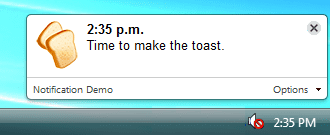
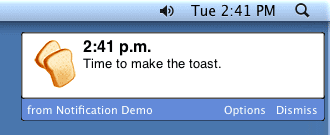
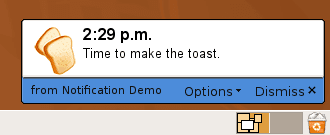
استخدم إشعارات سطح المكتب الغنية لإشعار المستخدمين بحدوث شيء مهم. الإشعارات تظهر خارج نافذة المتصفح. كما هو الحال في اللقطات التالية، فإن تفاصيل طريقة ظهور الإشعارات شكل الظهور وموضع عرضها على النظام الأساسي



يمكنك إنشاء نافذة الإشعار باستخدام جزء من JavaScript، واختياريًا صفحة HTML مجمّعة داخل الإضافة.
مثال
أولاً، يجب الإفصاح عن إذن notifications في ملف البيان:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
بعد ذلك، استخدِم كائن webkitNotifications لإنشاء إشعارات:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
مرجع واجهة برمجة التطبيقات
يمكنك الاطّلاع على مواصفات مسودة إشعارات سطح المكتب.
التواصل مع آراء أخرى
يمكنك التواصل بين الإشعار وطرق العرض الأخرى في إضافتك باستخدام extension.getBackgroundPage وextension.getViews. على سبيل المثال:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
مزيد من الأمثلة
يمكنك العثور على مثال بسيط لاستخدام الإشعارات في الأمثلة/واجهة برمجة التطبيقات/الإشعارات. الدليل. للحصول على أمثلة أخرى والحصول على مساعدة في عرض رمز المصدر، اطّلِع على عيّنات.
يمكنك أيضًا الاطّلاع على البرنامج التعليمي بشأن الإشعارات الخاص بموقع html5rocks.com. تجاهُل الرمز البرمجي المرتبط بالإذن CANNOT TRANSLATE غير ضروري إذا ذكرت "الإشعارات" إذن.

