Utilizza la modalità di ispezione per concentrarti su elementi specifici della tua pagina web e analizzarli.
Panoramica
L'attivazione della modalità di ispezione (selettore di selettori) di DevTools ti consente di passare il mouse sopra gli elementi della pagina e visualizzare informazioni su stile e accessibilità. Se fai clic su un elemento quando è attiva la modalità di ispezione, l'elemento DOM corrispondente viene evidenziato nella struttura a albero DOM del riquadro Elementi e gli stili pertinenti vengono elencati nella scheda Stili.
Attivare la modalità di ispezione
Per attivare la modalità di ispezione:
- Apri DevTools.
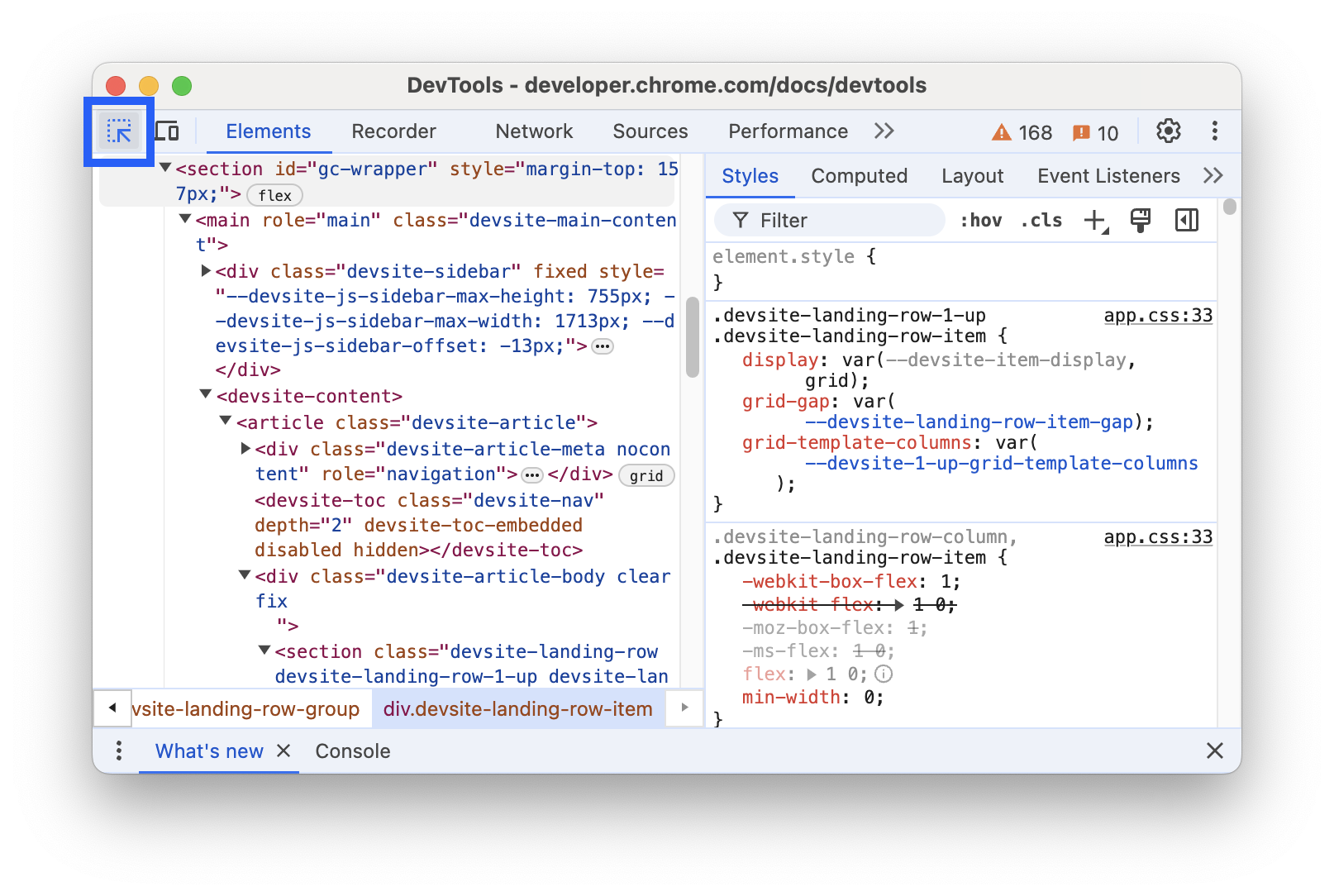
- Fai clic sul pulsante Modalità di ispezione nella barra delle azioni.

