Web Share Target API로 간소화된 모바일 및 데스크톱 공유
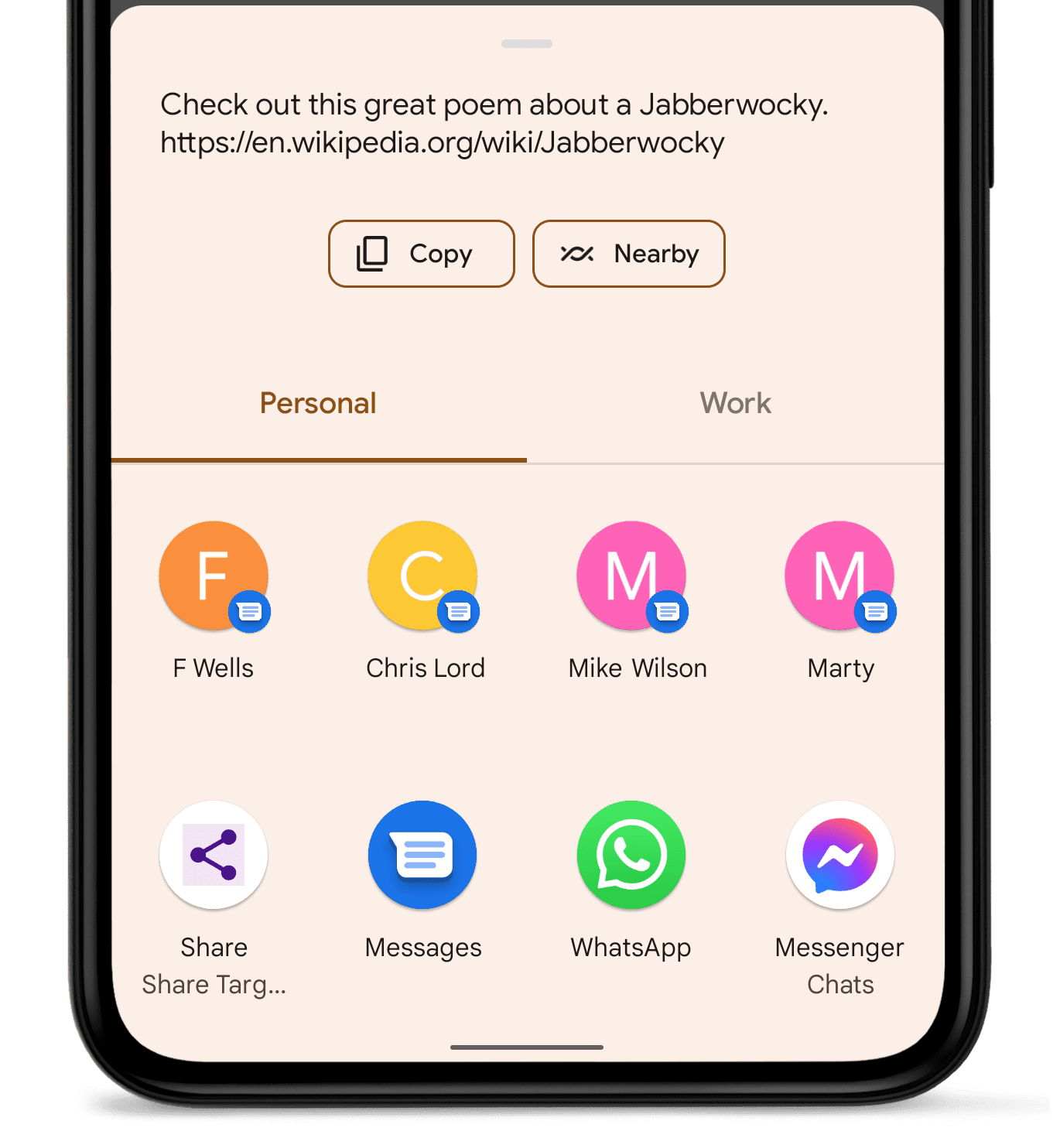
모바일 또는 데스크톱 기기에서 공유하는 방법은 공유 버튼을 클릭하고 앱을 선택한 다음 공유할 대상을 선택하는 것만큼 간단합니다. 예를 들어 친구에게 이메일로 보내거나 전 세계에 트윗하여 흥미로운 기사를 공유할 수 있습니다.
