تابع CSS color-mix() به شما امکان می دهد رنگ ها را در هر یک از فضاهای رنگی پشتیبانی شده، درست از CSS خود مخلوط کنید.
قبل از color-mix() ، برای تیره کردن، روشن کردن یا غیراشباع کردن یک رنگ، توسعه دهندگان از پیش پردازنده های CSS یا calc() در کانال های رنگی استفاده کردند.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass کار بزرگی انجام داده است و از مشخصات CSS رنگ جلوتر است. با این حال، راه واقعی برای ترکیب رنگ ها در CSS وجود ندارد. برای نزدیک شدن باید مقادیر جزئی رنگ را محاسبه کنید. در اینجا یک مثال کاهش یافته از نحوه شبیه سازی CSS میکس امروزه آورده شده است:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() توانایی ترکیب رنگ ها را در CSS به ارمغان می آورد. توسعه دهندگان می توانند انتخاب کنند که در کدام فضای رنگی با هم ترکیب شوند و هر رنگ چقدر باید در ترکیب باشد.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
این چیزی است که ما می خواهیم. انعطافپذیری، قدرت و APIهای کاملاً برجسته. آن را دوست دارم.
ترکیب رنگ ها در CSS
CSS در یک فضای رنگی چندگانه و دنیای طیف رنگی وجود دارد و به همین دلیل تعیین فضای رنگی برای مخلوط کردن اختیاری نیست. علاوه بر این، فضاهای رنگی مختلف می توانند نتایج یک ترکیب را به شدت تغییر دهند، بنابراین دانستن تأثیرات یک فضای رنگی به شما کمک می کند تا به نتایج مورد نیاز خود برسید.
برای یک مقدمه تعاملی، این ابزار color-mix() را امتحان کنید: - اثرات هر فضای رنگی را کاوش کنید. - اثرات درونیابی رنگ را هنگام مخلوط کردن در یک فضای رنگی استوانه ای ( lch ، oklch ، hsl ، و hwb ) کاوش کنید. - رنگ های در حال مخلوط شدن را با کلیک کردن بر روی یکی از دو جعبه رنگ بالا تغییر دهید. - از نوار لغزنده برای تغییر نسبت اختلاط استفاده کنید. - کد CSS color-mix() در پایین موجود است.
اختلاط در فضاهای رنگی مختلف
فضای رنگی پیشفرض برای میکس (و گرادیان ) oklab است. نتایج ثابتی را ارائه می دهد. شما می توانید فضاهای رنگی جایگزین را نیز مشخص کنید تا ترکیب را مطابق با نیازهای خود تنظیم کنید.
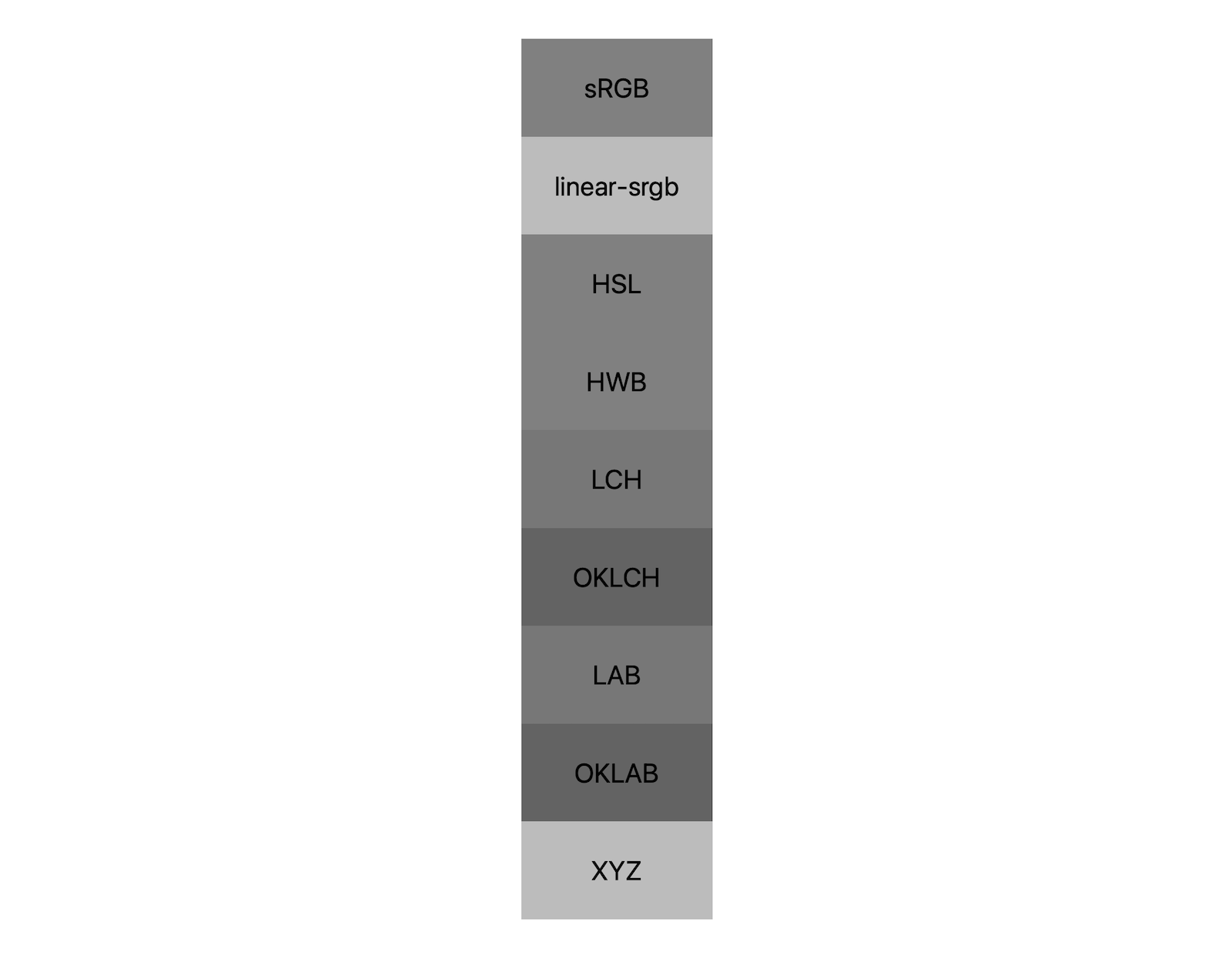
