[パフォーマンス分析情報] パネルを使用すると、ウェブサイトのパフォーマンスに関する実用的な分析情報を、ユースケースに基づいて確認できます。
概要
[パフォーマンス分析情報] パネルでは、次のことができます。
- ページ読み込みのパフォーマンスを記録して測定します。
- ウェブ バイタルズのパフォーマンス指標を確認する。
- ネットワーク アクティビティを表示する。
- CPU とネットワークの速度が遅い状態をシミュレートします。
- 録音をインポート、エクスポートする。
新しいパネルを導入する理由
新しい [パフォーマンス分析情報] パネルは、既存の [パフォーマンス] パネルの使用時にデベロッパーが直面する次の 3 つの課題に対処するためのテストです。
- 情報が多すぎる。デザインが刷新された UI の [パフォーマンス分析情報] パネルでは、データが整理され、関連性の高い情報のみが表示されます。
- ユースケースを区別しにくい。[パフォーマンス分析情報] パネルでは、ユースケースに基づく分析がサポートされています。現時点ではページ読み込みのユースケースのみをサポートしていますが、フィードバックに基づいて、インタラクティビティなどの機能も今後追加される予定です。
- 効果的に使用するには、ブラウザの仕組みに関する深い専門知識が必要です。[パフォーマンス分析情報] パネルの [分析情報] ペインには、主な分析情報がハイライト表示されます。また、問題の解決方法に関する実用的なフィードバックも表示されます。
はじめに
このチュートリアルでは、[パフォーマンス分析] パネルを使用してページ読み込みのパフォーマンスを測定して把握する方法を説明します。続きを読むか、このチュートリアルの動画版をご覧ください。
[パフォーマンス分析情報] パネルを開く
- DevTools を開きます。
その他アイコン > [その他のツール] > [パフォーマンス分析情報] をクリックします。

または、コマンド メニューを使用して [パフォーマンス分析情報] パネルを開きます。
![コマンド メニューに表示されている [パフォーマンス インサイト] コマンド。](https://developer.chrome.com/static/docs/devtools/performance-insights/image/show-performance-insights-42af230496e62.png?authuser=00&hl=ja)
パフォーマンスを記録する
[パフォーマンス分析情報] パネルでは、一般的なパフォーマンスとユースケースドリブンのパフォーマンス(ページ読み込みなど)を記録できます。
- 新しいタブでこちらのデモページを開き、ページでパフォーマンス分析パネルを開きます。
録画中にネットワークと CPU をスロットリングできます。このチュートリアルでは、[キャッシュを無効にする] をオンにして、プルダウン メニューで [CPU] を [4 倍の遅延] に設定します。

[ページ読み込みを測定] をクリックします。DevTools は、ページの再読み込み中にパフォーマンス指標を記録し、ページの読み込みが完了してから数秒後に自動的に記録を停止します。

パフォーマンスの録音を再生する
下部にあるコントロールを使用して、録音の再生を操作します。

以下にその例を示します。
- [再生] をクリックして録画を再生します。
- [一時停止] をクリックして、再生を一時停止します。
- プルダウンで再生速度を調整します。
- [ビジュアル プレビューを切り替え] をクリックして、ビジュアル プレビューを表示または非表示にします。
パフォーマンスの録音を操作する
DevTools は自動的にズームアウトし、録画のタイムライン全体が表示されます。ズームを使用して録音を移動したり、タイムラインを移動したりできます。
タイムラインをズームしたり左右に移動したりするには、対応するナビゲーション ボタンを使用します。
- [タイムライン] をクリックして再生ヘッドを移動し、特定のフレームを表示します。
- 下部にある ズームイン コントロールと ズームアウト コントロールをクリックしてズームします。この場合、再生ヘッドに基づいてズームします。
- 下部にある横方向のスクロールバーをドラッグして、タイムラインを左右に移動します。
キーボード ショートカットを使用することもできます。 ボタンをクリックしてショートカットを表示します。

ショートカットを使用する場合は、マウスカーソルに基づいてズームします。
パフォーマンス分析情報を表示する
[分析情報] ペインでパフォーマンス分析情報のリストを取得します。潜在的なパフォーマンスの問題を特定して修正する。

各分析情報にカーソルを合わせると、メイントラックにハイライト表示されます。
レンダリングをブロックするリクエストなどの分析情報をクリックすると、[詳細] ペインで開きます。問題を詳しく把握するには、[ファイル]、[問題]、[修正方法] などのセクションを確認します。

