اشتراک گذاری در تلفن همراه و دسکتاپ با Web Share Target API ساده شده است
در یک دستگاه تلفن همراه یا دسکتاپ، اشتراکگذاری باید به همان سادگی باشد که روی دکمه اشتراکگذاری کلیک کنید، یک برنامه را انتخاب کنید و انتخاب کنید که با چه کسی به اشتراک بگذارید. به عنوان مثال، ممکن است بخواهید یک مقاله جالب را به اشتراک بگذارید، چه با ایمیل کردن آن به دوستان یا توییت کردن آن در جهان.
در گذشته، فقط برنامههای مخصوص پلتفرم میتوانستند در سیستم عامل ثبت نام کنند تا از سایر برنامههای نصب شده اشتراکگذاری دریافت کنند. اما با استفاده از Web Share Target API، برنامه های وب نصب شده می توانند در سیستم عامل اصلی به عنوان هدف اشتراک گذاری برای دریافت محتوای مشترک ثبت نام کنند.

به Web Share Target در عمل مراجعه کنید
- با استفاده از Chrome 76 یا جدیدتر برای Android، یا Chrome 89 یا جدیدتر روی دسکتاپ، نسخه نمایشی Web Share Target را باز کنید.
- هنگامی که از شما خواسته شد، روی نصب کلیک کنید تا برنامه را به صفحه اصلی خود اضافه کنید، یا از منوی Chrome برای افزودن آن به صفحه اصلی خود استفاده کنید.
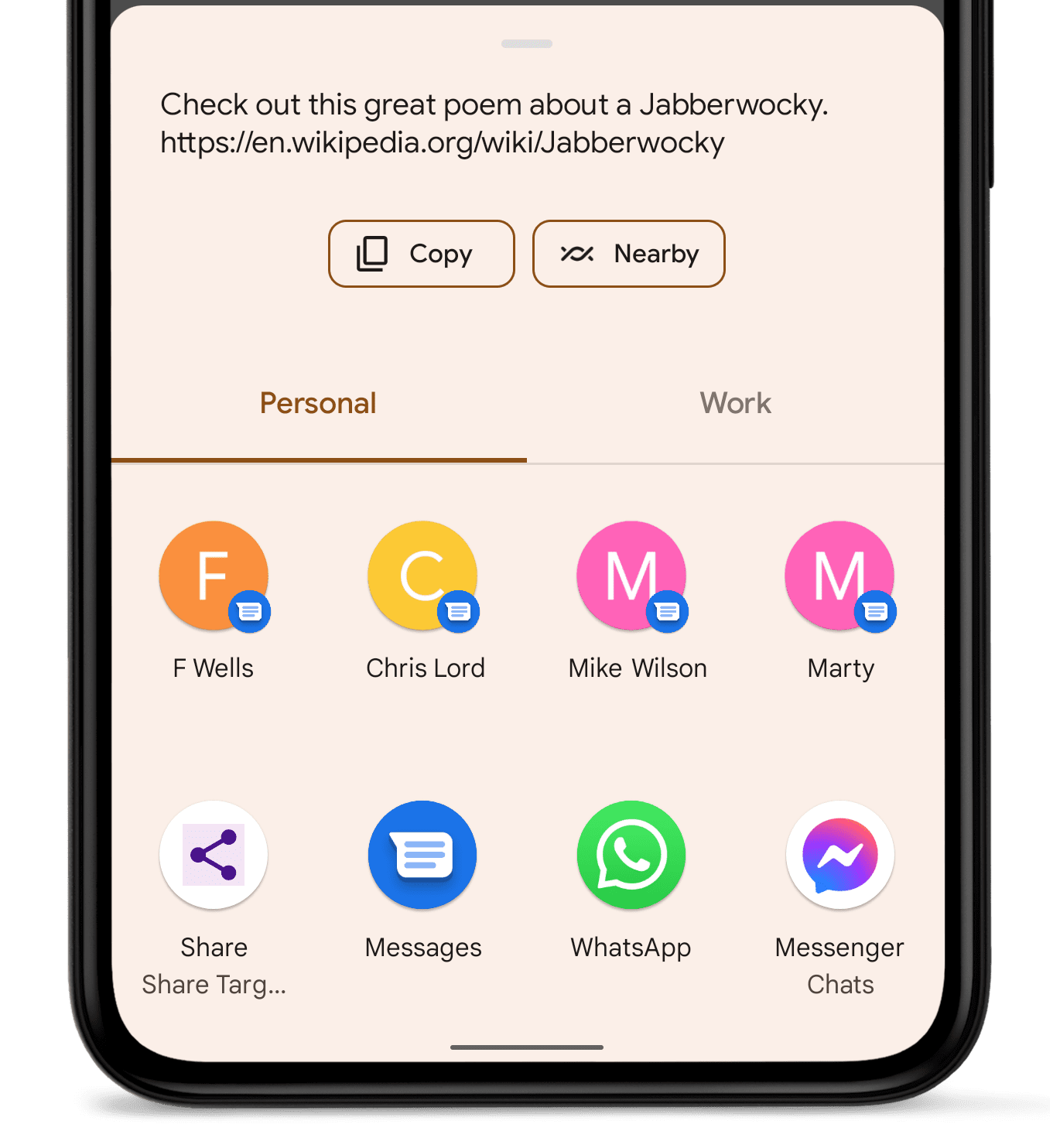
- هر برنامهای را که از اشتراکگذاری پشتیبانی میکند باز کنید یا از دکمه اشتراکگذاری در برنامه نمایشی استفاده کنید.
- از انتخابگر هدف، Web Share Test را انتخاب کنید.
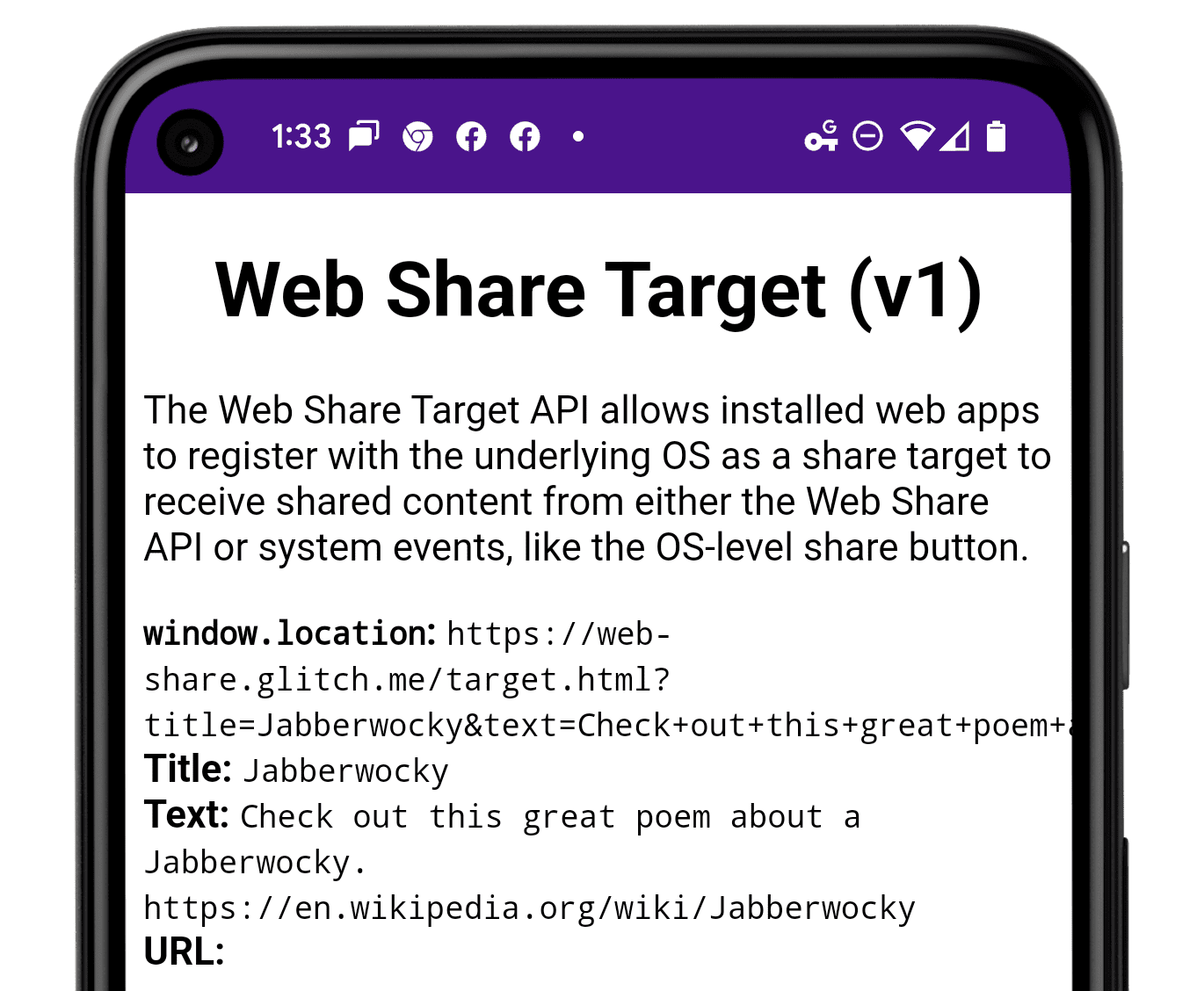
پس از اشتراک گذاری، باید تمام اطلاعات به اشتراک گذاشته شده را در برنامه وب هدف اشتراک گذاری وب مشاهده کنید.
