ในส่วนนี้ คุณจะเห็นวิธีตั้งค่าคอมโพเนนต์ของ RenderingNG และวิธีที่ไปป์ไลน์การแสดงผลทำงาน
งานที่ต้องทำในการเรนเดอร์มีดังนี้ โดยเริ่มจากระดับสูงสุด
- แสดงผลเนื้อหาเป็นพิกเซลบนหน้าจอ
- ทำให้เอฟเฟกต์ภาพเคลื่อนไหวในเนื้อหาจากสถานะหนึ่งไปยังอีกสถานะหนึ่ง
- เลื่อนตามการป้อนข้อมูล
- กำหนดเส้นทางอินพุตไปยังตำแหน่งที่เหมาะสมอย่างมีประสิทธิภาพเพื่อให้สคริปต์ของนักพัฒนาซอฟต์แวร์และระบบย่อยอื่นๆ ตอบสนองได้
เนื้อหาที่จะแสดงผลคือลําดับชั้นของเฟรมสําหรับแท็บเบราว์เซอร์แต่ละแท็บ รวมถึงอินเทอร์เฟซเบราว์เซอร์ และกระแสเหตุการณ์อินพุตดิบจากหน้าจอสัมผัส เมาส์ แป้นพิมพ์ และอุปกรณ์ฮาร์ดแวร์อื่นๆ
แต่ละเฟรมประกอบด้วย
- สถานะ DOM
- CSS
- แคนวาส
- ทรัพยากรภายนอก เช่น รูปภาพ วิดีโอ แบบอักษร และ SVG
เฟรมคือเอกสาร HTML พร้อม URL ของเฟรม หน้าเว็บที่โหลดในแท็บเบราว์เซอร์จะมีเฟรมระดับบนสุด เฟรมย่อยสําหรับ iframe แต่ละรายการที่รวมอยู่ในเอกสารระดับบนสุด และ iframe ย่อยแบบเรียกซ้ำ
เอฟเฟกต์ภาพคือการดำเนินการกราฟิกที่นำมาใช้กับบิตแมป เช่น เลื่อน เปลี่ยนรูปแบบ ตัด ฟิลเตอร์ ความทึบแสง หรือการผสม
คอมโพเนนต์สถาปัตยกรรม
ใน RenderingNG งานเหล่านี้จะแยกออกเป็นหลายระยะและคอมโพเนนต์โค้ดอย่างเป็นเหตุผล คอมโพเนนต์จะปรากฏในกระบวนการต่างๆ ของ CPU, เทรด และคอมโพเนนต์ย่อยภายในเทรดเหล่านั้น แต่ละรายการมีบทบาทสำคัญในการบรรลุความน่าเชื่อถือ ประสิทธิภาพที่ปรับขนาดได้ และความสามารถในการขยายสำหรับเนื้อหาเว็บทั้งหมด
โครงสร้างไปป์ไลน์การแสดงผล

การแสดงผลจะดำเนินการในไปป์ไลน์ที่มีหลายระยะและสร้างอาร์ติแฟกต์ระหว่างทาง แต่ละระยะแสดงถึงโค้ดที่ทํางานหนึ่งๆ ที่กําหนดไว้อย่างชัดเจนภายในการแสดงผล โดยอาร์ติแฟกต์คือโครงสร้างข้อมูลซึ่งเป็นอินพุตหรือเอาต์พุตของระยะ
ระยะต่างๆ มีดังนี้
- ภาพเคลื่อนไหว: เปลี่ยนสไตล์ที่คำนวณแล้วและเปลี่ยนแปลงต้นไม้พร็อพเพอร์ตี้เมื่อเวลาผ่านไปตามไทม์ไลน์แบบประกาศ
- สไตล์: ใช้ CSS กับ DOM และสร้างสไตล์ที่คอมไพล์แล้ว
- เลย์เอาต์: กำหนดขนาดและตำแหน่งขององค์ประกอบ DOM บนหน้าจอ และสร้างต้นไม้เศษข้อมูลที่แก้ไขไม่ได้
- การวาดภาพล่วงหน้า: คำนวณต้นไม้พร็อพเพอร์ตี้และทำให้เป็นโมฆะรายการแสดงผลและไทล์พื้นผิว GPU ที่มีอยู่ตามความเหมาะสม
- เลื่อน: อัปเดตออฟเซตการเลื่อนของเอกสารและองค์ประกอบ DOM ที่เลื่อนได้โดยการทำให้ต้นไม้พร็อพเพอร์ตี้เปลี่ยนแปลง
- Paint: คำนวณลิสต์การแสดงผลที่อธิบายวิธีแรสเตอร์ไทล์พื้นผิว GPU จาก DOM
- คอมมิต: คัดลอกต้นไม้พร็อพเพอร์ตี้และรายการการแสดงผลไปยังเธรดคอมโพสิต
