Mit dem Prüfmodus können Sie den Fokus auf bestimmte Elemente auf Ihrer Webseite legen und sie analysieren.
Überblick
Wenn Sie in den Entwicklertools den Prüfungsmodus (Auswahl-Auswahl) aktivieren, können Sie den Mauszeiger auf Elemente auf Ihrer Seite bewegen und Informationen zum Stil und zur Barrierefreiheit anzeigen. Wenn Sie auf ein Element klicken, während der Prüfmodus aktiv ist, wird das entsprechende DOM-Element im DOM-Baum des Steuerfelds Elemente hervorgehoben und die relevanten Stile werden auf dem Tab Stile aufgelistet.
Überprüfungsmodus aktivieren
So aktivieren Sie den Prüfmodus:
- Öffnen Sie die DevTools.
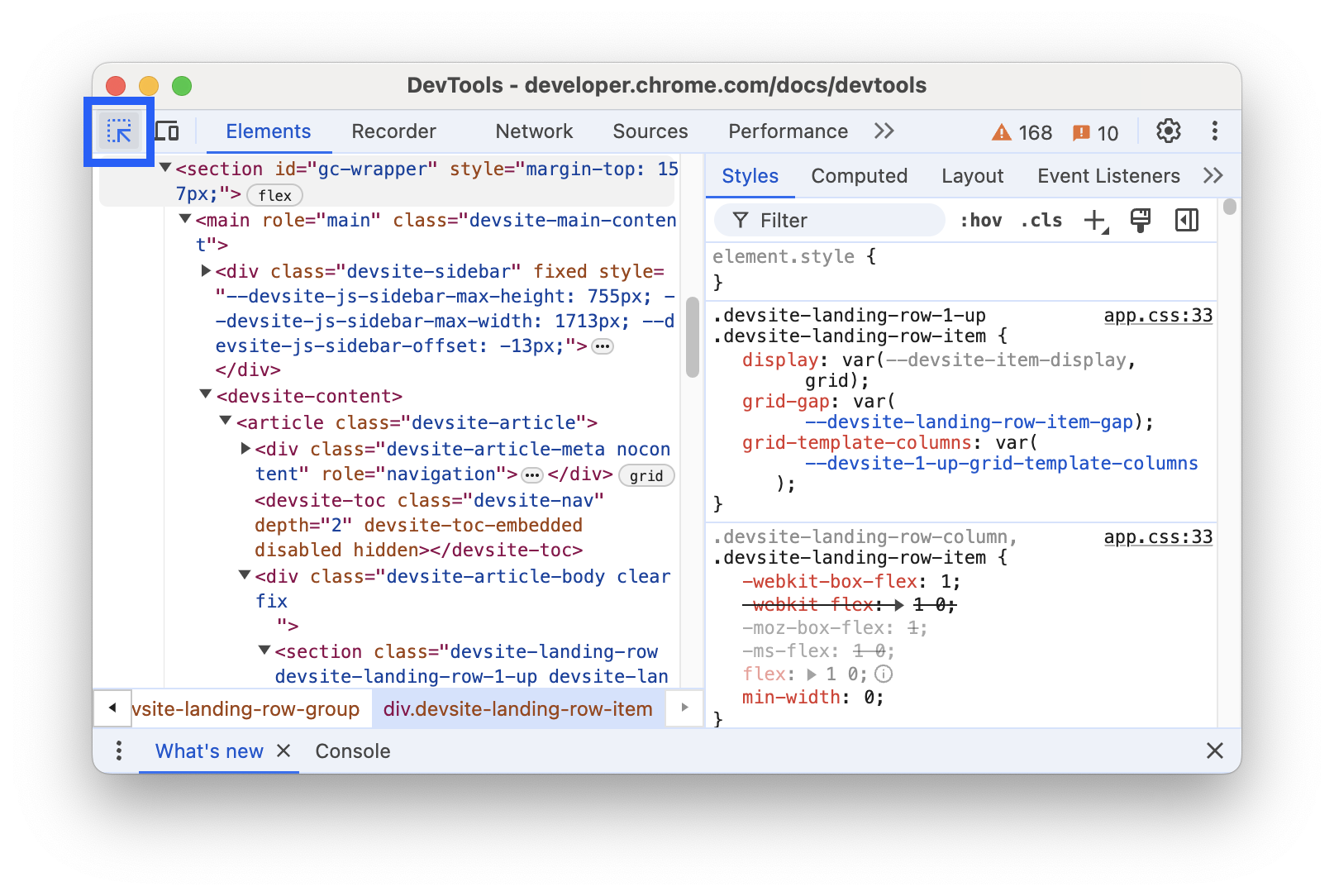
- Klicken Sie in der Aktionsleiste auf die Schaltfläche Prüfmodus.

