricamento della pagina.
Interrompi l'osservazione
Interrompi l'osservazione utilizzando il metodo disconnect():
observer.disconnect();
Esempi
Segnalare gli interventi del browser a un fornitore di soluzioni di analisi
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Ricevere una notifica quando le API verranno rimosse
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Conclusione
ReportingObserver ti offre un modo aggiuntivo per scoprire e monitorare
potenziali problemi nella tua app web. È anche uno strumento utile per comprendere la
salute della tua base di codice (o la sua assenza). Invia report a un backend, scopri i problemi reali, aggiorna il codice e guadagna.
Lavoro futuro
In futuro, spero che ReportingObserver diventi l'API de facto per rilevare tutti i tipi di problemi in JavaScript. Immagina un'API per rilevare tutto
quanto non va nella tua app:
- Interventi sul browser
- Deprecazioni
- Violazioni delle norme relative alle funzionalità. Consulta il problema Chromium 867471.
- Eccezione e errori JS (attualmente gestiti da
window.onerror). - Rifiuti di promesse JS non gestiti (attualmente gestiti da
window.onunhandledrejection)
Risorse aggiuntive:
