Looker Studio (原稱「數據分析」) 是一項強大的資料視覺化工具,可讓您利用大數據來源 (例如 Chrome 使用者體驗報告 (CrUX)) 建立資訊主頁。本指南將說明如何建立自訂 CrUX 資訊主頁,以便追蹤來源的使用者體驗趨勢。

CrUX 資訊主頁是使用 Looker Studio 的 社群連接器功能建構而成。這個連接器是 BigQuery 上原始 CrUX 資料與 Looker Studio 圖表之間預先建立的連結。使用者不必編寫任何查詢或產生任何圖表。一切都已為您準備就緒,您只需提供來源,系統就會為您產生自訂資訊主頁。
預設 CrUX 資訊主頁
CrUX 有一個由 CrUX 團隊維護的預設資訊主頁。團隊會新增新的指標 (例如 INP),並在下次載入資訊主頁時提供。
建立自訂資訊主頁
部分使用者可能會想自訂資訊主頁,在這種情況下,您可以自行建立預設資訊主頁的副本,並視需要進行變更。
如要建立自訂資訊主頁,請前往 g.co/chromeuxdash。這會將您導向 CrUX 社群連接器頁面,您可以在該頁面中提供資訊主頁的來源。請注意,首次使用者可能需要完成權限或行銷偏好提示。

文字輸入欄位只接受來源,不接受完整網址。例如:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
如果省略通訊協定,系統會假設為 HTTPS。子網域很重要,例如 https://developers.google.com 和 https://www.google.com 會被視為不同的來源。
來源常見的問題包括提供錯誤的通訊協定 (例如 http:// 而非 https://),以及在需要時省略子網域。部分網站會包含重新導向,因此如果 http://example.com 重新導向至 https://www.example.com,您應使用後者,這是來源的標準版本。一般來說,請使用使用者在網址列中看到的來源。
勾選核取方塊後,系統就會將來源納入資訊主頁網址,日後只要變更這個網址參數,就能將同一份資訊主頁用於不同的來源,因此建議勾選這個方塊。
按一下「Connect」按鈕。如果您勾選了核取方塊,系統會要求您確認這項設定。
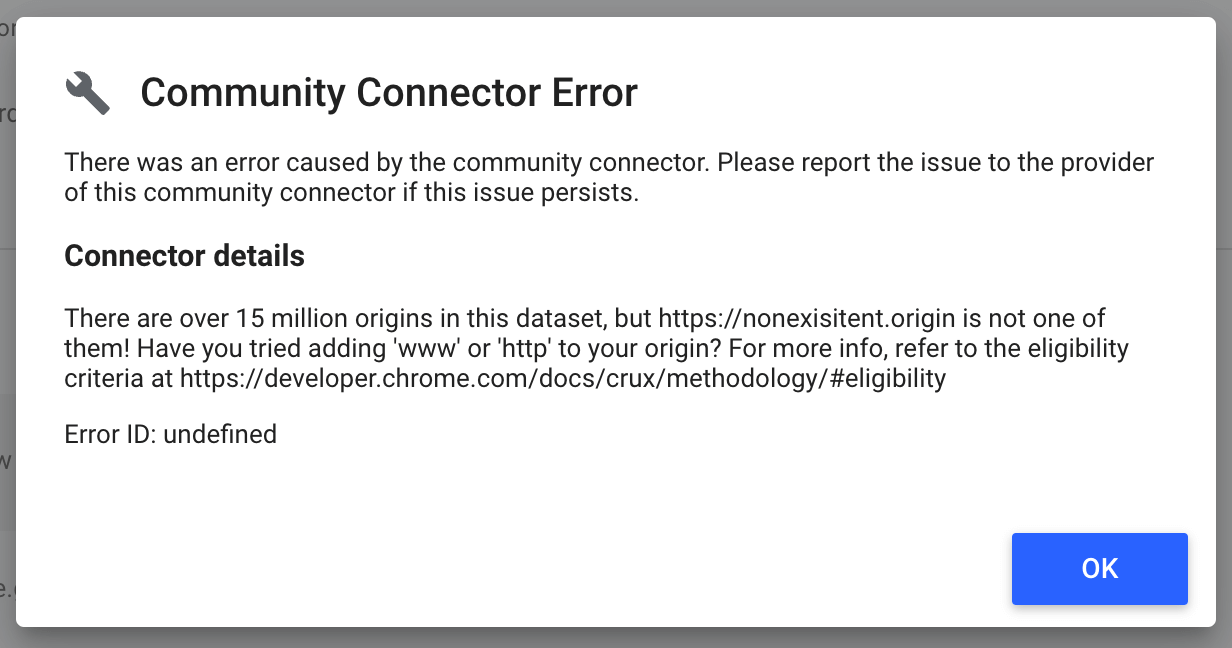
如果 CrUX 資料集未納入您的來源,您可能會收到下圖所示的錯誤訊息。資料集中有超過 1, 500 萬個來源,但您要的來源「可能沒有足夠的資料」可供納入。

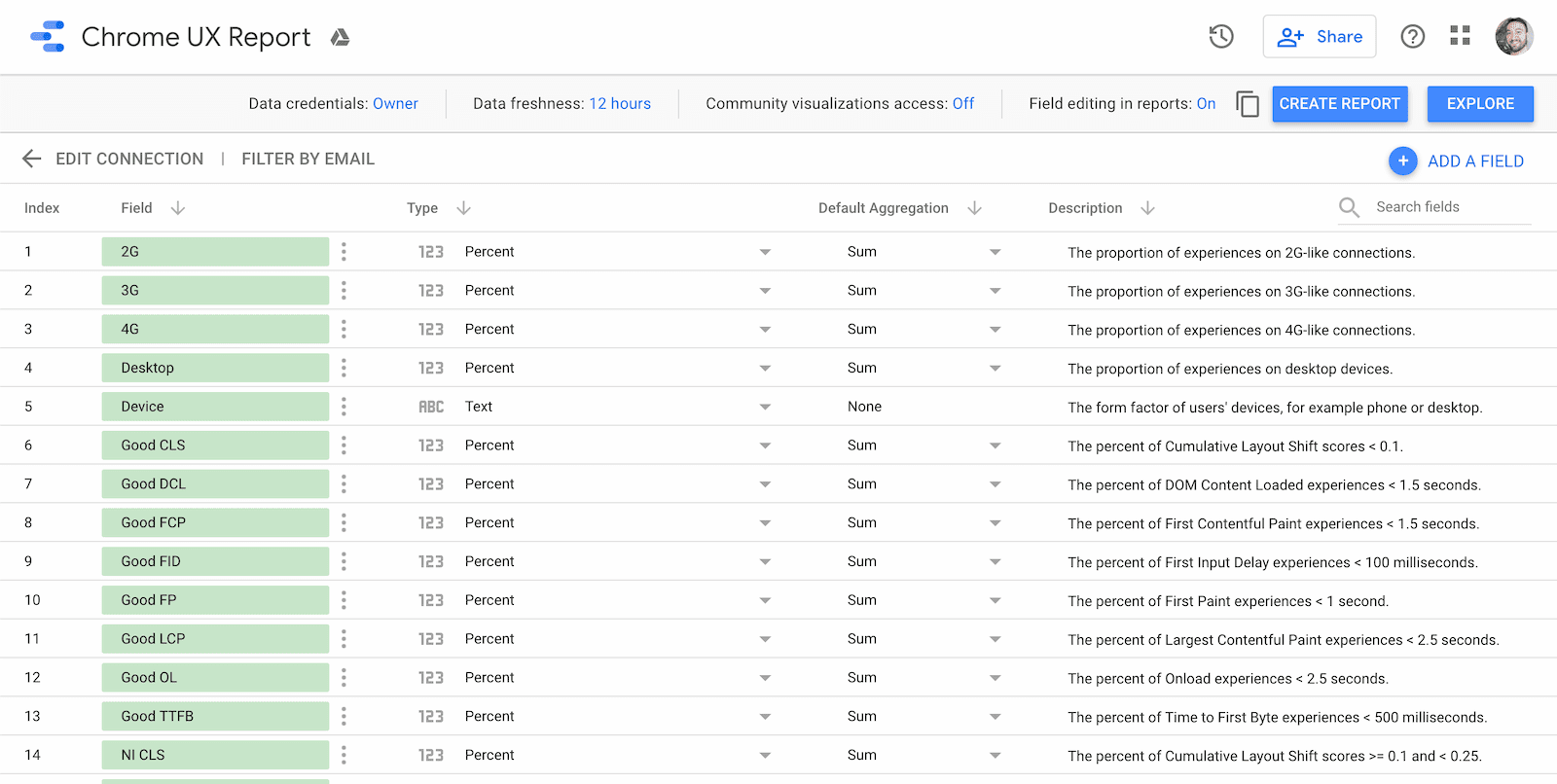
如果來源存在,系統會將你帶往資訊主頁的結構定義頁面。這會顯示所有包含的欄位:每種有效連線類型、每種板型規格、資料集發布月份、每項指標的績效分布,以及來源名稱。你不需要在這個頁面上執行或變更任何操作,只要按一下「建立報表」即可繼續。

使用資訊主頁
每個資訊主頁都包含三種類型的頁面:
- Core Web Vitals 簡介
- 指標成效
- 使用者客層
每個頁面都會提供圖表,顯示每個可用的月度版本,新資料集發布後,您可以重新整理資訊主頁,取得最新資料。
每月第二個星期二會發布月度資料集。舉例來說,如果資料集包含 5 月的使用者體驗資料,就會在 6 月的第二個星期二發布。
Core Web Vitals 簡介
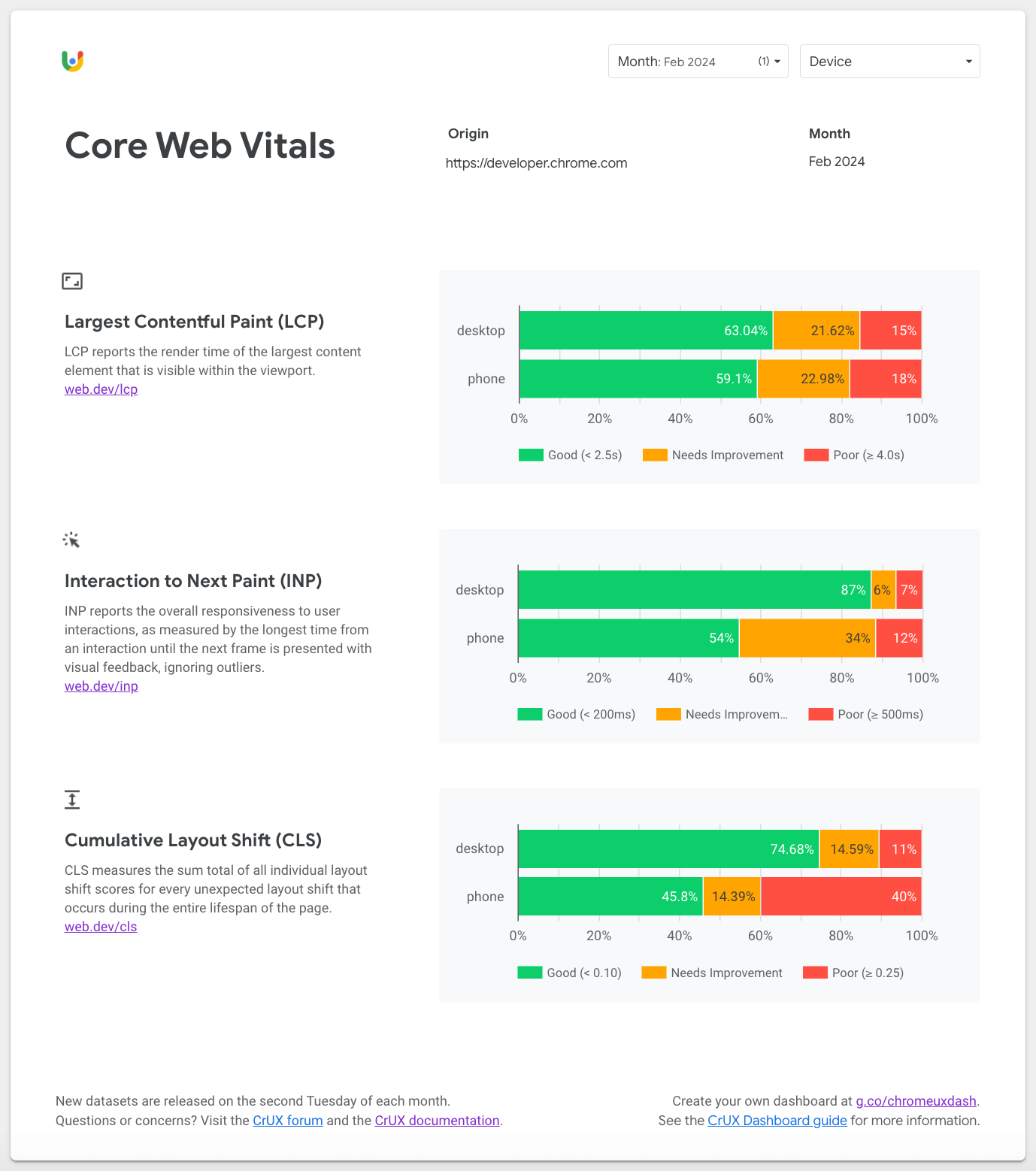
第一頁會概略顯示來源網站的每月網站使用體驗核心指標成效。這是 Google 建議您著重的最重要的使用者體驗指標。

透過「Core Web Vitals」頁面,瞭解電腦和手機使用者對來源的體驗。根據預設,系統會選取您建立資訊主頁時的最近一個月。如要切換為較舊或較新的月度版本,請使用頁面頂端的「月」篩選器。
請注意,這些圖表預設會略過平板電腦,但如有需要,您可以移除長條圖設定中的「No Tablet」篩選器:

指標成效
在「網站使用體驗核心指標」頁面之後,您會看到 CrUX 資料集中所有指標的獨立頁面。

每個頁面的頂端都有「裝置」篩選器,可用於限制體驗資料中包含的板型規格。舉例來說,您可以深入探討手機體驗。這項設定會在各頁面上保留。
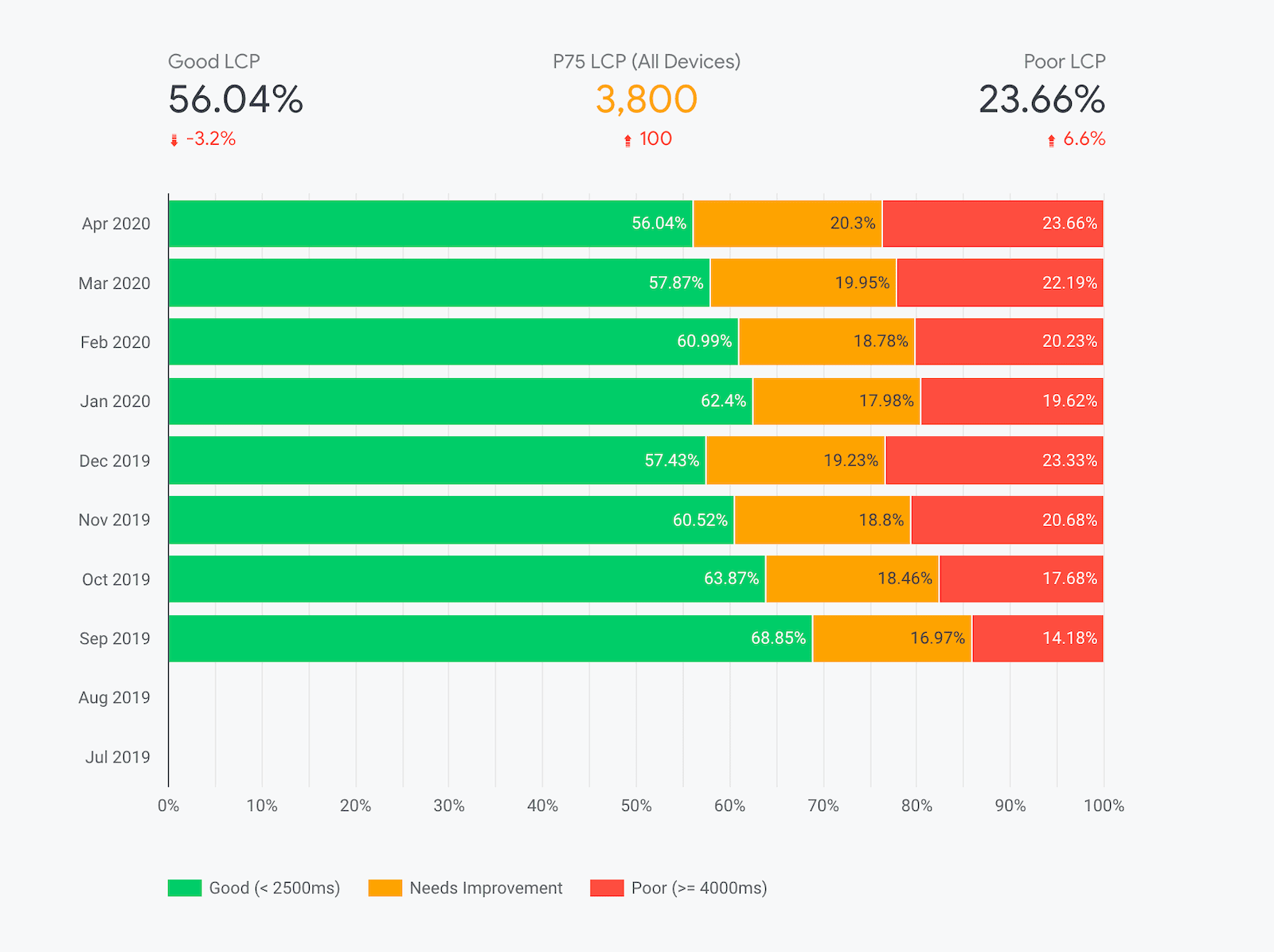
這些頁面上的主要圖表,是按「良好」、「需要改善」和「不良」分類,顯示每月體驗分布的情況。圖表下方的圖例以顏色標示類別包含的體驗範圍。舉例來說,在前述螢幕截圖中,您可以看到「良好」LCP 體驗的百分比有波動,且近幾個月來略有惡化。
圖表上方會顯示最近一個月「良好」和「不佳」體驗的百分比,以及與上個月的百分比差異指標。針對這個來源網頁,每月有 3.2% 到 56.04% 的「良好」LCP 體驗。
此外,如果指標 (例如 LCP 和其他 Core Web Vitals) 提供明確的百分比建議,您會在「良好」和「不良」百分比之間看到「P75」指標。這個值對應於來源的使用者體驗第 75 百分位數。換句話說,75% 的體驗都優於這個值。請注意,這項設定會套用至來源所有裝置的整體分發作業。使用「裝置」篩選器切換特定裝置不會重新計算百分比。
百分位數的技術注意事項
請注意,百分比指標是根據 BigQuery 的直方圖資料計算,因此精細程度較低:LCP 為 100 毫秒、INP 為 25 毫秒,CLS 為 0.05。換句話說,如果 P75 LCP 為 3800 毫秒,表示實際的 75 百分位數介於 3800 至 3900 毫秒之間。
此外,BigQuery 資料集會使用「分箱」技術,將使用者體驗密度分組為粗略的分箱,並逐漸降低精細度。這樣一來,我們就能在分布的尾端加入精確度極高的密度,而不會超過四位數的準確度。舉例來說,如果 LCP 值小於 3 秒,就會歸入 200 毫秒寬的值區。3 到 10 秒之間的區間寬度為 500 毫秒。超過 10 秒後,區塊寬度為 5000 毫秒... 分箱擴散功能可確保所有分箱的寬度皆為 100ms (最大公因數),而分箱的分配方式則是透過線性插補方式在各個分箱中進行。
PageSpeed Insights 等工具中的對應 P75 值並非根據公開的 BigQuery 資料集,因此可提供毫秒級精確度的值。
使用者客層
使用者客層頁面包含兩個維度:裝置和有效連線類型 (ECT)。這些頁面會顯示各個客層使用者在整個來源網頁上的網頁瀏覽數分布情形。
「裝置分布」頁面會顯示手機、電腦和平板電腦使用者的細目資料,許多來源的平板電腦資料通常很少,甚至沒有,因此您經常會看到「0%」顯示在圖表邊緣。

同樣地,ECT 分布頁面會顯示 4G、3G、2G、緩慢的 2G 和離線體驗的細目資料。
這些維度的分布情形是使用首次顯示內容所需時間 (FCP) 直方圖資料的區隔來計算。
常見問題
以下是一些關於在 Looker Studio 中建立 CrUX 資訊主頁的常見問題:
什麼時候應該使用 CrUX 資訊主頁,而非其他工具?
CrUX 資訊主頁會根據 BigQuery 提供的相同基礎資料,但您不必撰寫任何 SQL 指令碼即可擷取資料,也不必擔心會超出任何免費配額。設定資訊主頁比查看基礎資料查詢更快速、更簡單,系統會為您產生所有視覺化資料,您也可以自行決定要與誰分享這些資料。
使用 CrUX 資訊主頁是否有任何限制?
由於 CrUX Dashboard 是根據 BigQuery 建立,因此會繼承 BigQuery 的所有限制。這項功能僅限於月度精細程度的原始資料。
CrUX 資訊主頁也捨棄了 BigQuery 原始資料的部分多用途性,以便簡化操作流程並提升便利性。舉例來說,指標分布僅會以「良好」、「需要改善」和「不良」等評估,而不會顯示完整的直方圖。CrUX 資訊主頁也會提供全球層級的資料,而 BigQuery 資料集則可讓您放大特定國家/地區。
我可以在哪裡進一步瞭解 Looker Studio?
詳情請參閱 Looker Studio 功能頁面。

