ฟังก์ชัน CSS color-mix()
ให้คุณผสมสีในพื้นที่สีใดก็ได้ที่รองรับจาก CSS ของคุณโดยตรง
ก่อนวันที่ color-mix() หากต้องการปรับสีให้เข้ม ทำให้จางลง หรือทำให้สีจางลง นักพัฒนาแอปใช้ CSS Preprocessor หรือ calc() กับช่องสี
.color-mixing-with-sass {
/* Sass: equally mix red with white */
--red-white-mix: color.mix(red, white);
}
Sass ทำได้ดีเยี่ยม โดยมุ่งเน้นเฉพาะข้อกำหนดสี CSS แต่ยังไม่มีวิธีผสมสีใน CSS หากต้องการใกล้เคียง คุณต้องคำนวณค่าสีบางส่วน ต่อไปนี้เป็นตัวอย่างที่น้อยลงของวิธีที่ CSS อาจจำลองการผสมในปัจจุบัน
.color-mixing-with-vanilla-css-before {
--lightness: 50%;
--red: hsl(0 50% var(--lightness));
/* add "white" to red
by adding 25% to the lightness channel
*/
--lightred: hsl(0 50% calc(var(--lightness) + 25%);
}
color-mix() ทำให้สามารถ
ผสมสีให้กับ CSS ได้ นักพัฒนาซอฟต์แวร์สามารถเลือกพื้นที่สีที่จะผสม
และสร้างความโดดเด่นของสีแต่ละสีในการผสม
.color-mixing-after {
/* equally mix red with white */
--red-white-mix: color-mix(in oklab, red, white);
/* equally mix red with white in srgb */
--red-white-mix-srgb: color-mix(in srgb, red, white);
}
นั่นคือสิ่งที่เราต้องการ ความยืดหยุ่น พลังงาน และ API ที่โดดเด่นเต็มรูปแบบ ชอบจัง
การผสมสีใน CSS
CSS มีอยู่ในพื้นที่สีและขอบเขตสีที่หลากหลาย และด้วยเหตุนี้จึงไม่สามารถระบุพื้นที่สีสำหรับการผสมได้ นอกจากนี้ พื้นที่สีที่แตกต่างกันอาจทำให้ผลลัพธ์ของการผสมเปลี่ยนแปลงไปอย่างมาก ดังนั้นการทราบผลกระทบของพื้นที่สีจะช่วยให้คุณได้ผลลัพธ์ที่ต้องการ
สำหรับบทแนะนำแบบอินเทอร์แอกทีฟ ให้ลองใช้เครื่องมือ color-mix() นี้:
- สำรวจผลกระทบของพื้นที่สีแต่ละแบบ
- สำรวจผลกระทบของการประมาณค่าสีเมื่อผสมในพื้นที่สีทรงกระบอก (lch, oklch, hsl และ hwb)
- เปลี่ยนสีที่ผสมด้วยการคลิกช่องสีช่องใดช่องหนึ่ง 2 ช่องบนสุด
- ใช้แถบเลื่อนเพื่อเปลี่ยนอัตราส่วนส่วนผสม
- โค้ด CSS ที่สร้างขึ้น color-mix() โค้ดอยู่ด้านล่าง
การผสมในพื้นที่สีต่างๆ
