Prepararsi alla prossima generazione di contenuti web
RenderingNG è un'architettura di rendering di nuova generazione che supera di gran lunga le precedenti. RenderingNG è stato creato in più di otto anni e rappresenta il lavoro collettivo di molti sviluppatori Chromium dedicati. Sfrutta un'enorme quantità di potenziale per contenuti web rapidi, fluidi, affidabili, adattabili e interattivi.

Qui scoprirai cosa abbiamo creato, perché e come funziona.
Obiettivo di riferimento
L'obiettivo principale che motiva RenderingNG è che l'implementazione del motore del browser e la ricchezza delle sue API di rendering non devono essere un fattore limitante dell'esperienza utente sul web.
Non devi preoccuparti che i bug del browser rendano le funzionalità inaffidabili o interrompano il rendering del tuo sito.
Non devono verificarsi cali improvvisi del rendimento. Inoltre, non dovresti dover aggirare le funzionalità integrate mancanti.
Dovrebbe funzionare.
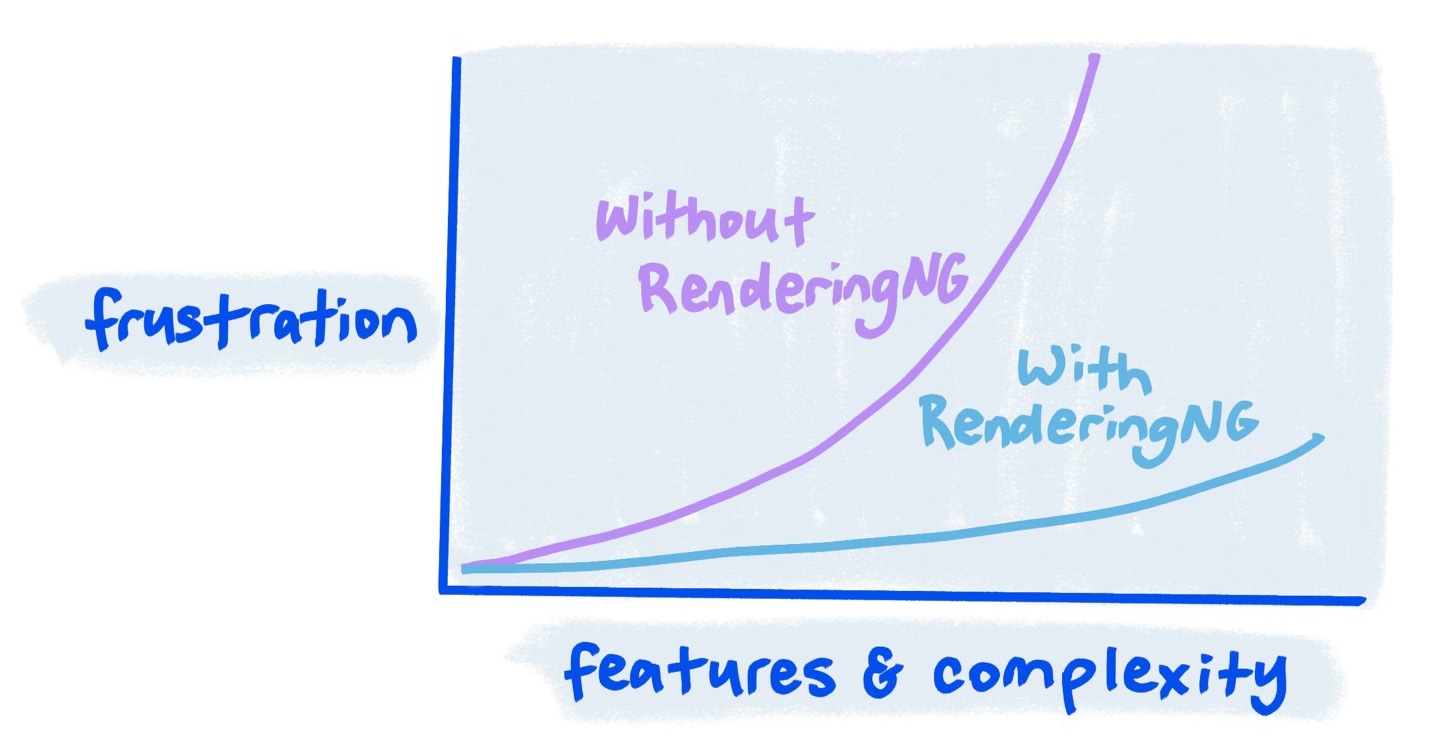
RenderingNG è un enorme passo avanti verso questo obiettivo principale. Prima di RenderingNG, potevamo (e abbiamo) aggiungere funzionalità di rendering e migliorare le prestazioni, ma avevamo difficoltà a renderle affidabili per gli sviluppatori e si verificavano molti cali delle prestazioni. Ora abbiamo un'architettura che risolve sistematicamente molti di questi problemi e sblocca anche funzionalità avanzate che prima non erano considerate possibili. Il GDPR:
- Offre funzionalità di base solide su diverse combinazioni di piattaforme, dispositivi e sistemi operativi.