이전에는 플랫폼별 앱만 운영체제에 등록하여 설치된 다른 앱의 공유를 수신할 수 있었습니다. 하지만 Web Share Target API를 사용하면 설치된 웹 앱이 공유 콘텐츠를 수신하기 위해 공유 대상으로 기본 운영체제에 등록할 수 있습니다.

웹 공유 타겟 작동 방식 보기
- Android용 Chrome 76 이상 또는 데스크톱용 Chrome 89 이상을 사용하여 웹 공유 타겟 데모를 엽니다.
- 메시지가 표시되면 설치를 클릭하여 앱을 홈 화면에 추가하거나 Chrome 메뉴를 사용하여 홈 화면에 추가합니다.
- 공유를 지원하는 앱을 열거나 데모 앱에서 공유 버튼을 사용합니다.
- 타겟 선택기에서 웹 공유 테스트를 선택합니다.
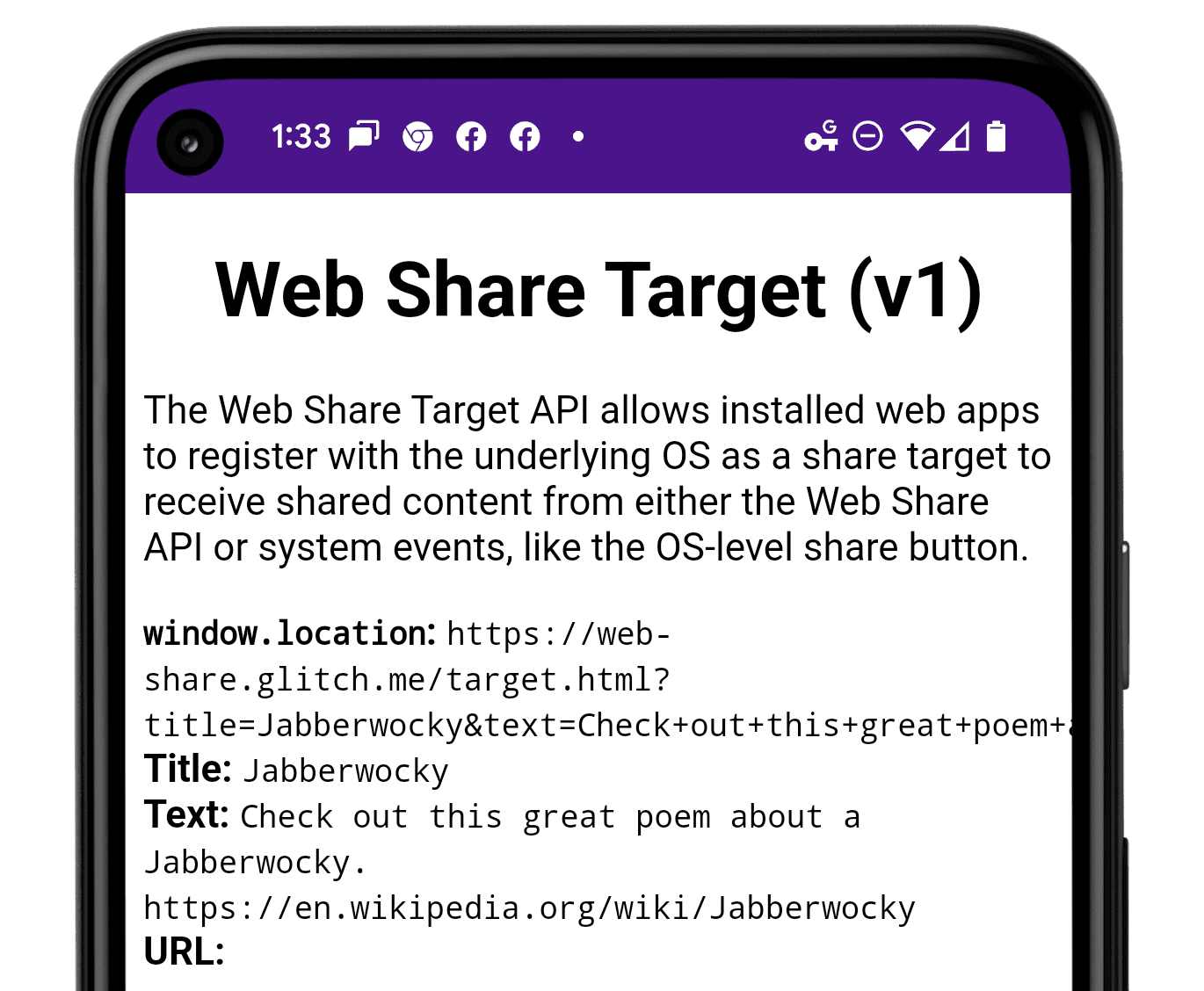
공유 후에는 웹 공유 대상 웹 앱에 공유된 모든 정보가 표시됩니다.
앱을 공유 타겟으로 등록
앱을 공유 타겟으로 등록하려면 Chrome의 설치 가능성 기준을 충족해야 합니다. 또한 사용자가 앱에 공유하기 전에 홈 화면에 앱을 추가해야 합니다. 이렇게 하면 사이트가 사용자의 공유 인텐트 선택기에 무작위로 추가되는 것을 방지하고 사용자가 앱으로 공유하고자 하는 작업을 할 수 있도록 합니다.
웹 앱 매니페스트 업데이트
앱을 공유 타겟으로 등록하려면 웹 앱 매니페스트에 share_target 항목을 추가합니다. 이렇게 하면 운영체제에 앱을 인텐트 선택기에 옵션으로 포함하라는 신호가 전달됩니다. 매니페스트에 추가하는 항목에 따라 앱에서 허용하는 데이터가 달라집니다. share_target 항목에는 세 가지 일반적인 시나리오가 있습니다.
- 기본 정보 수락
- 신청서 변경사항 수락