พื้นที่สีเริ่มต้นสำหรับการผสม (และการไล่ระดับสี) คือ oklab ให้ผลลัพธ์ที่สอดคล้องกัน คุณสามารถระบุพื้นที่สีอื่นๆ ได้ด้วยเพื่อปรับแต่ง
การผสมผสานตามความต้องการ
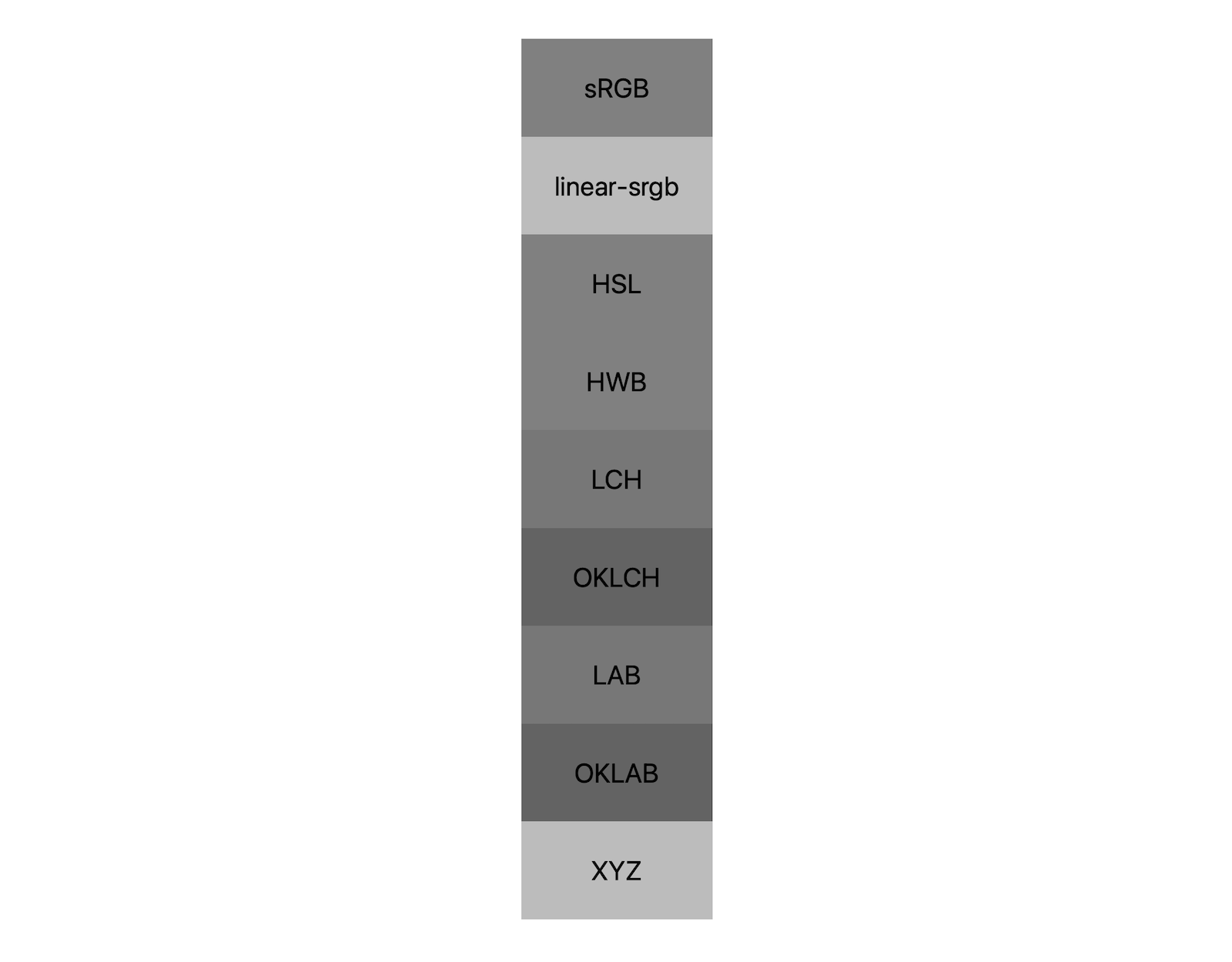
มาดูตัวอย่างจาก black และ white พื้นที่สีที่ผสมรวมจะไม่สร้าง
ความแตกต่างมากนักใช่ไหม ผิด
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

ซึ่งจะทำให้เกิดผลกระทบอย่างมาก
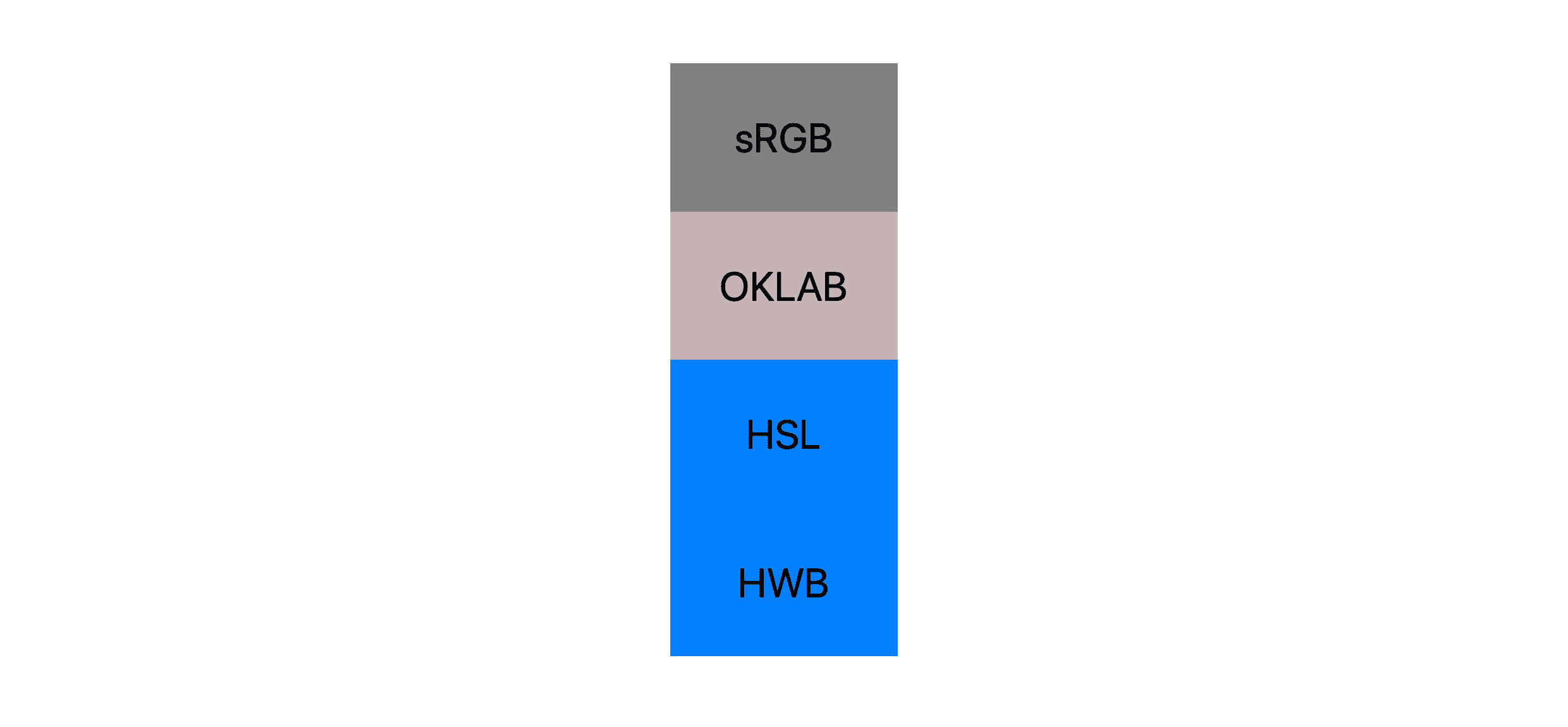
มาดูอีกตัวอย่างหนึ่งจาก blue และ white ฉันเลือกแบบนี้โดยเฉพาะเพราะ
เป็นกรณีที่รูปทรงของพื้นที่สีมีผลต่อผลลัพธ์ ในกรณีนี้
พื้นที่สีส่วนใหญ่จะเป็นสีม่วงขณะที่เปลี่ยนจากสีขาวเป็นสีน้ำเงิน นอกจากนี้ยังแสดงให้เห็นว่า oklab เป็นพื้นที่สีที่ใช้ผสมอย่างเชื่อถือได้ได้อย่างไร ซึ่งเป็นการผสมระหว่างสีขาวและสีน้ำเงินที่คนส่วนใหญ่คาดหวังไว้ (ไม่ใช่สีม่วง)
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

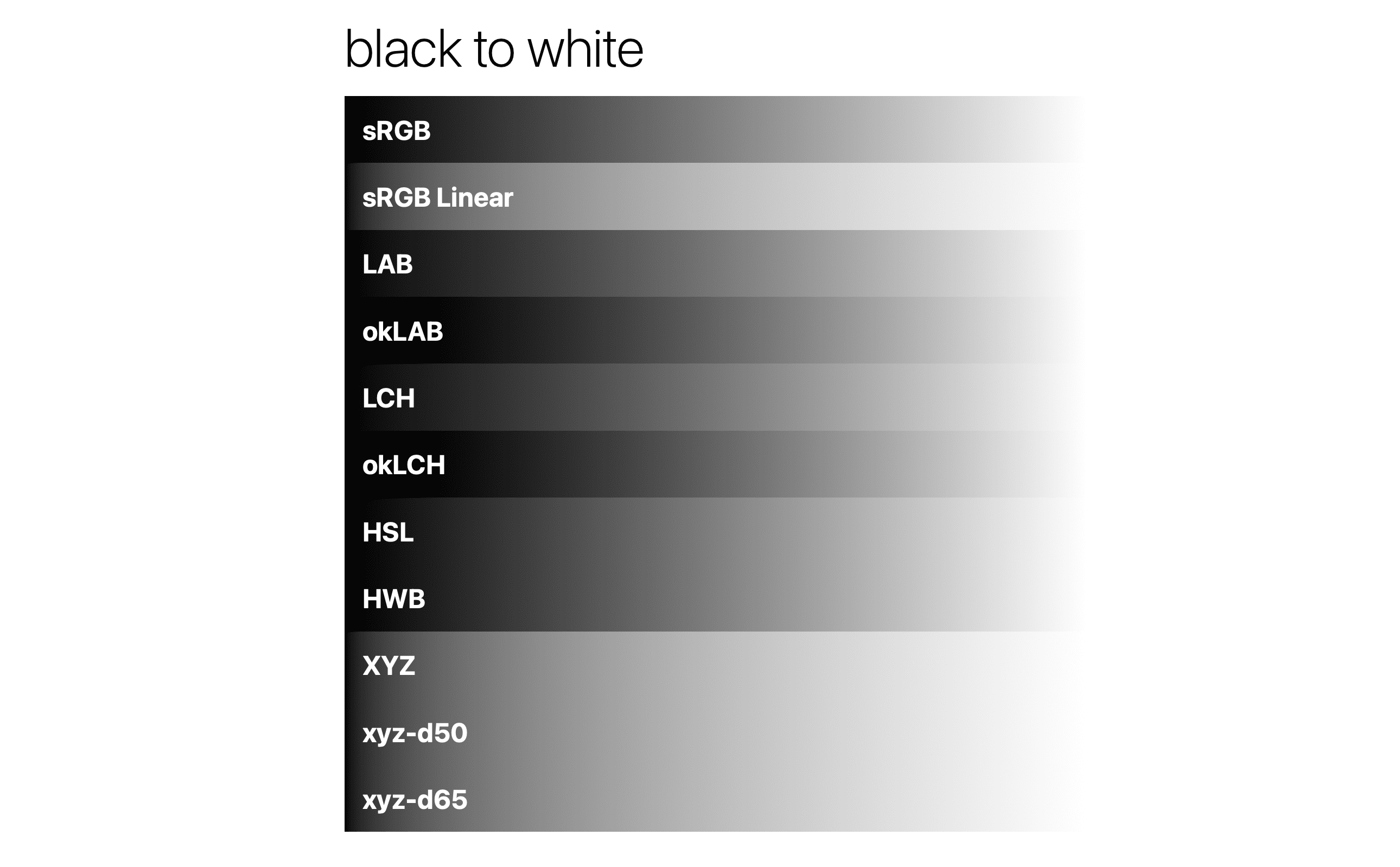
