Найдите устаревшие API в своих рабочих приложениях.
ReportingObserver сообщает вам, когда ваш сайт использует устаревший API или сталкивается с вмешательством браузера . Базовые функции изначально появились в Chrome 69. Начиная с Chrome 84, их можно использовать в рабочих процессах.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Используйте обратный вызов для отправки отчетов серверной части или поставщику аналитики для анализа.
Почему это полезно? До появления этого API предупреждения об устаревании и вмешательстве были доступны только в DevTools в виде сообщений консоли. В частности, вмешательства инициируются только различными реальными ограничениями, такими как состояние устройства и сети. Таким образом, вы можете даже никогда не увидеть эти сообщения при локальной разработке/тестировании сайта. ReportingObserver предлагает решение этой проблемы. Когда пользователи сталкиваются с потенциальными проблемами, веб-разработчики могут быть уведомлены о них.
Фон
Некоторое время назад я написал сообщение в блоге ( Наблюдение за вашим веб-приложением ), потому что меня поразило количество API-интерфейсов для мониторинга «вещей», происходящих в веб-приложении. Например, существуют API, которые могут наблюдать за информацией о DOM: ResizeObserver , IntersectionObserver , MutationObserver . PerformanceObserver фиксирует показатели производительности. А такие методы, как window.onerror и window.onunhandledrejection даже сообщают нам, когда что-то идет не так.
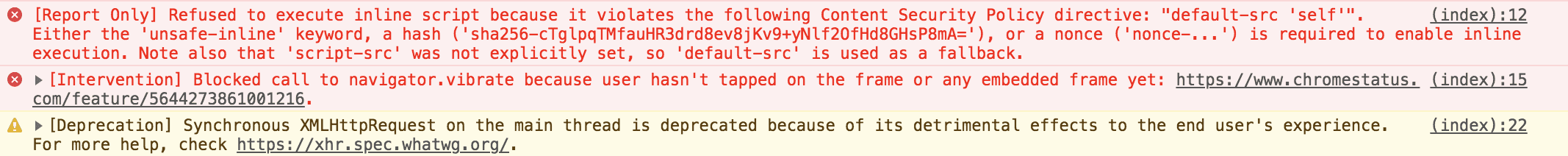
Однако существуют другие типы предупреждений, которые не фиксируются существующими API. Когда ваш сайт использует устаревший API или сталкивается с вмешательством браузера , DevTools первым сообщает вам об этом:

Естественно, можно подумать, что window.onerror фиксирует эти предупреждения. Это не так. Это связано с тем, что window.onerror не срабатывает при предупреждениях, сгенерированных непосредственно самим пользовательским агентом. Он срабатывает при ошибках времени выполнения (исключениях JavaScript и синтаксических ошибках), вызванных выполнением кода.
ReportingObserver восполняет эту слабость. Он обеспечивает программный способ получения уведомлений о предупреждениях браузера, таких как прекращение поддержки и вмешательство . Вы можете использовать его в качестве инструмента отчетности и меньше терять сон, задаваясь вопросом, не сталкиваются ли пользователи с неожиданными проблемами на вашем действующем сайте.
API
ReportingObserver мало чем отличается от других API Observer , таких как IntersectionObserver и ResizeObserver . Вы выполняете обратный вызов; оно дает вам информацию. Информация, которую получает обратный вызов, представляет собой список проблем, вызванных страницей:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Отфильтрованные отчеты
Отчеты могут быть предварительно отфильтрованы для просмотра только определенных типов отчетов. На данный момент существует два типа отчетов: 'deprecation' и 'intervention' .
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Буферизованные отчеты
Используйте опцию buffered: true если вы хотите просмотреть отчеты, созданные до создания экземпляра наблюдателя:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Этот параметр отлично подходит для таких ситуаций, как отложенная загрузка библиотеки, использующей ReportingObserver . Наблюдатель добавляется поздно, но вы не упускаете ничего, что произошло ранее при загрузке страницы.
Хватит наблюдать
Прекратите наблюдение с помощью метода disconnect() :
observer.disconnect();
Примеры
Сообщайте о вмешательствах браузера поставщику аналитики
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Получайте уведомления, когда API будут удалены
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Заключение
ReportingObserver предоставляет вам дополнительный способ обнаружения и мониторинга потенциальных проблем в вашем веб-приложении. Это даже полезный инструмент для понимания состояния вашей кодовой базы (или ее отсутствия). Отправляйте отчеты на серверную часть, узнавайте о реальных проблемах, обновляйте код и получайте прибыль!
Будущая работа
Я надеюсь, что в будущем ReportingObserver станет фактическим API для выявления всех типов проблем в JavaScript. Представьте себе один API, который будет ловить все, что идет не так в вашем приложении:
- Вмешательства браузера
- Устаревания
- Нарушения Политики функций . См. выпуск Chromium № 867471 .
- Исключения и ошибки JS (в настоящее время обслуживаются
window.onerror). - Необработанные отклонения обещаний JS (в настоящее время обслуживаются
window.onunhandledrejection)
Дополнительные ресурсы :
Изображение героя , созданное Сьювертом Оттерлоо на Unsplash .