Il selettore del selettore è attivo quando l'icona della modalità di ispezione è blu.
Puoi anche utilizzare una scorciatoia in Chrome per aprire il riquadro Elementi in modalità di ispezione. Premi una delle seguenti opzioni:
- macOS: Cmd+Opzione+C
- Windows, Linux, ChromeOS: Ctrl+Maiusc+C
Utilizzare la modalità di ispezione per visualizzare informazioni su stile e accessibilità
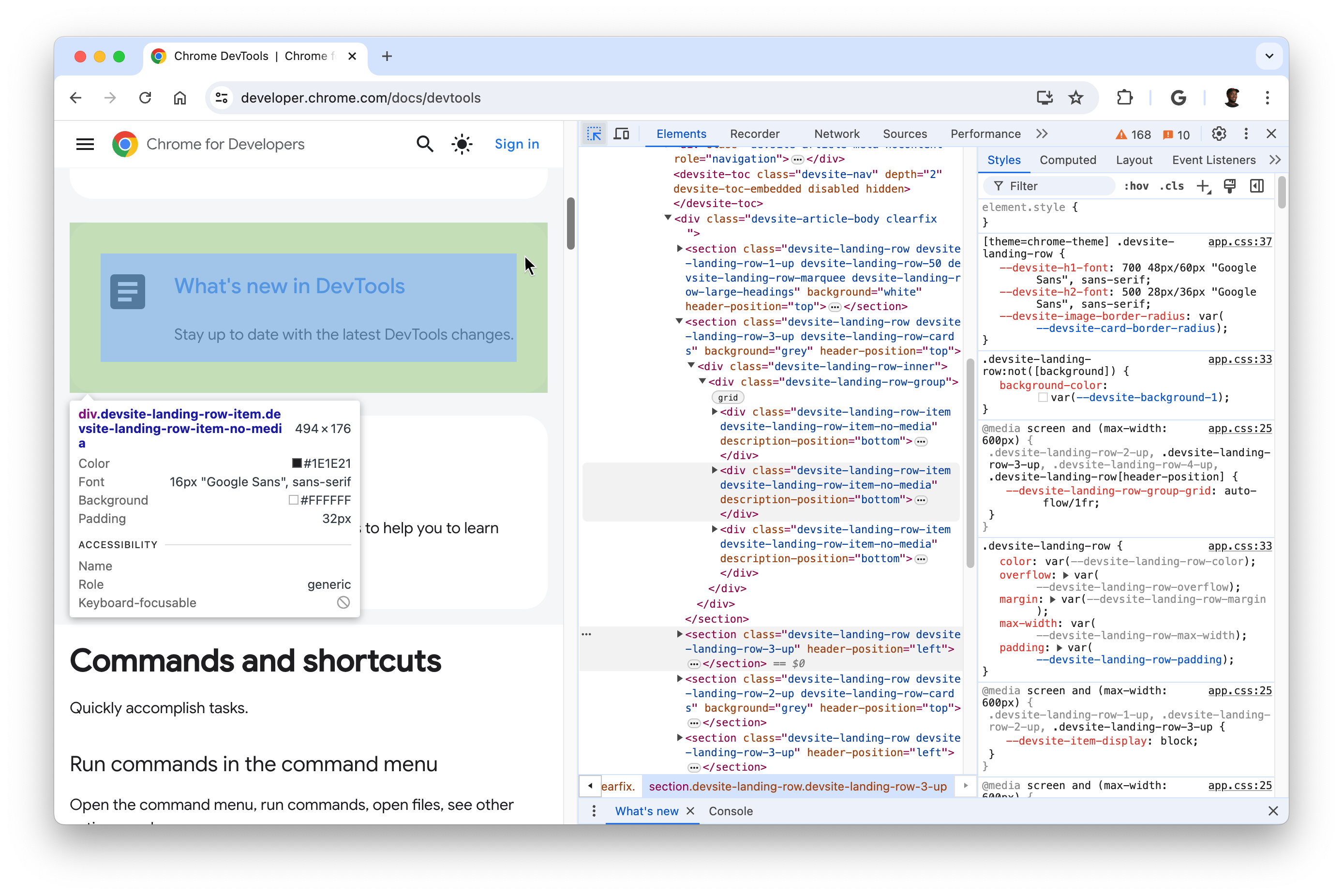
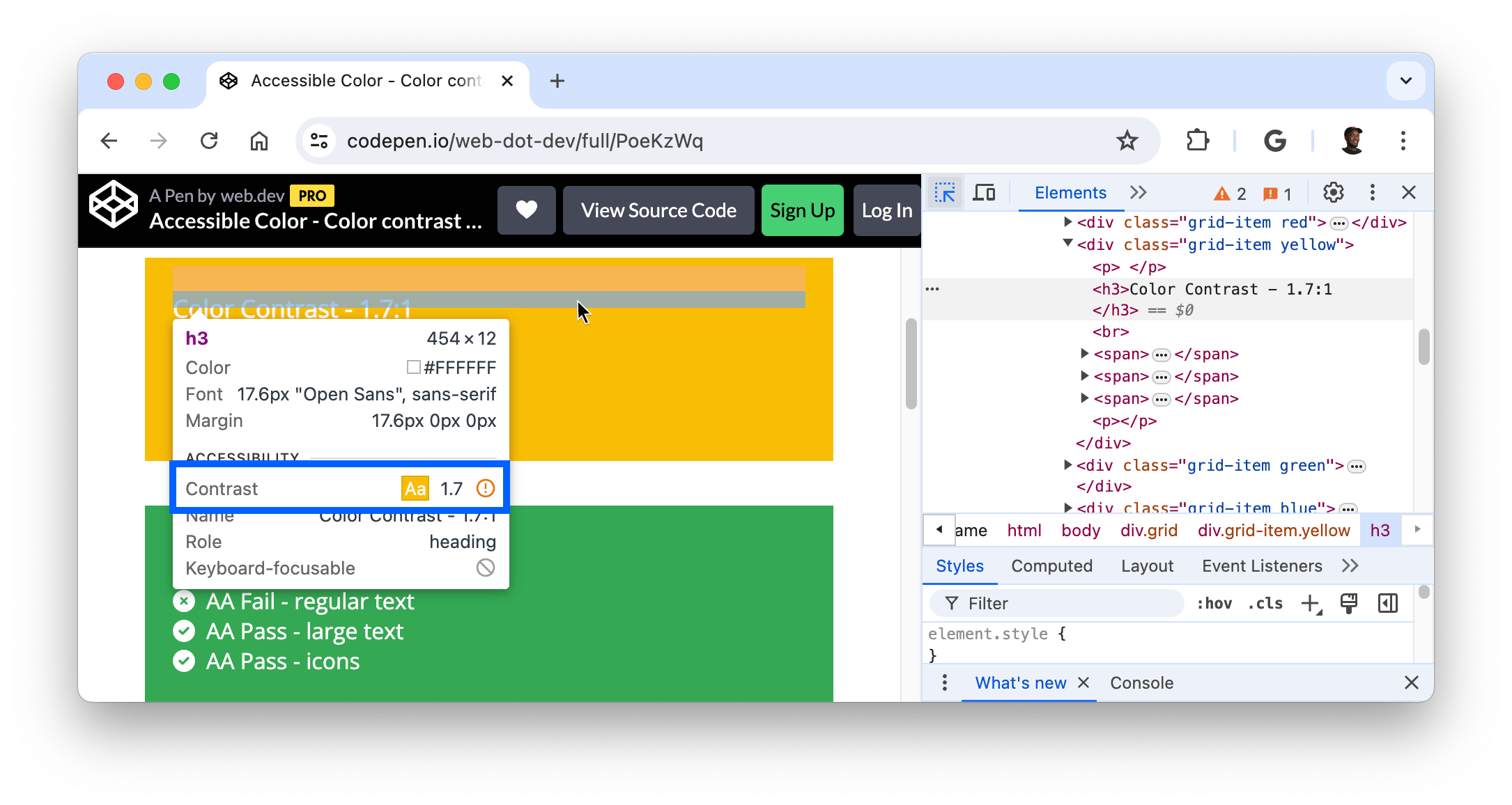
Quando la modalità di ispezione è attiva, passa il mouse sopra gli elementi della pagina per evidenziarli e visualizzare una descrizione comando in overlay. Il riquadro Elementi espande automaticamente l'albero DOM per evidenziare l'elemento su cui passi il mouse.

A seconda dell'elemento, la descrizione comando della modalità di ispezione mostra le seguenti proprietà di stile:
- I selettori dell'elemento.
- Le dimensioni dell'elemento, in pixel.
- Il colore di sfondo dell'elemento.
- Il colore del testo dell'elemento.