Die Auswahl ist aktiv, wenn das Symbol für den Prüfmodus blau ist.
Sie können auch eine Tastenkombination in Chrome verwenden, um den Bereich Elemente im Prüfmodus zu öffnen. Drücken Sie eine der folgenden Optionen:
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Strg + Umschalttaste + C
Mit dem Modus „Prüfen“ Stil und Bedienungshilfen aufrufen
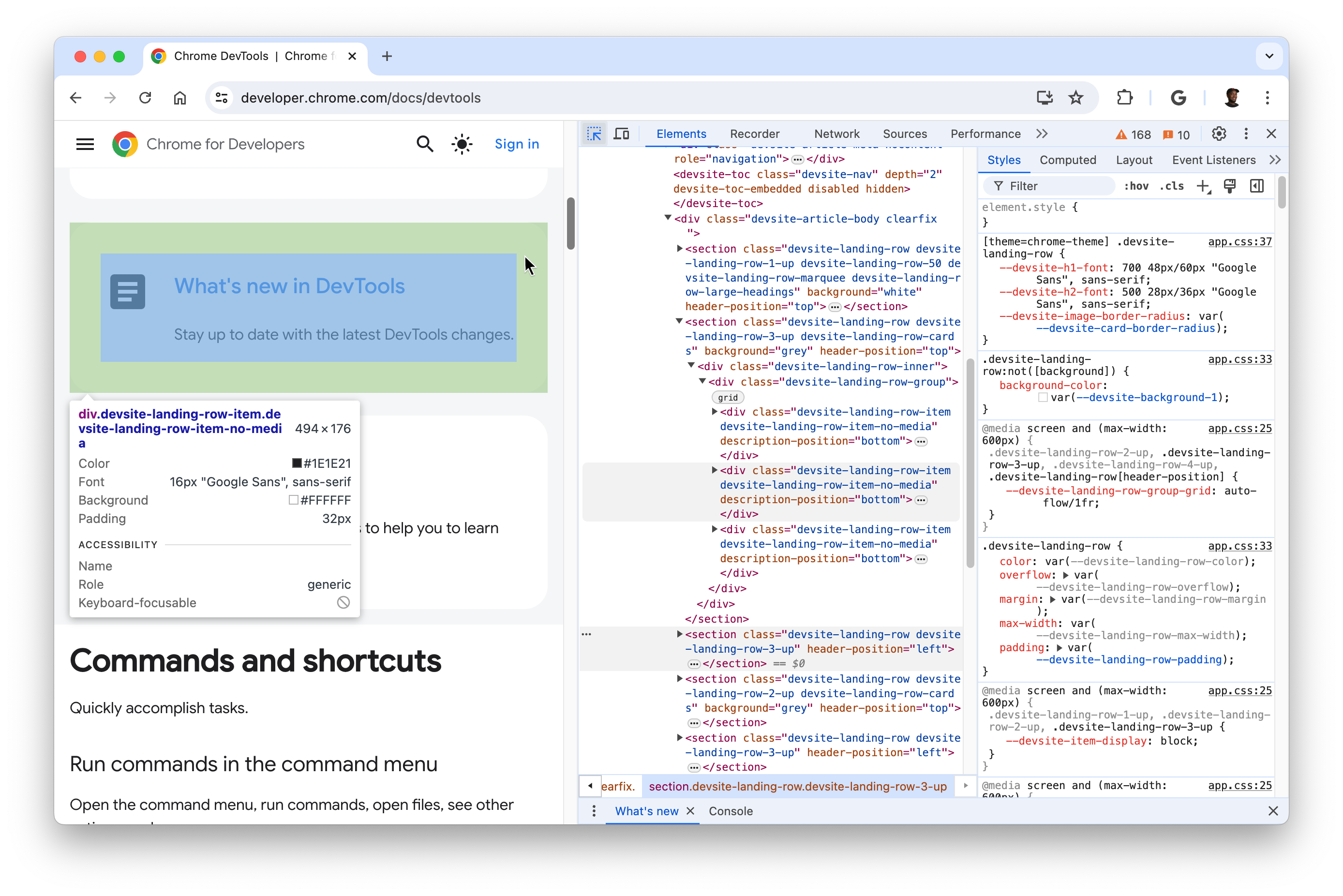
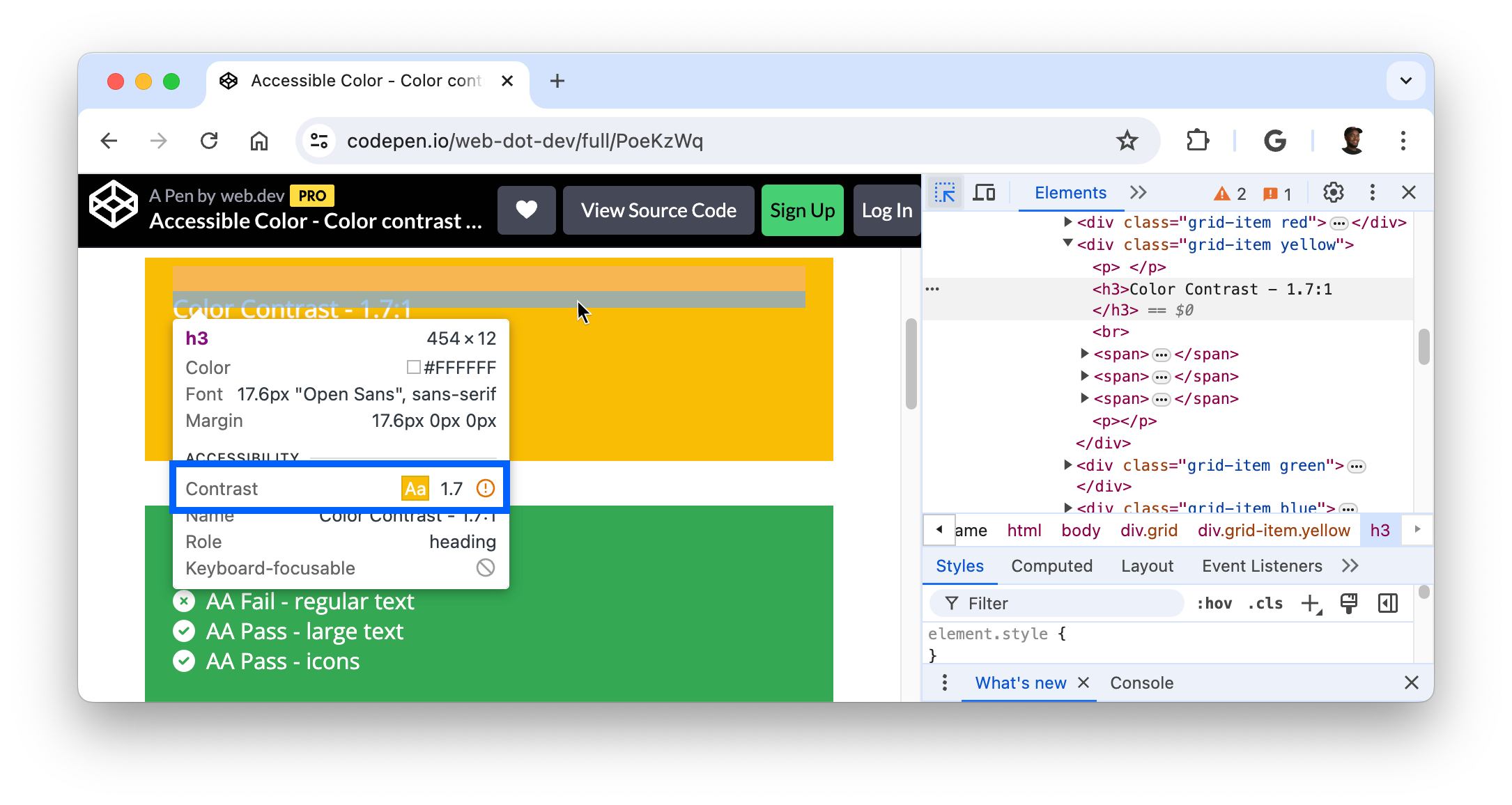
Wenn der Prüfmodus aktiviert ist, bewegen Sie den Mauszeiger auf Elemente auf Ihrer Seite. Dadurch wird das Element