يمكنك هنا الاطّلاع على كيفية إعداد مكونات RenderingNG، وكيفية تدفق مسار المعالجة للعرض من خلالها.
بدءًا من أعلى مستوى، تتضمّن مهام المعالجة ما يلي:
- عرض المحتوى على شكل بكسل على الشاشة
- تحريك التأثيرات المرئية على المحتوى من حالة إلى أخرى
- الانتقال استجابةً للإدخال
- وجِّه الإدخال بكفاءة إلى الأماكن المناسبة حتى تتمكّن نصوص المطوّرين البرمجية والأنظمة الفرعية الأخرى من الردّ.
إنّ المحتوى الذي يتم عرضه هو شجرة من الإطارات لكل علامة تبويب في المتصفّح، بالإضافة إلى واجهة المتصفّح. وبث أحداث الإدخال الأوّلية من الشاشات التي تعمل باللمس، والفئران، ولوحات المفاتيح، وأجهزة الأجهزة الأخرى
يتضمّن كل إطار ما يلي:
- حالة نموذج DOM
- CSS
- لوحات الرسم
- الموارد الخارجية، مثل الصور والفيديوهات والخطوط ورسومات SVG
الإطار هو مستند HTML بالإضافة إلى عنوان URL الخاص به. تحتوي صفحة الويب المحمَّلة في علامة تبويب المتصفّح على إطار على مستوى أعلى، وإطارات فرعية لكل إطار iframe مضمّن في المستند على مستوى أعلى، وإطارات iframe المتسلسلة.
التأثير البصري هو عملية رسومية تُطبَّق على صورة نقطية، مثل الانتقال أو التحويل أو القطع أو الفلتر أو التعتيم أو الدمج.
مكوّنات البنية
في RenderingNG، يتم تقسيم هذه المهام منطقيًا على مستوى عدة مراحل ومكونات код. وتنتهي المكونات في عمليات وحدة المعالجة المركزية المختلفة وسلسلة المهام والمكونات الفرعية ضمن سلاسل المهام هذه. ويلعب كلّ منهما دورًا مهمًا في تحقيق الموثوقية، الأداء القابل للتطوير وقابلية التوسيع لجميع محتوى الويب.
بنية مسار العرض

تستمر عملية التقديم في مسار معيّن يتضمّن عددًا من المراحل والعناصر التي يتم إنشاؤها أثناء العملية. تمثّل كل مرحلة رمزًا برمجيًا يؤدي مهمة واحدة محدّدة جيدًا ضمن عملية المعالجة. العناصر هي هياكل بيانات التي تكون مدخلات أو مخرجات المراحل.
المراحل هي:
- الحركة: يمكنك تغيير الأنماط المحسوبة وتعديل أشجار المواقع بمرور الوقت استنادًا إلى المخططات الزمنية التعريفية.
- النمط: يمكنك تطبيق CSS على نموذج DOM وإنشاء أنماط محسوبة.
- التصميم: لتحديد حجم عناصر DOM وموقعها على الشاشة، وإنشاء شجرة الأجزاء الثابتة
- الرسم المُسبَق: احتساب أشجار المواقع وإبطال أي قوائم عرض وشرائح نسيج لوحدة معالجة الرسومات حالية حسب الاقتضاء
- التنقّل: يمكنك تعديل إزاحة التنقّل في المستندات وعناصر DOM القابلة للتنقّل، وذلك من خلال تغيير أشجار المواقع.
- الرسم: احتساب قائمة عرض تصف كيفية تحويل وحدات نسيج وحدة معالجة الرسومات إلى وحدات بكسل من عنصر DOM
- الالتزام: نسخ أشجار المواقع وقائمة العرض إلى سلسلة مهام المُركِّب
- تقسيم الطبقات: يمكنك تقسيم قائمة العرض إلى قائمة طبقات مركبة لإنشاء رسومات نقطية وصور متحركة بشكل مستقل.
- وحدات العمل لإنشاء الصور المركّبة وفك ترميزها ورسمها: تعمل هذه الوحدات على تحويل قوائم العرض والصور المشفّرة ورموز وحدات العمل الخاصة بالرسم إلى شرائح نسيج وحدة معالجة الرسومات.
- تفعيل: أنشئ إطارًا للتركيب يمثّل كيفية رسم مربّعات وحدة معالجة الرسومات ووضعها على الشاشة، بالإضافة إلى أي تأثيرات مرئية.
- التجميع: دمج لقطات أداة الدمج من جميع لقطات أداة الدمج المرئية في لقطة أداة دمج شاملة واحدة
- الرسم: تنفيذ لقطة المكوّن المجمّع على وحدة معالجة الرسومات لإنشاء وحدات البكسل على الشاشة
يمكن تخطّي مراحل مسار التقديم إذا لم تكن مطلوبة. على سبيل المثال، يمكن أن تتخطّى الرسوم المتحركة للتأثيرات المرئية والانتقال إلى أعلى أو أسفل الصفحة وضع العناصر وعمليات الطلاء المُسبَق والطلاء. لهذا السبب، يتم تمييز الصور المتحركة والانتقالات بنقاط صفراء وخضراء في الرسم البياني. إذا كان من الممكن تخطّي التنسيق والرسم المُسبَق والرسم للتأثيرات المرئية، يمكن تشغيلها بالكامل في سلسلة المُركّب وتخطّي السلسلة الرئيسية.
لا يتم عرض عرض واجهة المستخدم للمتصفّح مباشرةً هنا، ولكن يمكن اعتباره نسخة مبسّطة من هذه السلسلة نفسها (وفي الواقع، يتشارك تنفيذه الكثير من الرموز البرمجية). يتم عرض الفيديو (الذي لا يتم تصويره مباشرةً أيضًا) بشكل عام باستخدام رمز مستقل يفك ترميز اللقطات إلى مربّعات نسيج وحدة معالجة الرسومات التي يتم توصيلها بعد ذلك بلقطات أداة الدمج وخطوة الرسم.
بنية العملية والخيط
عمليات وحدة المعالجة المركزية
يؤدي استخدام عمليات متعددة لوحدة المعالجة المركزية إلى عزل الأداء والأمان بين المواقع الإلكترونية وحالة المتصفّح، وعزل الثبات والأمان عن أجهزة وحدة معالجة الرسومات.

- تعمل عملية العرض على عرض الإدخال وإضافة مؤثرات متحركة إليه وتصفّحه وتوجيهه لأجل مجموعة واحدة من الموقع الإلكتروني وعلامة التبويب. هناك العديد من عمليات التقديم.
- تُعرِض عملية المتصفّح الإدخال وتُحرِّكه وتُوجّهه إلى واجهة مستخدِم المتصفّح (بما في ذلك شريط العناوين وعناوين علامات التبويب والرموز)، وتُوجّه كل الإدخال المتبقّي إلى عملية العرض المناسبة. هناك عملية متصفح واحدة.
- تجمع عملية العروض المرئية عمليات الدمج من عمليات التقديم المتعدّدة بالإضافة إلى عملية المتصفّح. ويتم تحويلها إلى صور نقطية ورسم باستخدام وحدة معالجة الرسومات. هناك عملية مرئية واحدة.
تؤدي المواقع الإلكترونية المختلفة دائمًا إلى عمليات عرض مختلفة.
عادةً ما يتم عرض علامات التبويب أو النوافذ المتعددة للمتصفّح للموقع الإلكتروني نفسه في عمليات عرض مختلفة، ما لم تكن علامات التبويب ذات صلة، مثل فتح علامة التبويب الأخرى. في حال الضغط الشديد على الذاكرة على أجهزة الكمبيوتر المكتبي، قد يضع Chromium علامات تبويب متعددة من الموقع الإلكتروني نفسه في عملية العرض نفسها حتى إذا لم تكن مرتبطة ببعضها.
ضمن علامة تبويب متصفّح واحدة، تكون اللقطات من مواقع إلكترونية مختلفة دائمًا في عمليات عرض مختلفة عن بعضها، ولكن اللقطات من الموقع الإلكتروني نفسه تكون دائمًا في عملية العرض نفسها. من وجهة نظر العرض، تكمن الميزة المهمة لعمليات العرض المتعدّدة في أنّ إطارات iframe والعلامات التبويب على مستوى الموقع الإلكتروني تحقّق عزل الأداء عن بعضها البعض. بالإضافة إلى ذلك، يمكن أن تختار الأصول مزيدًا من العزل.
هناك عملية واحدة فقط لعرض جميع مكوّنات Chromium، لأنّه عادةً ما يكون هناك وحدة معالجة رسومات واحدة وشاشة واحدة للرسم عليها.
إنّ فصل Viz في عملية خاصة به يساهم في تحسين الثبات في حال حدوث أخطاء في برامج تشغيل وحدة معالجة الرسومات أو الأجهزة. وهي مناسبة أيضًا لعزل الأمان، وهو أمر مهم لواجهات برمجة تطبيقات وحدة معالجة الرسومات، مثل Vulkan و الأمان بشكل عام.
بما أنّ المتصفّح يمكن أن يتضمّن العديد من علامات التبويب والنوافذ، وجميعها تحتوي على وحدات بكسل لواجهة مستخدِم المتصفّح لرسمها، قد تتساءل: لماذا تتوفّر عملية واحدة فقط للمتصفّح؟ والسبب في ذلك هو أنّه يتم التركيز على علامة تبويب واحدة فقط في كل مرة، ففي الواقع، يتم إيقاف علامات التبويب غير المرئية في المتصفّح في معظم الأحيان ويتم إزالة كل ذاكرة وحدة معالجة الرسومات منها. ومع ذلك، يتم تنفيذ ميزات عرض واجهة مستخدِم المتصفّح المعقدة بشكلٍ متزايد في عمليات العرض أيضًا (المعروفة باسم WebUI). لا يرجع السبب في ذلك إلى عزل الأداء، بل للاستفادة من سهولة استخدام محرك عرض الويب في Chromium.
على أجهزة Android القديمة، تتم مشاركة عملية عرض المحتوى وعملية المتصفّح عند استخدامهما في WebView (لا ينطبق ذلك على Chromium على Android بشكل عام، بل على WebView فقط). في WebView، تتم أيضًا مشاركة عملية المتصفّح مع التطبيق المضمّن، وWebView لديه عملية عرض واحدة فقط.
في بعض الأحيان، يتم أيضًا استخدام أداة لفك ترميز محتوى الفيديو المحمي. ولا يتم توضيح هذه العملية في المخططات البيانية السابقة.
سلاسل المحادثات
تساعد سلاسل المحادثات في تحقيق عزل الأداء والاستجابة على الرغم من المهام البطيئة، وتوازي مسار الإرسال وعمليات التخزين المؤقت المتعدّدة.

- يشغِّل الخيط الرئيسي النصوص البرمجية وحلقة أحداث العرض ودورة حياة المستند،
واختبار الأداء، وإرسال أحداث النصوص البرمجية، وتحليل HTML وCSS وتنسيقات البيانات الأخرى.
- تُنفِّذ مساعِدة السلسلة الرئيسية مهامًا مثل إنشاء ملفات رسومات نقطية للصور والكتل التي تتطلّب ترميزًا أو فك ترميز.
- Web Workers تنفيذ النص البرمجي وحلقة أحداث التقديم لـ OffscreenCanvas
- يعالج الخيط المُركِّب أحداث الإدخال، وينفِّذ الانتقال إلى أعلى أو أسفل الصفحة والصور المتحركة لمحتوى الويب، ويحسب الطبقات المثلى لمحتوى الويب، وينسق عمليات فك ترميز الصور وعمليات الرسم المصغرة والمهام المخصّصة للصور المركّبة.
- تعمل مساعِدة سلسلة المكوّنات على تنسيق مهام مصفوفة البيانات المرئية، وتنفيذ مهام فك ترميز الصور ووحدات عمل الطلاء والمصفوفة المرئية الاحتياطية.
- عمليات معالجة الوسائط أو وحدة فك ترميز الوسائط أو عمليات إخراج الصوت: تُفكّك هذه العمليات ترميز أحداث الفيديو والصوت، وتعالجها، وتُزامنها. (تذكَّر أنّ الفيديو يتم تنفيذه بالتوازي مع مسار العرض الرئيسي).
إنّ فصل سلسلة التعليمات الرئيسية عن سلسلة تعليمات المكوّن هو أمر مهم للغاية من أجل عزل الأداء للرسوم المتحركة والانتقال من خلال العمل على سلسلة التعليمات الرئيسية.
هناك سلسلة محادثات رئيسية واحدة فقط لكل عملية عرض، حتى إذا كانت علامات تبويب أو إطارات متعددة من الموقع الإلكتروني نفسه قد تنتهي في العملية نفسها. ومع ذلك، يتم عزل الأداء عن العمل الذي يتم تنفيذه في واجهات برمجة التطبيقات المختلفة للمتصفّحات. على سبيل المثال، يتم إنشاء ملفات ثنائية الأبعاد للصور وملفات تعريف البيانات في Canvas API في سلسلة محادثات مساعدة لسلسلة المحادثات الرئيسية.