- Le proprietà del carattere dell'elemento.
- La spaziatura interna dell'elemento, in pixel.
- Il margine dell'elemento, in pixel.
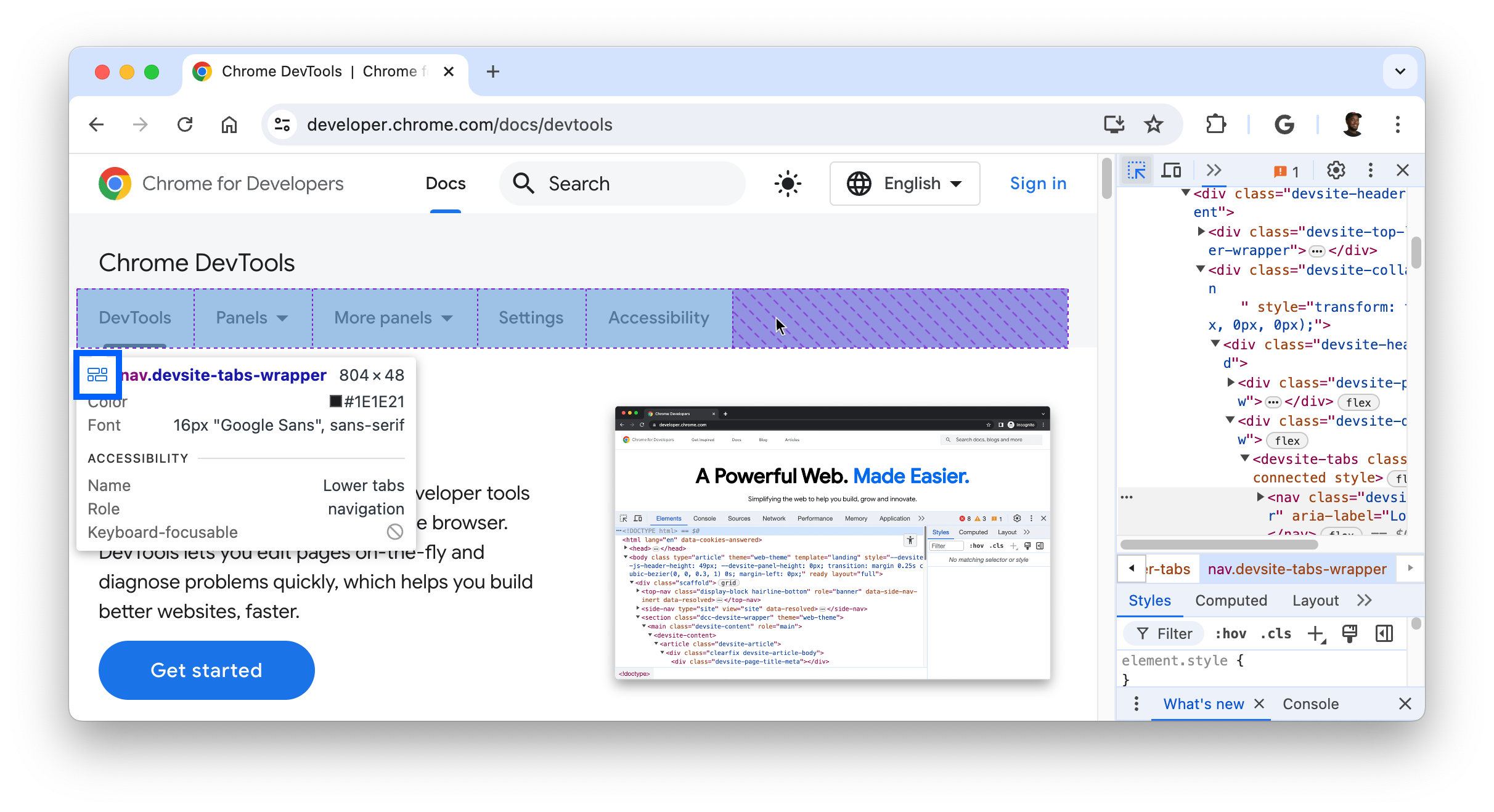
Inoltre, accanto al nome degli elementi che utilizzano CSS grid o CSS flexbox viene visualizzata un'icona diversa.

Nella sezione Accessibilità della descrizione comando vengono visualizzate le seguenti informazioni:
- Il nome e il ruolo dell'elemento segnalato alla tecnologia per l'accessibilità.
- Indica se l'elemento è attivabile da tastiera.