การเรียนรู้ผลกระทบของพื้นที่สีด้วย color-mix() เป็นความรู้ที่ยอดเยี่ยมในการสร้างการไล่ระดับสี ไวยากรณ์สี 4 ยังช่วยให้การไล่ระดับสีระบุพื้นที่สี ซึ่งเป็นที่ที่การไล่ระดับสีแสดงการผสมผสานเหนือพื้นที่ของอวกาศ
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

หากคุณสงสัยว่าพื้นที่สีใด "ดีที่สุด" แสดงว่าไม่มีพื้นที่สีใด เราจึงมีตัวเลือกมากมายให้คุณ นอกจากนี้ ก็คงไม่มีการสร้างพื้นที่สีใหม่
อย่างใดอย่างหนึ่งเช่นกัน (ดู oklch และ oklab) ถ้ามีการเลือกที่ "ดีที่สุด" พื้นที่สีแต่ละแบบอาจมีช่วงเวลาเฉพาะตัวในการเปล่งประกายและเป็นตัวเลือกที่เหมาะสม
ตัวอย่างเช่น หากคุณต้องการผลลัพธ์มิกซ์ที่มีชีวิตชีวา ให้ใช้ hsl หรือ hwb ในการสาธิตต่อไปนี้ จะมีการผสมสีสดใส 2 สี (ม่วงแดงและมะนาว) เข้าด้วยกัน และ hsl และ hwb ต่างก็ให้ผลลัพธ์ที่มีชีวิตชีวา ขณะที่ srgb และ oklab จะสร้างสีที่ไม่อิ่มตัว

หากต้องการความสม่ำเสมอและละเอียดยิ่งขึ้น ให้ใช้ oklab ในการสาธิตต่อไปนี้ซึ่งผสมสีน้ำเงินและดำ hsl และ hwb ให้สีที่ฉูดฉาดและเปลี่ยนสีไปมากเกินไป ในขณะที่ srgb และ oklab จะสร้างสีน้ำเงินที่เข้มขึ้น

