Se simplifica el uso compartido en dispositivos móviles y computadoras de escritorio con la API de Web Share Target
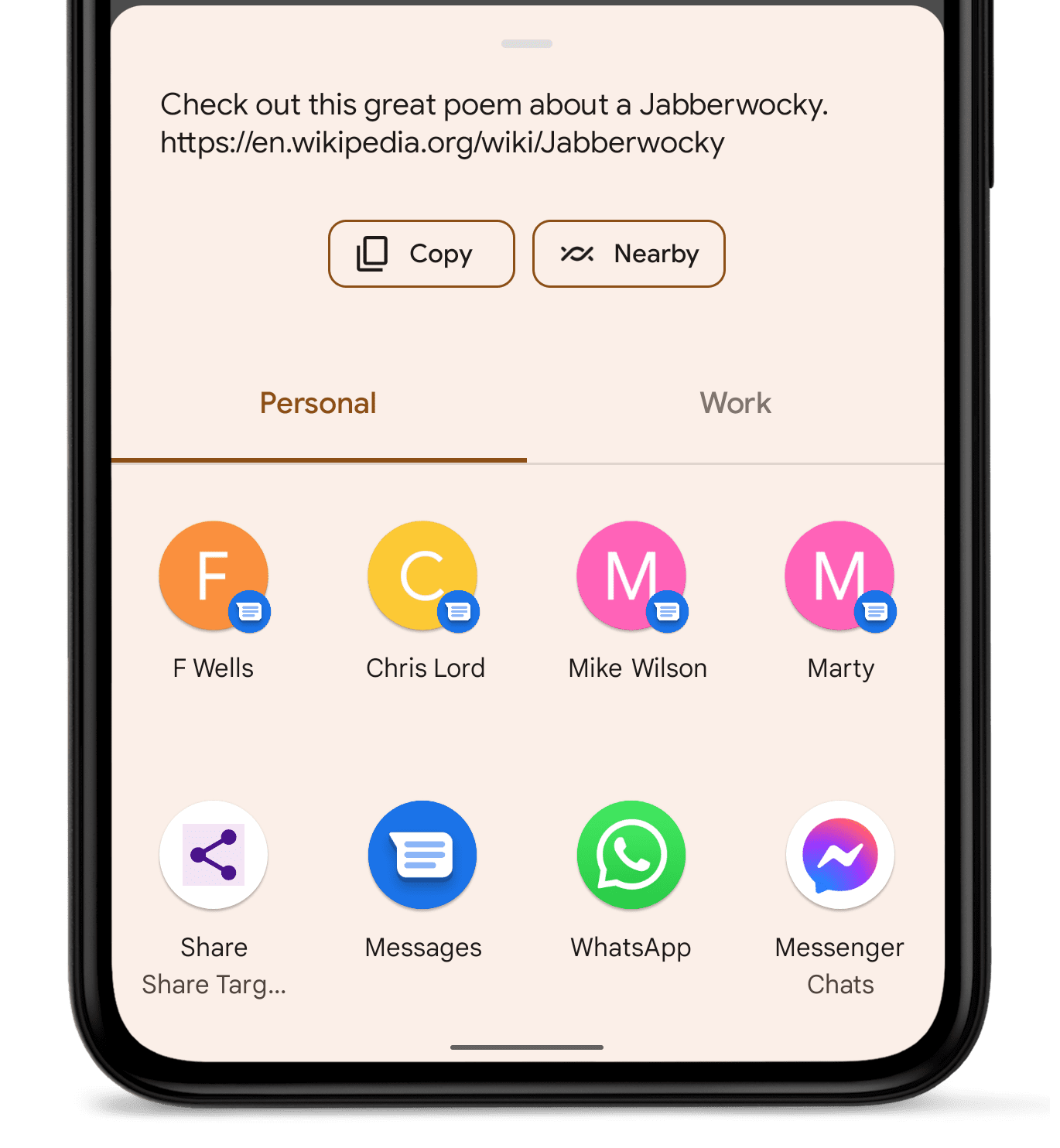
En un dispositivo móvil o de escritorio, el uso compartido debería ser tan sencillo como hacer clic en el botón Compartir, elegir una app y elegir con quién compartir. Por ejemplo, es posible que quieras compartir un artículo interesante, ya sea enviándolo por correo electrónico a tus amigos o twitteándolo para que el mundo lo vea.
En el pasado, solo las apps específicas de la plataforma podían registrarse en el sistema operativo para recibir acciones de otras apps instaladas. Sin embargo, con la API de Web Share Target, las apps web instaladas pueden registrarse en el sistema operativo subyacente como un destino de uso compartido para recibir contenido compartido.

Mira el objetivo de uso compartido web en acción
- Con Chrome 76 o versiones posteriores para Android, o Chrome 89 o versiones posteriores para computadoras, abre la demo de destino de Compartir con la Web.
- Cuando se te solicite, haz clic en Instalar para agregar la app a la pantalla principal o usa el menú de Chrome para agregarla.