وبالمثل، لا يتوفّر سوى سلسلة مهام واحدة للمركّب لكل عملية عرض. لا يشكّل توفّر سلسلة مهام واحدة فقط مشكلة بشكل عام، لأنّ جميع العمليات المُكلّفة حقًا في سلسلة مهام أداة الدمج يتم إسنادها إلى سلاسل مهام عامل أداة الدمج أو عملية Viz، ويمكن تنفيذ هذا العمل بالتوازي مع توجيه الإدخال أو الانتقال السريع أو الرسوم المتحركة. تنظِّم سلاسل مهام "المركّب" المهام التي يتم تنفيذها في عملية "العرض"، ولكن يمكن أن يتعذّر تسريع وحدة معالجة الرسومات في كل مكان لأسباب خارجة عن سيطرة Chromium، مثل أخطاء برامج التشغيل. في هذه الحالات، سينفِّذ سلسلة المهام العاملة العمل في وضع احتياطي على وحدة المعالجة المركزية.
يعتمد عدد سلاسل المهام العاملة لبرنامج "المركّب" على إمكانات الجهاز. على سبيل المثال، ستستخدم أجهزة الكمبيوتر المكتبي بشكل عام المزيد من سلاسل المهام، لأنّها تحتوي على المزيد من نوى وحدة المعالجة المركزية (CPU) وتكون أقل تقييدًا للبطارية مقارنةً بالأجهزة الجوّالة. في ما يلي مثال على التوسّع والتقلّص.
بنية تسلسل عمليات التقديم هي تطبيق لثلاثة نماذج مختلفة للتحسين:
- سلسلات المهام الداعمة: يتم إرسال المهام الفرعية التي تستغرق وقتًا طويلاً إلى سلاسل مهام إضافية للحفاظ على استجابة السلسلة الرئيسية للطلبات المتزامنة الأخرى. إنّ مؤشر التسلسل الرئيسي ومؤشرات التسلسل المساعِدة للمركّب هي أمثلة جيدة على هذه التقنية.
- التخزين المؤقت المتعدّد: لعرض المحتوى الذي سبق أن تم عرضه أثناء عرض محتوى جديد، لإخفاء وقت الاستجابة في العرض. يستخدم خيط المُركِّب هذه التقنية.
- مزامنة مسار المعالجة: يمكنك تشغيل مسار المعالجة في أماكن متعددة في الوقت نفسه. بهذه الطريقة، يمكن أن يكون التمرير والصور المتحركة سريعَين، حتى في حال حدوث تعديل في عرض السلسلة الرئيسية، يمكن التمرير والصور المتحركة العمل بشكل موازٍ.
عملية المتصفّح

- يستجيب السلسلة المخصّصة للعرض والتركيب للبيانات التي يُدخلها المستخدم في واجهة مستخدِم المتصفّح، ويصعِّد البيانات الأخرى إلى عملية العرض الصحيحة، ويُعدّ واجهة مستخدِم المتصفّح ويرسمها.
- تعمل مساعِدة مؤشرات الترابط لعرض الصور ودمجها على تنفيذ مهام فك ترميز الصور وعمليات الترميز أو الترميز الاحتياطي.
تشبه سلسلة التعليمات الخاصة بعملية التقديم والتركيب في المتصفّح الرمز البرمجي ووظيفة عملية التقديم، باستثناء أنّه يتم دمج سلسلة التعليمات الرئيسية وسلسلة التعليمات الخاصة بالتركيب في سلسلة واحدة. لا يلزم سوى سلسلة مهام واحدة في هذه الحالة لأنّه ما مِن حاجة إلى عزل الأداء عن المهام التي تستغرق وقتًا طويلاً في سلسلة التعليمات الرئيسية، لأنّه ما مِن مهام من هذا النوع من حيث التصميم.
عملية العروض المرئية

- يُنشئ الخيط الرئيسي لوحدة معالجة الرسومات قوائم وإطارات فيديو مصغّرة في مربّعات نسيج وحدة معالجة الرسومات، ويرسم إطارات أداة الدمج على الشاشة.