- แบ่งเลเยอร์: แบ่งรายการแสดงออกเป็นรายการเลเยอร์แบบคอมโพสิตสำหรับการแรสเตอร์และภาพเคลื่อนไหวอิสระ
- เวิร์กเลตแรสเตอร์ ถอดรหัส และเพนต์: เปลี่ยนรายการที่แสดง รูปภาพที่เข้ารหัส และโค้ดเวิร์กเลตเพนต์เป็นไทล์พื้นผิว GPU ตามลำดับ
- เปิดใช้งาน: สร้างเฟรมคอมโพสิตที่แสดงวิธีวาดและวางตำแหน่งไทล์ GPU บนหน้าจอ พร้อมกับเอฟเฟกต์ภาพ
- รวม: รวมเฟรมคอมโพสิตจากเฟรมคอมโพสิตที่มองเห็นได้ทั้งหมดเข้าเป็นเฟรมคอมโพสิตส่วนกลางเฟรมเดียว
- วาด: เรียกใช้เฟรมคอมโพสิตแบบรวมใน GPU เพื่อสร้างพิกเซลบนหน้าจอ
คุณข้ามขั้นตอนของไปป์ไลน์การแสดงผลได้หากไม่จําเป็น เช่น ภาพเคลื่อนไหวของเอฟเฟกต์ภาพและการเลื่อนสามารถข้ามเลย์เอาต์ วาดภาพล่วงหน้า และวาดภาพ ด้วยเหตุนี้ ภาพเคลื่อนไหวและการเลื่อนจึงมีจุดสีเหลืองและสีเขียวในแผนภาพ หากข้ามเลย์เอาต์ การแสดงผลก่อนวาด และการแสดงผลได้สำหรับเอฟเฟกต์ภาพ ระบบจะเรียกใช้เอฟเฟกต์เหล่านี้ทั้งหมดในเธรดคอมโพสิตและข้ามเธรดหลัก
การแสดงผล UI ของเบราว์เซอร์ไม่ได้แสดงที่นี่โดยตรง แต่ให้คิดว่าเป็นเวอร์ชันที่เรียบง่ายของไปป์ไลน์เดียวกันนี้ (และการใช้งานจริงก็ใช้โค้ดส่วนใหญ่ร่วมกัน) วิดีโอ (ไม่ได้แสดงโดยตรงเช่นกัน) โดยทั่วไปจะแสดงผลด้วยโค้ดอิสระที่ถอดรหัสเฟรมเป็นไทล์พื้นผิว GPU ซึ่งจะเสียบเข้ากับเฟรมคอมโพสิตและขั้นตอนวาด
โครงสร้างกระบวนการและเธรด
กระบวนการของ CPU
การใช้กระบวนการ CPU หลายรายการจะแยกประสิทธิภาพและความปลอดภัยระหว่างเว็บไซต์และสถานะเบราว์เซอร์ รวมถึงแยกความเสถียรและความปลอดภัยจากฮาร์ดแวร์ GPU

- กระบวนการแสดงผลจะแสดงผล แสดงภาพเคลื่อนไหว เลื่อน และกำหนดเส้นทางอินพุตสำหรับชุดค่าผสมของเว็บไซต์และแท็บเดียว กระบวนการแสดงผลมีหลายวิธี
- กระบวนการของเบราว์เซอร์จะแสดงผลภาพเคลื่อนไหว และกำหนดเส้นทางอินพุตสำหรับ UI ของเบราว์เซอร์ (รวมถึงแถบที่อยู่ ชื่อแท็บ และไอคอน) และกำหนดเส้นทางอินพุตที่เหลือทั้งหมดไปยังกระบวนการแสดงผลที่เหมาะสม มีกระบวนการเบราว์เซอร์ 1 รายการ
- กระบวนการแสดงภาพจะรวบรวมการคอมโพสจากกระบวนการเรนเดอร์หลายรายการ รวมถึงกระบวนการของเบราว์เซอร์ โดยจะแรสเตอร์และวาดโดยใช้ GPU มีกระบวนการแสดงภาพ 1 รายการ
เว็บไซต์ต่างๆ มักจะใช้กระบวนการแสดงผลที่แตกต่างกัน
แท็บหรือหน้าต่างเบราว์เซอร์หลายแท็บหรือหลายหน้าต่างของเว็บไซต์เดียวกันมักจะใช้กระบวนการแสดงผลที่แตกต่างกัน เว้นแต่ว่าแท็บจะเกี่ยวข้องกัน เช่น แท็บหนึ่งเปิดอีกแท็บหนึ่ง เมื่อหน่วยความจำบนเดสก์ท็อปมีการใช้งานสูง Chromium อาจใส่แท็บหลายแท็บจากเว็บไซต์เดียวกันไว้ในกระบวนการแสดงผลเดียวกัน แม้ว่าจะไม่ได้เกี่ยวข้องกันก็ตาม
