Fungsi color-mix()
CSS memungkinkan Anda mencampur warna, di ruang warna mana pun yang didukung, langsung dari CSS.
Sebelum color-mix(), untuk menggelapkan, mencerahkan, atau menurunkan saturasi warna, developer menggunakan
praprosesor CSS atau
calc() di saluran
warna.
.color-mixing-with-sass {
/* Sass: equally mix red with white */
--red-white-mix: color.mix(red, white);
}
Sass telah bekerja dengan baik agar tetap terdepan dalam spesifikasi CSS warna. Namun, belum ada cara yang nyata untuk mencampur warna dalam CSS. Untuk melakukannya, Anda perlu melakukan perhitungan nilai warna parsial. Berikut adalah contoh yang telah dikurangi tentang bagaimana CSS dapat menyimulasikan pencampuran saat ini:
.color-mixing-with-vanilla-css-before {
--lightness: 50%;
--red: hsl(0 50% var(--lightness));
/* add "white" to red
by adding 25% to the lightness channel
*/
--lightred: hsl(0 50% calc(var(--lightness) + 25%);
}
color-mix() menghadirkan
kemampuan untuk mencampur warna ke CSS. Developer dapat memilih ruang warna mana yang mereka campur
dan seberapa dominan setiap warna dalam campuran.
.color-mixing-after {
/* equally mix red with white */
--red-white-mix: color-mix(in oklab, red, white);
/* equally mix red with white in srgb */
--red-white-mix-srgb: color-mix(in srgb, red, white);
}
Itulah yang kita inginkan. Fleksibilitas, daya, dan API berfitur lengkap. Suka sekali.
Mencampur warna dalam CSS
CSS ada dalam berbagai ruang warna dan dunia gamut warna, sehingga menentukan ruang warna untuk pencampuran tidak bersifat opsional. Selain itu, ruang warna yang berbeda dapat secara drastis mengubah hasil campuran, sehingga mengetahui efek ruang warna akan membantu Anda mendapatkan hasil yang Anda butuhkan.
Untuk pengantar interaktif, coba alat color-mix() ini:
- Mempelajari efek setiap ruang warna.
- Pelajari efek interpolasi hue saat mencampur dalam ruang warna silinder (lch, oklch, hsl, dan hwb).
- Ubah warna yang dicampur dengan mengklik salah satu dari dua kotak warna teratas.
- Gunakan penggeser untuk mengubah rasio pencampuran.
- Kode CSS color-mix() yang dihasilkan tersedia di bagian bawah.