برنامه خود را به عنوان هدف اشتراک ثبت کنید
برای ثبت برنامه خود به عنوان هدف اشتراکگذاری، باید معیارهای نصب Chrome را داشته باشد. علاوه بر این، قبل از اینکه کاربر بتواند برنامه شما را به اشتراک بگذارد، باید آن را به صفحه اصلی خود اضافه کند. این امر از اضافه کردن تصادفی سایتها به انتخابگر قصد اشتراک کاربر جلوگیری میکند و تضمین میکند که اشتراکگذاری چیزی است که کاربران میخواهند با برنامه شما انجام دهند.
مانیفست برنامه وب خود را به روز کنید
برای ثبت برنامه خود به عنوان هدف اشتراک گذاری، یک ورودی share_target را به مانیفست برنامه وب آن اضافه کنید. این به سیستم عامل می گوید که برنامه شما را به عنوان یک گزینه در انتخابگر قصد قرار دهد. آنچه به مانیفست اضافه می کنید، داده هایی را که برنامه شما می پذیرد کنترل می کند. سه سناریوی رایج برای ورودی share_target وجود دارد:
- پذیرش اطلاعات اولیه
- پذیرش تغییرات برنامه
- پذیرش فایل ها
پذیرش اطلاعات اولیه
اگر برنامه هدف شما صرفاً اطلاعات اولیه مانند داده ها، پیوندها و متن را می پذیرد، موارد زیر را به فایل manifest.json اضافه کنید:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
اگر برنامه شما قبلاً دارای یک طرح URL اشتراکی است، می توانید مقادیر params را با پارامترهای جستجوی موجود خود جایگزین کنید. برای مثال، اگر طرح URL اشتراکی شما از body به جای text استفاده میکند، میتوانید "text": "text" با "text": "body" جایگزین کنید.
مقدار method در صورت عدم ارائه به طور پیش فرض روی "GET" قرار می گیرد. فیلد enctype که در این مثال نشان داده نشده است، نوع رمزگذاری داده ها را نشان می دهد. برای متد "GET" ، پیشفرضها را روی "application/x-www-form-urlencoded" enctype و اگر روی هر چیز دیگری تنظیم شده باشد، نادیده گرفته میشود.
پذیرش تغییرات برنامه
اگر دادههای به اشتراکگذاشتهشده برنامه هدف را به نحوی تغییر دهد - برای مثال، ذخیره یک نشانک در برنامه هدف - مقدار method روی "POST" تنظیم کنید و فیلد enctype در آن لحاظ کنید. مثال زیر یک نشانک در برنامه هدف ایجاد می کند، بنابراین از "POST" برای method و "multipart/form-data" برای enctype استفاده می کند:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
پذیرش فایل ها
همانند تغییرات برنامه، پذیرش فایل ها مستلزم آن است که method "POST" باشد و enctype موجود باشد. علاوه بر این، enctype باید "multipart/form-data" باشد و یک ورودی files باید اضافه شود.
