अपनी वेबसाइट की परफ़ॉर्मेंस के बारे में काम की और इस्तेमाल के उदाहरणों के हिसाब से अहम जानकारी पाने के लिए, परफ़ॉर्मेंस के बारे में अहम जानकारी पैनल का इस्तेमाल करें.
खास जानकारी
परफ़ॉर्मेंस के बारे में अहम जानकारी पैनल की मदद से, ये काम किए जा सकते हैं:
- पेज लोड होने की परफ़ॉर्मेंस को रिकॉर्ड और मेज़र करें.
- वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक देखें.
- नेटवर्क गतिविधि देखना.
- सीपीयू और नेटवर्क की धीमी स्पीड को सिम्युलेट करना.
- रिकॉर्डिंग इंपोर्ट और एक्सपोर्ट करना.
नया पैनल क्यों?
परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाला नया पैनल, एक तरह का प्रयोग है. इसका मकसद, मौजूदा परफ़ॉर्मेंस पैनल का इस्तेमाल करते समय, डेवलपर की इन तीन समस्याओं को हल करना है:
- बहुत ज़्यादा जानकारी. रीडिज़ाइन किए गए यूज़र इंटरफ़ेस (यूआई) की मदद से, परफ़ॉर्मेंस की अहम जानकारी पैनल, डेटा को आसान बनाता है और सिर्फ़ काम की जानकारी दिखाता है.
- इस्तेमाल के उदाहरणों के बीच अंतर करना मुश्किल है. परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाला पैनल, इस्तेमाल के उदाहरण के हिसाब से विश्लेषण करने की सुविधा देता है. फ़िलहाल, यह सिर्फ़ पेज लोड के इस्तेमाल के उदाहरण के साथ काम करता है. आने वाले समय में, आपके सुझाव/राय/शिकायत/राय के आधार पर, इसमें और भी सुविधाएं जोड़ी जाएंगी. उदाहरण के लिए, इंटरैक्टिविटी.
- इसे सही तरीके से इस्तेमाल करने के लिए, ब्राउज़र के काम करने के तरीके के बारे में अच्छी खासी जानकारी होनी चाहिए. परफ़ॉर्मेंस की अहम जानकारी पैनल, अहम जानकारी पैनल में अहम जानकारी को हाइलाइट करता है. साथ ही, समस्याओं को ठीक करने के तरीके के बारे में सुझाव भी देता है.
परिचय
इस ट्यूटोरियल में, परफ़ॉर्मेंस की अहम जानकारी पैनल की मदद से, पेज लोड की परफ़ॉर्मेंस को मेज़र करने और उसे समझने का तरीका बताया गया है. इस ट्यूटोरियल को पढ़ना जारी रखें या ऊपर दिया गया वीडियो देखें.
परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाला पैनल खोलना
- DevTools खोलें.
ज़्यादा विकल्प > ज़्यादा टूल > परफ़ॉर्मेंस की अहम जानकारी पर क्लिक करें.

इसके अलावा, परफ़ॉर्मेंस की अहम जानकारी पैनल खोलने के लिए, कमांड मेन्यू का इस्तेमाल करें.

परफ़ॉर्मेंस रिकॉर्ड करना
परफ़ॉर्मेंस के बारे में अहम जानकारी पैनल, सामान्य और इस्तेमाल के उदाहरण के हिसाब से (उदाहरण के लिए, पेज लोड) परफ़ॉर्मेंस रिकॉर्ड कर सकता है.
- नए टैब में यह डेमो पेज खोलें. इसके बाद, पेज पर परफ़ॉर्मेंस की अहम जानकारी वाला पैनल खोलें.
रिकॉर्डिंग के दौरान, नेटवर्क और सीपीयू को कम किया जा सकता है. इस ट्यूटोरियल के लिए, कैश मेमोरी बंद करें को चुनें. इसके बाद, ड्रॉप-डाउन मेन्यू में सीपीयू को चार गुना धीमा करें पर सेट करें:

पेज लोड होने की स्पीड का आकलन करें पर क्लिक करें. पेज फिर से लोड होने के दौरान, DevTools परफ़ॉर्मेंस मेट्रिक रिकॉर्ड करता है. इसके बाद, पेज लोड होने के कुछ सेकंड बाद रिकॉर्डिंग अपने-आप बंद हो जाती है.

