Con el modo sin interfaz gráfica de Chrome, puedes ejecutar el navegador en un entorno desatendido, sin ninguna IU visible. Básicamente, puedes ejecutar Chrome sin la interfaz de Chrome.
El modo sin interfaz gráfica es una opción popular para la automatización del navegador, a través de proyectos como Puppeteer o ChromeDriver.
Cómo usar el modo sin interfaz gráfica
Para usar el modo sin encabezado, pasa la marca de línea de comandos --headless:
chrome --headless
Usar el modo sin interfaz gráfica anterior
Anteriormente, el modo sin interfaz gráfica era una implementación de navegador alternativa y separada que se incluía como parte del mismo objeto binario de Chrome. No compartió ningún código del navegador Chrome en //chrome.
Ahora Chrome tiene modos unificados con y sin interfaz gráfica.
Desde Chrome 132.0.6793.0, el modo sin interfaz gráfica anterior solo está disponible como un objeto binario independiente llamado chrome-headless-shell que se puede descargar aquí.
En Puppeteer
Para usar el modo sin interfaz gráfica en Puppeteer, haz lo siguiente:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Para obtener más información sobre el uso de Headless en Puppeteer, puedes consultar los recursos que se encuentran aquí.
En Selenium WebDriver
Para usar el modo sin interfaz gráfica en Selenium WebDriver, haz lo siguiente:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Consulta la entrada de blog del equipo de Selenium para obtener más información, incluidos ejemplos con otras vinculaciones de lenguajes.
Marcas de línea de comandos
Las siguientes marcas de línea de comandos están disponibles en el modo sin encabezado y en Headless Shell.
--dump-dom
La marca --dump-dom imprime el DOM serializado de la página de destino en stdout.
Por ejemplo:
chrome --headless --dump-dom https://developer.chrome.com/
Esto es diferente de imprimir el código fuente HTML, lo que podrías hacer con curl. Para mostrarte el resultado de --dump-dom, Chrome primero analiza el código HTML en un DOM, ejecuta cualquier <script> que pueda alterar el DOM y, luego, convierte ese DOM en una cadena serializada de HTML.
--screenshot
La marca --screenshot toma una captura de pantalla de la página de destino y la guarda como screenshot.png en el directorio de trabajo actual. Esto es especialmente útil en combinación con la marca --window-size.
Por ejemplo:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
La marca --print-to-pdf guarda la página de destino como un PDF llamado output.pdf en el directorio de trabajo actual. Por ejemplo:
chrome --headless --print-to-pdf https://developer.chrome.com/
De manera opcional, puedes agregar la marca --no-pdf-header-footer para omitir el encabezado (con la fecha y hora actuales) y el pie de página (con la URL y el número de página) de la impresión.
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Nota: La funcionalidad detrás de la marca --no-pdf-header-footer estaba disponible anteriormente con la marca --print-to-pdf-no-header. Es posible que debas volver al nombre de la marca anterior si usas una versión anterior.
--timeout
La marca --timeout define el tiempo de espera máximo (en milisegundos) después del cual --dump-dom, --screenshot y --print-to-pdf capturan el contenido de la página, incluso si esta aún se está cargando.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
La marca --timeout=5000 le indica a Chrome que espere hasta 5 segundos antes de imprimir el PDF. Por lo tanto, este proceso tarda como máximo 5 segundos en ejecutarse.
--virtual-time-budget
El método --virtual-time-budget actúa como un "avance rápido" para cualquier código dependiente del tiempo (por ejemplo, setTimeout/setInterval). Obliga al navegador a ejecutar cualquier código de la página lo más rápido posible y, al mismo tiempo, hace que la página crea que el tiempo realmente transcurre.
Para ilustrar su uso, considera esta demostración, que incrementa, registra y muestra un contador cada segundo con setTimeout(fn, 1000). Este es el código pertinente:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Después de un segundo, la página contiene "1"; después de dos segundos, "2", y así sucesivamente. A continuación, te mostramos cómo capturarías el estado de la página después de 42 segundos y lo guardarías como PDF:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
La marca --allow-chrome-scheme-url es obligatoria para acceder a las URLs de chrome://.
Esta marca está disponible a partir de Chrome 123. Por ejemplo:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
Depurar
Dado que Chrome es prácticamente invisible en el modo sin interfaz gráfica, puede parecer difícil resolver un problema. Es posible depurar Chrome sin interfaz gráfica de una manera muy similar a la de Chrome con interfaz gráfica.
Inicia Chrome en modo sin interfaz gráfica con la marca de línea de comandos --remote-debugging-port.