- يجمع خيط تركيب العرض عمليات الدمج ويُحسِّنها من كل عملية عرض، بالإضافة إلى عملية المتصفّح، في إطار تركيب واحد لعرضه على الشاشة.
يتم تنفيذ عمليات التحويل إلى شبكة بكسل والرسم بشكل عام في سلسلة المهام نفسها، لأنّ كلتا العمليتين تعتمدان على موارد وحدة معالجة الرسومات، ومن الصعب استخدام وحدة معالجة الرسومات بشكل موثوق في عمليات متعددة المهام (إنّ تسهيل الوصول إلى وحدة معالجة الرسومات في عمليات متعددة المهام هو أحد الدوافع لتطوير معيار Vulkan الجديد). في Android WebView، يتوفّر سلسلة مهام منفصلة لعرض الرسم على مستوى نظام التشغيل بسبب طريقة دمج WebViews في تطبيق أصلي. من المحتمل أن تتضمّن الأنظمة الأساسية الأخرى سلسلة مهام مماثلة في المستقبل.
يعمل معالِج العرض في سلسلة مهام مختلفة لأنّه يجب أن يكون سريع الاستجابة في جميع الأوقات، وألّا يتم حظره بسبب أي مصدر محتمل للتباطؤ في سلسلة مهام وحدة معالجة الرسومات الرئيسية. أحد أسباب البطء في سلسلة المحادثات الرئيسية لوحدة معالجة الرسومات هو عمليات الاتصال برمز غير تابع لشركة Chromium، مثل برامج تشغيل وحدة معالجة الرسومات الخاصة بالمورّد، والتي قد تكون بطيئة بطرق يصعب التنبؤ بها.
بنية المكوّن
في كل سلسلة محادثات رئيسية أو سلسلة محادثات مركبة لعملية التقديم، تتوفّر مكونات برامج منطقية تتفاعل مع بعضها بطرق منظمة.
مكونات سلسلة التعليمات الرئيسية لعملية التقديم

في أداة عرض Blink:
- يمثّل الجزء من شجرة اللقطات المحلية شجرة اللقطات المحلية وDOM داخل اللقطات.
- يحتوي مكوّن واجهات برمجة التطبيقات DOM وCanvas على عمليات تنفيذ لجميع واجهات برمجة التطبيقات هذه.
- ينفِّذ مشغِّل دورة حياة المستند خطوات مسار المعالجة للعرض حتى خطوة الحفظ.