ในแท็บเบราว์เซอร์เดียว เฟรมจากเว็บไซต์ต่างๆ จะอยู่ในการประมวลผลการแสดงผลที่แตกต่างกันเสมอ แต่เฟรมจากเว็บไซต์เดียวกันจะอยู่ในการประมวลผลการแสดงผลเดียวกันเสมอ จากมุมมองของการแสดงผล ข้อดีที่สำคัญของกระบวนการแสดงผลหลายรายการคือ iframe และแท็บข้ามเว็บไซต์จะแยกประสิทธิภาพออกจากกัน นอกจากนี้ ต้นทางยังเลือกใช้การแยกเพิ่มเติมได้ด้วย
Chromium ทั้งหมดมีกระบวนการแสดงผลภาพเพียง 1 รายการเท่านั้น เนื่องจากปกติแล้วจะมี GPU และหน้าจอสำหรับวาดภาพเพียงรายการเดียว
การแยกการแสดงภาพเป็นกระบวนการแยกต่างหากจะช่วยเพิ่มความเสถียรเมื่อพบข้อบกพร่องในไดรเวอร์หรือฮาร์ดแวร์ GPU นอกจากนี้ ยังเหมาะสำหรับการแยกส่วนความปลอดภัยด้วย ซึ่งสำคัญต่อ GPU API เช่น Vulkan และความปลอดภัยโดยทั่วไป
เนื่องจากเบราว์เซอร์มีแท็บและหน้าต่างได้หลายรายการ และทุกรายการมีพิกเซล UI ของเบราว์เซอร์ที่ต้องวาด คุณจึงอาจสงสัยว่าทำไมจึงมีกระบวนการของเบราว์เซอร์เพียง 1 รายการ สาเหตุคือระบบจะโฟกัสที่แท็บเดียวในแต่ละครั้ง และแท็บเบราว์เซอร์ที่มองไม่เห็นส่วนใหญ่จะปิดใช้งานและปล่อยหน่วยความจำ GPU ทั้งหมด อย่างไรก็ตาม มีการนําฟีเจอร์การแสดงผล UI ที่ซับซ้อนของเบราว์เซอร์มาใช้ในกระบวนการแสดงผลมากขึ้นด้วย (เรียกว่า WebUI) การดำเนินการนี้ไม่ได้เป็นไปเพื่อแยกประสิทธิภาพ แต่เพื่อใช้ประโยชน์จากความสะดวกในการใช้งานเครื่องมือแสดงผลเว็บของ Chromium
ในอุปกรณ์ Android รุ่นเก่า ระบบจะแชร์กระบวนการแสดงผลและเบราว์เซอร์เมื่อใช้ใน WebView (โดยทั่วไปจะไม่ใช้กับ Chromium ใน Android แต่จะใช้ได้กับ WebView เท่านั้น) ใน WebView กระบวนการของเบราว์เซอร์จะแชร์กับแอปที่ฝังด้วย และ WebView มีกระบวนการแสดงผลเพียงกระบวนการเดียว
นอกจากนี้ บางครั้งอาจมีกระบวนการยูทิลิตีสำหรับการถอดรหัสเนื้อหาวิดีโอที่ได้รับการคุ้มครอง กระบวนการนี้ไม่ได้แสดงในแผนภาพก่อนหน้า
ชุดข้อความ
เทรดช่วยให้มีการแยกประสิทธิภาพและการตอบสนองได้แม้จะมีงานที่ทำงานช้า การทำงานแบบขนานของไปป์ไลน์ และการบัฟเฟอร์หลายรายการ

- เธรดหลักจะเรียกใช้สคริปต์ ลูปเหตุการณ์การแสดงผล วงจรชีวิตของเอกสาร การทดสอบ Hit การเรียกเหตุการณ์สคริปต์ และการแยกวิเคราะห์ HTML, CSS และรูปแบบข้อมูลอื่นๆ
- ตัวช่วยชุดข้อความหลักจะทำงานต่างๆ เช่น สร้างบิตแมปรูปภาพและ Blob ที่ต้องเข้ารหัสหรือถอดรหัส
- เวิร์กเกอร์บนเว็บ เรียกใช้สคริปต์ และลูปเหตุการณ์การแสดงผลสําหรับ OffscreenCanvas
- เธรดคอมโพสิตอร์จะประมวลผลเหตุการณ์อินพุต เลื่อนและแสดงภาพเคลื่อนไหวของเนื้อหาเว็บ คำนวณการจัดเลเยอร์เนื้อหาเว็บที่เหมาะสมที่สุด และประสานงานการถอดรหัสรูปภาพ เวิร์กเลตการวาด และงานแรสเตอร์