برای مثال black و white در نظر بگیرید. فضای رنگی که در آن با هم ترکیب میشوند، تفاوت زیادی ایجاد نمیکند، درست است؟ اشتباه است.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

تاثیر زیادی داره!
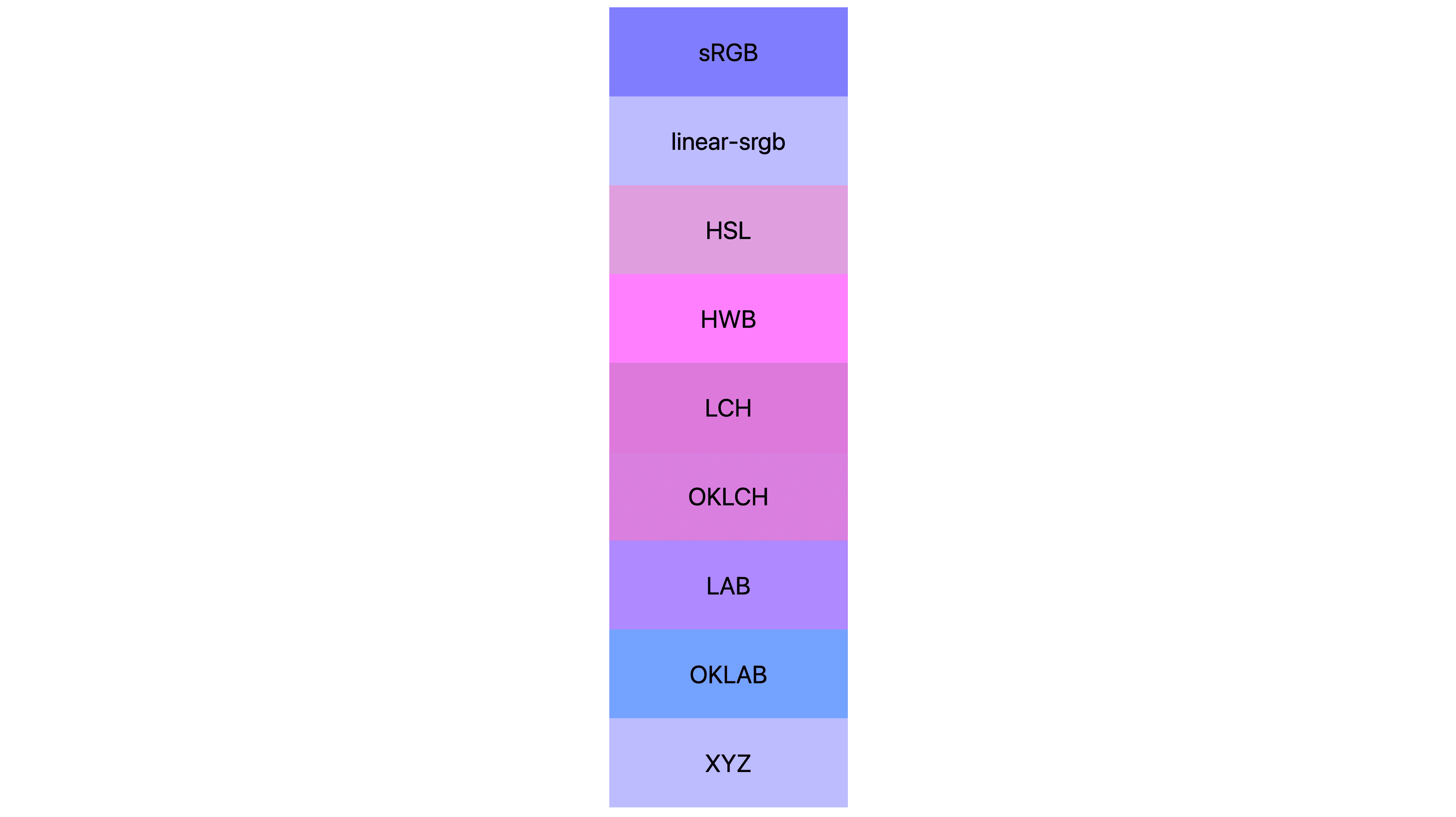
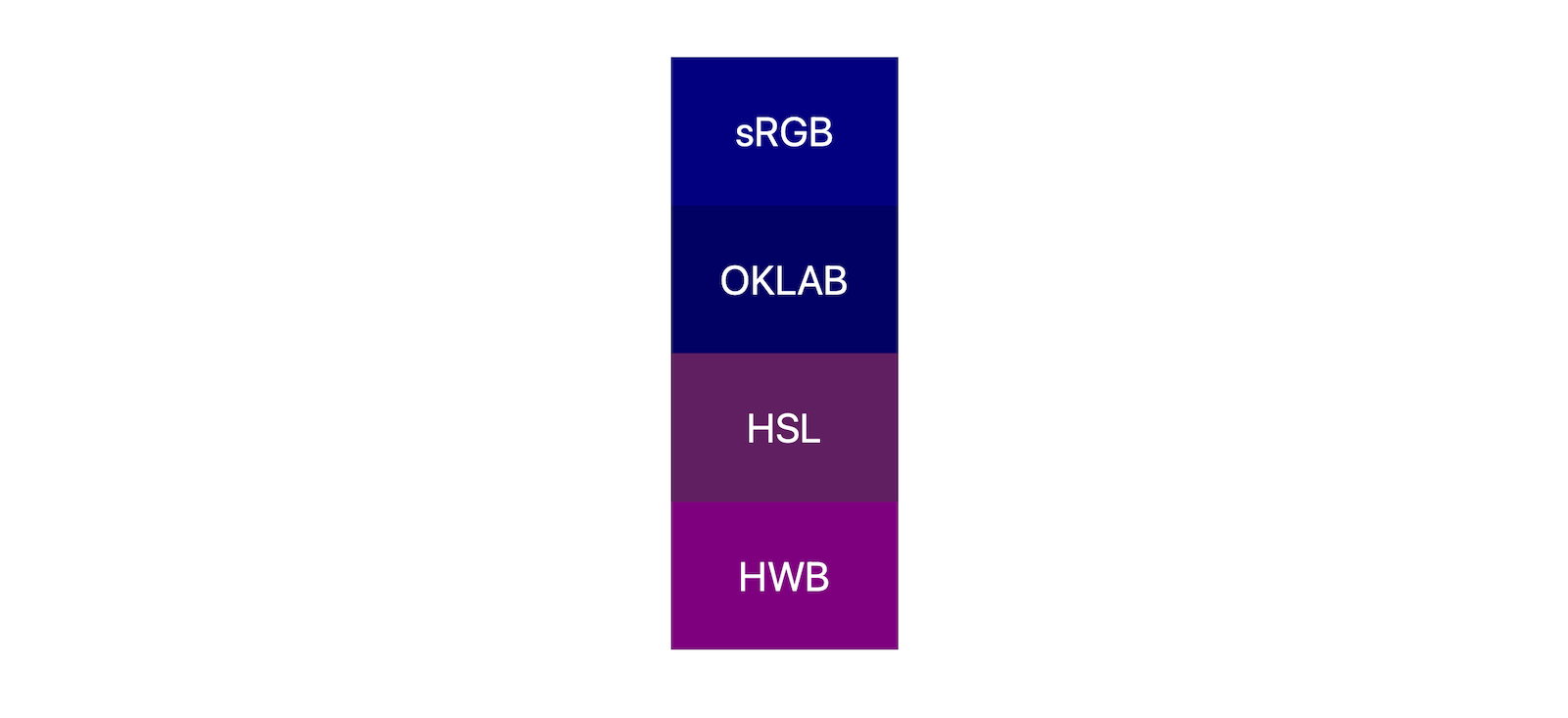
blue و white برای مثال دیگر در نظر بگیرید. من این را به طور خاص انتخاب کردم زیرا این موردی است که شکل فضای رنگی می تواند بر نتایج تأثیر بگذارد. در این مورد این است که بیشتر فضاهای رنگی زمانی که از سفید به آبی سفر می کنند، بنفش می شوند. همچنین نشان می دهد که چگونه oklab چنین فضای رنگی قابل اعتمادی برای مخلوط کردن است، که به انتظارات بیشتر مردم از ترکیب سفید و آبی (بدون بنفش) نزدیک است.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

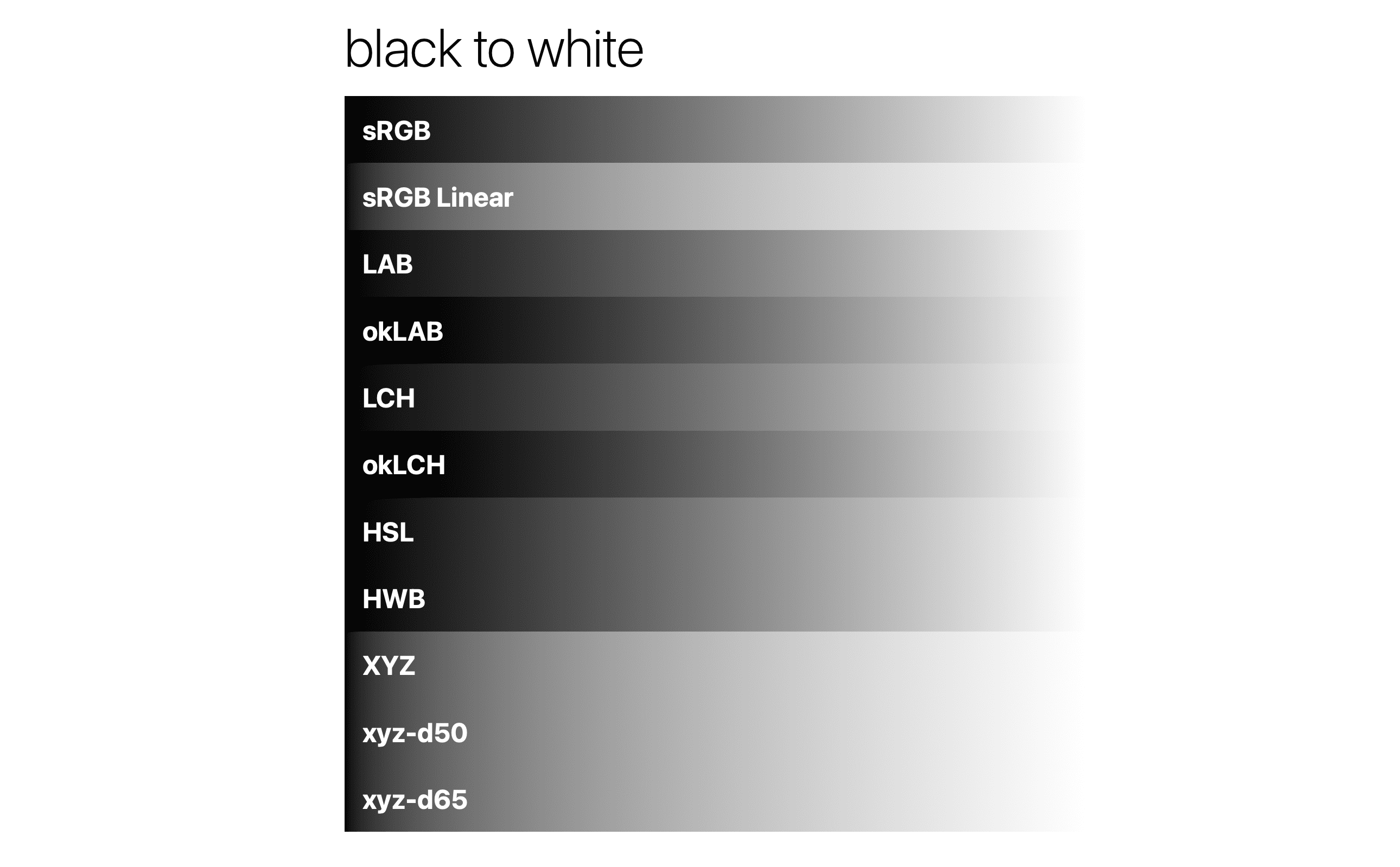
یادگیری جلوههای یک فضای رنگی با color-mix() دانش بسیار خوبی برای ایجاد گرادیان است. نحو رنگ 4 همچنین به گرادیان اجازه می دهد تا فضای رنگ را مشخص کند، جایی که یک گرادیان ترکیب را در یک منطقه از فضا نشان می دهد.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

