Postingan sebelumnya dalam rangkaian ini memberikan ringkasan sasaran, properti utama, dan bagian komponen tingkat tinggi dari arsitektur RenderingNG. Sekarang, mari kita pelajari struktur data utama yang merupakan input dan output ke pipeline rendering.
Struktur data ini adalah:
- Frame tree, yang terdiri dari node lokal dan jarak jauh yang menunjukkan dokumen web tempat proses render dan perender Blink.
- Hierarki fragmen yang tidak dapat diubah, mewakili output (dan input ke) algoritma batasan tata letak.
- Hierarki properti, yang mewakili hierarki transformasi, klip, efek, dan scroll dokumen web, dan digunakan di seluruh pipeline.
- Daftar tampilan dan potongan paint adalah input untuk algoritma raster dan layerisasi.
- Frame compositor mengenkapsulasi platform, platform render, dan ubin tekstur GPU yang digunakan untuk menggambar menggunakan GPU.
Sebelum menelusuri struktur data ini, saya ingin menunjukkan contoh sederhana berikut yang dibuat berdasarkan struktur data sebelumnya. Saya akan menggunakan contoh ini beberapa kali dalam posting ini, yang menunjukkan bagaimana struktur data diterapkan.
<html>
<div style="overflow: hidden; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" src="foo.com/etc"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)"
id="two" src="bar.com"></iframe>
</html>
Pohon frame
Chrome terkadang dapat memilih untuk merender frame lintas origin dalam proses render yang berbeda dari frame induknya.
Pada contoh dari pendahuluan, total ada tiga {i>frame<i}:

Dengan isolasi situs, Chromium akan menggunakan dua proses render untuk merender halaman web ini. Setiap proses render memiliki representasi sendiri dari hierarki frame untuk halaman web tersebut:

Frame yang dirender dalam proses berbeda direpresentasikan sebagai frame jarak jauh. Frame jarak jauh menyimpan informasi minimum yang diperlukan untuk bertindak sebagai placeholder dalam rendering, seperti dimensinya, misalnya. Sebaliknya, frame jarak jauh tidak berisi informasi apa pun yang diperlukan untuk merender konten sebenarnya.
Sebaliknya, frame lokal mewakili frame yang akan melalui pipeline rendering standar yang dijelaskan dalam postingan sebelumnya. Frame lokal berisi semua informasi yang diperlukan untuk mengubah data untuk frame tersebut (seperti hierarki DOM dan data gaya) menjadi sesuatu yang dapat dirender dan ditampilkan.
Pipeline rendering beroperasi pada tingkat perincian
fragmen hierarki frame lokal.
Pertimbangkan contoh yang lebih rumit dengan foo.com sebagai frame utama:
<iframe src="bar.com"></iframe>
Dan subframe bar.com berikut:
<iframe src="foo.com/etc"></iframe>
Meskipun hanya ada dua perender,
kini ada tiga fragmen hierarki frame lokal,
dengan dua dalam proses render untuk foo.com dan satu dalam proses render untuk bar.com:

Untuk menghasilkan satu frame compositor untuk halaman web, Viz secara bersamaan meminta frame compositor dari frame root masing-masing tiga hierarki frame lokal, lalu menggabungkannya. (Lihat juga bagian bingkai compositor nanti dalam posting ini.)
Frame utama foo.com dan subframe foo.com/other-page
adalah bagian dari hierarki frame yang sama dan dirender dalam proses yang sama.
Namun, kedua frame tersebut masih memiliki siklus proses dokumen independen
karena merupakan bagian dari fragmen hierarki frame lokal yang berbeda.
Karena alasan ini, tidak mungkin menghasilkan satu frame compositor untuk keduanya dalam satu pembaruan.
Proses render tidak memiliki cukup informasi
untuk menggabungkan frame compositor yang dihasilkan untuk foo.com/other-page
secara langsung ke dalam frame compositor untuk frame utama foo.com.
Misalnya, frame induk bar.com di luar proses dapat memengaruhi tampilan iframe foo.com/other-url,
dengan mengubah iframe menggunakan CSS atau menutupi bagian iframe dengan elemen lain dalam DOM-nya.