- ينفِّذ مكوّن اختبار نتائج حدث الإدخال وإرسالها اختبارات النتائج بهدف معرفة عنصر DOM الذي يستهدفه الحدث، ويعمل على تنفيذ خوارزميات إرسال حدث الإدخال والسلوكيات التلقائية.
يحدِّد مخطِّط حلقة أحداث التقديم ومسؤول تنفيذها ما يجب تنفيذه في حلقة أحداث التقديم ووقت تنفيذه. وتعمل هذه الميزة على جدولة عملية التقديم لتتمّ بمعدّل يناسب شاشة الجهاز.

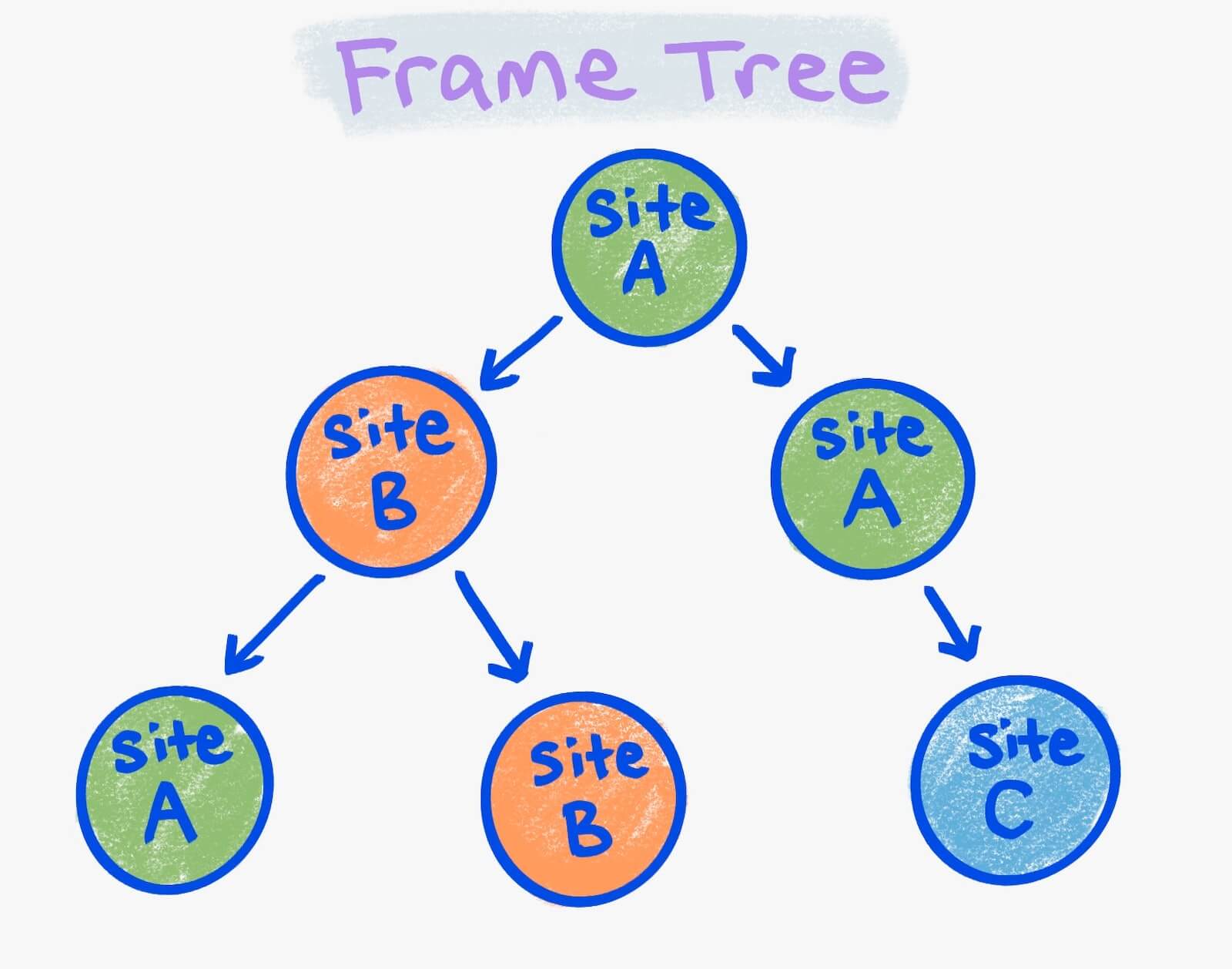
إنّ أجزاء شجرة الإطارات المحلية معقّدة بعض الشيء. تذكَّر أنّ شجرة الإطارات هي الصفحة الرئيسية وإطاراتها الفرعية المتداخلة بشكلٍ متكرّر. يكون الإطار محلّيًا لعملية التقديم إذا تم عرضه في تلك العملية، ويكون عن بُعد بخلاف ذلك.
يمكنك تخيل تلوين اللقطات وفقًا لعملية عرضها. في الصورة السابقة، الدوائر الخضراء هي جميع اللقطات في عملية عرض واحدة، ويظهر اللون البرتقالي في عملية عرض ثانية، ويظهر اللون الأزرق في عملية عرض ثالثة.
إنّ المقتطف المحلي لشجرة الإطارات هو مكوّن متّصل باللّون نفسه في شجرة إطارات. هناك أربع أشجار إطارات محلية في الصورة: شجرتان للموقع "أ"، وشجرة للموقع "ب"، وشجرة للموقع "ج". تحصل كل شجرة إطارات محلية على مكوّن عرض Blink الخاص بها. قد يكون مُنشئ الصور في Blink الخاص بشجرة إطارات محلية في عملية الإنشاء نفسها أو قد لا يكون كذلك مقارنةً بشجرات الإطارات المحلية الأخرى. ويتم تحديد ذلك حسب طريقة اختيار عمليات التقديم، كما هو موضّح سابقًا.
بنية سلسلة مكوّنات عملية التقديم

تشمل مكونات أداة تركيب عملية التقديم ما يلي:
- معالج بيانات يحافظ على قائمة الطبقات المركبة وقوائم العرض وأشجار المواقع
- أداة تنفيذ خطوات دورة النشاط التي تشغّل خطوات معالجة الرسوم المتحركة والانتقالات والتركيب والصور المركّزة وفك ترميز الخطوات وتفعيلها في مسار المعالجة (تذكَّر أنّه يمكن أن يحدث التأثير المتحرك والانتقال في كلّ من سلسلة المحادثات الرئيسية وبرنامج تركيب الصور).