- Offre prestazioni prevedibili e affidabili.
- Massimizza l'utilizzo delle funzionalità hardware (core, GPU, risoluzione dello schermo, frequenze di aggiornamento, API raster di basso livello).
- Esegue solo le operazioni necessarie per visualizzare i contenuti visibili.
- Supporto integrato per pattern di design visivo, animazione e interazione comuni.
- Fornisce API per sviluppatori per gestire facilmente i costi di rendering.
- Fornisce punti di estensione della pipeline di rendering per i componenti aggiuntivi per sviluppatori.
- Ottimizza tutti i contenuti: HTML, CSS, canvas 2D, canvas 3D, immagini, video e caratteri.
Confronto con altri motori di rendering del browser
Anche Gecko e Webkit hanno implementato la maggior parte delle stesse funzionalità di architettura descritte in questi post del blog e, in alcuni casi, le hanno persino aggiunte prima di Chromium.
Qualsiasi browser che diventa più veloce e affidabile è motivo di festeggiamento e ha un impatto reale. L'obiettivo finale è migliorare la linea di base per tutti i browser, in modo che gli sviluppatori possano utilizzarla.
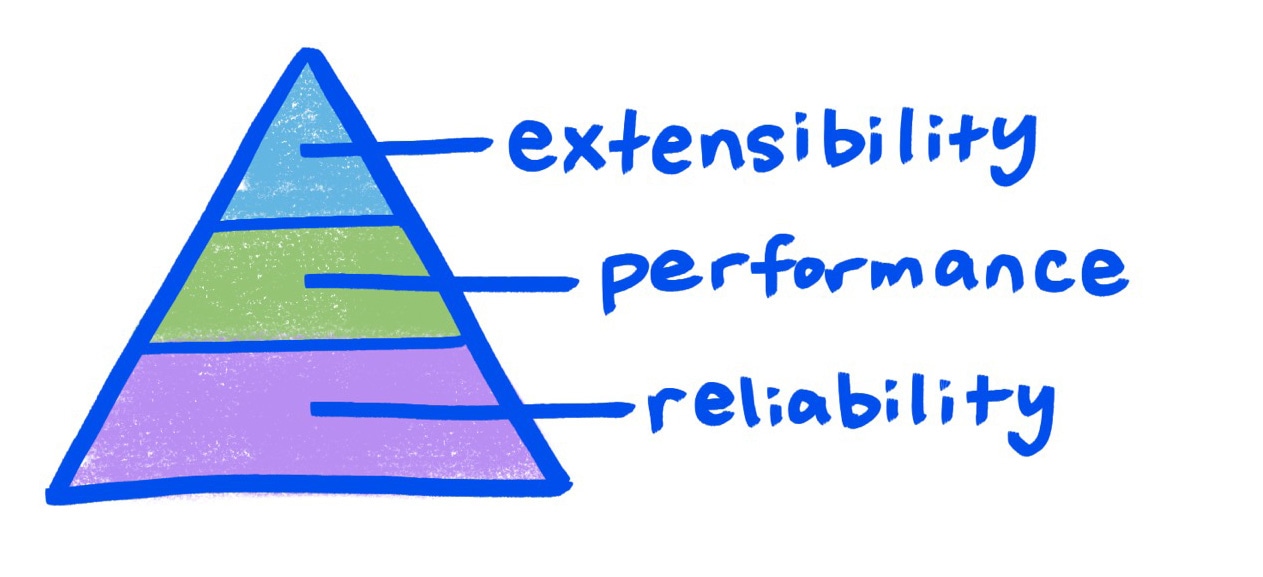
La piramide del successo
La mia filosofia è che il successo è il risultato dell'ottenimento prima dell'affidabilità, poi del rendimento scalabile e infine dell'estensibilità.

Come in una piramide reale, ogni livello fornisce una base necessariamente solida per il livello superiore.
Affidabilità

Affinché siano possibili esperienze utente ricche e complesse, la prima cosa di cui abbiamo bisogno è una piattaforma solida. Le funzionalità di base e le basi devono funzionare correttamente e continuare a funzionare nel tempo. È altrettanto importante che queste funzionalità si compongano bene e non presentino comportamenti insoliti o bug.

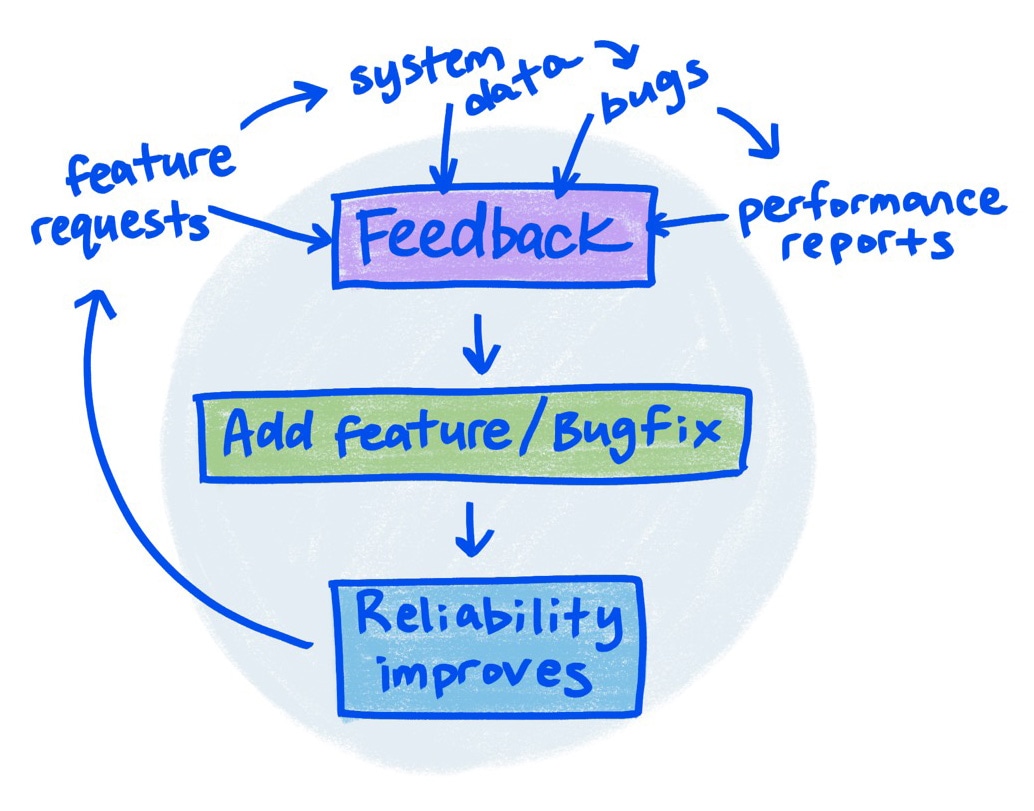
Per questo motivo, l'affidabilità è l'aspetto più importante di RenderingNG. L'affidabilità è il risultato di test efficaci, loop di feedback di qualità, metriche e pattern di progettazione del software.
Per farti capire quanto sia importante per me l'affidabilità, abbiamo trascorso la maggior parte degli ultimi otto anni a perfezionare solo questa parte. Innanzitutto, abbiamo acquisito una conoscenza approfondita del sistema, imparando dai report di bug dove si trovavano i punti deboli e correggendoli, avviando test completi e comprendendo le esigenze di rendimento dei siti e le limitazioni del rendimento di Chromium. Poi abbiamo progettato e implementato con attenzione e in modo incrementale pattern di progettazione e strutture di dati chiave. Solo allora siamo stati pronti ad aggiungere primitive di nuova generazione per il design responsive, la scalabilità e la personalizzazione del rendering.

Ciò non significa che in Chromium non sia stato migliorato nulla nel corso del tempo. In realtà, è vero il contrario. In questi anni abbiamo registrato un aumento costante e duraturo dell'affidabilità e delle prestazioni, man mano che ristrutturavamo e implementavamo ogni miglioramento.
Test e metriche
Negli ultimi 8 anni abbiamo aggiunto decine di migliaia di test di unità, rendimento e integrazione. Inoltre, abbiamo sviluppato metriche complete che misurano molti aspetti del comportamento del rendering di Chromium nei test locali, nei benchmark delle prestazioni e in ambienti reali su siti reali, con utenti e dispositivi reali.
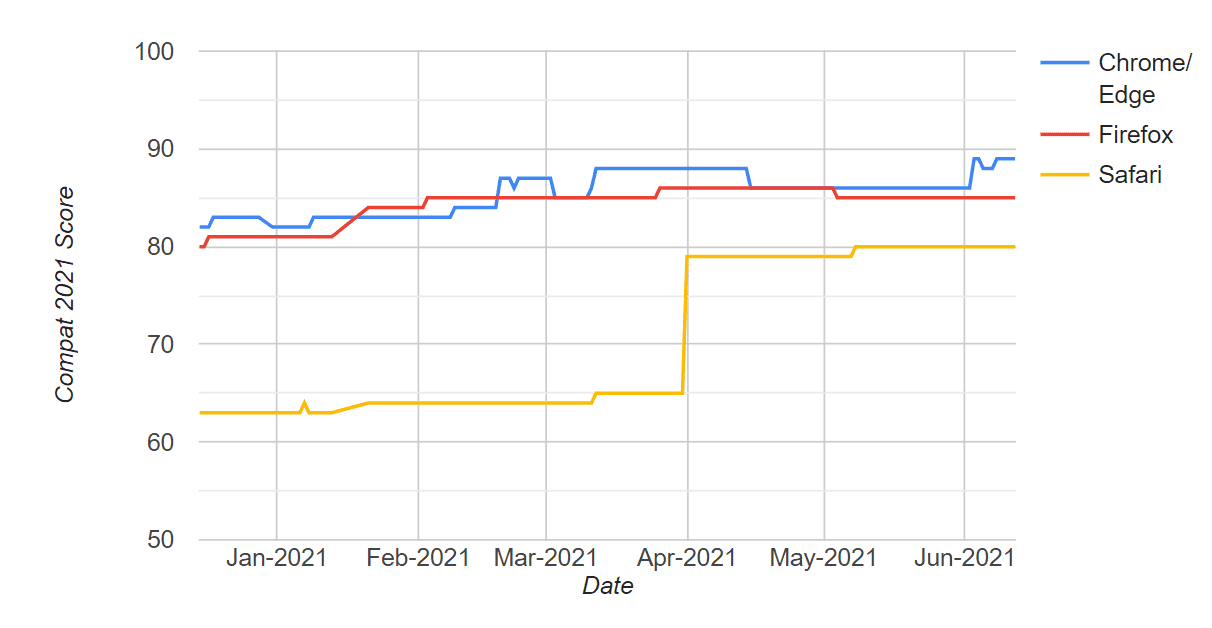
Tuttavia, non importa quanto sia eccezionale RenderingNG (o il motore di rendering di un altro browser), non sarà comunque facile sviluppare per il web se ci sono molti bug o differenze di comportamento tra i browser. Per risolvere il problema, massimizziamo anche l'utilizzo dei test della piattaforma web. Ciascuno di questi test verifica un modello di utilizzo della piattaforma web che tutti i browser dovrebbero cercare di superare. Monitoriamo inoltre attentamente le metriche per superare più test nel tempo e aumentare la compatibilità di base.
I test della piattaforma web sono un lavoro collaborativo. Ad esempio, gli ingegneri di Chromium hanno aggiunto solo il 10% circa del totale dei test WPT per le funzionalità del CSS; altri fornitori di browser, collaboratori indipendenti e autori delle specifiche contribuiscono al resto. Per far prosperare il web interoperabile ci vuole un villaggio.

Pattern di progettazione software efficaci
La distribuzione affidabile di software di qualità è, a sua volta, molto più semplice se il codice è facile da comprendere e progettato in modo da ridurre al minimo la probabilità di bug. Avremo molto altro da dire sul design del software di RenderingNG nei post del blog successivi.
Prestazioni scalabili
Ottenere ottime prestazioni, in termini di velocità, memoria e utilizzo dell'alimentazione, è l'aspetto più importante di RenderingNG. Vogliamo che le interazioni con tutti i siti web siano fluide e reattive, senza sacrificare la stabilità del dispositivo.
Ma non vogliamo solo prestazioni, vogliamo prestazioni scalabili: un'architettura che funzioni in modo affidabile su macchine low-end e high-end e su piattaforme OS. Chiamiamo questo processo di scalabilità, che sfrutta tutto ciò che il dispositivo hardware può ottenere, e di scalabilità ridotta, che massimizza l'efficienza e riduce la domanda sul sistema in base alle esigenze.

Per raggiungere questo obiettivo, abbiamo dovuto sfruttare al massimo la memorizzazione nella cache, l'isolamento delle prestazioni e l'accelerazione hardware della GPU. Esaminiamoli uno alla volta. Per renderlo più concreto, pensiamo a come ognuno di questi elementi contribuisce al rendimento di un'interazione estremamente importante nelle pagine web: lo scorrimento.
Memorizzazione nella cache
In una piattaforma di interfaccia utente dinamica e interattiva come il web, la memorizzazione nella cache è l'unico modo più importante per migliorare notevolmente le prestazioni. Il tipo di memorizzazione nella cache più noto in un browser è la cache HTTP, ma anche il rendering ha molte cache. La cache più importante per lo scorrimento è costituita dalle texture e dagli elenchi di visualizzazione della GPU memorizzati nella cache, che consentono uno scorrimento estremamente veloce riducendo al minimo il consumo della batteria e funzionando bene su una serie di dispositivi.
La memorizzazione nella cache migliora la durata della batteria e la frequenza dei fotogrammi delle animazioni per lo scorrimento, ma è ancora più importante perché sblocca l'isolamento del rendimento dal thread principale.
Isolamento del rendimento
Sui computer desktop moderni, non devi mai preoccuparti che le applicazioni in background rallentino quella in cui stai lavorando. Questo è dovuto al multitasking preventivo, che a sua volta è una forma di isolamento delle prestazioni: garantisce che le attività indipendenti non rallentino l'una l'altra.
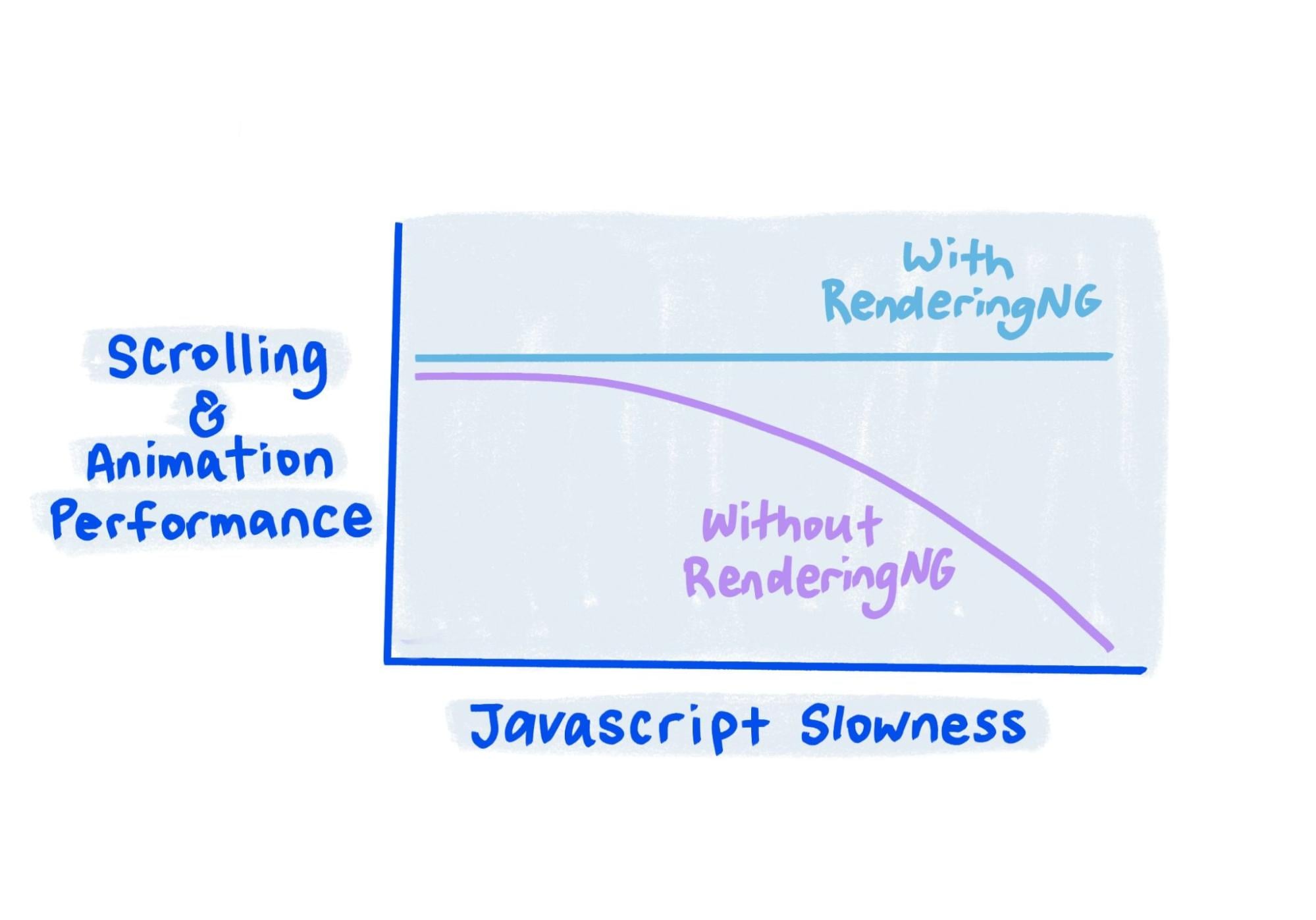
Sul web, il miglior esempio di isolamento del rendimento è lo scorrimento. Anche sui siti web con molto codice JavaScript lento, scorrimento può essere molto fluido, perché viene eseguito in un thread diverso che non deve dipendere dal thread JavaScript e dal layout. Ci siamo impegnati molto per assicurarci che ogni scorrimento possibile sia eseguito in thread, tramite una memorizzazione nella cache che va ben oltre una semplice visualizzazione per situazioni più complesse. Alcuni esempi sono il codice per rappresentare elementi con posizione fissa e fissa, ascoltatori di eventi passivi e rendering di testo di alta qualità.

Accelerazione GPU
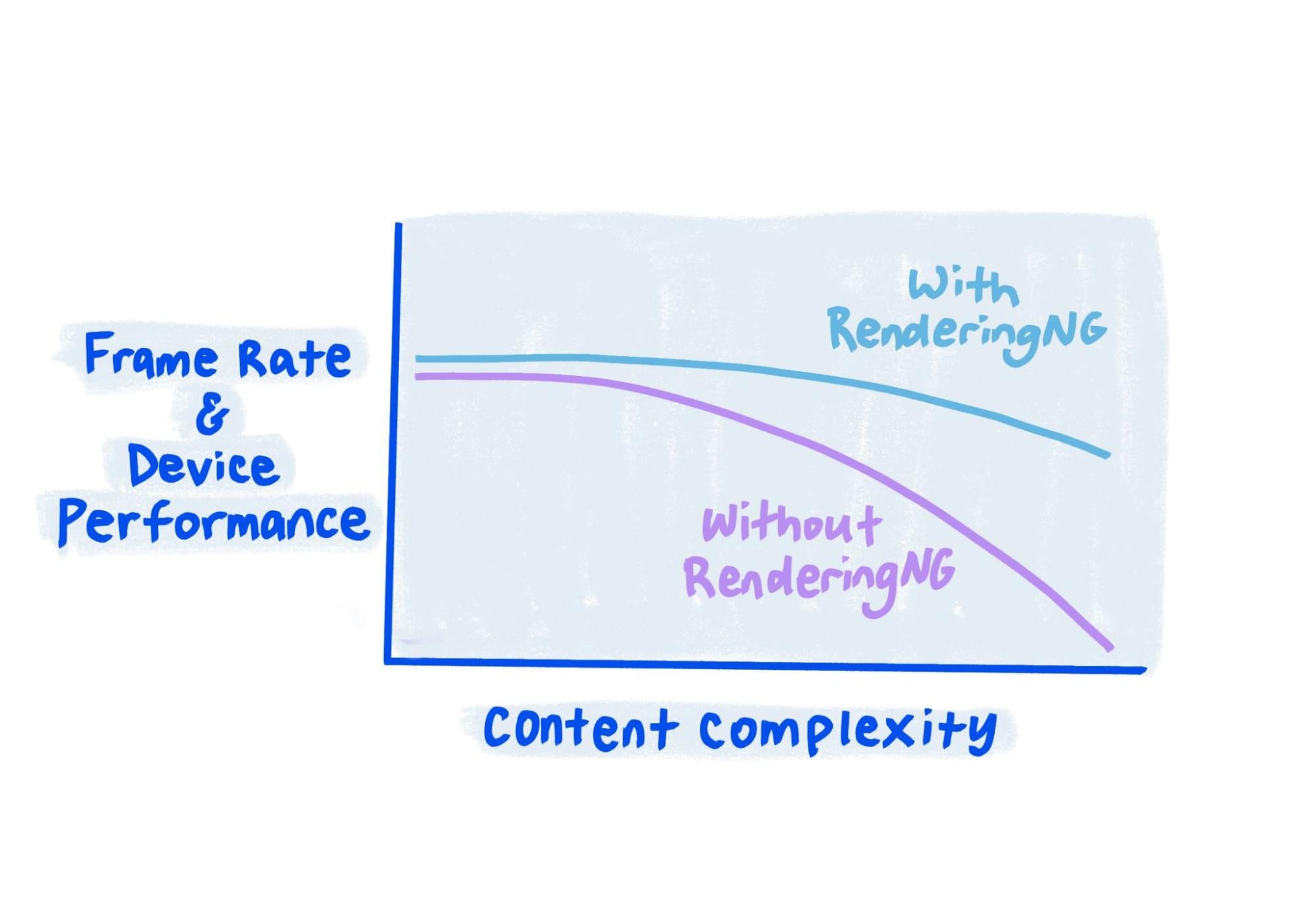
Una GPU consente di generare pixel e disegnare sullo schermo molto più velocemente. In molti casi, ogni pixel può essere disegnato in parallelo con tutti gli altri, con un enorme aumento della velocità. Un componente chiave di RenderingNG è il raster della GPU e il disegno ovunque. Viene utilizzata la GPU su tutte le piattaforme e su tutti i dispositivi per accelerare in modo iperbolico il rendering e l'animazione dei contenuti web. Questo è particolarmente importante sui dispositivi di fascia bassa o molto alta, che spesso hanno una GPU molto più potente rispetto ad altre parti del dispositivo.

Espandibilità: gli strumenti giusti per il lavoro
Una volta ottenuta l'affidabilità e le prestazioni scalabili, abbiamo tutto il necessario per creare una serie di strumenti che aiutino gli sviluppatori a estendere le parti integrate di HTML, CSS e Canvas, e in modi che non sacrifichino le prestazioni e l'affidabilità duramente conquistate.
Sono incluse le API integrate e quelle esposte a JavaScript per casi d'uso avanzati di design responsive, rendering progressivo, fluidità e reattività e rendering in thread.
Le seguenti API web aperte, promosse da Chromium, sono state rese possibili da RenderingNG e in precedenza erano considerate non realizzabili.
Tutti sono stati sviluppati con specifiche aperte e in collaborazione con partner del web aperto, ovvero ingegneri di altri browser, esperti e sviluppatori web. Nei post del blog successivi, esamineremo ciascuna di queste funzionalità e spiegheremo come RenderingNG le rende possibili.
- content-visibility: consente ai siti di evitare facilmente il rendering dei contenuti offscreen e di memorizzare nella cache il rendering delle visualizzazioni di applicazioni a pagina singola non attualmente mostrate.
- OffscreenCanvas: consente di eseguire il rendering di Canvas (sia l'API Canvas 2D che WebGL) su un thread dedicato per prestazioni eccellenti e affidabili. Questo progetto rappresenta anche un altro traguardo importante per il web: è la prima API web che consente a JavaScript (o WebAssembly) di eseguire il rendering di un singolo documento di pagina web da più thread.
- Query dei container: consentono a un singolo componente di adattarsi in modo dinamico, sbloccando un intero universo di componenti plug-and-play (attualmente un'implementazione sperimentale).
- Isolamento delle origini: consente ai siti di attivare un maggiore isolamento del rendimento tra gli iframe.
- Worklet di pittura fuori dal thread principale: offre agli sviluppatori un modo per estendere la modalità di pittura degli elementi con codice che viene eseguito nel thread del compositore.
Oltre alle API web esplicite, RenderingNG ci ha permesso di implementare diverse "funzionalità automatiche" molto importanti che sono vantaggiose per tutti i siti:
- Isolamento dei siti: colloca gli iframe cross-origin in diversi processi della CPU per una maggiore sicurezza e isolamento delle prestazioni.
- Vulkan, D3D12 e Metal: sfruttano API di livello inferiore che utilizzano le GPU in modo più efficiente rispetto a OpenGL.
- Altre animazioni composite: SVG, colore di sfondo.
Ecco alcune delle funzionalità aggiuntive in arrivo sbloccate da RenderingNG che ci entusiasmano:
- Animazioni collegate allo scorrimento.
- DOM nascosto, ma ricercabile e accessibile.
- Transizioni degli elementi condivisi.
- Layout personalizzato.
- Composizione off-thread principale; scollegamento di threading e composizione.
Progetti chiave che compongono RenderingNG
Di seguito è riportato un elenco dei progetti principali di RenderingNG.
CompositeAfterPaint
CompositeAfterPaint separa la composizione da stile, layout e pittura, consentendo un'affidabilità e un rendimento prevedibili notevolmente migliorati, un aumento del throughput e un utilizzo inferiore della memoria senza sacrificare le prestazioni.
| Anno | Avanzamento |
|---|---|
| 2015 | Invia elenchi di visualizzazione. |
| 2017 | Invia una nuova invalidazione. |
| 2018 | Alberi di proprietà della nave, parte 1. |
| 2019 | Invia gli alberi delle proprietà parte 2. |
| 2021 | È stata completata la spedizione del progetto. |
LayoutNG
Una riscrittura completa di tutti gli algoritmi di layout, per un'affidabilità notevolmente migliorata e prestazioni più prevedibili.
Scopri di più su LayoutNG.
| Anno | Avanzamento |
|---|---|
| 2019 | Flusso di blocco della spedizione. |
| 2020 | Spedizione flessibile, modifica. |
| 2021 | Spedisci tutto il resto. |
BlinkNG
Abbiamo riorganizzato e ripulito il motore di rendering Blink in fasi della pipeline ben distintamente separate. Ciò consente una migliore memorizzazione nella cache, un'affidabilità superiore e funzionalità di rendering ricorsivi o ritardati, come le query sulla visibilità dei contenuti e sui contenitori.
Accelerazione GPU ovunque
L'accelerazione GPU offre un enorme aumento di velocità per la maggior parte dei contenuti, poiché ogni pixel può essere elaborato in parallelo. È anche un metodo efficace per migliorare le prestazioni su dispositivi di fascia bassa, che tendono ancora ad avere una GPU.
| Anno | Avanzamento |
|---|---|
| 2014 | Supporto di Canvas. Inviata per i contenuti attivati su Android. |
| 2016 | Spedisci su Mac. |
| 2017 | La GPU viene utilizzata in oltre il 60% delle visualizzazioni di pagina su Android. |
| 2018 | Disponibile su Windows, ChromeOS e Android Go. |
| 2019 | RASTERIZZAZIONE GPU a thread. |
| 2020 | Carica i contenuti rimanenti per Android. |
Scorri in thread, animazioni e decodifica
Un impegno a lungo termine per spostare tutto lo scorrimento, le animazioni che non influiscono sul layout e la decodifica delle immagini dal thread principale. È in corso.
| Anno | Avanzamento |
|---|---|
| 2011 | Supporto iniziale per lo scorrimento e l'animazione in thread. |
| 2015 | Compressione dei livelli. |
| 2016 | Scorrimento con overflow universale. |
| 2017 | Decodifica delle immagini nel thread del compositore. |
| 2018 | Animazioni di immagini nel thread del compositore. |
| 2020 | La posizione fissa deve sempre essere composta. |
| 2021 | Animazioni di trasformazione percentuale, animazioni SVG. |
Viz
Un processo di rasterizzazione e disegno centralizzato per Chromium che aumenta la velocità in bit, ottimizza la memoria e consente un utilizzo ottimale delle funzionalità hardware. Offre altri vantaggi meno visibili agli sviluppatori web, ma molto visibili agli utenti, come lo sblocco dell'isolamento dei siti e il disaccoppiamento della pipeline di rendering dal rendering dell'interfaccia utente del browser.
| Anno | Avanzamento |
|---|---|
| 2018 | OOP-R è stato rilasciato su Android, Mac e Windows. |
| 2019 | OOP-D spedito. OOP-R spedito ovunque (tranne su Canvas). SkiaRenderer è stato rilasciato su Linux. |
| 2020 | SkiaRenderer è stato rilasciato su Windows e Android. Vulkan è stato rilasciato su Android. |
| 2021 | SkiaRenderer è stato rilasciato su Mac (e presto su ChromeOS). |
Definizioni dei termini nel grafico sopra:
- OOP-D
- Combinatore di visualizzazione out-of-process. Il compositing di display è lo stesso tipo di attività di un compositore del sistema operativo. Al di fuori del processo significa che la visualizzazione viene eseguita nel processo di visualizzazione anziché nel processo di rendering della pagina web o nella procedura dell'interfaccia utente del browser.
- OOP-R
- Raster out-of-process. Raster sta convertendo gli elenchi di visualizzazione in pixel. Al di fuori del processo significa che la procedura viene eseguita nel processo di visualizzazione anziché nel processo di rendering della pagina web.
- SkiaRenderer
- Una nuova implementazione del compositore di visualizzazione che può supportare l'esecuzione su una serie di API GPU di base diverse, come Vulkan, D3D12 o Metal.
Rendering di canvas con threading e accelerazione
Questo è il progetto che ha reso possibile OffscreenCanvas.
| Anno | Avanzamento |
|---|---|
| 2018 | Spedisci OffscreenCanvas. |
| 2019 | Spedisci ImageBitmapRenderingContext. |
| 2021 | Spedisci OOP-R. |
VideoNG
VideoNG è un progetto a lungo termine volto a fornire una riproduzione video efficiente, affidabile e di alta qualità sul web.
| Anno | Avanzamento |
|---|---|
| 2014 | È stato introdotto un framework di rendering basato su Mojo. |
| 2015 | È stato rilasciato Project Butter e sono stati aggiunti overlay video per un rendering più fluido dei video. |
| 2016 | Sono state rilasciate pipeline di decodifica e rendering unificate per Android e computer. |
| 2017 | Rendering video HDR e con correzione del colore. |
| 2018 | È stata rilasciata la pipeline di decodifica video basata su Mojo. |
| 2019 | Pipeline di rendering video basata su Surface. |
| 2021 | È stato rilasciato il supporto per il rendering di contenuti protetti in 4K su ChromeOS. |
Definizioni dei termini nel grafico sopra:
- Mojo
- Un sottosistema IPC di nuova generazione per Chromium.
- Piattaforma
- Un concetto che fa parte del design del progetto di Viz.
Illustrazioni di Una Kravets.