Bercampur dalam berbagai ruang warna
Ruang warna default untuk mencampur (dan gradien) adalah oklab. Hal ini memberikan
hasil yang konsisten. Anda juga dapat menentukan ruang warna alternatif untuk menyesuaikan
campuran dengan kebutuhan Anda.
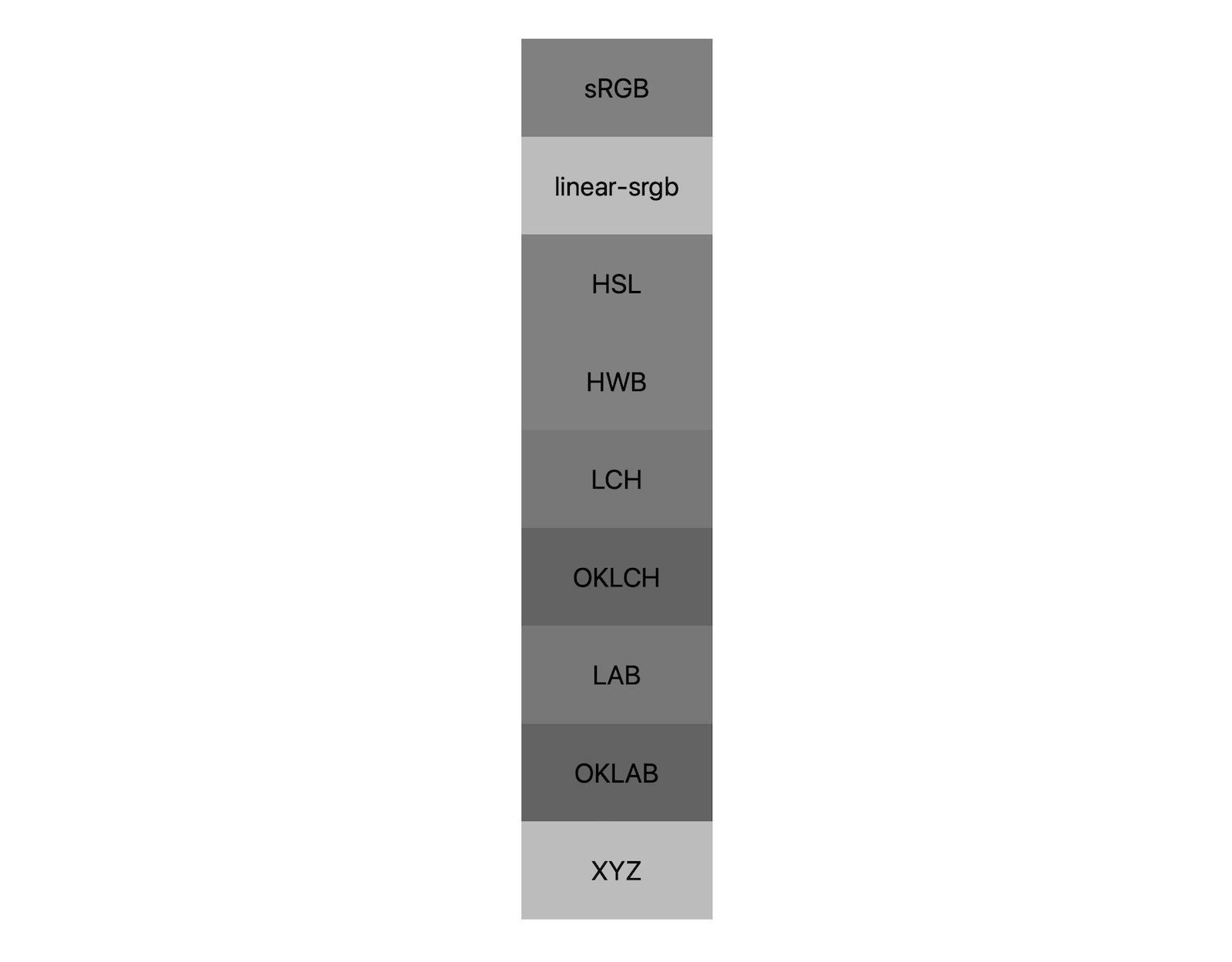
Misalnya black dan white. Ruang warna yang mereka campur tidak akan
membuat perbedaan besar, bukan? Salah.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Hal itu berdampak besar!
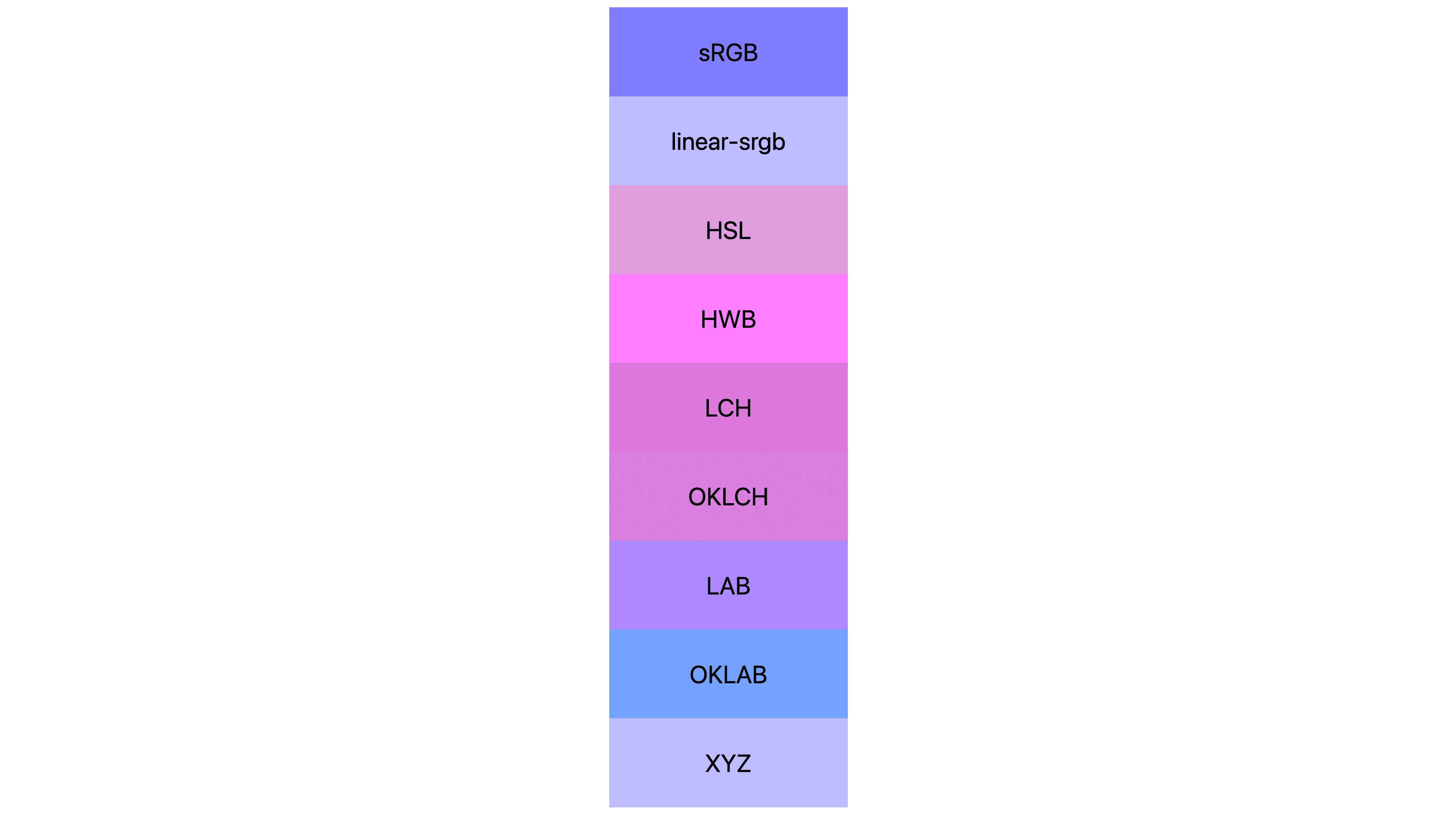
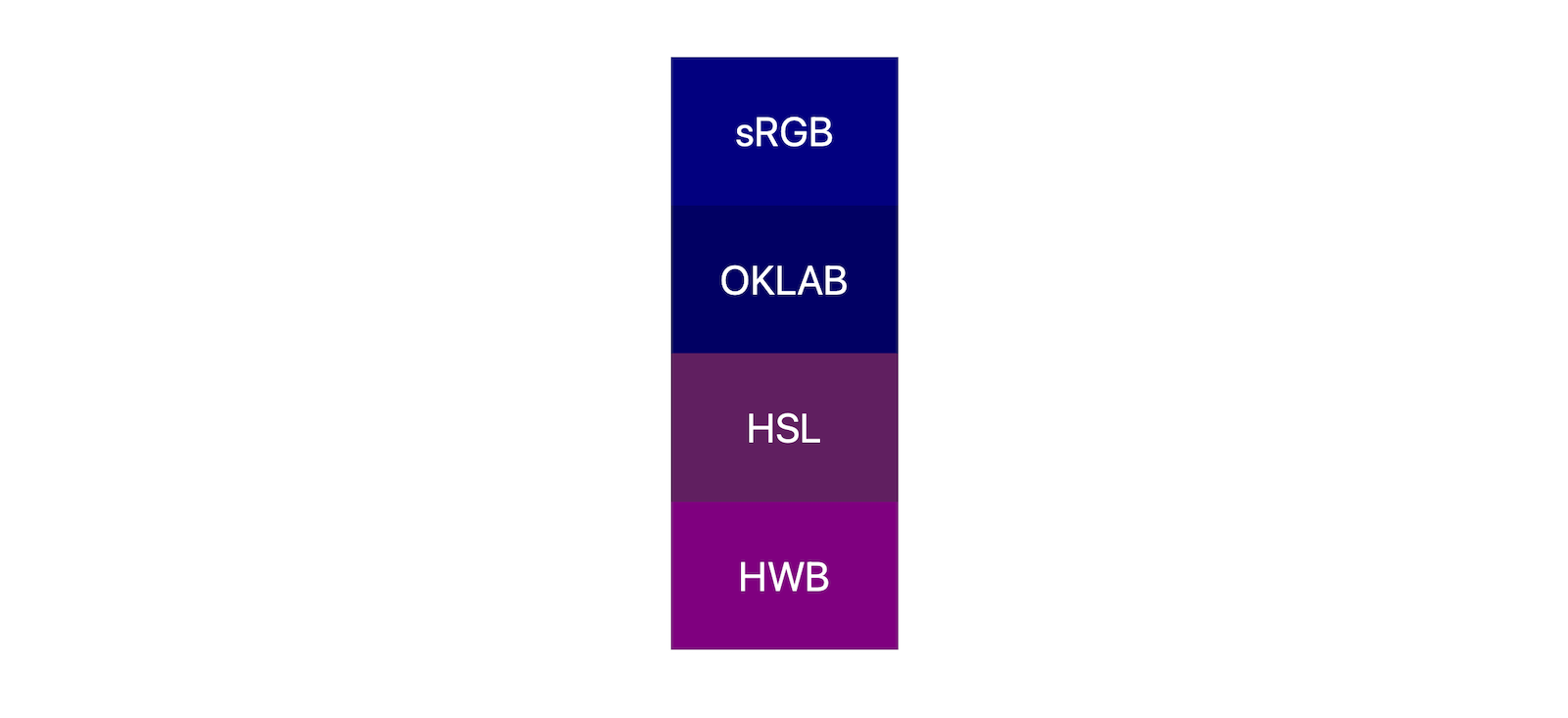
Misalnya blue dan white sebagai contoh lain. Saya memilih ini secara khusus karena ini adalah
kasus di mana bentuk ruang warna dapat memengaruhi hasilnya. Dalam hal ini, sebagian besar ruang warna menjadi ungu saat beralih dari putih ke biru. Hal ini
juga menunjukkan bagaimana oklab menjadi ruang warna yang andal untuk pencampuran, yang paling
paling mendekati ekspektasi sebagian besar orang untuk memadukan warna putih dan biru (bukan ungu).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