Waterfall pembaruan properti visual
Properti visual seperti faktor skala perangkat dan ukuran area pandang memengaruhi output yang dirender dan harus disinkronkan antara fragmen hierarki frame lokal. Root setiap fragmen hierarki frame lokal memiliki objek widget yang terkait dengannya. Pembaruan properti visual akan diarahkan ke widget frame utama sebelum diterapkan ke widget yang tersisa dari atas ke bawah. Misalnya, saat ukuran area pandang berubah:

Proses ini tidak seketika, sehingga properti visual yang direplikasi juga menyertakan token sinkronisasi. Compositor Viz menggunakan token sinkronisasi ini untuk menunggu semua fragmen hierarki frame lokal mengirimkan frame compositor dengan token sinkronisasi saat ini. Proses ini menghindari pencampuran frame compositor dengan properti visual yang berbeda.
Hierarki fragmen yang tidak dapat diubah
Hierarki fragmen yang tidak dapat diubah adalah output dari tahap tata letak pipeline rendering. Elemen ini merepresentasikan posisi dan ukuran semua elemen pada halaman (tanpa menerapkan transformasi).

Setiap fragmen mewakili bagian dari elemen DOM. Biasanya hanya ada satu fragmen per elemen, tetapi bisa lebih banyak jika dibagi di beberapa halaman yang berbeda saat mencetak, atau kolom ketika dalam konteks multi-kolom.
Setelah tata letak, setiap fragmen menjadi tidak dapat diubah dan tidak akan pernah diubah lagi. Yang penting, kami juga menerapkan beberapa batasan tambahan. Kami tidak akan:
- Mengizinkan referensi "up" apa pun dalam hierarki. (Anak tidak dapat memiliki pointer ke induknya.)
- data "balon" dalam struktur pohon (turunan hanya membaca informasi dari turunannya, bukan dari induknya).
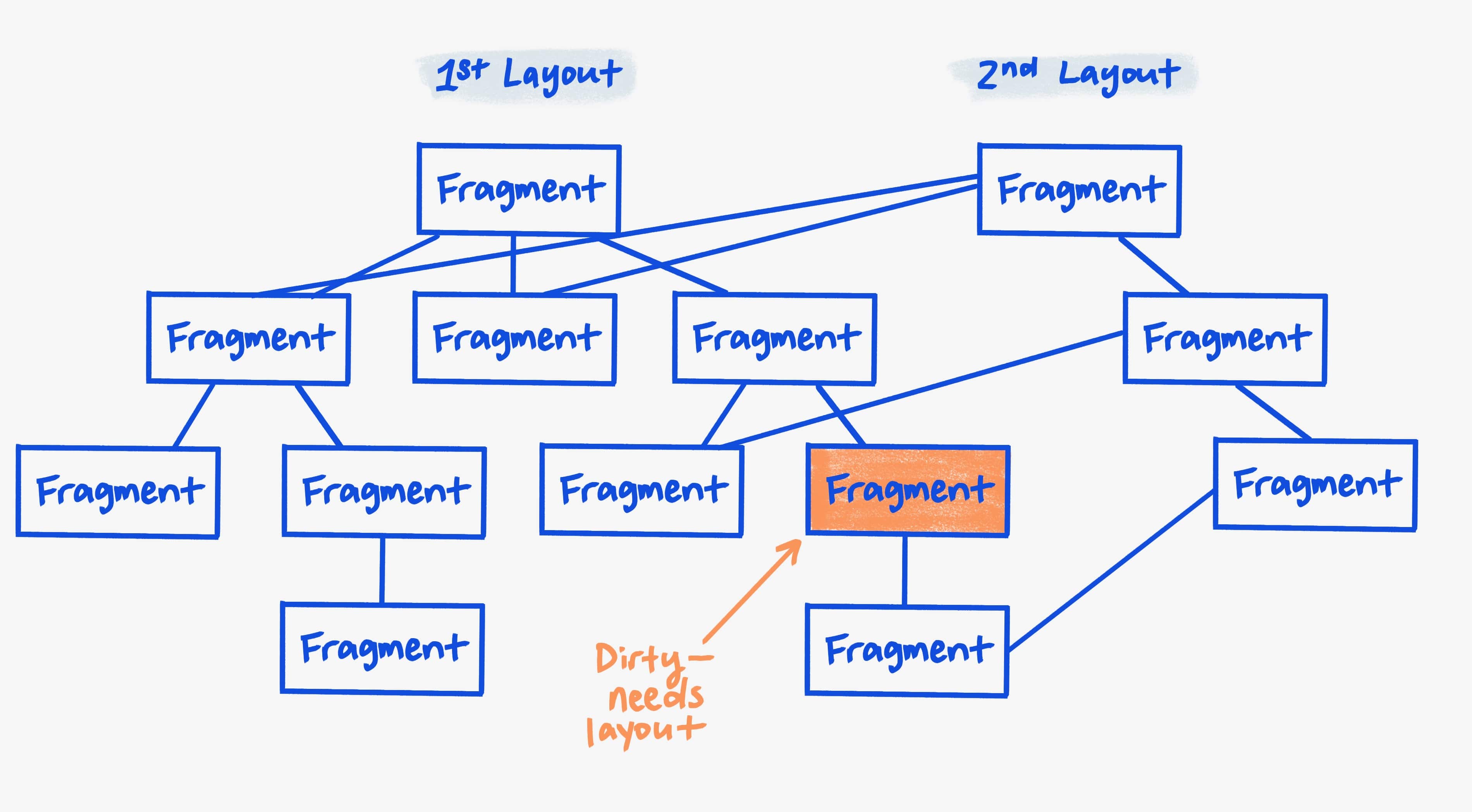
Pembatasan ini memungkinkan kita menggunakan kembali fragmen untuk tata letak berikutnya. Tanpa batasan ini, sering kali kita harus memunculkan kembali seluruh pohon, dan ini mahal.
Sebagian besar tata letak biasanya berupa update inkremental, misalnya, aplikasi web yang mengupdate sebagian kecil UI sebagai respons terhadap klik pengguna pada elemen. Idealnya, tata letak hanya boleh berfungsi proporsional dengan apa yang sebenarnya berubah di layar. Kita dapat mencapai hal ini dengan menggunakan kembali sebanyak mungkin bagian dari pohon sebelumnya. Ini berarti (biasanya) kita hanya perlu membangun kembali bagian-bagian pohonnya.
