การแชร์บนอุปกรณ์เคลื่อนที่และเดสก์ท็อปเป็นเรื่องง่ายขึ้นด้วย Web Share Target API
ในอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป การแชร์ควรเป็นเรื่องง่ายเพียงคลิกปุ่มแชร์ เลือกแอป แล้วเลือกบุคคลที่จะแชร์ด้วย เช่น คุณอาจต้องการแชร์บทความที่น่าสนใจโดยส่งอีเมลให้เพื่อนหรือทวีตให้โลกรู้
ก่อนหน้านี้มีเพียงแอปเฉพาะแพลตฟอร์มเท่านั้นที่ลงทะเบียนกับระบบปฏิบัติการเพื่อรับการแชร์จากแอปอื่นๆ ที่ติดตั้งไว้ แต่ Web Share Target API จะช่วยให้เว็บแอปที่ติดตั้งสามารถลงทะเบียนกับระบบปฏิบัติการพื้นฐานในฐานะเป้าหมายการแชร์เพื่อรับเนื้อหาที่แชร์

ดูการทํางานของเป้าหมายการแชร์เว็บ
- หากใช้ Chrome 76 ขึ้นไปสำหรับ Android หรือ Chrome 89 ขึ้นไปบนเดสก์ท็อป ให้เปิดการสาธิตเป้าหมายการแชร์เว็บ
- เมื่อได้รับข้อความแจ้ง ให้คลิกติดตั้งเพื่อเพิ่มแอปลงในหน้าจอหลัก หรือใช้เมนู Chrome เพื่อเพิ่มแอปลงในหน้าจอหลัก
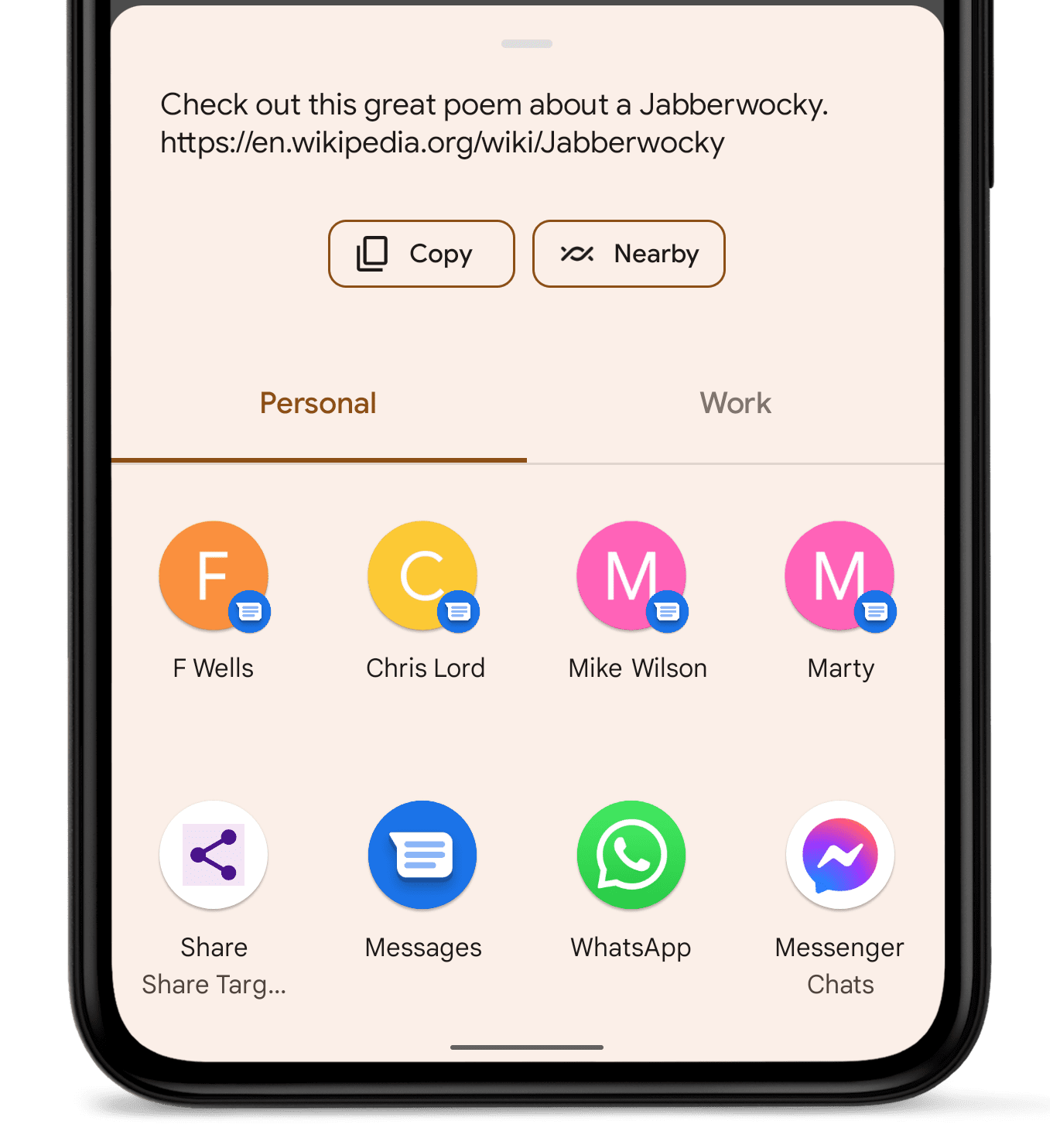
- เปิดแอปที่รองรับการแชร์ หรือใช้ปุ่มแชร์ในแอปสาธิต
- จากเครื่องมือเลือกเป้าหมาย ให้เลือกการทดสอบการแชร์เว็บ
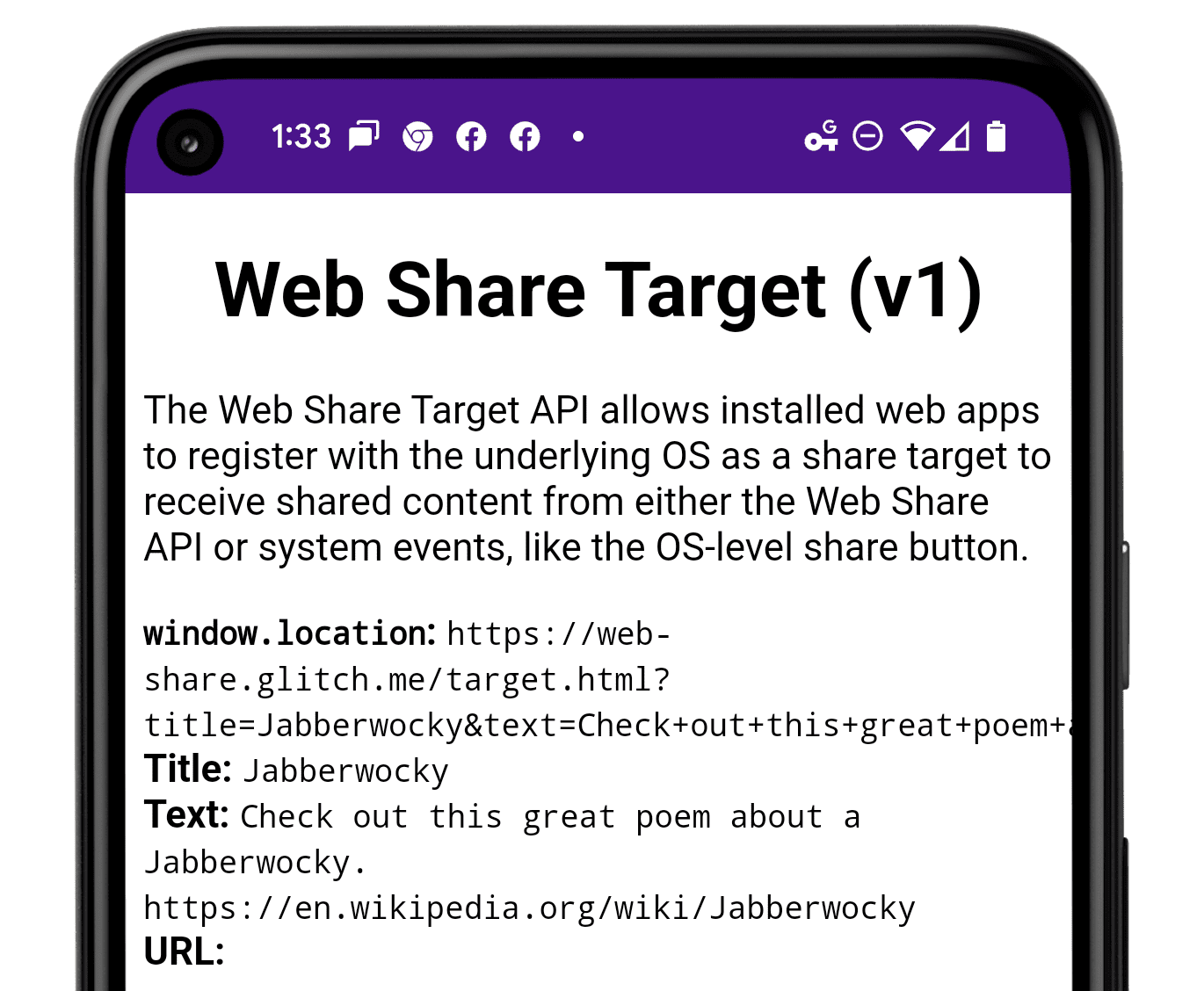
หลังจากแชร์แล้ว คุณควรเห็นข้อมูลที่แชร์ทั้งหมดในเว็บแอปเป้าหมายของการแชร์เว็บ
ลงทะเบียนแอปของคุณเป็นเป้าหมายการแชร์