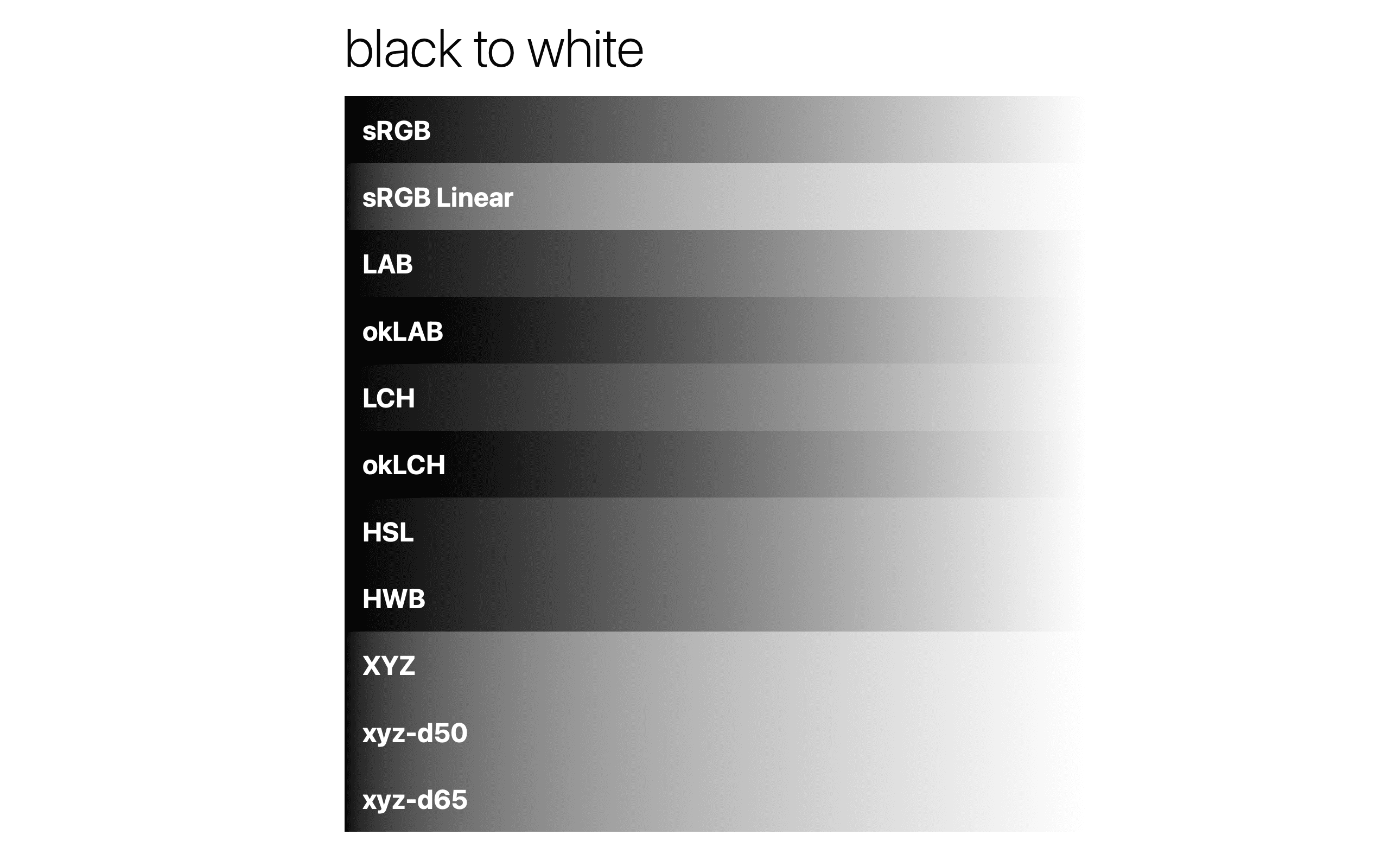
Mempelajari efek ruang warna dengan color-mix() juga merupakan pengetahuan yang bagus untuk membuat gradien. Sintaksis warna 4 juga memungkinkan gradien untuk menentukan ruang warna, dengan
gradien menampilkan campuran di area ruang.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Jika Anda bertanya-tanya ruang warna mana yang "terbaik", tidak ada satu pun ruang warna. Itu sebabnya ada
begitu banyak opsi! Selain itu, tidak akan ada ruang warna baru yang ditemukan (lihat oklch dan oklab), jika salah satunya adalah yang "terbaik". Setiap ruang
warna dapat memiliki momen unik untuk ditampilkan dan menjadi pilihan yang tepat.
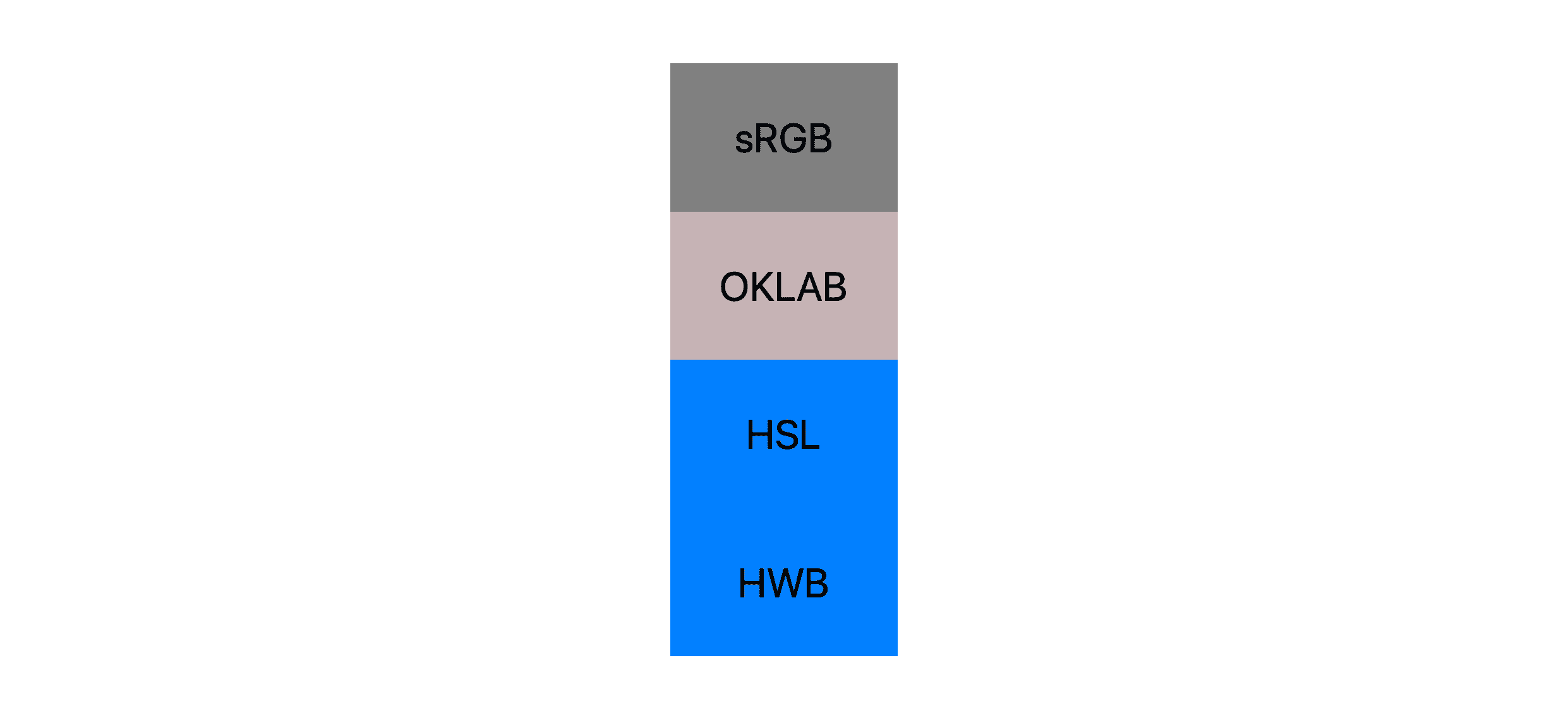
Misalnya, jika Anda ingin hasil mix yang cerah, gunakan hsl atau hwb. Dalam demo berikut, dua warna cerah (magenta dan lime) dicampur bersama dan hsl dan hwb menghasilkan hasil yang cerah, sedangkan sRGB dan oklab menghasilkan warna tak jenuh.