- ينفِّذ معالج الإدخال واختبار العناصر معالجة الإدخال واختبار العناصر بدقة الطبقات المركبة، لتحديد ما إذا كان يمكن تشغيل إيماءات التمرير في سلسلة المكوّن، وعمليات التقديم التي يجب أن تستهدف اختبارات العناصر.
مثال على التصميم في الممارسة
في هذا المثال، هناك ثلاث علامات تبويب:
علامة التبويب 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
علامة التبويب 2: bar.com
<html>
…
</html>
العلامة 3: baz.com
html
<html>
…
</html>
تبدو بنية العملية والخيط والمكوّن لهذه علامات التبويب على النحو التالي:

لنطّلِع على مثال واحد لكلّ من المهام الأربعة الرئيسية للعرض. تذكير:
- عرض المحتوى على شكل بكسل على الشاشة
- تحريك التأثيرات المرئية على المحتوى من حالة إلى أخرى
- الانتقال استجابةً للإدخال
- وجِّه الإدخال بكفاءة إلى الأماكن المناسبة حتى تتمكّن نصوص المطوّرين البرمجية والأنظمة الفرعية الأخرى من الردّ.
لـ عرض نموذج DOM الذي تم تغييره لعلامة التبويب الأولى:

- يغيّر نص برمجي للمطوّر نموذج DOM في عملية العرض لموقع foo.com.
- يُعلم مشغّل عرض Blink أداة التركيب بأنّه يحتاج إلى إجراء عملية عرض.
- يُعلم أداة الدمج Viz أنّها بحاجة إلى إجراء عملية عرض.
- تشير أداة العروض المرئية إلى بدء التصدير إلى أداة الدمج.
- يعيد المُركِّب توجيه إشارة البدء إلى أداة عرض Blink.
- يُشغِّل مشغّل حلقة أحداث الخيط الرئيسي دورة حياة المستند.
- تُرسِل سلسلة المحادثات الرئيسية النتيجة إلى سلسلة محادثات أداة الدمج.
- يشغِّل مشغّل حلقة أحداث أداة الدمج دورة حياة الدمج.
- يتم إرسال أي مهام مصفوفة إلى Viz لمعالجة الصور المركّزة (غالبًا ما يكون هناك أكثر من مهمة واحدة من هذه المهام).
- تُنشئ أداة العروض المرئية محتوى مصغّرًا على وحدة معالجة الرسومات.
- يقرّ Viz بإكمال مهمة الرستر. ملاحظة: لا ينتظر Chromium غالبًا اكتمال الشبكة المخصّصة للصور، وبدلاً من ذلك يستخدم ما يُعرف باسم رمز مميّز للمزامنة الذي يجب حلّه بواسطة مهام الشبكة المخصّصة للصور قبل تنفيذ الخطوة 15.
- يتم إرسال لقطة تركيب إلى Viz.
- تجمع أداة العروض المرئية إطارات أداة الدمج لعملية عرض foo.com وعملية عرض iframe في bar.com وواجهة مستخدم المتصفّح.
- يحدّد "الرسم البياني" موعد إجراء السحب.
- ترسم أداة العروض المرئية إطار المُركِّب المجمّع على الشاشة.
لإضافة تأثير متحرك إلى انتقال تحويل CSS في علامة التبويب الثانية:

- يعرض مؤشر تسلسل المكوّن المرئي لعملية عرض bar.com صورة متحركة في حلقة أحداث المكوّن المرئي من خلال تغيير أشجار المواقع الحالية. يؤدي ذلك بعد ذلك إلى إعادة تشغيل دورة حياة أداة الدمج. (قد تحدث مهام معالجة الصور النقطية وفك ترميزها، ولكن لا يتم عرضها هنا).
- يتم إرسال لقطة تركيب إلى Viz.
- تجمع أداة Viz لقطات أداة الدمج لعملية عرض foo.com وعملية عرض bar.com وواجهة مستخدم المتصفّح.
- يحدّد "الرسم البياني" موعد إجراء السحب.
- ترسم أداة العروض المرئية إطار المُركِّب المجمّع على الشاشة.