- Abre cualquier app que admita el uso compartido o usa el botón Compartir en la app de demostración.
- En el selector de objetivos, elige Web Share Test.
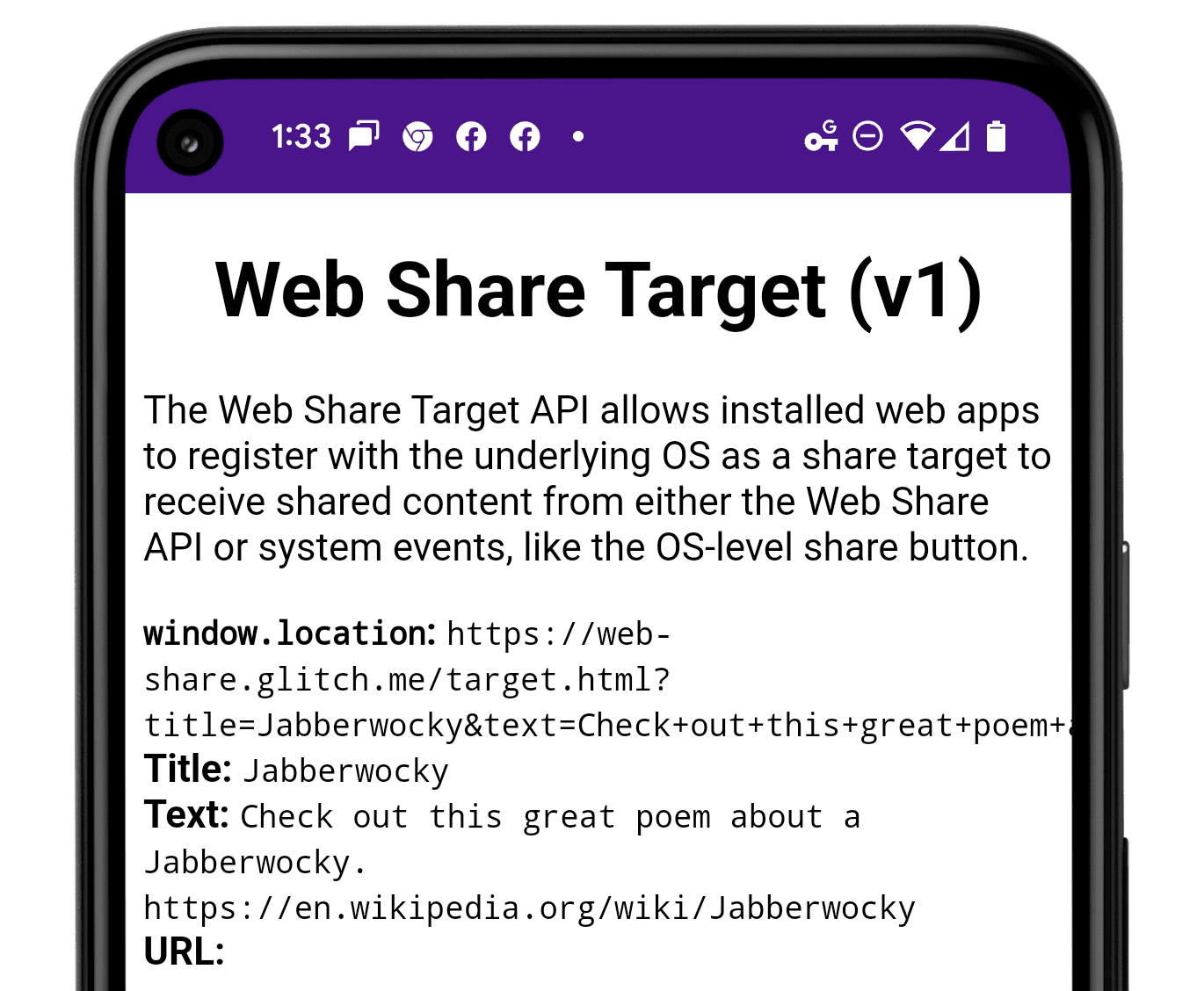
Después de compartir, deberías ver toda la información compartida en la app web de destino de uso compartido web.
Registra tu app como un objetivo de uso compartido
Para registrar tu app como destino de uso compartido, debe cumplir con los criterios de instalabilidad de Chrome. Además, antes de que un usuario pueda compartir contenido con tu app, debe agregarla a su pantalla principal. Esto evita que los sitios se agreguen de forma aleatoria al selector de intents de uso compartido del usuario y garantiza que compartir sea algo que los usuarios quieran hacer con tu app.