Se passi il mouse sopra le intestazioni di testo, in particolare, viene visualizzato un rapporto di contrasto che misura la differenza di luminosità tra i colori di primo piano (colore del testo) e di sfondo.

Un buon rapporto di contrasto è fondamentale per un testo leggibile. Scopri come correggere il testo a basso contrasto.
Mantieni e nascondi la descrizione comando della modalità di ispezione
Per mantenere visibile la descrizione comando della modalità di ispezione e poter spostare il cursore del mouse altrove, tieni premuto:
- macOS: Ctrl+Opzione
- Windows, Linux, ChromeOS: Ctrl+Alt
Per nascondere temporaneamente la descrizione comando di ispezione mentre muovi il cursore del mouse, tieni premuto Ctrl.
Ispeziona gli elementi non accessibili
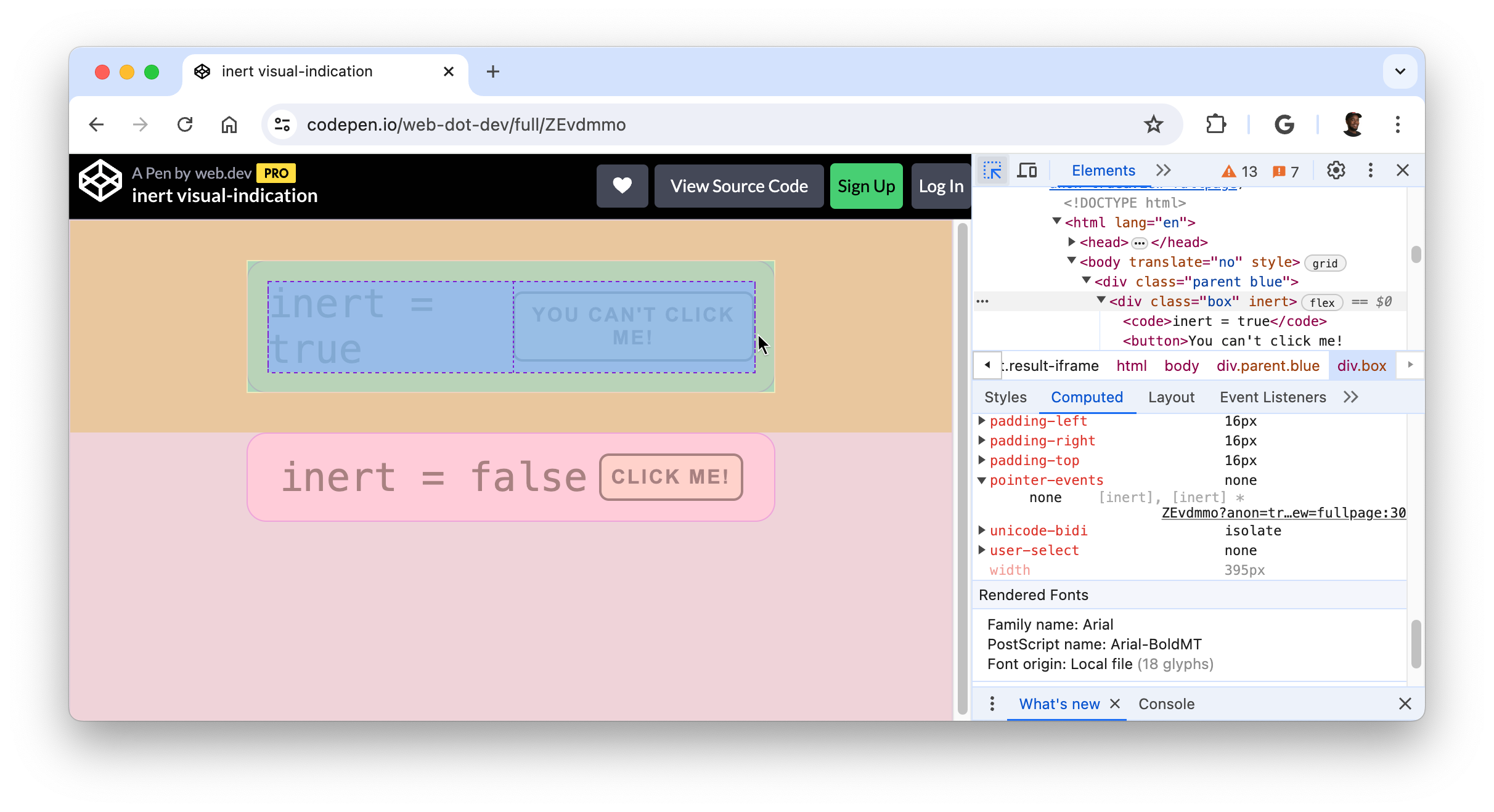
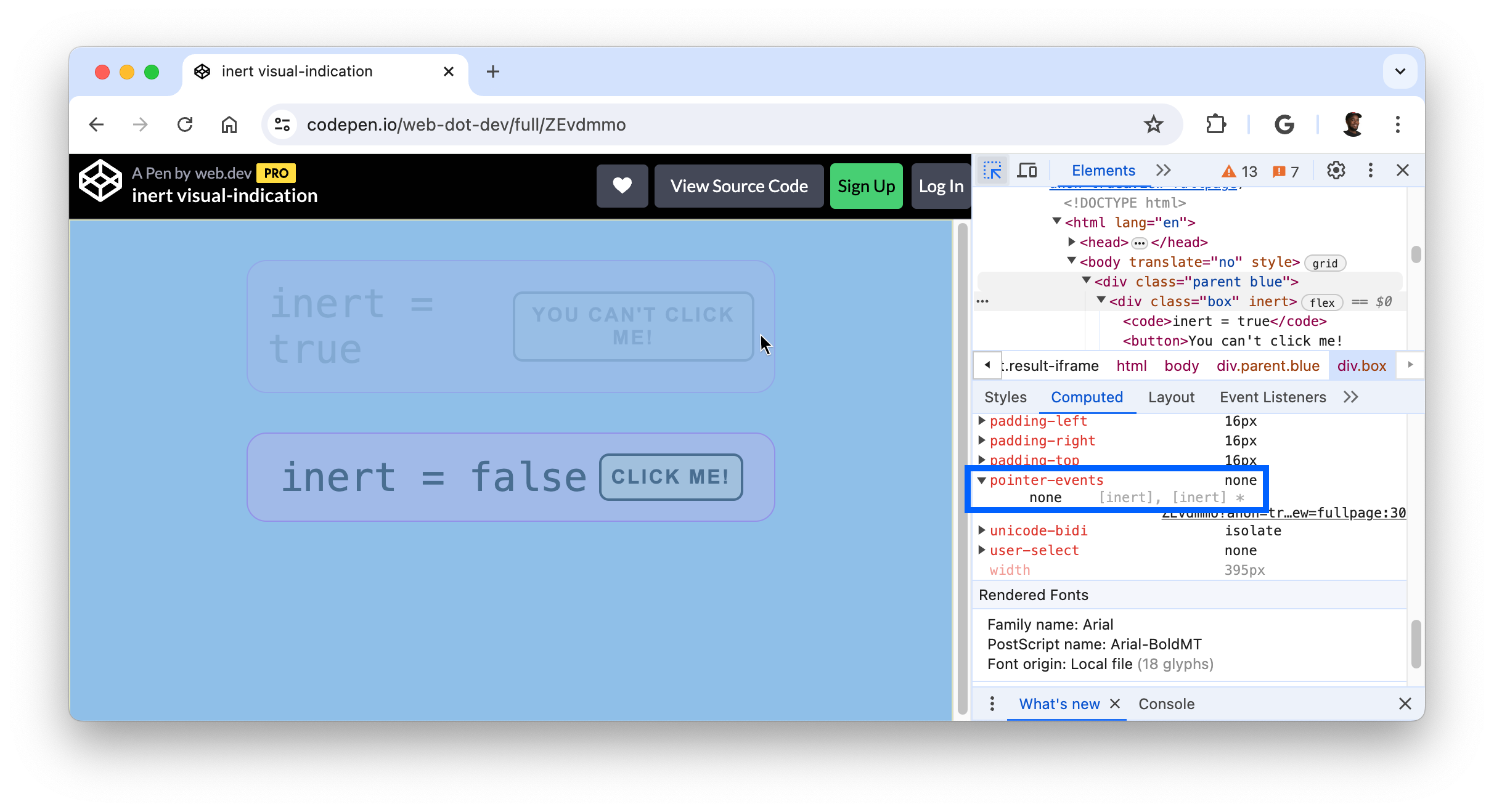
Gli elementi con la proprietà CSS pointer-events: none; non possono essere scelti come target dalla modalità di ispezione inizialmente.

Per ispezionare gli elementi non accessibili, premi Maiusc mentre passi il mouse sopra l'elemento.