หากต้องการลงทะเบียนแอปเป็นเป้าหมายการแชร์ แอปต้องเป็นไปตามเกณฑ์ความสามารถในการติดตั้งของ Chrome นอกจากนี้ ผู้ใช้ต้องเพิ่มแอปของคุณลงในหน้าจอหลักก่อนจึงจะแชร์ไปยังแอปได้ วิธีนี้จะช่วยป้องกันไม่ให้เว็บไซต์เพิ่มตัวเองลงในเครื่องมือเลือก Intent การแชร์ของผู้ใช้แบบสุ่ม และช่วยให้มั่นใจว่าการแชร์เป็นสิ่งที่ผู้ใช้ต้องการทำในแอปของคุณ
อัปเดตไฟล์ Manifest ของเว็บแอป
หากต้องการลงทะเบียนแอปเป็นเป้าหมายการแชร์ ให้เพิ่มรายการ share_target ลงในไฟล์ Manifest ของเว็บแอป ซึ่งจะบอกให้ระบบปฏิบัติการรวมแอปของคุณเป็นตัวเลือกในเครื่องมือเลือก Intent สิ่งที่คุณเพิ่มลงในไฟล์ Manifest จะควบคุมข้อมูลที่แอปจะยอมรับ สถานการณ์ทั่วไป 3 รูปแบบของshare_target
รายการมีดังนี้
- การยอมรับข้อมูลพื้นฐาน
- การยอมรับการเปลี่ยนแปลงแอปพลิเคชัน
- การยอมรับไฟล์
การยอมรับข้อมูลพื้นฐาน
หากแอปเป้าหมายยอมรับเฉพาะข้อมูลพื้นฐาน เช่น ข้อมูล ลิงก์ และข้อความ ให้เพิ่มข้อมูลต่อไปนี้ลงในไฟล์ manifest.json
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
หากแอปพลิเคชันของคุณมีรูปแบบ URL ของส่วนแบ่งอยู่แล้ว คุณสามารถแทนที่ค่า params
ด้วยพารามิเตอร์การค้นหาที่มีอยู่ เช่น หากรูปแบบ URL ที่ใช้แชร์ใช้ body แทน text คุณอาจแทนที่ "text": "text" ด้วย "text":
"body"
ค่า method จะเริ่มต้นเป็น "GET" หากไม่ได้ระบุ ฟิลด์ enctype ซึ่งไม่ได้แสดงในตัวอย่างนี้ ระบุประเภทการเข้ารหัสสําหรับข้อมูล
สําหรับเมธอด "GET" ค่าเริ่มต้นของ enctype คือ "application/x-www-form-urlencoded" และจะละเว้นหากตั้งค่าเป็นอย่างอื่น