Di masa mendatang, desain yang tidak dapat diubah ini akan memungkinkan kita melakukan hal-hal menarik seperti meneruskan hierarki fragmen yang tidak dapat diubah di seluruh batas thread jika diperlukan (untuk melakukan fase berikutnya pada thread yang berbeda), menghasilkan beberapa hierarki untuk animasi tata letak yang lancar, atau melakukan tata letak spekulatif paralel. Hal ini juga memberi kita potensi tata letak multi-threading itu sendiri.
Item fragmen inline
Konten inline (umumnya berupa teks yang diberi gaya) menggunakan representasi yang sedikit berbeda. Bukan struktur hierarki dengan kotak dan pointer, tetapi kami merepresentasikan konten inline dalam daftar datar yang merepresentasikan hierarki tersebut. Manfaat utamanya adalah representasi daftar datar untuk inline bersifat cepat, berguna untuk memeriksa atau membuat kueri struktur data inline, dan hemat memori. Hal ini sangat penting untuk performa rendering web, karena rendering teks sangat kompleks, dan dapat dengan mudah menjadi bagian paling lambat dari pipeline kecuali jika dioptimalkan.
Sebagai catatan sejarah yang menarik, hal ini sangat mirip dengan cara Internet Explorer sebelumnya merepresentasikan DOM-nya karena awalnya dibuat dengan cara yang mirip seperti editor teks.
Daftar datar dibuat untuk setiap konteks pemformatan inline dalam urutan penelusuran pengutamaan kedalaman dari subhierarki tata letak inline. Setiap entri dalam daftar adalah tuple (objek, jumlah turunan). Misalnya, pertimbangkan DOM ini:
<div style="width: 0;">
<span style="color: blue; position: relative;">Hi</span> <b>there</b>.
</div>
(Perhatikan bahwa properti width disetel ke 0 sehingga baris digabungkan antara "Halo" dan "di sana".)
Jika konteks pemformatan inline untuk situasi ini direpresentasikan sebagai hierarki,
konteksnya akan terlihat seperti berikut:
{
"Line box": {
"Box <span>": {
"Text": "Hi"
}
},
"Line box": {
"Box <b>": {
"Text": "There"
}
},
{
"Text": "."