परफ़ॉर्मेंस रिकॉर्डिंग फिर से चलाना
रिकॉर्डिंग को फिर से चलाने के लिए, सबसे नीचे मौजूद कंट्रोल का इस्तेमाल करें.

इसका तरीका यहां बताया गया है.
- रिकॉर्डिंग चलाने के लिए, चलाएं पर क्लिक करें.
- रीप्ले को रोकने के लिए, रोकें पर क्लिक करें.
- ड्रॉप-डाउन की मदद से, वीडियो चलाने की स्पीड में बदलाव करें.
- विज़ुअल की झलक दिखाने या छिपाने के लिए, विज़ुअल की झलक टॉगल करें पर क्लिक करें.
परफ़ॉर्मेंस रिकॉर्डिंग पर जाना
रिकॉर्डिंग की पूरी टाइमलाइन दिखाने के लिए, DevTools अपने-आप ज़ूम आउट हो जाता है. ज़ूम करके रिकॉर्डिंग पर नेविगेट किया जा सकता है और टाइमलाइन को आगे-पीछे किया जा सकता है.
टाइमलाइन को ज़ूम करने और बाईं और दाईं ओर ले जाने के लिए, इन नेविगेशन बटन का इस्तेमाल करें:
- किसी खास फ़्रेम को देखने के लिए, प्लेलिस्ट को आगे-पीछे करने के लिए टाइमलाइन पर क्लिक करें.
- ज़ूम करने के लिए, सबसे नीचे मौजूद ज़ूम इन करें और ज़ूम आउट करें कंट्रोल पर क्लिक करें. इस मामले में, प्लेलिस्ट के हिसाब से ज़ूम किया जाता है.
- टाइमलाइन को बाईं और दाईं ओर ले जाने के लिए, सबसे नीचे मौजूद हॉरिज़ॉन्टल स्क्रोल बार को खींचें और छोड़ें.
इसके अलावा, कीबोर्ड शॉर्टकट का इस्तेमाल भी किया जा सकता है. शॉर्टकट देखने के लिए, बटन पर क्लिक करें.

शॉर्टकट का इस्तेमाल करते समय, माउस कर्सर के आधार पर ज़ूम किया जा सकता है.
परफ़ॉर्मेंस के बारे में अहम जानकारी देखना
अहम जानकारी पैनल में, परफ़ॉर्मेंस की अहम जानकारी की सूची पाएं. परफ़ॉर्मेंस से जुड़ी संभावित समस्याओं की पहचान करना और उन्हें ठीक करना.

मुख्य ट्रैक पर अहम जानकारी को हाइलाइट करने के लिए, हर जानकारी पर कर्सर घुमाएं.
किसी इनसाइट पर क्लिक करके, उसे जानकारी पैनल में खोलें. जैसे, रेंडर ब्लॉकिंग का अनुरोध. समस्या को बेहतर तरीके से समझने के लिए, फ़ाइल, समस्या, समस्या को ठीक करने का तरीका सेक्शन वगैरह देखें.

वेबसाइट की परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाली मेट्रिक देखना
वेबसाइट की परफ़ॉर्मेंस की जानकारी, Google से मिलने वाली एक तरह की रिपोर्ट है. इसमें वेब पर शानदार उपयोगकर्ता अनुभव देने के लिए ज़रूरी सभी दिशा-निर्देश उपलब्ध होते हैं.
इन मेट्रिक को टाइमलाइन और अहम जानकारी पैनल में देखा जा सकता है.

मेट्रिक के बारे में ज़्यादा जानने के लिए, टाइमलाइन पर अहम जानकारी पर कर्सर घुमाएं.
सबसे बड़े कॉन्टेंटफ़ुल पेंट में लगने वाले समय के बारे में जानें
सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक में से एक है. यह मेट्रिक, व्यूपोर्ट में दिखने वाले सबसे बड़े इमेज या टेक्स्ट ब्लॉक को रेंडर होने में लगने वाले समय की जानकारी देती है. यह इस बात से तय होता है कि पेज पहली बार लोड होना कब शुरू हुआ था.
अच्छा एलसीपी स्कोर 2.5 सेकंड या उससे कम होता है.
अगर आपके पेज पर सबसे बड़े कॉन्टेंटफ़ुल पेंट को रेंडर होने में ज़्यादा समय लगता है, तो आपको टाइमलाइन में पीले रंग के स्क्वेयर या लाल रंग के ट्राएंगल के साथ एलसीपी बैज दिखेगा.