การยอมรับการเปลี่ยนแปลงแอปพลิเคชัน
หากข้อมูลที่แชร์เปลี่ยนแปลงแอปเป้าหมายในลักษณะใดลักษณะหนึ่ง เช่น บันทึกบุ๊กมาร์กในแอปพลิเคชันเป้าหมาย ให้ตั้งค่า method เป็น "POST" และใส่ช่อง enctype ตัวอย่างด้านล่างสร้างบุ๊กมาร์กในแอปเป้าหมาย จึงใช้ "POST" สำหรับ method และ "multipart/form-data" สำหรับ enctype
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
การยอมรับไฟล์
เช่นเดียวกับการเปลี่ยนแปลงแอปพลิเคชัน การรับไฟล์จะต้องเป็น method เป็น "POST" และต้องมี enctype นอกจากนี้ enctype ต้องมีค่าเป็น "multipart/form-data" และต้องเพิ่มรายการ files
นอกจากนี้ คุณยังต้องเพิ่มอาร์เรย์ files ที่กําหนดประเภทไฟล์ที่แอปยอมรับ องค์ประกอบอาร์เรย์คือรายการที่มีสมาชิก 2 รายการ ได้แก่ ฟิลด์ name และฟิลด์ accept ฟิลด์ accept ใช้ประเภท MIME, นามสกุลไฟล์ หรืออาร์เรย์ที่มีทั้ง 2 อย่าง คุณควรระบุอาร์เรย์ที่มีทั้งประเภท MIME และนามสกุลไฟล์ เนื่องจากระบบปฏิบัติการแต่ละระบบต้องการประเภทที่แตกต่างกัน
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
จัดการเนื้อหาขาเข้า
วิธีจัดการกับข้อมูลที่แชร์เข้ามานั้นขึ้นอยู่กับคุณและแอปของคุณ ตัวอย่างเช่น
- โปรแกรมรับส่งอีเมลอาจร่างอีเมลใหม่โดยใช้
titleเป็นหัวข้อของอีเมล โดยต่อtextและurlเข้าด้วยกันเป็นเนื้อหา - แอปโซเชียลเน็ตเวิร์กอาจร่างโพสต์ใหม่โดยไม่สนใจ
