找出正式版應用程式中的已淘汰 API。
ReportingObserver 會在網站使用已淘汰的 API 或發生瀏覽器介入時通知您。基本功能最初是在 Chrome 69 中推出。自 Chrome 84 起,您可以在 worker 中使用此功能。
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
使用回呼將報表傳送至後端或數據分析供應商進行分析。
這有什麼好處?在推出這個 API 之前,停用和介入警告只能在開發人員工具中以控制台訊息顯示。特別是,只有在裝置和網路條件等各種實際限制條件下,系統才會觸發介入措施。因此,您在本機開發/測試網站時,可能永遠不會看到這些訊息。ReportingObserver 提供解決方案。當使用者在實際環境中遇到潛在問題時,網頁開發人員可以收到通知。
背景
不久前,我撰寫了一篇網誌文章 (Observing your web app),因為我發現有許多 API 可用於監控網頁應用程式中的「內容」。舉例來說,以下 API 可用於監控 DOM 相關資訊:ResizeObserver、IntersectionObserver、MutationObserver。PerformanceObserver 會擷取成效評估資料。window.onerror 和 window.onunhandledrejection 等方法甚至會在發生錯誤時通知我們。
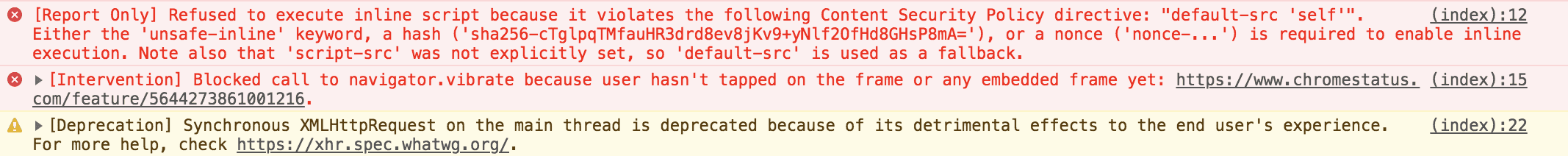
不過,現有的 API 無法擷取其他類型的警告。如果網站使用遭淘汰的 API 或遭遇瀏覽器介入,開發人員工具會第一時間通知您:

您可能會自然而然地認為 window.onerror 會擷取這些警告。並非如此。
這是因為 window.onerror 不會針對使用者代理程式本身直接產生的警告觸發。當程式碼執行作業導致執行階段錯誤 (JavaScript 例外狀況和語法錯誤) 時,系統會觸發此事件。
ReportingObserver 會接手處理。這項功能提供程式輔助方式,可通知瀏覽器發出的警告,例如已淘汰和介入。您可以將這項工具做為報表工具,不用再擔心使用者在實際網站上遇到意外問題。
API
ReportingObserver 與其他 Observer API (例如 IntersectionObserver 和 ResizeObserver) 相似。您提供回呼,回呼會提供資訊。回呼收到的資訊是網頁造成的問題清單:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
篩選報表
您可以預先篩選報表,只觀察特定報表類型。目前有兩種報表類型:'deprecation' 和 'intervention'。
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
緩衝報表
如要查看在建立觀察器執行個體前產生的報表,請使用 buffered: true 選項:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
這個選項非常適合用於使用 ReportingObserver 的程式庫延遲載入等情況。觀察器會在較晚時間加入,但您不會錯過網頁載入過程中發生的任何事件。
停止觀察
使用 disconnect() 方法停止觀察:
observer.disconnect();
範例
向數據分析供應商回報瀏覽器介入措施
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
在 API 即將移除時收到通知
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
結論
ReportingObserver 提供另一種方法,可用於發現及監控網路應用程式中的潛在問題。這甚至是一種實用的工具,可用於瞭解程式碼集的健康狀況 (或缺少健康狀況)。將報表傳送至後端、瞭解實際問題、更新程式碼,然後獲利!
日後的作業
我希望未來 ReportingObserver 能成為實際的 API,用於擷取 JavaScript 中的所有問題。想像一下,如果有一個 API 可以擷取應用程式中所有錯誤:
- 瀏覽器介入措施
- 淘汰項目
- 違反功能政策。請參閱 Chromium 問題 #867471。
- JS 例外狀況和錯誤 (目前由
window.onerror處理)。 - 未處理的 JS 承諾拒絕 (目前由
window.onunhandledrejection處理)
其他資源:
主頁橫幅:Sieuwert Otterloo 在 Unsplash 上提供。