ใช้เวลา 5 นาทีกับสนามเด็กเล่น color-mix() ทดสอบสีและช่องว่างต่างๆ แล้วคุณจะเริ่มเห็นว่าแต่ละพื้นที่มีข้อดีอย่างไร นอกจากนี้ คาดหวังว่าจะมีคำแนะนำอื่นๆ เกี่ยวกับพื้นที่สีเกิดขึ้นเมื่อเราทุกคนปรับตัวตามศักยภาพที่มีในอินเทอร์เฟซผู้ใช้
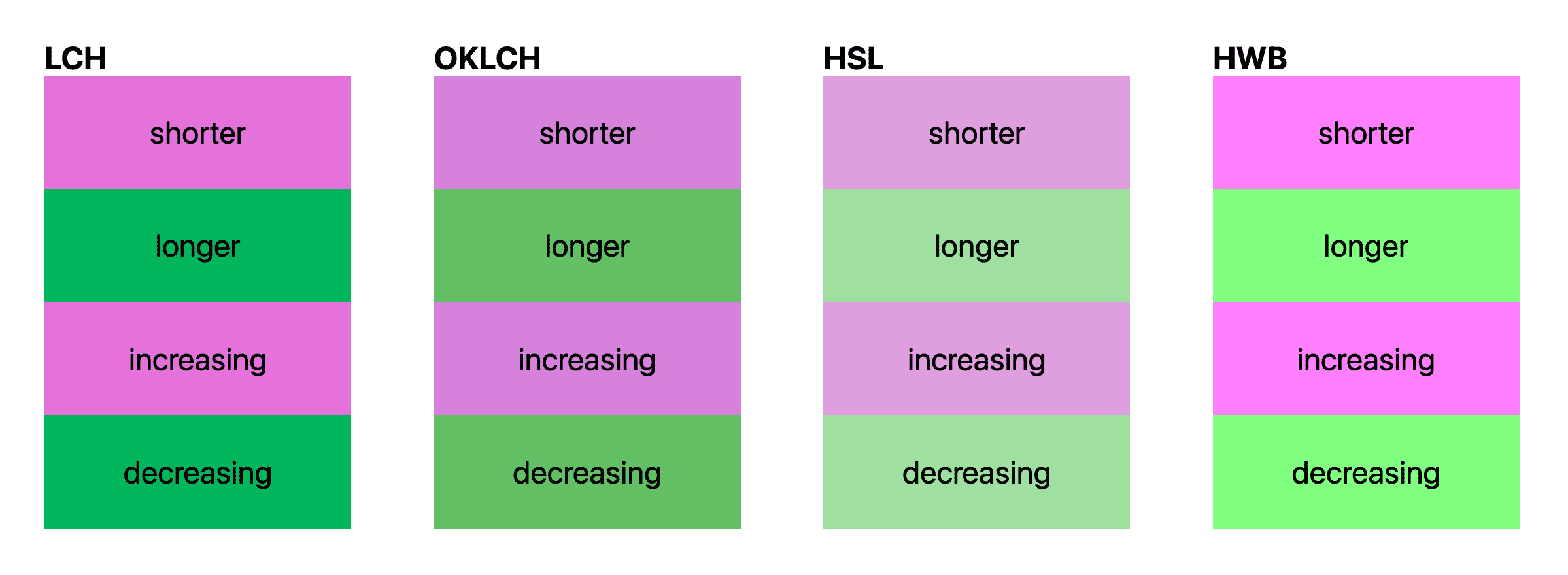
การปรับวิธีการประมาณค่าโทนสี
หากเลือกที่จะผสมในพื้นที่สีทรงกระบอก โดยพื้นฐานแล้วก็คือพื้นที่สีใดๆ ที่มีช่องโทนสี h ที่ยอมรับมุม คุณระบุได้ว่าค่าการประมาณค่าจะเป็น shorter, longer, decreasing และ increasing หรือไม่ คุณอ่านเรื่องนี้ได้
ในคู่มือสี HD นี้หากต้องการดูข้อมูลเพิ่มเติม
นี่คือตัวอย่างการผสมระหว่างสีฟ้าถึงขาวเดียวกัน แต่คราวนี้เกิดขึ้นเฉพาะในพื้นที่ทรงกระบอกที่มีวิธีการประมาณค่าสีต่างกันเท่านั้น

นี่คือ Codepen อีกตัวหนึ่งที่ฉันสร้างขึ้นมาเพื่อช่วยให้เห็นภาพการประมาณค่าสี โดยเฉพาะสำหรับการไล่ระดับสี ผมเชื่อว่าสิ่งนี้จะช่วยให้คุณเข้าใจว่าพื้นที่สีแต่ละสีสร้างผลลัพธ์การผสมผสานอย่างไรเมื่อมีการระบุการประมาณค่าสี อย่าลืมทำการศึกษา!
