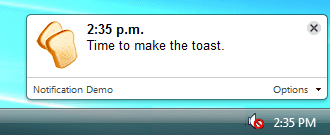
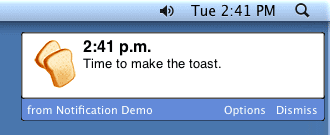
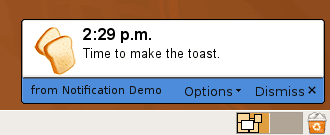
Verwenden Sie Rich-Desktop-Benachrichtigungen, um Nutzer über wichtige Ereignisse zu informieren. Benachrichtigungen die außerhalb des Browserfensters angezeigt werden. Wie die folgenden Übersichten zeigen, sind die Benachrichtigungen und wo sie angezeigt werden, hängt von der Plattform ab.



Sie erstellen das Benachrichtigungsfenster mit JavaScript-Code und optional einer gepackten HTML-Seite. innerhalb Ihrer Erweiterung.
Beispiel
Deklariere zuerst die Berechtigung notifications in deinem Manifest:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Verwenden Sie dann das Objekt webkitNotifications, um Benachrichtigungen zu erstellen:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
API-Referenz
Weitere Informationen finden Sie unter Spezifikation des Desktop-Benachrichtigungsentwurfs.
Mit anderen Ansichten kommunizieren
Mithilfe von extension.getBackgroundPage und extension.getViews Beispiel:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Weitere Beispiele
Ein einfaches Beispiel für die Verwendung von Benachrichtigungen findest du unter examples/api/notifications -Verzeichnis. Weitere Beispiele und Hilfe zum Aufrufen des Quellcodes finden Sie unter Beispiele.
Weitere Informationen finden Sie im Tutorial zu Benachrichtigungen auf html5rocks.com. Ignorieren Sie den berechtigungsbezogenen Code. es ist nicht erforderlich, wenn Sie die „Benachrichtigungen“ Berechtigung.
