CSS color-mix() işlevi, desteklenen renk alanlarından herhangi birinde renkleri doğrudan CSS'inizden karıştırmanıza olanak tanır.
color-mix()'ten önce geliştiriciler, rengi koyulaştırmak, açmak veya doygunluğunu azaltmak için CSS önişleyicileri ya da renk kanallarında calc() kullanıyordu.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass, renk CSS spesifikasyonunun bir adım önünde kalmak için çok iyi bir iş çıkarmıştır. Ancak CSS'de renkleri karıştırmanın gerçek bir yolu yoktu. Yakın bir değer elde etmek için kısmi renk değerleriyle ilgili matematiksel işlemler yapmanız gerekir. CSS'nin günümüzde karıştırmayı nasıl taklit edebileceğine dair basit bir örnek aşağıda verilmiştir:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix(), CSS'ye renkleri karıştırma olanağı sunar. Geliştiriciler, hangi renk alanını karıştıracaklarını ve her rengin karışımda ne kadar baskın olacağını seçebilir.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
Bunu istiyoruz. Esneklik, güç ve tam özellikli API'ler. Sevdiğiniz içerikleri
CSS'de renkleri karıştırma
CSS, birden fazla renk alanı ve renk gamında mevcuttur. Bu nedenle, karıştırma için renk alanını belirtmek isteğe bağlı değildir. Ayrıca, farklı renk alanları bir karışımın sonuçlarını önemli ölçüde değiştirebilir. Bu nedenle, renk alanlarının etkilerini bilmek, ihtiyacınız olan sonuçları elde etmenize yardımcı olur.
Etkileşimli bir giriş için bu color-mix() aracı deneyin:
- Her renk alanının etkilerini keşfedin.
- Silindirik renk uzayında (lch, oklch, hsl ve hwb) karıştırma sırasında ton aralığı eklemenin etkilerini keşfedin.
- Üstteki iki renk kutusunu tıklayarak karıştırılan renkleri değiştirin.
- Karışım oranını değiştirmek için kaydırma çubuğunu kullanın.
- Oluşturulan color-mix() CSS kodu alt kısımda yer alır.
Çeşitli renk alanlarında karıştırma
Karıştırma (ve renk geçişleri) için varsayılan renk alanı oklab'dir. Tutarlı sonuçlar sağlar. Karışımınızı ihtiyaçlarınıza göre uyarlamak için alternatif renk alanları da belirtebilirsiniz.
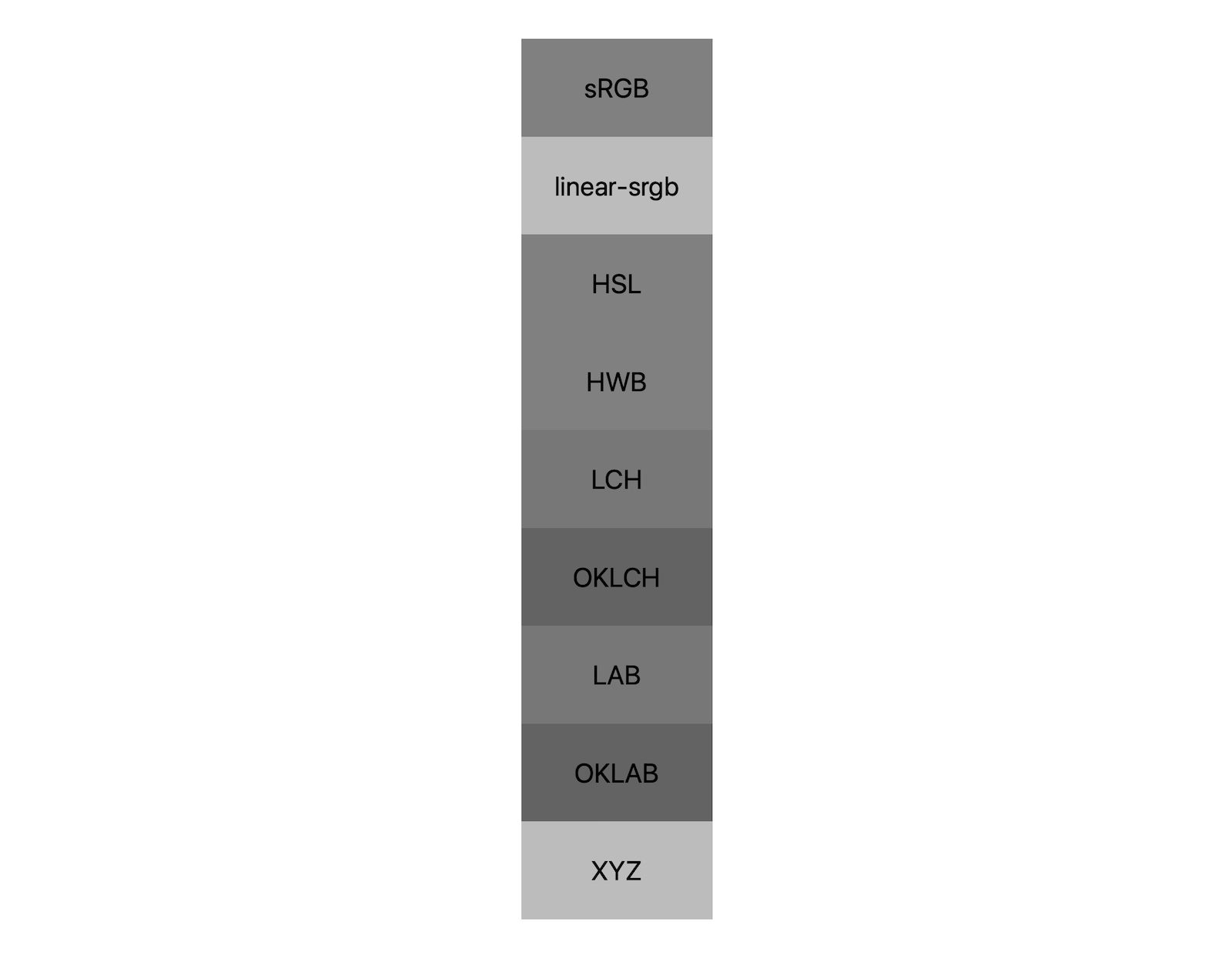
Örneğin, black ve white'yi ele alalım. Karıştırdıkları renk alanı çok büyük bir fark yaratmaz, değil mi? Yanlış.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Bu, büyük bir etki yaratıyor.
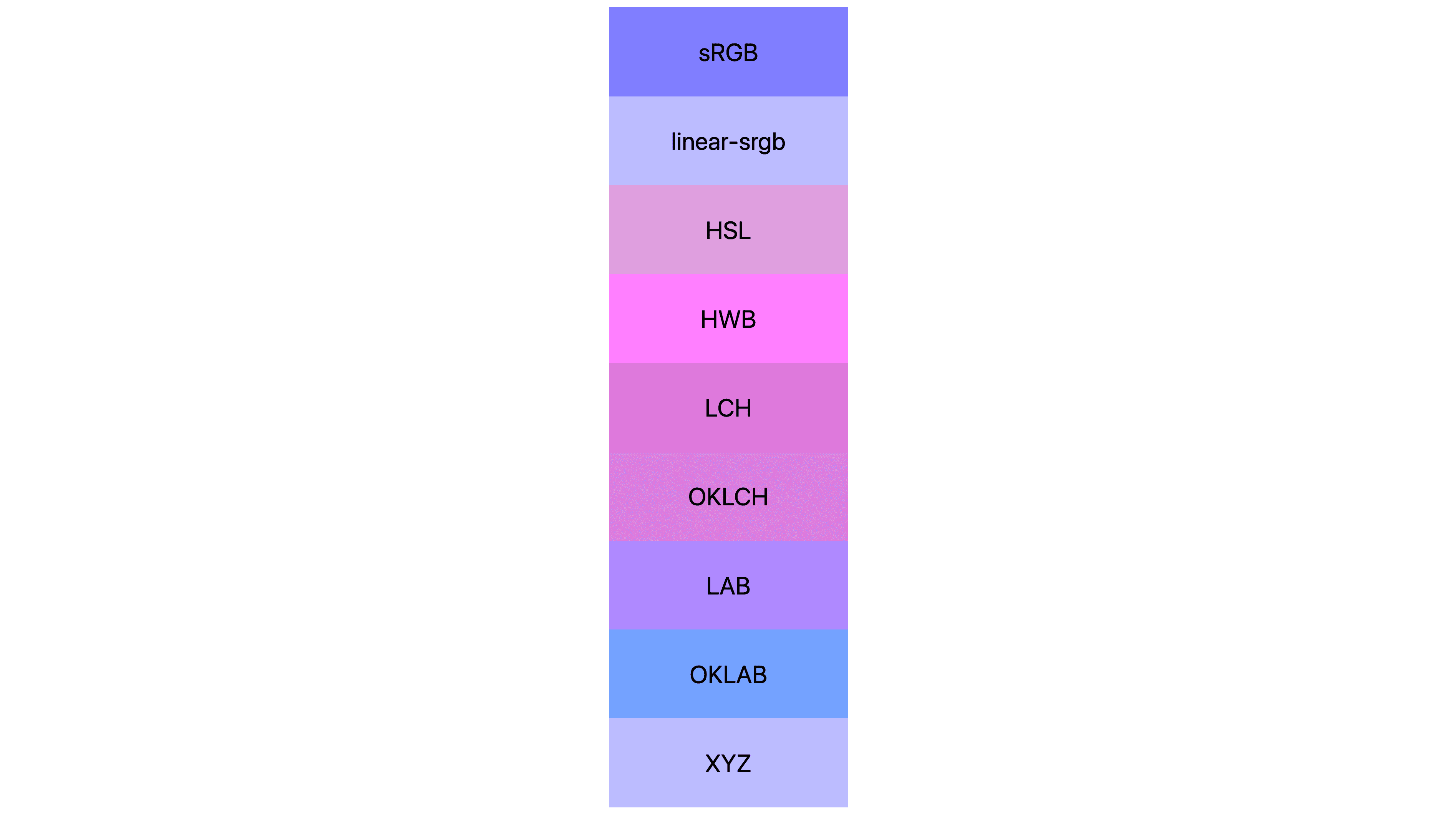
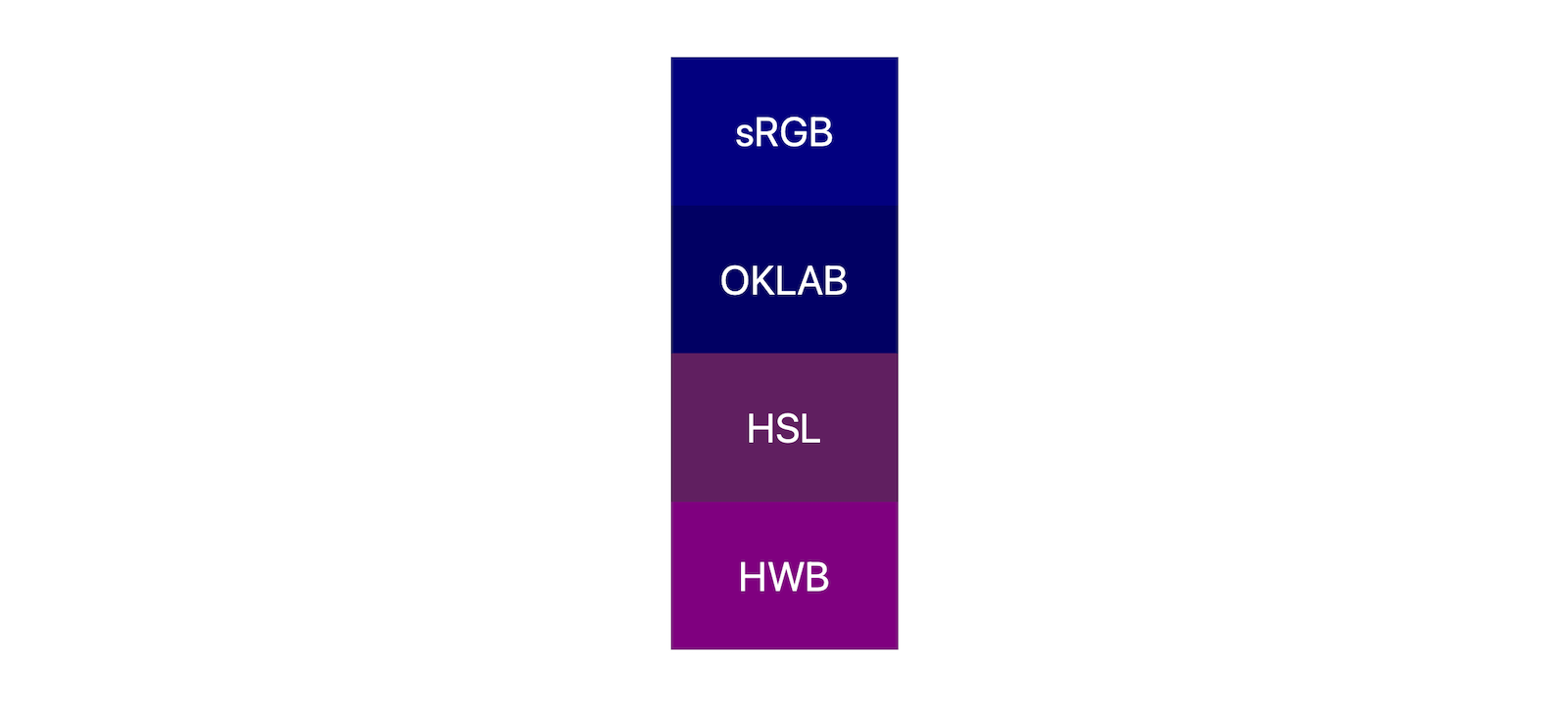
Başka bir örnek olarak blue ve white'yi ele alalım. Bu örneği, renk alanının şeklinin sonuçları etkileyebileceği bir durum olduğu için özellikle seçtim. Bu durumda, çoğu renk alanı beyazdan maviye geçerken mor olur. Ayrıca, oklab'ün karıştırma için ne kadar güvenilir bir renk alanı olduğunu gösterir. Çoğu kullanıcının beyaz ve mavi (mor yok) karıştırma beklentilerine en yakın renk alanıdır.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

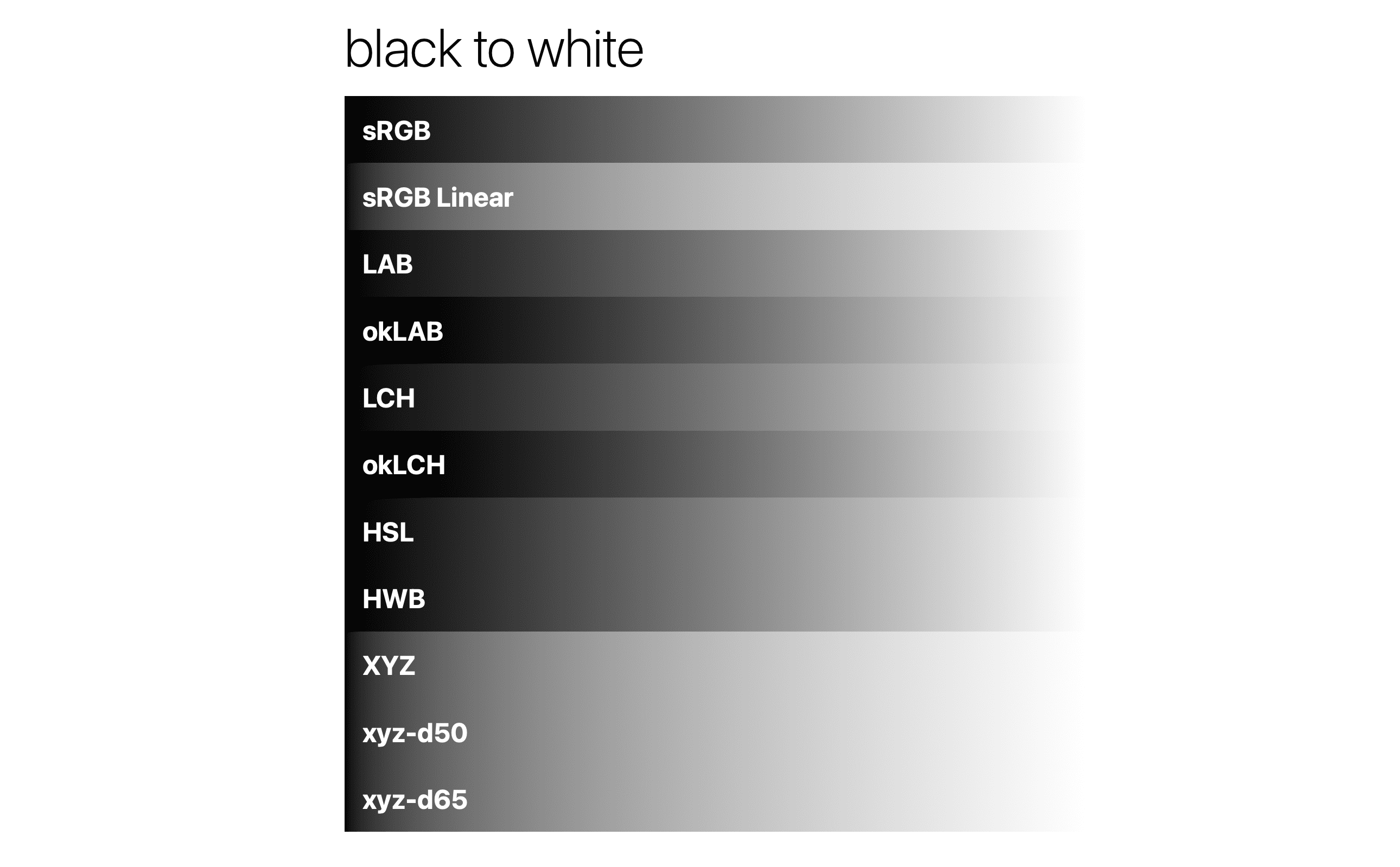