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Esto imprimirá una URL de WebSocket única en stdout, por ejemplo:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
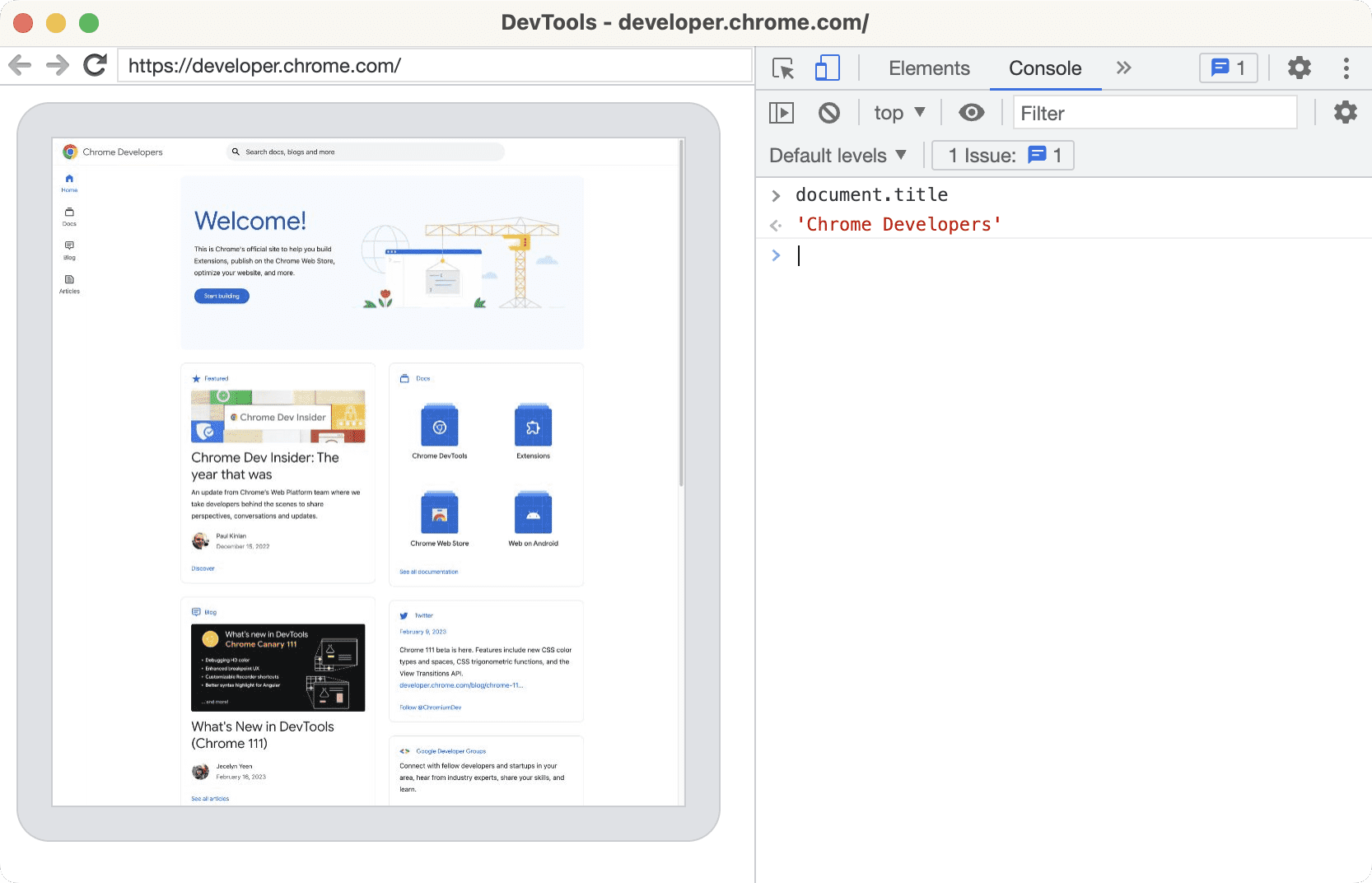
En una instancia de Chrome con interfaz gráfica, podemos usar la depuración remota de las Herramientas para desarrolladores de Chrome para conectarnos al destino de Headless y realizar la inspección.
- Ve a
chrome://inspecty haz clic en el botón Configurar…. - Ingresa la dirección IP y el número de puerto de la URL de WebSocket.
- En el ejemplo anterior, ingresé
127.0.0.1:60926.
- En el ejemplo anterior, ingresé
- Haz clic en Listo. Deberías ver un destino remoto con todas sus pestañas y otros destinos enumerados.
- Haz clic en Inspeccionar para acceder a las Herramientas para desarrolladores de Chrome y, luego, inspecciona el destino remoto sin encabezado, incluida una vista en vivo de la página.

Comentarios
Esperamos recibir tus comentarios sobre el modo sin encabezado. Si tienes algún problema, informa un error.