- ตัวช่วยเธรดคอมโพสิตจะประสานงานงานแรสเตอร์ของ Viz และดำเนินการถอดรหัสรูปภาพ วาดเวิร์กเลต และแรสเตอร์สำรอง
- เธรดเอาต์พุตสื่อ โปรแกรมแยกข้อมูล หรือเสียงจะถอดรหัส ประมวลผล และซิงค์สตรีมวิดีโอและเสียง (โปรดทราบว่าวิดีโอจะทำงานควบคู่ไปกับไปป์ไลน์การแสดงผลหลัก)
การแยกเทรดหลักและเทรดคอมโพสิตมีความสําคัญอย่างยิ่งสําหรับการแยกประสิทธิภาพของภาพเคลื่อนไหวและการเลื่อนออกจากการทำงานของเทรดหลัก
แต่ละกระบวนการแสดงผลจะมีเธรดหลักเพียงเธรดเดียว แม้ว่าแท็บหรือเฟรมหลายรายการจากเว็บไซต์เดียวกันอาจอยู่ในกระบวนการเดียวกันก็ตาม อย่างไรก็ตาม จะมีการแยกประสิทธิภาพออกจากงานที่ดำเนินการใน API เบราว์เซอร์ต่างๆ เช่น การสร้างบิตแมปรูปภาพและ Blob ใน Canvas API จะทํางานในเธรดตัวช่วยของเธรดหลัก
ในทํานองเดียวกัน จะมีเธรดคอมโพสิตเพียงเธรดเดียวต่อกระบวนการเรนเดอร์ โดยทั่วไปแล้ว การมีเพียง 1 รายการนั้นไม่ใช่ปัญหา เนื่องจากระบบจะมอบหมายการดำเนินการทั้งหมดที่มีค่าใช้จ่ายสูงในเธรดคอมโพสิตให้กับเธรดผู้ปฏิบัติงานคอมโพสิตหรือกระบวนการ Viz และงานนี้จะทําควบคู่ไปกับการกำหนดเส้นทางอินพุต การสไลด์ หรือภาพเคลื่อนไหวได้ เทรดเวิร์กคอมโพสิตอร์จะประสานงานงานต่างๆ ที่ทำงานในกระบวนการแสดงผลภาพ แต่การเร่งด้วย GPU ทุกที่อาจไม่ทำงานด้วยเหตุผลที่อยู่นอกเหนือการควบคุมของ Chromium เช่น ข้อบกพร่องของไดรเวอร์ ในกรณีเหล่านี้ เทรดเวิร์กจะทํางานในโหมดสํารองบน CPU
จำนวนเทรดของผู้ปฏิบัติงานคอมโพสิตขึ้นอยู่กับความสามารถของอุปกรณ์ เช่น โดยทั่วไปแล้วเดสก์ท็อปจะใช้เธรดมากกว่า เนื่องจากมีแกน CPU มากกว่าและมีข้อจำกัดด้านแบตเตอรี่น้อยกว่าอุปกรณ์เคลื่อนที่ นี่คือตัวอย่างของการปรับขนาดขึ้นและการปรับขนาดลง
สถาปัตยกรรมการแยกชุดเธรดของกระบวนการแสดงผลคือการใช้รูปแบบการเพิ่มประสิทธิภาพ 3 รูปแบบ ได้แก่
- เธรดผู้ช่วย: ส่งงานย่อยที่ใช้เวลานานไปยังเธรดเพิ่มเติมเพื่อให้เธรดหลักตอบสนองต่อคำขออื่นๆ ที่ส่งเข้ามาพร้อมกันได้ ตัวอย่างที่ดีของเทคนิคนี้คือเธรดหลัก ตัวแฮนเดิลและเธรดตัวช่วยคอมโพสิเตอร์
- บัฟเฟอร์หลายรายการ: แสดงเนื้อหาที่ผ่านการจัดการแสดงผลแล้วก่อนหน้านี้ขณะที่จัดการแสดงผลเนื้อหาใหม่เพื่อซ่อนเวลาในการตอบสนองของการจัดการแสดงผล เทรดคอมโพสิตใช้เทคนิคนี้
- การขนานการทำงานไปป์ไลน์: เรียกใช้ไปป์ไลน์การแสดงผลในหลายตำแหน่งพร้อมกัน วิธีนี้ช่วยให้การเลื่อนและภาพเคลื่อนไหวทำงานได้อย่างรวดเร็ว แม้ว่าจะมีการอัปเดตการแสดงผลของเธรดหลักอยู่ก็ตาม การเลื่อนและภาพเคลื่อนไหวจะทำงานไปพร้อมกันได้
กระบวนการของเบราว์เซอร์

