Partage simplifié sur mobile et ordinateur avec l'API Web Share Target
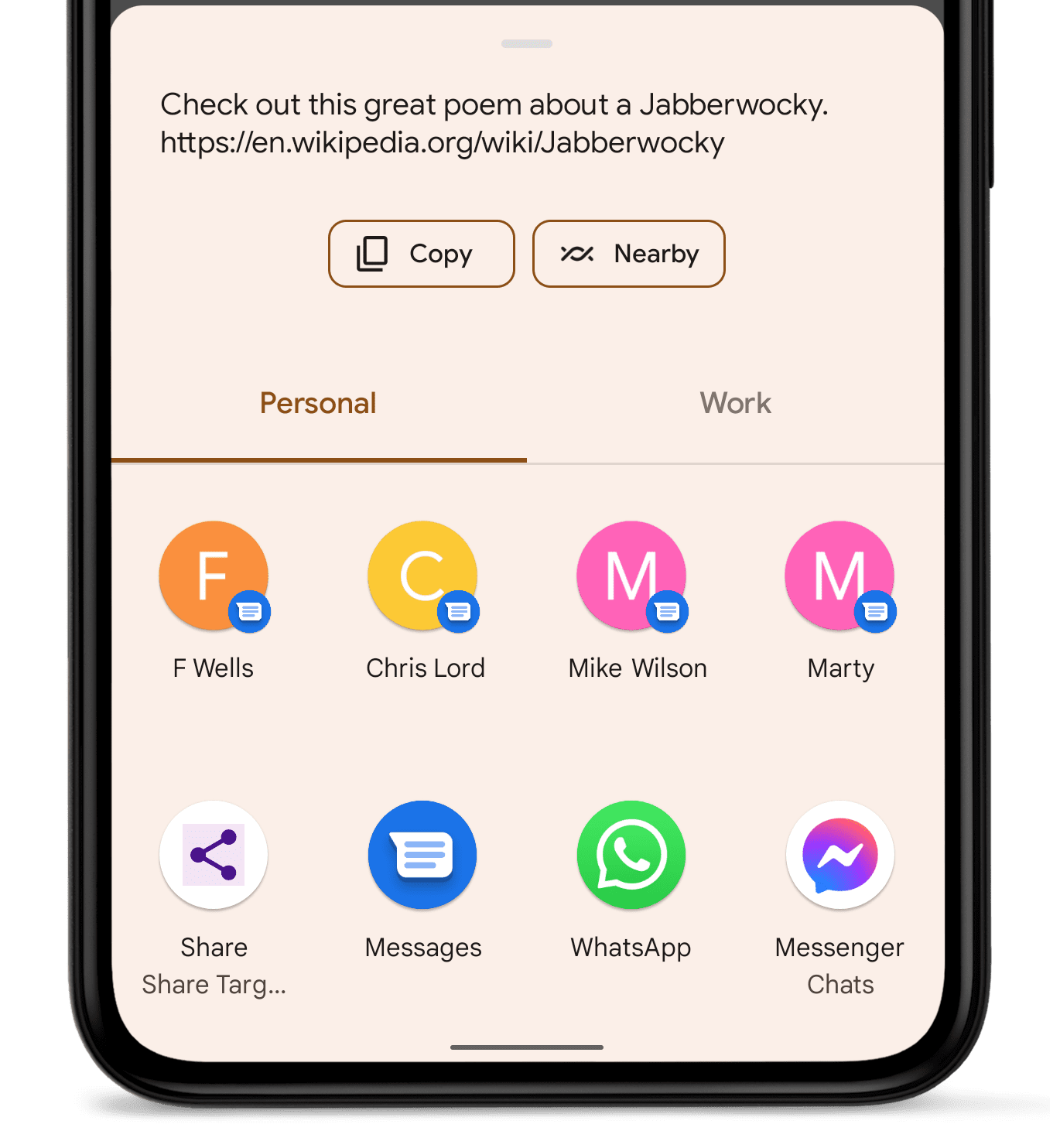
Sur un appareil mobile ou un ordinateur, le partage doit être aussi simple que de cliquer sur le bouton Partager, de choisir une application et de choisir avec qui partager. Par exemple, vous pouvez partager un article intéressant en l'envoyant par e-mail à vos amis ou en le tweetant pour le faire connaître à tous.
Auparavant, seules les applications spécifiques à la plate-forme pouvaient s'enregistrer auprès du système d'exploitation pour recevoir des partages d'autres applications installées. Toutefois, avec l'API Web Share Target, les applications Web installées peuvent s'enregistrer auprès du système d'exploitation sous-jacent en tant que cible de partage pour recevoir du contenu partagé.

Voir la cible de partage Web en action
- Utilisez Chrome 76 ou une version ultérieure pour Android, ou Chrome 89 ou une version ultérieure sur ordinateur. Ouvrez la démonstration de la cible de partage Web.
- Lorsque vous y êtes invité, cliquez sur Installer pour ajouter l'application à votre écran d'accueil ou utilisez le menu Chrome pour l'ajouter à votre écran d'accueil.