اگر به این فکر می کنید که کدام فضای رنگی "بهترین" است، یکی وجود ندارد. به همین دلیل گزینه های زیادی وجود دارد! همچنین اگر "بهترین" بود، فضاهای رنگی جدیدی اختراع نمی شد (به oklch و oklab مراجعه کنید). هر فضای رنگی می تواند لحظه ای منحصر به فرد برای درخشش داشته باشد و انتخاب مناسبی باشد.
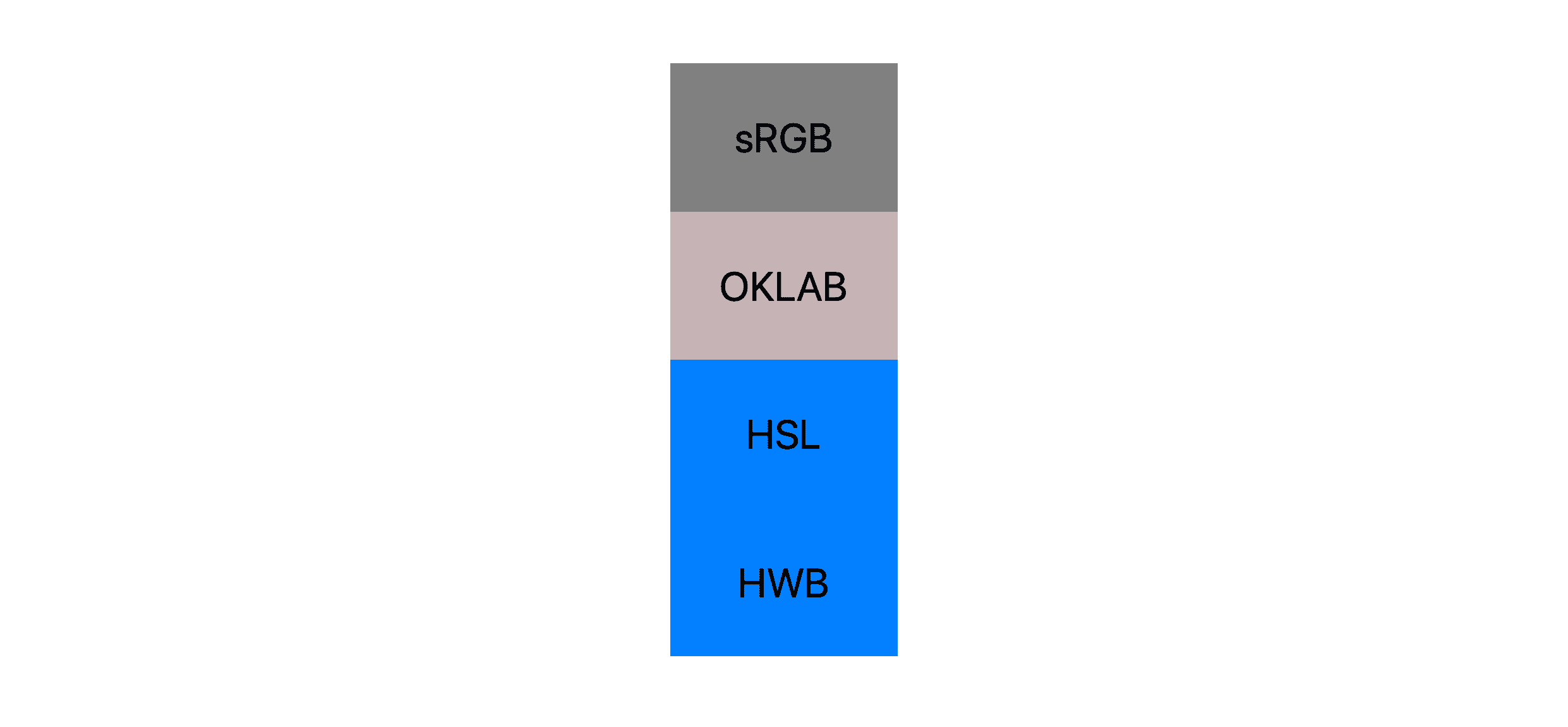
به عنوان مثال، اگر می خواهید یک نتیجه ترکیبی پر جنب و جوش داشته باشید، از hsl یا hwb استفاده کنید. در نسخه ی نمایشی زیر، دو رنگ پر جنب و جوش (سرخابی و لیمویی) با هم ترکیب شده اند و hsl و hwb هر دو نتیجه ای پر جنب و جوش ایجاد می کنند، در حالی که srgb و oklab رنگ های غیراشباع تولید می کنند.

اگر قوام و ظرافت می خواهید، از oklab استفاده کنید. در نسخه ی نمایشی زیر که آبی و مشکی را با هم ترکیب می کند، hsl و hwb رنگ های بسیار پر جنب و جوش و تغییر رنگ ایجاد می کنند در حالی که srgb و oklab رنگ آبی تیره تری تولید می کنند.