titleโดยใช้textเป็นเนื้อหาของข้อความ และเพิ่มurlเป็นลิงก์ หากไม่มีtextแอปอาจใช้urlในเนื้อหาด้วย หากไม่มีurlแอปอาจสแกนtextเพื่อหา URL และเพิ่ม URL นั้นเป็นลิงก์ - แอปการแชร์รูปภาพอาจสร้างภาพสไลด์ใหม่โดยใช้
titleเป็นชื่อภาพสไลด์textเป็นคำอธิบาย และfilesเป็นรูปภาพสไลด์ - แอปรับส่งข้อความสามารถร่างข้อความใหม่โดยใช้
textและurlที่ต่อต่อกันและวางtitle
กำลังประมวลผลส่วนแบ่ง GET
หากผู้ใช้เลือกแอปพลิเคชันของคุณ และ method เป็น "GET" (ค่าเริ่มต้น) เบราว์เซอร์จะเปิดหน้าต่างใหม่ใน URL action จากนั้นเบราว์เซอร์จะสร้างสตริงการค้นหาโดยใช้ค่าที่เข้ารหัส URL ที่ระบุไว้ในไฟล์ Manifest
ตัวอย่างเช่น หากแอปการแชร์มี title และ text สตริงการค้นหาจะเป็น ?title=hello&text=world หากต้องการประมวลผล ให้ใช้ DOMContentLoaded
event listener ในหน้าเบื้องหน้าและแยกวิเคราะห์สตริงคําค้นหา ดังนี้
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
อย่าลืมใช้ Service Worker เพื่อแคชล่วงหน้าactionหน้าเว็บเพื่อให้โหลดได้อย่างรวดเร็วและทำงานได้อย่างน่าเชื่อถือ แม้ว่าผู้ใช้จะออฟไลน์อยู่ก็ตาม
Workbox เป็นเครื่องมือที่จะช่วยคุณใช้การแคชล่วงหน้าใน Service Worker
กำลังประมวลผลการแชร์แบบ POST
หาก method เป็น "POST" ตามที่ควรจะเป็นหากแอปเป้าหมายยอมรับบุ๊กมาร์กหรือไฟล์ที่แชร์ไว้ เนื้อหาของคําขอ POST ที่เข้ามาจะมีข้อมูลที่แอปพลิเคชันการแชร์ส่งผ่าน ซึ่งเข้ารหัสโดยใช้ค่า enctype ที่ระบุไว้ในไฟล์ Manifest
