검사 모드를 사용하여 웹페이지의 특정 요소에 초점을 맞추고 분석할 수 있습니다.
개요
DevTools 검사 모드 (선택기 선택 도구)를 활성화하면 페이지의 요소 위로 마우스를 가져가서 스타일 및 접근성 정보를 볼 수 있습니다. 검사 모드가 활성화되어 있는 동안 요소를 클릭하면 요소 패널 DOM 트리에 해당 DOM 요소가 강조표시되고 스타일 탭에 관련 스타일이 나열됩니다.
검사 모드 활성화
검사 모드를 활성화하려면 다음 단계를 따르세요.
- DevTools를 엽니다.
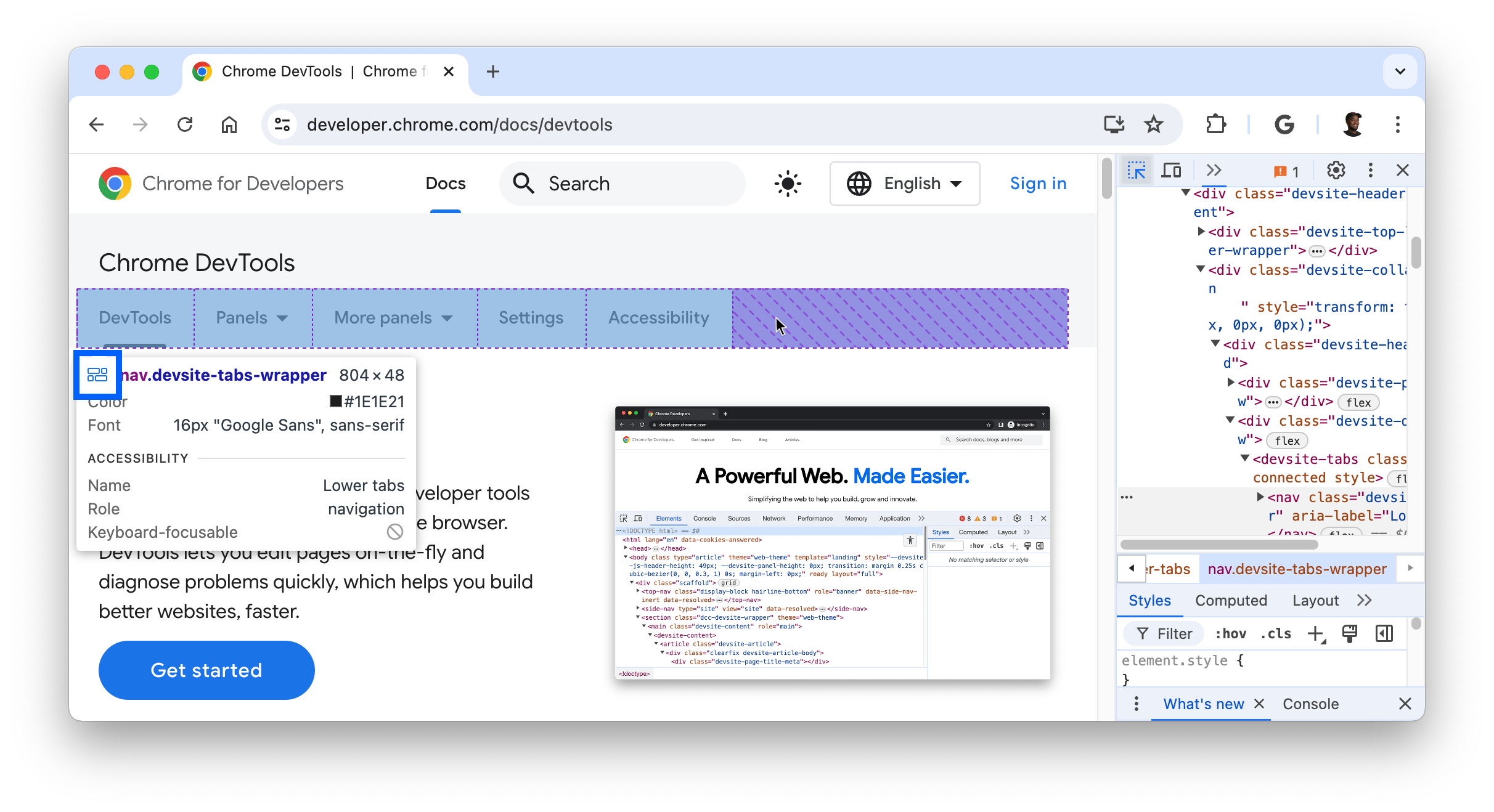
- 작업 모음에서 검사 모드 버튼을 클릭합니다.