Jika Anda menginginkan konsistensi dan kehalusan, gunakan oklab. Dalam demo berikut yang mencampur biru dan hitam, hsl dan hwb menghasilkan warna yang terlalu cerah dan hue bergeser sementara sRGB dan oklab menghasilkan warna biru yang lebih gelap.

Luangkan lima menit dengan color-mix() playground, uji berbagai warna
dan ruang, dan Anda akan mulai memahami kelebihan setiap ruang. Selain itu,
harapkan lebih banyak panduan seputar ruang warna terjadi seiring kita semua menyesuaikan
dengan potensinya dalam antarmuka pengguna.
Menyesuaikan metode interpolasi hue
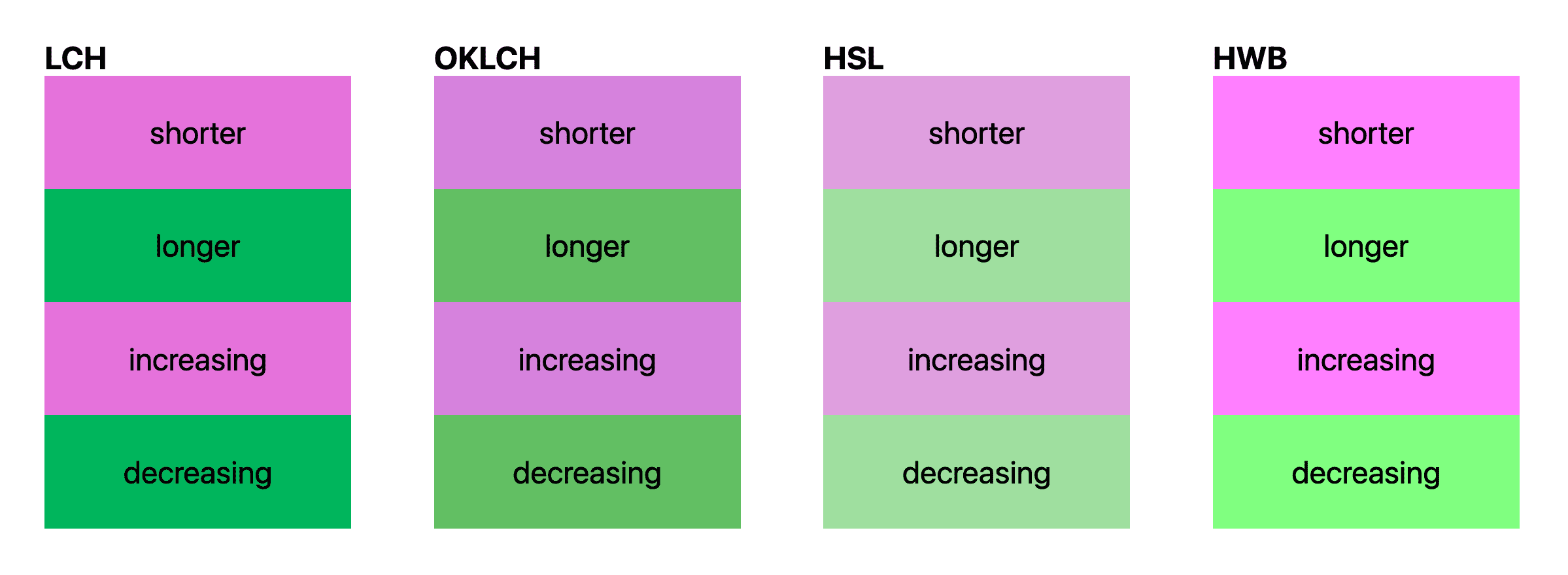
Jika memilih untuk mencampur dalam ruang warna silinder, pada dasarnya semua ruang
warna dengan saluran hue h yang menerima sudut, Anda dapat menentukan apakah
interpolasi berjalan ke shorter, longer, decreasing, dan increasing. Hal ini
dibahas dengan baik dalam Panduan Warna HD jika Anda ingin mempelajari lebih lanjut.
Berikut adalah contoh campuran biru ke putih yang sama, tetapi kali ini, hanya ada di ruang silinder dengan metode interpolasi hue yang berbeda.