}
}
Daftar tetap akan terlihat seperti ini:
- (Kotak baris, 2)
- (Kotak <span>, 1)
- (Teks "Hai", 0)
- (Kotak baris, 3)
- (Kotak <b>, 1)
- (Teks "there", 0)
- (Teks ".", 0)
Ada banyak konsumen struktur data ini: API aksesibilitas, dan API geometri seperti getClientRects, dan contenteditable. Masing-masing memiliki persyaratan yang berbeda. Komponen ini mengakses struktur data datar melalui kursor praktis.
Kursor
memiliki API seperti
MoveToNext,
MoveToNextLine,
CursorForChildren.
Representasi kursor ini sangat efektif untuk konten teks karena beberapa alasan:
- Iterasi dalam urutan penelusuran depth-first sangat cepat. Cara ini sangat sering digunakan karena mirip dengan gerakan {i>caret<i}. Karena daftar ini berupa daftar datar, penelusuran depth-first hanya menambahkan offset array, sehingga memberikan iterasi dan lokalitas memori yang cepat.
- Elemen ini menyediakan penelusuran yang mengutamakan luas, yang diperlukan saat, misalnya, menggambar latar belakang kotak garis dan kotak inline.
- Mengetahui jumlah turunan membuat perpindahan ke saudara berikutnya dengan cepat (cukup tambahkan offset array dengan angka tersebut).
Hierarki properti
Seperti yang Anda ketahui, DOM adalah hierarki elemen (ditambah node teks), dan CSS dapat menerapkan berbagai gaya pada elemen.
Ini sebagian besar memiliki empat rasa efek:
- Tata letak: input ke algoritme batasan tata letak.
- Paint: cara menggambar dan melakukan raster elemen (tetapi bukan turunannya).
- Visual: efek raster/gambar yang diterapkan ke subhierarki DOM, seperti transformasi, filter, dan kliping.
- Scrolling: pemotongan sudut yang disejajarkan dengan sumbu dan membulat serta men-scroll subhierarki yang terdapat.
Hierarki properti adalah struktur data yang menjelaskan bagaimana efek visual dan scroll berlaku pada elemen DOM. Class ini menyediakan sarana untuk menjawab pertanyaan seperti: di mana, relatif terhadap layar, merupakan elemen DOM tertentu, mengingat ukuran dan posisi tata letaknya? Dan: urutan operasi GPU apa yang harus digunakan untuk menerapkan efek visual dan scroll?
Efek visual dan scroll pada web sangatlah rumit dalam kejayaannya. Jadi, hal terpenting yang dilakukan hierarki properti adalah menerjemahkan kompleksitas tersebut menjadi satu struktur data yang secara tepat merepresentasikan struktur dan maknanya, sementara pada saat yang sama menghilangkan kompleksitas lainnya dari DOM dan CSS. Hal ini memungkinkan kita mengimplementasikan algoritma untuk mengomposisikan dan men-scroll dengan jauh lebih yakin. Pada khususnya:
- Geometri yang berpotensi mengalami error dan penghitungan lainnya dapat dipusatkan ke satu tempat.
- Kompleksitas membangun dan memperbarui hierarki properti diisolasi ke dalam satu tahap pipeline rendering.
- Jauh lebih mudah dan lebih cepat mengirim hierarki properti ke berbagai thread dan proses daripada status DOM lengkap, sehingga memungkinkan penggunaannya untuk banyak kasus penggunaan.
- Semakin banyak kasus penggunaan, semakin banyak manfaat yang bisa kita dapatkan dari cache geometri yang dibangun di atas, karena keduanya dapat menggunakan kembali cache satu sama lain.
RenderingNG menggunakan hierarki properti untuk banyak tujuan, termasuk:
- Memisahkan pengomposisian dari cat, dan pengomposisian dari thread utama.
- Menentukan strategi pengomposisian / gambar yang optimal.
- Mengukur geometri IntersectionObserver.
- Menghindari pekerjaan untuk elemen di balik layar dan petak tekstur GPU.
- Membatalkan validasi paint dan raster secara efisien dan akurat.