जानकारी पैनल खोलने के लिए, टाइमलाइन पर मौजूद एलसीपी बैज या दाईं ओर मौजूद इनसाइट पैनल पर क्लिक करें. इस पैनल में, आपको देरी की संभावित वजहें और उन्हें ठीक करने के सुझाव मिल सकते हैं.

इस उदाहरण में, कोई अनुरोध रेंडरिंग को ब्लॉक करता है. इसे ठीक करने के लिए, इनलाइन में ज़रूरी स्टाइल लागू की जा सकती हैं. ज़्यादा जानने के लिए, रेंडर ब्लॉक करने वाले रिसॉर्स हटाना लेख पढ़ें.
एलसीपी रेंडर होने में लगने वाले समय के सबसे छोटे हिस्सों को देखने के लिए, नीचे की ओर स्क्रोल करके जानकारी > समय का ब्रेकडाउन सेक्शन पर जाएं.

एलसीपी रेंडर होने में लगने वाले समय में ये सब-पार्ट होते हैं:
| एलसीपी का सबसे छोटा हिस्सा | ब्यौरा |
|---|---|
| टाइम टू फ़र्स्ट बाइट (TTFB) | यह समय, उपयोगकर्ता के पेज लोड करने के अनुरोध करने से लेकर, ब्राउज़र को एचटीएमएल दस्तावेज़ के जवाब का पहला बाइट मिलने तक का होता है. |
| संसाधन लोड होने में देरी | टीटीएफ़बी और ब्राउज़र के एलसीपी रिसॉर्स को लोड करने के बीच का अंतर. |
| रिसॉर्स लोड होने में लगने वाला समय | एलसीपी संसाधन को लोड होने में लगने वाला समय. |
| एलिमेंट के रेंडर होने में लगने वाला समय | LCP संसाधन के लोड होने के बाद, LCP एलिमेंट के पूरी तरह से रेंडर होने में लगने वाला समय. |
अगर किसी एलसीपी एलिमेंट को रेंडर करने के लिए संसाधन लोड करने की ज़रूरत नहीं होती है, तो संसाधन लोड होने में लगने वाली देरी और समय को हटा दिया जाता है. उदाहरण के लिए, अगर एलिमेंट कोई ऐसा टेक्स्ट नोड है जिसे सिस्टम फ़ॉन्ट से रेंडर किया गया है.
लेआउट में बदलाव की गतिविधि देखना
लेआउट में बदलाव ट्रैक में, लेआउट में बदलाव की गतिविधि देखें.

लेआउट शिफ़्ट को सेशन विंडो में ग्रुप किया जाता है. उदाहरण में, दो सेशन विंडो हैं. सेशन विंडो के बीच में अंतर होता है.

कुल लेआउट शिफ़्ट (सीएलएस), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक में से एक है. लेआउट में होने वाले बदलावों की संभावित समस्याओं और उनकी वजहों की पहचान करने के लिए, लेआउट में बदलाव ट्रैक का इस्तेमाल करें.
सीएलएस मेट्रिक को बेहतर बनाते समय, हमेशा सबसे बड़ी सेशन विंडो से शुरुआत करें. हमारे उदाहरण में, बैकग्राउंड के रंग और लेवल के आधार पर, सेशन विंडो 1 सबसे बड़ी विंडो है.

लेआउट में बदलाव की जानकारी देखने, संभावित मुख्य वजहों और जिन एलिमेंट पर असर पड़ा है उनकी पहचान करने के लिए, स्क्रीनशॉट पर क्लिक करें.