Core Web Vitals のパフォーマンス指標を表示する
Web Vitals は、ウェブで優れたユーザー エクスペリエンスを実現する際に重要となる品質シグナルについて、統一的な目安を提供するための Google の取り組みです。
これらの指標は、[タイムライン] ペインと [分析情報] ペインで確認できます。

タイムラインの分析情報にカーソルを合わせると、指標の詳細が表示されます。
Largest Contentful Paint の遅延を確認する
Largest Contentful Paint(LCP)は、Core Web Vitals 指標の 1 つです。ビューポート内に表示される最も大きな画像またはテキスト ブロックのレンダリング時間を、最初にページの読み込みが始まったタイミングと比較する形で確認できます。
良好な LCP スコアは 2.5 秒未満です。
ページの Largest Contentful Paint のレンダリングに時間がかかっている場合は、タイムラインに黄色の正方形または赤い三角形が付いた LCP バッジが表示されます。

[詳細] ペインを開くには、タイムラインまたは右側の [分析情報] ペインで LCP バッジをクリックします。このペインには、遅延の原因とその修正方法が表示されます。

この例では、リクエストがレンダリングをブロックしているため、重要なスタイルをインラインで適用して修正できます。詳細については、レンダリング ブロック リソースを排除するをご覧ください。
LCP レンダリング時間のサブパートを確認するには、[詳細] > [タイミングの内訳] までスクロールします。

LCP レンダリング時間は、次のサブパートで構成されます。
| LCP のサブパート | 説明 |
|---|---|
| 最初のバイトまでの時間(TTFB) | ユーザーがページの読み込みを開始してから、ブラウザが HTML ドキュメント レスポンスの最初のバイトを受信するまでの時間。 |
| リソース読み込みの遅延 | TTFB と、ブラウザが LCP リソースの読み込みを開始した時点との差分。 |
| リソースの読み込み時間 | LCP リソース自体の読み込みにかかる時間。 |
| 要素のレンダリングの遅延 | LCP リソースの読み込みが完了してから LCP 要素が完全にレンダリングされるまでの時間差。 |
LCP 要素のレンダリングにリソースの読み込みが不要な場合、リソース読み込みの遅延と時間は省略されます。たとえば、要素がシステム フォントでレンダリングされるテキストノードの場合です。
レイアウト シフト アクティビティを表示する
レイアウトのずれアクティビティは、[レイアウトのずれ] トラックで確認できます。

レイアウト シフトはセッション ウィンドウでグループ化されます。この例では、2 つのセッション ウィンドウがあります。セッション ウィンドウの間にはギャップがあります。

Cumulative Layout Shift(CLS)は、ウェブに関する主な指標の 1 つです。[レイアウトのずれ] トラックを使用して、レイアウトのずれの潜在的な問題と原因を特定します。
CLS 指標を改善する場合は、必ず最も長いセッション ウィンドウから始めてください。この例では、背景色とレベルに基づいて、セッション ウィンドウ 1 が最大のウィンドウです。

スクリーンショットをクリックすると、レイアウトのずれの詳細が表示され、考えられる根本原因と影響を受ける要素を特定できます。

この例では、考えられる根本原因はサイズが設定されていないメディアです。修正方法については、累積レイアウト シフトを最適化するをご覧ください。

レイアウト シフトのスコアについて
スコアの計算方法を確認するには、[詳細] ペインの [ウィンドウ] セクションを使用します。[ウィンドウ] には、現在のレイアウト シフトが属するセッション ウィンドウが表示されます。
ページ全体がシフトした場合、各レイアウト シフトの最大スコアは 1 です。この例では、最初のレイアウト シフトのスコアは 0.15 です。2 番目のレイアウト シフトのスコアは 0.041 です。

このセッション ウィンドウの合計スコアは 0.19 です。CLS のしきい値に基づいて、改善が必要です。セッション ウィンドウの背景色も同じになります。

セッション ウィンドウの背景グラフは時間の経過とともに増加します。レイアウト移動の累積スコアは、その時点での増加を反映しています。

ネットワーク アクティビティを表示する
ネットワーク アクティビティは [ネットワーク] トラックで確認できます。ネットワーク トラックを展開すると、すべてのネットワーク アクティビティが表示され、各アイテムをクリックすると詳細が表示されます。

レンダラ アクティビティを表示する
レンダリング アクティビティは [Renderer] トラックで確認できます。各レンダラを展開してアクティビティを表示し、各アイテムをクリックして詳細を表示できます。

GPU アクティビティを表示する
[GPU] トラックで GPU アクティビティを表示します。GPU トラックはデフォルトで非表示になっています。有効にするには、[設定] で [GPU] をオンにします。

カスタム速度を表示する
カスタムのパフォーマンス指標を取得するには、User Timing を使用し、タイミング トラックでタイミングを可視化します。詳細については、User timing API をご覧ください。
テキストの読み込みに要した時間を計算するこちらのデモページをご覧ください。
ユーザーのタイミングを表示するには:
- アプリ内の場所を
performance.mark()でマークします。 performance.measure()を使用して、マーク間の経過時間を測定します。- パフォーマンスを記録する。
- 測定値は [タイミング] トラックで確認できます。トラックが表示されない場合は、[設定] で [ユーザーのタイム] をオンにします。
- 詳細を表示するには、トラックのタイミングをクリックします。

UI をカスタマイズする
タイムラインとトラックをカスタマイズするには、パネルの 設定アイコンをクリックし、目的のオプションをオンにします。
![設定] をタップします。](https://developer.chrome.com/static/docs/devtools/performance-insights/image/settings-6dd9ad1fd1a44.png?authuser=00&hl=ja)
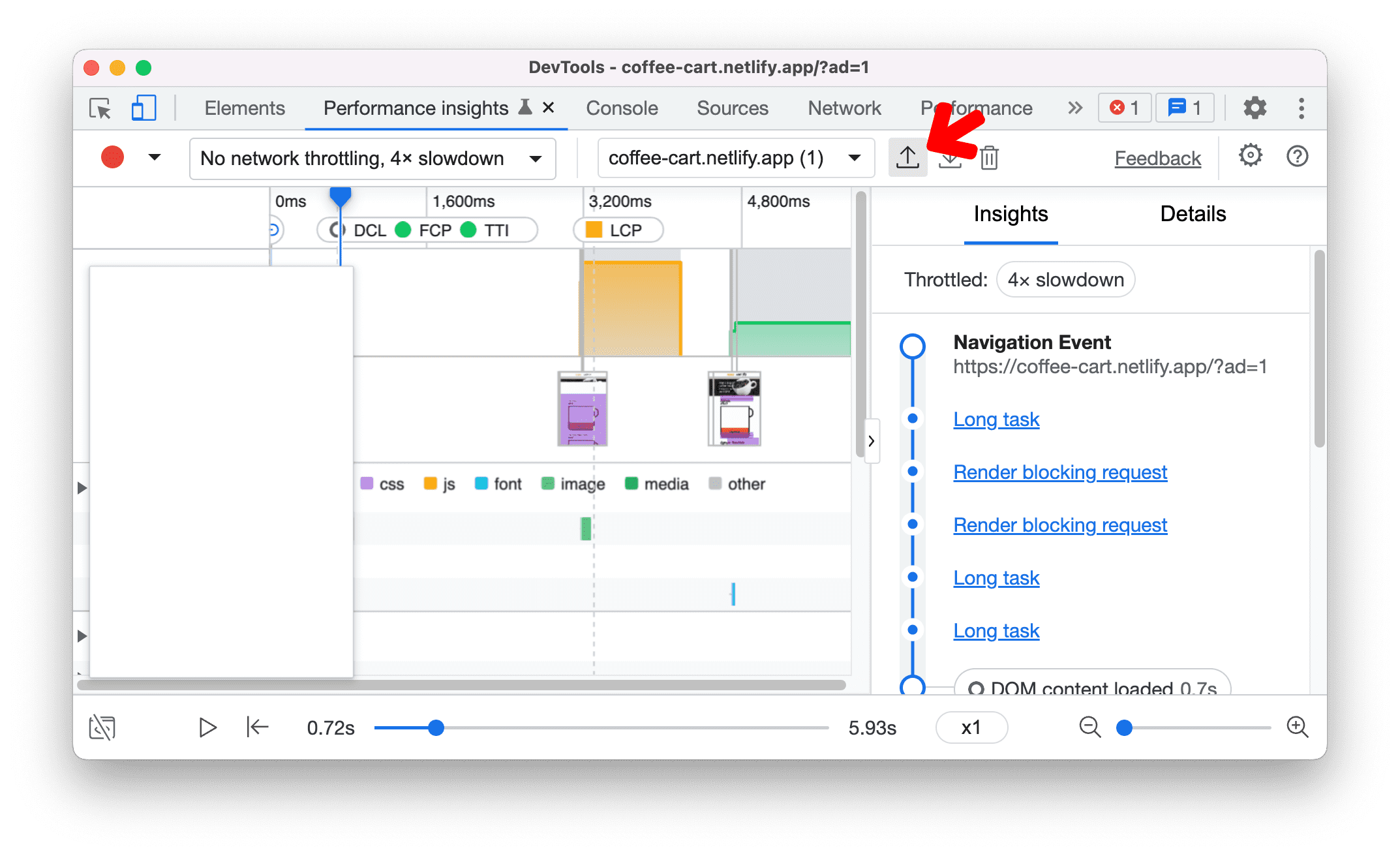
録画をエクスポートする
録音を保存するには、[エクスポート] をクリックします。