- Ouvrez une application compatible avec le partage ou utilisez le bouton "Partager" dans l'application de démonstration.
- Dans le sélecteur de cible, sélectionnez Test de partage Web.
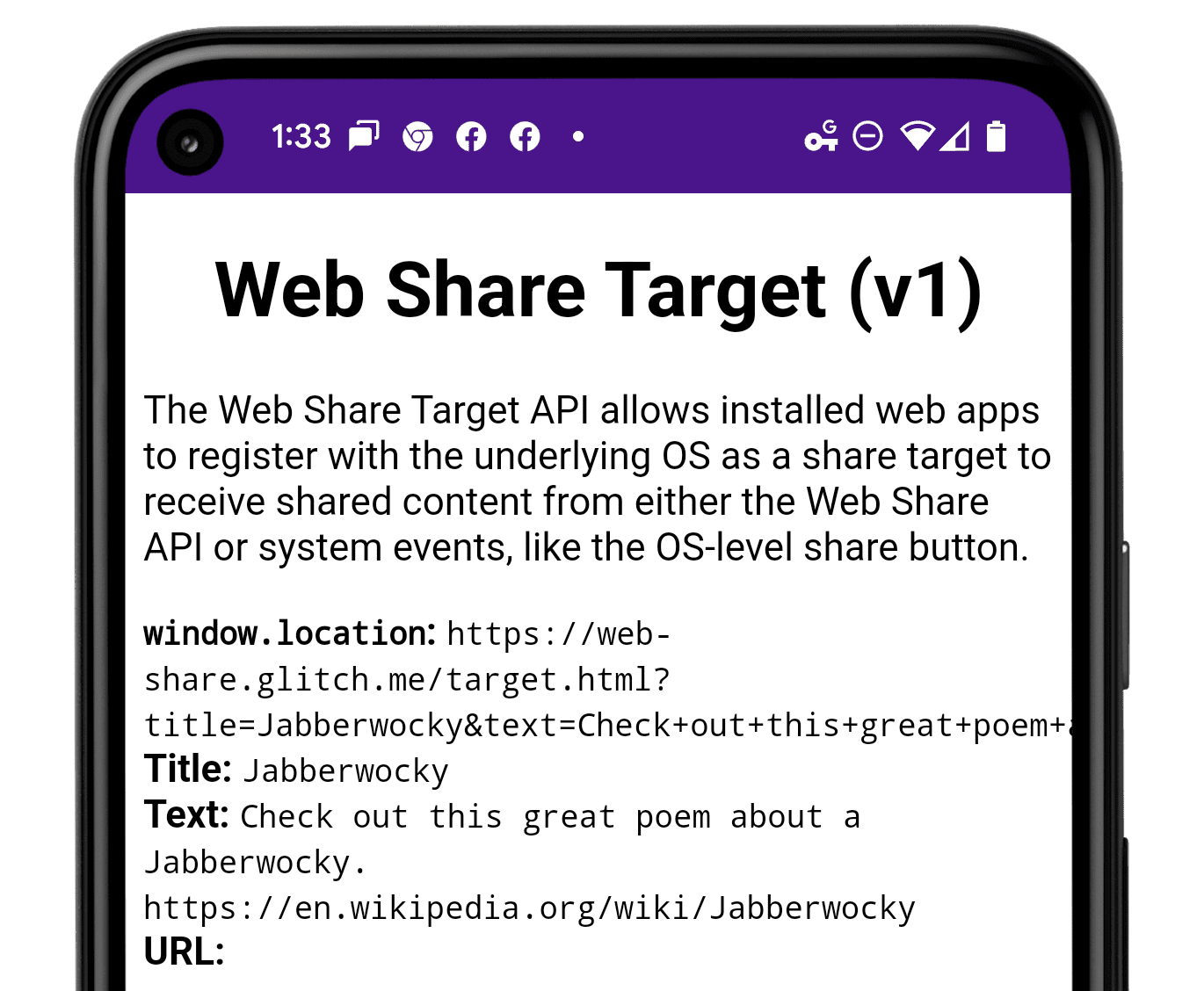
Une fois le partage effectué, toutes les informations partagées devraient s'afficher dans l'application Web cible du partage Web.
Enregistrer votre application en tant que cible de partage
Pour enregistrer votre application en tant que cible de partage, elle doit répondre aux critères d'installabilité de Chrome. De plus, avant qu'un utilisateur puisse partager du contenu dans votre application, il doit l'ajouter à son écran d'accueil. Cela empêche les sites de s'ajouter de manière aléatoire au sélecteur d'intent de partage de l'utilisateur et garantit que le partage est une action que les utilisateurs souhaitent effectuer avec votre application.