- Mengukur layout shift dan largest contentful paint di Data Web Inti.
Setiap dokumen web memiliki empat hierarki properti yang terpisah: transformasi, klip, efek, dan scroll.(*) Hierarki transformasi mewakili transformasi dan scroll CSS. (Transformasi scroll direpresentasikan sebagai matriks transformasi 2D.) Hierarki klip merepresentasikan klip tambahan. Hierarki efek mewakili semua efek visual lainnya: opasitas, filter, mask, mode campuran, dan jenis klip lain seperti jalur klip. Hierarki scroll mewakili informasi tentang scrolling, seperti cara scroll digabungkan; diperlukan untuk melakukan scroll pada thread compositor. Setiap node dalam hierarki properti mewakili scroll atau efek visual yang diterapkan oleh elemen DOM. Jika terjadi beberapa efek, mungkin ada lebih dari satu node hierarki properti di setiap pohon untuk elemen yang sama.
Topologi setiap pohon seperti representasi DOM yang jarang. Misalnya, jika ada tiga elemen DOM dengan klip tambahan, akan ada tiga node hierarki klip, dan struktur hierarki klip akan mengikuti hubungan blok yang memuatnya di antara klip tambahan. Ada juga tautan di antara pohon-pohon itu. Link ini menunjukkan hierarki DOM relatif, serta urutan aplikasi node. Misalnya, jika transformasi pada elemen DOM berada di bawah elemen DOM lain dengan filter, transformasi tersebut tentu saja akan diterapkan sebelum filter.
Setiap elemen DOM memiliki status hierarki properti, yaitu 4 tuple (transformasi, klip, efek, scroll) yang menunjukkan node hierarki, transformasi, dan klip ancestor terdekat yang berpengaruh pada elemen tersebut. Cara ini sangat praktis karena dengan informasi ini, kita dapat mengetahui dengan tepat daftar klip, transformasi, dan efek yang berlaku pada elemen tersebut, beserta urutannya. Ini memberi tahu kita posisinya di layar dan cara menggambarnya.
Contoh
(sumber)
<html>
<div style="overflow: scroll; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" srcdoc="iframe one"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)" id=two
srcdoc="iframe two"></iframe>
</html>
Untuk contoh sebelumnya (yang sedikit berbeda dari yang ada di bagian pengantar), berikut adalah elemen utama hierarki properti yang dihasilkan:

Menampilkan daftar dan potongan gambar
Item tampilan berisi perintah menggambar tingkat rendah (lihat di sini) yang dapat diraster dengan Skia. Item tampilan biasanya sederhana, hanya dengan beberapa perintah menggambar, seperti menggambar batas atau latar belakang. Paint tree walk melakukan iterasi pada hierarki tata letak dan fragmen terkait mengikuti urutan penggambaran CSS untuk menghasilkan daftar item tampilan.
Contoh:

<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="blue" style="width:100px;
height:100px; background:blue;
position:absolute;
top:0; left:0; z-index:-1;">
</div>
HTML dan CSS ini akan menghasilkan daftar tampilan berikut, dengan setiap sel merupakan item tampilan:
| Latar belakang tampilan | Latar belakang #blue |
Latar belakang #green |
#green teks inline |
|---|---|---|---|
drawRect dengan ukuran 800x600 dan berwarna putih. |
drawRect dengan ukuran 100x100 pada posisi 0,0 dan warna biru. |
drawRect dengan ukuran 80x18 pada posisi 8,8 dan warna hijau. |
drawTextBlob dengan posisi 8,8 dan teks "Hello world". |
Daftar item tampilan diurutkan dari belakang ke depan. Dalam contoh di atas, div hijau berada sebelum div biru dalam urutan DOM, tetapi urutan paint CSS mengharuskan agar div biru indeks z negatif dicat sebelum (langkah 3) div hijau (langkah 4.1). Item tampilan kurang lebih berkaitan dengan langkah atom dalam spesifikasi urutan gambar CSS. Satu elemen DOM dapat menghasilkan beberapa item tampilan, seperti bagaimana #green memiliki item tampilan untuk latar belakang dan item tampilan lainnya untuk teks inline. Perincian ini penting untuk merepresentasikan kompleksitas penuh dari spesifikasi urutan gambar CSS, seperti interleaving yang dibuat oleh margin negatif:

<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="gray" style="width:35px; height:20px;
background:gray;margin-top:-10px;"></div>
Tindakan ini akan menghasilkan daftar tampilan berikut, dengan setiap sel merupakan item tampilan:
| Latar belakang tampilan | Latar belakang #green |
Latar belakang #gray |
#green teks inline |
|---|---|---|---|
drawRect dengan ukuran 800x600 dan berwarna putih. |
drawRect dengan ukuran 80x18 pada posisi 8,8 dan warna hijau. |
drawRect dengan ukuran 35x20 pada posisi 8,16 dan warna abu-abu. |
drawTextBlob dengan posisi 8,8 dan teks "Hello world". |
Daftar item tampilan disimpan dan digunakan kembali oleh update berikutnya. Jika objek tata letak tidak berubah selama berjalan hierarki paint, item tampilannya akan disalin dari daftar sebelumnya. Pengoptimalan tambahan bergantung pada properti spesifikasi urutan paint CSS: stacking context painted (menumpuk secara atomik). Jika tidak ada objek tata letak yang berubah dalam konteks penumpukan, jalan hierarki paint akan melewati konteks penumpukan dan menyalin seluruh urutan item tampilan dari daftar sebelumnya.
Status hierarki properti saat ini dipertahankan selama berjalannya hierarki paint dan daftar item tampilan dikelompokkan ke dalam "bagian" item tampilan yang memiliki status hierarki properti yang sama. Hal ini ditunjukkan dalam contoh berikut:

<div id="scroll" style="background:pink; width:100px;
height:100px; overflow:scroll;
position:absolute; top:0; left:0;">
Hello world
<div id="orange" style="width:75px; height:200px;
background:orange; transform:rotateZ(25deg);">
I'm falling
</div>
</div>
Tindakan ini akan menghasilkan daftar tampilan berikut, dengan setiap sel merupakan item tampilan:
| Latar belakang tampilan | Latar belakang #scroll |
#scroll teks inline |
Latar belakang #orange |
#orange teks inline |
|---|---|---|---|---|
drawRect dengan ukuran 800x600 dan berwarna putih. |
drawRect dengan ukuran 100x100 pada posisi 0,0 dan warna merah muda. |
drawTextBlob dengan posisi 0,0 dan teks "Hello world". |
drawRect dengan ukuran 75x200 pada posisi 0,0 dan warna oranye. |
drawTextBlob dengan posisi 0,0 dan teks "I'm Fall". |
Hierarki properti transformasi dan bagian paint akan disederhanakan (disederhanakan agar lebih singkat):

Daftar potongan paint yang diurutkan, yang merupakan grup item tampilan dan status hierarki properti, adalah input untuk langkah pelapisan pipeline rendering. Seluruh daftar potongan paint dapat digabungkan menjadi satu lapisan yang digabungkan dan diraster bersama-sama, tetapi hal ini akan memerlukan rasterisasi yang mahal setiap kali pengguna men-scroll. Lapisan gabungan dapat dibuat untuk setiap bagian paint dan diraster satu per satu untuk menghindari semua rasterisasi ulang, tetapi tindakan tersebut akan cepat menghabiskan memori GPU. Langkah layerize harus melakukan kompromi antara memori GPU dan mengurangi biaya ketika ada perubahan. Pendekatan umum yang baik adalah menggabungkan potongan secara default, dan tidak menggabungkan potongan paint yang memiliki status hierarki properti yang diharapkan akan berubah pada thread compositor, seperti dengan scrolling thread compositor atau animasi transformasi thread compositor.
Contoh sebelumnya idealnya harus menghasilkan dua lapisan gabungan:
- Lapisan gabungan 800x600 yang berisi perintah gambar:
drawRectdengan ukuran 800x600 dan warna putihdrawRectdengan ukuran 100x100 pada posisi 0,0 dan warna merah muda
- Lapisan gabungan 144x224 yang berisi perintah gambar:
drawTextBlobdengan posisi 0,0 dan teks "Hello world"- terjemahkan 0,18
rotateZ(25deg)drawRectdengan ukuran 75x200 pada posisi 0,0 dan warna oranyedrawTextBlobdengan posisi 0,0 dan teks "Saya jatuh"
Jika pengguna men-scroll #scroll,
lapisan gabungan kedua akan dipindahkan, tetapi tidak diperlukan rasterisasi.