記録をインポートする
録音を読み込むには、[インポート] を選択します。

録音を削除する
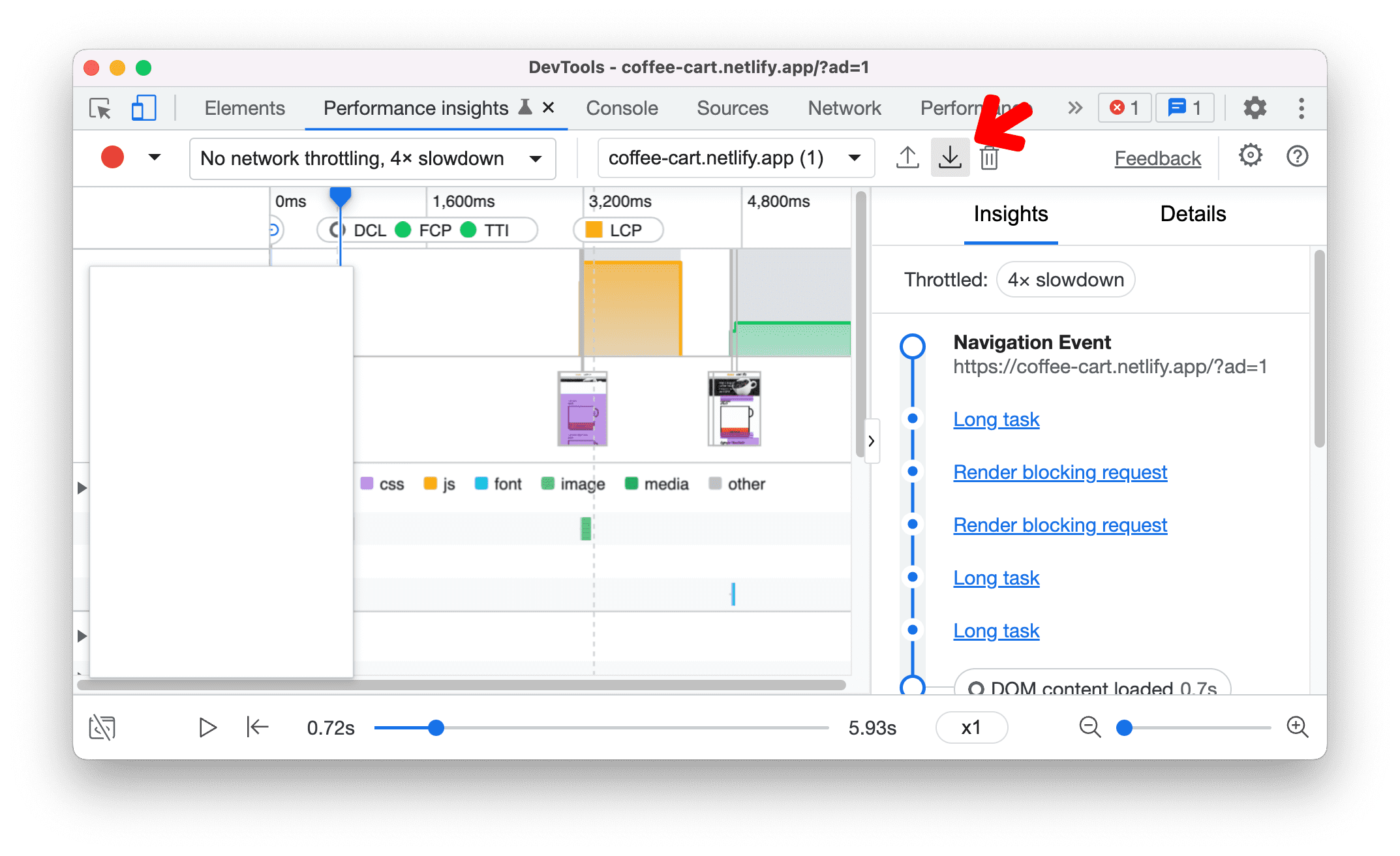
録音を削除するには:
- [削除] をクリックします。確認ダイアログが表示されます。

- ダイアログで [削除] をクリックして、削除を確定します。