پنج دقیقه را با زمین بازی color-mix() سپری کنید، رنگ ها و فضاهای مختلف را آزمایش کنید، و شروع به درک مزایای هر فضا خواهید کرد. همچنین انتظار می رود که راهنمایی های بیشتری در مورد فضاهای رنگی اتفاق بیفتد زیرا همه ما با پتانسیل های آنها در رابط کاربری خود سازگار می شویم.
تنظیم روش درونیابی رنگ
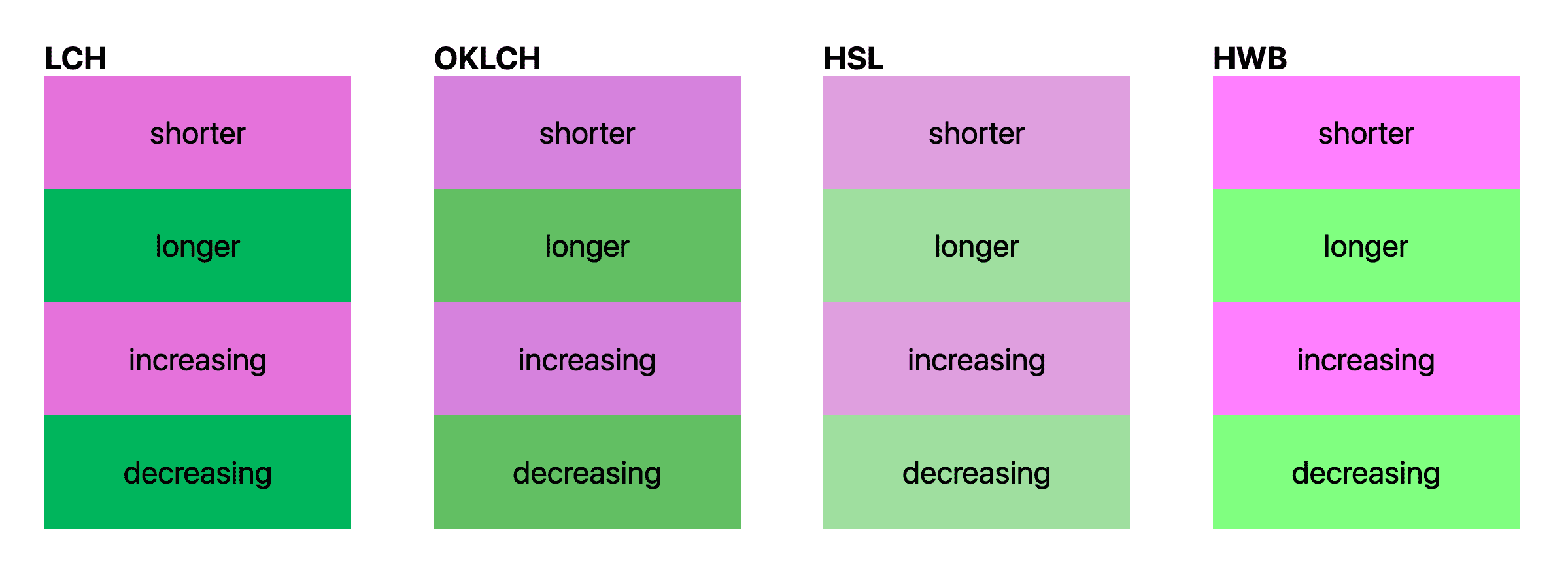
اگر انتخاب کرده اید که در یک فضای رنگی استوانه ای، در اصل هر فضای رنگی با کانال h hue که زاویه را می پذیرد، ترکیب کنید، می توانید مشخص کنید که آیا درون یابی shorter ، longer ، decreasing و increasing . اگر می خواهید بیشتر بدانید، این به خوبی در این راهنمای رنگ HD پوشش داده شده است.
در اینجا همان مثال ترکیبی آبی به سفید است، اما این بار، فقط در فضاهای استوانهای با روشهای درونیابی رنگ متفاوت است.

در اینجا کدپن دیگری است که برای کمک به تجسم درونیابی رنگ، اما به طور خاص برای گرادیان، ساخته ام. من معتقدم که این به شما کمک می کند تا بفهمید که چگونه هر فضای رنگی نتیجه ترکیبی خود را هنگامی که درون یابی رنگ مشخص شده است تولید می کند، اما مطالعه کنید!