हमारे उदाहरण में, बिना साइज़ वाले मीडिया की वजह से गड़बड़ी हो सकती है. इसे ठीक करने का तरीका जानने के लिए, कुल लेआउट शिफ़्ट को ऑप्टिमाइज़ करना लेख पढ़ें.

लेआउट शिफ़्ट स्कोर के बारे में जानकारी
स्कोर का हिसाब लगाने का तरीका जानने के लिए, जानकारी पैनल में विंडो सेक्शन का इस्तेमाल करें. विंडो से पता चलता है कि मौजूदा लेआउट शिफ़्ट किस सेशन विंडो से जुड़ा है.
अगर पूरा पेज शिफ़्ट हो जाता है, तो हर लेआउट शिफ़्ट का ज़्यादा से ज़्यादा स्कोर 1 होता है. हमारे उदाहरण में, पहले लेआउट शिफ़्ट को 0.15 स्कोर मिला. दूसरे लेआउट शिफ़्ट को 0.041 स्कोर मिला.

इस सेशन विंडो का कुल स्कोर 0.19 है. सीएलएस थ्रेशोल्ड के आधार पर, इसमें सुधार की ज़रूरत है. सेशन विंडो के बैकग्राउंड का रंग भी यही होता है.

सेशन विंडो के बैकग्राउंड ग्राफ़ में समय के साथ बढ़ोतरी होती है. लेआउट में बदलाव के कुल स्कोर से उस समय की बढ़ोतरी का पता चलता है.

नेटवर्क पर की जाने वाली गतिविधि देखना
नेटवर्क ट्रैक में नेटवर्क गतिविधि देखें. नेटवर्क की सभी गतिविधियां देखने के लिए, नेटवर्क ट्रैक को बड़ा किया जा सकता है. साथ ही, जानकारी देखने के लिए हर आइटम पर क्लिक किया जा सकता है.

रेंडरर की गतिविधि देखना
रेंडरर ट्रैक में रेंडर करने की गतिविधि देखें. गतिविधियां देखने के लिए, हर रेंडरर को बड़ा किया जा सकता है. साथ ही, जानकारी देखने के लिए हर आइटम पर क्लिक किया जा सकता है.

जीपीयू की गतिविधि देखना
GPU ट्रैक में जीपीयू की गतिविधि देखें. जीपीयू ट्रैक डिफ़ॉल्ट रूप से छिपा होता है. इसे चालू करने के लिए, सेटिंग में जाकर जीपीयू पर सही का निशान लगाएं.

उपयोगकर्ता के टिकट पर बिताए गए समय की जानकारी देखना
परफ़ॉर्मेंस के कस्टम मेज़र देखने के लिए, उपयोगकर्ता के ऐप्लिकेशन में बिताए गए समय का इस्तेमाल करें. साथ ही, समय ट्रैक की मदद से, अपने ऐप्लिकेशन में बिताए गए समय को विज़ुअलाइज़ करें. ज़्यादा जानकारी के लिए, User Timing API देखें.
यह डेमो पेज देखें, जो टेक्स्ट लोड होने में लगने वाले समय का हिसाब लगाता है.
उपयोगकर्ता के टिकट पर बिताए गए समय की जानकारी देखने के लिए:
- अपने आवेदन में जगहों को
performance.mark()से मार्क करें. performance.measure()का इस्तेमाल करके, मार्क के बीच बीता हुआ समय मेज़र करें.- परफ़ॉर्मेंस रिकॉर्ड करना.
- समय ट्रैक पर मेज़रमेंट देखें. अगर आपको ट्रैक नहीं दिख रहा है, तो सेटिंग में जाकर उपयोगकर्ता के ट्रैक पर बिताए गए समय की जानकारी देखें.
- जानकारी देखने के लिए, ट्रैक पर टाइमिंग पर क्लिक करें.

यूज़र इंटरफ़ेस (यूआई) को पसंद के मुताबिक बनाना
टाइमलाइन और ट्रैक को पसंद के मुताबिक बनाने के लिए, पैनल के सेटिंग आइकॉन पर क्लिक करें. इसके बाद, अपने पसंदीदा विकल्प चुनें.

