ক্ষমতা, ক্ষমতা
ওয়েবে সবচেয়ে আশ্চর্যজনক অ্যাপ্লিকেশানগুলিকে সক্ষম করার জন্য ক্রস-কোম্পানির প্রচেষ্টা সম্পর্কে জানুন৷

প্রজেক্ট ফুগু কি?
প্রজেক্ট ফুগু হল ওয়েবের ক্ষমতার ফাঁকগুলি বন্ধ করার একটি প্রচেষ্টা যা ওয়েবে চালানোর জন্য অ্যাপ্লিকেশনগুলির নতুন ক্লাসগুলিকে সক্ষম করে৷
কেন প্রকল্প ফুগু গুরুত্বপূর্ণ?
আমরা কীভাবে ওয়েব এবং নেটিভের মধ্যে সক্ষমতার ব্যবধানটি বন্ধ করতে চাই, এমনভাবে ডিজাইন করা হয়েছে যাতে ব্যবহারকারীদের সম্মান করা যায় তা জানতে দেখুন।

অবস্থা আপডেট
আমরা কী নতুন, উত্তেজনাপূর্ণ ক্ষমতা নিয়ে কাজ করছি সে সম্পর্কে জানুন।
ফুগু শোকেস
প্রজেক্ট ফুগুর সাথে ধারণা করা API ব্যবহার করে এমন অ্যাপগুলির একটি সংগ্রহ দেখুন।
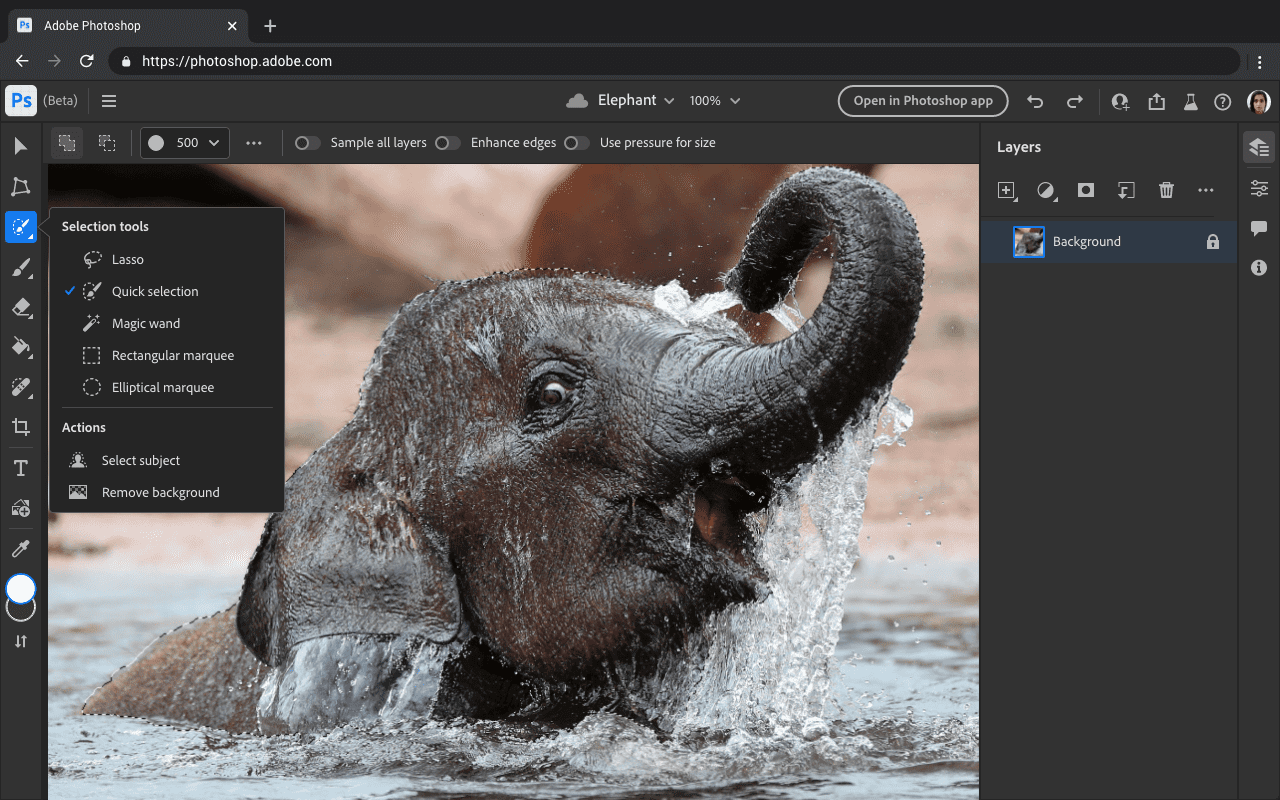
ওয়েবে ফটোশপের যাত্রা
ব্রাউজারে সরাসরি ফটোশপের মতো জটিল সফ্টওয়্যার চালানোর ধারণা কয়েক বছর আগে কল্পনা করা কঠিন ছিল। বিভিন্ন নতুন ওয়েব প্রযুক্তি ব্যবহার করে, Adobe ওয়েবে ফটোশপের একটি পাবলিক বিটা নিয়ে এসেছে।
শক্তিশালী API
কিছু শক্তিশালী API গুলি পড়ুন যা আগে সম্ভব নয় নতুন ব্যবহারের ক্ষেত্রে সক্ষম করে৷
ফাইল সিস্টেম অ্যাক্সেস API
ওয়েব অ্যাপগুলিকে ব্যবহারকারীর ডিভাইসে ফাইল এবং ফোল্ডারে সরাসরি পরিবর্তনগুলি পড়তে বা সংরক্ষণ করার অনুমতি দিন৷
অ্যাপ আইকনের জন্য ব্যাজিং
অ্যাপ ব্যাজিং এপিআই ইনস্টল করা ওয়েব অ্যাপগুলিকে অ্যাপ আইকনে একটি অ্যাপ্লিকেশন-ব্যাপী ব্যাজ সেট করার অনুমতি দেয়।
Async ক্লিপবোর্ড API-এর জন্য ওয়েব কাস্টম ফর্ম্যাট
ওয়েবসাইটগুলিকে একটি স্ট্যান্ডার্ড ফর্ম্যাট অ্যাপ্লিকেশন ব্যবহার করে নির্বিচারে আন-স্যানিটাইজড পেলোড পড়তে এবং লিখতে দিন যদি তারা এই ধরনের পেলোডগুলিকে সমর্থন করতে চায় তাহলে বেছে নিতে পারে৷
স্থানীয় ফন্ট সহ উন্নত টাইপোগ্রাফি