- 파일 수락
기본 정보 수락
타겟 앱이 데이터, 링크, 텍스트와 같은 기본 정보를 수용하는 경우에만 manifest.json 파일에 다음을 추가합니다.
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
애플리케이션에 이미 공유 URL 스키마가 있는 경우 params 값을 기존 쿼리 매개변수로 대체할 수 있습니다. 예를 들어 공유 URL 스키마에서 text 대신 body를 사용하는 경우 "text": "text"를 "text":
"body"로 바꿀 수 있습니다.
method 값이 제공되지 않으면 기본값은 "GET"입니다. 이 예시에는 표시되지 않지만 enctype 필드는 데이터의 인코딩 유형을 나타냅니다.
"GET" 메서드의 경우 enctype은 기본적으로 "application/x-www-form-urlencoded"로 설정되며 다른 값으로 설정되면 무시됩니다.
신청서 변경사항 수락
공유 데이터가 어떤 방식으로든 대상 앱을 변경하는 경우(예: 대상 애플리케이션에 북마크 저장) method 값을 "POST"로 설정하고 enctype 필드를 포함합니다. 아래 예에서는 타겟 앱에 북마크를 만들므로 method에는 "POST"를, enctype에는 "multipart/form-data"를 사용합니다.
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
파일 수락
애플리케이션 변경과 마찬가지로 파일을 수락하려면 method가 "POST"이고 enctype가 있어야 합니다. 또한 enctype는 "multipart/form-data"이어야 하며 files 항목을 추가해야 합니다.
