Utilizza il riquadro Approfondimenti sul rendimento per ottenere informazioni strategiche e basate sui casi d'uso sul rendimento del tuo sito web.
Panoramica
Il riquadro Approfondimenti sul rendimento ti consente di:
- Registra e misura le prestazioni di caricamento pagina.
- Visualizza le metriche sul rendimento di Web Vitals.
- Visualizza l'attività di rete.
- Simula velocità della CPU e della rete più lente.
- Importa ed esporta le registrazioni.
Perché un nuovo panel?
Il nuovo riquadro Approfondimenti sul rendimento è un esperimento volto a risolvere i seguenti tre problemi riscontrati dagli sviluppatori quando utilizzano il riquadro Rendimento esistente:
- Troppe informazioni. Con l'interfaccia utente riprogettata, il riquadro Approfondimenti sul rendimento semplifica i dati e mostra solo le informazioni pertinenti.
- Difficile distinguere i casi d'uso. Il riquadro Informazioni sulle prestazioni supporta l'analisi in base ai casi d'uso. Al momento supporta solo il caso d'uso di caricamento della pagina, ma in futuro ne verranno aggiunti altri in base al tuo feedback, ad esempio l'interattività.
- Per un utilizzo efficace, richiede una conoscenza approfondita del funzionamento dei browser. Il riquadro Approfondimenti sul rendimento mette in evidenza le informazioni chiave nel riquadro Approfondimenti, con feedback utili su come risolvere i problemi.
Introduzione
Questo tutorial spiega come misurare e comprendere le prestazioni di caricamento pagina con il riquadro Approfondimenti sul rendimento. Continua a leggere o guarda la versione video di questo tutorial qui sopra.
Apri il riquadro Informazioni sulle prestazioni
- Apri DevTools.
Fai clic su Altre opzioni > Altri strumenti > Approfondimenti sul rendimento.

In alternativa, utilizza il menu dei comandi per aprire il riquadro Approfondimenti sul rendimento.

Registra le prestazioni
Il riquadro Approfondimenti sul rendimento può registrare il rendimento generale e basato sui casi d'uso (ad es. il caricamento della pagina).
- Apri questa pagina di demo in una nuova scheda e, nella pagina, apri il riquadro Approfondimenti sul rendimento.
Puoi limitare la rete e la CPU durante la registrazione. Per questo tutorial, seleziona Disattiva cache e imposta CPU su Rallentamento 4 volte nel menu a discesa:

Fai clic su Misura il caricamento della pagina. DevTools registra le metriche sul rendimento durante il ricaricamento della pagina e poi interrompe automaticamente la registrazione un paio di secondi dopo il termine del caricamento della pagina.

Riprodurre di nuovo una registrazione di un'esibizione
Usa i controlli in basso per controllare la riproduzione della registrazione.

Ecco un esempio di come procedere.
- Fai clic su Riproduci per riprodurre la registrazione.
- Fai clic su Metti in pausa per mettere in pausa la riproduzione.
- Regola la velocità di riproduzione con il menu a discesa.
- Fai clic su Attiva/disattiva anteprima visiva per mostrare o nascondere l'anteprima visiva.
Esplorare una registrazione del rendimento
DevTools riduce automaticamente lo zoom per mostrare la sequenza temporale completa della registrazione. Puoi navigare nella registrazione con lo zoom e spostare la sequenza temporale.
Per aumentare e ridurre lo zoom e spostare la cronologia verso sinistra e destra, utilizza i pulsanti di navigazione corrispondenti:
- Fai clic sulla sequenza temporale per spostare la testina di riproduzione in modo da visualizzare un determinato fotogramma.
- Fai clic sui controlli Aumenta lo zoom e Diminuisci lo zoom in basso per aumentare e diminuire lo zoom. In questo caso, lo zoom viene applicato in base al cursore di riproduzione.
- Trascina la barra di scorrimento orizzontale in basso per spostare la sequenza temporale verso sinistra e verso destra.
In alternativa, puoi utilizzare le scorciatoie da tastiera. Fai clic sul pulsante per visualizzare le scorciatoie.

Quando utilizzi le scorciatoie, lo zoom viene applicato in base al cursore del mouse.
Visualizzare gli approfondimenti sul rendimento
Visualizza un elenco di approfondimenti sul rendimento nel riquadro Approfondimenti. Identifica e correggi i potenziali problemi di prestazioni.

Passa il mouse sopra ciascun insight per evidenziarlo nei canali principali.
Fai clic su un'intuizione, ad esempio la richiesta di blocco del rendering, per aprirla nel riquadro Dettagli. Per comprendere meglio il problema, esamina le sezioni File, Problema, Come risolvere e altre ancora.