검사 모드 아이콘이 파란색이면 선택기 선택 도구가 활성화됩니다.
Chrome의 단축키를 사용하여 검사 모드에서 요소 패널을 열 수도 있습니다. 다음 중 하나를 누릅니다.
- macOS: Cmd+Option+C
- Windows, Linux, ChromeOS: Ctrl+Shift+C
검사 모드를 사용하여 스타일 및 접근성 정보 보기
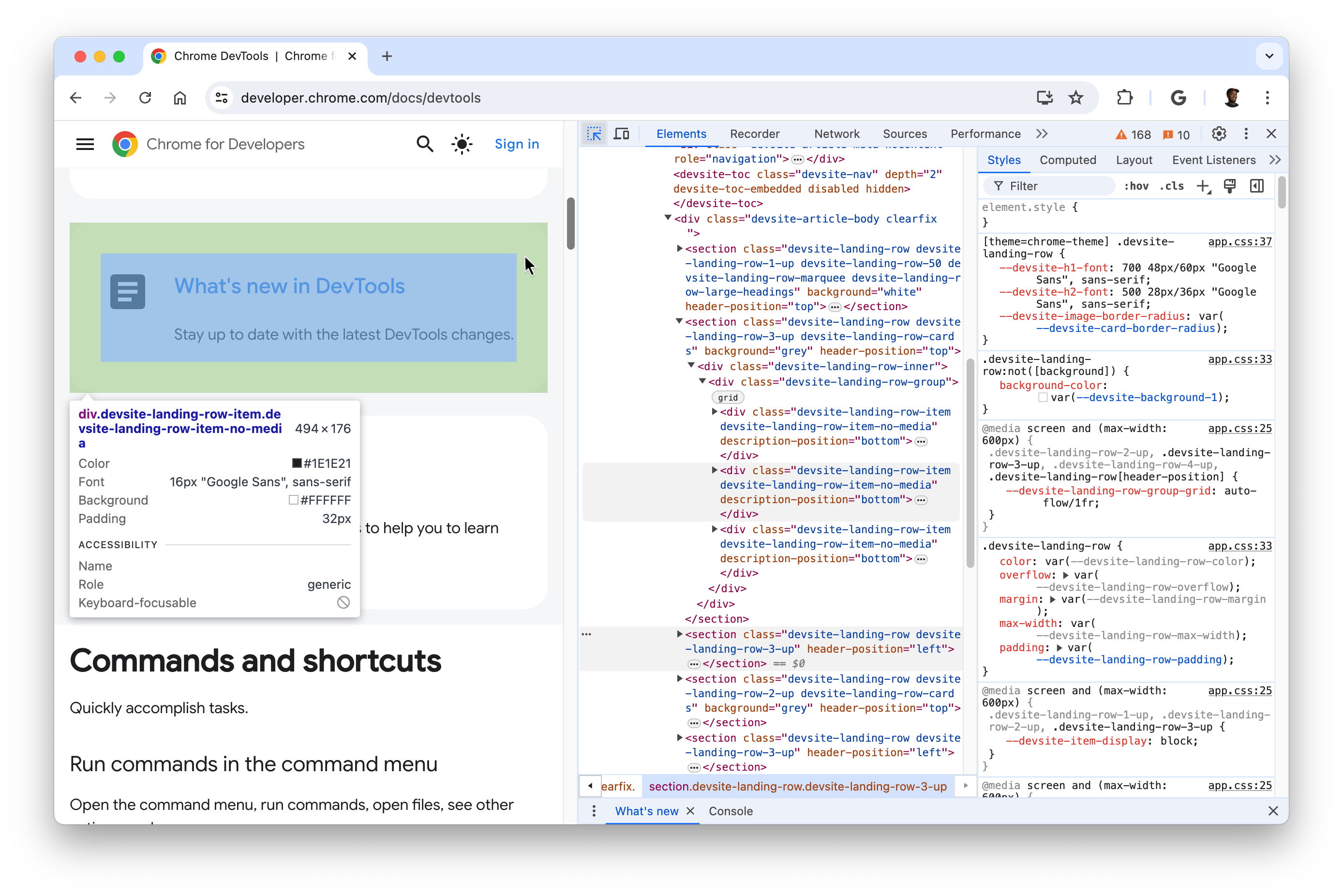
검사 모드가 활성화된 경우 페이지의 요소 위로 마우스를 가져가면 요소가 강조표시되고 도움말 오버레이가 표시됩니다. Elements 패널은 DOM 트리를 자동으로 확장하여 마우스를 가져간 요소를 강조표시합니다.