color-mix() ile renk alanının etkilerini öğrenmek, gradyan oluşturmak için de faydalıdır. Renk 4 söz dizimi, degradelerin renk alanını belirtmesine de olanak tanır. Bu durumda degrade, bir alan üzerindeki karışımı gösterir.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

"En iyi" renk alanının hangisi olduğunu merak ediyorsanız böyle bir alan yoktur. Bu yüzden çok fazla seçenek var. "En iyi " renk alanı varsa yeni renk alanları da icat edilmez (oklch ve oklab'e bakın). Her renk alanı, doğru seçim olarak öne çıkabilir.
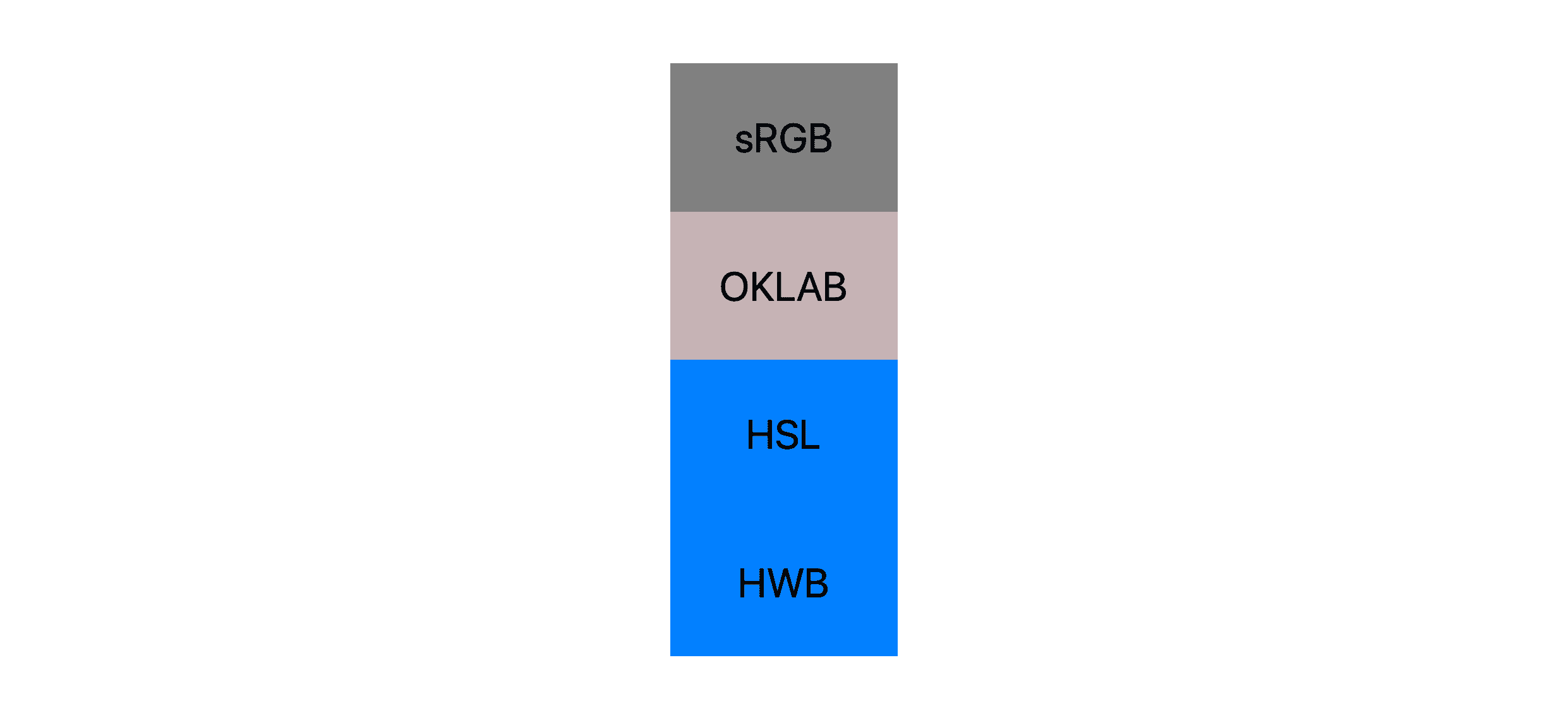
Örneğin, canlı bir karışım sonucu elde etmek istiyorsanız hsl veya hwb kullanın. Aşağıdaki denemede iki canlı renk (magenta ve limon sarısı) karıştırılmıştır. HSL ve HWB canlı sonuçlar verirken sRGB ve oklab doymamış renkler oluşturur.

Tutarlı ve hassas bir renklendirme için oklab'ı kullanın. Mavi ve siyahın karıştırıldığı aşağıdaki demoda hsl ve hwb, aşırı canlı ve ton kaydırılmış renkler oluştururken srgb ve oklab daha koyu bir mavi oluşturur.