Mettre à jour le fichier manifeste de votre application Web
Pour enregistrer votre application en tant que cible de partage, ajoutez une entrée share_target à son fichier manifeste d'application Web. Cela indique au système d'exploitation d'inclure votre application comme option dans le sélecteur d'intent. Ce que vous ajoutez au fichier manifeste contrôle les données que votre application acceptera. Il existe trois scénarios courants pour l'entrée share_target :
- Accepter les informations de base
- Accepter les modifications apportées à l'application
- Accepter des fichiers
Accepter les informations de base
Si votre application cible n'accepte que des informations de base telles que des données, des liens et du texte, ajoutez ce qui suit au fichier manifest.json :
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Si votre application dispose déjà d'un schéma d'URL de partage, vous pouvez remplacer les valeurs params par vos paramètres de requête existants. Par exemple, si votre schéma d'URL de partage utilise body au lieu de text, vous pouvez remplacer "text": "text" par "text":
"body".
Si aucune valeur n'est fournie, la valeur par défaut de method est "GET". Le champ enctype, qui n'est pas affiché dans cet exemple, indique le type d'encodage des données.
Pour la méthode "GET", enctype est défini par défaut sur "application/x-www-form-urlencoded" et est ignoré s'il est défini sur une autre valeur.
Accepter les modifications apportées à l'application
Si les données partagées modifient l'application cible d'une manière ou d'une autre (par exemple, en enregistrant un favori dans l'application cible), définissez la valeur method sur "POST" et incluez le champ enctype. L'exemple ci-dessous crée un favori dans l'application cible. Il utilise donc "POST" pour method et "multipart/form-data" pour enctype :
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Accepter des fichiers
Comme pour les modifications d'application, l'acceptation des fichiers nécessite que method soit "POST" et que enctype soit présent. De plus, enctype doit être "multipart/form-data", et une entrée files doit être ajoutée.
Vous devez également ajouter un tableau files définissant les types de fichiers acceptés par votre application. Les éléments du tableau sont des entrées avec deux membres : un champ name et un champ accept. Le champ accept accepte un type MIME, une extension de fichier ou un tableau contenant les deux. Il est préférable de fournir un tableau qui inclut à la fois un type MIME et une extension de fichier, car les systèmes d'exploitation ont des préférences différentes.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Gérer le contenu entrant
La manière dont vous gérez les données partagées entrantes dépend de vous et de votre application. Par exemple :
- Un client de messagerie peut rédiger un nouvel e-mail en utilisant
titlecomme objet, avectexteturlconcaténés dans le corps. - Une application de réseau social peut rédiger un nouveau post en ignorant
title, en utilisanttextcomme corps du message et en ajoutanturlen tant que lien. Sitextest manquant, l'application peut également utiliserurldans le corps. Siurlest manquant, l'application peut analysertextà la recherche d'une URL et l'ajouter en tant que lien. - Une application de partage de photos peut créer un diaporama en utilisant
titlecomme titre du diaporama,textcomme description etfilescomme images du diaporama. - Une application de messagerie peut rédiger un nouveau message à l'aide de
texteturlconcatenatés et supprimertitle.
Traiter les partages GET
Si l'utilisateur sélectionne votre application et que votre method est "GET" (valeur par défaut), le navigateur ouvre une nouvelle fenêtre à l'URL action. Le navigateur génère ensuite une chaîne de requête à l'aide des valeurs encodées au format URL fournies dans le fichier manifeste.
Par exemple, si l'application de partage fournit title et text, la chaîne de requête est ?title=hello&text=world. Pour ce faire, utilisez un écouteur d'événements DOMContentLoaded sur votre page de premier plan et analysez la chaîne de requête :
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Veillez à utiliser un service worker pour précharger la page action afin qu'elle se charge rapidement et fonctionne de manière fiable, même si l'utilisateur est hors connexion.
Workbox est un outil qui peut vous aider à implémenter le préchargement dans votre service worker.
Traiter les partages POST
Si votre method est "POST", comme ce serait le cas si votre application cible acceptait un favori enregistré ou des fichiers partagés, le corps de la requête POST entrante contient les données transmises par l'application de partage, encodées à l'aide de la valeur enctype fournie dans le fichier manifeste.
La page de premier plan ne peut pas traiter ces données directement. Comme la page considère les données comme une requête, elle les transmet au service worker, où vous pouvez les intercepter avec un écouteur d'événements fetch. À partir de là, vous pouvez renvoyer les données à la page de premier plan à l'aide de postMessage() ou les transmettre au serveur :
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Valider le contenu partagé

Veillez à vérifier les données entrantes. Malheureusement, rien ne garantit que les autres applications partageront le contenu approprié dans le bon paramètre.
Par exemple, sur Android, le champ url est vide, car il n'est pas compatible avec le système de partage d'Android. Au lieu de cela, les URL apparaissent souvent dans le champ text, et parfois dans le champ title.
Prise en charge des navigateurs
L'API Web Share Target est compatible comme décrit ci-dessous :
Sur toutes les plates-formes, votre application Web doit être installée pour apparaître comme cible potentielle de données partagées.
Exemples d'application
Afficher la compatibilité avec l'API
Prévoyez-vous d'utiliser l'API Web Share Target ? Votre soutien public aide l'équipe Chromium à hiérarchiser les fonctionnalités et montre aux autres fournisseurs de navigateurs à quel point il est essentiel de les prendre en charge.
Envoyez un tweet à @ChromiumDev avec le hashtag #WebShareTarget et indiquez-nous où et comment vous l'utilisez.