또한 앱에서 허용하는 파일 유형을 정의하는 files 배열을 추가해야 합니다. 배열 요소는 name 필드와 accept 필드라는 두 개의 구성원이 있는 항목입니다. accept 필드는 MIME 유형, 파일 확장자 또는 둘 다를 포함하는 배열을 사용합니다. 운영체제마다 선호하는 MIME 유형과 파일 확장자가 다르므로 MIME 유형과 파일 확장자가 모두 포함된 배열을 제공하는 것이 가장 좋습니다.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
수신되는 콘텐츠 처리하기
수신되는 공유 데이터를 처리하는 방법은 개발자가 결정하며 앱에 따라 다릅니다. 예를 들면 다음과 같습니다.
- 이메일 클라이언트는
title를 이메일 제목으로 사용하여 새 이메일의 초안을 작성하고text및url를 연결하여 본문으로 사용할 수 있습니다. - 소셜 네트워킹 앱은
title를 무시하고text를 메시지 본문으로 사용하고url를 링크로 추가하여 새 게시물의 초안을 작성할 수 있습니다.text가 없으면 앱이 본문에서도url를 사용할 수 있습니다.url가 없으면 앱이text를 스캔하여 URL을 찾고 이를 링크로 추가할 수 있습니다. - 사진 공유 앱은
title를 슬라이드쇼 제목으로,text를 설명으로,files를 슬라이드쇼 이미지로 사용하여 새 슬라이드쇼를 만들 수 있습니다. - 문자 메시지 앱은
text및url를 연결하고title를 삭제하여 새 메시지의 초안을 작성할 수 있습니다.
GET 공유 처리
사용자가 애플리케이션을 선택하고 method가 "GET" (기본값)이면 브라우저가 action URL에서 새 창을 엽니다. 그러면 브라우저가 매니페스트에 제공된 URL 인코딩 값을 사용하여 쿼리 문자열을 생성합니다.
예를 들어 공유 앱이 title 및 text를 제공하는 경우 쿼리 문자열은 ?title=hello&text=world입니다. 이를 처리하려면 포그라운드 페이지에서 DOMContentLoaded 이벤트 리스너를 사용하고 쿼리 문자열을 파싱합니다.
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
사용자가 오프라인 상태이더라도 action 페이지가 빠르게 로드되고 안정적으로 작동하도록 서비스 워커를 사용하여 action 페이지를 미리 캐시해야 합니다.
Workbox는 서비스 워커에서 미리 캐싱을 구현하는 데 도움이 되는 도구입니다.
POST 공유 처리
타겟 앱이 저장된 북마크나 공유된 파일을 허용하는 경우와 같이 method이 "POST"인 경우 수신 POST 요청의 본문에는 매니페스트에 제공된 enctype 값을 사용하여 인코딩된 공유 애플리케이션에서 전달한 데이터가 포함됩니다.
포그라운드 페이지는 이 데이터를 직접 처리할 수 없습니다. 페이지는 데이터를 요청으로 인식하므로 서비스 워커에 전달하며 여기에서 fetch 이벤트 리스너로 가로챌 수 있습니다. 여기에서 postMessage()를 사용하여 데이터를 포그라운드 페이지로 다시 전달하거나 서버에 전달할 수 있습니다.
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
공유 콘텐츠 확인

수신 데이터를 확인해야 합니다. 안타깝게도 다른 앱이 올바른 매개변수로 적절한 콘텐츠를 공유하지 않을 수 있습니다.
예를 들어 Android에서는 Android의 공유 시스템에서 지원되지 않으므로 url 필드가 비어 있습니다. 대신 URL은 text 필드에 표시되는 경우가 많으며 경우에 따라 title 필드에 표시되기도 합니다.
브라우저 지원
Web Share Target API는 다음과 같이 지원됩니다.
모든 플랫폼에서 웹 앱이 설치되어야 공유 데이터를 수신할 수 있는 잠재적 대상으로 표시됩니다.
샘플 애플리케이션
API 지원 표시
Web Share Target API를 사용할 계획인가요? 공개적으로 지원하면 Chromium팀이 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
#WebShareTarget 해시태그를 사용하여 @ChromiumDev에 트윗을 보내고 사용 위치와 사용 방법을 알려주세요.