hervorgehoben und ein Overlay mit einer Kurzinfo angezeigt. Im Bereich Elemente wird die DOM-Struktur automatisch erweitert, um das Element hervorzuheben, auf das Sie den Mauszeiger bewegen.

Je nach Element werden in der Kurzinfo zum Prüfmodus die folgenden Stileigenschaften angezeigt:
- Die Selektoren des Elements.
- Die Abmessungen des Elements in Pixeln.
- Die Hintergrundfarbe des Elements.
- Die Textfarbe des Elements.
- Die Schrifteigenschaften des Elements.
- Der Abstand des Elements in Pixeln.
- Der Rand des Elements in Pixeln.
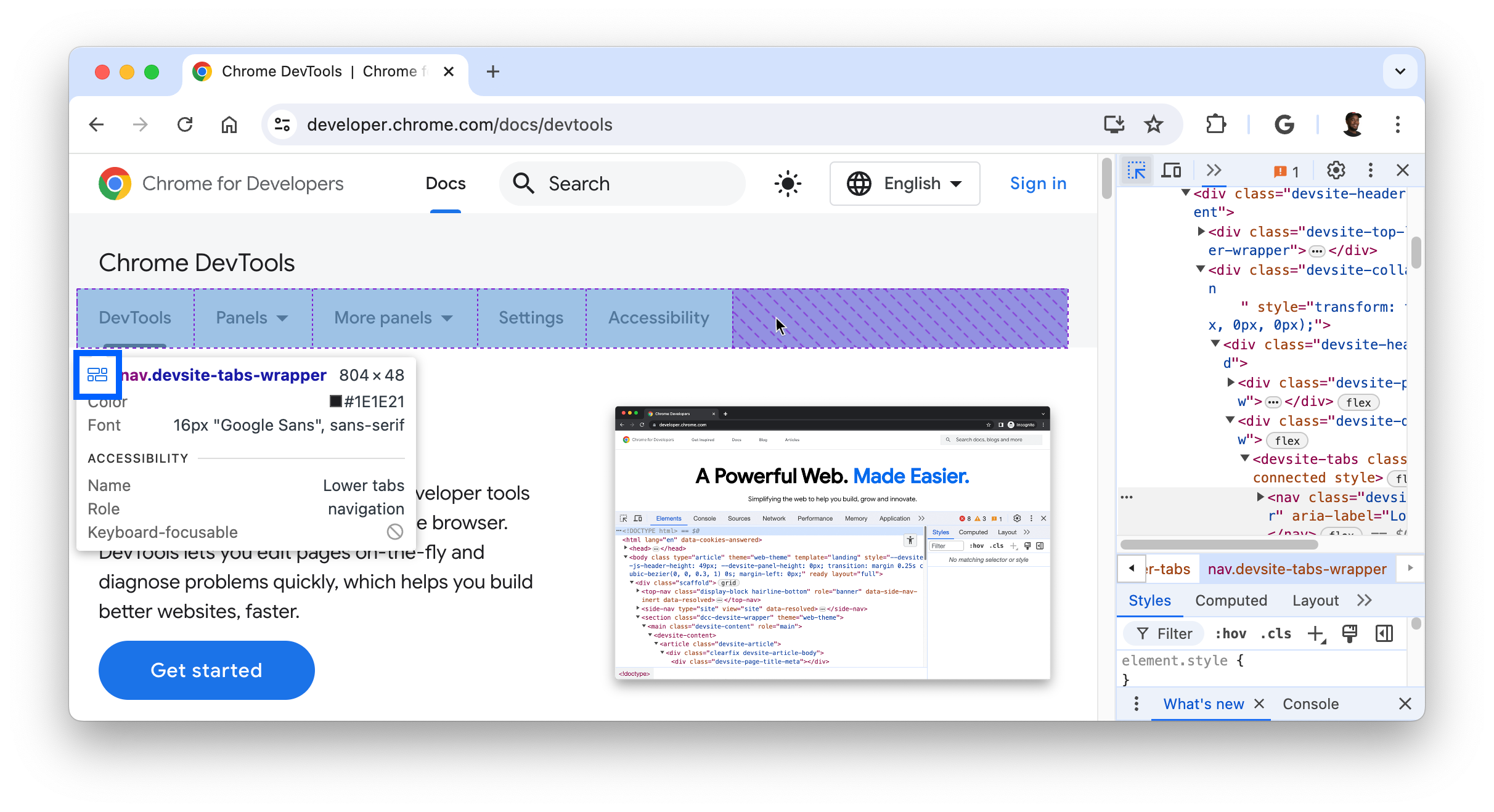
Außerdem wird bei Elementen, die das CSS-Raster oder die CSS-Flexbox verwenden, neben dem Namen des Elements ein anderes Symbol angezeigt.

Im Abschnitt „Bedienungshilfen“ der Kurzinfo werden die folgenden Informationen angezeigt:
- Der Name und die Rolle des Elements, das an Hilfstechnologien gemeldet wird.
- Gibt an, ob das Element über die Tastatur fokussierbar ist.
Wenn Sie insbesondere die Maus über Textüberschriften bewegen, wird ein Kontrastverhältnis angezeigt, das den Helligkeitsunterschied zwischen den Vordergrund- (Textfarbe) und Hintergrundfarben misst.

Ein gutes Kontrastverhältnis ist entscheidend für den lesbaren Text. Weitere Informationen zum Korrigieren von Text mit niedrigem Kontrast
Kurzinfo zum Prüfmodus beibehalten und ausblenden
Wenn Sie die Kurzinfo Prüfmodus beibehalten möchten, den Mauszeiger jedoch an eine andere Stelle bewegen können, halten Sie die Taste gedrückt:
- macOS: Strg + Wahltaste
- Windows, Linux, ChromeOS: Strg + Alt
Um die Kurzinfo zum Prüfen vorübergehend auszublenden, während Sie den Mauszeiger bewegen, halten Sie Strg gedrückt.