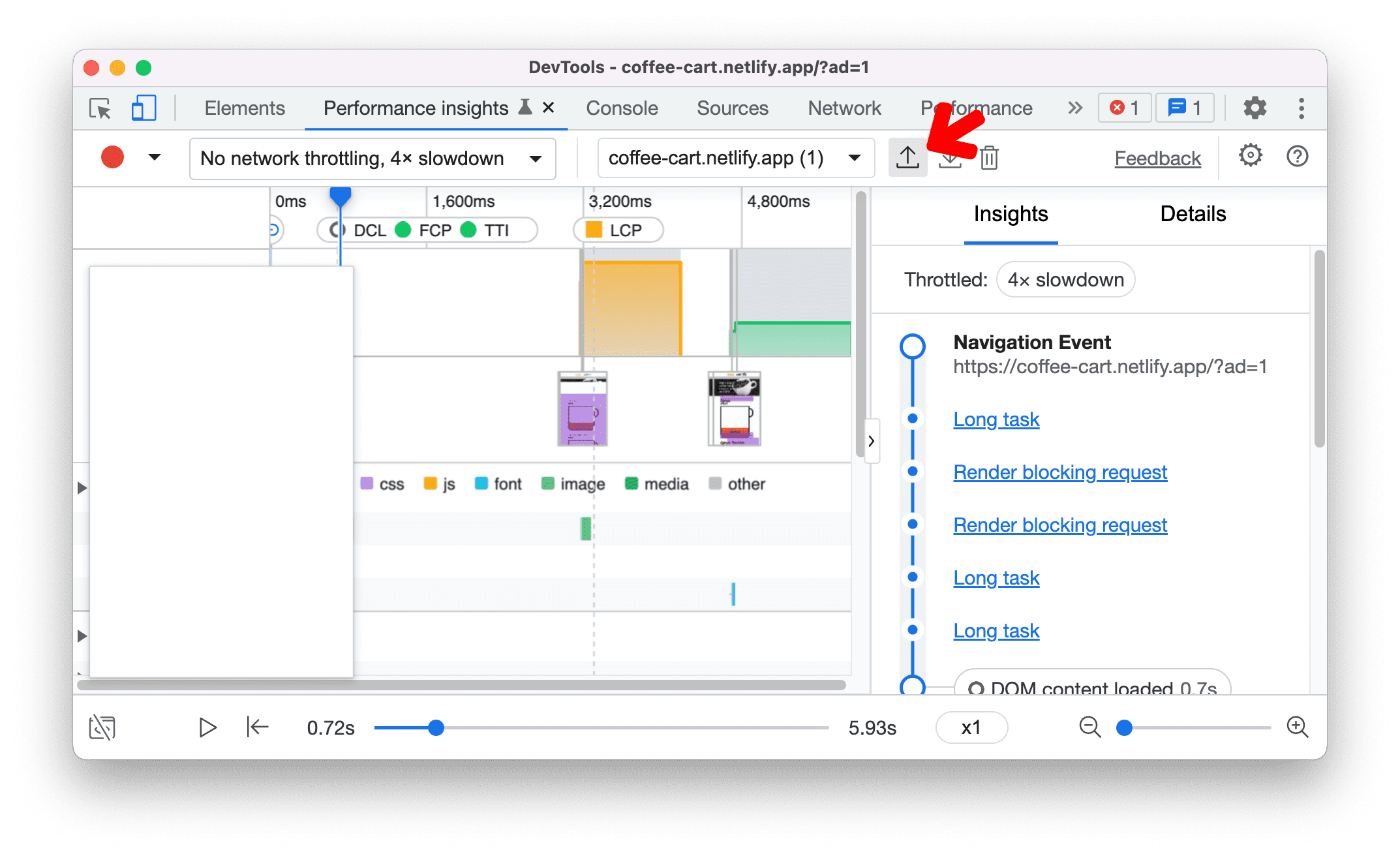
रिकॉर्डिंग एक्सपोर्ट करना
रिकॉर्डिंग सेव करने के लिए, एक्सपोर्ट करें पर क्लिक करें.