- เธรดการแสดงผลและการคอมโพสจะตอบสนองต่ออินพุตใน UI ของเบราว์เซอร์ กำหนดเส้นทางอินพุตอื่นๆ ไปยังกระบวนการแสดงผลที่ถูกต้อง วางเลย์เอาต์และวาด UI ของเบราว์เซอร์
- ตัวช่วยเธรดสำหรับการแสดงผลและการคอมโพสจะดำเนินการถอดรหัสรูปภาพและแรสเตอร์สำรองหรือถอดรหัส
เทรดการเรนเดอร์และคอมโพสิทของกระบวนการของเบราว์เซอร์จะคล้ายกับโค้ดและฟังก์ชันการทํางานของกระบวนการเรนเดอร์ ยกเว้นว่าเทรดหลักและเทรดคอมโพสิทจะรวมกันเป็นเทรดเดียว ในกรณีนี้จำเป็นต้องใช้เพียง 1 เทรดเท่านั้น เนื่องจากไม่จำเป็นต้องมีการแยกประสิทธิภาพออกจากงานในเทรดหลักที่ใช้เวลานาน เนื่องจากไม่มีงานดังกล่าวโดยการออกแบบ
กระบวนการแสดงภาพ

- เธรดหลักของ GPU จะแรสเตอร์รายการที่แสดงและเฟรมวิดีโอเป็นไทล์พื้นผิวของ GPU และวาดเฟรมคอมโพสิตไปยังหน้าจอ
- เธรดคอมโพสิตการแสดงผลจะรวบรวมและเพิ่มประสิทธิภาพการคอมโพสิตจากกระบวนการแสดงผลแต่ละรายการ รวมถึงกระบวนการของเบราว์เซอร์ ให้เป็นเฟรมคอมโพสิตเดียวเพื่อแสดงผลบนหน้าจอ
โดยปกติแล้ว แรสเตอร์และการวาดภาพจะเกิดขึ้นในเธรดเดียวกันเนื่องจากทั้ง 2 กระบวนการใช้ทรัพยากร GPU และการใช้ GPU แบบหลายเธรดอย่างน่าเชื่อถือนั้นทำได้ยาก (การเข้าถึง GPU แบบหลายเธรดที่ง่ายขึ้นเป็นหนึ่งในแรงจูงใจในการพัฒนามาตรฐาน Vulkan ใหม่) ใน WebView ของ Android จะมีเธรดแสดงผลระดับระบบปฏิบัติการแยกต่างหากสำหรับการวาดภาพเนื่องจากลักษณะการฝัง WebView ลงในแอปเนทีฟ แพลตฟอร์มอื่นๆ มีแนวโน้มที่จะมีเธรดดังกล่าวในอนาคต
คอมโพสิตการแสดงผลอยู่ในเธรดอื่นเนื่องจากต้องตอบสนองได้ตลอดเวลา และจะไม่บล็อกแหล่งที่มาที่อาจทำให้เธรดหลักของ GPU ทำงานช้าลง สาเหตุหนึ่งที่ทำให้การประมวลผลในเธรดหลักของ GPU ช้าลงคือการเรียกใช้โค้ดที่ไม่ใช่ Chromium เช่น ไดรเวอร์ GPU เฉพาะของผู้ผลิต ซึ่งอาจทำงานช้าในลักษณะที่คาดเดาได้ยาก
โครงสร้างคอมโพเนนต์
ภายในแต่ละเธรดหลักหรือเธรดคอมโพสิตของกระบวนการเรนเดอร์ จะมีคอมโพเนนต์ซอฟต์แวร์เชิงตรรกะที่โต้ตอบกันในรูปแบบที่มีโครงสร้าง
แสดงผลคอมโพเนนต์ของเทรดหลัก

ในโปรแกรมแสดงผล Blink
- เศษส่วนของต้นไม้เฟรมในเครื่องแสดงต้นไม้ของเฟรมในเครื่องและ DOM ภายในเฟรม
- คอมโพเนนต์ DOM และ Canvas API มีการติดตั้งใช้งาน API ทั้งหมดเหล่านี้
- Document Lifecycle Runner จะเรียกใช้ขั้นตอนในไปป์ไลน์การแสดงผลจนถึงขั้นตอนคอมมิต
- คอมโพเนนต์การทดสอบ Hit และการจัดทําคําสั่งของเหตุการณ์ป้อนข้อมูลจะดําเนินการทดสอบ Hit เพื่อค้นหาองค์ประกอบ DOM ที่เหตุการณ์กําหนดเป้าหมาย และเรียกใช้อัลกอริทึมการจัดทําคําสั่งของเหตุการณ์ป้อนข้อมูลและลักษณะการทํางานเริ่มต้น