color-mix() Oyun alanında beş dakikanızı ayırarak farklı renkleri ve alanları test edin. Böylece her alanın avantajlarını anlamaya başlayabilirsiniz. Ayrıca, kullanıcı arayüzlerimizdeki potansiyellerine alıştığımızda renk alanlarıyla ilgili daha fazla rehberlik alacağımızı umuyoruz.
Ton aralığı yöntemini ayarlama
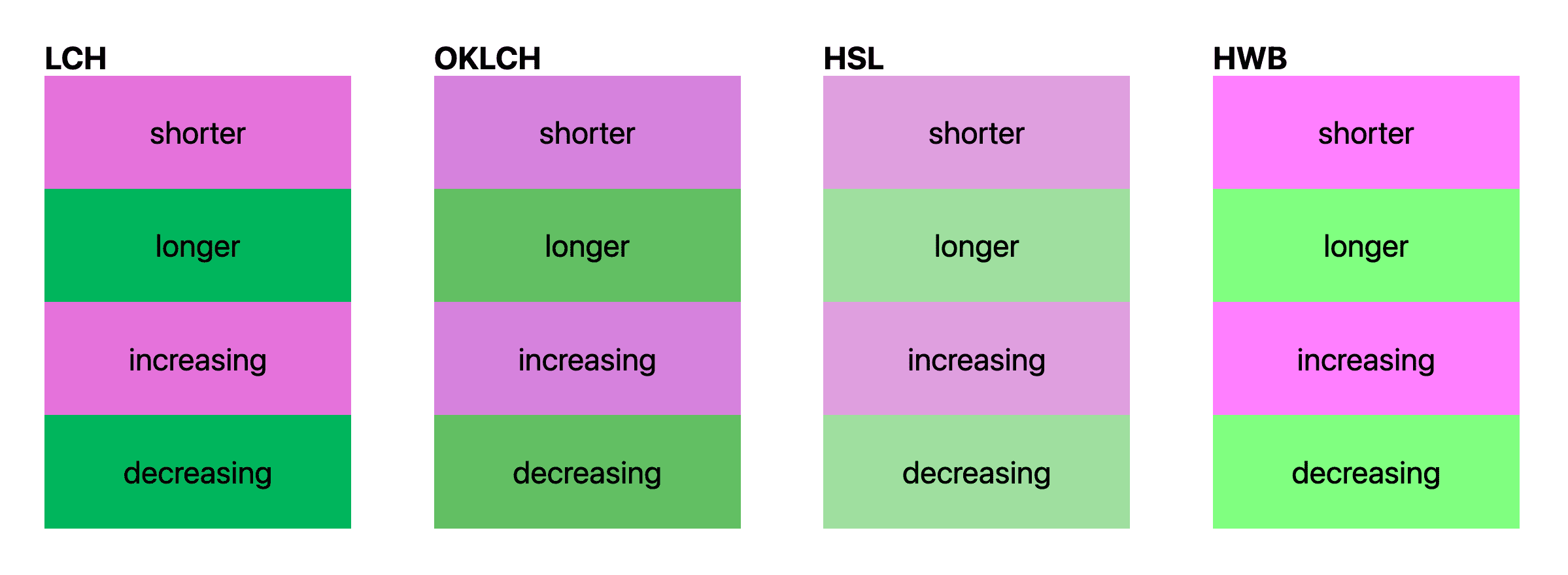
Silindirik bir renk uzayında (temel olarak, açı kabul eden bir h ton kanalı içeren herhangi bir renk uzayında) karıştırmayı seçtiyseniz, shorter, longer, decreasing ve increasing arasında hangi tür bir enterpolasyon yapılacağını belirtebilirsiniz. Daha fazla bilgi edinmek için bu HD Renk Kılavuzu'nu inceleyebilirsiniz.
Aşağıda, aynı maviden beyaza geçiş örneği verilmiştir ancak bu sefer yalnızca farklı ton aralığı ara verme yöntemlerine sahip silindirik alanlarda gösterilmektedir.

Ton aralığı eklemeyi görselleştirmeye yardımcı olmak için oluşturduğum başka bir Codepen'i burada bulabilirsiniz. Bu Codepen özellikle degradeler içindir. Bu, ton aralığı belirtildiğinde her renk alanının karışım sonucunu nasıl oluşturduğunu anlamanıza yardımcı olacaktır.