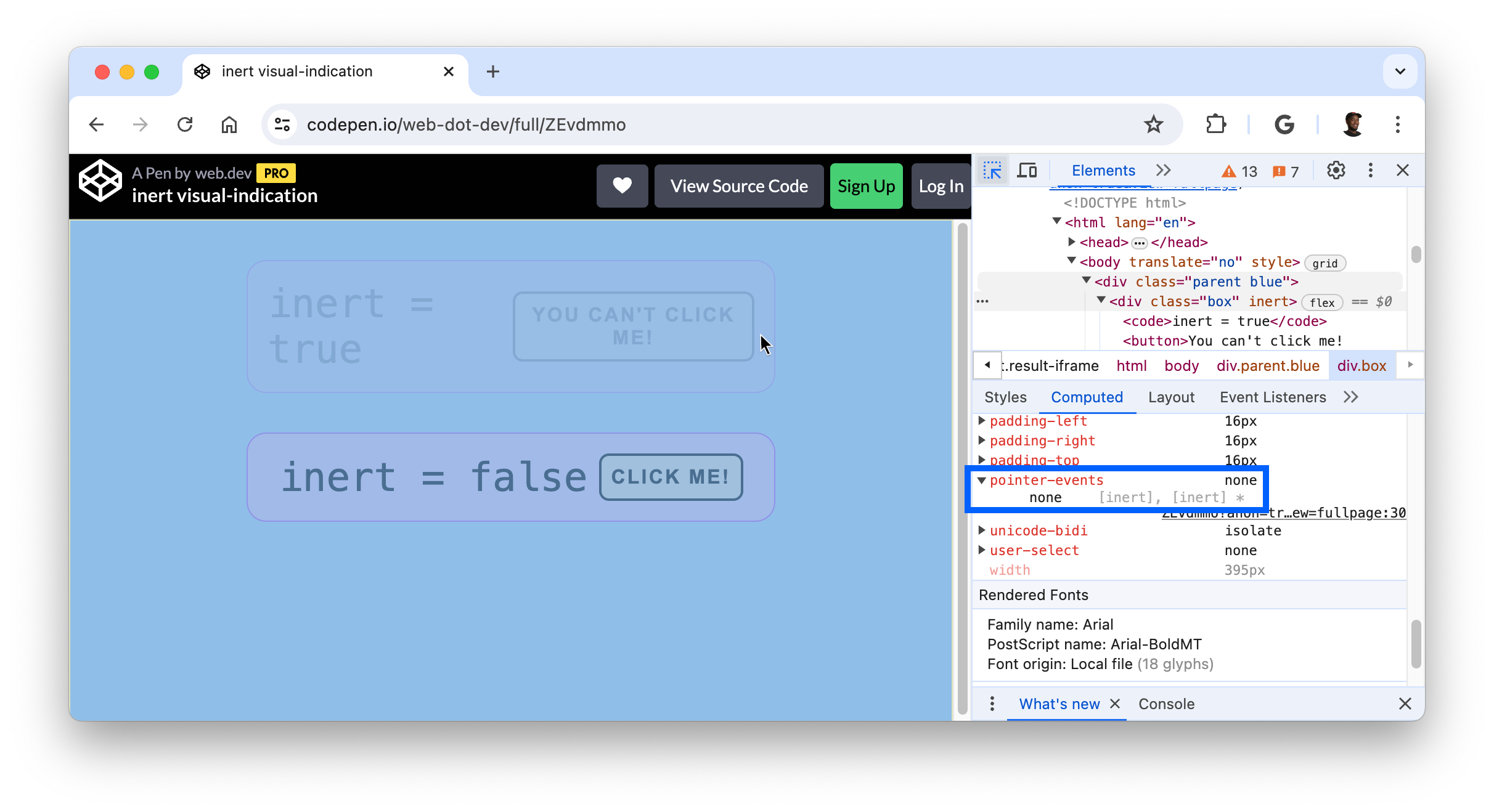
Nicht zugängliche Elemente prüfen
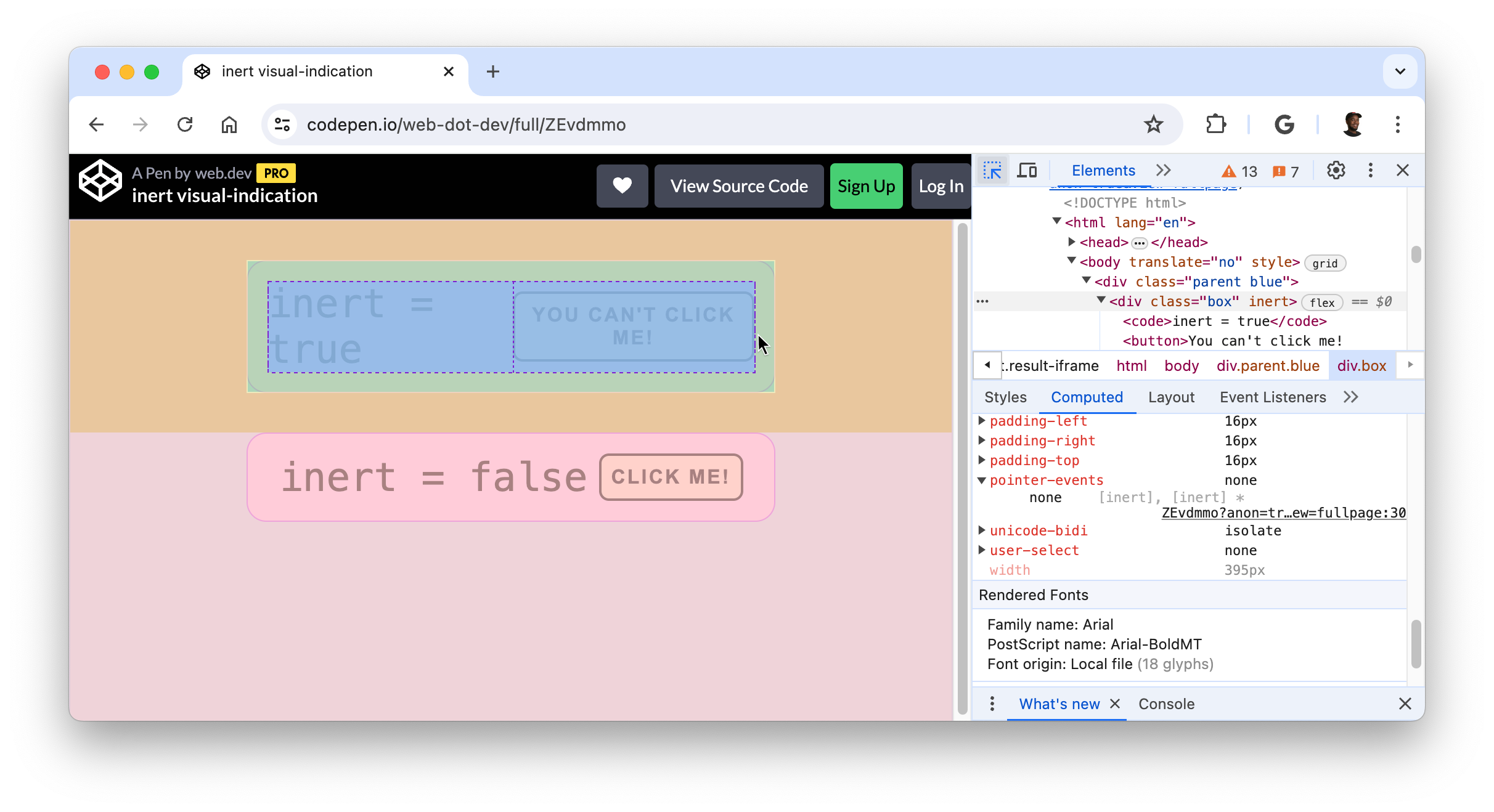
Auf Elemente mit der CSS-Eigenschaft pointer-events: none; ist anfänglich kein Targeting im Prüfmodus möglich.

Um nicht zugängliche Elemente zu überprüfen, halten Sie die Umschalttaste gedrückt, während Sie den Mauszeiger auf das Element bewegen.