ผสมกับไวยากรณ์ของสีต่างๆ
ตอนนี้เราได้ผสมสีที่มีชื่อ CSS เป็นส่วนใหญ่ เช่น blue และ white การผสมสี CSS จะพร้อมผสมสีที่มาจากพื้นที่สี 2 พื้นที่ที่แตกต่างกัน นี่จึงเป็นเหตุผลสำคัญที่ควรระบุพื้นที่สีสำหรับการผสม เนื่องจากการตั้งค่าพื้นที่ส่วนกลางเมื่อสีทั้งสองไม่ได้อยู่ในพื้นที่เดียวกัน
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
ในตัวอย่างก่อนหน้านี้ hsl และ display-p3 จะแปลงเป็น oklch จากนั้นจึงผสม ซึ่งน่าสนใจและมีความยืดหยุ่นมาก
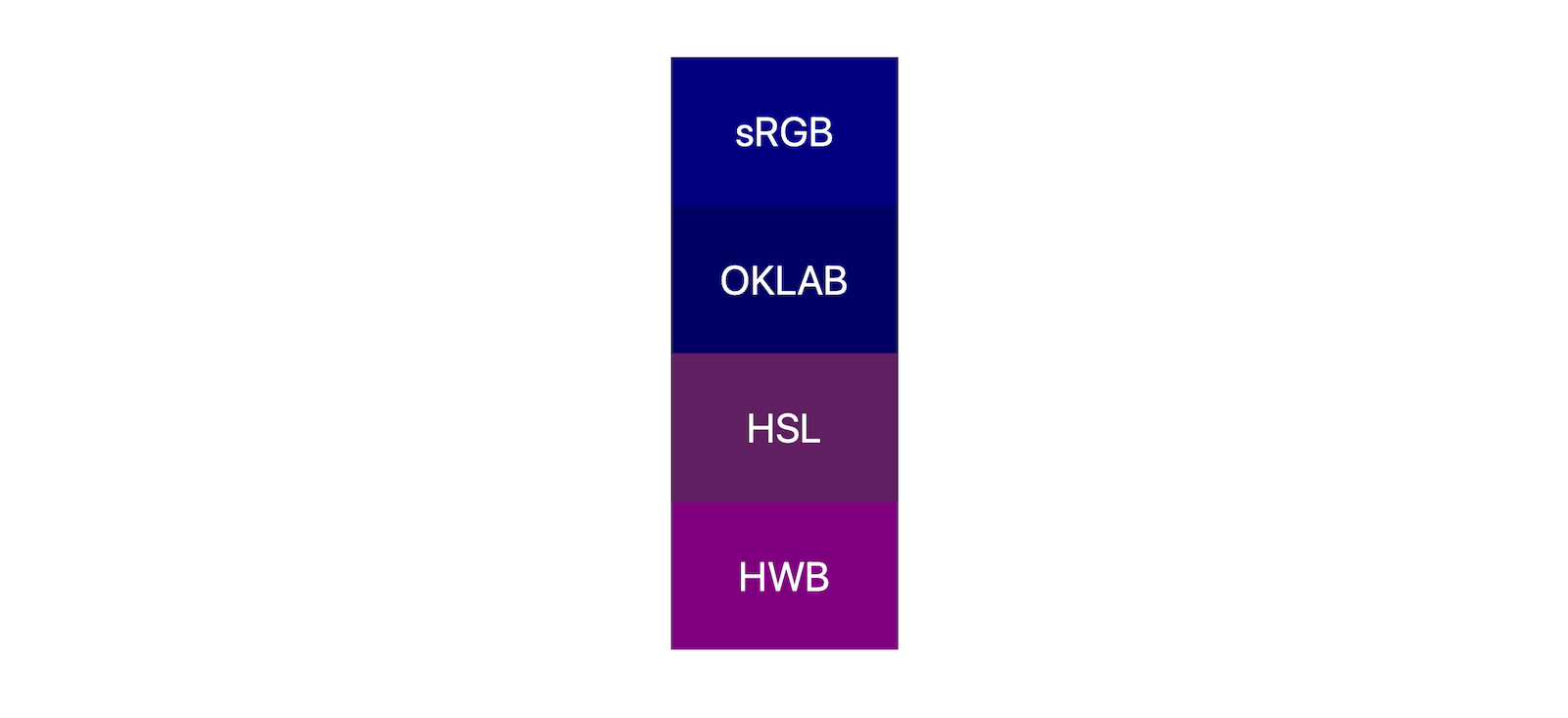
การปรับอัตราส่วนการผสม
ไม่มีโอกาสที่ทุกครั้งที่จะผสมสีที่คุณต้องการจะมีส่วนเท่าๆ กันของแต่ละสี ดังเช่นที่ตัวอย่างส่วนใหญ่เคยแสดงแล้ว ข่าวดีก็คือเรามีไวยากรณ์ที่จะช่วยให้เข้าใจปริมาณสีต่างๆ ในการผสมผสานผลลัพธ์ที่ได้
ในการเริ่มต้นหัวข้อนี้ ต่อไปนี้คือตัวอย่างของมิกซ์ที่เหมือนกันทุกประการ (และจากข้อกำหนด)
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
ตัวอย่างเหล่านี้ใช้อธิบายกรณีปัญหาต่างๆ ได้ชัดขึ้น ตัวอย่างชุดแรกแสดงให้เห็นว่าไม่จำเป็น 50% แต่จะระบุหรือไม่ก็ได้ ตัวอย่างสุดท้ายแสดงกรณีที่น่าสนใจว่าเมื่ออัตราส่วนเกิน 100% เมื่อนำมารวมกัน อัตราส่วนจะถูกปรับให้เท่ากับ 100% อย่างเท่าๆ กัน