Untuk contoh di sini, dari bagian sebelumnya tentang hierarki properti, ada enam bagian paint. Bersama dengan status hierarki properti (transformasi, klip, efek, scroll), status hierarki properti adalah:
- Latar belakang dokumen: scroll dokumen, klip dokumen, root, scroll dokumen.
- Horizontal, vertikal, dan sudut scroll untuk div (tiga bagian paint terpisah):
scroll dokumen, klip dokumen, pemburaman
#one, scroll dokumen. - Iframe
#one:#onememutar, klip scroll tambahan,#onememburamkan, scroll div. - Iframe
#two: skala#two, klip dokumen, root, scroll dokumen.
Frame kompositor: permukaan, merender permukaan, dan ubin tekstur GPU
Seperti yang dibahas dalam postingan sebelumnya (contoh praktis ada di sini), browser dan proses render mengelola rasterisasi konten, lalu mengirimkan frame compositor ke proses Viz untuk ditampilkan di layar. Frame kompositor adalah cara RenderingNG mewakili cara menggabungkan konten raster bersama dan menggambarnya secara efisien menggunakan GPU.
Kartu
Secara teori, proses render atau compositor proses browser dapat merasterisasi piksel menjadi tekstur tunggal seukuran penuh area pandang perender dan mengirimkan tekstur tersebut ke Viz. Untuk menampilkannya, compositor tampilan hanya perlu menyalin piksel dari tekstur tunggal tersebut ke posisi yang sesuai dalam buffering frame (misalnya, layar). Namun, jika compositor tersebut ingin memperbarui bahkan satu piksel, compositor perlu me-raster ulang area pandang penuh dan mengirimkan tekstur baru ke Viz.
Sebagai gantinya, area pandang dibagi menjadi kartu. Petak tekstur GPU terpisah mendukung setiap ubin dengan piksel raster untuk bagian dari area pandang. Perender kemudian dapat memperbarui setiap kartu atau bahkan cukup mengubah posisi di layar untuk kartu yang ada. Misalnya, saat men-scroll situs, posisi kartu yang ada akan bergeser ke atas dan hanya sesekali kartu baru yang perlu dirasterisasi untuk konten yang berada jauh di bawah halaman.

Gambar di atas menggambarkan gambar hari yang cerah, dengan empat ubin. Saat terjadi scroll, kotak kelima mulai muncul. Salah satu kartu hanya memiliki satu warna (biru langit), dan ada video serta iframe di bagian atasnya. Yang mengarah ke topik berikutnya.
Quad dan platform
Ubin tekstur GPU adalah jenis quad khusus, yang hanya merupakan nama khusus untuk satu kategori tekstur atau kategori lainnya. Kuadrat mengidentifikasi tekstur input, dan menunjukkan cara mengubah dan menerapkan efek visual padanya. Misalnya, kartu konten reguler memiliki transformasi yang menunjukkan posisi x, y-nya dalam petak kartu.

Ubin raster ini digabungkan dalam pass render, yang merupakan daftar segi empat. Penerusan render tidak berisi informasi piksel apa pun; sebaliknya, penerusan render memiliki petunjuk tentang tempat dan cara menggambar setiap segi empat untuk menghasilkan output piksel yang diinginkan. Ada persegi untuk menggambar untuk setiap kartu tekstur GPU. Kompositor layar hanya perlu melakukan iterasi melalui daftar segi empat, menggambar masing-masing dengan efek visual yang ditentukan, untuk menghasilkan output piksel yang diinginkan untuk penerusan render. Menggabungkan segi empat gambar untuk penerusan render dapat dilakukan secara efisien di GPU, karena efek visual yang diizinkan dipilih dengan cermat sebagai efek yang dipetakan langsung ke fitur GPU.
Ada jenis segi empat gambar tambahan selain ubin raster. Misalnya, ada persegi panjang gambar warna solid yang tidak didukung sama sekali oleh tekstur, atau persegi panjang gambar tekstur untuk tekstur non-kartu seperti video atau kanvas.
Frame compositor juga dapat menyematkan frame compositor lain. Misalnya, compositor browser menghasilkan frame compositor dengan UI browser, dan persegi panjang kosong tempat konten compositor render akan disematkan. Contoh lain adalah iframe yang diisolasi dari situs. Penyematan ini dilakukan melalui platform.
Saat mengirimkan frame compositor, frame compositor akan disertai dengan ID yang disebut surface ID, sehingga frame compositor lain dapat menyematkannya melalui referensi. Frame compositor terbaru yang dikirimkan dengan ID platform tertentu disimpan oleh Viz. Frame compositor lainnya kemudian dapat merujuknya nanti melalui permukaan gambar, sehingga Viz tahu apa yang harus digambar. (Perhatikan bahwa segiempat gambar permukaan hanya berisi ID permukaan, bukan tekstur.)
Penerusan render menengah
Beberapa efek visual, seperti banyak filter atau mode campuran lanjutan, mengharuskan dua segi empat atau lebih digambar ke tekstur menengah. Kemudian, tekstur perantara digambar ke buffer tujuan di GPU (atau mungkin tekstur perantara lainnya), dengan menerapkan efek visual secara bersamaan. Untuk memungkinkan hal ini, bingkai compositor sebenarnya berisi daftar penerusan render. Selalu ada penerusan render root, yang digambar terakhir dan tujuannya sesuai dengan buffering frame, dan mungkin masih banyak lagi.
Kemungkinan beberapa penerusan render menjelaskan nama "lewat render". Setiap penerusan harus dieksekusi secara berurutan di GPU, dalam beberapa "kartu", sedangkan satu penerusan dapat diselesaikan dalam satu komputasi GPU paralel yang sangat besar.
Agregasi
Beberapa frame compositor dikirimkan ke Viz, dan frame tersebut harus digambar ke layar bersama-sama. Hal ini dicapai dengan fase agregasi yang mengonversinya menjadi satu frame compositor gabungan. Agregasi mengganti segiempat gambar permukaan dengan frame compositor yang ditentukannya. Ini juga merupakan kesempatan untuk mengoptimalkan tekstur perantara yang tidak perlu atau konten yang berada di luar layar. Misalnya, dalam banyak kasus, frame compositor untuk iframe yang terisolasi situs tidak memerlukan tekstur perantaranya sendiri, dan dapat digambar langsung ke buffering frame melalui segiempat gambar yang sesuai. Fase agregasi mencari tahu pengoptimalan tersebut dan menerapkannya berdasarkan pengetahuan global yang tidak dapat diakses oleh setiap compositor render.
Contoh
Berikut adalah bingkai compositor yang sebenarnya yang mewakili contoh dari awal postingan ini.
foo.com/index.htmlplatform: id=0- Penerusan render 0: menggambar ke output.
- Render pass draw quad: menggambar dengan blur 3px dan memotong ke dalam render pass 0.
- Penerusan render 1:
- Gambar segi empat untuk konten kartu iframe
#one, dengan posisi x dan y untuk masing-masing.
- Gambar segi empat untuk konten kartu iframe
- Penerusan render 1:
- Surface draw quad: dengan ID 2, digambar dengan skala dan transformasi terjemahkan.
- Render pass draw quad: menggambar dengan blur 3px dan memotong ke dalam render pass 0.
- Penerusan render 0: menggambar ke output.
- Platform UI browser: ID=1
- Penerusan render 0: menggambar ke output.
- Menggambar paha depan untuk UI browser (ubin juga)
- Penerusan render 0: menggambar ke output.
bar.com/index.htmlplatform: ID=2- Penerusan render 0: menggambar ke output.
- Gambar segi empat untuk konten iframe
#two, dengan posisi x dan y untuk masing-masingnya.
- Gambar segi empat untuk konten iframe
- Penerusan render 0: menggambar ke output.
Kesimpulan
Terima kasih sudah membaca. Bersama dengan dua postingan sebelumnya, ini mengakhiri ringkasan tentang RenderingNG. Selanjutnya, kita akan membahas secara mendalam tantangan dan teknologi di dalam banyak sub-komponen pipeline rendering, dari awal hingga akhir. Fitur tersebut akan segera tersedia.
Ilustrasi oleh Una Kravets.