요소에 따라 검사 모드 도움말에 다음 스타일 속성이 표시됩니다.
- 요소의 선택기입니다.
- 요소의 크기(픽셀)입니다.
- 요소의 배경 색상입니다.
- 요소의 텍스트 색상입니다.
- 요소의 글꼴 속성입니다.
- 요소의 패딩(픽셀)입니다.
- 요소의 여백(픽셀)입니다.
또한 CSS 그리드 또는 CSS Flexbox를 사용하는 요소는 요소의 이름 옆에 다른 아이콘이 표시됩니다.

도움말의 접근성 섹션에는 다음 정보가 표시됩니다.
- 보조 기술에 보고된 요소의 이름과 역할입니다.
- 요소에 키보드 포커스 가능 여부입니다.
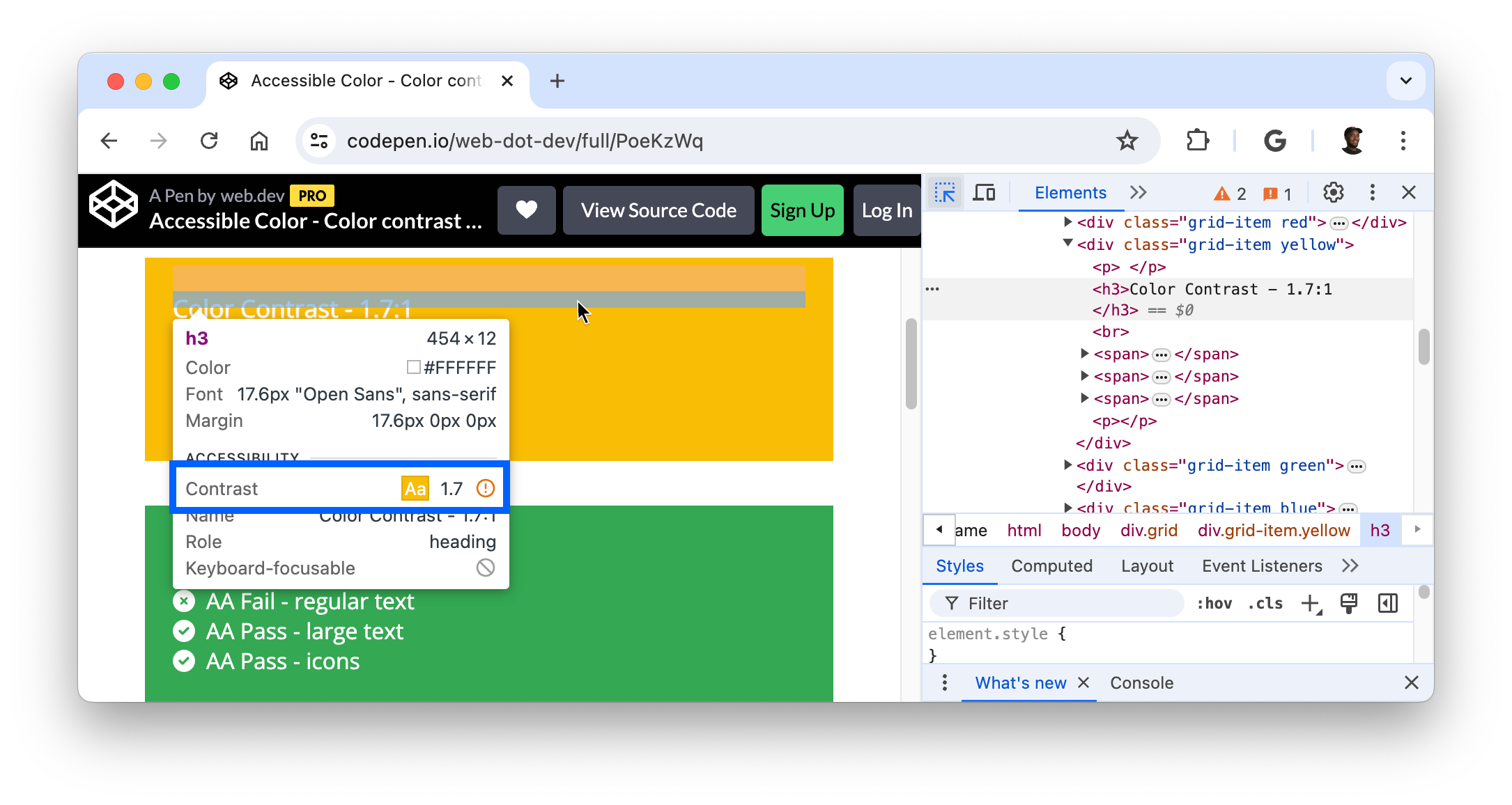
특히 텍스트 헤더 위로 마우스를 가져가면 전경 (텍스트 색상)과 배경 색상 간의 밝기 차이를 측정하는 명암비가 표시됩니다.