โปรดสังเกตด้วยว่า หากมีเพียงสีเดียวที่ระบุอัตราส่วน ระบบจะถือว่าสีที่เหลือเป็น 100% ต่อไปนี้เป็นตัวอย่างเพิ่มเติมที่ช่วยอธิบายลักษณะการทำงานนี้
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
ตัวอย่างเหล่านี้จะแสดงกฎ 2 ข้อ 1. เมื่ออัตราส่วนเกิน 100% อัตราส่วนจะถูกบีบและกระจายเท่าๆ กัน 1. หากระบุเพียงอัตราส่วนเดียว อีกสีหนึ่งจะตั้งเป็น 100 ลบด้วยอัตราส่วนดังกล่าว
กฎสุดท้ายจะไม่ค่อยชัดเจนนัก จะเกิดอะไรขึ้นหากระบุเปอร์เซ็นต์สำหรับทั้ง 2 สีแล้วรวมกันแล้วไม่เพิ่มขึ้นถึง 100%
color-mix(in lch, purple 20%, plum 20%)
การใช้ color-mix() ร่วมกันนี้จะทำให้เกิดความโปร่งใส 40%
เมื่ออัตราส่วนไม่รวมกันได้ 100% ส่วนผสมที่ได้จะไม่ทึบแสง
ทั้ง 2 สีจะไม่ผสมครบทั้งหมด
กำลังซ้อน color-mix()
เช่นเดียวกับ CSS ทั้งหมด การซ้อนจะได้รับการจัดการอย่างดีและตามที่คาดไว้ ฟังก์ชันภายในจะแก้ปัญหาก่อนและส่งค่ากลับไปยังบริบทระดับบนสุด
color-mix(in lch, purple 40%, color-mix(plum, white))
คุณสามารถฝังได้มากเท่าที่ต้องการเพื่อให้ได้ผลลัพธ์ที่ต้องการ
การสร้างรูปแบบสีอ่อนและมืด
มาสร้างรูปแบบสีด้วย color-mix() กันเถอะ!