স্থানীয় ফন্ট অ্যাক্সেস API আপনাকে ব্যবহারকারীর স্থানীয়ভাবে ইনস্টল করা ফন্টগুলি অ্যাক্সেস করতে এবং সেগুলির সম্পর্কে নিম্ন-স্তরের বিশদ পেতে দেয় তা জানুন৷
মাল্টি-স্ক্রিন উইন্ডো প্লেসমেন্ট এপিআই দিয়ে বেশ কয়েকটি ডিসপ্লে পরিচালনা করুন
সেই ডিসপ্লেগুলির সাপেক্ষে সংযুক্ত ডিসপ্লে এবং অবস্থান উইন্ডো সম্পর্কে তথ্য পান।
OS শেয়ারিং UI এর সাথে একীভূত করতে ওয়েব শেয়ার API ব্যবহার করুন
ওয়েব অ্যাপগুলি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপগুলির মতো একই সিস্টেম-প্রদত্ত শেয়ার ক্ষমতা ব্যবহার করতে পারে।
হার্ডওয়্যার API
প্রোজেক্ট ফুগুর প্রেক্ষাপটে আমরা যে হার্ডওয়্যার API গুলি নিয়ে কাজ করি সেগুলি সম্পর্কে জানুন যা আপনাকে ওয়েব থেকে শারীরিক ডিভাইসগুলি অ্যাক্সেস করতে দেয়৷
ওয়েবে হার্ডওয়্যার ডিভাইস অ্যাক্সেস করুন
আপনার পছন্দের একটি হার্ডওয়্যার ডিভাইসের সাথে যোগাযোগ করতে উপযুক্ত API বেছে নিন।
অস্বাভাবিক HID ডিভাইসের সাথে সংযোগ করুন
WebHID API ওয়েবসাইটগুলিকে বিকল্প অক্জিলিয়ারী কীবোর্ড এবং বহিরাগত গেমপ্যাডগুলি অ্যাক্সেস করার অনুমতি দেয়৷
জাভাস্ক্রিপ্টের মাধ্যমে ব্লুটুথ ডিভাইসের সাথে যোগাযোগ করুন
ওয়েব ব্লুটুথ API ওয়েবসাইটগুলিকে ব্লুটুথ ডিভাইসগুলির সাথে যোগাযোগ করার অনুমতি দেয়৷
সিরিয়াল পোর্ট থেকে পড়ুন এবং লিখুন
ওয়েব সিরিয়াল API ওয়েবসাইটগুলিকে সিরিয়াল ডিভাইসগুলির সাথে যোগাযোগ করার অনুমতি দেয়৷
ওয়েবে USB ডিভাইসগুলি অ্যাক্সেস করুন৷
WebUSB API ইউএসবিকে ওয়েবে এনে ব্যবহার করাকে আরও নিরাপদ এবং সহজ করে তোলে।
WebUSB এর জন্য একটি ডিভাইস তৈরি করা
WebUSB API এর সম্পূর্ণ সুবিধা নিতে একটি ডিভাইস তৈরি করুন৷
Android এর জন্য Chrome-এ NFC ডিভাইসের সাথে ইন্টারঅ্যাক্ট করুন
NFC ট্যাগ পড়া এবং লেখা এখন সম্ভব।
আপনার গেমপ্যাড দিয়ে Chrome ডিনো গেম খেলুন