مخلوط کردن با نحو رنگ های مختلف
تا کنون بیشتر رنگهای نامگذاری شده در CSS مانند blue و white با هم ترکیب کردهایم. ترکیب رنگ CSS آماده ترکیب رنگ هایی است که از دو فضای رنگی متفاوت هستند. این یکی دیگر از دلایل کلیدی تعیین فضای رنگ برای مخلوط کردن است، زیرا فضای مشترک را برای زمانی که دو رنگ در یک فضا نیستند تعیین می کند.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
در مثال قبلی، hsl و display-p3 به oklch تبدیل و سپس مخلوط میشوند. خیلی سرد و منعطف
تنظیم نسبت اختلاط
خیلی محتمل نیست که هر بار که مخلوط میکنید، قسمتهای مساوی از هر رنگ را بخواهید، همانطور که بیشتر نمونههایی که تاکنون نشان دادهاند. خبر خوب، نحوی برای بیان اینکه چه مقدار از هر رنگ باید در ترکیب حاصل دیده شود وجود دارد.
برای شروع این مبحث، در اینجا نمونه ای از مخلوط ها آمده است که همگی معادل هستند (و از مشخصات ):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
من این نمونه ها را برای روشن کردن لبه ها به خوبی پیدا می کنم. اولین مجموعه مثالها نشان میدهد که چگونه 50% مورد نیاز نیست، اما میتوان آن را به صورت اختیاری مشخص کرد. مثال آخر یک مورد جالب را نشان میدهد که وقتی نسبتها از 100% فراتر میروند، به طور مساوی به 100% کل میشوند.
همچنین توجه داشته باشید که اگر فقط یک رنگ یک نسبت را مشخص کند، دیگری باقیمانده تا 100٪ فرض می شود. در اینجا چند مثال دیگر برای کمک به نشان دادن این رفتار آورده شده است.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
این مثالها دو قانون را نشان میدهند: 1. وقتی نسبتها از 100% تجاوز میکنند، بسته میشوند و به طور مساوی توزیع میشوند. 1. هنگامی که فقط یک نسبت ارائه می شود، رنگ دیگر روی 100 منهای آن نسبت تنظیم می شود.
آخرین قانون کمی آشکارتر است. اگر درصدها برای هر دو رنگ ارائه شود و به 100٪ اضافه نشود چه اتفاقی می افتد؟
color-mix(in lch, purple 20%, plum 20%)
این ترکیب از یک color-mix() باعث شفافیت، شفافیت 40% می شود. هنگامی که نسبت ها به 100٪ اضافه نمی شوند، مخلوط حاصل مات نخواهد بود. هیچ یک از رنگ ها به طور کامل مخلوط نمی شوند.
