Znajdź wycofane interfejsy API w produkcyjnych wersjach aplikacji.
ReportingObserver informuje, gdy Twoja witryna używa przestarzałego interfejsu API lub powoduje interwencję przeglądarki. Podstawowe funkcje zostały wprowadzone w Chrome 69. Od wersji 84 Chrome można używać w procesach worker.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Używaj wywołania zwrotnego, aby wysyłać raporty do analizy do backendu lub dostawcy usług analitycznych.
Dlaczego to jest przydatne? Do czasu wprowadzenia tego interfejsu API ostrzeżenia o wycofaniu i interwencji były dostępne tylko w Narzędziach deweloperskich jako komunikaty w konsoli. W szczególności interwencje są wywoływane tylko przez różne ograniczenia występujące w rzeczywistych warunkach, takie jak warunki działania urządzenia i sieci. Dlatego podczas tworzenia i testowania witryny lokalnie możesz nigdy nie zobaczyć tych komunikatów. ReportingObserver zawiera rozwiązanie tego problemu. Gdy użytkownicy napotkają potencjalne problemy w praktyce, deweloperzy mogą o nich otrzymywać powiadomienia.
Tło
Niedawno napisałem wpis na blogu (Obserwowanie aplikacji internetowej), ponieważ zafascynowało mnie, jak wiele interfejsów API służy do monitorowania „rzeczy”, które dzieją się w aplikacji internetowej. Istnieją na przykład interfejsy API, które mogą obserwować informacje o DOM:
ResizeObserver,
IntersectionObserver,
MutationObserver.
PerformanceObserverprzechwytuje dane dotyczące skuteczności. Metody takie jak window.onerror i window.onunhandledrejection informują nas nawet wtedy, gdy coś pójdzie nie tak.
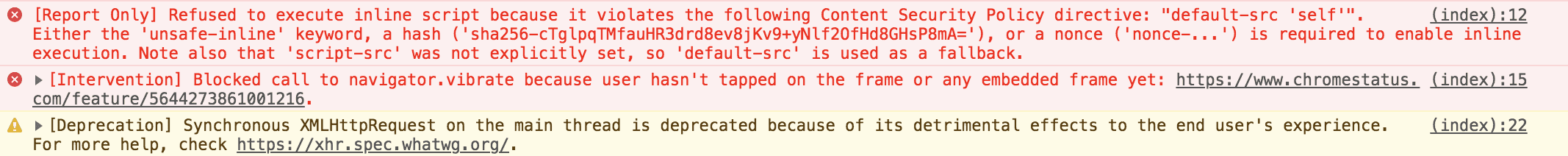
Istnieją jednak inne typy ostrzeżeń, które nie są rejestrowane przez istniejące interfejsy API. Gdy Twoja witryna używa wycofanego interfejsu API lub napotyka problemy z interwencją przeglądarki, DevTools jako pierwsze poinformuje Cię o tych problemach:

Można by pomyśleć, że window.onerror zawiera te ostrzeżenia. Nie.
Dzieje się tak, ponieważ window.onerror nie powoduje ostrzeżeń generowanych bezpośrednio przez klienta użytkownika. Wyzwala się w przypadku błędów czasu wykonywania (wyjątków i błędów składni) spowodowanych przez wykonywanie kodu.
ReportingObserver przejmuje odpowiedzialność. Zapewnia ono automatyczny sposób otrzymywania powiadomień o ostrzeżeniach wysyłanych przez przeglądarkę, takich jak wycofanie i interwencje. Możesz go używać jako narzędzia do raportowania i nie tracić snu, zastanawiając się, czy użytkownicy napotykają niespodziewane problemy w Twojej witrynie.
Interfejs API
Interfejs ReportingObserver nie różni się od innych interfejsów Observer, takich jak IntersectionObserver i ResizeObserver. Wywołujesz wywołanie zwrotne; uzyskujesz informacje. Informacje, które otrzymuje wywołanie zwrotne, to lista problemów spowodowanych przez stronę:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Raporty odfiltrowane
Raporty można filtrować wstępnie, aby obserwować tylko określone typy raportów. Obecnie dostępne są 2 typy raportów: 'deprecation' i 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Buforowane raporty
Użyj opcji buffered: true, aby wyświetlić raporty wygenerowane przed utworzeniem instancji obserwatora:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Ta opcja jest przydatna w takich sytuacjach jak wczytywanie opóźnione biblioteki, która używa ReportingObserver. Obserwator jest dodawany późno, ale nie przegapisz niczego, co stało się wcześniej podczas wczytywania strony.
Zatrzymaj obserwowanie
Przestań obserwować za pomocą metody disconnect():
observer.disconnect();
Przykłady
Zgłaszanie interwencji w przeglądarce dostawcy usługi analitycznej
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
otrzymywać powiadomienia o usunięciu interfejsów API;
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Podsumowanie
ReportingObserver to dodatkowy sposób na wykrywanie i monitorowanie potencjalnych problemów w aplikacji internetowej. To przydatne narzędzie do sprawdzania stanu kodu źródłowego (lub jego braku). Wysyłanie raportów do backendu, poznawanie rzeczywistych problemów, aktualizowanie kodu, zyski!
Przyszłe zadania
Mam nadzieję, że w przyszłości interfejs ReportingObserver stanie się de facto interfejsem API do wykrywania wszystkich typów problemów w JavaScript. Wyobraź sobie interfejs API, który pozwala wychwycić wszystko, co dzieje się nie tak w Twojej aplikacji:
- Interwencje w przeglądarce
- Elementy wycofane
- Naruszenie Zasad dotyczących funkcji. Zobacz problem Chromium 867471.
- wyjątki i błędy JS (obecnie obsługiwane przez
window.onerror). - Nieobsługiwane odrzucenia obietnic JS (obecnie obsługiwane przez
window.onunhandledrejection)
Dodatkowe materiały:
Baner powitalny autorstwa Sieuwert Otterloo na Unsplash.