เครื่องมือจัดตารางเวลาและเครื่องมือเรียกใช้ลูปเหตุการณ์ในการเรนเดอร์จะตัดสินใจว่าต้องเรียกใช้อะไรในลูปเหตุการณ์และเมื่อใด โดยจะกำหนดเวลาการแสดงผลให้เกิดขึ้นตามช่วงเวลาที่ตรงกับการแสดงผลของอุปกรณ์

เศษส่วนของต้นไม้เฟรมในพื้นที่มีความซับซ้อนเล็กน้อย โปรดทราบว่าต้นไม้เฟรมคือหน้าหลักและ iframe ย่อยของหน้านั้นแบบซ้ำ เฟรมจะอยู่ในเครื่องของกระบวนการแสดงผลหากแสดงผลในกระบวนการนั้น และจะเป็นเฟรมระยะไกลหากไม่ได้แสดงผลในกระบวนการนั้น
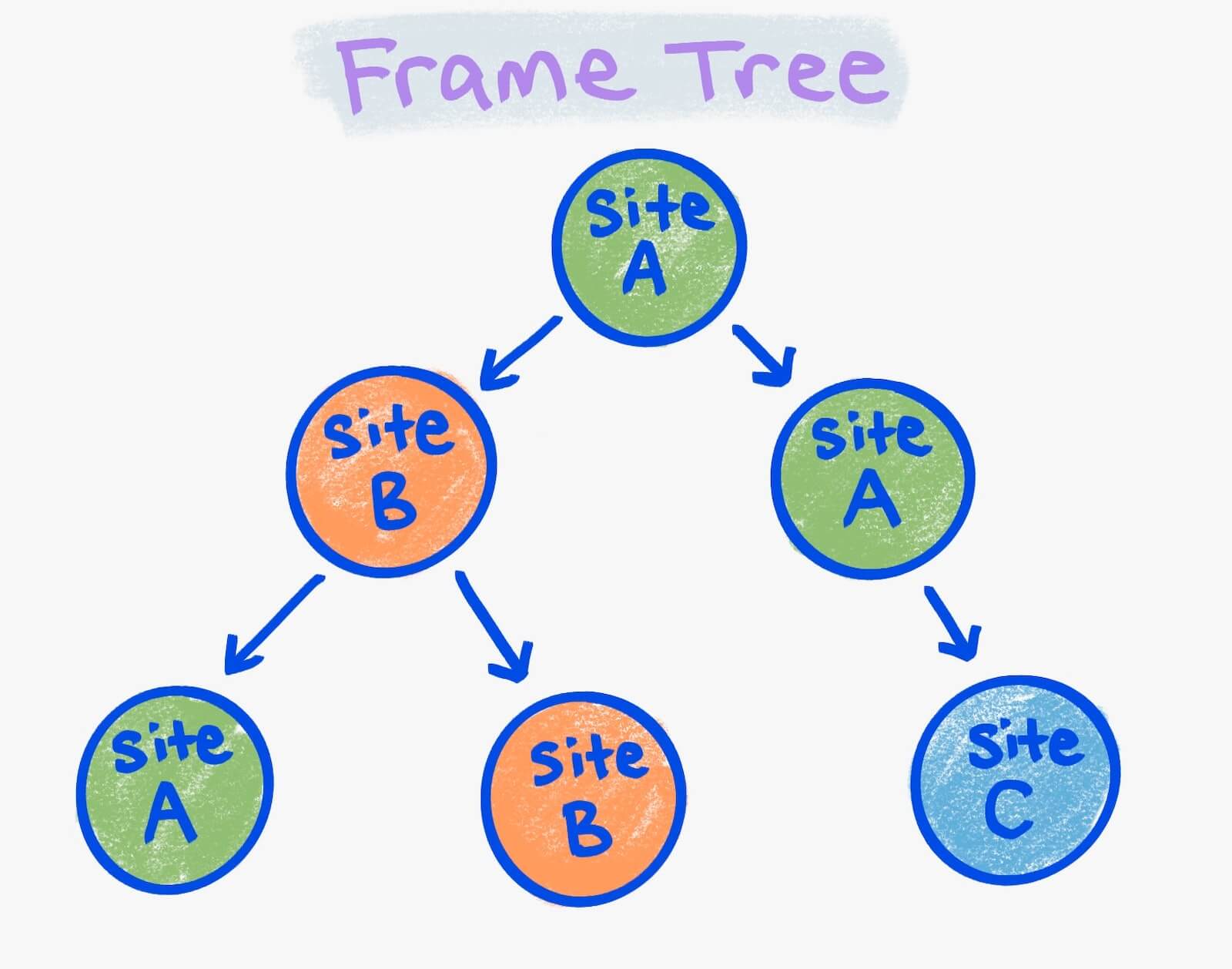
คุณจินตนาการได้ว่าการระบายสีเฟรมจะเป็นไปตามกระบวนการแสดงผล ในรูปภาพก่อนหน้า วงกลมสีเขียวคือเฟรมทั้งหมดในกระบวนการแสดงผล 1 ครั้ง วงกลมสีส้มคือเฟรมในครั้งที่ 2 และวงกลมสีน้ำเงินคือเฟรมในครั้งที่ 3
เศษเฟรมต้นไม้ในเครื่องคือคอมโพเนนต์ที่เชื่อมต่อกันซึ่งมีสีเดียวกันในเฟรมต้นไม้ รูปภาพมีต้นไม้เฟรมในพื้นที่ 4 ต้น ได้แก่ 2 ต้นสําหรับเว็บไซต์ ก. 1 ต้นสําหรับเว็บไซต์ ข. และ 1 ต้นสําหรับเว็บไซต์ ค. ต้นไม้เฟรมในเครื่องแต่ละต้นจะมีคอมโพเนนต์โปรแกรมแสดงผล Blink ของตัวเอง โปรแกรมแสดงผล Blink ของเฟรมต้นไม้ในเครื่องอาจอยู่ในหรือไม่ได้อยู่ในกระบวนการแสดงผลเดียวกันกับเฟรมต้นไม้ในเครื่องอื่นๆ ซึ่งจะกำหนดโดยวิธีเลือกกระบวนการแสดงผลตามที่อธิบายไว้ก่อนหน้านี้
โครงสร้างชุดข้อความคอมโพสเซอร์ของกระบวนการแสดงผล

องค์ประกอบคอมโพสิเตอร์ของกระบวนการแสดงผลมีดังนี้
- ตัวแฮนเดิลข้อมูลที่ดูแลรักษารายการเลเยอร์แบบคอมโพสิต รายการที่แสดง และต้นไม้พร็อพเพอร์ตี้
- เครื่องมือเรียกใช้วงจรที่เรียกใช้ขั้นตอนต่างๆ ของการแสดงผลภาพ เช่น ภาพเคลื่อนไหว การเลื่อน การวางซ้อน แรสเตอร์ การถอดรหัส และการเปิดใช้งานไปป์ไลน์การแสดงผล (โปรดทราบว่าภาพเคลื่อนไหวและการเลื่อนสามารถเกิดขึ้นได้ทั้งในเธรดหลักและคอมโพสิเตอร์)
- ตัวแฮนเดิลการทดสอบการแตะและการป้อนข้อมูลจะประมวลผลการป้อนข้อมูลและทำการทดสอบการแตะด้วยความละเอียดของเลเยอร์คอมโพสิต เพื่อพิจารณาว่าสามารถเรียกใช้ท่าทางสัมผัสในการเลื่อนบนเธรดคอมโพสิตได้หรือไม่ และควรกำหนดเป้าหมายการทดสอบการแตะไปยังกระบวนการแสดงผลใด
ตัวอย่างสถาปัตยกรรมที่ใช้จริง
ในตัวอย่างนี้ มี 3 แท็บ ดังนี้
แท็บ 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
แท็บ 2: bar.com
<html>
…
</html>
แท็บ 3: baz.com
html
<html>
…
</html>
โครงสร้างกระบวนการ ด้าย และคอมโพเนนต์สำหรับแท็บเหล่านี้มีลักษณะดังนี้

มาดูตัวอย่างงานหลัก 4 รายการของการเรนเดอร์กัน โปรดทราบว่า
- แสดงผลเนื้อหาเป็นพิกเซลบนหน้าจอ