Codepen lain yang saya buat untuk membantu memvisualisasikan interpolasi hue, khususnya untuk gradien. Saya yakin hal ini akan membantu Anda memahami bagaimana setiap ruang warna menghasilkan hasil campurannya ketika interpolasi hue ditentukan, coba lakukan studi.
Mencampur dengan berbagai sintaksis warna
Sejauh ini kita sebagian besar campuran warna yang dinamai CSS, seperti blue dan white. Pencampuran warna CSS
siap untuk mencampur warna yang berasal dari dua ruang warna berbeda. Ini adalah
alasan lain penting untuk menentukan ruang warna untuk pencampuran, karena fungsi ini menetapkan
ruang bersama saat dua warna tidak berada di ruang yang sama.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
Pada contoh sebelumnya, hsl dan display-p3 akan dikonversi menjadi oklch,
lalu dicampur. Cukup keren dan fleksibel.
Menyesuaikan rasio pencampuran
Sangat kecil kemungkinannya bahwa setiap kali Anda mencampur, Anda menginginkan bagian yang sama dari setiap warna, seperti yang telah ditunjukkan oleh sebagian besar contoh. Kabar baik, ada sintaksis untuk mengartikulasikan jumlah setiap warna yang harus dilihat dalam campuran yang dihasilkan.
Untuk memulai topik ini, berikut adalah contoh mix yang semuanya setara (dan dari spesifikasi):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Saya menemukan contoh-contoh ini untuk menjelaskan {i>edge case<i} dengan baik. Kumpulan contoh pertama menunjukkan bagaimana 50% tidak diperlukan, tetapi dapat ditentukan secara opsional. Contoh terakhir menunjukkan kasus yang menarik ketika rasio melebihi 100% ketika ditambahkan bersama-sama, rasio tersebut dibatasi hingga total 100%.
Perhatikan juga, jika hanya satu warna yang menentukan rasio, warna yang lain dianggap sisanya mencapai 100%. Berikut beberapa contoh lainnya untuk membantu menggambarkan perilaku ini.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Contoh ini menggambarkan dua aturan: 1. Jika rasio melebihi 100%, rasio tersebut akan dibatasi dan didistribusikan secara merata. 1. Jika hanya satu rasio yang diberikan, warna lainnya ditetapkan ke 100 dikurangi rasio tersebut.