Actualiza el manifiesto de tu app web
Para registrar tu app como destino de uso compartido, agrega una entrada share_target a su manifiesto de app web. Esto le indica al sistema operativo que incluya tu app como una opción en el selector de intents. Lo que agregues al manifiesto controla los datos que aceptará tu app. Existen tres situaciones comunes para la entrada share_target:
- Aceptar información básica
- Aceptación de cambios en la solicitud
- Aceptación de archivos
Aceptar información básica
Si la app de destino solo acepta información básica, como datos, vínculos y texto, agrega lo siguiente al archivo manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Si tu aplicación ya tiene un esquema de URL de uso compartido, puedes reemplazar los valores de params con tus parámetros de consulta existentes. Por ejemplo, si tu esquema de URL de uso compartido usa body en lugar de text, puedes reemplazar "text": "text" por "text":
"body".
Si no se proporciona, el valor predeterminado de method es "GET". El campo enctype, que no se muestra en este ejemplo, indica el tipo de codificación de los datos.
Para el método "GET", enctype se establece de forma predeterminada en "application/x-www-form-urlencoded" y se ignora si se establece en cualquier otro valor.
Aceptación de cambios en la solicitud
Si los datos compartidos cambian la app de destino de alguna manera (por ejemplo, si se guarda un favorito en la aplicación de destino), establece el valor de method en "POST" y, luego, incluye el campo enctype. En el siguiente ejemplo, se crea un favorito en la app de destino, por lo que usa "POST" para method y "multipart/form-data" para enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Aceptación de archivos
Al igual que con los cambios en la aplicación, aceptar archivos requiere que method sea "POST" y que enctype esté presente. Además, enctype debe ser "multipart/form-data" y se debe agregar una entrada files.
También debes agregar un array files que defina los tipos de archivos que acepta tu app. Los elementos del array son entradas con dos miembros: un campo name y un campo accept. El campo accept toma un tipo de MIME, una extensión de archivo o un array que contenga ambos. Es mejor proporcionar un array que incluya un tipo MIME y una extensión de archivo, ya que los sistemas operativos difieren en cuanto a cuál prefieren.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Cómo administrar el contenido entrante
Tú decides cómo controlar los datos compartidos entrantes y esto depende de tu app. Por ejemplo:
- Un cliente de correo electrónico podría crear un borrador de un correo electrónico nuevo con
titlecomo asunto, contextyurlconcatenados como cuerpo. - Una app de redes sociales podría crear un borrador de una publicación nueva sin ignorar
title, usandotextcomo cuerpo del mensaje y agregandourlcomo vínculo. Si faltatext, es posible que la app también useurlen el cuerpo. Si faltaurl, la app podría analizartexten busca de una URL y agregarla como vínculo. - Una app para compartir fotos podría crear una presentación de diapositivas nueva con
titlecomo título,textcomo descripción yfilescomo imágenes de la presentación. - Una app de mensajería de texto podría crear un borrador de un mensaje nuevo con
textyurlconcatenados y dejar caertitle.
Procesamiento de acciones GET
Si el usuario selecciona tu aplicación y tu method es "GET" (la configuración predeterminada), el navegador abre una ventana nueva en la URL action. Luego, el navegador genera una cadena de consulta con los valores codificados en URL que se proporcionan en el manifiesto.
Por ejemplo, si la app de uso compartido proporciona title y text, la cadena de consulta es ?title=hello&text=world. Para procesar esto, usa un objeto de escucha de eventos DOMContentLoaded en tu página en primer plano y analiza la cadena de consulta:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Asegúrate de usar un trabajador de servicio para almacenar en caché previamente la página action para que se cargue rápidamente y funcione de forma confiable, incluso si el usuario no tiene conexión.
Workbox es una herramienta que puede ayudarte a implementar el almacenamiento en caché previo en tu service worker.
Procesamiento de acciones POST
Si tu method es "POST", como lo sería si tu app de destino aceptara un favorito guardado o archivos compartidos, el cuerpo de la solicitud POST entrante contiene los datos que pasa la aplicación de uso compartido, codificados con el valor enctype proporcionado en el manifiesto.
La página en primer plano no puede procesar estos datos directamente. Como la página ve los datos como una solicitud, los pasa al trabajador de servicio, donde puedes interceptarlos con un objeto de escucha de eventos fetch. Desde aquí, puedes pasar los datos a la página en primer plano con postMessage() o pasarlos al servidor:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Verifica el contenido compartido

Asegúrate de verificar los datos entrantes. Lamentablemente, no hay garantía de que otras apps compartan el contenido adecuado en el parámetro correcto.
Por ejemplo, en Android, el campo url estará vacío porque no es compatible con el sistema de uso compartido de Android. En cambio, las URLs suelen aparecer en el campo text o, en ocasiones, en el campo title.
Navegadores compatibles
La API de Web Share Target es compatible de la siguiente manera:
En todas las plataformas, tu app web debe estar instalada para que aparezca como un objetivo potencial para recibir datos compartidos.
Aplicaciones de muestra
Cómo mostrar compatibilidad con la API
¿Piensas usar la API de Web Share Target? Tu apoyo público ayuda al equipo de Chromium a priorizar las funciones y les muestra a otros proveedores de navegadores lo importante que es admitirlas.
Envía un tweet a @ChromiumDev con el hashtag #WebShareTarget y cuéntanos dónde y cómo lo usas.