- ทำให้เคลื่อนไหวเอฟเฟกต์ภาพในเนื้อหาจากสถานะหนึ่งไปยังอีกสถานะหนึ่ง
- เลื่อนตามการป้อนข้อมูล
- กําหนดเส้นทางอินพุตไปยังที่ที่ถูกต้องอย่างมีประสิทธิภาพเพื่อให้สคริปต์ของนักพัฒนาซอฟต์แวร์และระบบย่อยอื่นๆ ตอบสนองได้
วิธีแสดงผล DOM ที่เปลี่ยนแปลงแล้วสําหรับแท็บที่ 1

- สคริปต์ของนักพัฒนาซอฟต์แวร์จะเปลี่ยน DOM ในกระบวนการแสดงผลสําหรับ foo.com
- โปรแกรมแสดงผล Blink จะบอกเครื่องมือทำ Composite ว่าต้องทำการเรนเดอร์
- คอมโพสิตเตอร์บอก Viz ว่าต้องทำการเรนเดอร์
- Viz จะส่งสัญญาณการเริ่มต้นแสดงผลกลับไปให้โปรแกรมคอมโพสิท
- คอมโพสิตจะส่งต่อสัญญาณเริ่มต้นไปยังโปรแกรมแสดงผล Blink
- โปรแกรมรันไทม์ลูปเหตุการณ์ของเธรดหลักจะเรียกใช้วงจรของเอกสาร
- และเธรดหลักจะส่งผลลัพธ์ไปยังเธรดคอมโพสิต
- โปรแกรมรันลูปเหตุการณ์ของคอมโพสิตจะเรียกใช้วงจรการคอมโพสิต
- ระบบจะส่งงานแรสเตอร์ไปยัง Viz สำหรับแรสเตอร์ (โดยปกติแล้วจะมีงานเหล่านี้มากกว่า 1 งาน)
- Viz จะแรสเตอร์เนื้อหาใน GPU
- Viz ยอมรับว่างานแรสเตอร์เสร็จสมบูรณ์ หมายเหตุ: บ่อยครั้งที่ Chromium จะไม่รอให้แรสเตอร์ทำงานเสร็จสิ้น แต่จะใช้สิ่งที่เรียกว่าโทเค็นการซิงค์แทน ซึ่งต้องได้รับการแก้ไขโดยงานแรสเตอร์ก่อนที่จะดําเนินการในขั้นตอนที่ 15
- ระบบจะส่งเฟรมคอมโพสิตไปยัง Viz
- Viz จะรวบรวมเฟรมคอมโพสิตสําหรับกระบวนการแสดงผลของ foo.com, กระบวนการแสดงผล iframe ของ bar.com และ UI ของเบราว์เซอร์
- Viz กําหนดเวลาการจับสลาก
- Viz จะวาดเฟรมคอมโพสิตที่รวบรวมไว้บนหน้าจอ
วิธีสร้างภาพเคลื่อนไหวการเปลี่ยนรูปแบบ CSS ในแท็บที่ 2

- เทรดคอมโพสิตสําหรับกระบวนการแสดงผลของ bar.com จะทําเครื่องหมายภาพเคลื่อนไหวในลูปเหตุการณ์คอมโพสิตโดยการเปลี่ยนต้นไม้พร็อพเพอร์ตี้ที่มีอยู่ จากนั้นระบบจะเรียกใช้วงจรชีวิตของคอมโพสิตอีกครั้ง (งานแรสเตอร์และการถอดรหัสอาจเกิดขึ้น แต่ไม่ได้แสดงที่นี่)
- ระบบจะส่งเฟรมคอมโพสิตไปยัง Viz
- Viz จะรวบรวมเฟรมคอมโพสิตสําหรับกระบวนการแสดงผลของ foo.com, กระบวนการแสดงผลของ bar.com และ UI ของเบราว์เซอร์
- Viz กําหนดเวลาการจับสลาก
- Viz จะวาดเฟรมคอมโพสิตที่รวบรวมไว้บนหน้าจอ
วิธีเลื่อนหน้าเว็บในแท็บที่ 3

- ลำดับเหตุการณ์
input(เมาส์ การแตะ หรือแป้นพิมพ์) มาถึงกระบวนการเบราว์เซอร์ - ระบบจะส่งเหตุการณ์แต่ละรายการไปยังเธรดคอมโพสิตกระบวนการแสดงผลของ baz.com
- คอมโพสิตเตอร์จะเป็นผู้กำหนดว่าเธรดหลักจำเป็นต้องทราบเกี่ยวกับเหตุการณ์หรือไม่
- ระบบจะส่งเหตุการณ์ไปยังเธรดหลัก หากจําเป็น
- เทรดหลักจะเรียก