Aturan terakhir kurang begitu jelas; apa yang terjadi jika persentase diberikan untuk kedua warna dan keduanya tidak bertambah hingga 100%?
color-mix(in lch, purple 20%, plum 20%)
Kombinasi color-mix() ini menghasilkan transparansi, transparansi 40%.
Jika rasio tidak bertambah hingga 100%, campuran yang dihasilkan tidak akan buram.
Tidak ada warna yang akan tercampur sepenuhnya.
Bertingkat color-mix()
Seperti semua CSS, pembuatan bertingkat ditangani dengan baik dan sesuai yang diharapkan; fungsi internal akan diselesaikan terlebih dahulu dan menampilkan nilainya ke konteks induk.
color-mix(in lch, purple 40%, color-mix(plum, white))
Jangan ragu untuk menyusun sebanyak yang Anda butuhkan untuk mendapatkan hasil yang sedang Anda upayakan.
Membangun skema warna terang dan gelap
Mari membuat skema warna dengan color-mix().
Skema warna dasar
Dalam CSS berikut, tema terang dan gelap dibuat berdasarkan warna heksadesimal merek. Tema terang membuat dua warna teks biru tua dan warna permukaan latar belakang putih muda yang sangat terang. Kemudian, dalam kueri media preferensi gelap, properti kustom diberi warna baru sehingga latar belakang gelap dan warna teks terang.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Semua ini dilakukan dengan memadukan warna putih atau hitam menjadi warna merek.
Skema warna menengah
Hal ini juga dapat ditingkatkan dengan menambahkan lebih dari sekadar tema terang dan gelap. Dalam
demo berikut, perubahan pada grup radio akan memperbarui atribut pada tag
HTML [color-scheme="auto"] yang kemudian memungkinkan pemilih untuk menerapkan
tema warna secara kondisional.
Demo perantara ini juga menunjukkan teknik tema warna dengan semua
warna tema dicantumkan dalam :root. Hal ini membuatnya mudah untuk melihat semuanya
dan menyesuaikan jika perlu. Nanti di stylesheet, Anda dapat menggunakan variabel sebagaimana telah
ditentukan. Ini akan menghemat pemburuan melalui stylesheet untuk manipulasi warna karena
semuanya dimuat dalam blok :root awal.
Kasus penggunaan yang lebih menarik
Ana Tudor memiliki demo yang bagus dengan beberapa kasus penggunaan untuk studi:
Men-debug color-mix() dengan DevTools
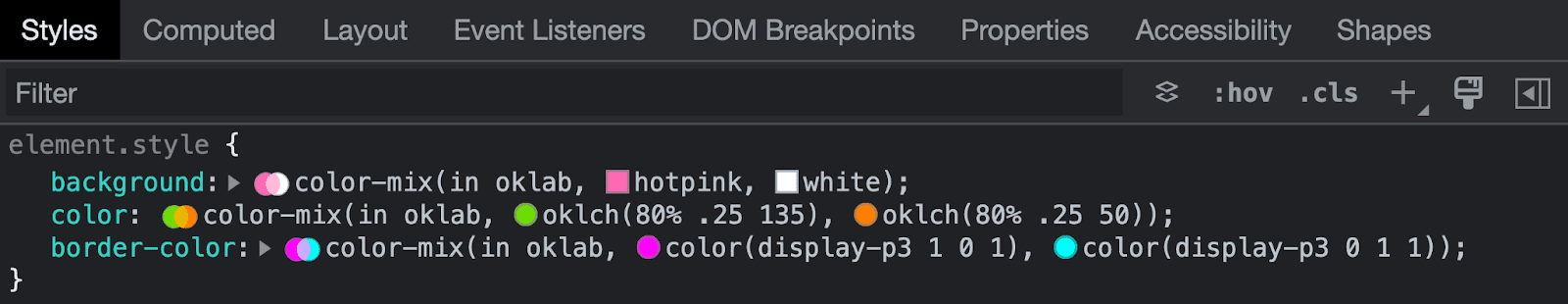
Chrome DevTools memiliki dukungan yang baik untuk color-mix(). Fitur ini mengenali dan
menandai sintaksis, membuat pratinjau campuran tepat di sebelah gaya di
panel Styles, dan memungkinkan pemilihan warna alternatif.
Tampilannya akan terlihat seperti ini di DevTools:

Selamat bergabung,