รูปแบบสีพื้นฐาน
ใน CSS ต่อไปนี้ ระบบจะสร้างธีมสว่างและมืดตามสีแบบเลขฐาน 16 ของแบรนด์ ธีมสว่างจะสร้างข้อความสีน้ำเงินเข้ม 2 สีและสีพื้นผิวพื้นหลังสีขาวอ่อนมาก จากนั้นในคำค้นหาสื่อในค่ากำหนดแบบมืด ระบบจะกำหนดสีใหม่สำหรับ คุณสมบัติที่กำหนดเองเพื่อให้พื้นหลังเป็นสีเข้มและสีข้อความ จะสว่าง
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
ทั้งหมดนี้ทำได้โดยผสมสีขาวหรือสีดำเป็นสีของแบรนด์
รูปแบบสีระดับกลาง
ซึ่งยังช่วยเพิ่มเติมได้ด้วยการเพิ่มธีมอื่นๆ ที่นอกเหนือจากธีมสว่างและมืด ในการสาธิตต่อไปนี้ การเปลี่ยนแปลงกลุ่มตัวเลือกจะอัปเดตแอตทริบิวต์ในแท็ก HTML [color-scheme="auto"] ซึ่งจะทำให้ตัวเลือกนำธีมสีไปใช้อย่างมีเงื่อนไขได้
การสาธิตขั้นกลางนี้ยังแสดงเทคนิคการกำหนดธีมสีที่มีการกำหนดสีธีมทั้งหมดอยู่ใน :root วิธีนี้จะช่วยให้ดูทั้งหมดพร้อมกันได้อย่างง่ายดาย
และปรับเปลี่ยนตามต้องการ หลังจากนั้นในสไตล์ชีต คุณสามารถใช้ตัวแปรตามที่กำหนดไว้ได้ การดำเนินการนี้จะบันทึกการไล่ล่าผ่านสไตล์ชีตสำหรับการปรับแต่งสี เนื่องจากองค์ประกอบทั้งหมดอยู่ในบล็อก :root เริ่มต้น
กรณีการใช้งานที่น่าสนใจเพิ่มเติม
Ana Tudor มีการสาธิตที่ยอดเยี่ยมพร้อมกรณีการใช้งาน 2-3 ข้อสำหรับการศึกษา ได้แก่
แก้ไขข้อบกพร่องการผสมสี() ด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
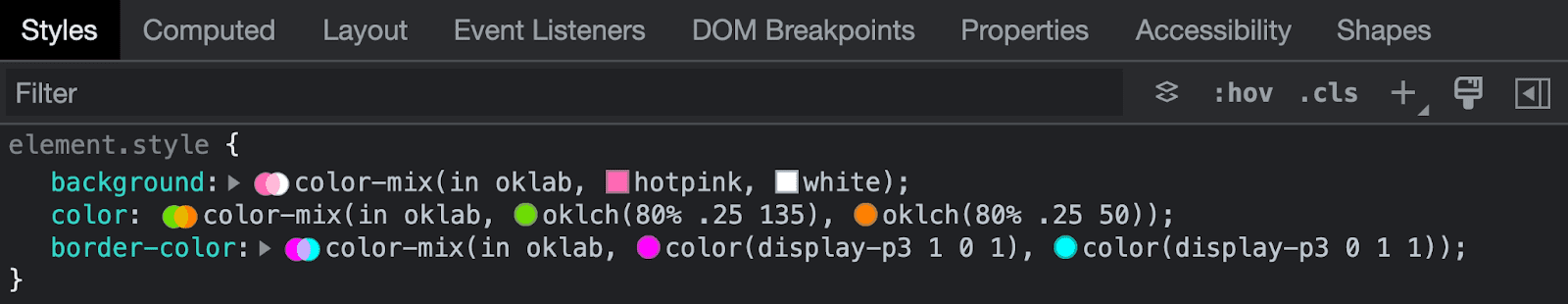
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome มีการสนับสนุนที่ยอดเยี่ยมสำหรับ color-mix() โดยจะจดจำและไฮไลต์ไวยากรณ์ สร้างตัวอย่างมิกซ์ข้างสไตล์ในแผงรูปแบบ และอนุญาตให้เลือกสีอื่นได้
ซึ่งจะมีลักษณะดังนี้ในเครื่องมือสำหรับนักพัฒนาเว็บ

ขอให้สนุกกับการมิกซ์เพลง