inputevent listener (pointerdown,touchstar,pointermove,touchmoveหรือwheel) เพื่อดูว่า Listener จะเรียกpreventDefaultในเหตุการณ์หรือไม่ - เทรดหลักจะแสดงผลว่ามีการเรียก
preventDefaultไปยังคอมโพสิเตอร์หรือไม่ - หากไม่ ระบบจะส่งเหตุการณ์อินพุตกลับไปยังกระบวนการเบราว์เซอร์
- กระบวนการของเบราว์เซอร์จะแปลงเป็นท่าทางสัมผัสการเลื่อนโดยรวมเข้ากับเหตุการณ์ล่าสุดอื่นๆ
- ระบบจะส่งท่าทางสัมผัสการเลื่อนไปยังเธรดคอมโพสิตกระบวนการแสดงผลของ baz.com อีกครั้ง
- ระบบจะใช้การเลื่อนในนั้น และชุดข้อความคอมโพสิตสำหรับกระบวนการแสดงผลของ bar.com จะสร้างภาพเคลื่อนไหวในลูปเหตุการณ์คอมโพสิต
จากนั้นจะเปลี่ยนค่าออฟเซ็ตการเลื่อนในต้นไม้พร็อพเพอร์ตี้และเรียกใช้วงจรชีวิตของคอมโพสิตอีกครั้ง
และยังบอกให้เธรดหลักเรียกเหตุการณ์
scroll(ไม่ได้แสดงที่นี่) ด้วย - ระบบจะส่งเฟรมคอมโพสิตไปยัง Viz
- Viz จะรวบรวมเฟรมคอมโพสิตสําหรับกระบวนการแสดงผลของ foo.com, กระบวนการแสดงผลของ bar.com และ UI ของเบราว์เซอร์
- Viz กําหนดเวลาการจับสลาก
- Viz จะวาดเฟรมคอมโพสิตที่รวบรวมไว้บนหน้าจอ
วิธีกําหนดเส้นทางเหตุการณ์ click ในไฮเปอร์ลิงก์ใน iframe #2 ในแท็บที่ 1

- เหตุการณ์
input(เมาส์ การสัมผัส หรือแป้นพิมพ์) มาถึงกระบวนการเบราว์เซอร์ โดยจะทำการทดสอบการคลิกโดยประมาณเพื่อระบุว่ากระบวนการแสดงผล iframe ของ bar.com ควรได้รับการคลิก และส่งการคลิกนั้นไป - เทรดคอมโพสิเตอร์สําหรับ bar.com จะกําหนดเส้นทางเหตุการณ์
clickไปยังเทรดหลักสําหรับ bar.com และกำหนดเวลางานลูปเหตุการณ์การแสดงผลเพื่อประมวลผล - ตัวประมวลผลเหตุการณ์อินพุตสําหรับการทดสอบ Hit ของเธรดหลักของ bar.com เพื่อระบุว่ามีการคลิกองค์ประกอบ DOM ใดใน iframe และเรียกเหตุการณ์
clickให้สคริปต์สังเกต หากไม่ได้ยินpreventDefaultระบบจะไปยังไฮเปอร์ลิงก์ - เมื่อโหลดหน้าปลายทางของไฮเปอร์ลิงก์ ระบบจะแสดงผลสถานะใหม่ โดยมีขั้นตอนคล้ายกับตัวอย่าง "แสดงผล DOM ที่เปลี่ยนแปลง" ก่อนหน้า (การเปลี่ยนแปลงในภายหลังเหล่านี้ไม่ได้แสดงที่นี่)
สรุป
การจดจำและซึมซับวิธีการทำงานของการแสดงผลอาจใช้เวลานาน
สิ่งที่ได้เรียนรู้ที่สำคัญที่สุดคือไปป์ไลน์การแสดงผลได้รับการแยกออกเป็นคอมโพเนนต์แบบสแตนด์อโลนหลายรายการผ่านการแยกโมดูลอย่างละเอียด จากนั้นระบบจะแยกคอมโพเนนต์เหล่านี้ออกเป็นกระบวนการและเธรดแบบขนานเพื่อเพิ่มประสิทธิภาพที่ปรับขนาดได้และโอกาสในการขยายการทำงานให้สูงสุด
คอมโพเนนต์แต่ละรายการมีบทบาทสําคัญในการเปิดใช้ประสิทธิภาพและฟีเจอร์ของเว็บแอปสมัยใหม่
อ่านต่อเกี่ยวกับโครงสร้างข้อมูลหลัก ซึ่งมีความสำคัญต่อ RenderingNG เช่นเดียวกับคอมโพเนนต์โค้ด
ภาพโดย Una Kravets