Visualizzare le metriche sul rendimento di Web Vitals
Web Vitals è un'iniziativa di Google che intende fornire linee guida unificate per gli indicatori di qualità che sono essenziali per offrire un'esperienza utente ottimale sul web.
Puoi visualizzare queste metriche nel riquadro Spostamenti e Approfondimenti.

Passa il mouse sopra gli approfondimenti in Spostamenti per scoprire di più sulle metriche.
Scoprire i ritardi del Largest Contentful Paint
Largest Contentful Paint (LCP) è una delle metriche Core Web Vitals. Indica il tempo necessario per visualizzare l'immagine o il blocco di testo più grandi presenti nell'area visibile rispetto a quando è iniziato il caricamento della pagina per la prima volta.
Un buon punteggio LCP è pari o inferiore a 2,5 secondi.
Se il rendering della più grande visualizzazione con contenuti della pagina richiede più tempo, nella cronologia viene visualizzato il badge LCP con un quadrato giallo o un triangolo rosso.

Per aprire il riquadro Dettagli, fai clic sul badge LCP nella sequenza temporale o nel riquadro Approfondimenti a destra. Nel riquadro puoi scoprire le potenziali cause dei ritardi e i suggerimenti su come risolverli.

In questo esempio, una richiesta blocca il rendering e puoi applicare stili critici in linea per risolvere il problema. Per scoprire di più, consulta Eliminare le risorse che bloccano il rendering.
Per visualizzare le componenti del tempo di rendering LCP, scorri verso il basso fino alla sezione Dettagli > Suddivisione dei tempi.

Il tempo di rendering LCP è costituito dai seguenti componenti:
| Componente secondario LCP | Descrizione |
|---|---|
| Time to First Byte (TTFB) | Il tempo che intercorre tra l'inizio del caricamento della pagina da parte dell'utente e il momento in cui il browser riceve il primo byte della risposta del documento HTML. |
| Ritardo del caricamento delle risorse | Il delta tra il TTFB e il momento in cui il browser inizia a caricare la risorsa LCP. |
| Tempo di caricamento delle risorse | Il tempo necessario per caricare la risorsa LCP stessa. |
| Ritardo di rendering dell'elemento | Il delta tra il termine del caricamento della risorsa LCP e il completamento del rendering dell'elemento LCP. |
Se un elemento LCP non richiede il caricamento di una risorsa per il rendering, il ritardo e il tempo di caricamento delle risorse vengono omessi. Ad esempio, se l'elemento è un nodo di testo visualizzato con un carattere di sistema.
Visualizzare l'attività di variazioni di layout
Visualizza l'attività relativa ai cambiamenti di layout nel canale Spostamenti del layout.

Le variazioni del layout sono raggruppate in una finestra della sessione. Nell'esempio sono presenti due finestre di sessione. Le finestre di sessione presentano spazi tra loro.

Le variazioni layout cumulative (CLS) sono una delle metriche Core Web Vitals. Utilizza la scheda Variazioni del layout per identificare potenziali problemi e cause di variazioni del layout.
Quando migliori la metrica CLS, inizia sempre con la finestra della sessione più grande. Nel nostro esempio, la finestra della sessione 1 è la più grande, in base al colore e al livello dello sfondo.

Fai clic su uno screenshot per visualizzare i dettagli della variazione del layout, identificare le potenziali cause principali e gli elementi interessati.

Nel nostro esempio, la potenziale causa principale è rappresentata dai contenuti multimediali non dimensionati. Per scoprire come risolvere il problema, consulta Ottimizzare il cambiamento cumulativo del layout.

Informazioni sul punteggio delle variazioni del layout
Per capire come vengono calcolati i punteggi, utilizza la sezione Finestra nel riquadro Dettagli. Finestra mostra a quale finestra della sessione appartiene la variazione del layout corrente.
Se l'intera pagina è spostata, il punteggio massimo di ogni variazione del layout è 1. Nel nostro esempio, il primo spostamento del layout ha ottenuto il punteggio 0.15. Il secondo spostamento del layout ha ottenuto il punteggio 0.041.

Il punteggio totale per questa finestra di sessione è 0.19. In base alla soglia CLS, il valore deve essere migliorato. Il colore di sfondo della finestra della sessione riflette lo stesso.

Il grafico dello sfondo della finestra della sessione aumenta nel tempo. Il punteggio cumulativo della variazione del layout riflette l'aumento in quel momento.

Visualizzare l'attività di rete
Visualizza l'attività di rete nel canale Rete. Puoi espandere il canale della rete per visualizzare tutte le attività della rete e fare clic su ogni elemento per visualizzarne i dettagli.

Visualizzare l'attività del renderer
Visualizza l'attività di rendering nel canale Renderer. Puoi espandere ogni visualizzatore per visualizzare le attività e fare clic su ogni elemento per visualizzarne i dettagli.

