프로덕션 앱에서 지원 중단된 API를 찾습니다.
ReportingObserver를 사용하면 사이트에서 지원 중단된 API를 사용하거나 브라우저 개입이 발생하는 경우를 알 수 있습니다. 기본 기능은 원래 Chrome 69에 도입되었습니다. Chrome 84부터는 작업자에서 사용할 수 있습니다.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
콜백을 사용하여 분석을 위해 백엔드 또는 분석 제공업체에 보고서를 전송합니다.
이 점이 유용한 이유는 무엇인가요? 이 API가 도입되기 전에는 지원 중단 및 개입 경고를 DevTools에서 콘솔 메시지로만 사용할 수 있었습니다. 특히 개입은 기기 및 네트워크 상태와 같은 다양한 실제 제약조건에 의해서만 트리거됩니다. 따라서 로컬에서 사이트를 개발/테스트할 때는 이러한 메시지가 표시되지 않을 수도 있습니다. ReportingObserver는 이 문제의 해결책을 제공합니다. 사용자가 실제 환경에서 잠재적인 문제를 경험하면 웹 개발자에게 알림이 전송될 수 있습니다.
배경
얼마 전 웹 앱에서 발생하는 '항목'을 모니터링하는 API가 얼마나 많은지 흥미로워 블로그 게시물(웹 앱 관찰)을 작성했습니다. 예를 들어 DOM에 관한 정보를 관찰할 수 있는 API(ResizeObserver,
IntersectionObserver,
MutationObserver)가 있습니다.
PerformanceObserver: 실적 측정을 캡처합니다. window.onerror 및 window.onunhandledrejection와 같은 메서드는 문제가 발생할 때도 알려줍니다.
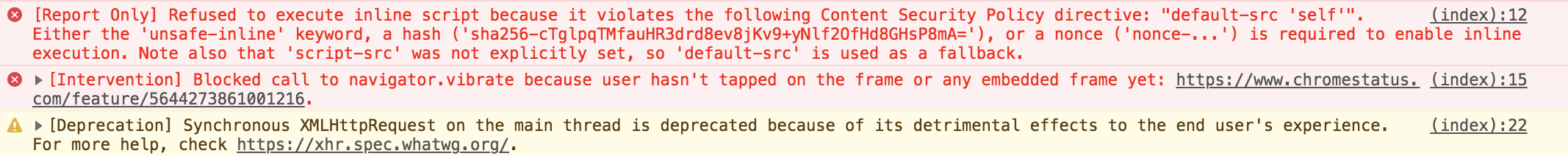
하지만 기존 API에서 포착하지 못하는 다른 유형의 경고도 있습니다. 사이트에서 지원 중단된 API를 사용하거나 브라우저 개입이 발생하면 DevTools에서 가장 먼저 알려줍니다.

window.onerror가 이러한 경고를 포착한다고 생각할 수 있습니다. 그렇지 않습니다.
이는 window.onerror가 사용자 에이전트 자체에서 직접 생성된 경고에 대해 실행되지 않기 때문입니다. 코드 실행으로 인한 런타임 오류 (JavaScript 예외 및 구문 오류)에 대해 실행됩니다.
ReportingObserver가 공백을 메웁니다. 지원 중단 및 개입과 같은 브라우저에서 발생한 경고에 관해 알림을 받는 프로그래매틱 방식을 제공합니다. 이 도구를 보고 도구로 사용하면 사용자가 실시간 사이트에서 예상치 못한 문제를 겪고 있는지 걱정하지 않아도 됩니다.
API
ReportingObserver는 IntersectionObserver 및 ResizeObserver과 같은 다른 Observer API와 다르지 않습니다. 콜백을 제공하면 정보를 제공합니다. 콜백이 수신하는 정보는 페이지에서 발생한 문제 목록입니다.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
필터링된 보고서
특정 보고서 유형만 관찰하도록 보고서를 사전 필터링할 수 있습니다. 현재 보고서 유형은 'deprecation'와 'intervention'의 두 가지입니다.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
버퍼링된 보고서
관찰자 인스턴스가 생성되기 전에 생성된 보고서를 보려면 buffered: true 옵션을 사용하세요.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
이 옵션은 ReportingObserver를 사용하는 라이브러리를 지연 로드하는 경우와 같이 관찰자는 늦게 추가되지만 페이지 로드 초기에 발생한 일은 놓치지 않습니다.
관찰 중지
disconnect() 메서드를 사용하여 관찰을 중지합니다.
observer.disconnect();
예
애널리틱스 제공업체에 브라우저 개입 보고
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
API가 삭제될 때 알림 받기
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
결론
ReportingObserver를 사용하면 웹 앱에서 잠재적인 문제를 발견하고 모니터링하는 추가 방법을 사용할 수 있습니다. 코드베이스의 상태를 파악하는 데도 유용한 도구입니다. 백엔드로 보고서를 전송하고, 실제 문제를 파악하고, 코드를 업데이트하고, 이익을 얻습니다.
향후 작업
앞으로 ReportingObserver가 JavaScript에서 모든 유형의 문제를 포착하는 사실상의 API가 되기를 바랍니다. 앱에서 발생하는 모든 문제를 포착하는 하나의 API를 생각해 보세요.
- 브라우저 개입
- 지원 중단
- 기능 정책 위반 Chromium 문제 #867471을 참고하세요.
- JS 예외 및 오류 (현재
window.onerror에서 제공) - 처리되지 않은 JS 프로미스 거부 (현재
window.onunhandledrejection에서 처리)
추가 리소스:
