सीएसएस color-mix()
फ़ंक्शन की मदद से, सीएसएस में मौजूद किसी भी कलर स्पेस में रंगों को मिलाया जा सकता है.
color-mix() से पहले, किसी रंग को गहरा करने, हल्का करने या उसमें मौजूद रंग की चमक कम करने के लिए, डेवलपर कलर चैनलों पर CSS प्रीप्रोसेसर या calc() का इस्तेमाल करते थे.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass ने कलर सीएसएस स्पेसिफ़िकेशन से आगे बढ़कर, बेहतरीन काम किया है. हालांकि, सीएसएस में रंगों को मिलाने का कोई सही तरीका नहीं है. रंग को ज़्यादा सटीक बनाने के लिए, आपको रंग की कुछ वैल्यू का हिसाब लगाना होगा. यहां एक छोटा उदाहरण दिया गया है, जिसमें बताया गया है कि सीएसएस आज मिक्सिंग को कैसे सिम्युलेट कर सकती है:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() की मदद से, सीएसएस में रंगों को मिक्स किया जा सकता है. डेवलपर यह चुन सकते हैं कि उन्हें किस कलर स्पेस में रंगों को मिक्स करना है और मिक्स में हर रंग का कितना प्रतिशत होना चाहिए.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
हमें यही चाहिए. ज़रूरत के हिसाब से विकल्प चुनने की सुविधा, बेहतरीन परफ़ॉर्मेंस, और सभी सुविधाओं वाले एपीआई. इसे पसंद करें.
सीएसएस में रंगों को मिक्स करना
सीएसएस, कई कलर स्पेस और कलर गैमट की दुनिया में मौजूद है. इस वजह से, रंगों को मिलाने के लिए कलर स्पेस की जानकारी देना ज़रूरी है. इसके अलावा, अलग-अलग कलर स्पेस, मिक्स के नतीजों में काफ़ी बदलाव कर सकते हैं. इसलिए, कलर स्पेस के असर को जानने से आपको अपने हिसाब से नतीजे पाने में मदद मिलेगी.
इंटरैक्टिव तरीके से जानकारी पाने के लिए, यह color-mix() टूल आज़माएं:
- हर कलर स्पेस के असर को एक्सप्लोर करें.
- सिलेंडर के आकार वाले कलर स्पेस (lch, oklch, hsl, और hwb) में रंगों को मिक्स करते समय, ह्यू इंटरपोलेशन के असर को एक्सप्लोर करें.
- सबसे ऊपर मौजूद दो रंग बॉक्स में से किसी एक पर क्लिक करके, मिक्स किए जा रहे रंगों को बदलें.
- मिक्सिंग का अनुपात बदलने के लिए, स्लाइडर का इस्तेमाल करें.
- जनरेट किया गया color-mix() सीएसएस कोड सबसे नीचे उपलब्ध है.
अलग-अलग कलर स्पेस में मिक्स करना
कलर मिक्स करने और ग्रेडिएंट बनाने के लिए, डिफ़ॉल्ट कलर स्पेस oklab होता है. इससे एक जैसे नतीजे मिलते हैं. अपनी ज़रूरत के हिसाब से मिक्स बनाने के लिए, कलर स्पेस के अन्य विकल्प भी चुने जा सकते हैं.
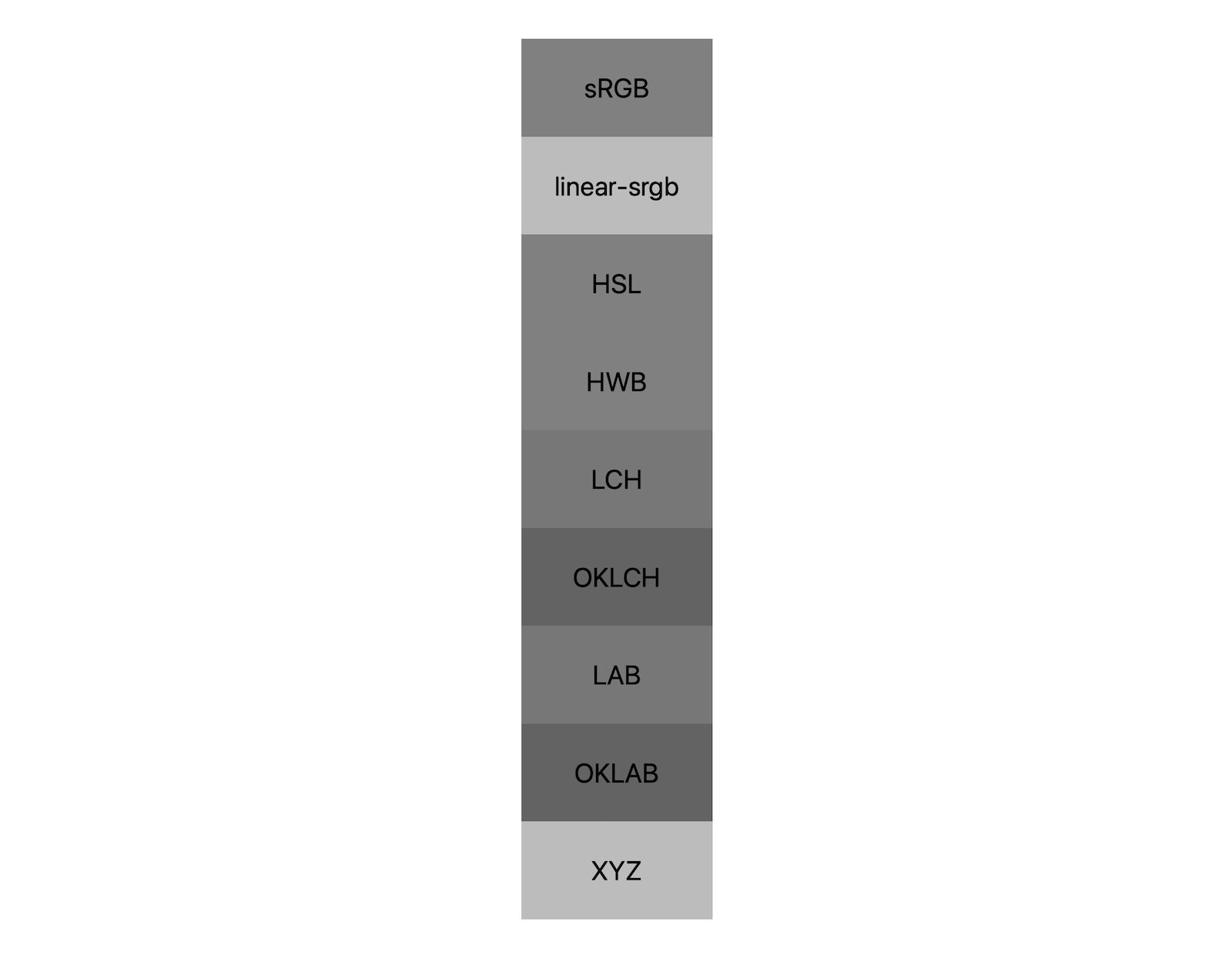
उदाहरण के लिए, black और white. रंगों को मिलाने के लिए इस्तेमाल किए जाने वाले कलर स्पेस से, रंगों में इतना ज़्यादा फ़र्क़ नहीं पड़ेगा, है न? गलत.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

इसका काफ़ी असर पड़ता है!
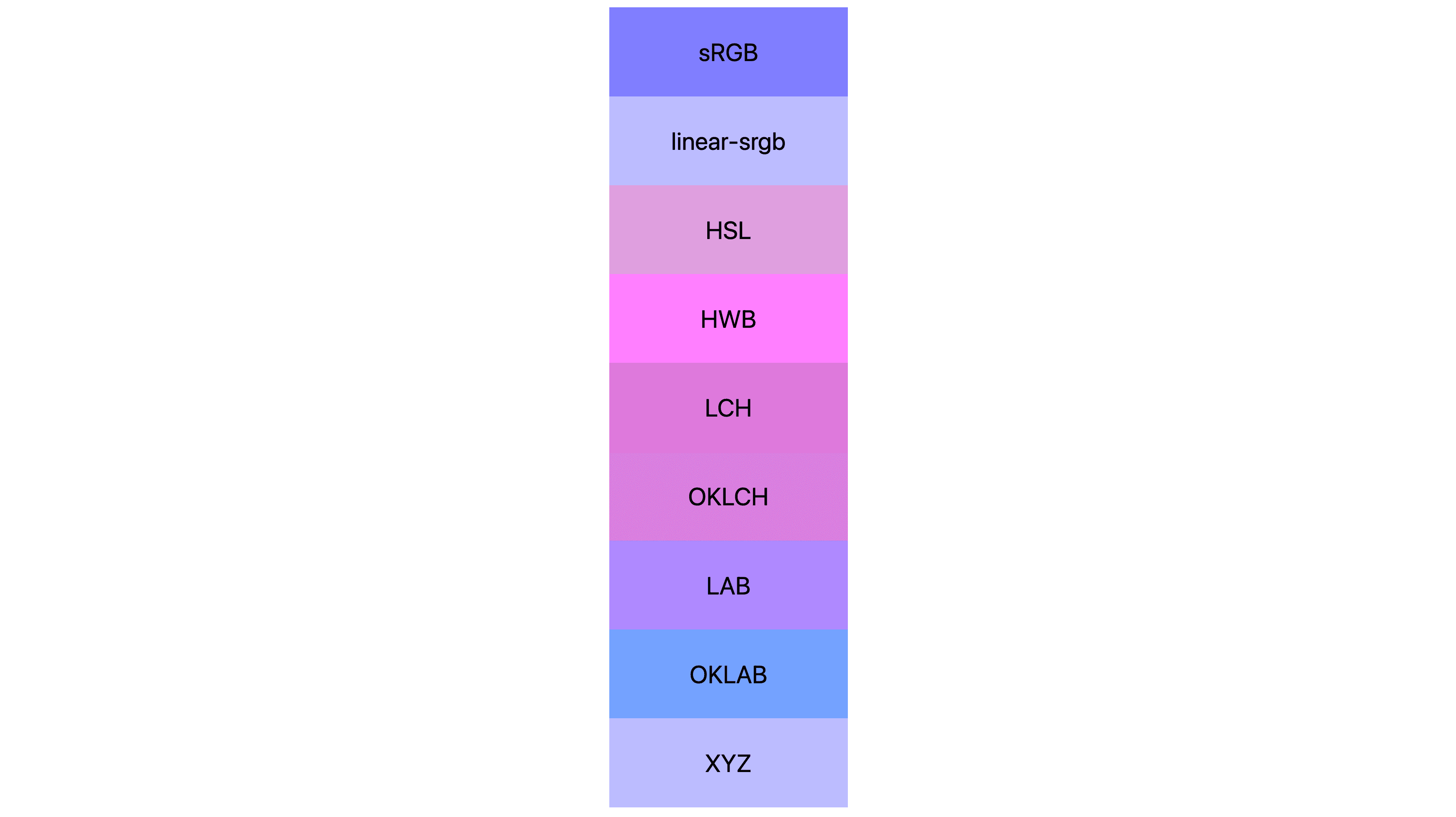
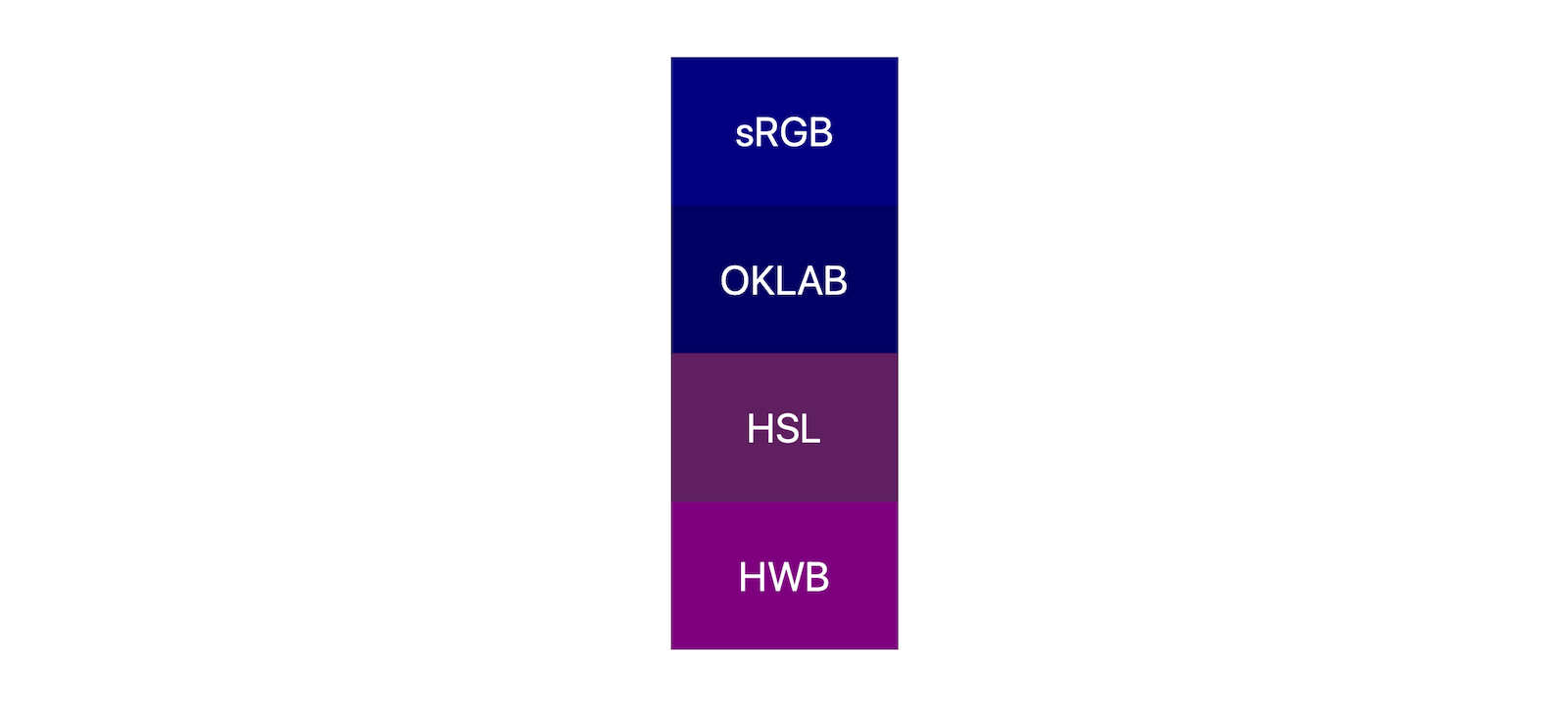
दूसरे उदाहरण के लिए, blue और white को लें. मैंने इसे खास तौर पर इसलिए चुना है, क्योंकि यह एक ऐसा उदाहरण है जहां कलर स्पेस के आकार से नतीजों पर असर पड़ सकता है. इस मामले में, सफ़ेद से नीले रंग में बदलते समय ज़्यादातर कलर स्पेस बैंगनी हो जाते हैं. इससे यह भी पता चलता है कि oklab, रंगों को मिलाने के लिए कितना भरोसेमंद कलर स्पेस है. यह व्हाइट और ब्लू (कोई पर्पल नहीं) को मिलाने के लिए, ज़्यादातर लोगों की उम्मीदों के मुताबिक है.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

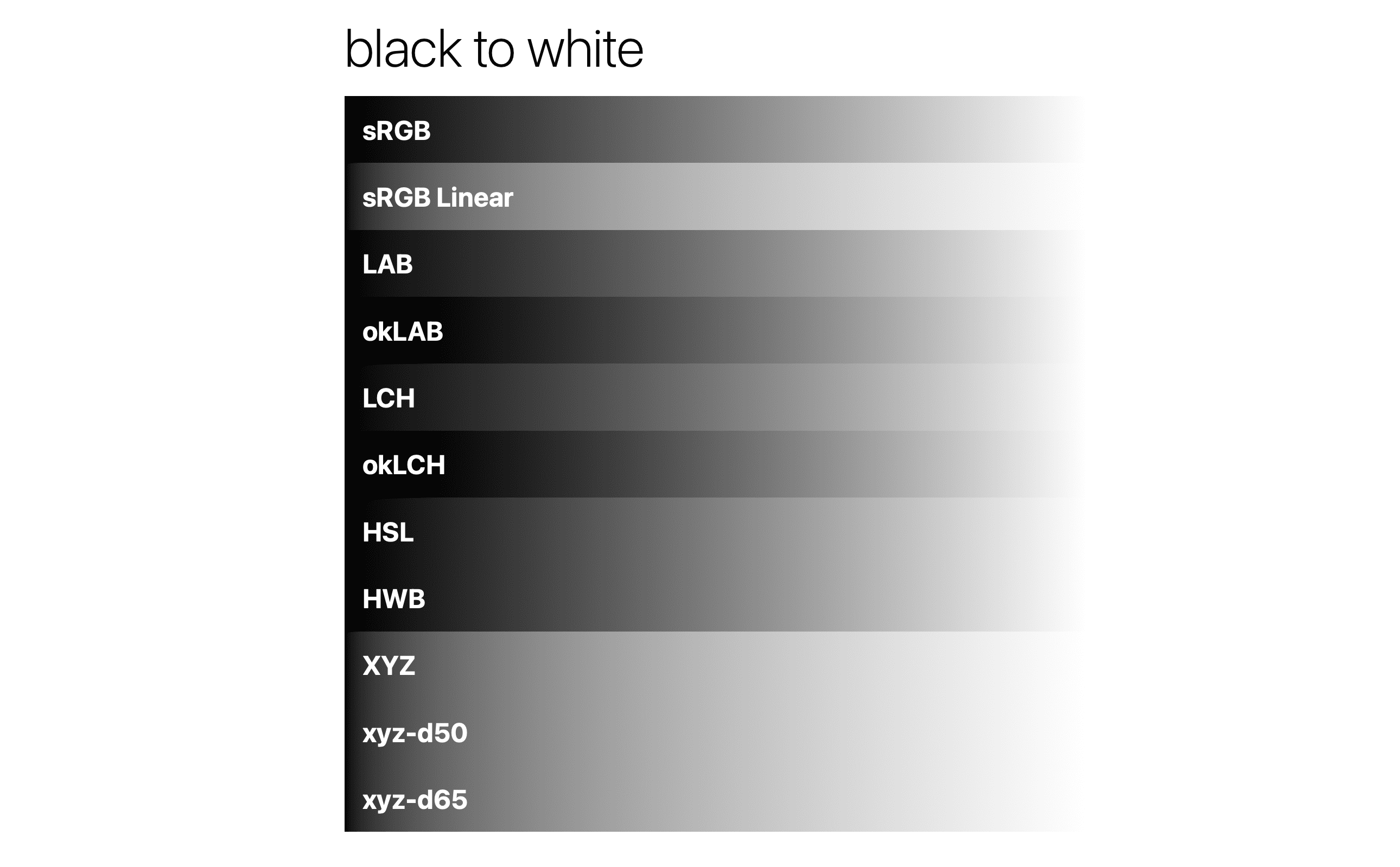
color-mix() की मदद से कलर स्पेस के इफ़ेक्ट जानना, ग्रेडिएंट बनाने के लिए भी बहुत ज़रूरी है. कलर 4 सिंटैक्स की मदद से, ग्रेडिएंट के लिए कलर स्पेस तय किया जा सकता है. इसमें ग्रेडिएंट, स्पेस के किसी हिस्से में मिक्स को दिखाता है.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

अगर आपको यह जानना है कि कौनसा कलर स्पेस "सबसे अच्छा" है, तो आपको बता दें कि ऐसा कोई कलर स्पेस नहीं है. इसलिए, आपके पास कई विकल्प हैं! अगर कोई रंग "सबसे अच्छा" होता, तो नए कलर स्पेस भी नहीं खोजे जाते (oklch और oklab देखें). हर कलर स्फ़ेस में, किसी खास मौके पर सही विकल्प के तौर पर इस्तेमाल किया जा सकता है.
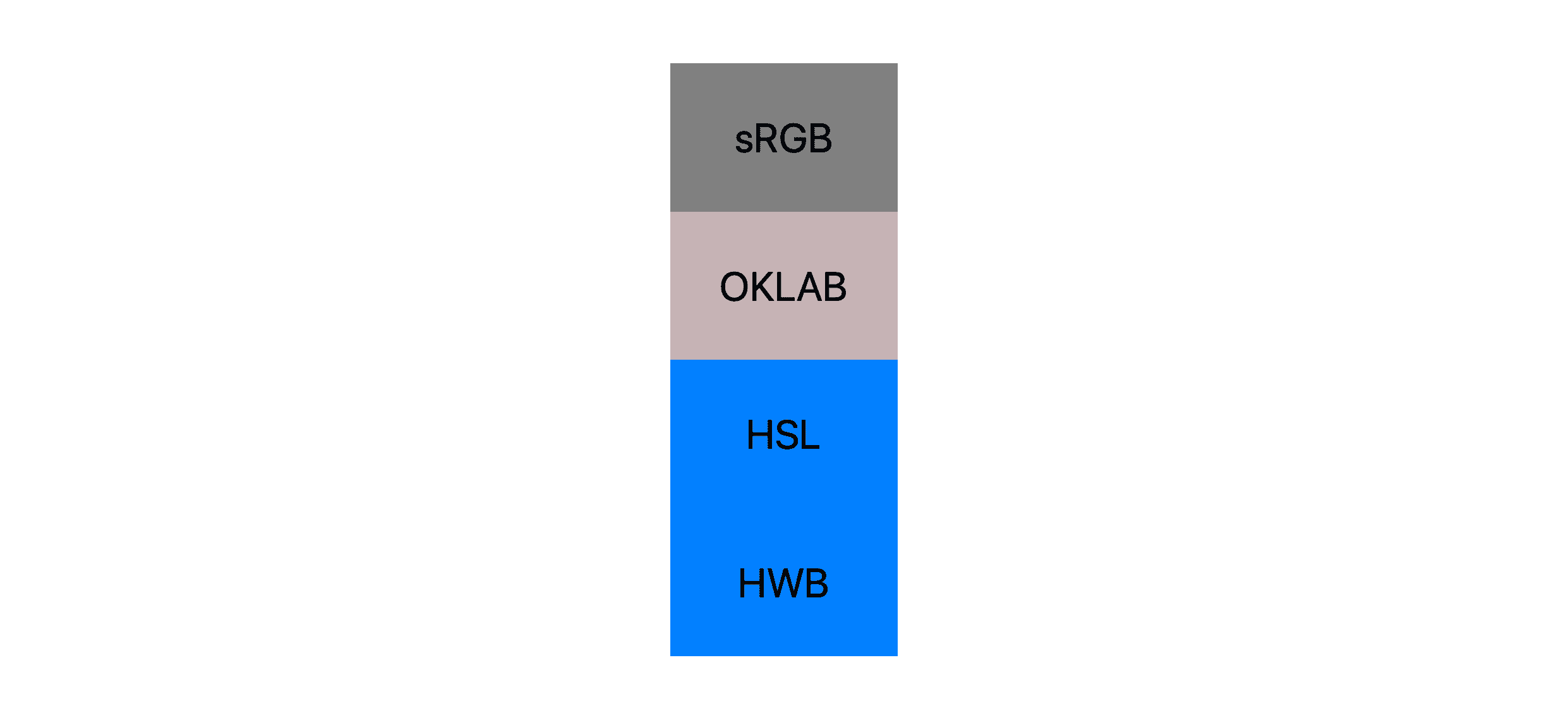
उदाहरण के लिए, अगर आपको ज़्यादा चमकदार रंगों का मिश्रण चाहिए, तो hsl या hwb का इस्तेमाल करें. यहां दिए गए डिमो में, दो ज़िंदा रंगों (मैजेंटा और लाइम) को एक साथ मिलाया गया है. hsl और hwb, दोनों से ज़िंदा रंग का नतीजा मिलता है, जबकि srgb और oklab से ज़्यादा चमकदार रंग का नतीजा मिलता है.

अगर आपको एक जैसा और बेहतरीन रंग चाहिए, तो oklab का इस्तेमाल करें. यहां दिए गए डेमो में, नीले और काले रंग को मिलाया गया है. इसमें hsl और hwb, ज़्यादा चमकीले और ह्यू में बदलाव वाले रंग दिखाते हैं. वहीं, srgb और oklab, गहरे नीले रंग दिखाते हैं.

color-mix() प्लेग्राउंड में पांच मिनट बिताकर, अलग-अलग रंगों और स्पेस को आज़माएं. इससे आपको हर स्पेस के फ़ायदों के बारे में पता चलेगा. साथ ही, रंगों के स्पेस के बारे में ज़्यादा जानकारी मिलने की उम्मीद है, क्योंकि हम सभी अपने यूज़र इंटरफ़ेस में उनके संभावित इस्तेमाल के हिसाब से बदलाव कर रहे हैं.
ह्यू इंटरपोलेशन के तरीके में बदलाव करना
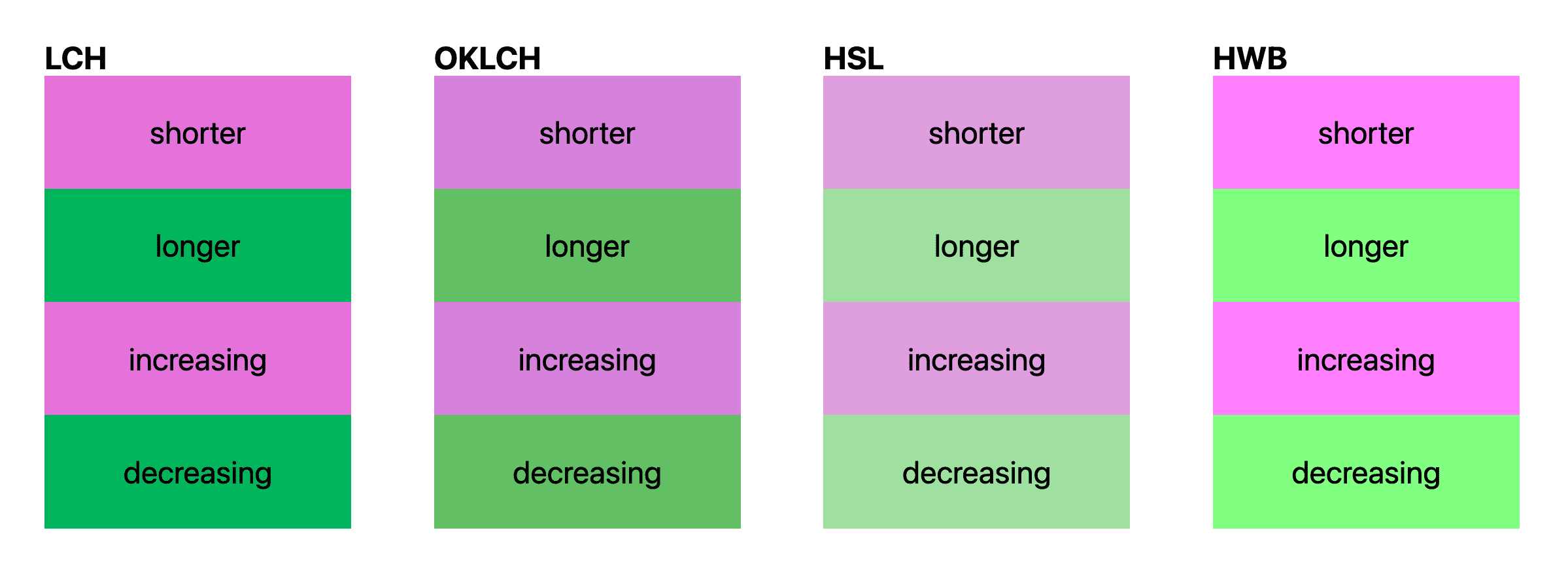
अगर आपने सिलिंड्रिकल कलर स्पेस में मिक्स करने का विकल्प चुना है, तो यह तय किया जा सकता है कि इंटरपोलेशन shorter, longer, decreasing, और increasing में से किस पर लागू होगा. यह विकल्प, h ह्यू चैनल वाले किसी भी कलर स्पेस के लिए चुना जा सकता है. ज़्यादा जानने के लिए, एचडी कलर गाइड पढ़ें.
यहां नीले से सफ़ेद में बदलने का वही उदाहरण दिया गया है. हालांकि, इस बार यह सिर्फ़ सिलेंडर के आकार वाले स्पेस में है. साथ ही, इसमें ह्यू इंटरपोलेशन के अलग-अलग तरीकों का इस्तेमाल किया गया है.

यहां एक और Codepen दिया गया है. मैंने इसे ह्यू इंटरपोलेशन को विज़ुअलाइज़ करने में मदद करने के लिए बनाया है. हालांकि, यह खास तौर पर ग्रेडिएंट के लिए है. हमें उम्मीद है कि इससे आपको यह समझने में मदद मिलेगी कि ह्यू इंटरपोलेशन तय होने पर, हर कलर स्पेस अपना मिक्स नतीजा कैसे दिखाता है.
अलग-अलग रंग के सिंटैक्स के साथ मिक्स करना
अब तक, हमने ज़्यादातर सीएसएस के नाम वाले रंगों को मिला-जुलाकर इस्तेमाल किया है, जैसे कि blue और white. सीएसएस कलर
मिक्सिंग, दो अलग-अलग कलर स्पेस के रंगों को मिक्स करने के लिए तैयार है. यह एक और वजह है कि रंगों को मिक्स करने के लिए कलर स्पेस तय करना ज़रूरी है. ऐसा इसलिए, क्योंकि जब दो रंग एक ही स्पेस में नहीं होते, तो यह सामान्य स्पेस सेट करता है.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
पिछले उदाहरण में, hsl और display-p3 को oklch में बदला जाएगा और फिर उन्हें आपस में मिला दिया जाएगा. यह सुविधा बहुत अच्छी और सुविधाजनक है.
मिक्सिंग रेशियो में बदलाव करना
ऐसा हो सकता है कि हर बार रंगों को मिलाते समय, आपको हर रंग का बराबर हिस्सा न चाहिए, जैसा कि अब तक के ज़्यादातर उदाहरणों में दिखाया गया है. अच्छी खबर है कि इस बात को बताने के लिए एक सिंटैक्स है कि नतीजे में दिखने वाले मिक्स में हर रंग कितना दिखना चाहिए.
इस विषय को शुरू करने के लिए, यहां मिलते-जुलते (और स्पेसिफ़िकेशन के मुताबिक) मिक्स के सैंपल दिए गए हैं:
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
मुझे लगता है कि इन उदाहरणों से, असामान्य स्थितियों को बेहतर तरीके से समझा जा सकता है. उदाहरणों के पहले सेट से पता चलता है कि 50% की वैल्यू देना ज़रूरी नहीं है, लेकिन इसे वैकल्पिक तौर पर दिया जा सकता है. आखिरी उदाहरण में एक दिलचस्प मामला दिखाया गया है. इसमें, सभी अनुपात को जोड़ने पर, उनका कुल योग 100% से ज़्यादा हो जाता है. ऐसे में, सभी अनुपात को 100% पर सेट कर दिया जाता है.
ध्यान दें कि अगर सिर्फ़ एक रंग के लिए रेशियो तय किया गया है, तो दूसरे रंग के लिए 100% में से बाकी बचा रेशियो माना जाएगा. इस व्यवहार को समझने के लिए, यहां कुछ और उदाहरण दिए गए हैं.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
इन उदाहरणों में दो नियम बताए गए हैं: 1. जब अनुपात 100% से ज़्यादा हो जाते हैं, तो उन्हें क्लैंप किया जाता है और समान रूप से बांटा जाता है. 1. अगर सिर्फ़ एक अनुपात दिया जाता है, तो दूसरे रंग को 100 से उस अनुपात को घटाकर सेट किया जाता है.
आखिरी नियम थोड़ा कम साफ़ है; अगर दोनों रंगों के लिए प्रतिशत दिए जाते हैं और वे 100% नहीं जोड़ते हैं, तो क्या होता है?
color-mix(in lch, purple 20%, plum 20%)
color-mix() के इस कॉम्बिनेशन से पारदर्शिता, 40% पारदर्शिता मिलती है.
अगर अनुपात 100% नहीं होते हैं, तो नतीजा पारदर्शी होगा.
दोनों रंगों में से कोई भी रंग पूरी तरह से नहीं मिटेगा.