Nesting color-mix()
مانند تمام CSS ها، تودرتو به خوبی و همانطور که انتظار می رود مدیریت می شود. توابع داخلی ابتدا حل می شوند و مقادیر خود را به زمینه اصلی باز می گرداند.
color-mix(in lch, purple 40%, color-mix(plum, white))
برای به دست آوردن نتیجه ای که برای رسیدن به آن تلاش می کنید، به راحتی لانه کنید.
ساخت یک طرح رنگ روشن و تیره
بیایید طرح های رنگی را با color-mix() بسازیم!
یک طرح رنگ پایه
در CSS زیر، یک تم روشن و تیره بر اساس رنگ هگز برند ایجاد شده است. تم روشن دو رنگ متن آبی تیره و رنگ سطح پس زمینه سفید بسیار روشن ایجاد می کند. سپس در یک جستجوی رسانه ترجیحی تاریک، به ویژگیهای سفارشی رنگهای جدیدی اختصاص داده میشود تا پسزمینه تیره و رنگهای متن روشن باشد.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
همه اینها با مخلوط کردن رنگ سفید یا سیاه در یک رنگ تجاری انجام می شود.
طرح رنگ متوسط
این را می توان با اضافه کردن تم های بیشتر از روشن و تاریک یک قدم فراتر برد. در نسخه ی نمایشی زیر، تغییرات گروه رادیویی یک ویژگی در تگ HTML [color-scheme="auto"] را به روز می کند که سپس انتخابگرها را قادر می سازد تا به صورت مشروط یک تم رنگی را اعمال کنند.
این دمو میانی همچنین یک تکنیک تم رنگی را نشان میدهد که در آن همه رنگهای تم در :root فهرست شدهاند. این باعث می شود که آنها به راحتی همه را با هم ببینند و در صورت نیاز تنظیم کنند. بعداً در شیوه نامه، می توانید از متغیرها همانطور که تعریف شده اند استفاده کنید. این کار باعث میشود که از طریق stylesheet برای دستکاریهای رنگی صرفهجویی کنید، زیرا همه آنها در بلوک اصلی :root موجود هستند.
موارد استفاده جالب تر
Ana Tudor یک نسخه نمایشی عالی با چند مورد استفاده برای مطالعه دارد:
اشکال زدایی color-mix() با DevTools
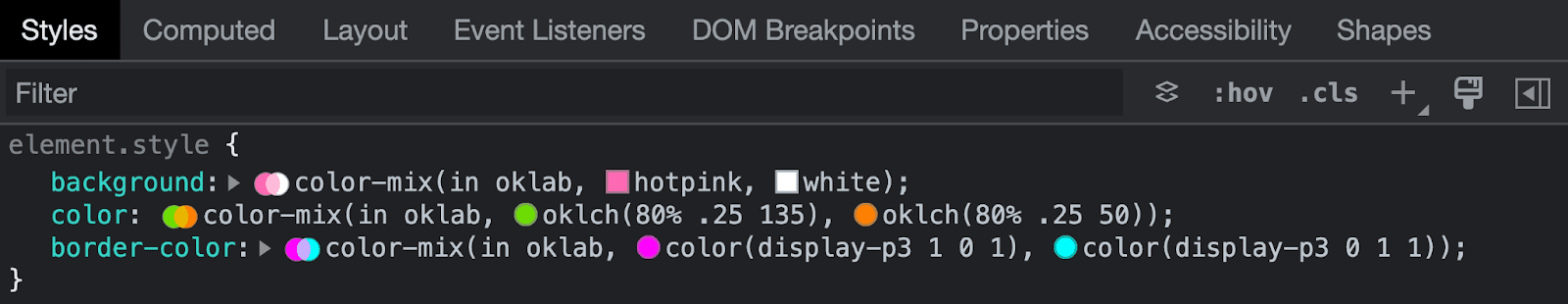
Chrome DevTools پشتیبانی بسیار خوبی از color-mix() دارد. این دستور نحو را تشخیص داده و برجسته می کند، یک پیش نمایش از ترکیب درست در کنار سبک در صفحه Styles ایجاد می کند و امکان انتخاب رنگ های جایگزین را فراهم می کند.
در DevTools چیزی شبیه به این خواهد بود:

اختلاط شما مبارک!