Farklı renk söz dizimleri ile karıştırma
Şimdiye kadar çoğunlukla blue ve white gibi CSS adlandırılmış renkleri karıştırdık. CSS renk karıştırma, iki farklı renk alanındaki renkleri karıştırmaya hazırdır. İki renk aynı alanda olmadığında ortak alanı belirlediği için karıştırma için renk alanını belirtmenin önemli olmasının bir diğer nedeni de budur.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
Önceki örnekte, hsl ve display-p3, oklch olarak dönüştürülür ve ardından karıştırılır. Bu özellik oldukça kullanışlı ve esnek.
Karışım oranlarını ayarlama
Şimdiye kadar gösterilen örneklerin çoğunda olduğu gibi, her renkten eşit miktarda karıştırmak isteyebilirsiniz. Elde edilen karışımda her rengin ne kadarının görünmesi gerektiğini belirtmek için kullanabileceğiniz bir söz dizimi vardır.
Bu konuyu başlatmak için, hepsi eşdeğer olan (ve özellikten alınan) bir karışım örneğini aşağıda bulabilirsiniz:
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Bu örneklerin uç durumları iyi bir şekilde açıkladığını düşünüyorum. İlk örnek grubu, %50'nin zorunlu olmadığını ancak isteğe bağlı olarak nasıl belirtilebileceğini gösterir. Son örnekte, oranlar birlikte toplandığında% 100'ü aştığında ilginç bir durum gösterilmektedir. Bu durumda oranlar eşit şekilde %100'e sabitlenir.
Yalnızca bir renk oran belirtirse diğerinin %100'e kadar kalan kısım olduğu varsayılır. Bu davranışı açıklamaya yardımcı olacak birkaç örnek daha aşağıda verilmiştir.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Bu örneklerde iki kural gösterilmektedir: 1. Oranlar %100'ü aştığında sabitlenir ve eşit olarak dağıtılır. 1. Yalnızca bir oran sağlandığında diğer renk, bu oranın 100'den çıkarılmasıyla ayarlanır.
Son kural biraz daha belirsizdir. Her iki renk için de yüzdeler sağlanırsa ve bu yüzdeler toplamda %100'ü aşmazsa ne olur?
color-mix(in lch, purple 20%, plum 20%)
Bu color-mix() kombinasyonu şeffaflık, 40% şeffaflık sağlar.