للفّ صفحة الويب في علامة التبويب الثالثة:

- تصل إلى عملية المتصفّح تسلسل من أحداث
input(الماوس أو اللمس أو لوحة المفاتيح). - يتم توجيه كل حدث إلى سلسلة مكوّنات عملية العرض في baz.com.
- يحدِّد المُركِّب ما إذا كان يجب أن يعرف الخيط الرئيسي بالحدث.
- يتم إرسال الحدث إلى سلسلة المهام الرئيسية، إذا لزم الأمر.
- يُشغِّل الخيط الرئيسي أدوات معالجة أحداث
input(pointerdownأوtouchstarأوpointermoveأوtouchmoveأوwheel) لمعرفة ما إذا كانت أدوات المعالجة ستستدعيpreventDefaultفي الحدث. - تُرجع سلسلة المحادثات الرئيسية ما إذا تم استدعاء
preventDefaultإلى أداة الدمج. - وإذا لم يكن الأمر كذلك، يتم إرسال حدث الإدخال مرة أخرى إلى عملية المتصفّح.
- وتحوّل عملية المتصفّح هذه الإشارة إلى إيماءة لتحريك المحتوى للأعلى أو للأسفل من خلال دمجها مع أحداث أخرى حديثة.
- يتم إرسال إيماءة التمرير مرة أخرى إلى سلسلة مكوّنات عملية التقديم في baz.com.
- يتم تطبيق الانتقال هنا، ويُنشئ مؤشر التجميع لعملية التقديم في bar.com
صورة متحركة في حلقة أحداث المُركّب.
يؤدي ذلك بعد ذلك إلى تغيير إزاحة التمرير في أشجار المواقع وإعادة تشغيل دورة حياة أداة الدمج.
ويطلب أيضًا من سلسلة التعليمات الرئيسية بدء حدث
scroll(غير معروض هنا). - يتم إرسال لقطة تركيب إلى Viz.
- تجمع أداة العروض المرئية إطارات أداة الدمج لعملية عرض foo.com وعملية عرض bar.com وواجهة مستخدم المتصفّح.
- يحدّد "الرسم البياني" موعد إجراء السحب.
- ترسم أداة العروض المرئية إطار المُركِّب المجمّع على الشاشة.
لتوجيه حدث click على رابط تشعّبي في إطار iframe الثاني في علامة التبويب الأولى:

- يصل حدث
input(الماوس أو اللمس أو لوحة المفاتيح) إلى عملية المتصفح. يُجري الاختبار تقريبًا لتحديد ما إذا كانت عملية عرض iframe في bar.com ستتلقّى النقرة، ويرسلها إليها. - يوجّه خيط التركيب لموقع bar.com الحدث
clickإلى الخيط الرئيسي لموقع bar.com ويجدول مهمة حلقة أحداث التقديم لمعالجته. - يُجري معالج أحداث الإدخال لسلسلة المهام الرئيسية في bar.com اختبارات لتحديد
عنصر DOM الذي تم النقر عليه في إطار iframe، ويُطلق حدث
clickلنصوص البرامج النصية مراقبة ذلك الحدث. في حال عدم سماعpreventDefault، سينتقل إلى الرابط التشعّبي. - عند تحميل الصفحة المقصودة للرابط التشعّبي، يتم عرض الحالة الجديدة، بخطوات مشابهة للمثال السابق "عرض نموذج DOM الذي تم تغييره". (لم يتم عرض هذه التغييرات اللاحقة هنا).
طعام سفري
قد يستغرق الأمر الكثير من الوقت لتذكر كيفية عمل العرض وفهمها.
أهم ما يمكن استنتاجه هو أنّه تم تقسيم مسار التقديم إلى عدد من المكونات المُكتفية ذاتيًا من خلال استخدام وحدات مدروسة والاهتمام بالتفاصيل. تم بعد ذلك تقسيم هذه المكوّنات على مستوى العمليات والمهام المتزامنة لزيادة الأداء القابل للتوسيع وفرص التوسيع إلى أقصى حد.
يلعب كل مكوّن دورًا مهمًا في تحسين أداء التطبيقات الحديثة على الويب وتوفير ميزاتها.
تابِع القراءة لمعرفة المزيد عن هياكل البيانات الرئيسية، التي تُعدّ مهمة لخدمة RenderingNG بقدر ما هي مهمة لمكونات الرموز البرمجية.
الصور التوضيحية من إبداعات "أونا كرافيتز"