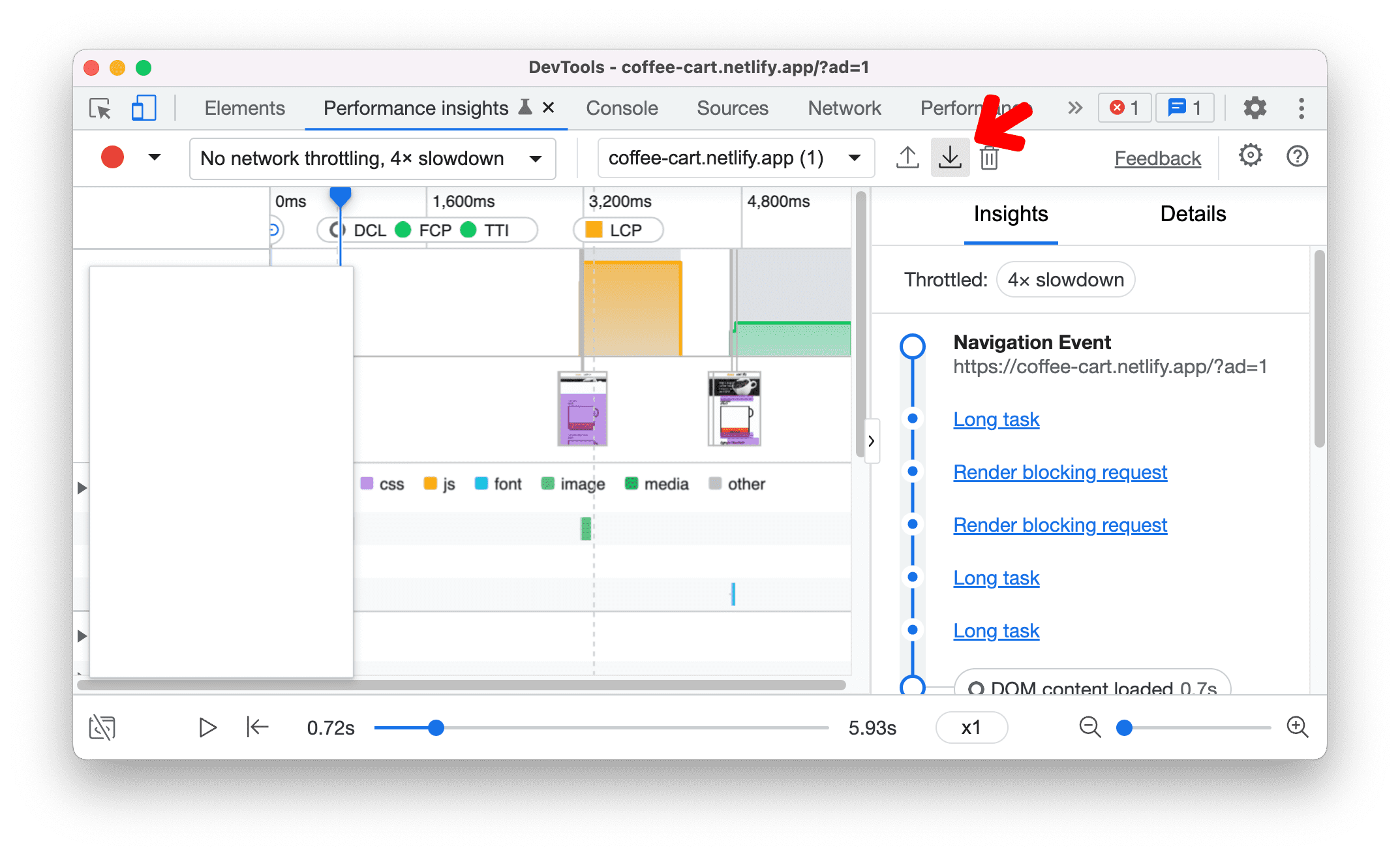
रिकॉर्डिंग इंपोर्ट करना
रिकॉर्डिंग लोड करने के लिए, इंपोर्ट करें को चुनें.

रिकॉर्डिंग मिटाना
रिकॉर्डिंग मिटाने के लिए:
- मिटाएं पर क्लिक करें. पुष्टि करने वाला डायलॉग बॉक्स खुलेगा.

- डायलॉग में, मिटाने की पुष्टि करने के लिए मिटाएं पर क्लिक करें.