আপনার ওয়েব গেমগুলিকে পরবর্তী স্তরে নিয়ে যাওয়ার জন্য গেমপ্যাড API কীভাবে ব্যবহার করবেন তা শিখুন৷
শিখতে দেখুন
কীভাবে নেতৃস্থানীয় বিকাশকারীরা উদ্ভাবনী ওয়েব অভিজ্ঞতা তৈরি করে
আবিষ্কার করুন কিভাবে Kapwing, Zoom, YouTube, এবং Adobe সহ নেতৃস্থানীয় বিকাশকারীরা সর্বশেষ ওয়েব ক্ষমতার সাথে উদ্ভাবনী ব্যবহারকারীর অভিজ্ঞতা তৈরি করেছে৷
Adobe এর ক্রিয়েটিভ ক্লাউডকে ওয়েবে নিয়ে আসা
ক্রিয়েটিভ ক্লাউড হল ফটোগ্রাফি, ভিডিও, ডিজাইন, ওয়েব, UX, সোশ্যাল মিডিয়া এবং আরও অনেক কিছুর জন্য 20+ অ্যাপের একটি সংগ্রহ। ফটোশপ এবং ইলাস্ট্রেটর দিয়ে শুরু করে ওয়েবে Adobe-এর ক্রিয়েটিভ ক্লাউড আনার জন্য Adobe এবং Chrome টিম যে পদক্ষেপগুলি নিয়েছিল তার কিছু সম্পর্কে জানুন৷
SVGcode: রাস্টার ছবিগুলিকে SVG-তে রূপান্তর করুন
SVGcode হল একটি প্রগতিশীল ওয়েব অ্যাপ যা আপনাকে JPG, PNG, GIF, WebP, AVIF ইত্যাদি রাস্টার ছবিগুলিকে SVG ফর্ম্যাটে ভেক্টর গ্রাফিক্সে রূপান্তর করতে দেয়৷ এটি ফাইল সিস্টেম অ্যাক্সেস API, Async ক্লিপবোর্ড API, এবং ফাইল হ্যান্ডলিং API ব্যবহার করে এবং উইন্ডো কন্ট্রোল ওভারলে কাস্টমাইজেশন ব্যবহার করে।
ওয়েব প্ল্যাটফর্ম API
ওয়েব প্ল্যাটফর্ম API-এর জন্য ডকুমেন্টেশন। তাদের মধ্যে কিছু বর্তমানে Chrome-এ পরীক্ষামূলক অবস্থায় রয়েছে। উদাহরণস্বরূপ, উত্স এবং বিকাশকারী ট্রায়াল, বা বৈশিষ্ট্যগুলি শুধুমাত্র ক্যানারিতে পাওয়া যায়। প্রতিটি API এর বর্তমান অবস্থা ডকুমেন্টেশনে বিস্তারিত আছে।
নতুন ক্ষমতার অনুরোধ করুন ,নতুন ক্ষমতার অনুরোধ করুন
আপনার যদি একটি নতুন ওয়েব ক্ষমতা সম্পর্কে ধারণা থাকে তবে আমাদের জানান! আমরা সবসময় ওয়েব প্ল্যাটফর্ম উন্নত করার জন্য নতুন ধারণা খুঁজছি.
,আপনার যদি একটি নতুন ওয়েব ক্ষমতার জন্য একটি ধারণা থাকে, তাহলে আমাদের জানান! আমরা সবসময় ওয়েব প্ল্যাটফর্ম উন্নত করার জন্য নতুন ধারণা খুঁজছি.