Visualizzare l'attività della GPU
Visualizza l'attività della GPU nel canale GPU. Il canale GPU è nascosto per impostazione predefinita. Per attivarla, seleziona GPU in Impostazioni.

Visualizzare i tempi degli utenti
Per ottenere misurazioni del rendimento personalizzate, puoi utilizzare Tempi dell'utente e visualizzare i tempi con il canale Tempi. Per ulteriori informazioni, consulta l'API User Timing.
Consulta questa pagina di demo che calcola il tempo trascorso per il caricamento del testo.
Per visualizzare i tempi degli utenti:
- Segna i luoghi nella tua applicazione con
performance.mark(). - Misura il tempo trascorso tra i segni con
performance.measure(). - Registra il rendimento.
- Visualizza le misurazioni nel canale Tempi. Se non riesci a vedere la traccia, controlla l'opzione Tempi dell'utente in Impostazioni.
- Per visualizzare i dettagli, fai clic sulla tempistica nella traccia.

Personalizzare l'interfaccia utente
Per personalizzare la Sequenza temporale e le Tracce, fai clic sull'icona Impostazioni del riquadro e seleziona le opzioni che preferisci.

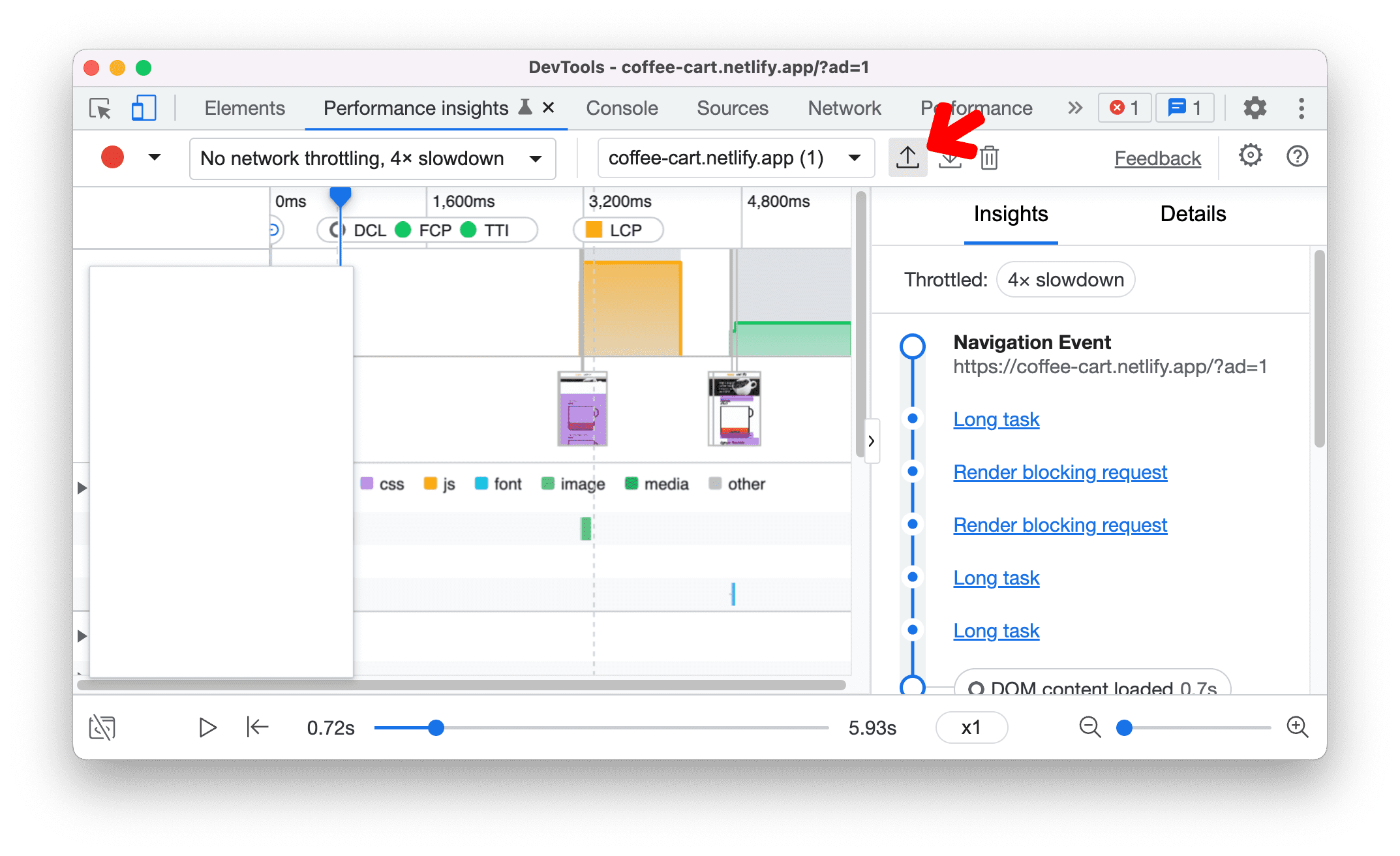
Esportare una registrazione
Per salvare una registrazione, fai clic su Esporta .

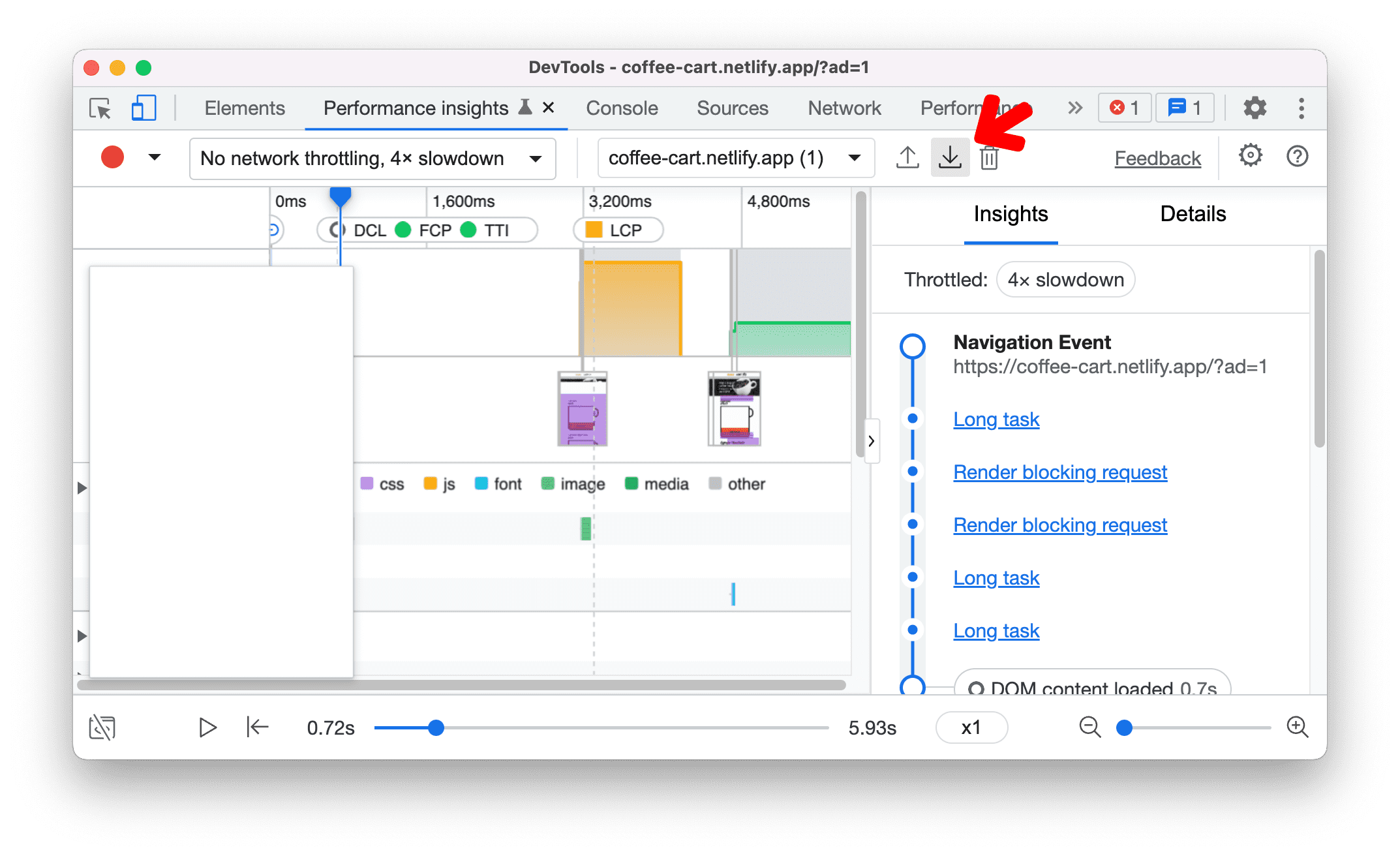
Importare una registrazione
Per caricare una registrazione, seleziona Importa .

Eliminare una registrazione
Per eliminare una registrazione:
- Fai clic su Elimina. Viene visualizzata una finestra di dialogo di conferma.

- Nella finestra di dialogo, fai clic su Elimina per confermare l'eliminazione.