หน้าเบื้องหน้าประมวลผลข้อมูลนี้โดยตรงไม่ได้ เนื่องจากหน้าเว็บเห็นว่าข้อมูลเป็นคำขอ หน้าเว็บจึงส่งข้อมูลไปยัง Service Worker ซึ่งคุณสามารถขัดขวางได้ด้วย fetch ฟังเหตุการณ์ จากที่นี่ คุณสามารถส่งข้อมูลกลับไปยังหน้าเบื้องหน้าได้โดยใช้ postMessage() หรือส่งต่อไปยังเซิร์ฟเวอร์
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
การยืนยันเนื้อหาที่แชร์

อย่าลืมตรวจสอบข้อมูลที่เข้ามา ขออภัย ไม่มีการรับประกันว่าแอปอื่นๆ จะแชร์เนื้อหาที่เหมาะสมในพารามิเตอร์ที่ถูกต้อง
เช่น ใน Android ช่อง url จะว่างเปล่าเนื่องจากระบบการแชร์ของ Android ไม่รองรับ แต่ URL มักจะปรากฏในช่อง text หรือบางครั้งจะปรากฏในช่อง title
การสนับสนุนเบราว์เซอร์
ระบบรองรับ Web Share Target API ตามที่อธิบายไว้ด้านล่าง
ในทุกแพลตฟอร์ม เว็บแอปของคุณต้องติดตั้งก่อนจึงจะปรากฏเป็นเป้าหมายที่เป็นไปได้สำหรับการรับข้อมูลที่แชร์
ตัวอย่างแอปพลิเคชัน
แสดงการสนับสนุน API
คุณวางแผนที่จะใช้ Web Share Target API ใช่ไหม การสนับสนุนแบบสาธารณะของคุณช่วยให้ทีม Chromium จัดลําดับความสําคัญของฟีเจอร์ต่างๆ และแสดงให้เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้สำคัญเพียงใดต่อผู้ให้บริการเบราว์เซอร์รายอื่นๆ
ส่งทวีตถึง @ChromiumDev โดยใช้แฮชแท็ก
#WebShareTarget
และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ไหนและอย่างไร