همچنین باید یک آرایه files اضافه کنید که انواع فایلهایی را که برنامه شما میپذیرد، تعریف کند. عناصر آرایه ورودی هایی با دو عضو هستند: یک فیلد name و یک فیلد accept . فیلد accept یک نوع MIME، پسوند فایل یا آرایه ای حاوی هر دو را می گیرد. بهتر است آرایهای ارائه کنید که هم نوع MIME و هم یک پسوند فایل را شامل میشود، زیرا سیستمعاملها با هم متفاوت هستند.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
محتوای ورودی را مدیریت کنید
نحوه برخورد شما با داده های مشترک ورودی به شما بستگی دارد و به برنامه شما بستگی دارد. به عنوان مثال:
- یک سرویس گیرنده ایمیل می تواند یک ایمیل جدید را با استفاده
titleبه عنوان موضوع ایمیل، باtextوurlبه عنوان متن به هم متصل کند. - یک برنامه شبکه اجتماعی میتواند یک پست جدید را با نادیده گرفتن
title، با استفاده ازtextبه عنوان متن پیام، و اضافه کردنurlبه عنوان پیوند، پیشنویس کند. اگرtextوجود ندارد، برنامه ممکن است ازurlدر بدنه نیز استفاده کند. اگرurlموجود نباشد، برنامه ممکن استtextبه دنبال URL اسکن کرده و آن را به عنوان پیوند اضافه کند. - یک برنامه اشتراک گذاری عکس می تواند با استفاده
titleبه عنوان عنوان نمایش اسلاید،textبه عنوان توضیحات وfilesبه عنوان تصاویر نمایش اسلاید، یک نمایش اسلاید جدید ایجاد کند. - یک برنامه پیامرسانی متنی میتواند با استفاده از
textوurlبه هم پیوسته و حذفtitleیک پیام جدید پیشنویس کند.
پردازش سهام GET
اگر کاربر برنامه شما را انتخاب کند و method شما "GET" (پیشفرض) باشد، مرورگر پنجره جدیدی را در URL action باز میکند. سپس مرورگر با استفاده از مقادیر کدگذاری شده با URL ارائه شده در مانیفست، یک رشته پرس و جو تولید می کند. به عنوان مثال، اگر برنامه اشتراکگذاری title و text ارائه میکند، رشته جستجو ?title=hello&text=world است. برای پردازش این، از شنونده رویداد DOMContentLoaded در صفحه پیش زمینه خود استفاده کنید و رشته پرس و جو را تجزیه کنید:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
مطمئن شوید که از یک سرویس دهنده برای پیش کش کردن صفحه action استفاده کنید تا به سرعت بارگیری شود و با اطمینان کار کند، حتی اگر کاربر آفلاین باشد. Workbox ابزاری است که می تواند به شما کمک کند پیش کش را در سرویس کار خود پیاده سازی کنید .
پردازش سهام POST
اگر method شما "POST" است، همانطور که برنامه هدف شما یک نشانک ذخیره شده یا فایل های به اشتراک گذاشته شده را می پذیرد، بدنه درخواست POST ورودی حاوی داده های ارسال شده توسط برنامه اشتراک گذاری است که با استفاده از مقدار enctype ارائه شده در مانیفست کدگذاری شده است.
صفحه پیش زمینه نمی تواند مستقیماً این داده ها را پردازش کند. از آنجایی که صفحه دادهها را بهعنوان یک درخواست میبیند، صفحه آن را به سرویسکار ارسال میکند، جایی که میتوانید با یک شنونده رویداد fetch آن را رهگیری کنید. از اینجا میتوانید دادهها را با استفاده از postMessage() به صفحه پیشزمینه برگردانید یا آن را به سرور ارسال کنید:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
تأیید محتوای به اشتراک گذاشته شده

مطمئن شوید که داده های دریافتی را تأیید کنید. متأسفانه هیچ تضمینی وجود ندارد که سایر برنامه ها محتوای مناسب را در پارامتر مناسب به اشتراک بگذارند.
به عنوان مثال، در Android، فیلد url خالی خواهد بود زیرا در سیستم اشتراک گذاری اندروید پشتیبانی نمی شود. در عوض، URL ها اغلب در قسمت text یا گاهی اوقات در قسمت title ظاهر می شوند.
پشتیبانی از مرورگر
Web Share Target API به شرح زیر پشتیبانی می شود:
در همه پلتفرم ها، برنامه وب شما باید قبل از اینکه به عنوان یک هدف بالقوه برای دریافت داده های مشترک نشان داده شود، نصب شود .
نمونه برنامه ها
پشتیبانی از API را نشان دهید
آیا قصد دارید از Web Share Target API استفاده کنید؟ پشتیبانی عمومی شما به تیم Chromium کمک میکند ویژگیها را اولویتبندی کند و به سایر فروشندگان مرورگر نشان میدهد که چقدر حمایت از آنها ضروری است.
با استفاده از هشتگ #WebShareTarget یک توییت به ChromiumDev@ ارسال کنید و به ما اطلاع دهید که کجا و چگونه از آن استفاده میکنید.