नेस्टिंग color-mix()
सभी सीएसएस की तरह, नेस्टिंग को अच्छी तरह से और उम्मीद के मुताबिक मैनेज किया जाता है. इनर फ़ंक्शन पहले रिज़ॉल्व होंगे और पैरंट कॉन्टेक्स्ट में अपनी वैल्यू लौटाएंगे.
color-mix(in lch, purple 40%, color-mix(plum, white))
अपनी ज़रूरत के हिसाब से, जितनी बार चाहें उतनी बार नेस्ट करें.
हल्के और गहरे रंग वाली कलर स्कीम बनाना
चलिए, color-mix() की मदद से कलर स्कीम बनाते हैं!
बुनियादी कलर स्कीम
नीचे दी गई सीएसएस में, ब्रैंड के हेक्स रंग के आधार पर हल्की और गहरी थीम बनाई गई हैं. हल्के रंग वाली थीम में, टेक्स्ट के लिए दो गहरे नीले रंग और बैकग्राउंड के लिए बहुत हल्का सफ़ेद रंग दिखता है. इसके बाद, डार्क प्रीफ़रेंस वाली मीडिया क्वेरी में, कस्टम प्रॉपर्टी को नए रंग असाइन किए जाते हैं, ताकि बैकग्राउंड डार्क और टेक्स्ट के रंग हल्के हों.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
ऐसा करने के लिए, ब्रैंड के रंग में सफ़ेद या काला रंग मिलाया जाता है.
इंटरमीडिएट कलर स्कीम
हल्के और गहरे रंग वाली थीम के अलावा, और भी थीम जोड़कर इस सुविधा को और बेहतर बनाया जा सकता है. यहां दिए गए डेमो में, रेडियो ग्रुप में किए गए बदलाव, एचटीएमएल टैग [color-scheme="auto"] पर मौजूद एट्रिब्यूट को अपडेट करते हैं. इसके बाद, चुनने वाले टूल, शर्त के हिसाब से कलर थीम लागू कर पाते हैं.
इस इंटरमीडिएट डेमो में, कलर थीम बनाने की एक तकनीक भी दिखाई गई है. इसमें, थीम के सभी रंग :root में दिए गए हैं. इससे उन्हें एक साथ देखना आसान हो जाता है और ज़रूरत पड़ने पर उनमें बदलाव भी किया जा सकता है. बाद में स्टाइलशीट में, वेरिएबल का इस्तेमाल उनके तय किए गए तरीके के मुताबिक किया जा सकता है. इससे, स्टाइलशीट में रंग में बदलाव करने के लिए, एक से दूसरी जगह जाने की ज़रूरत नहीं पड़ती, क्योंकि ये सभी बदलाव शुरुआती :root ब्लॉक में होते हैं.
इस्तेमाल के ज़्यादा दिलचस्प उदाहरण
Ana Tudor ने इस सुविधा के इस्तेमाल के कुछ उदाहरणों के साथ एक शानदार डेमो दिया है:
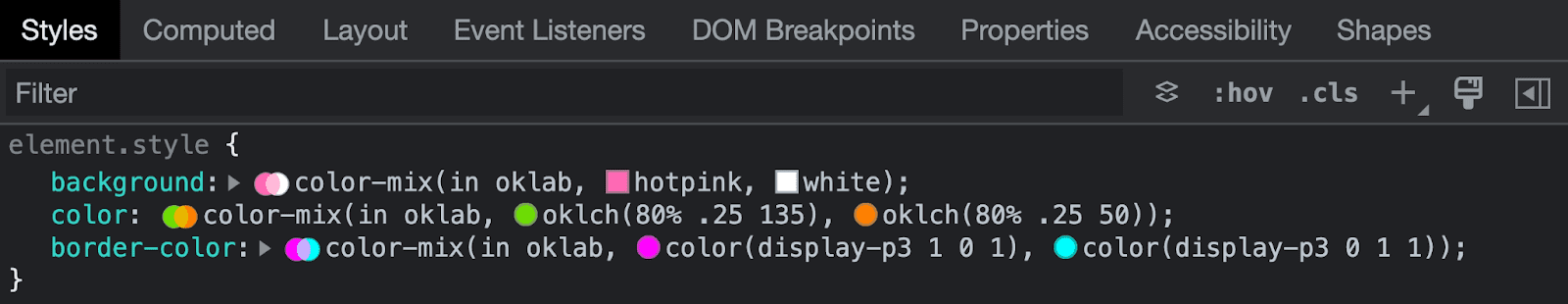
DevTools की मदद से color-mix() को डीबग करना
Chrome DevTools में color-mix() के लिए बेहतरीन सहायता मिलती है. यह सिंटैक्स को पहचानता है और उसे हाइलाइट करता है. साथ ही, स्टाइल पैनल में स्टाइल के ठीक बगल में मिक्स की झलक बनाता है और अन्य रंग चुनने की सुविधा देता है.
DevTools में यह कुछ ऐसा दिखेगा:

वीडियो मिक्स करने में मज़ा आए!