텍스트를 쉽게 읽을 수 있으려면 좋은 명암비가 중요합니다. 저대비 텍스트 수정 방법을 알아보세요.
검사 모드 유지 및 숨기기 도움말
마우스 포인터를 다른 곳으로 이동하면서 검사 모드 도움말을 유지하려면 길게 누릅니다.
- macOS: Ctrl+Option
- Windows, Linux, ChromeOS: Ctrl+Alt
마우스 포인터를 움직이는 동안 검사 도움말을 일시적으로 숨기려면 Ctrl 키를 길게 누릅니다.
액세스할 수 없는 요소 검사
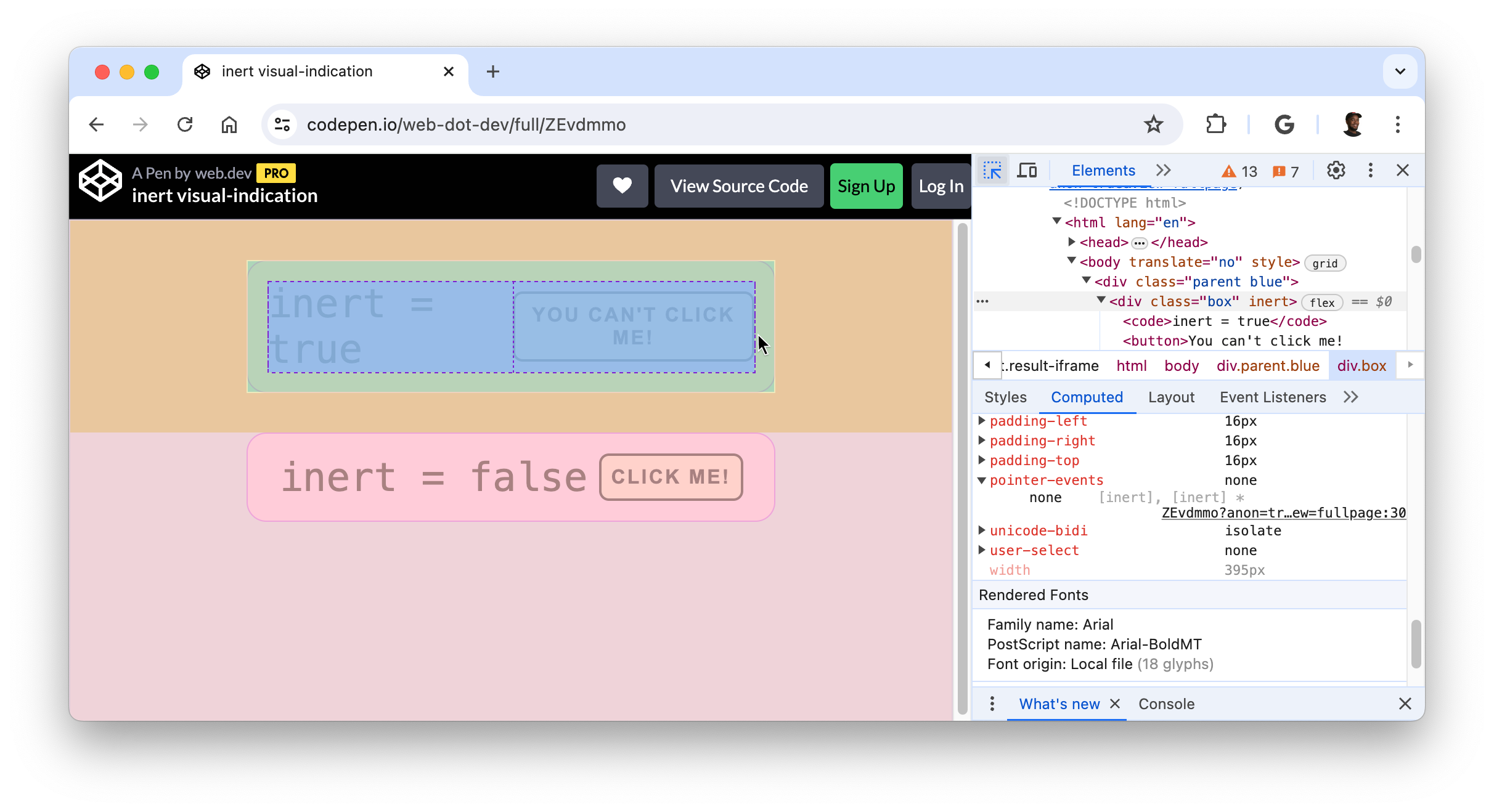
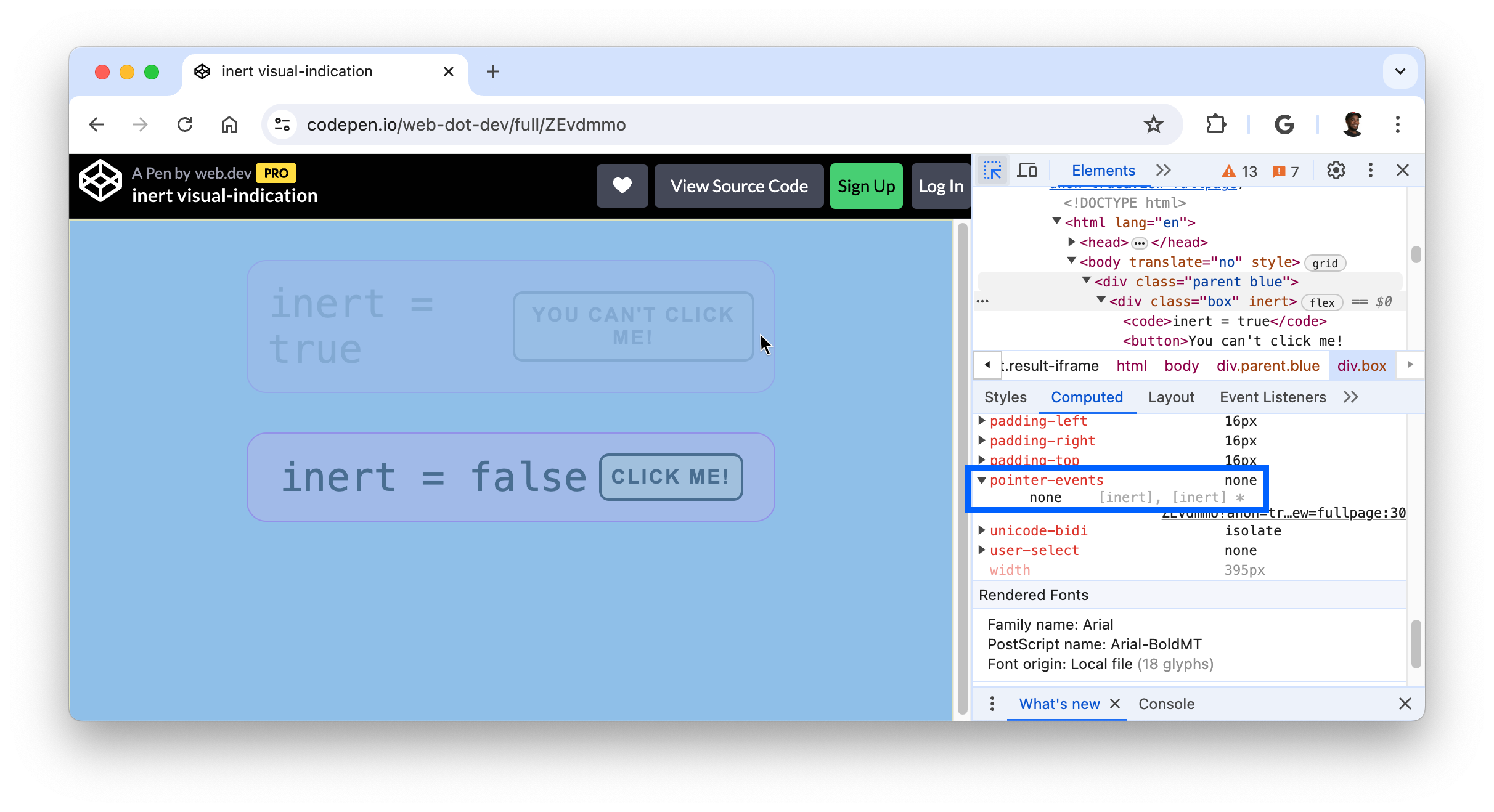
CSS 속성이 pointer-events: none;인 요소는 처음에는 검사 모드에서 타겟팅할 수 없습니다.

액세스할 수 없는 요소를 검사하려면 요소 위에 마우스 커서를 올린 상태에서 Shift 키를 누르세요.