Oranların toplamı %100'ü aştığında ortaya çıkan karışım opak olmaz.
Renklerin hiçbiri tamamen karışmaz.
İç içe yerleştirme color-mix()
CSS'nin tamamında olduğu gibi iç içe yerleştirme de iyi ve beklendiği gibi işlenir. İç işlevler önce çözülür ve değerlerini üst bağlama döndürür.
color-mix(in lch, purple 40%, color-mix(plum, white))
Hedeflediğiniz sonucu elde etmek için istediğiniz kadar iç içe yerleştirme yapabilirsiniz.
Açık ve koyu renk şeması oluşturma
color-mix() ile renk şemaları oluşturalım.
Temel bir renk şeması
Aşağıdaki CSS'de, bir marka onaltılık rengine göre açık ve koyu tema oluşturulur. Açık tema, iki koyu mavi metin rengi ve çok açık beyaz bir arka plan yüzey rengi oluşturur. Ardından, koyu tercih medya sorgusunda özel mülklere yeni renkler atanır. Böylece arka plan koyu, metin renkleri ise açık olur.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Tüm bunlar, bir marka rengine beyaz veya siyah karıştırılarak yapılır.
Orta seviye renk şeması
Açık ve koyu temalardan daha fazlasını ekleyerek bu işlemi bir adım daha ileri götürebilirsiniz. Aşağıdaki demoda, radyo grubunda yapılan değişiklikler [color-scheme="auto"] HTML etiketindeki bir özelliği günceller. Bu da seçicilere renk temasını koşullu olarak uygulama olanağı tanır.
Bu orta düzey demoda, tüm tema renklerinin :root içinde listelendiği bir renk temalandırma tekniği de gösterilmektedir. Böylece, tümünü birlikte görebilir ve gerekirse ayarlayabilirsiniz. Stil sayfasının ilerleyen bölümlerinde, değişkenleri tanımlandıkları şekilde kullanabilirsiniz. Bu sayede, tüm renk işlemleri ilk :root bloğunda yer aldığından stil sayfasında renk değişiklikleri için arama yapmaktan kurtulursunuz.
Diğer ilginç kullanım alanları
Ana Tudor, incelemeniz için birkaç kullanım alanı içeren mükemmel bir demo hazırladı:
color-mix() işlevinde Geliştirici Araçları ile hata ayıklama
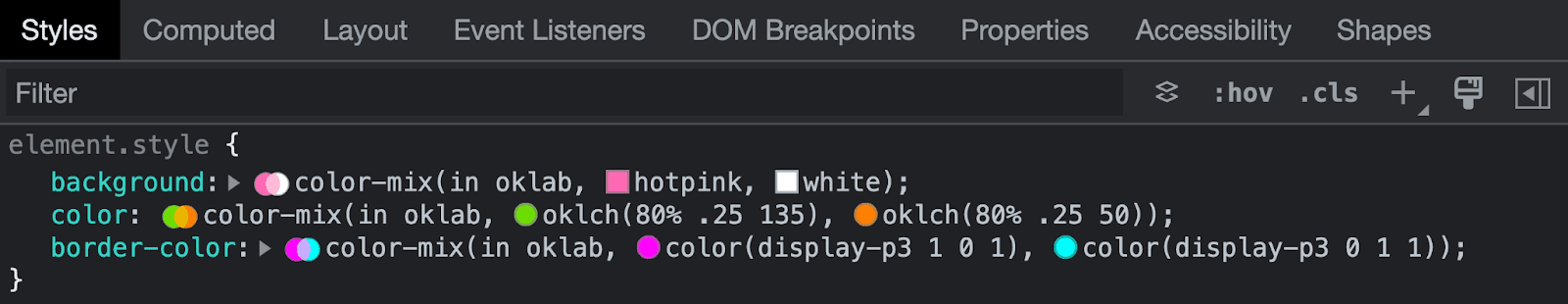
Chrome Geliştirici Araçları, color-mix() için mükemmel destek sunar. Söz dizimi tanır ve vurgular, Stil sekmesinde stilin hemen yanında karışımın önizlemesini oluşturur ve alternatif renklerin seçilmesine olanak tanır.
DevTools'da bu, aşağıdaki gibi görünür:

İyi miksler.

